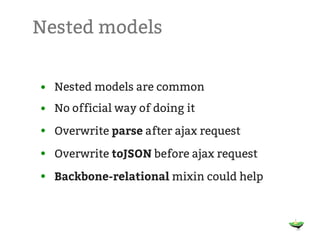
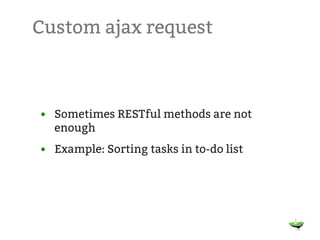
The document discusses MVC frameworks in JavaScript and covers topics like why use MVC, Backbone and Spine fundamentals, Backbone views, models, collections, routers and history, as well as tips and tricks for using Backbone including bootstrapping data, handling nested models, custom ajax requests, and testing with Jasmine. It provides code examples and explanations of concepts to illustrate how to build applications using the MVC pattern with Backbone.js.








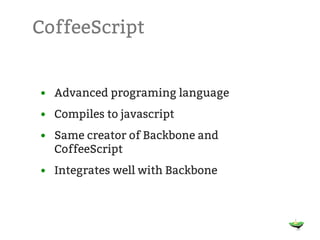
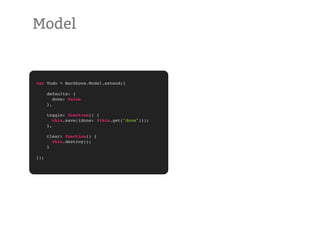
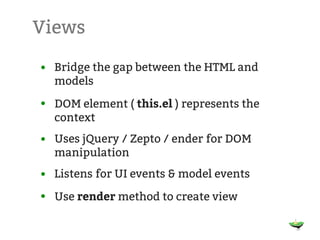
![Javascript - Old style
$("form").submit(function( e ) {
! ! ! !
! e.preventDefault();
! // get values
var $form = $(this);
var data = {
name: $form.find("[name=name]").val(),
email: $form.find("[name=email]").val(),
message: $form.find("[name=message]").val()
};
// ajax request
$.ajax({
type: "post",
url: "/enquiry",
contentType: "application/json",
dataType: "json",
data: data,
success: function() {
$form.find("#message").text("Message posted").fadeIn();
},
error: function() {
$form.find("#message").text("Sorry, there was an error").fadeIn();
}
});
});](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-9-320.jpg)
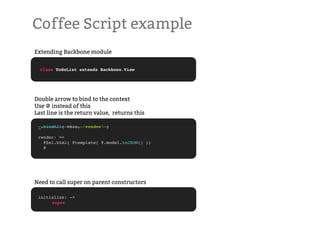
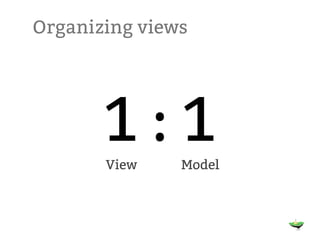
![Controller - MVC style
$("form").submit(function( e ) {
! ! ! !
! e.preventDefault();
! // get values
! var $form = $(this);
! var data = {
! ! name: $form.find("[name=name]").val(),
! ! email: $form.find("[name=email]").val(),
! ! message: $form.find("[name=message]").val()
! };
! // model
! var enquiry = new Enquiry( data );
!
! enquiry.save(
! ! function() {
! ! ! $form.find("#message").text("Message posted");
! ! },
! ! function() {
! ! ! $form.find("#message").text("Sorry, there was an error");
! ! }
! );
});](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-10-320.jpg)

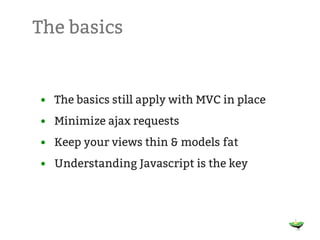
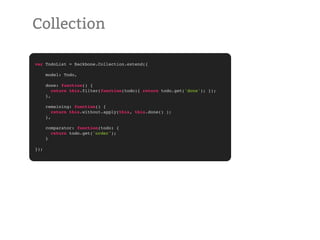
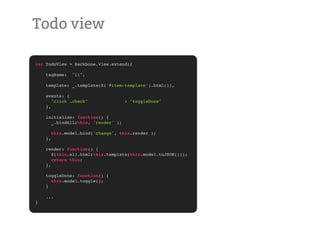
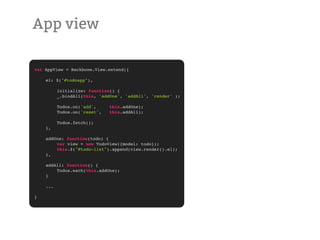
![Backbone.js controller view
var ContactUs = Backbone.View.extend({
!
! // local variables
! el: $("form").get(0),
! events: { "submit": "submit" }
! model: new Enquiry,
! // constructor
! initialize: function() {
! ! this.model.bind("create", create, this );!
! ! this.model.bind("error", error, this );!
! },
! // submit event
! submit: function( e ) {
! ! e.preventDefault();
! !
! ! var data = {
! ! ! name: this.$("[name=name]").val(),
! ! ! email: this.$("[name=email]").val(),
! ! ! message: this.$("[name=message]").val()
! ! };
! ! this.model.save();
! },
! // success callback
! create: function() {
! ! this.$("#message").text("Message posted");
! },
! // error callback
! error: function() {
! ! this.$("#message").text("Sorry, there was an error");
! }
});](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-12-320.jpg)










































