Embed presentation
Downloaded 372 times










































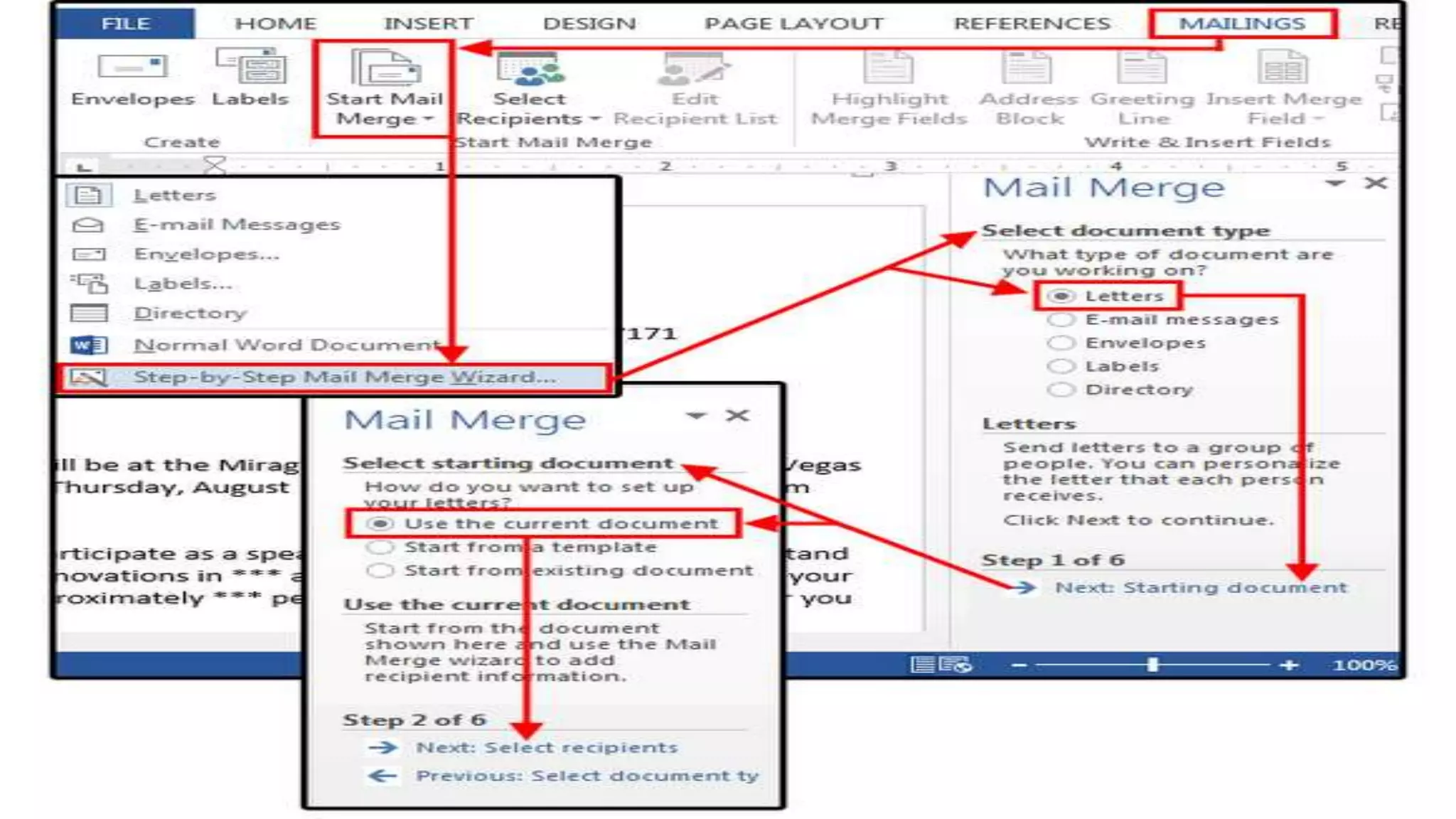
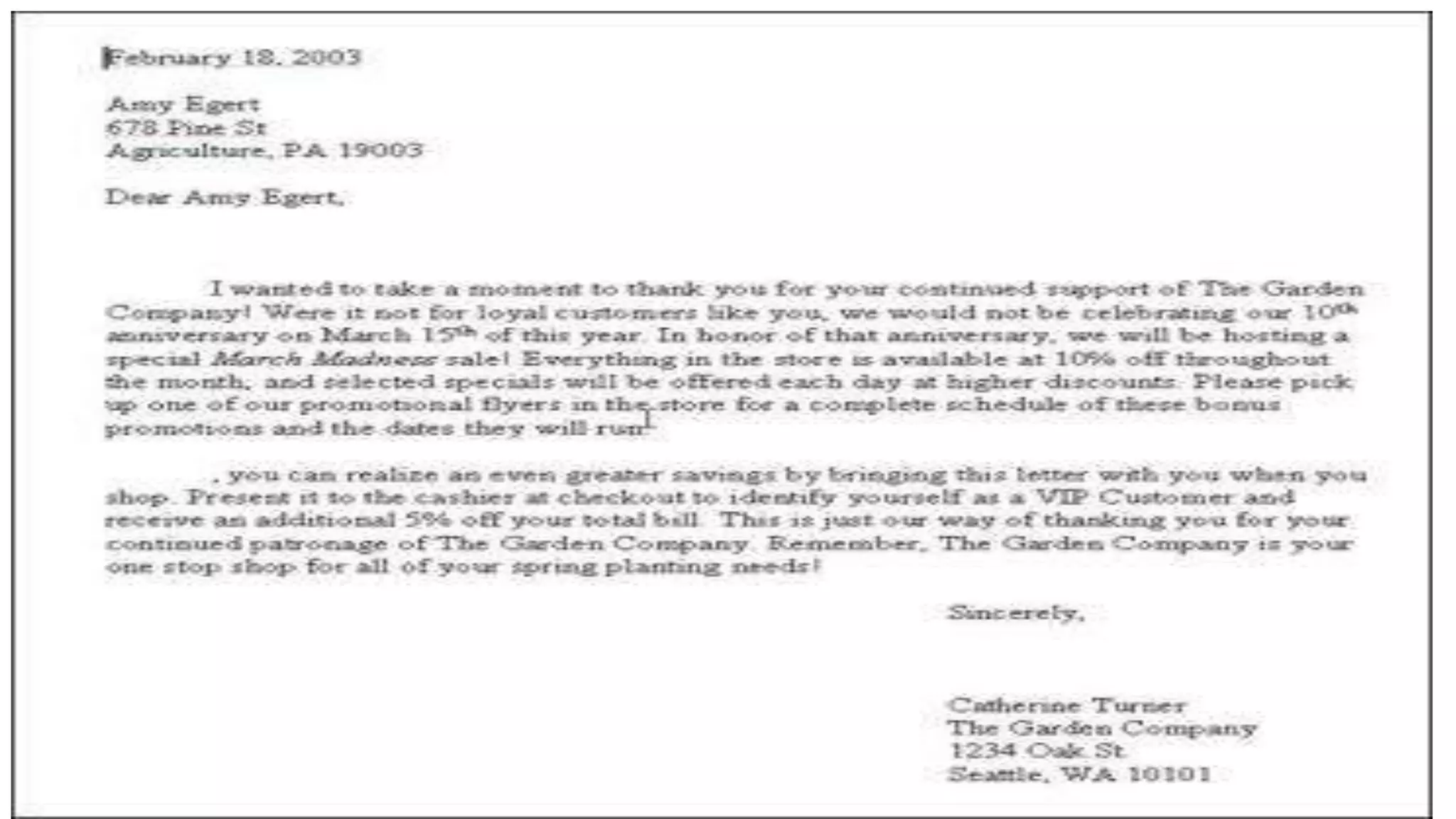
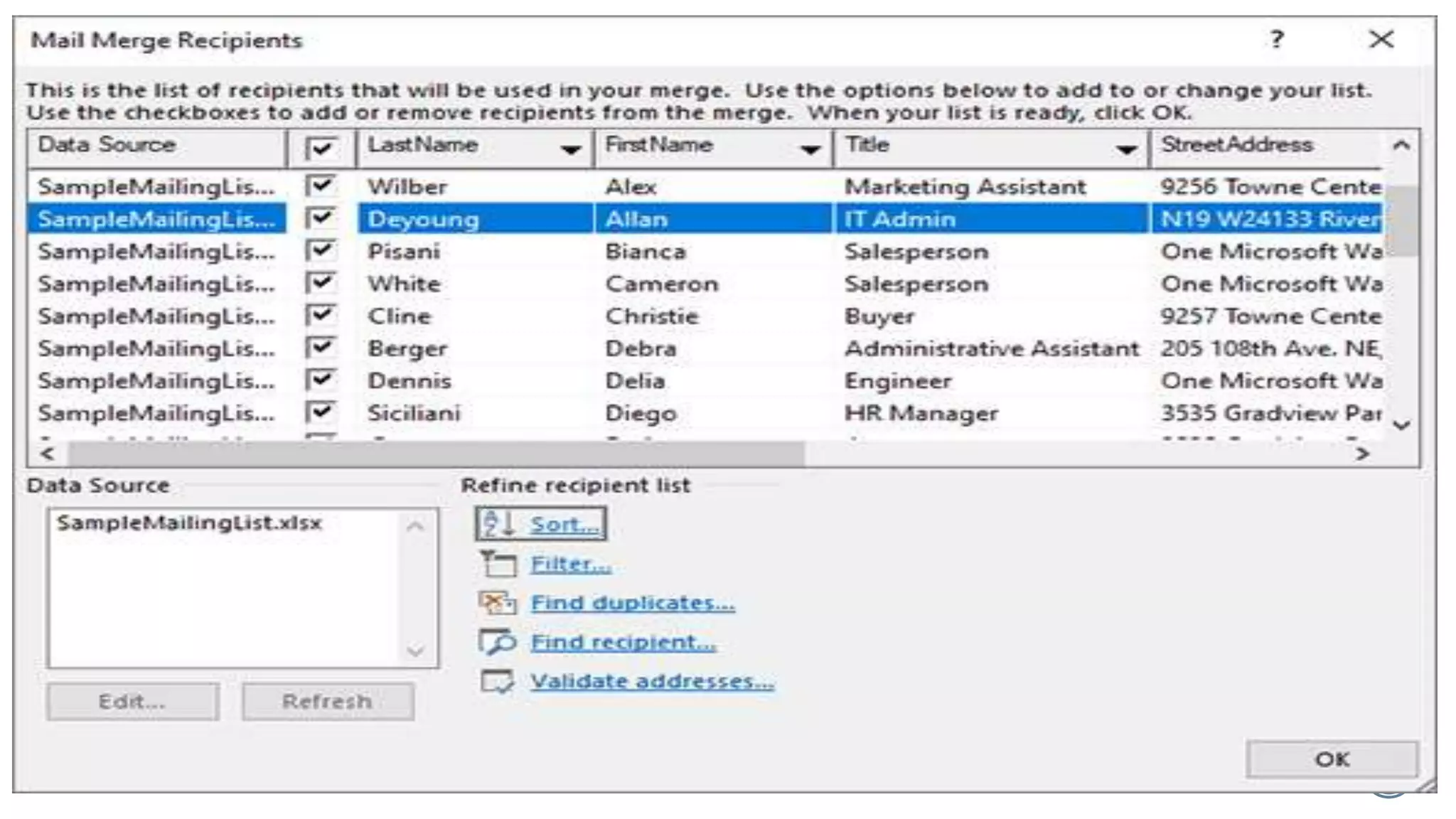
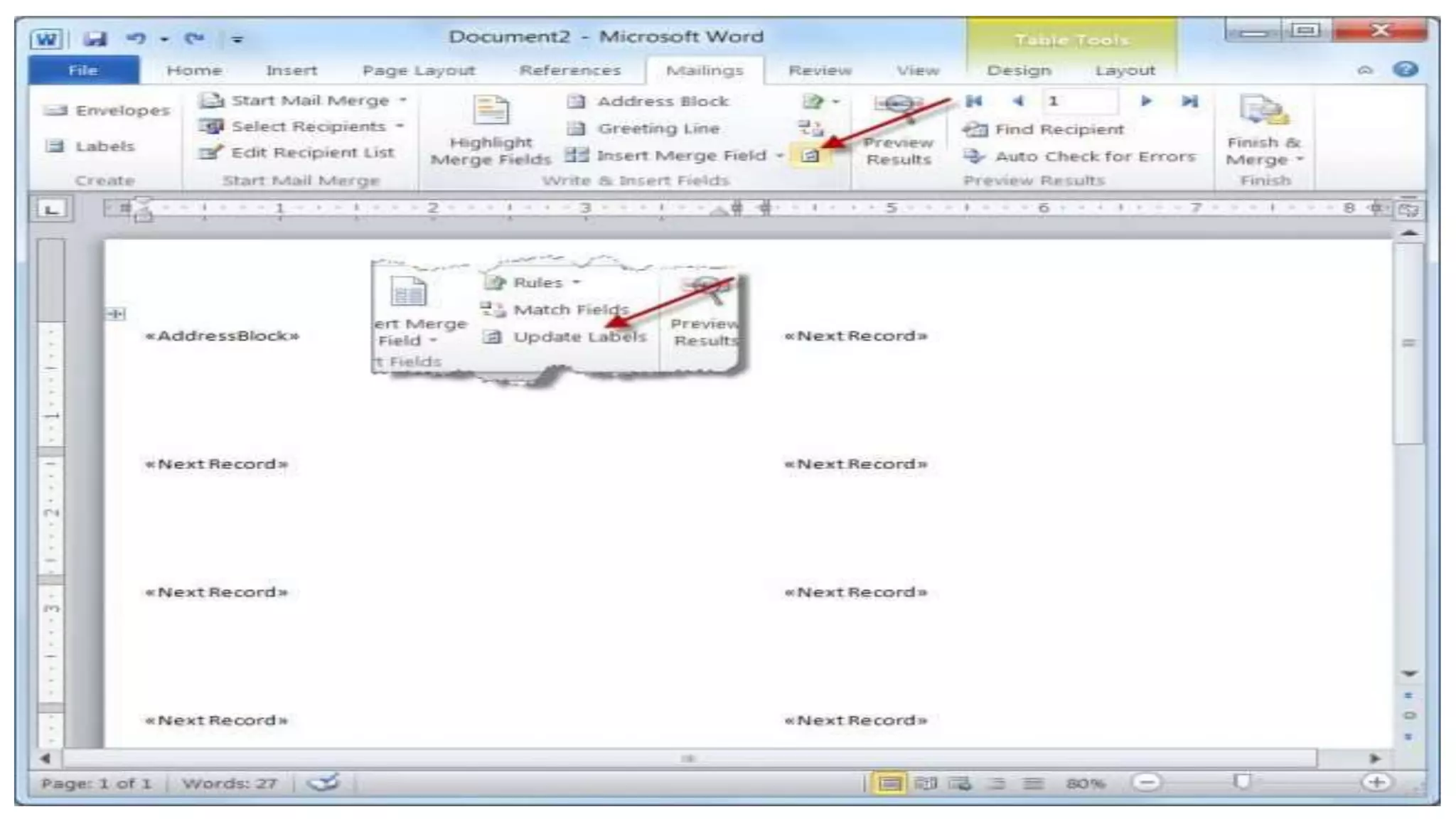
