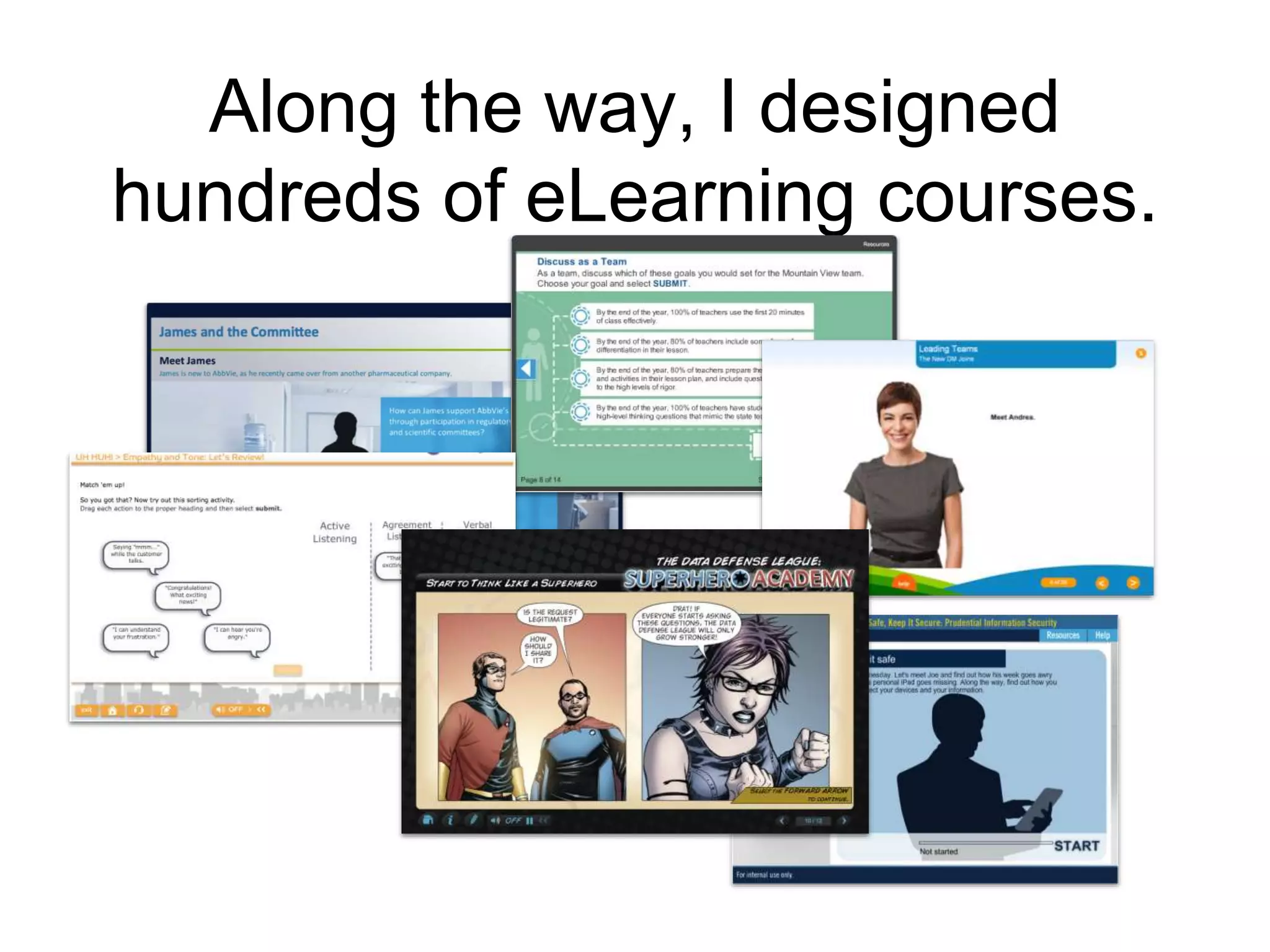
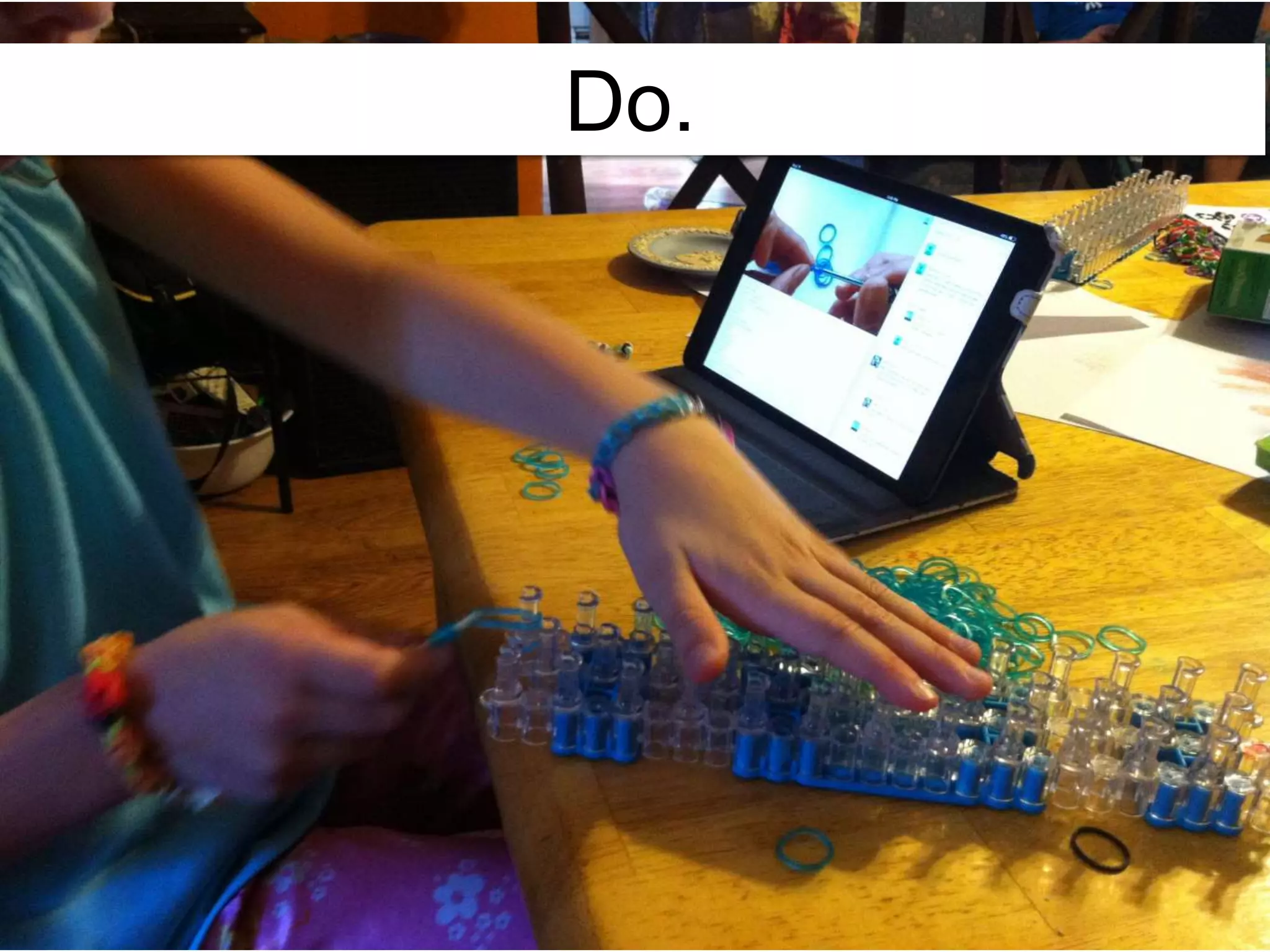
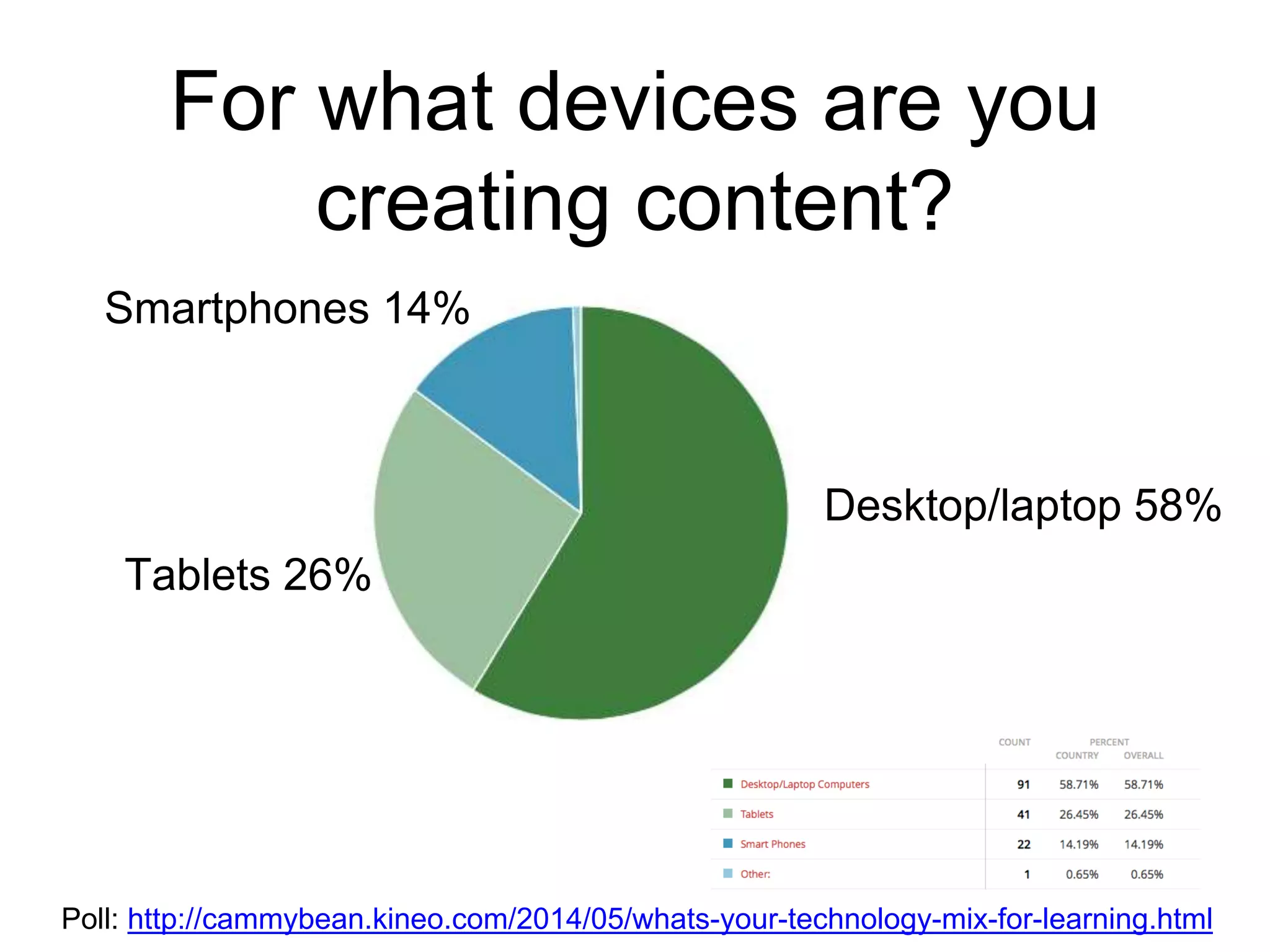
