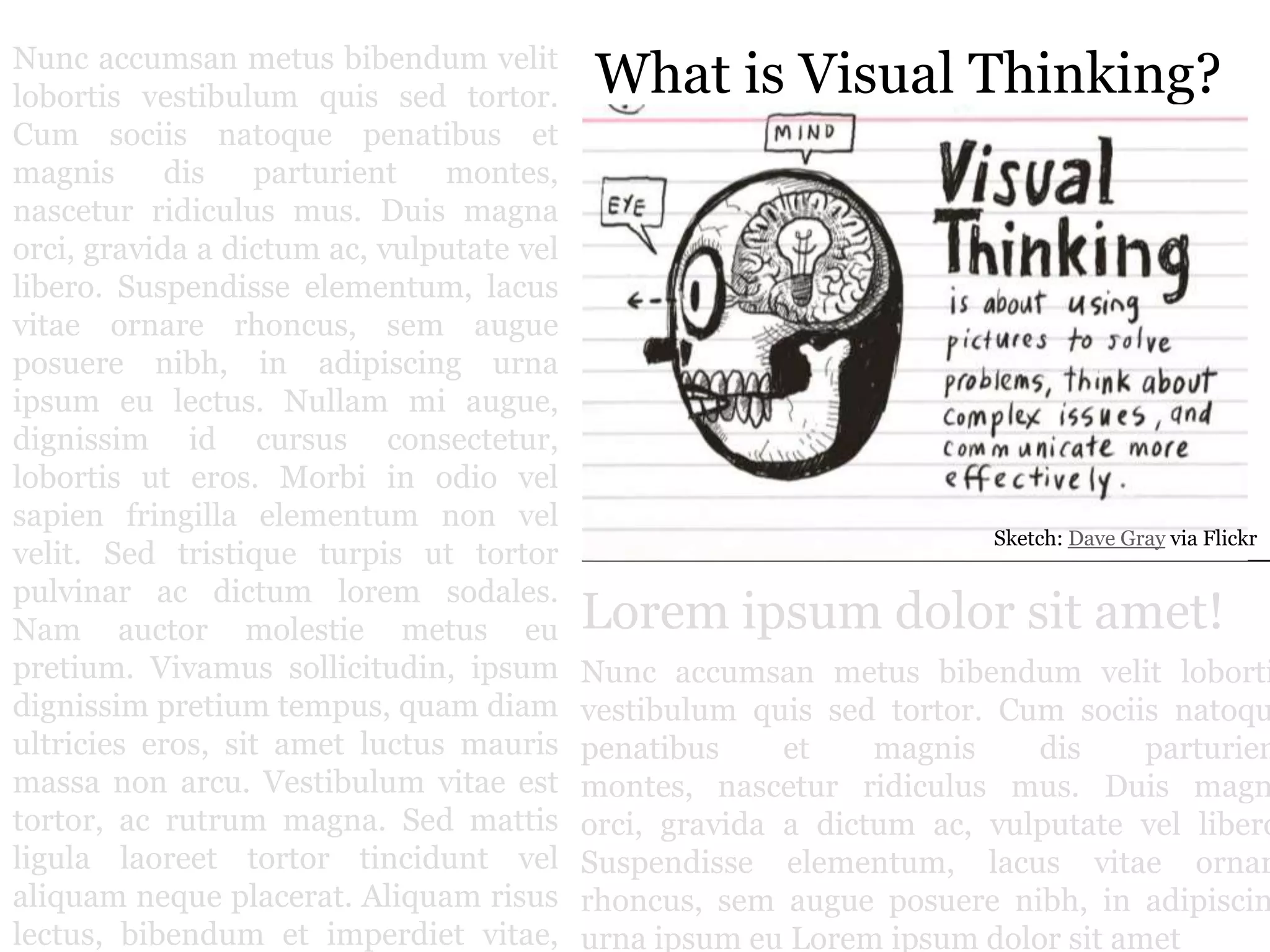
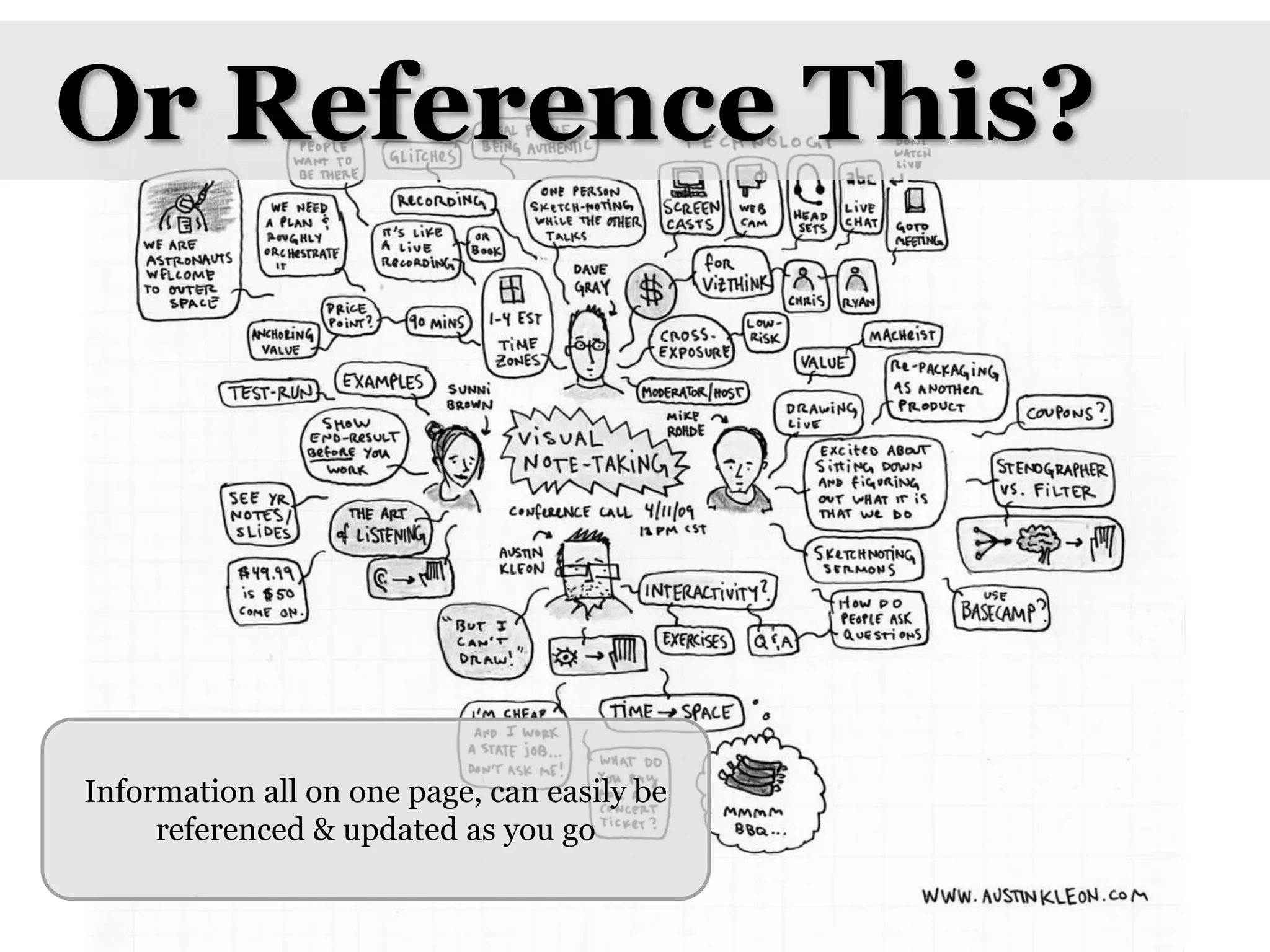
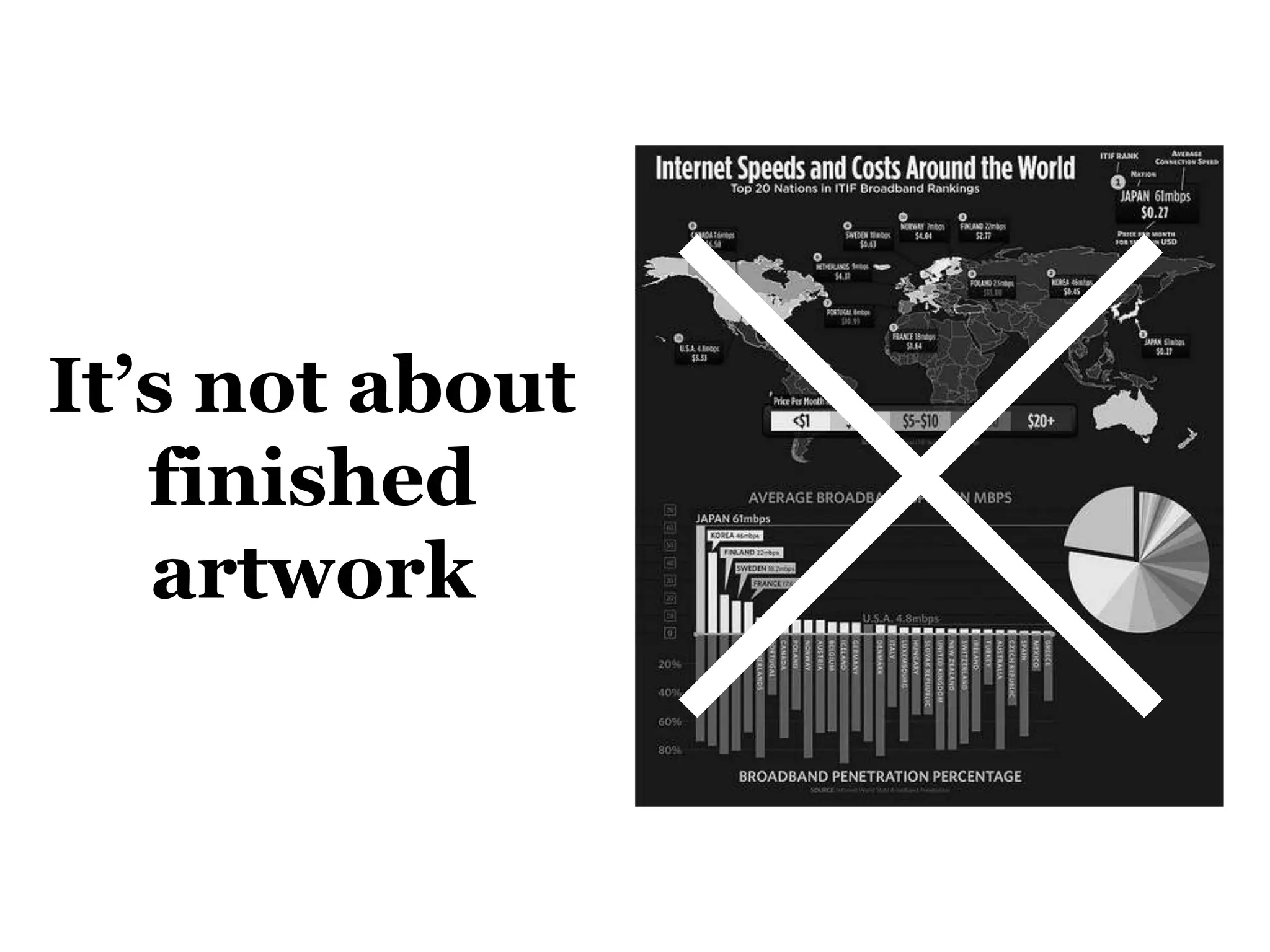
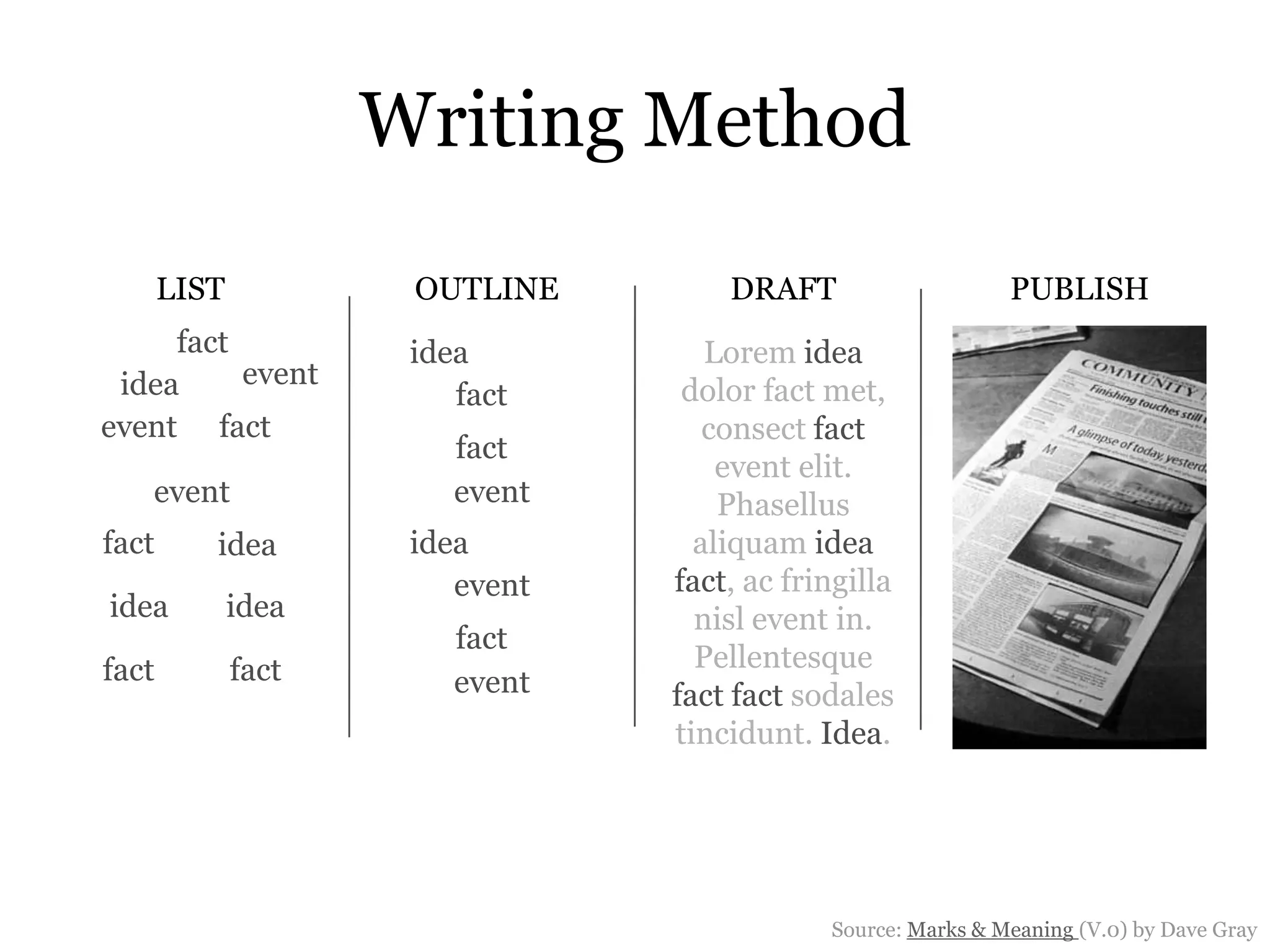
