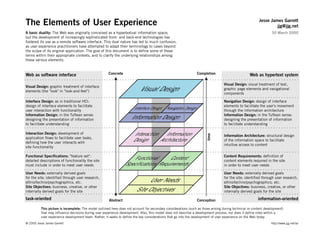
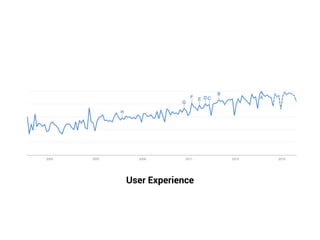
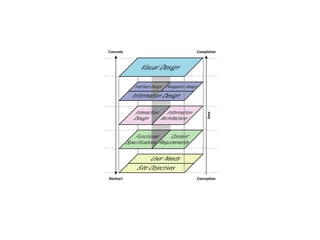
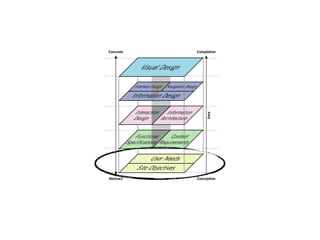
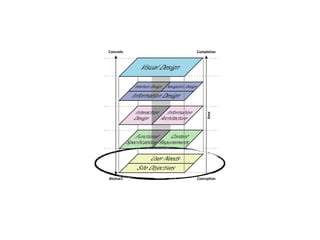
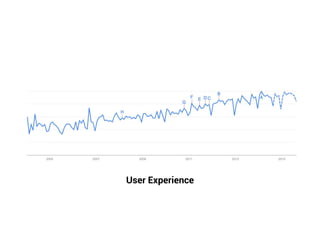
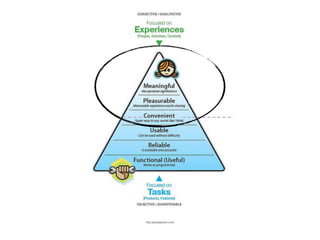
The document outlines the fundamental elements of user experience (UX) design, emphasizing the dual nature of the web as both an information space and a software interface. It discusses various aspects such as visual design, information architecture, interaction design, and the importance of user research to create intuitive and effective user experiences. Additionally, it highlights the ongoing evolution of UX practices and the necessity of understanding user needs to guide design decisions.
















































































































































![Primary Persona
David
Corporate Employee, 40 yrs old
Health Conscious
“I workout a couple times a week,
and want to make sure I’m as
healthy as I can be”
Number of doctor visits a year:
5
Years without major health issue:
8
About David:
Experience:
Health Motivators:
Goals:
Technology Adoption:
90% 55% 100%
Ideal State:
David’s Edge:
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Praesent eu ligula est.
Pellentesque a dolor molestie, vestibulum
metus a, luctus dolor. Cras est dui, lobortis et
nisi quis, viverra vehicula purus. Vestibulum
ultrices ut eros a egestas. Phasellus egestas
ligula sit amet nulla vehicula egestas. Maecenas
interdum porta faucibus. Sed id mauris ac turpis
pretium pretium. Praesent euismod vitae sem
vitae tincidunt. Mauris interdum.
• Lorem ipsum dolor sit amet, consectetur
• adipiscing elit. Praesent eu ligula est.
• Pellentesque a dolor molestie, vestibulum
• metus a, luctus dolor. Cras est dui, lobortis et
• nisi quis, viverra vehicula purus. Vestibulum
• ]ultrices ut eros a egestas. Phasellus egestas
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Praesent eu ligula est.
Pellentesque a dolor molestie, vestibulum
metus a, luctus dolor.
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Praesent eu ligula est.
Pellentesque a dolor molestie, vestibulum
metus a, luctus dolor. Cras est dui, lobortis
et nisi quis, viverra vehicula purus.
Vestibulum ultrices ut eros a egestas.
Phasellus egestas ligula sit amet nulla
vehicula egestas. Maecenas interdum porta
faucibus. Sed id mauris ac turpis pretium
pretium. Praesent euismod vitae sem vitae
tincidunt. Mauris interdum.
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Praesent eu ligula est.
Pellentesque a dolor molestie, vestibulum
metus a, luctus dolor. Cras est dui, lobortis et
nisi quis, viverra vehicula purus. Vestibulum
ultrices ut eros a egestas. Phasellus egestas
ligula sit amet nulla vehicula egestas.
Maecenas interdum porta faucibus. Sed id
mauris ac turpis pretium pretium. Praesent
euismod.](https://image.slidesharecdn.com/user-back-in-uxs-140905144350-phpapp01/85/Putting-the-User-back-in-User-Experience-145-320.jpg)