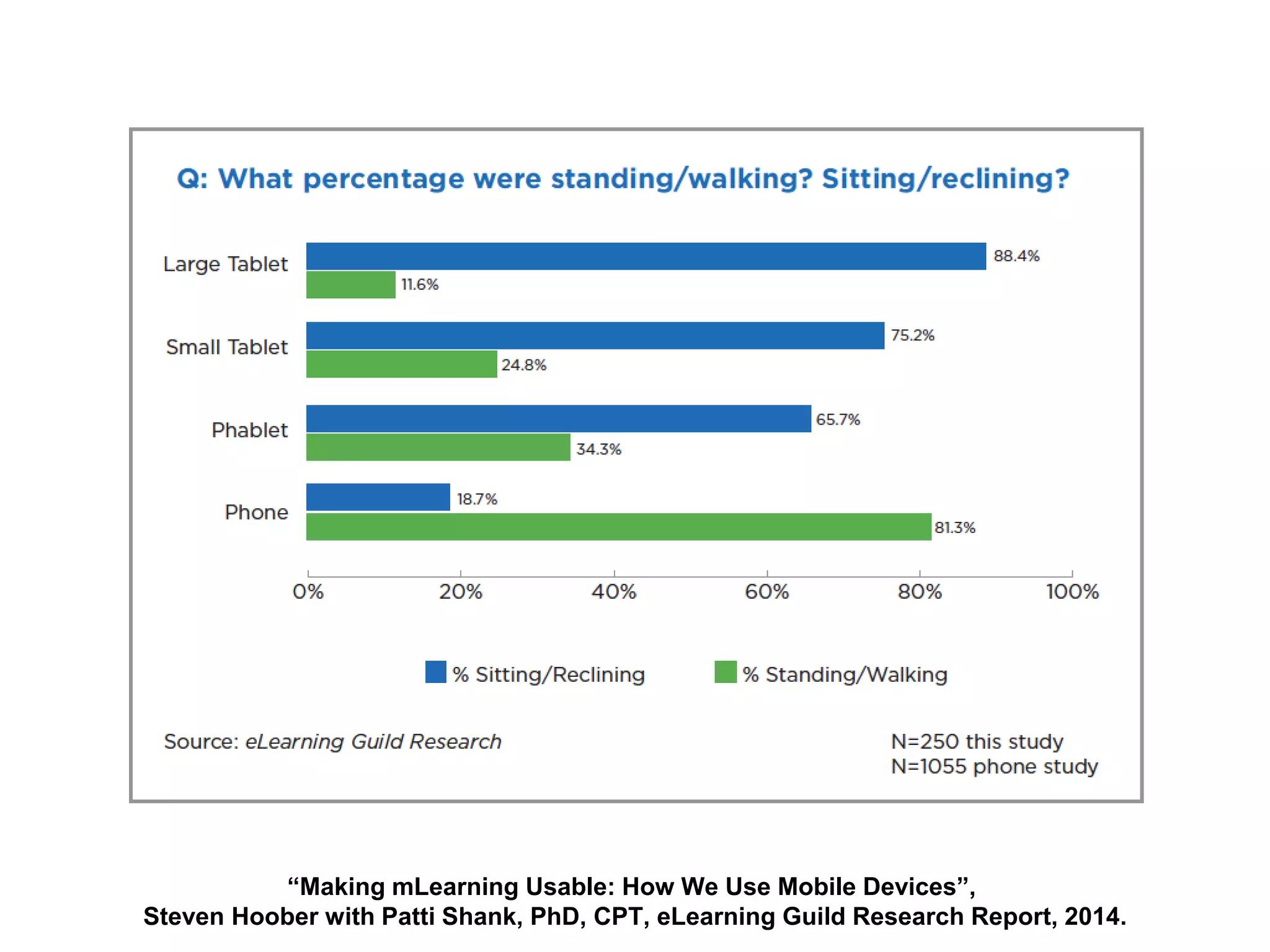
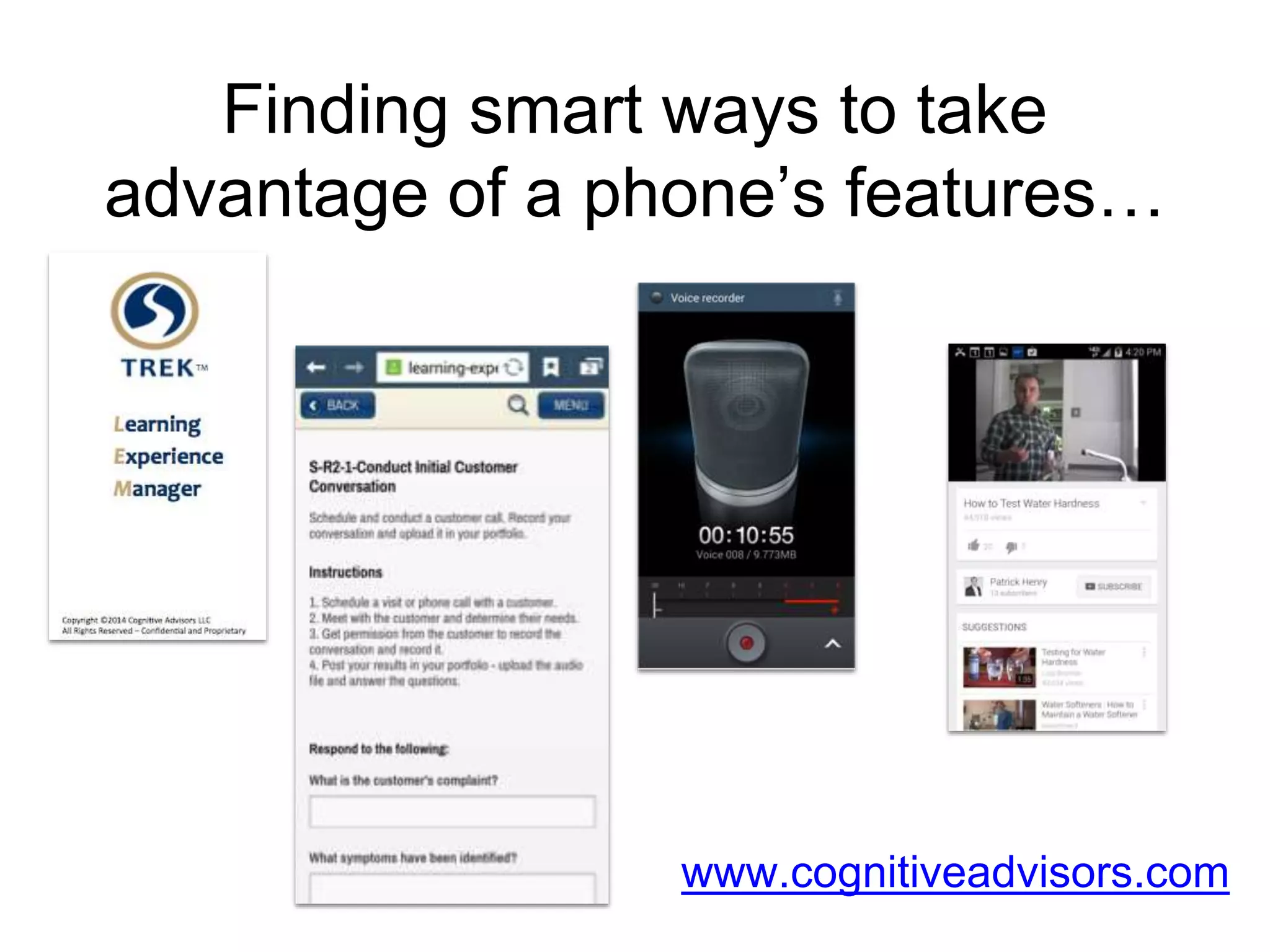
Cammy Bean shares her journey from becoming an accidental instructional designer to intentionally creating eLearning courses for mobile devices. She emphasizes the importance of integrating learning into daily workflows and ensuring content is accessible on various devices. The document also discusses how learners are naturally using mobile technologies and the need for instructional designers to adapt their approaches accordingly.