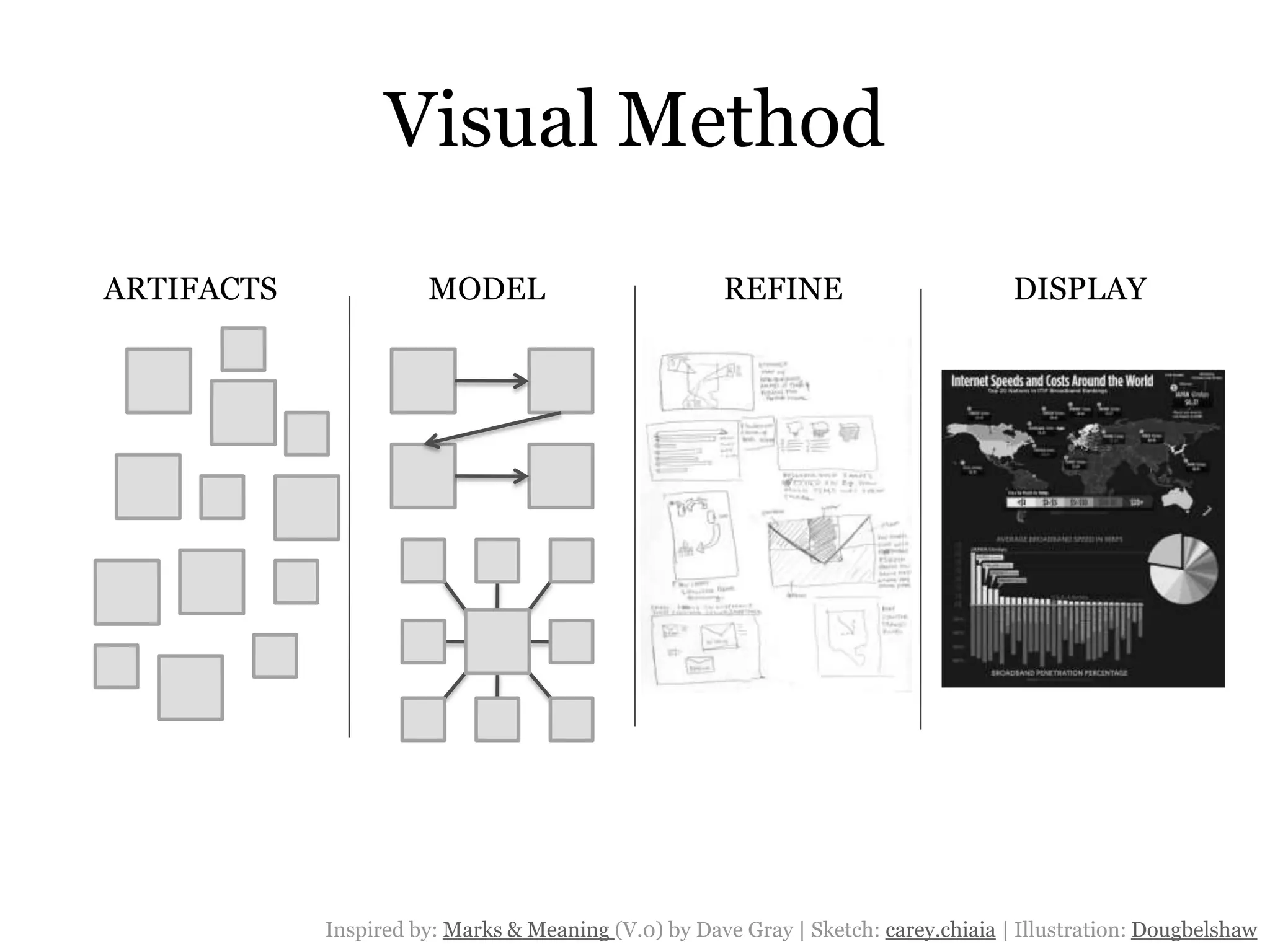
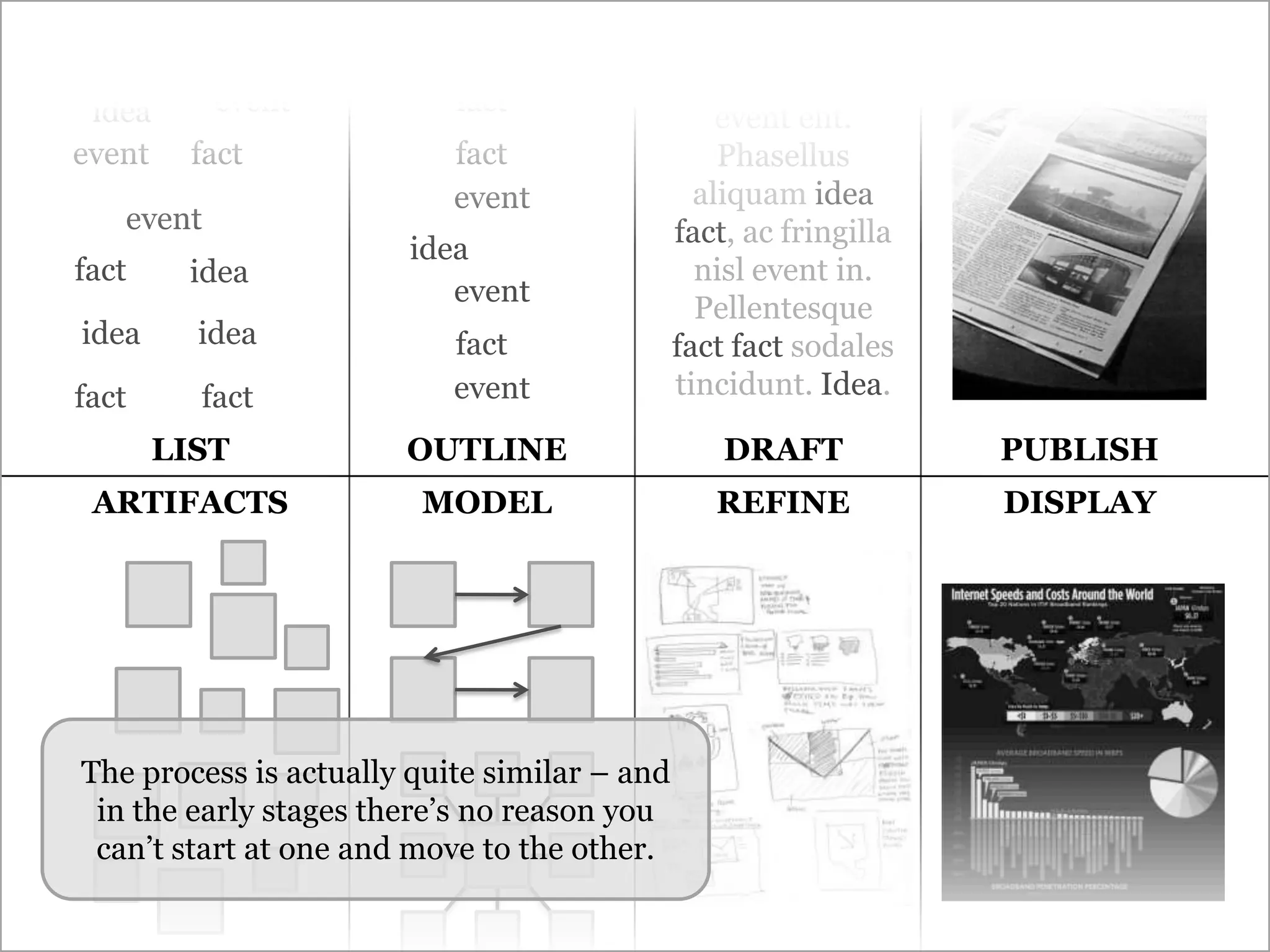
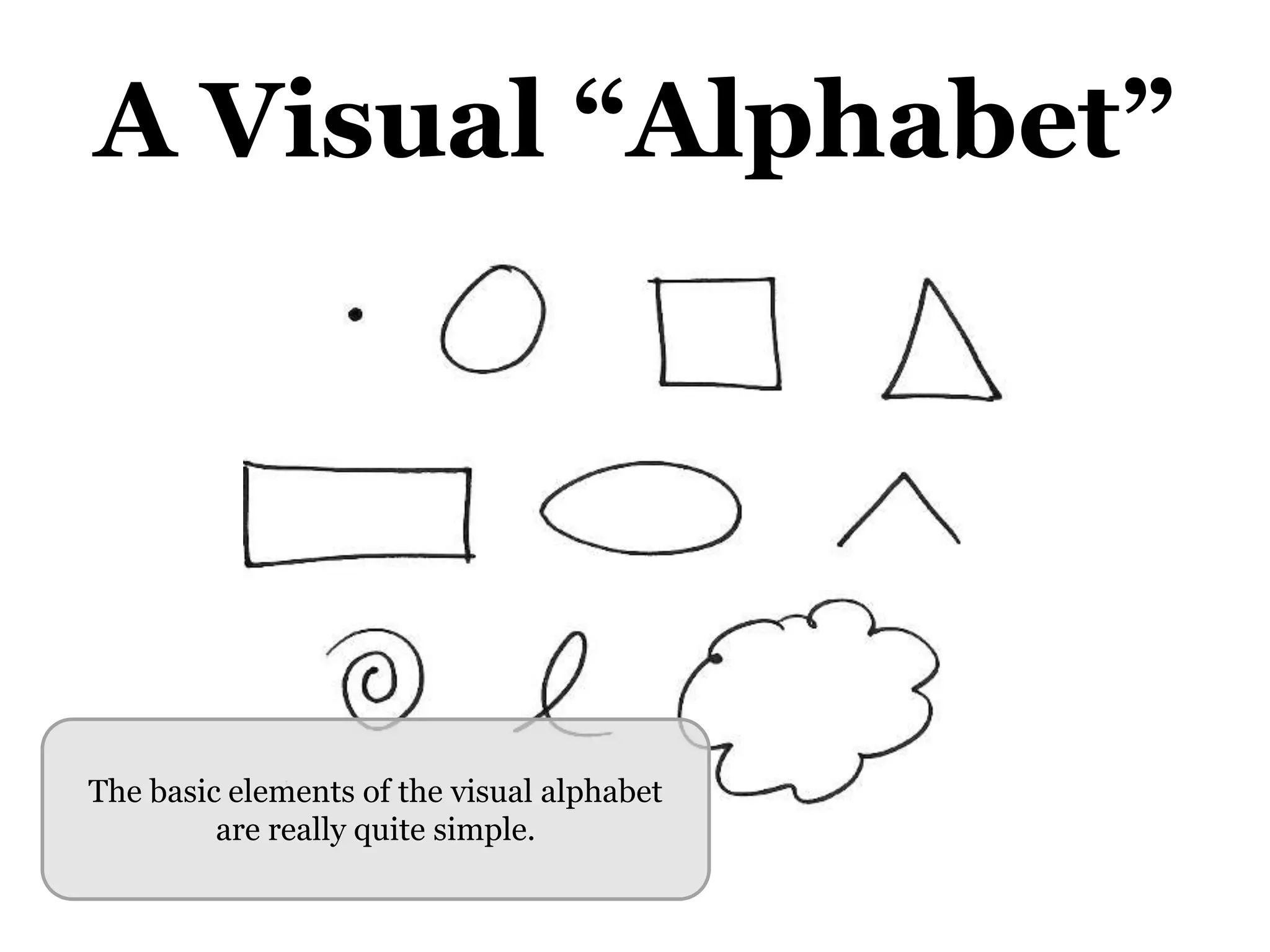
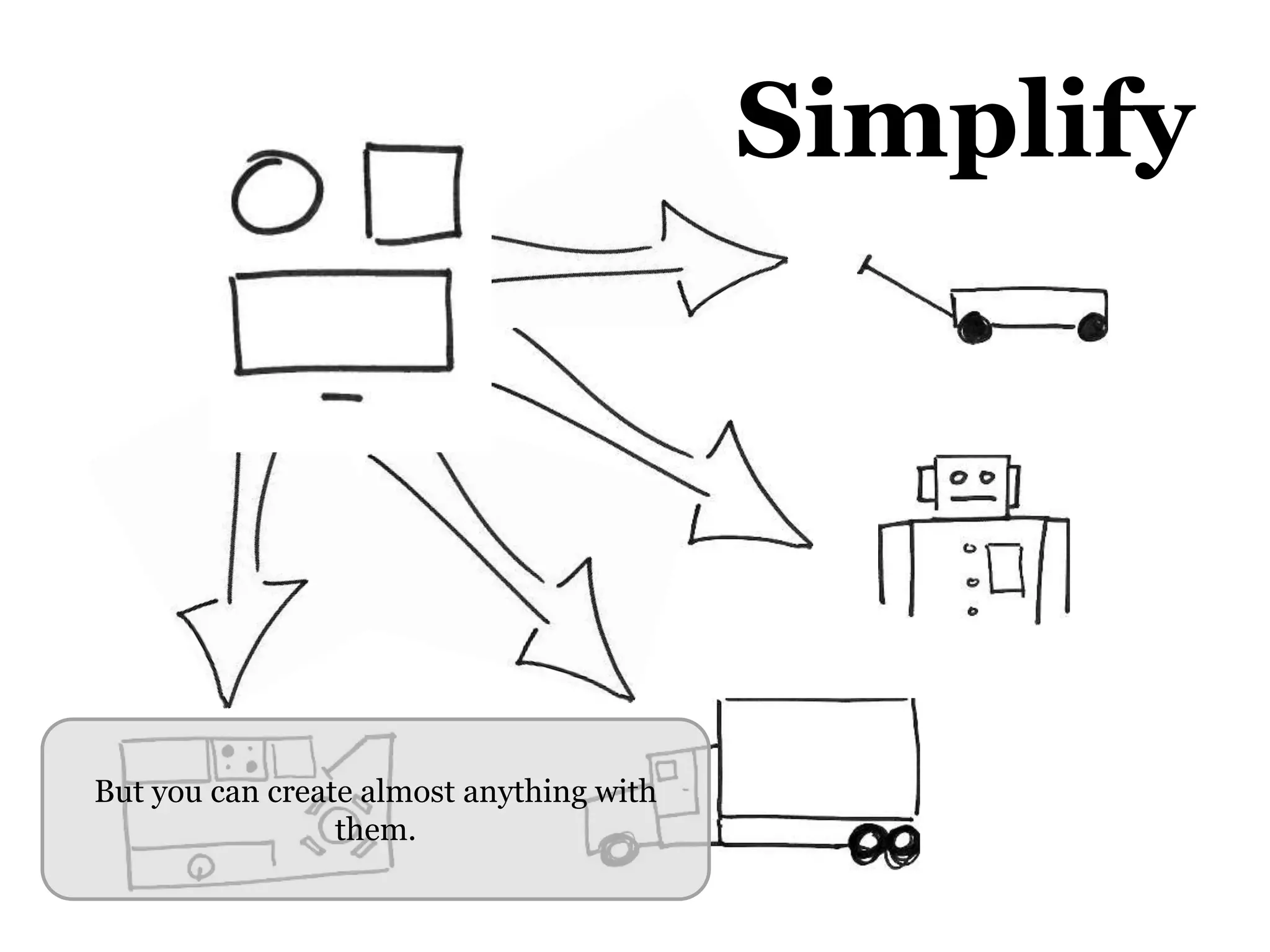