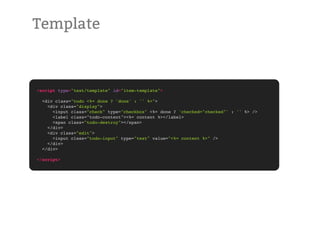
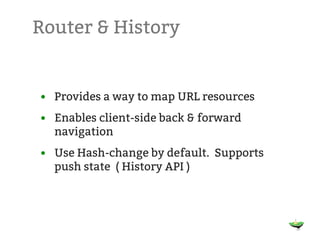
![Bootstrapping Data
The code
// Current user
APP.currentUser = new APP.Models.User(<%= @current_user.to_json.html_safe %>);
// Notes
APP.notes.reset(<%= @notes.to_json.html_safe %>);
After render
// Current user
APP.currentUser = new APP.Models.User({
id: 1, username: "hjortureh",
name: "Hjortur Hilmarsson",
avatar: "avatar.gif"
});
// Notes
APP.notes.reset([
{ id: 1, text: "Note 1" },
{ id: 1, text: "Note 2" },
{ id: 1, text: "Note 3" }
]);](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-55-320.jpg)




















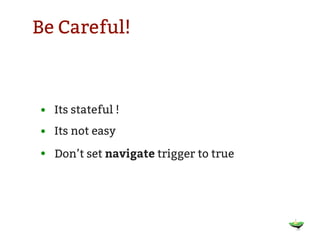
![Underscore
Line 865 from the Backbone.js code.
// Underscore methods that we want to implement on the Collection.
var methods = ['forEach', 'each', 'map', 'reduce', 'reduceRight', 'find',
'detect', 'filter', 'select', 'reject', 'every', 'all', 'some', 'any',
'include', 'contains', 'invoke', 'max', 'min', 'sortBy', 'sortedIndex',
'toArray', 'size', 'first', 'initial', 'rest', 'last', 'without', 'indexOf',
'shuffle', 'lastIndexOf', 'isEmpty', 'groupBy'];
// Mix in each Underscore method as a proxy to `Collection#models`.
_.each(methods, function(method) {
Collection.prototype[method] = function() {
return _[method].apply(_, [this.models].concat(_.toArray(arguments)));
};
});](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-76-320.jpg)


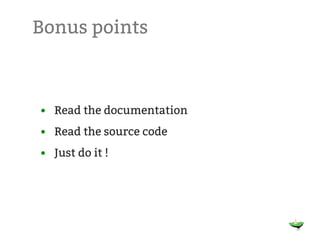
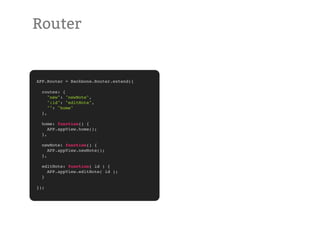
![Jasmine with fake server & spy
it('Should sync correctly', function () {
// mockup data
var note = new APP.Models.Note({ text: "Buy some eggs" });
// fake server
this.server = sinon.fakeServer.create();
// fake response
this.server.respondWith( "POST", "/notes",
[ 200,
{"Content-Type": "application/json"},
'{ "id": 1, "text": "Remember the milk" }' ]
);
// spy on sync event
var spy = sinon.spy();
note.on("sync", spy );
// save model
note.save();
// server repsonse
this.server.respond();
// assert
expect( spy ).toHaveBeenCalledOnce();
expect( spy ).toHaveBeenCalledWith( note );
expect( note.get("text") ).toEqual( "Remember the milk" );
// restore fake server
this.server.restore();
});](https://image.slidesharecdn.com/mvcbackbonepublic-120509062938-phpapp01/85/Javascript-MVC-Backbone-Tips-Tricks-79-320.jpg)