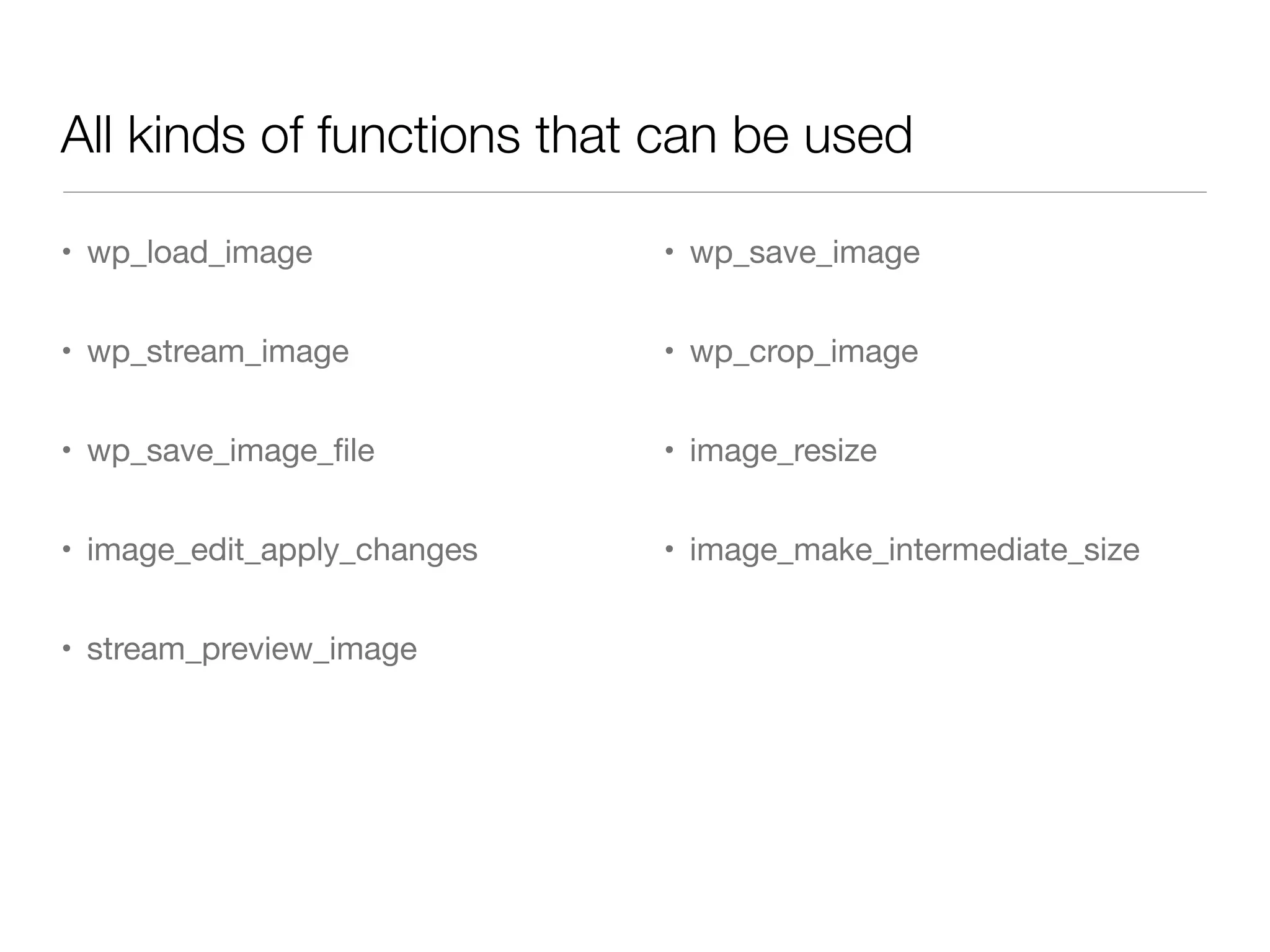
The document summarizes Marko Heijnen's talk at WordCamp Toronto on improving image manipulation in WordPress. It discusses the current chaotic state of image handling code, the process of developing a new image API, and examples of how the new API can be used. Key points are that the new API provides a standardized interface for image editing, supports Imagick and GD libraries, and allows developers to write custom image editors by implementing certain required methods. Future work includes adding the new API to the WordPress core and expanding functionality for image generation and processing.















