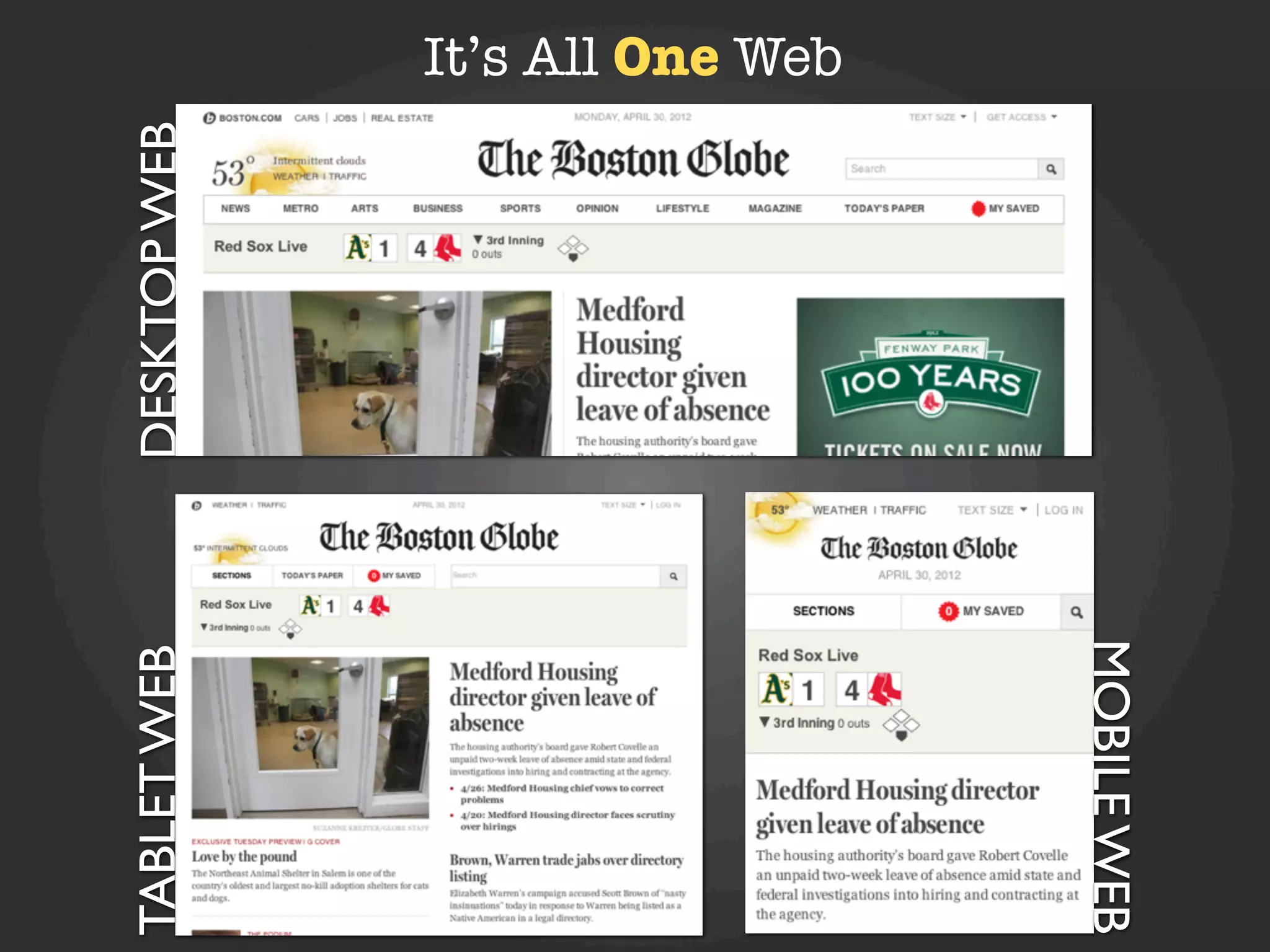
