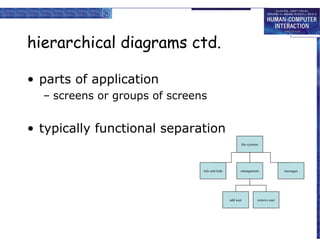
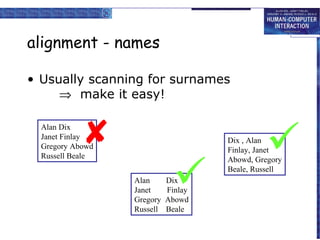
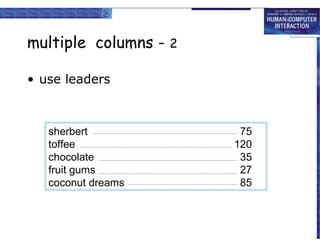
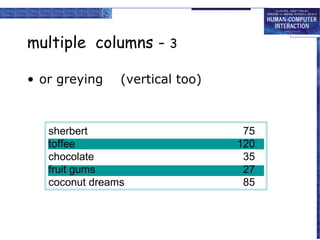
This document discusses interaction design basics including the design process, users, scenarios, navigation, and iteration. It covers understanding users through personas and cultural probes. Scenarios are described as stories that can be used throughout the design process. Navigation involves considering both local structure within screens and global structure across an entire system. Screen design principles like grouping, order, and use of white space are also mentioned.