This document outlines the course content for an introduction to web technology course. The course covers basic web terminology, HTML, CSS, and web hosting. It is divided into 4 units:
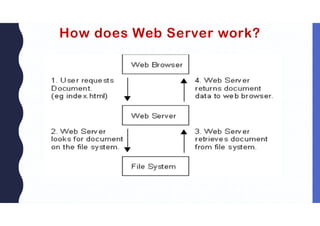
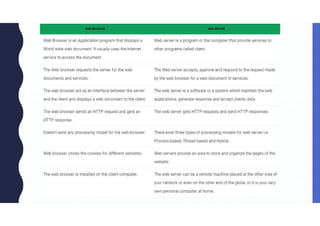
1) Basic web concepts including the internet, browsers, servers, domains and URLs
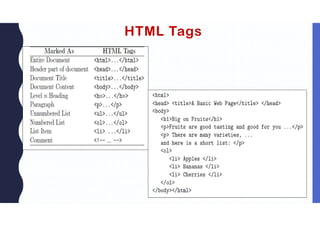
2) An introduction to HTML5 including page structure, tags, and multimedia
3) An introduction to CSS including style sheets, selectors, properties and layouts
4) Web publishing and hosting including the need for hosting, different hosting options, and steps to host a website.