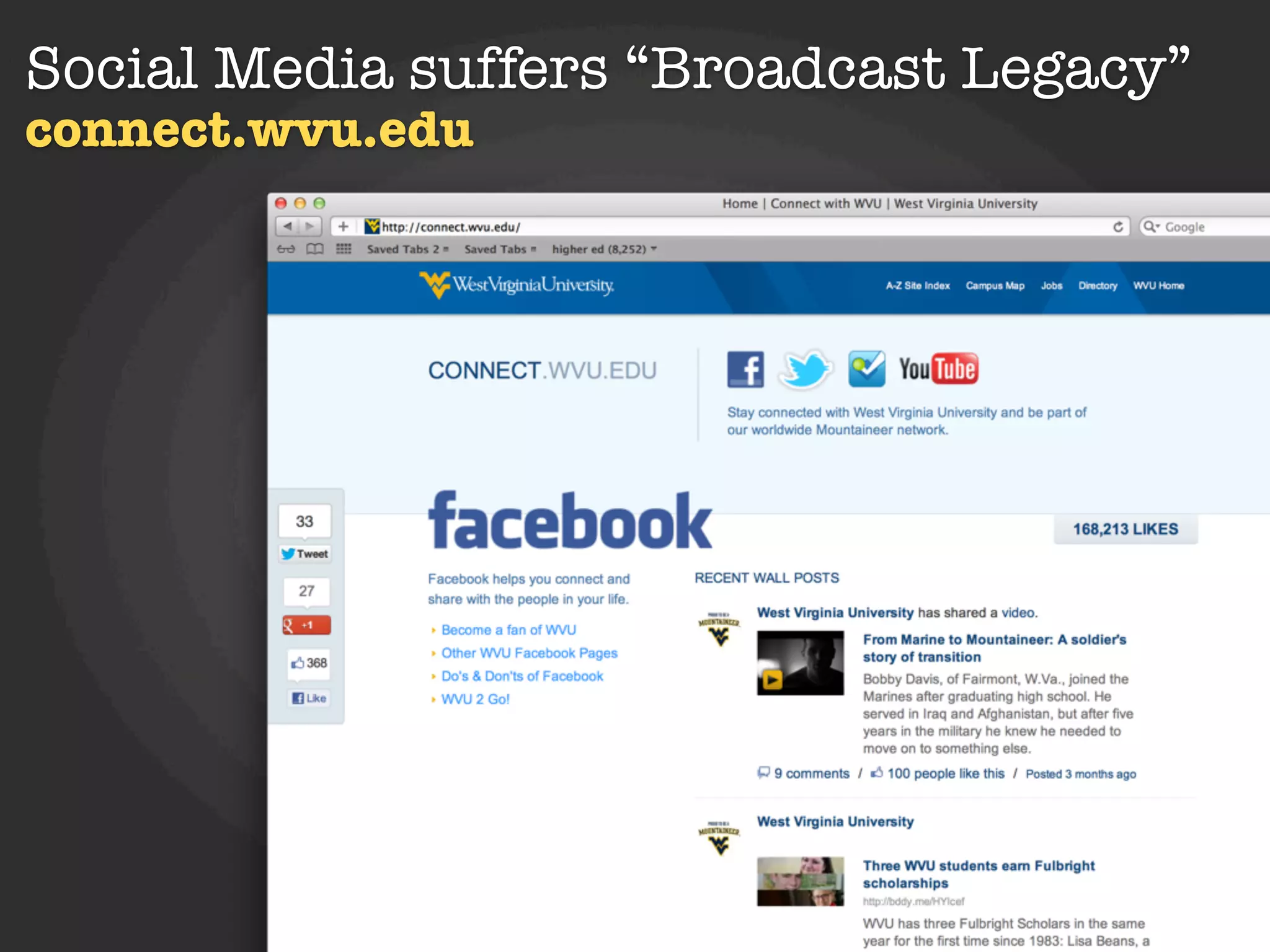