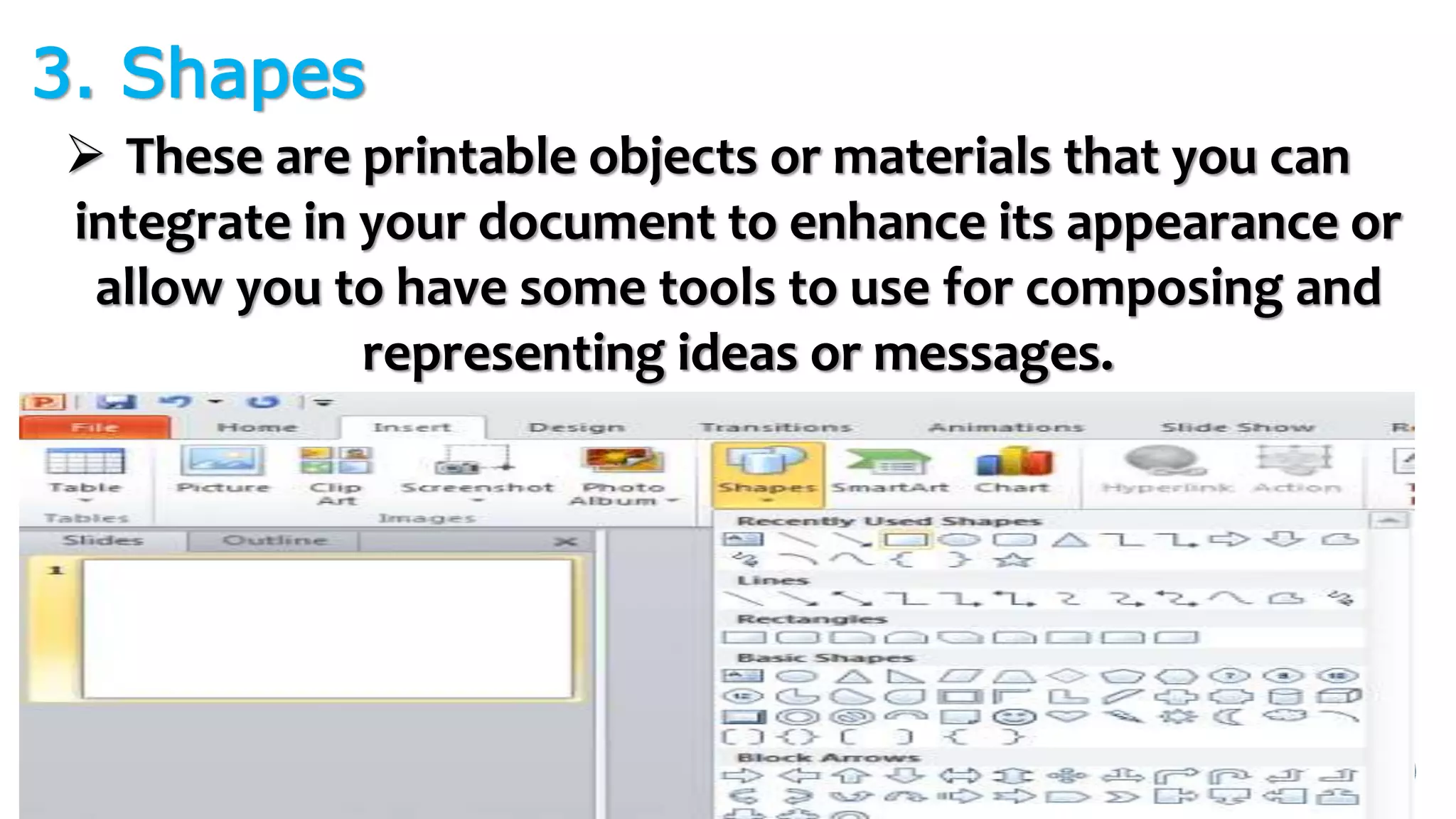
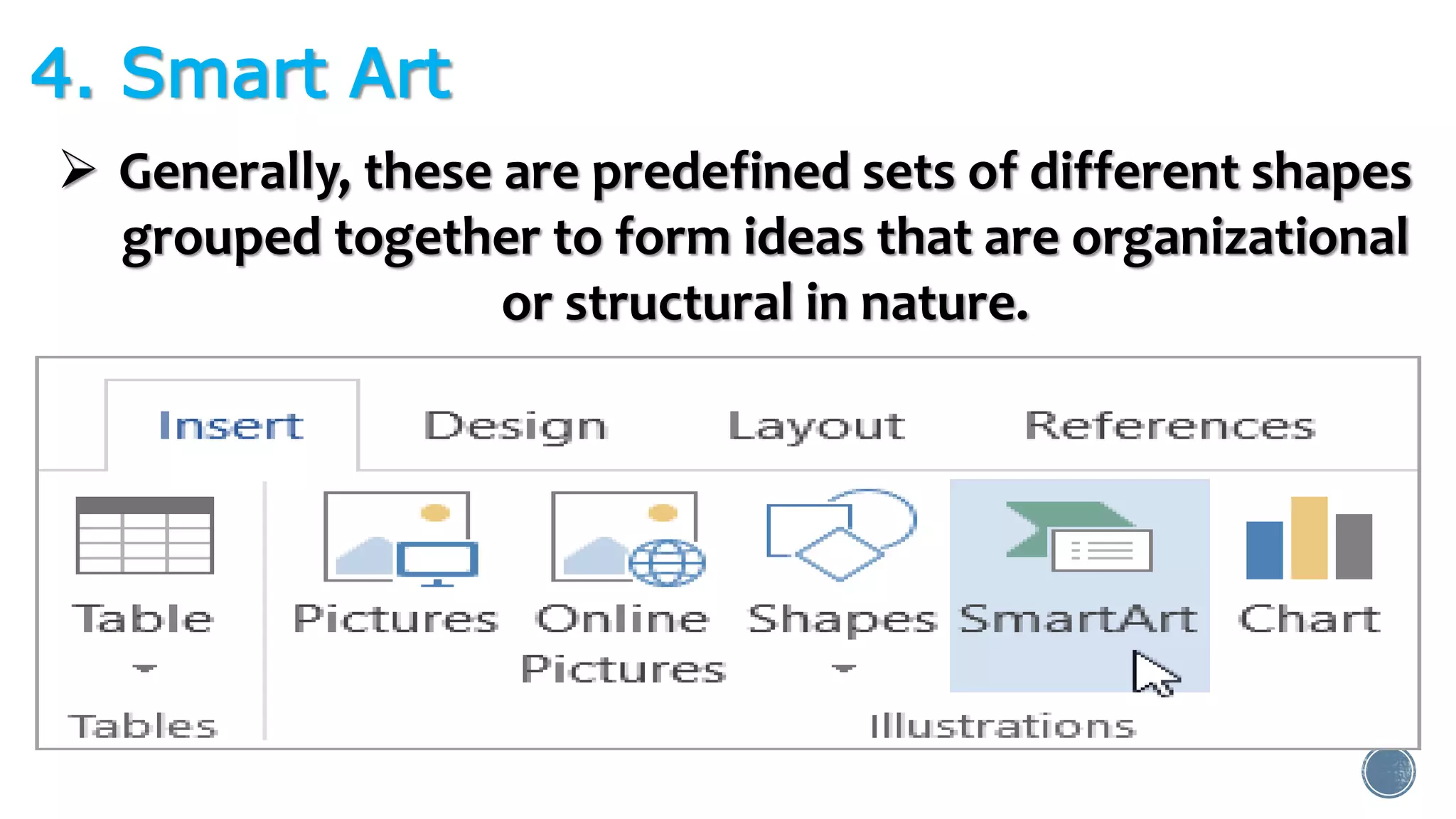
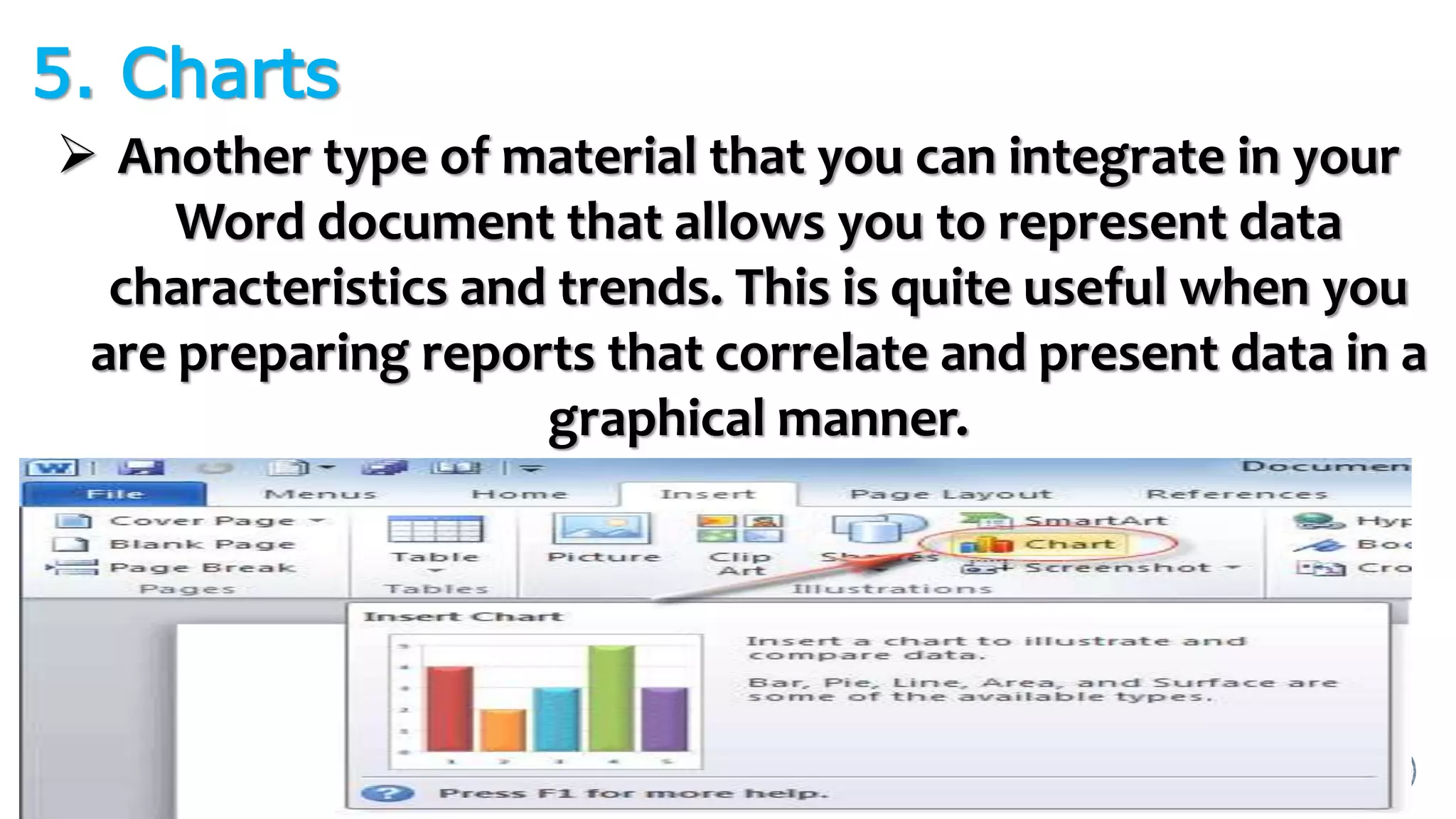
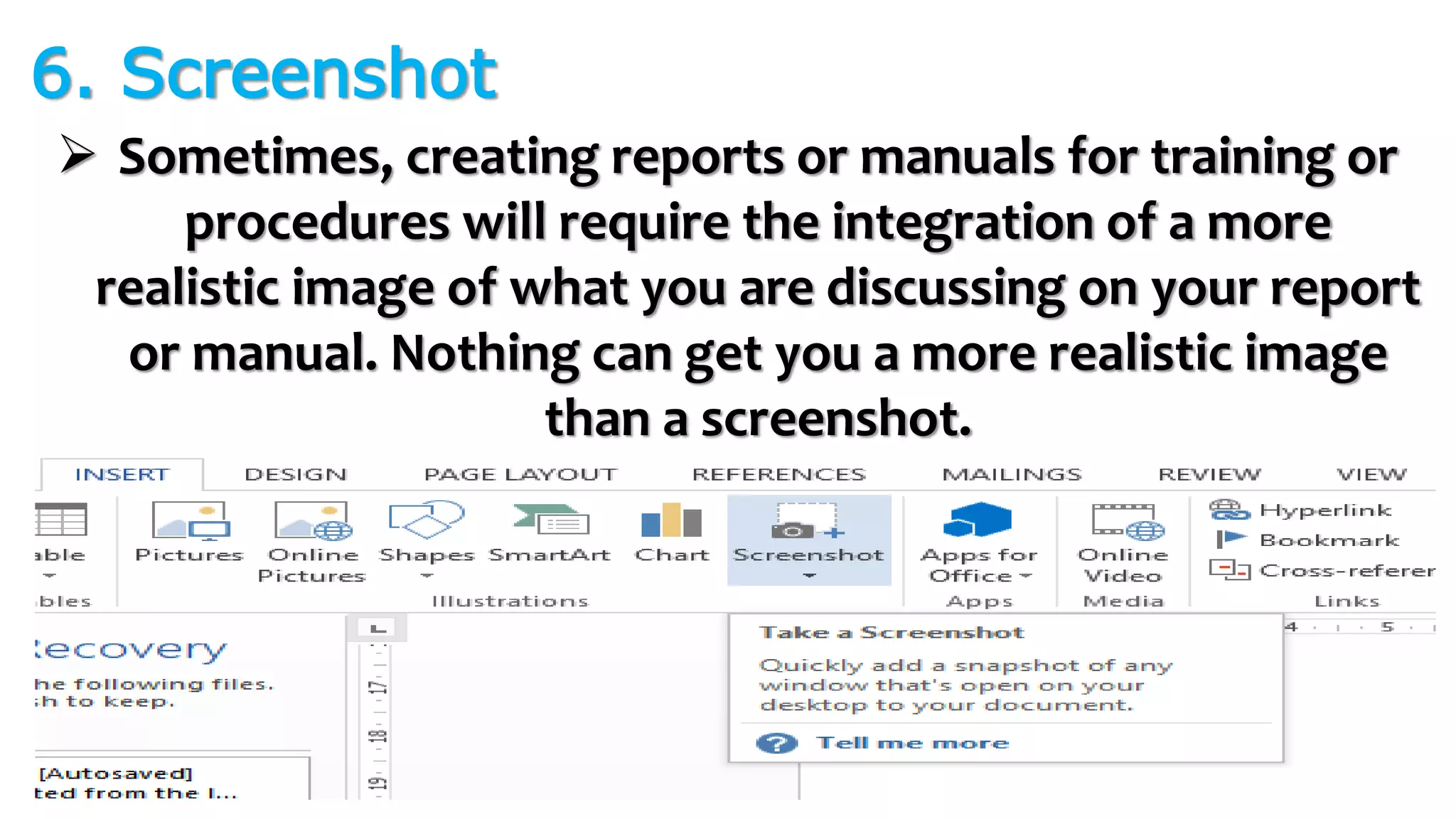
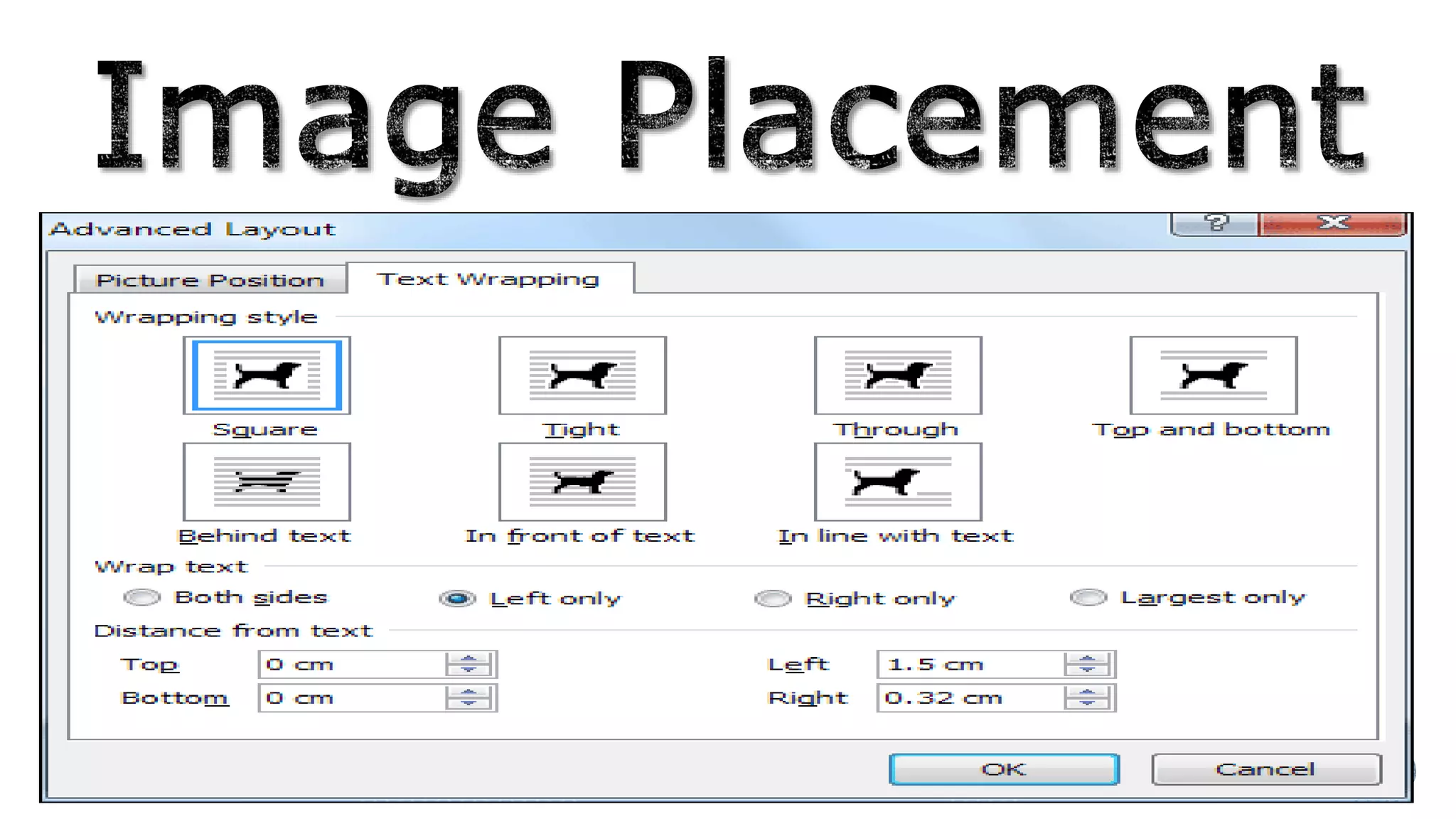
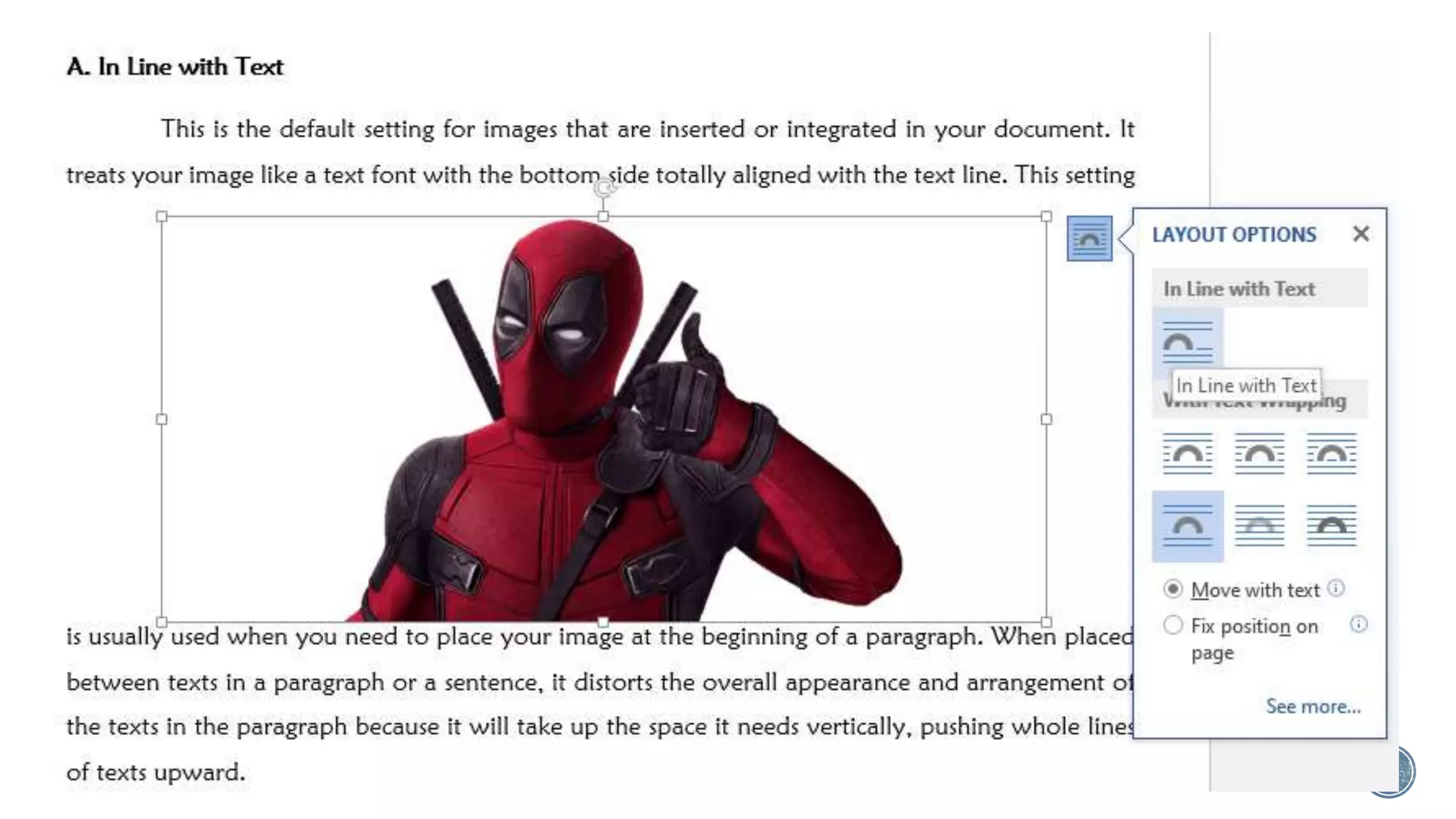
