The document provides an overview of core web technologies including HTTP, HTML, CSS, JavaScript and how they work together. It explains how HTTP is used to transfer data between client and server, how HTML structures content, CSS styles content, and JavaScript controls behavior. It also discusses how these technologies have evolved over time and how jQuery simplifies working with them through its selector and method chains that abstract browser differences.

































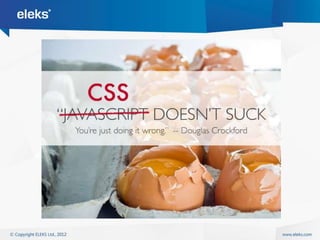
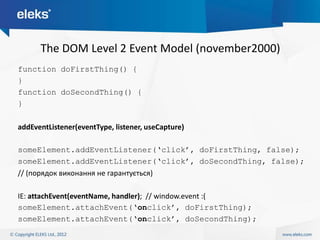
![Css rules priorities
- #id == 3
- .classname == 2
- [attr] == 2
- el == 1
Sum = … -> order -> priority = …](https://image.slidesharecdn.com/clientweb-120805080906-phpapp02/85/Client-Web-34-320.jpg)










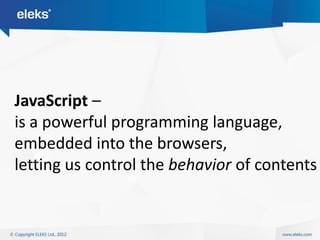
![Netscape Event Model (march 1996)
DOM Level 0 Event Model
• Hanlder function is assigned to attribtues on html element (onclick)
<button id=“button1” value=“I‟m button”
onclick=“alert(„I‟am clicked‟)” />
<script type="text/javascript">
$(function() {
$(„#button1‟)[0].onfocus = function(event) {
console.log(„Focused!‟);
}
});
</script>](https://image.slidesharecdn.com/clientweb-120805080906-phpapp02/85/Client-Web-45-320.jpg)
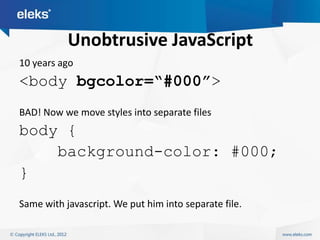
![Across the browsers?
1. IE doesn’t invoke function with ‘event’
$(„#button1‟)[0].onfocus = function(event) {
if (!event) event = window.event;
}
2. IE has event.target instead of event.srcElement:
var target = (event.target)
? event.target : event.srcElement;
$(„#button1‟)[0].onfocus = function(event) {
if (!event) event = window.event;
var target = (event.target)
? event.target : event.srcElement;
}](https://image.slidesharecdn.com/clientweb-120805080906-phpapp02/85/Client-Web-46-320.jpg)








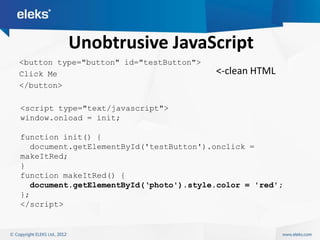
![CSS, or jQuery selectors
p a { color: green; }
$(“p a”).css(„color‟, „green‟);
$("p:even");
$("tr:nth-child(1)");
$("body > div");
$("a[href$=pdf]");
$("body > div:has(a)");](https://image.slidesharecdn.com/clientweb-120805080906-phpapp02/85/Client-Web-55-320.jpg)