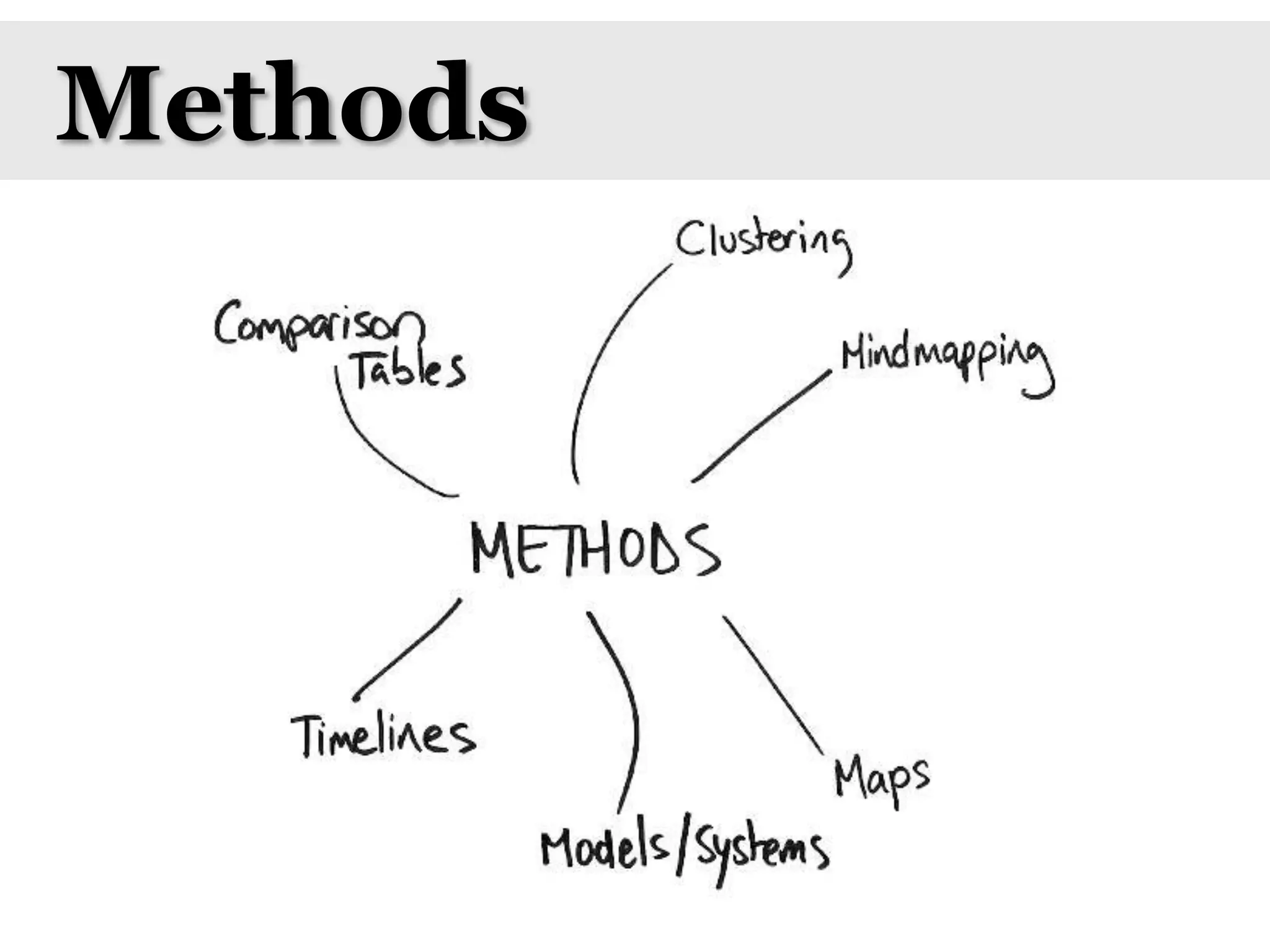
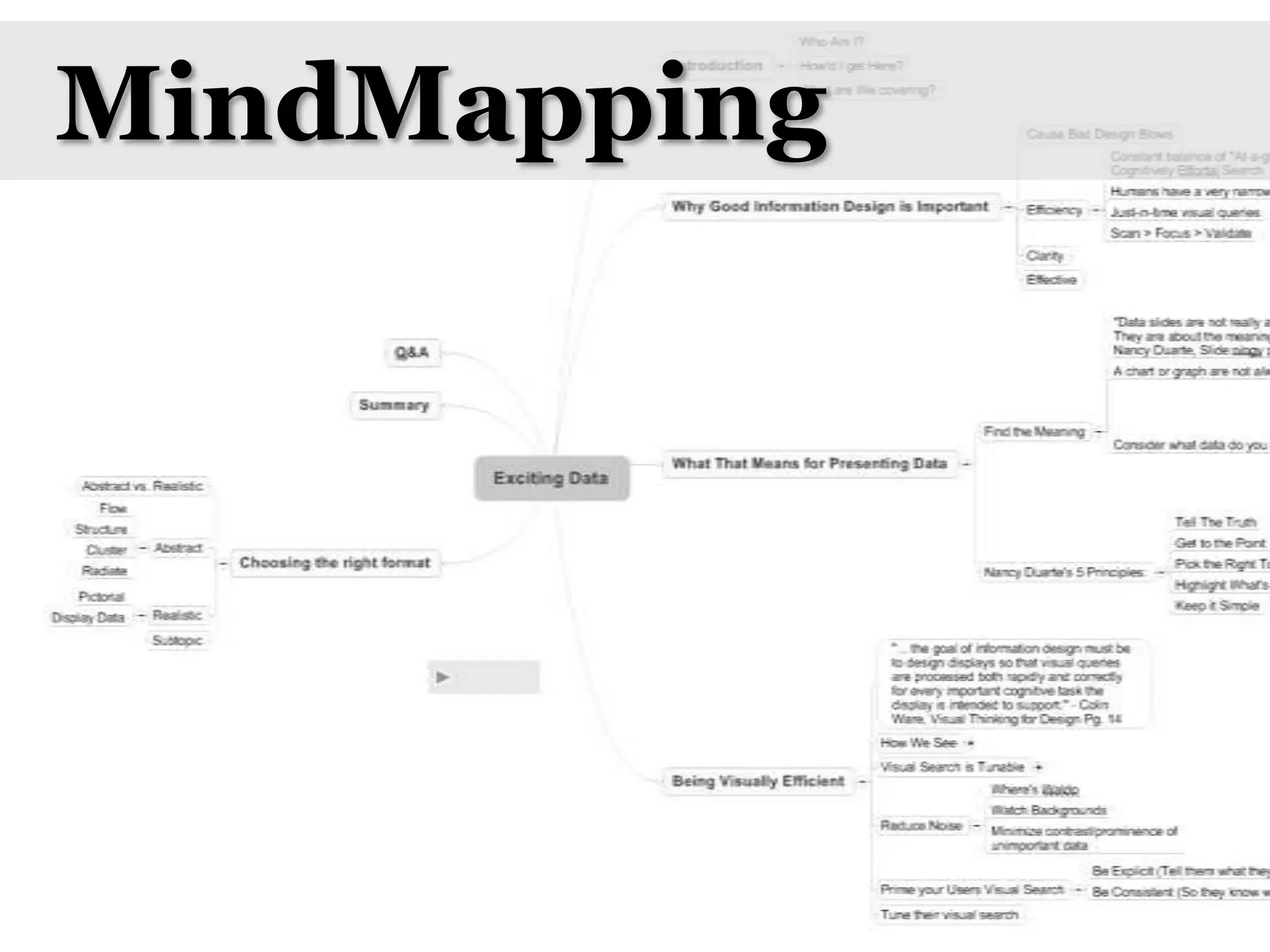
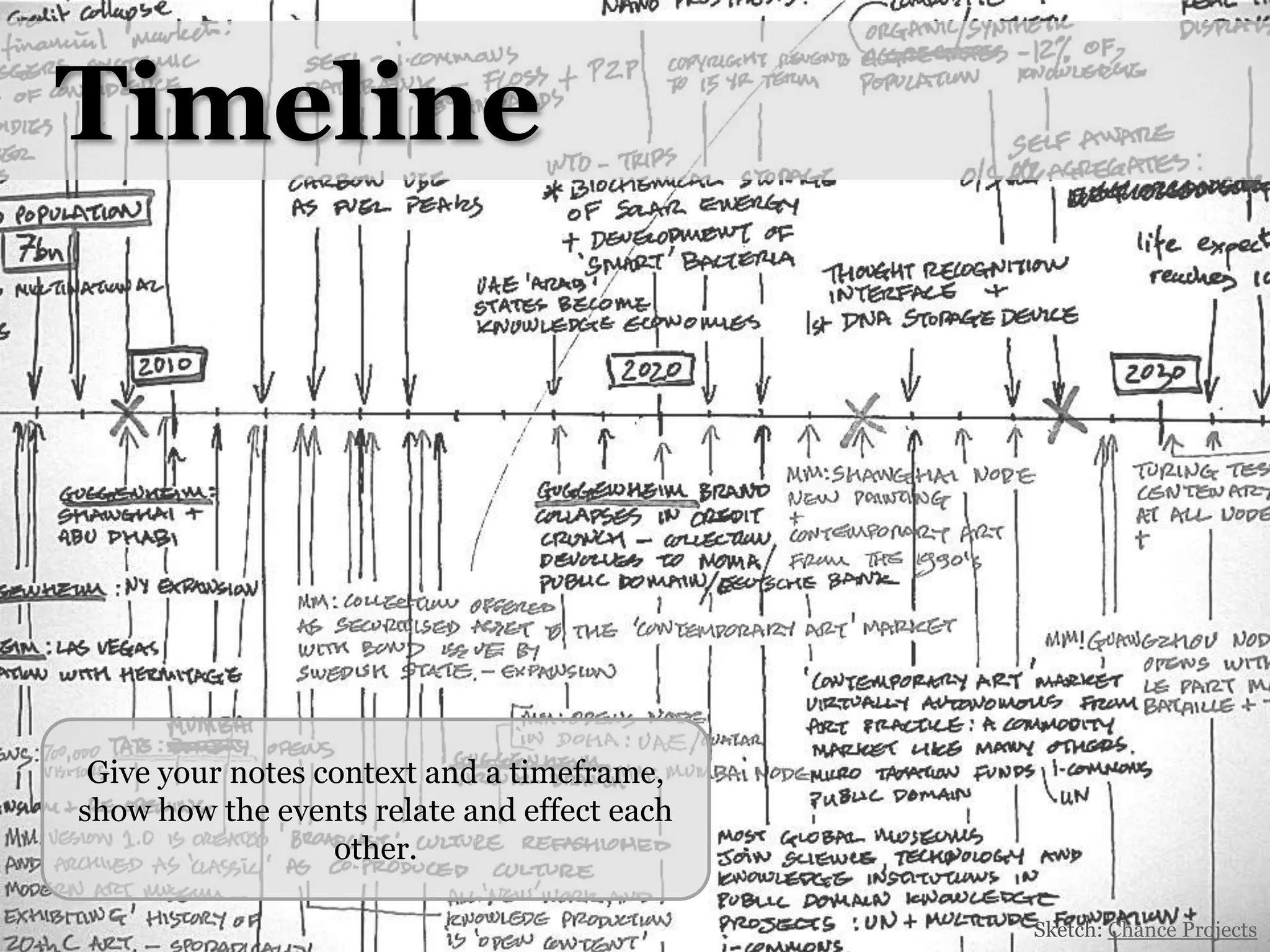