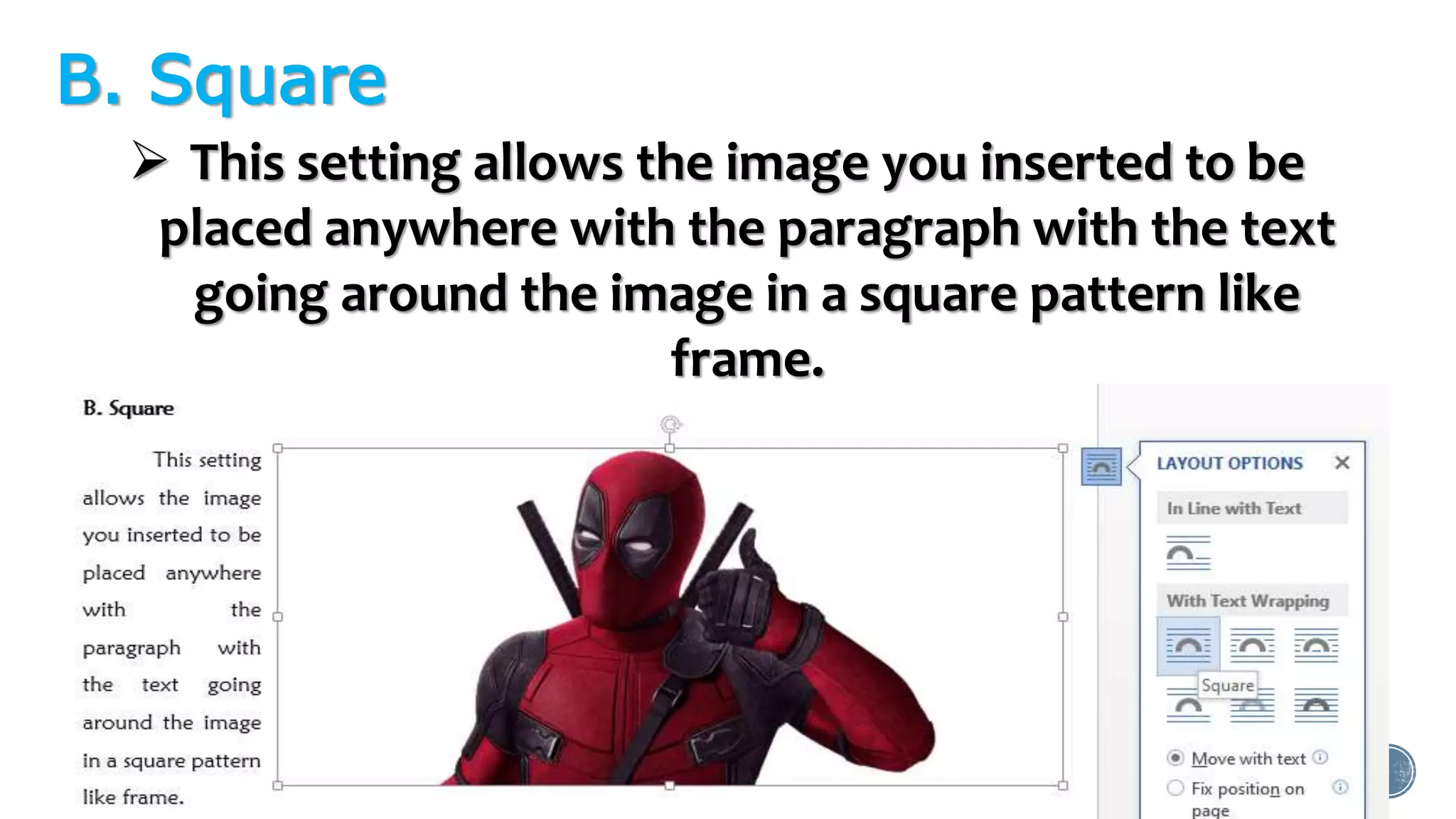
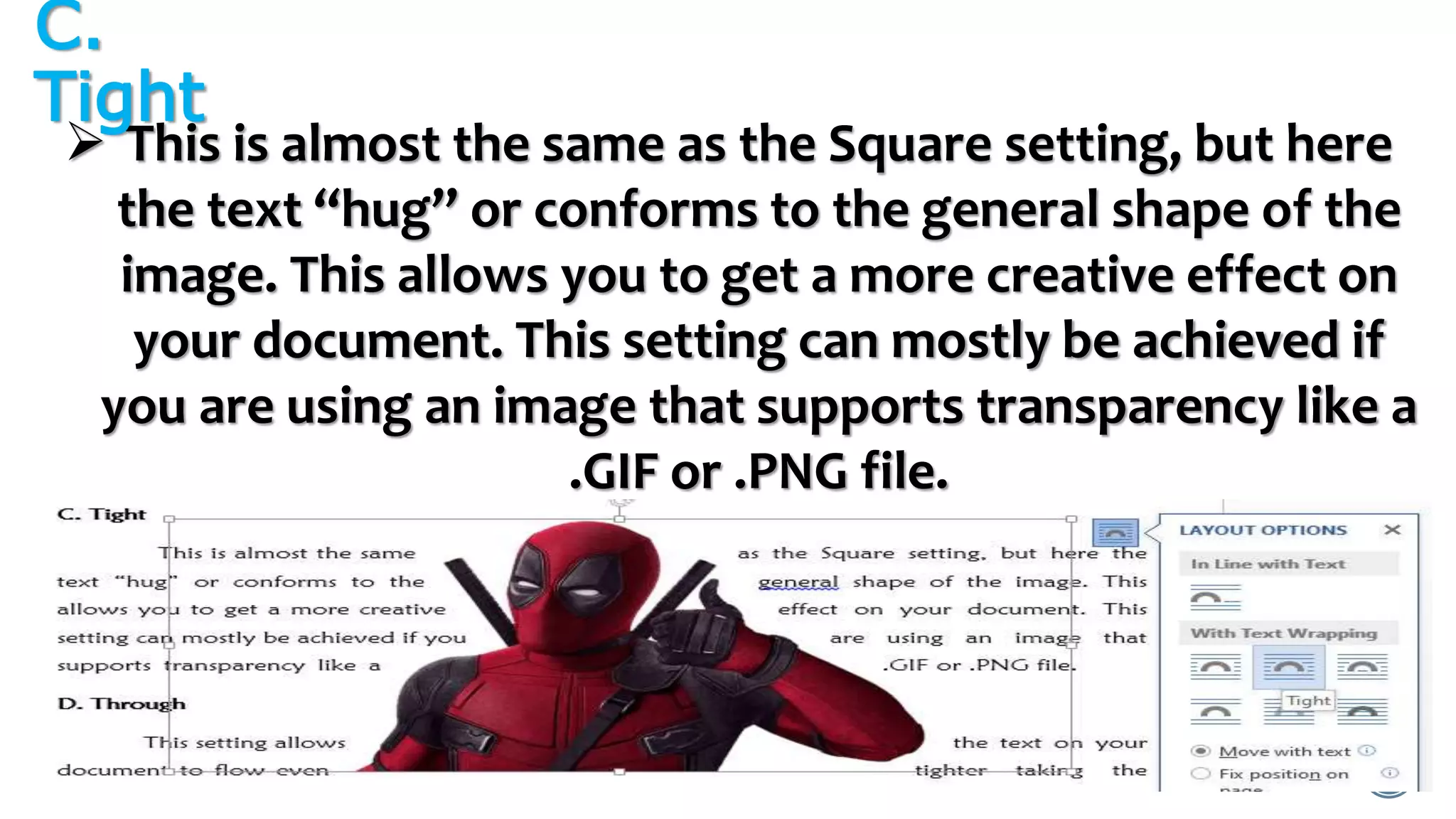
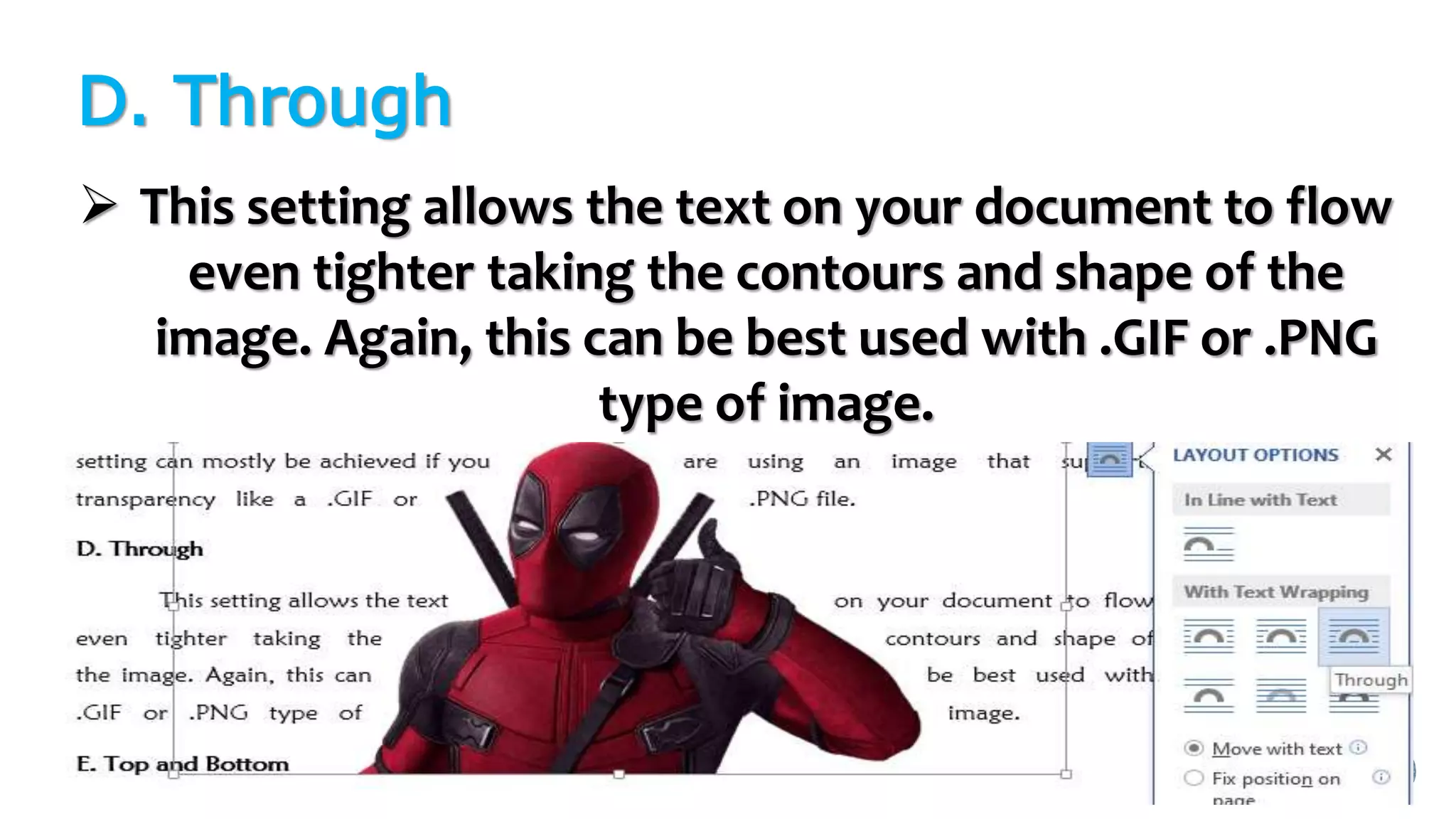
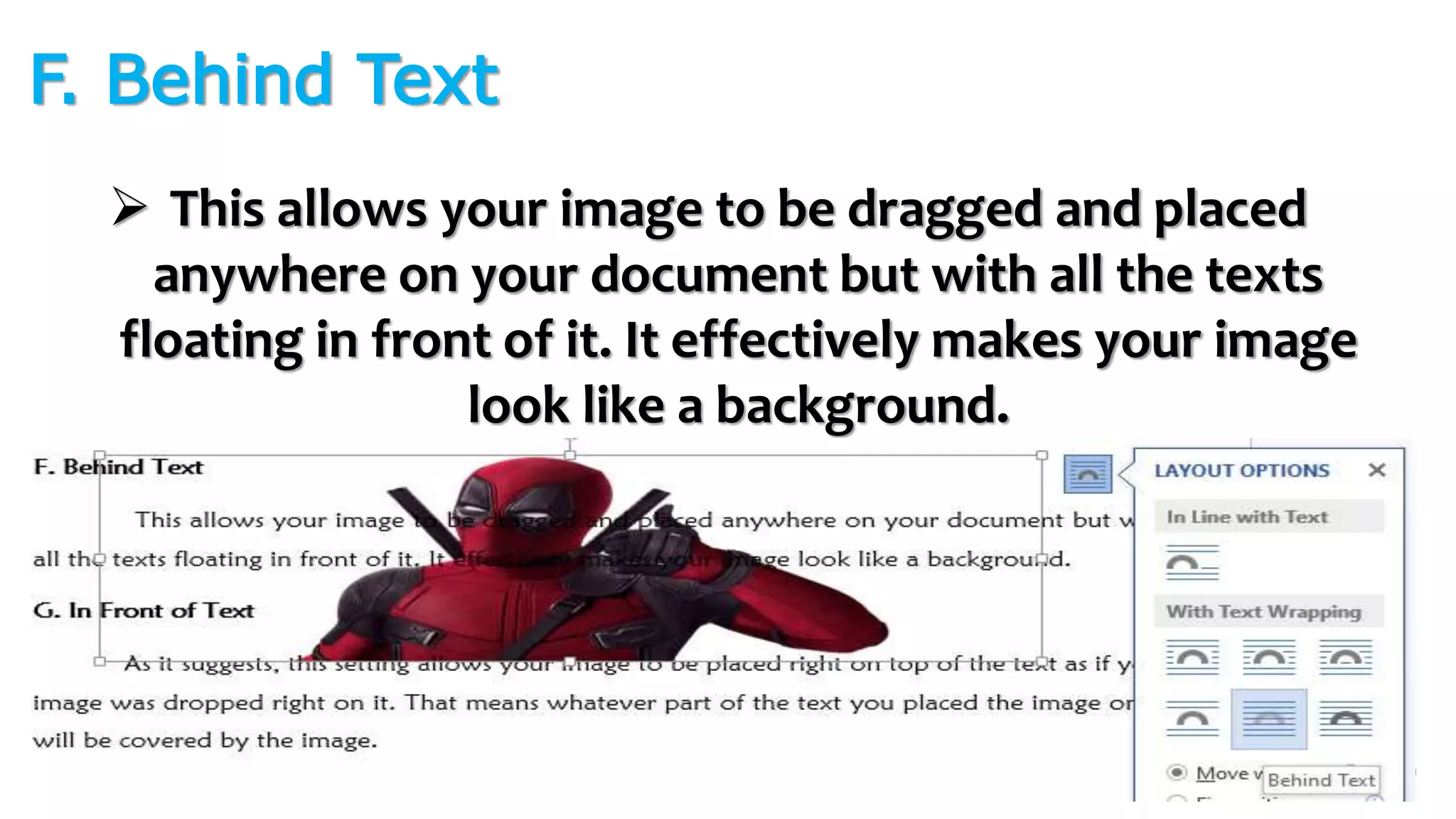
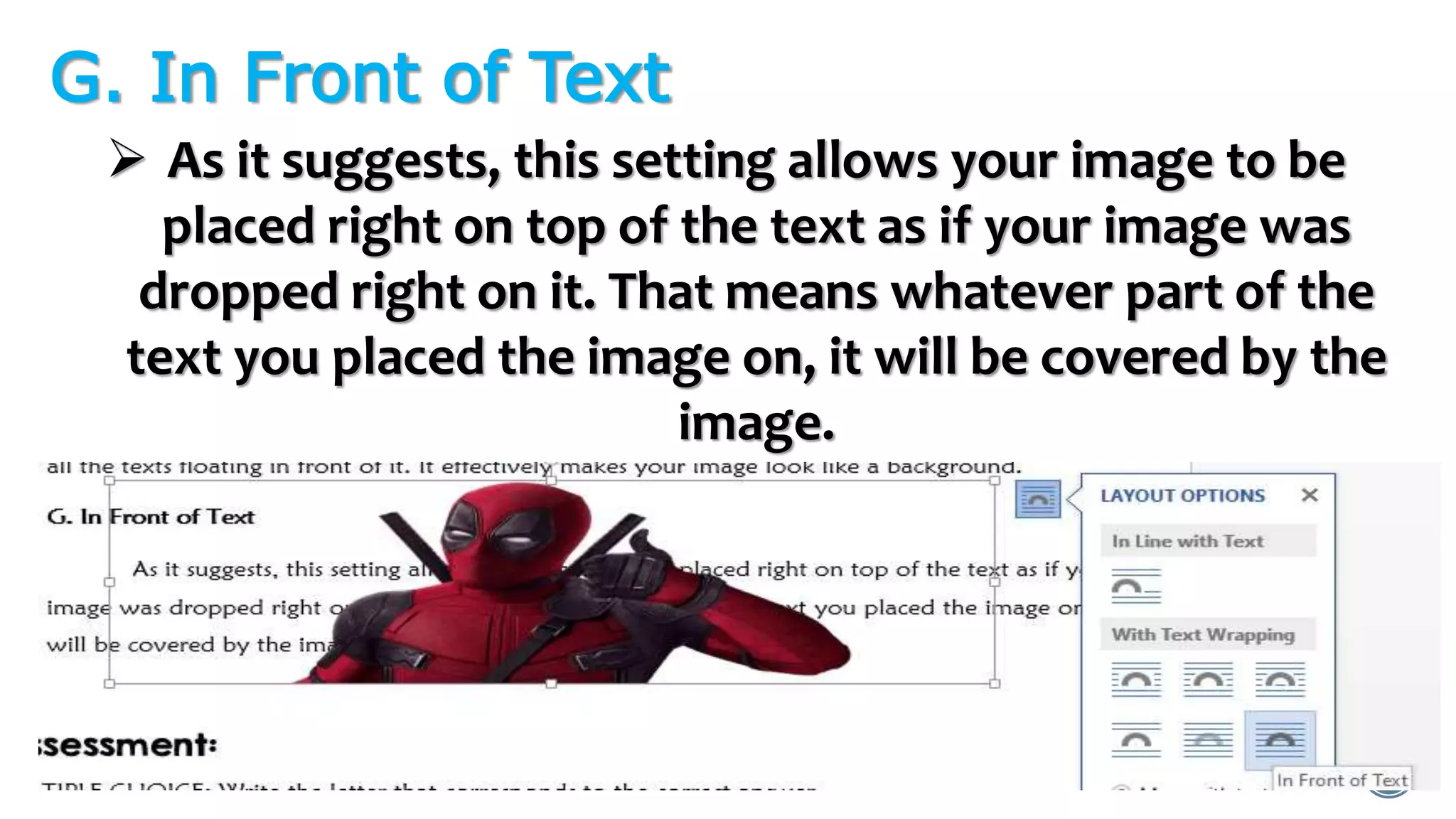
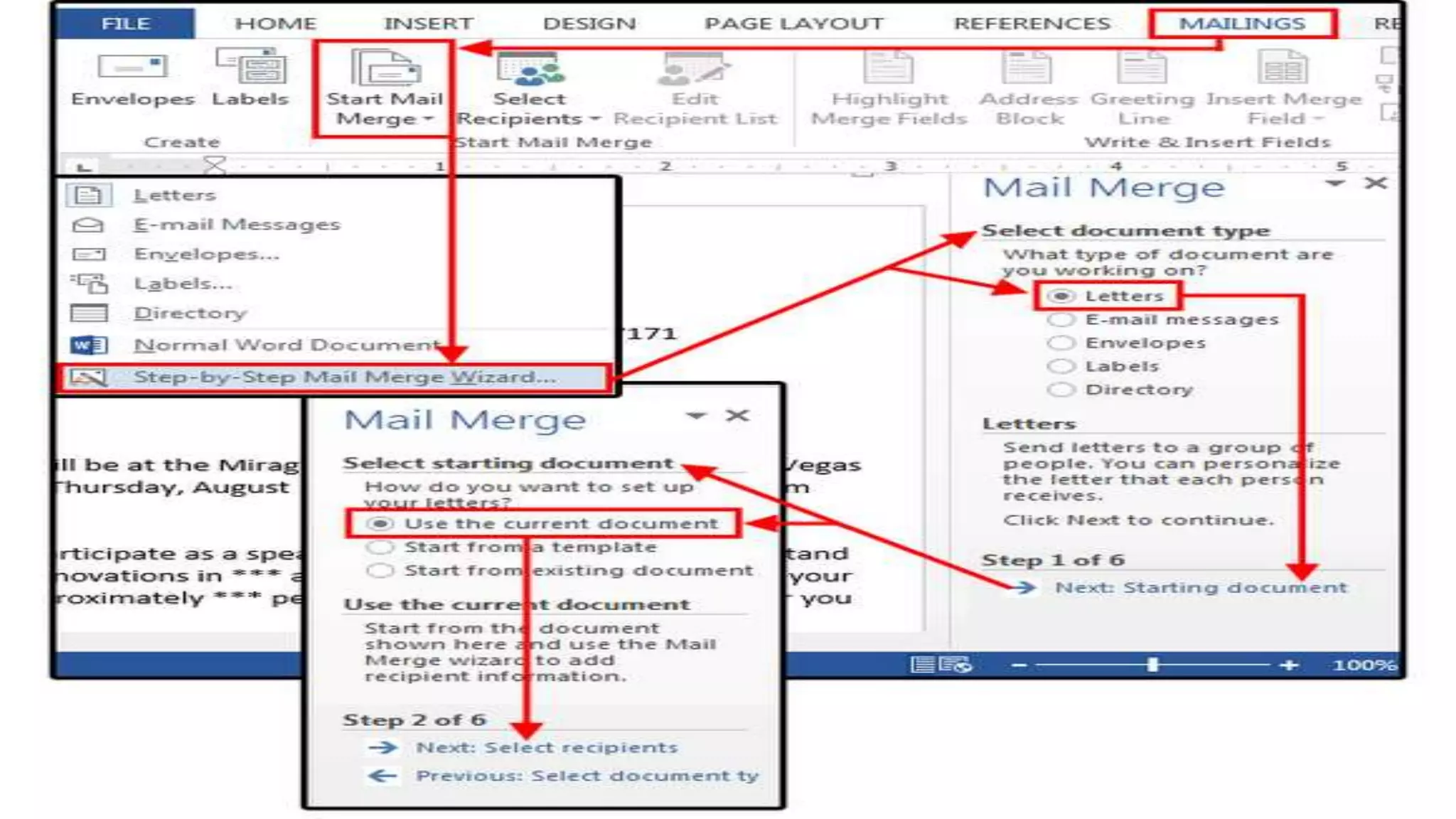
