The document discusses jQuery and its uses and methods. It introduces jQuery as a way to write JavaScript code that works across browsers. It provides examples of how jQuery can be used to select and manipulate HTML elements using simpler syntax compared to vanilla JavaScript. Key jQuery methods are also summarized, including how to select elements, modify attributes, handle events, add/move elements, and perform animations and AJAX requests.




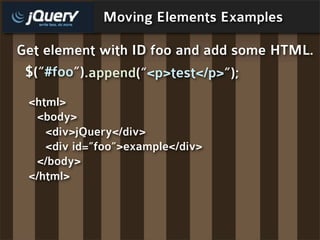
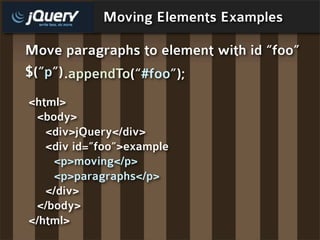
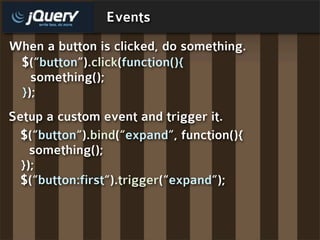
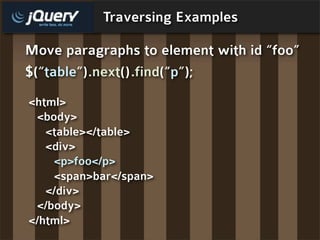
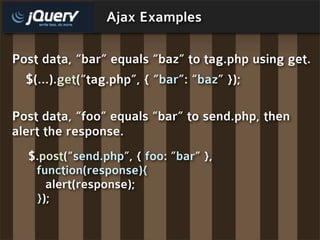
![Hide divs with pure JavaScript
divs = document.getElementByTagName(‘div’);
for (i = 0; i < divs.length; i++) {
divs[i].style.display = ‘none’;
}](https://image.slidesharecdn.com/jquery-essentials-090406094627-phpapp01/85/jQuery-Essentials-5-320.jpg)
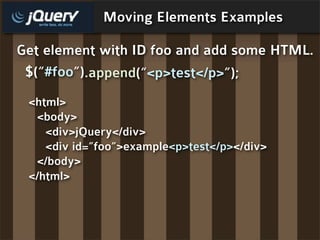
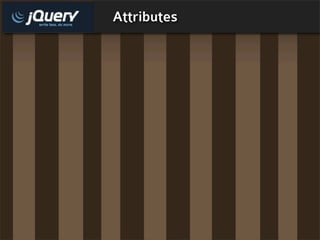
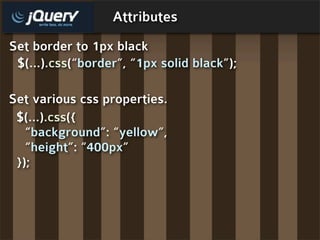
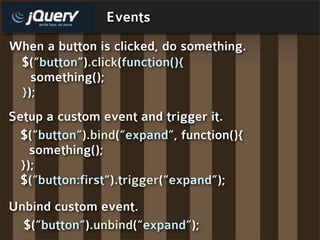
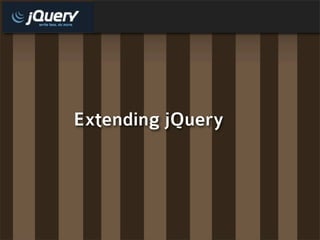
![Hide divs with pure JavaScript
divs = document.getElementByTagName(‘div’);
for (i = 0; i < divs.length; i++) {
divs[i].style.display = ‘none’;
}
Hide divs with jQuery
$(“div”).hide();](https://image.slidesharecdn.com/jquery-essentials-090406094627-phpapp01/85/jQuery-Essentials-6-320.jpg)













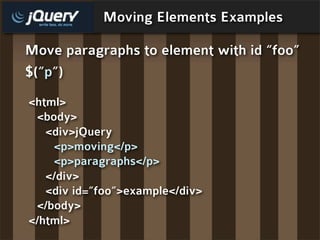
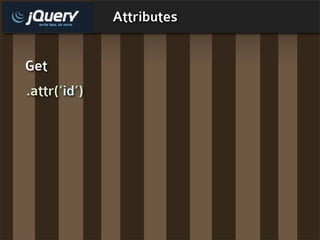
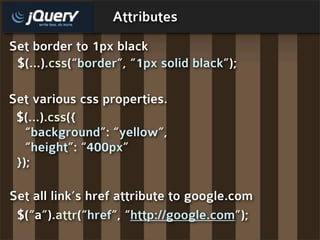
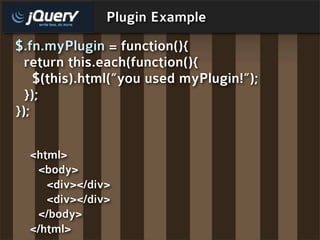
![Selector Examples
$(“#content”) get element with id content
$(“li:first”) get first list item
$(“tr:odd”) get odd numbered table rows
$(“a[target=_blank]”)
get all links who’s target is “_blank”](https://image.slidesharecdn.com/jquery-essentials-090406094627-phpapp01/85/jQuery-Essentials-20-320.jpg)
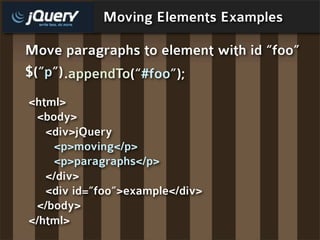
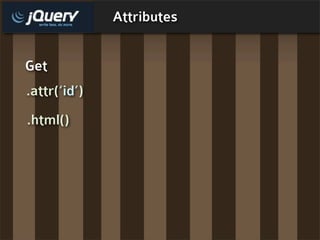
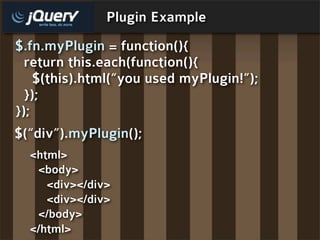
![Selector Examples
$(“#content”) get element with id content
$(“li:first”) get first list item
$(“tr:odd”) get odd numbered table rows
$(“a[target=_blank]”)
get all links who’s target is “_blank”
$(“form[id^=step]”)
get all forms who’s id starts with “step”](https://image.slidesharecdn.com/jquery-essentials-090406094627-phpapp01/85/jQuery-Essentials-21-320.jpg)