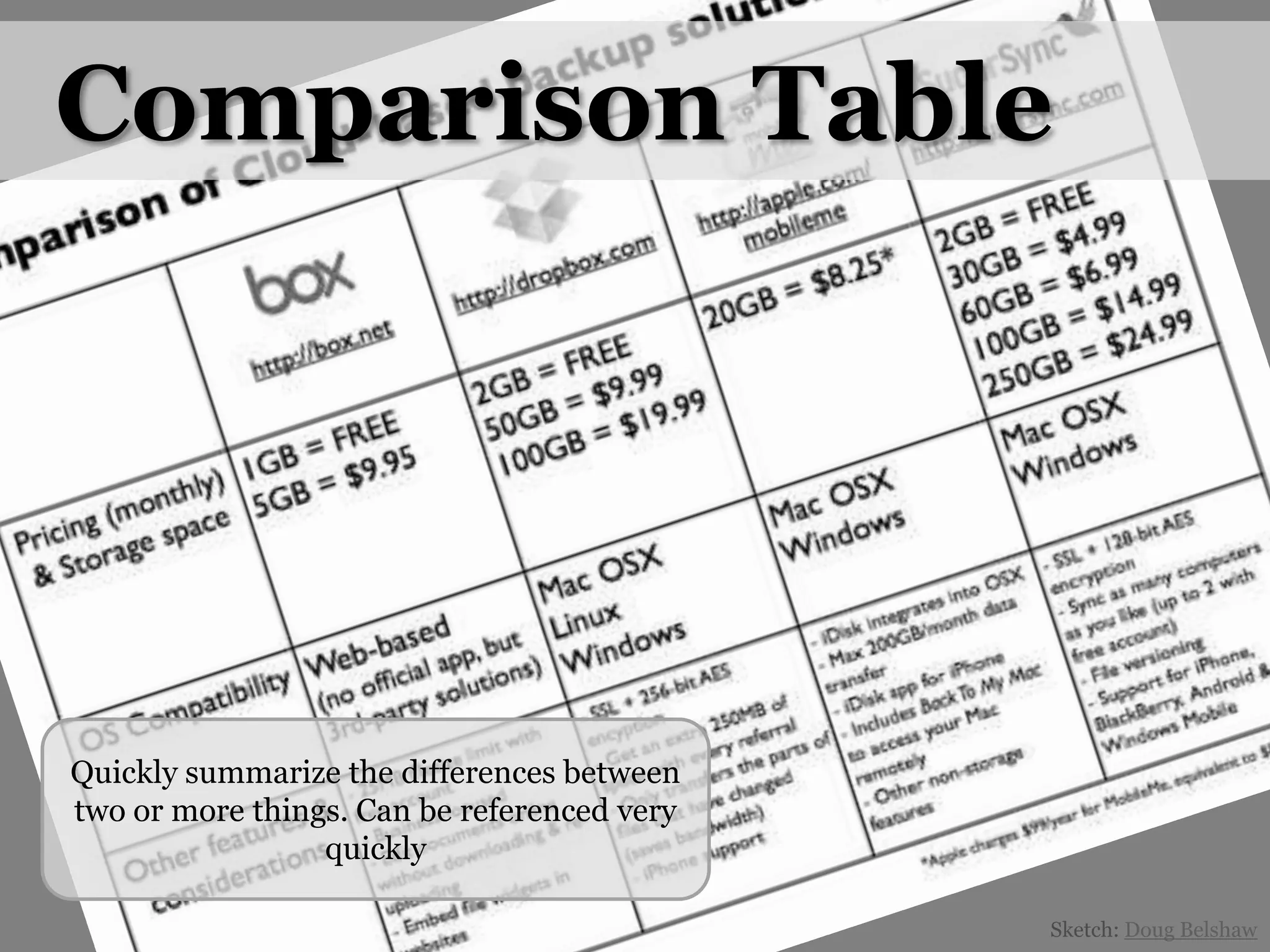
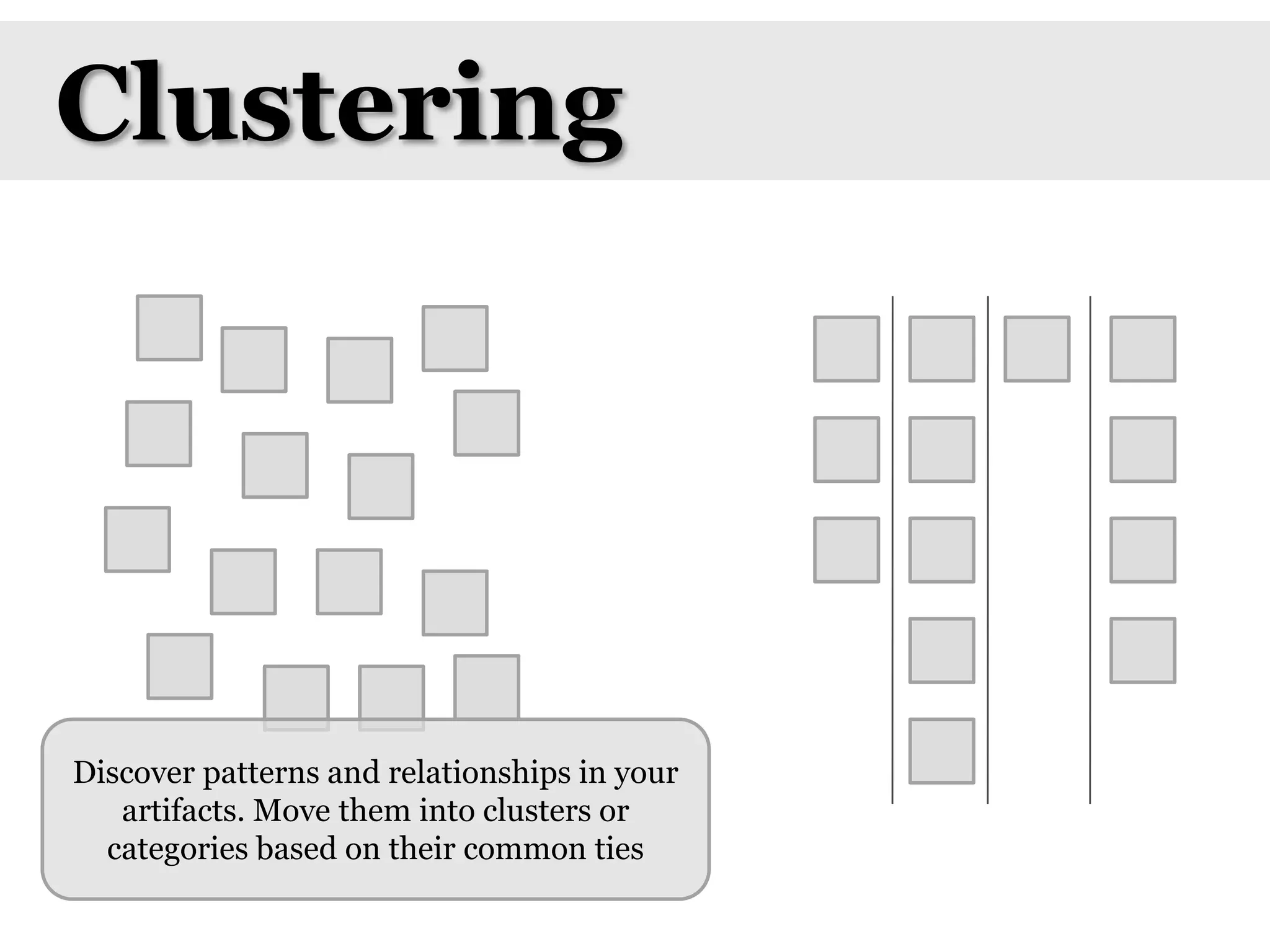
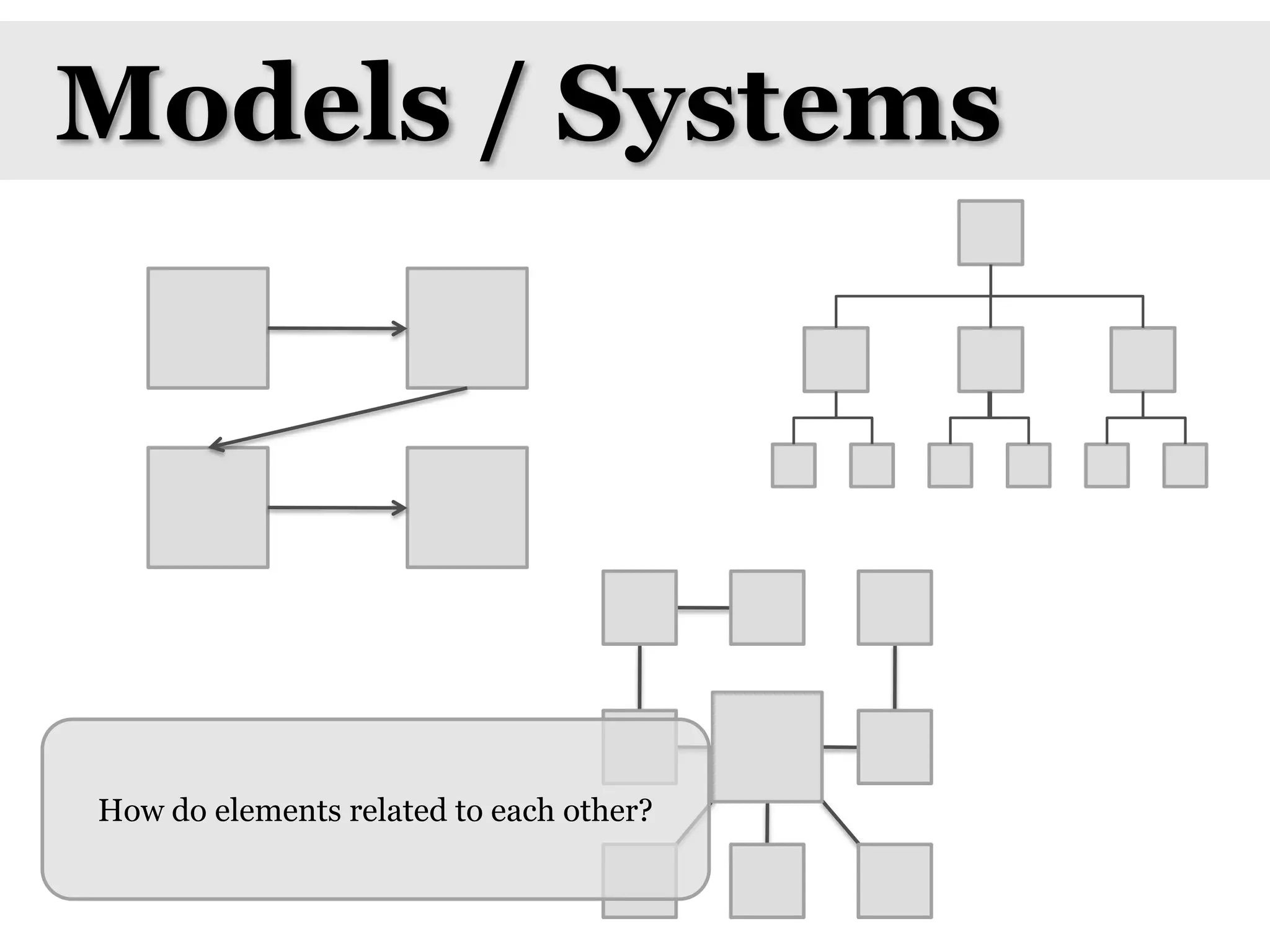
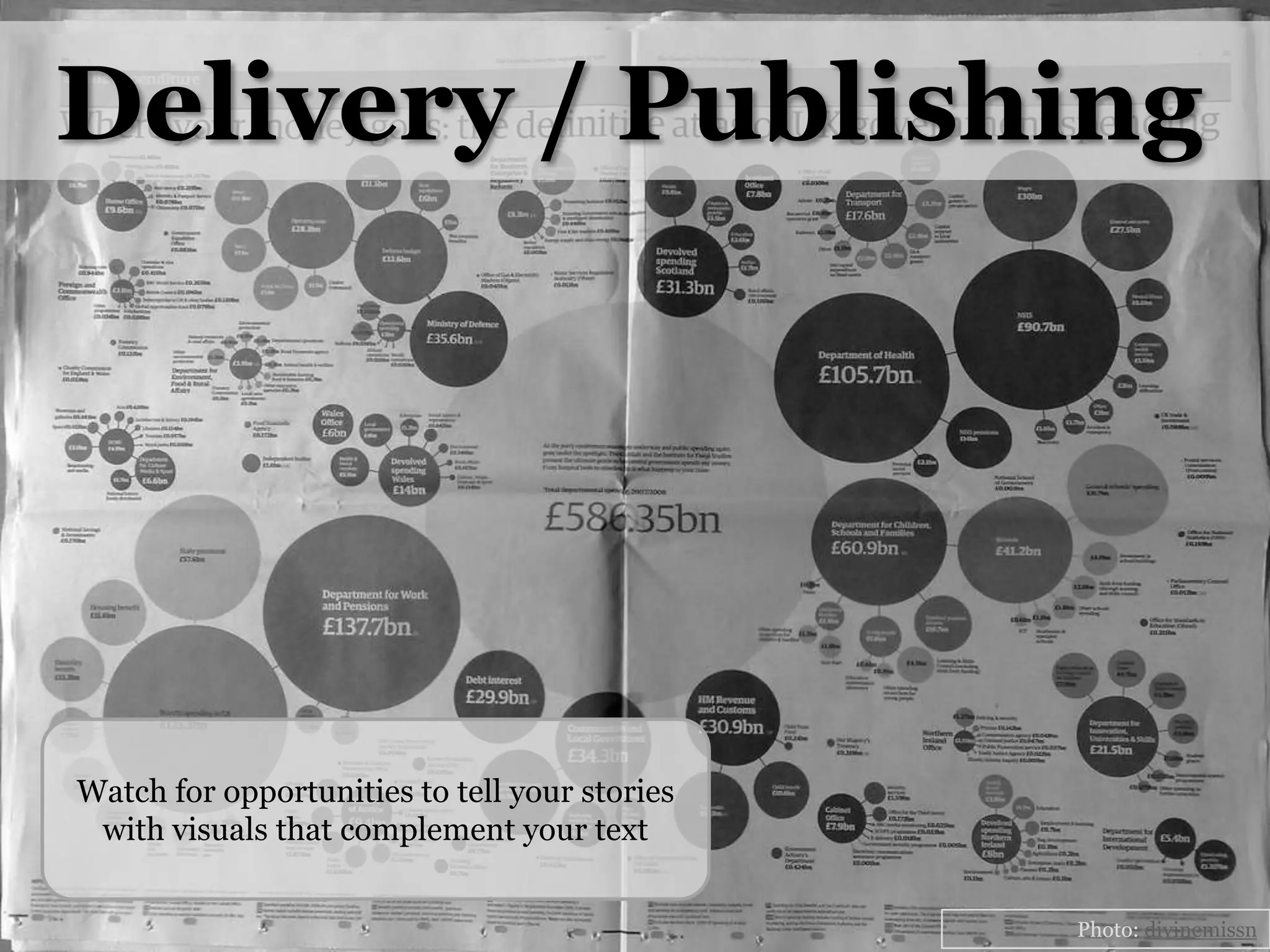