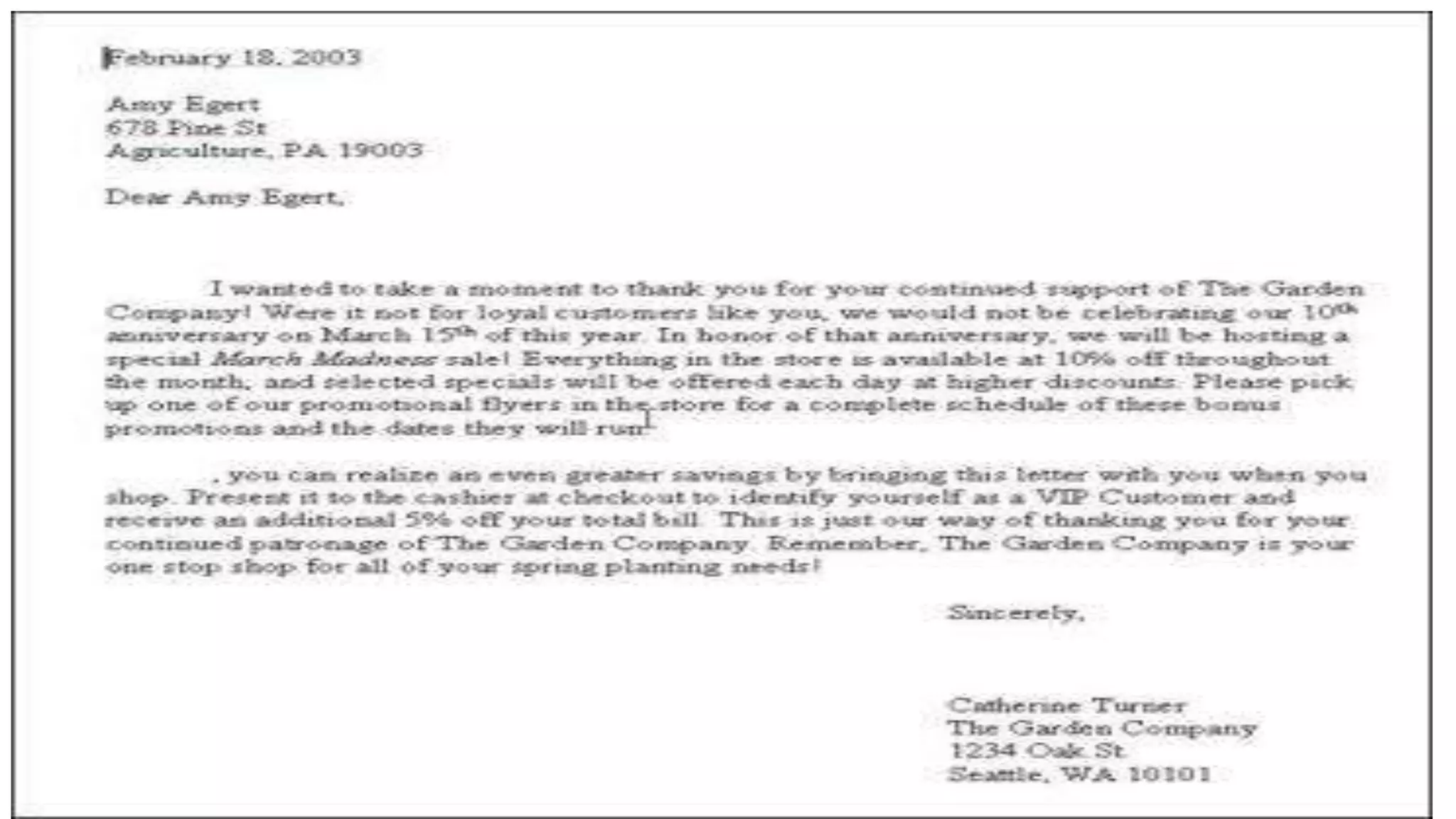
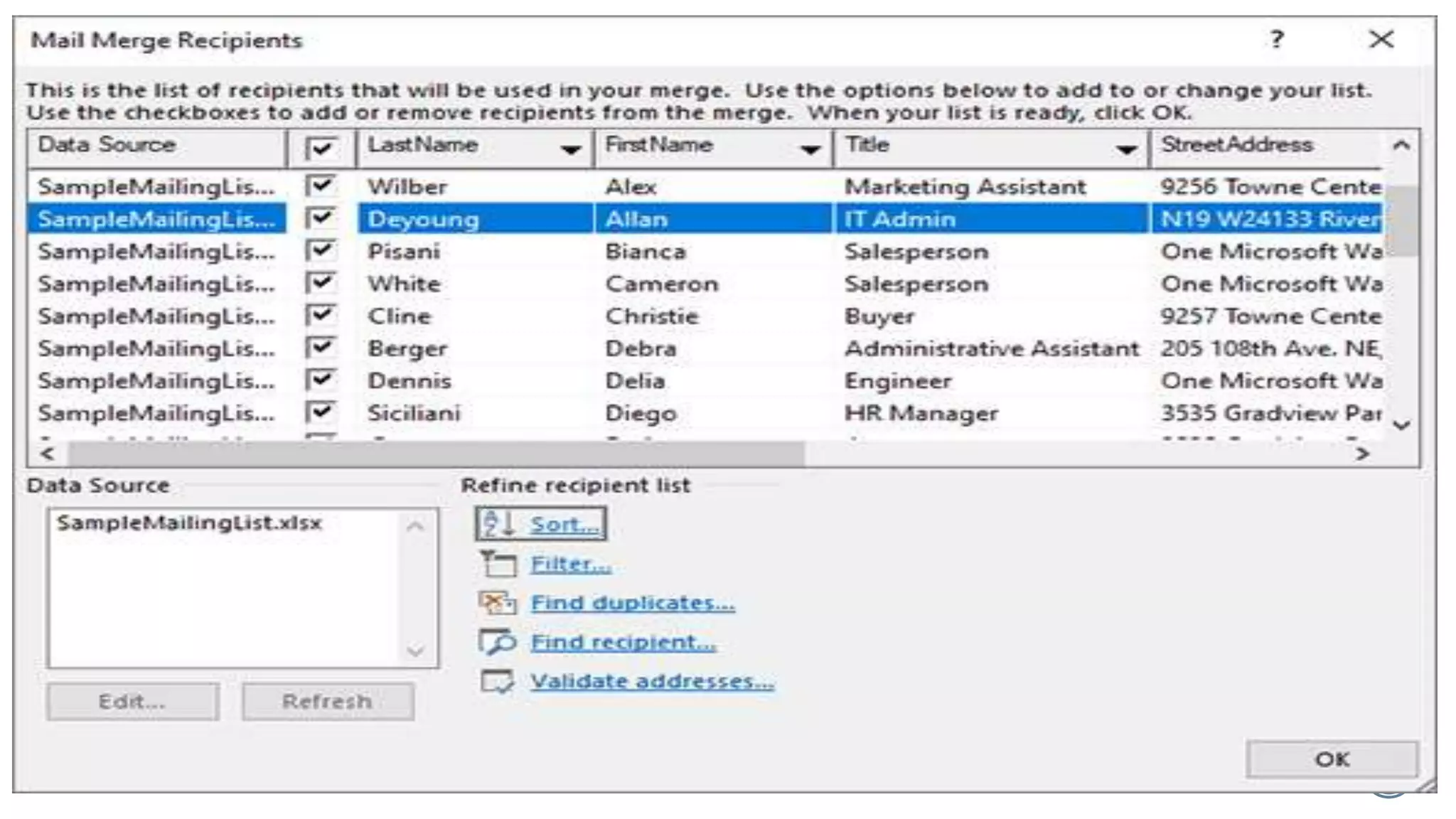
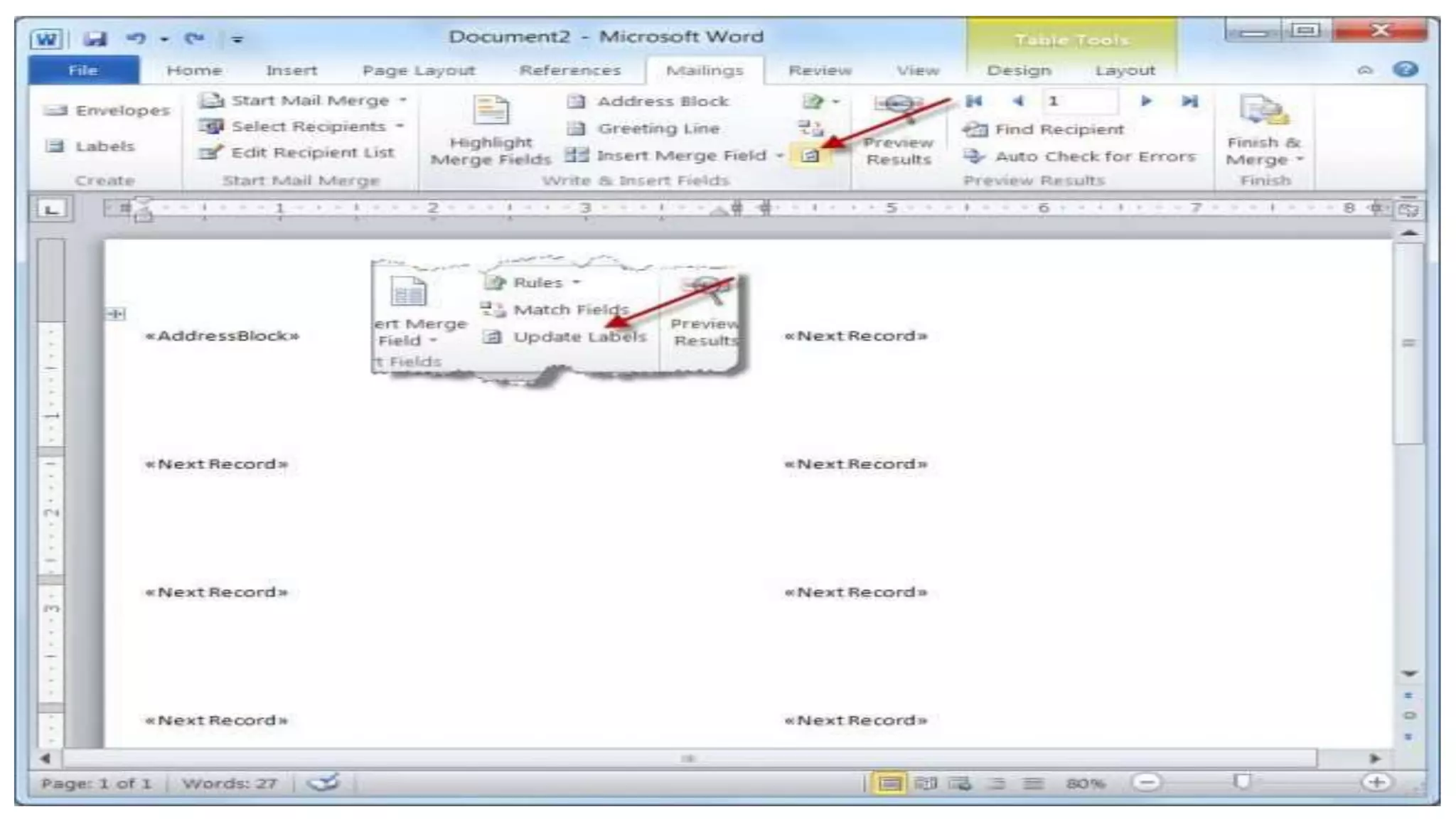
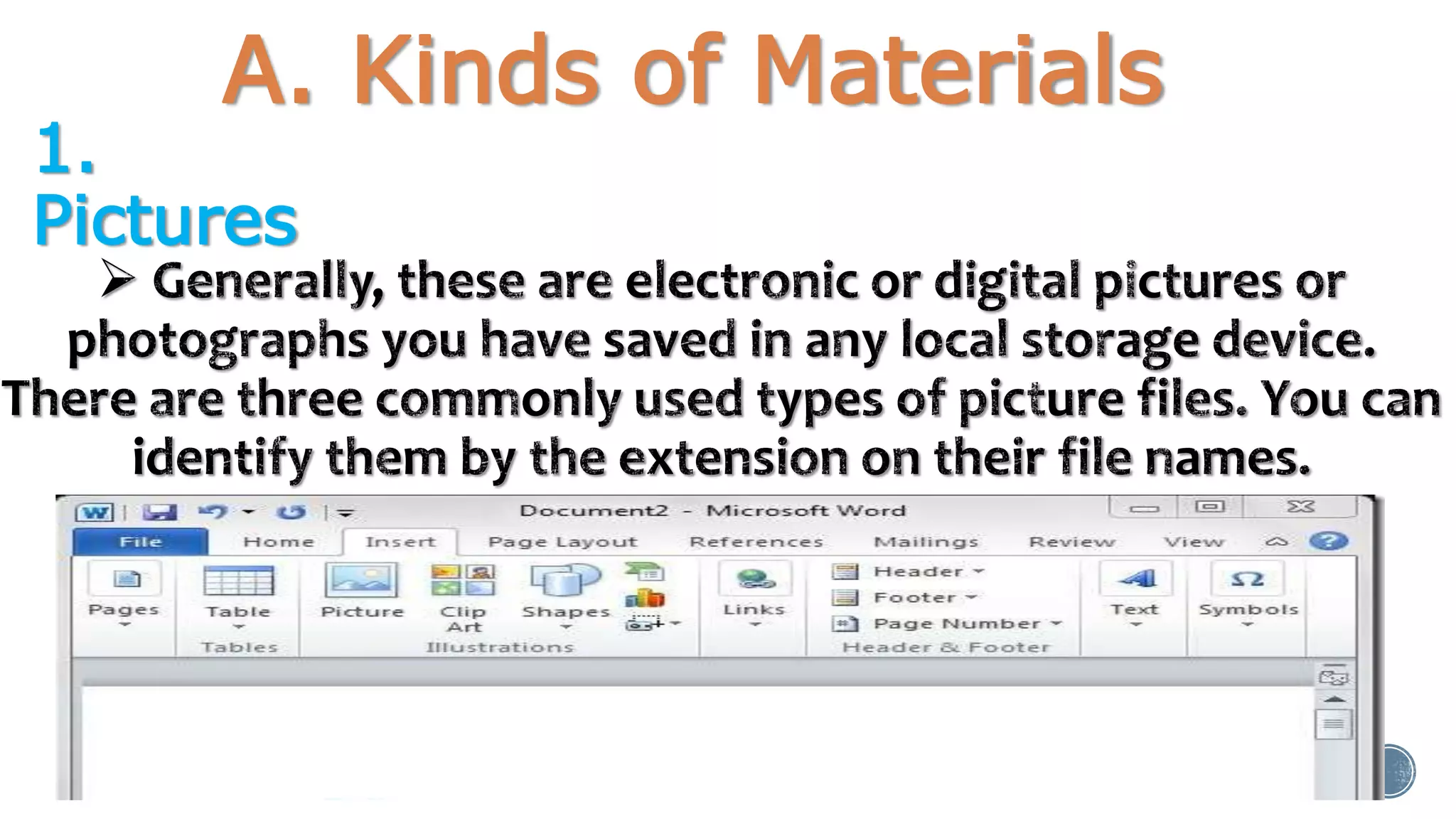
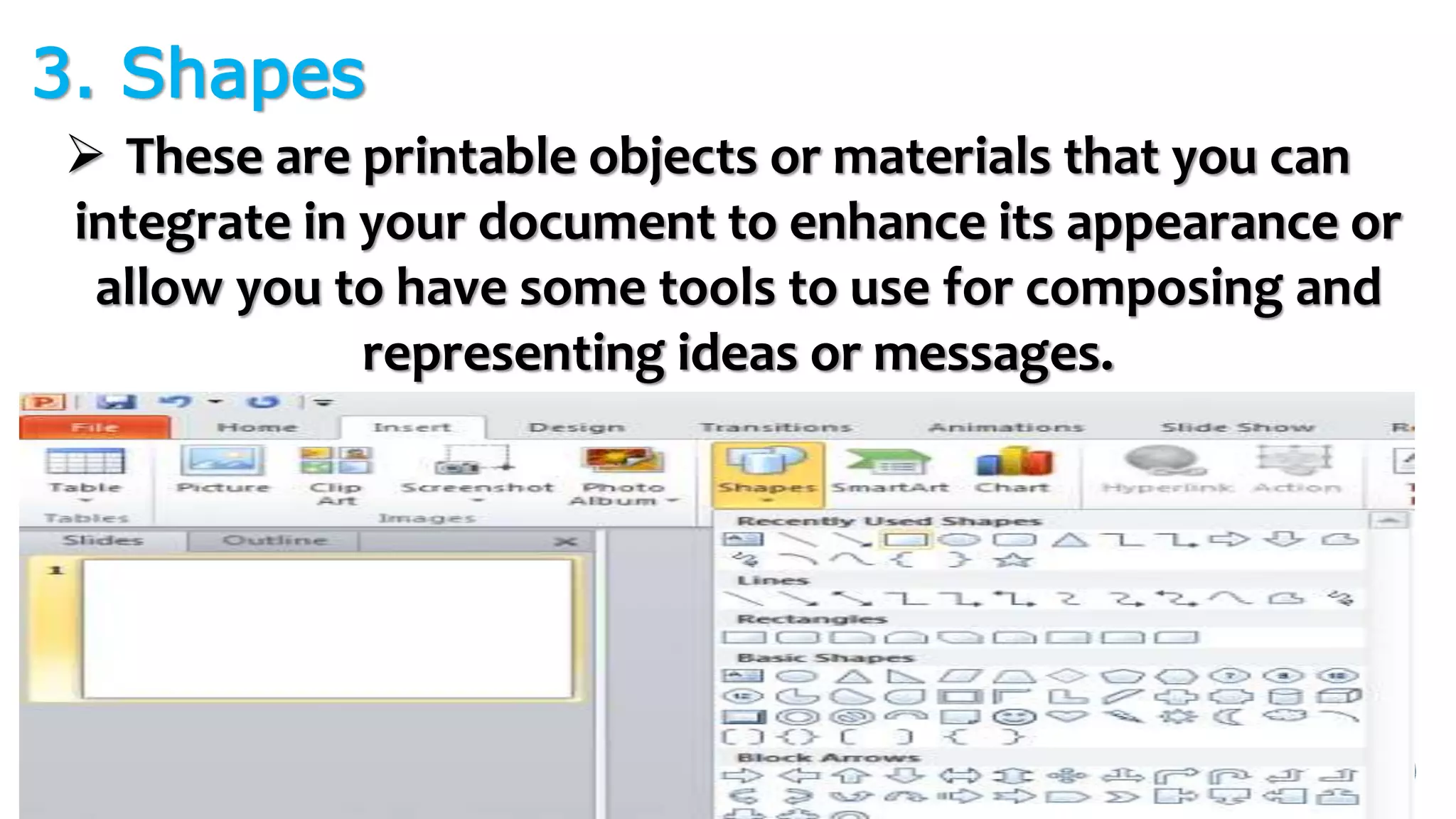
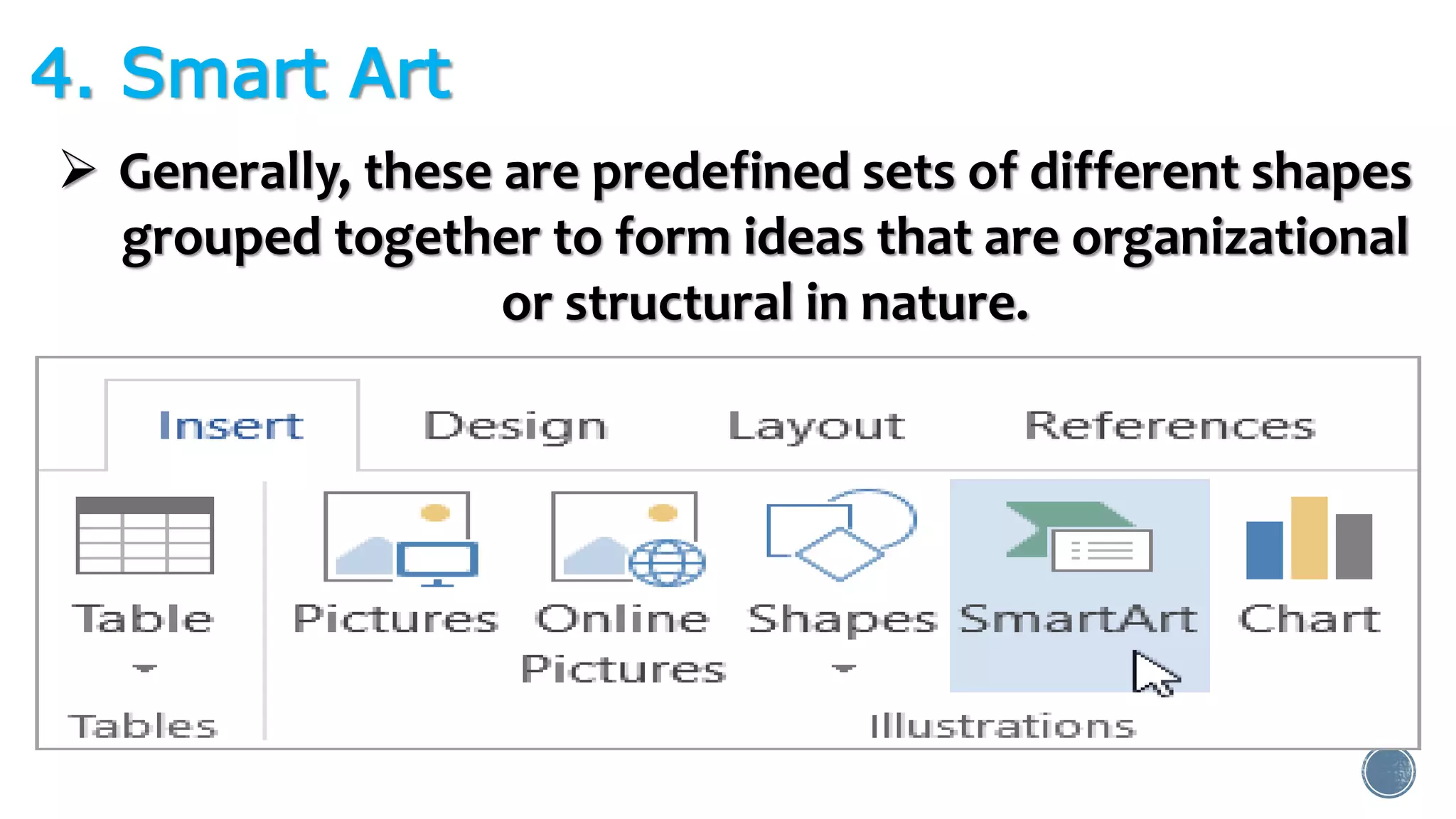