![Info wat save() returns
array(5) {
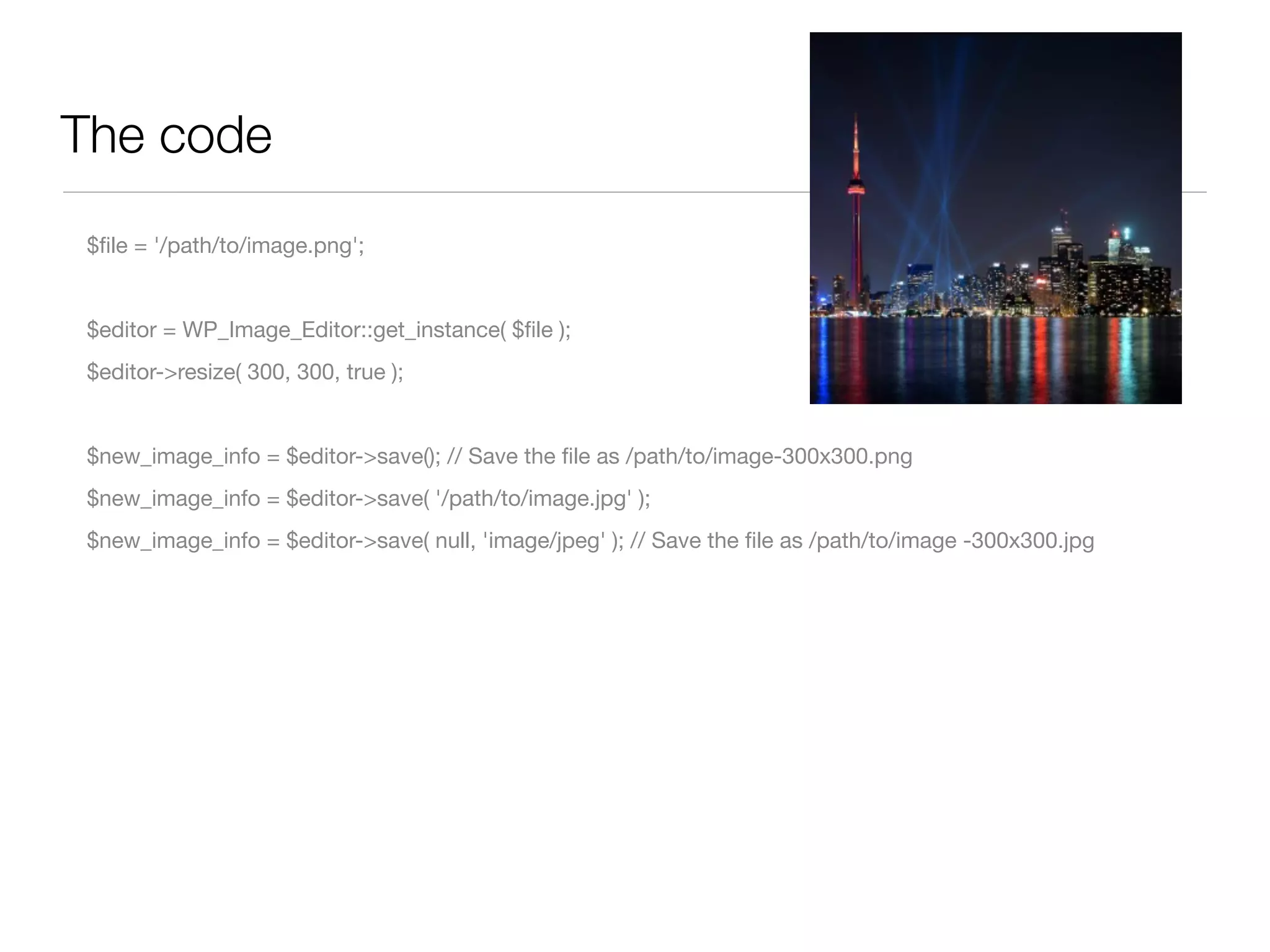
["path"]=> string(65) "/path/to/image-300x300.png"
["file"]=> string(20) "toronto-300x300.png"
["width"]=> int(300)
["height"]=> int(300)
["mime-type"]=> string(10) "image/png"
}](https://image.slidesharecdn.com/imagemanipulationkopie-121104100100-phpapp01/75/Image-manipulation-in-WordPress-3-5-16-2048.jpg)