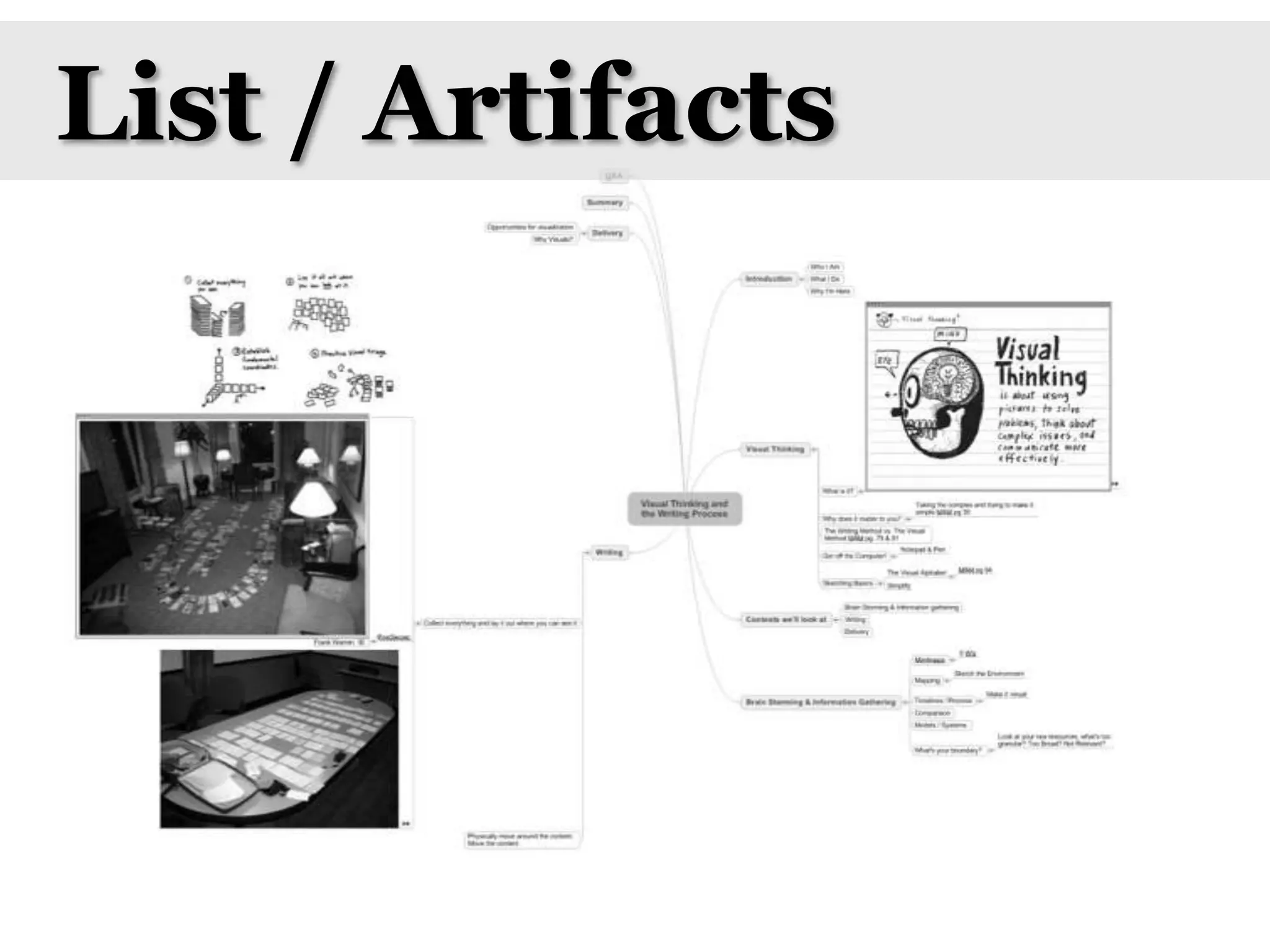
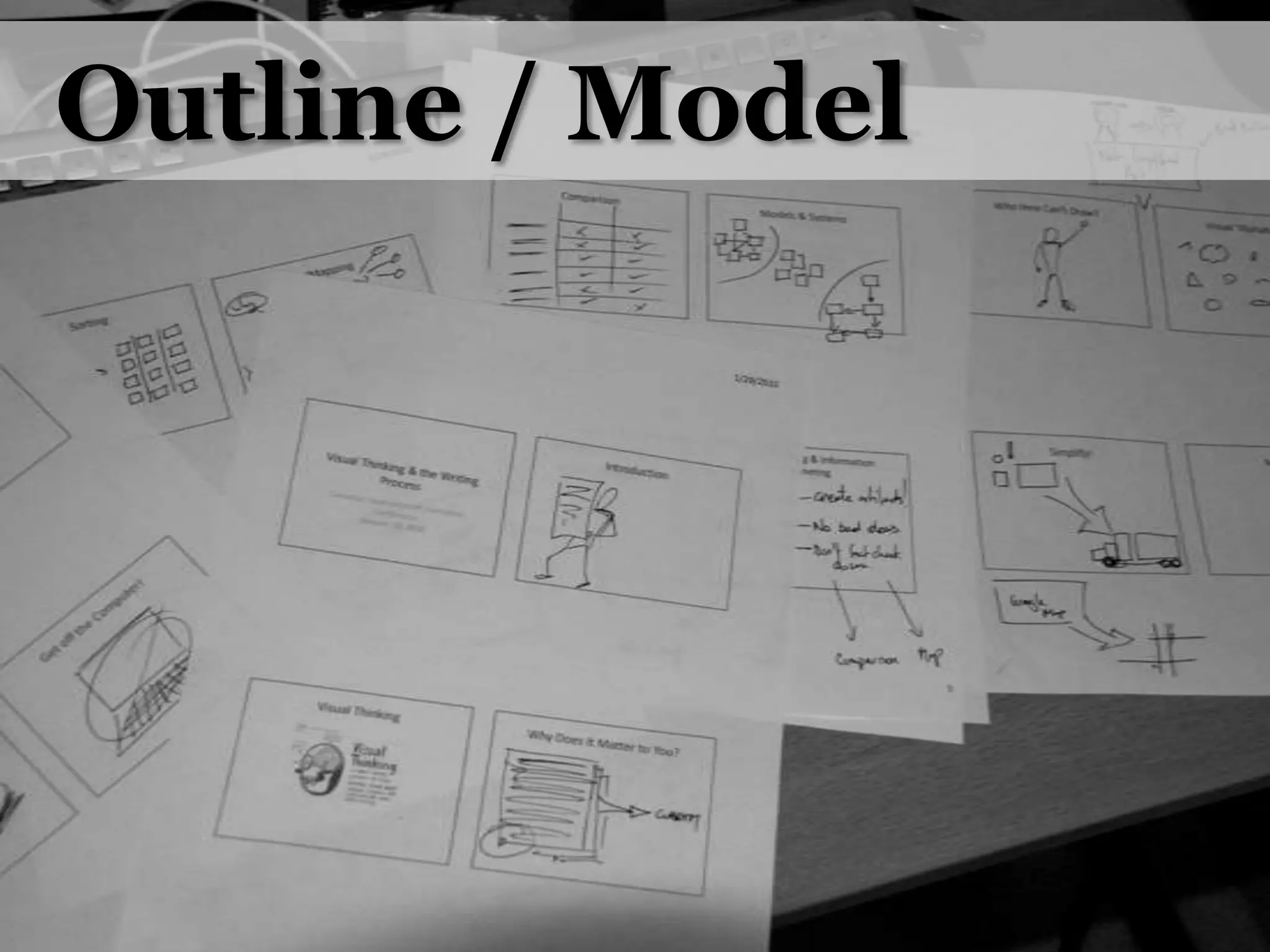
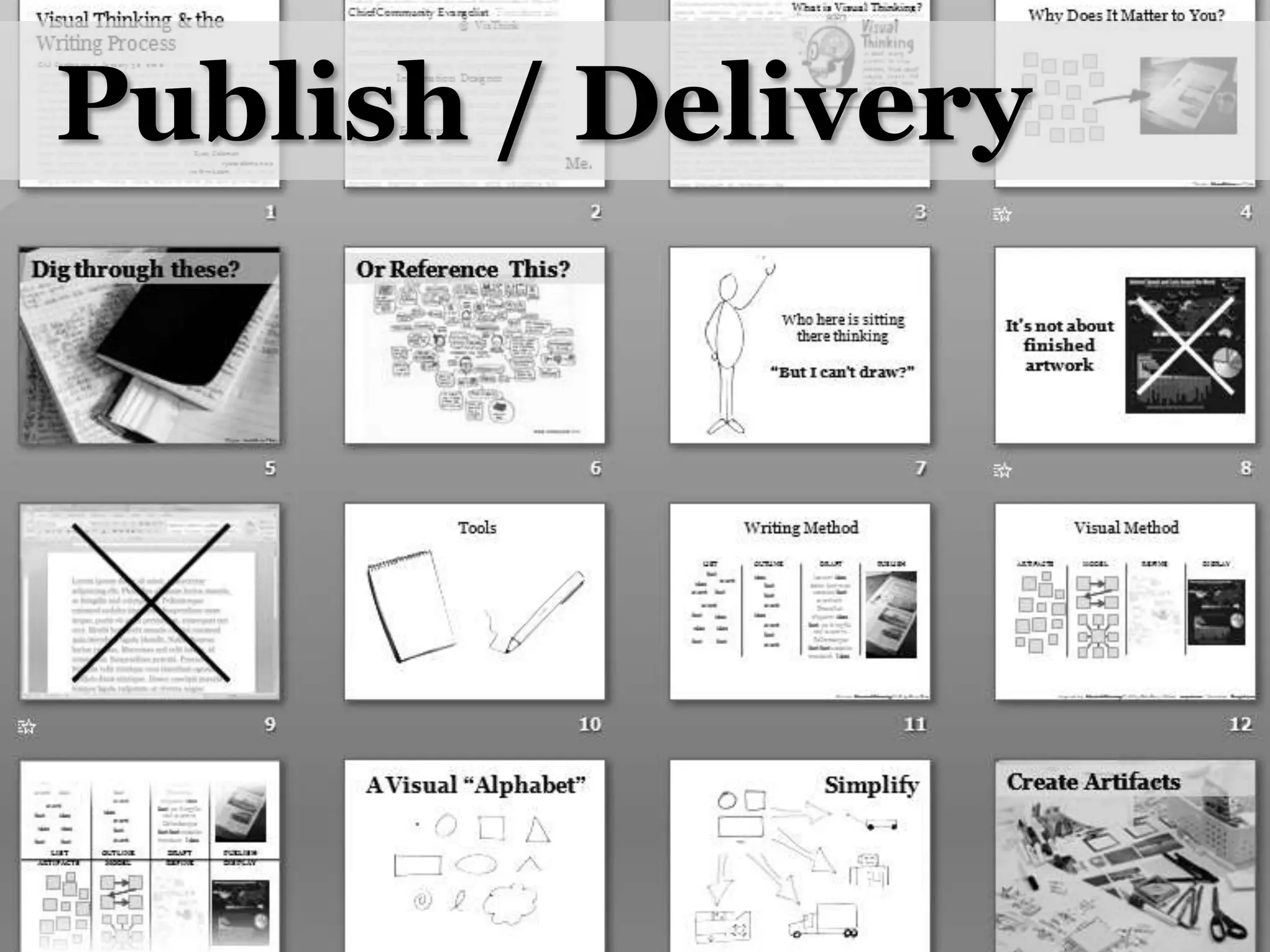
The document discusses the importance of visual thinking in the writing process, particularly for journalists who need to convey complex information effectively. It outlines various methods such as mind mapping, clustering, and timeline creation that facilitate understanding and organization of ideas. The author emphasizes that visual thinking is about simplifying information rather than producing finished artwork, suggesting that it helps in visualizing relationships and patterns among ideas.