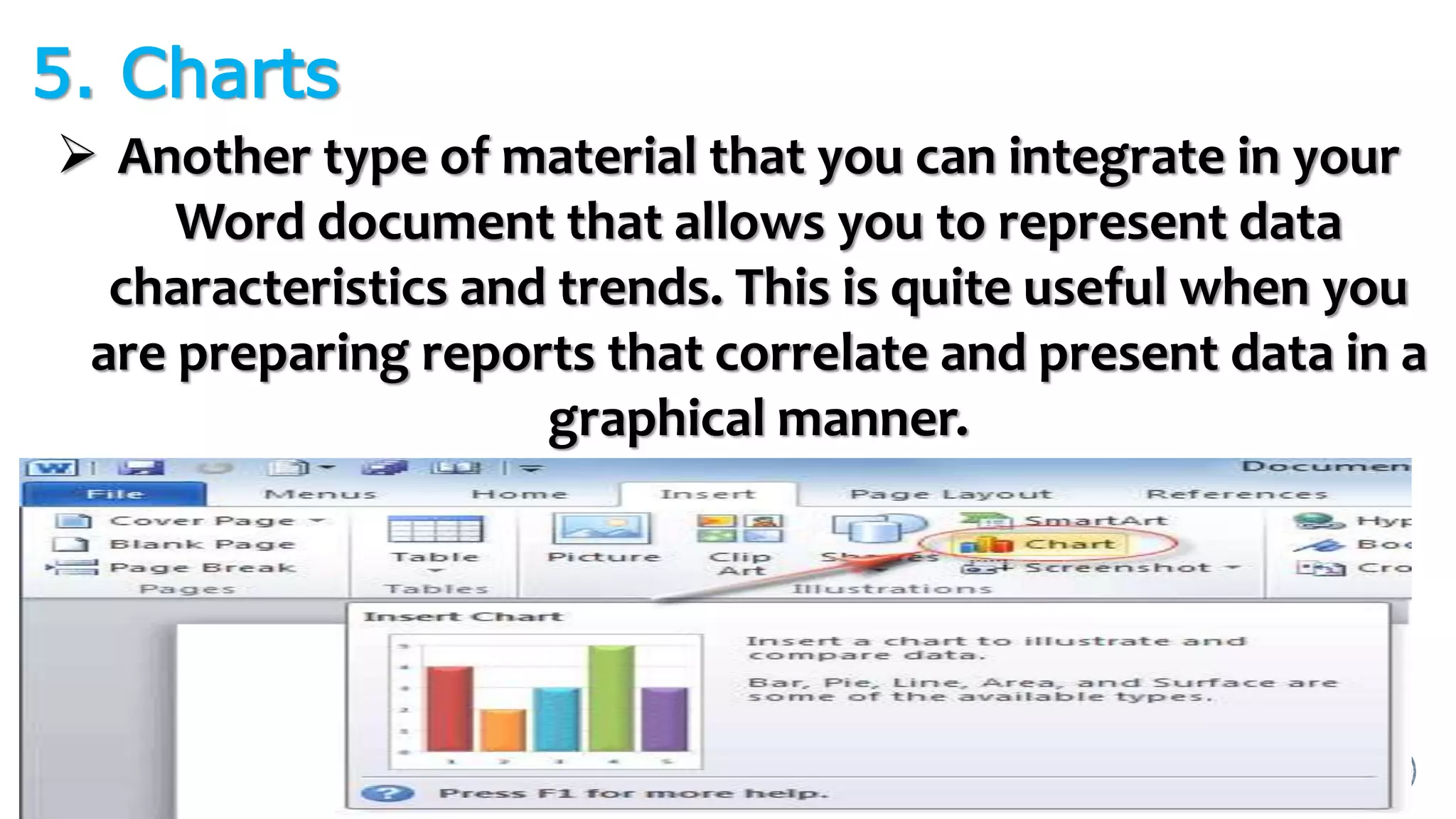
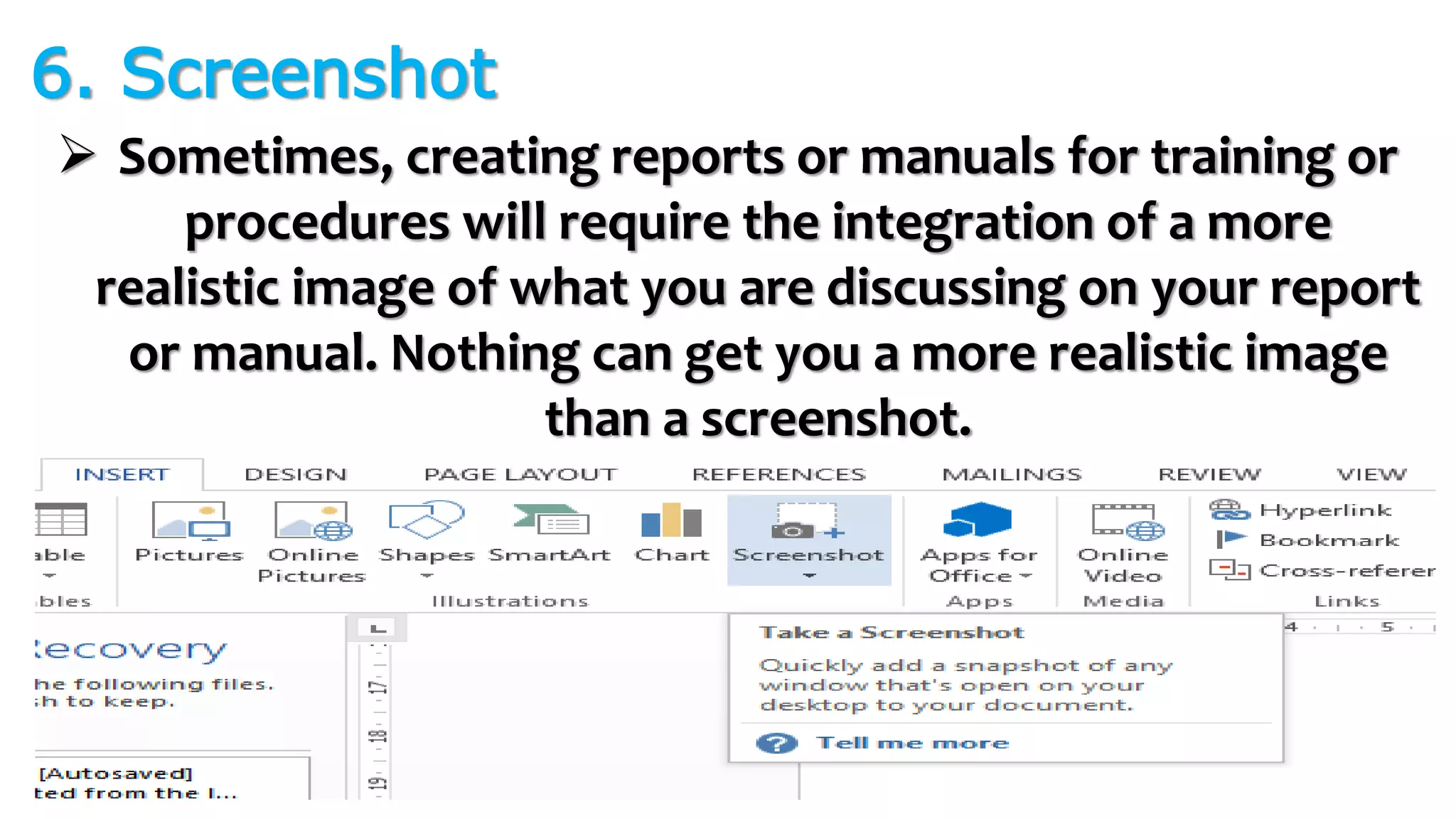
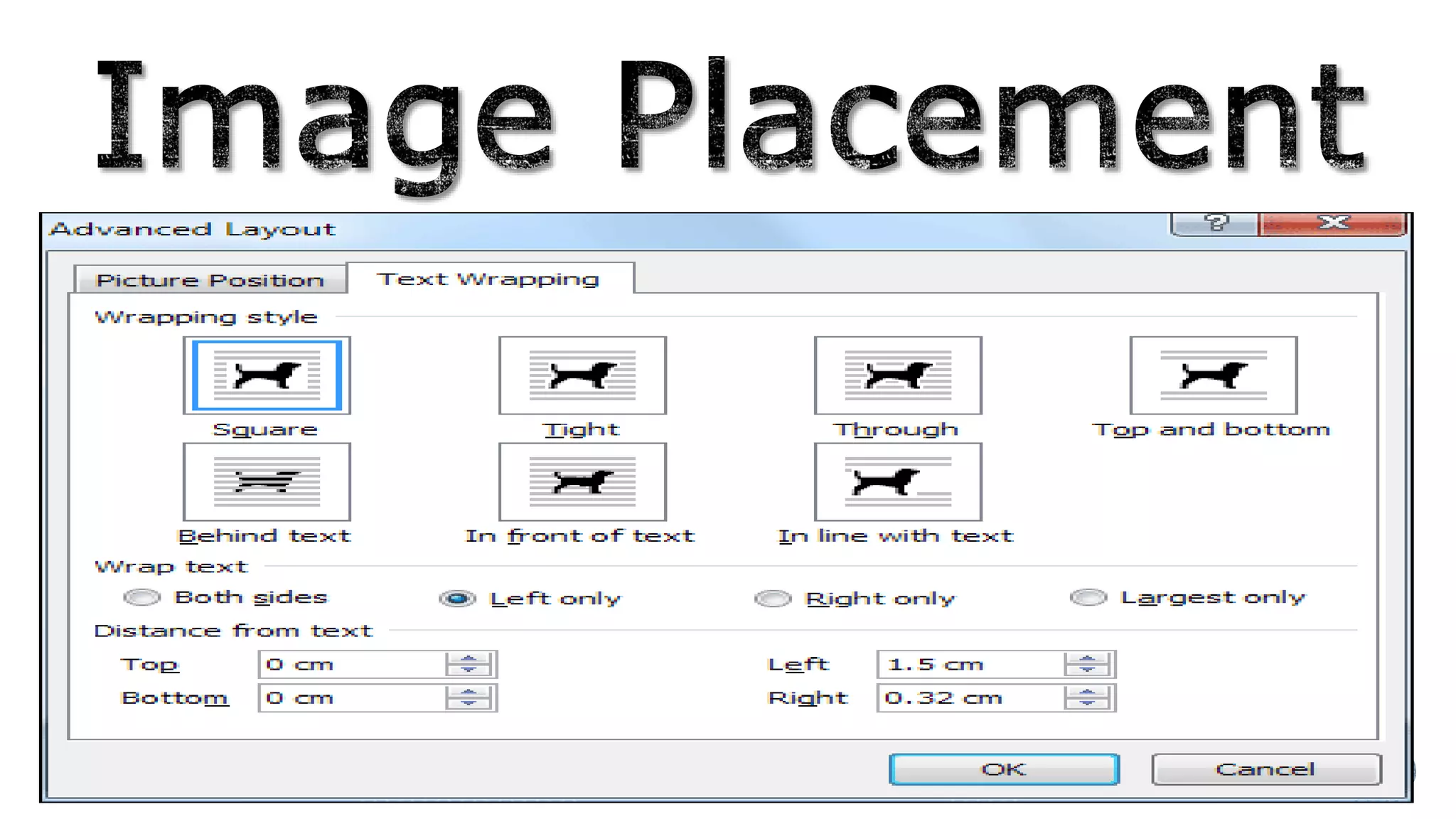
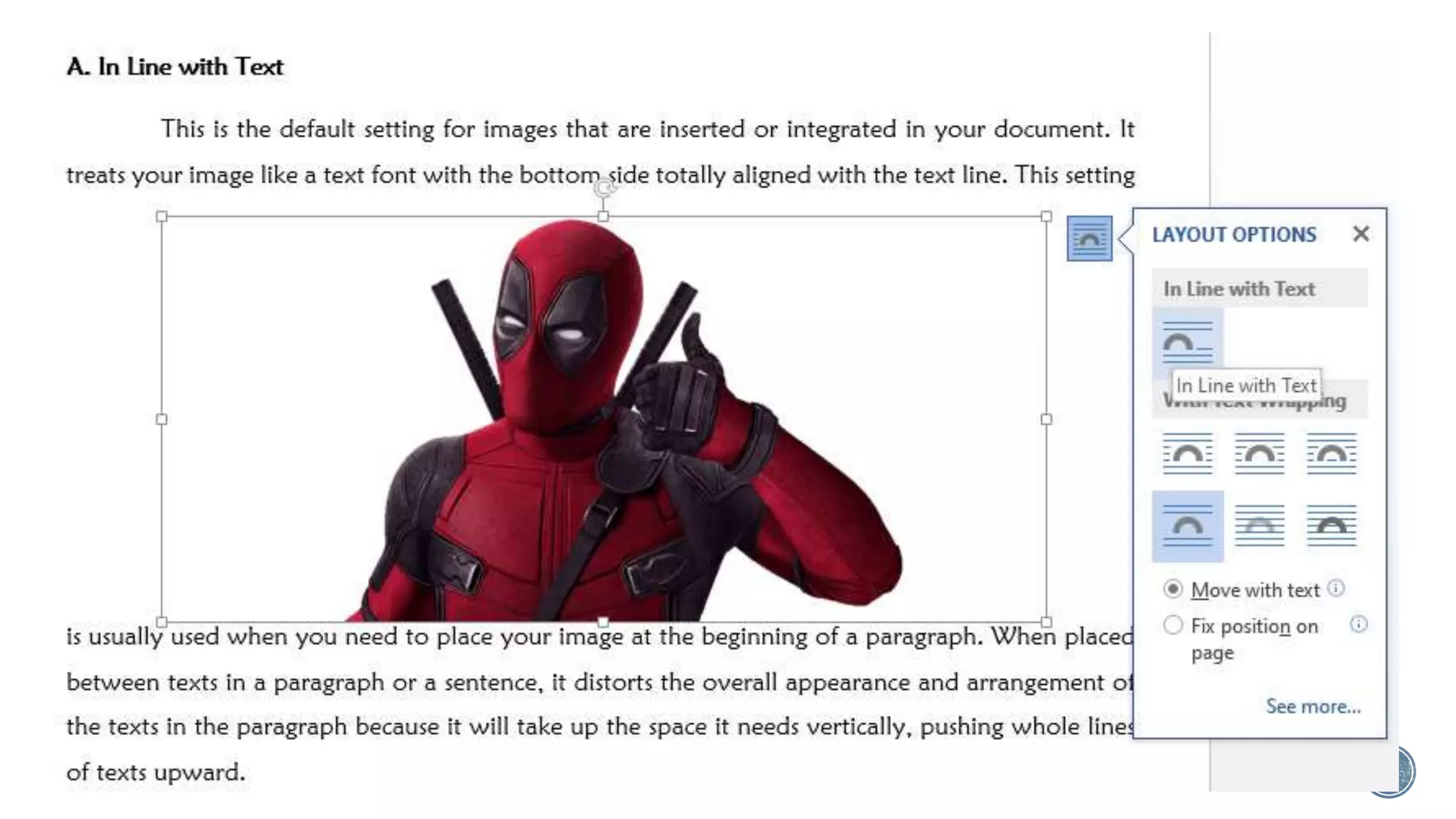
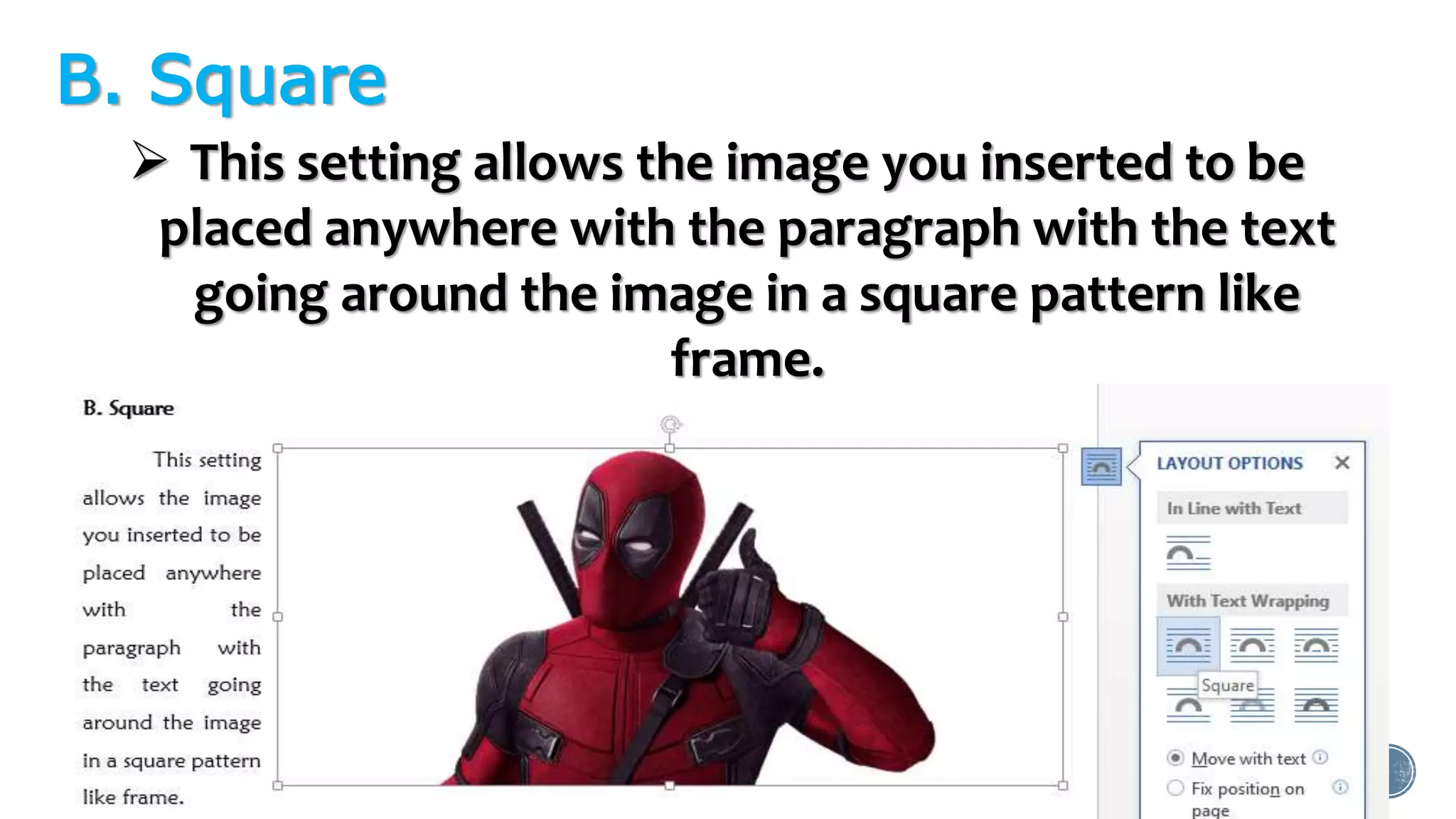
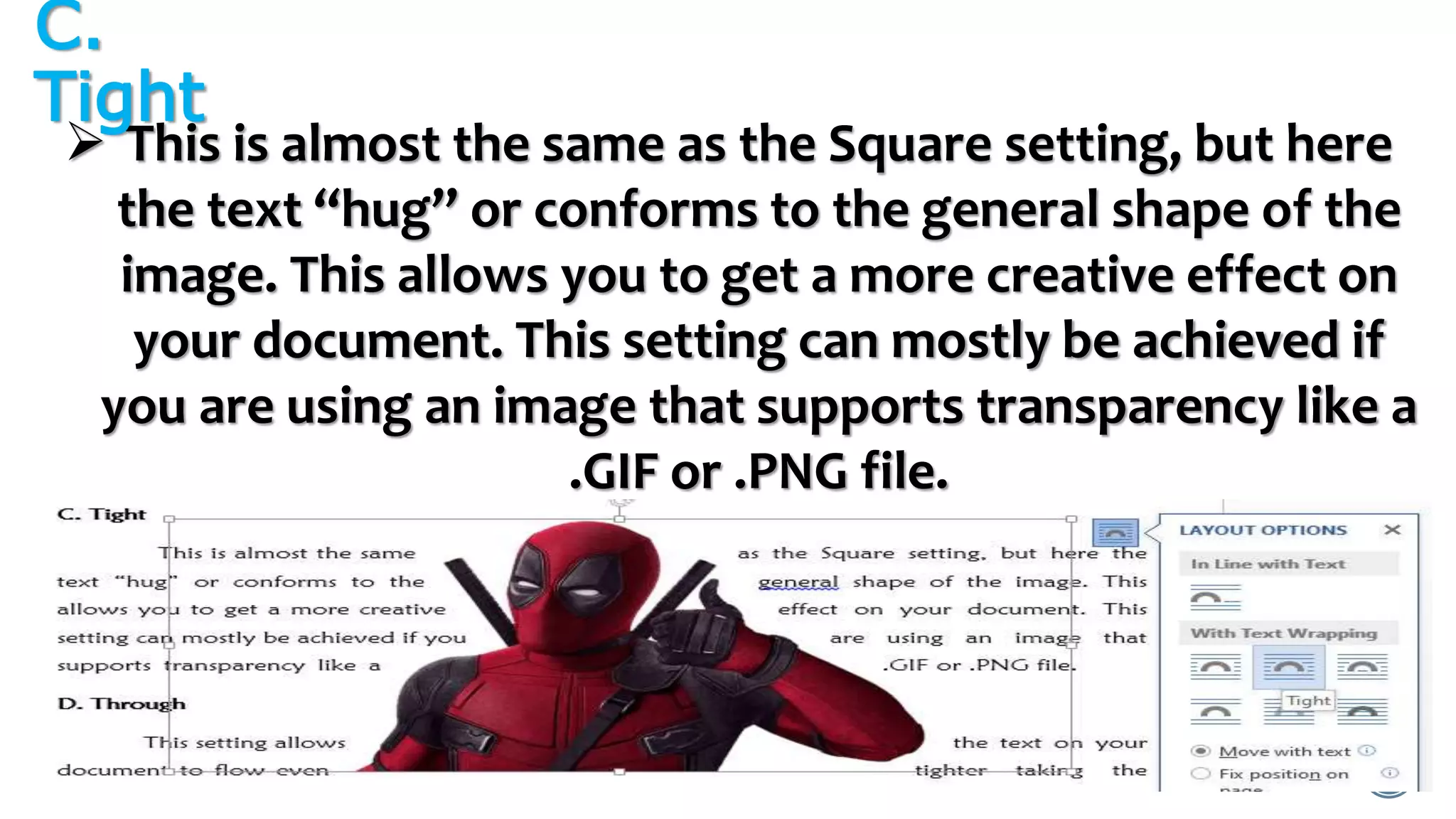
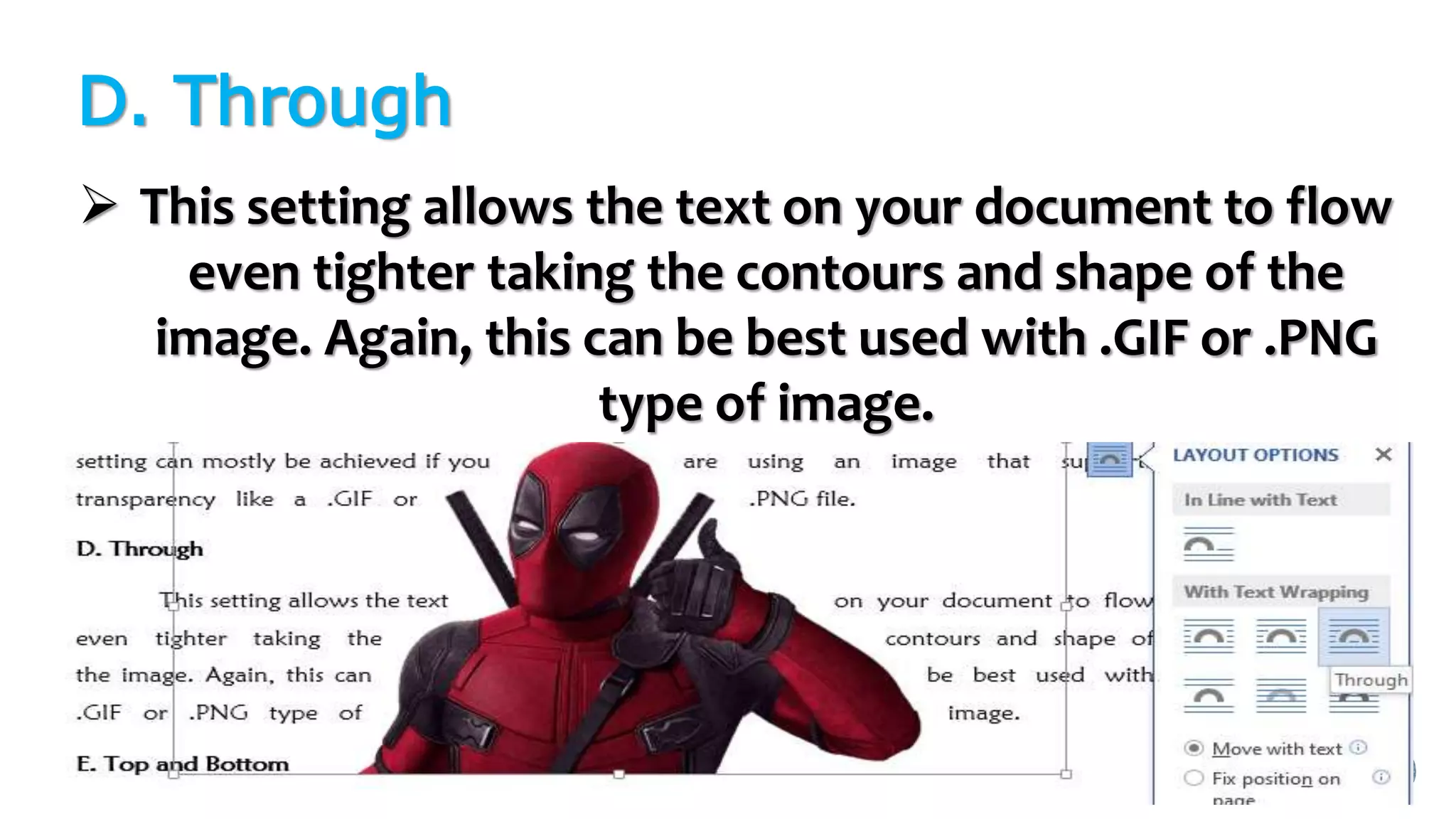
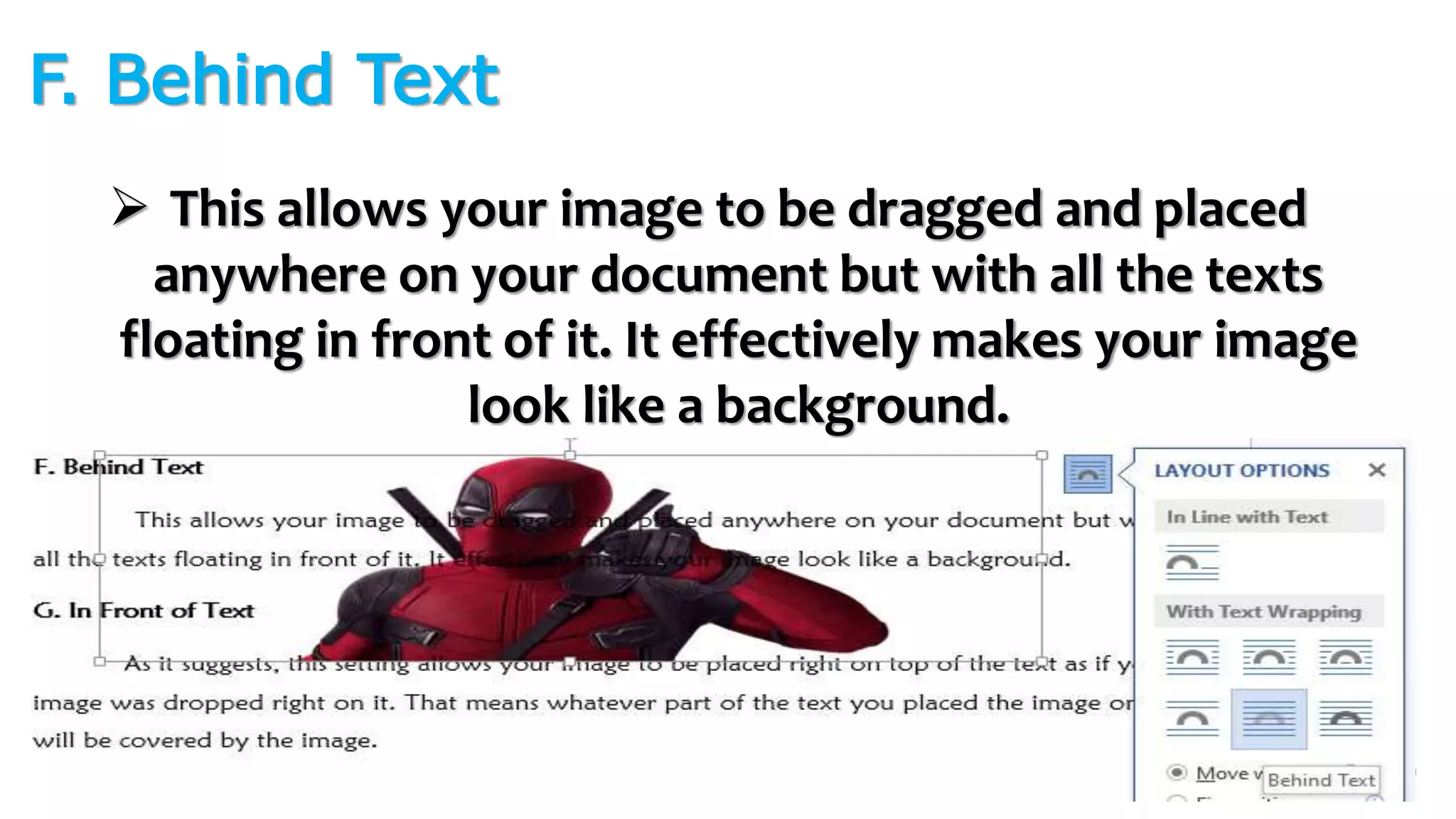
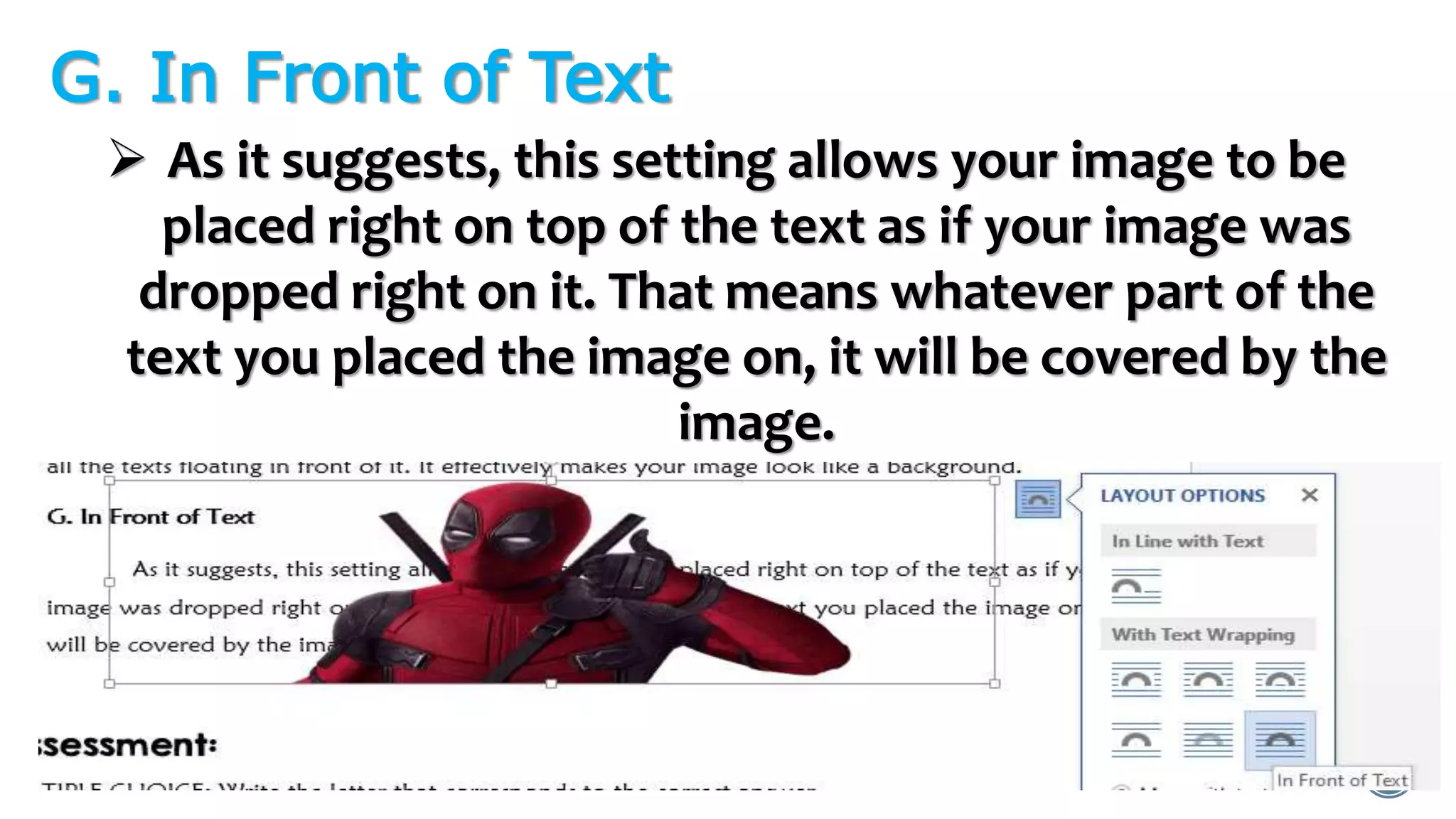
This document discusses two components of mail merge: a form document and a list or data file. It then discusses different types of materials that can be used in a Word document, including pictures, clipart, shapes, smart art, charts, and screenshots. It explains different image positioning options like inline with text, square, tight, through, top and bottom, behind text, and in front of text. Finally, it provides activities for creating a flow chart summarizing mail merge steps using shapes and creating a letter with solar campaign images and charts showing advocacy progress.