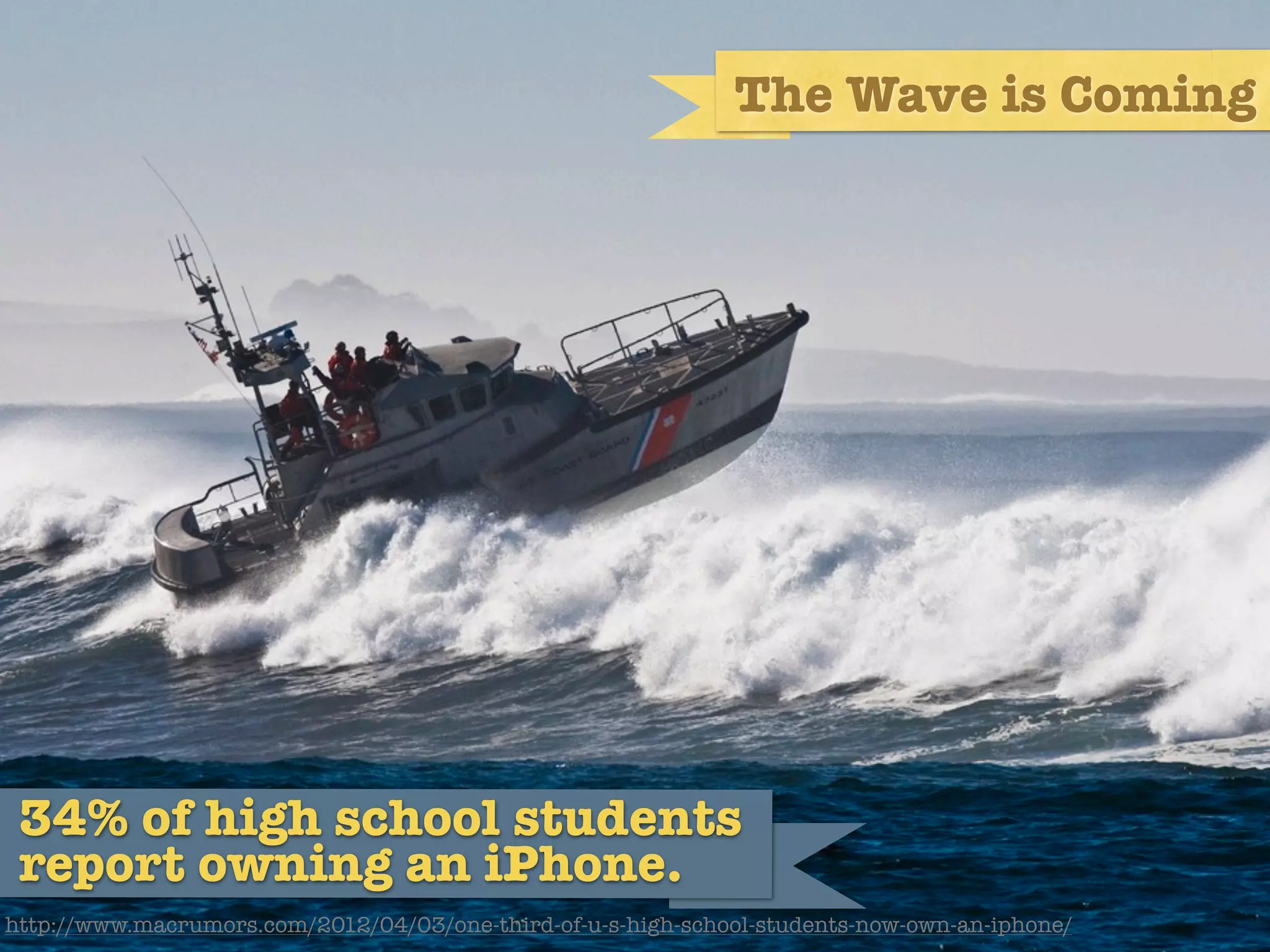
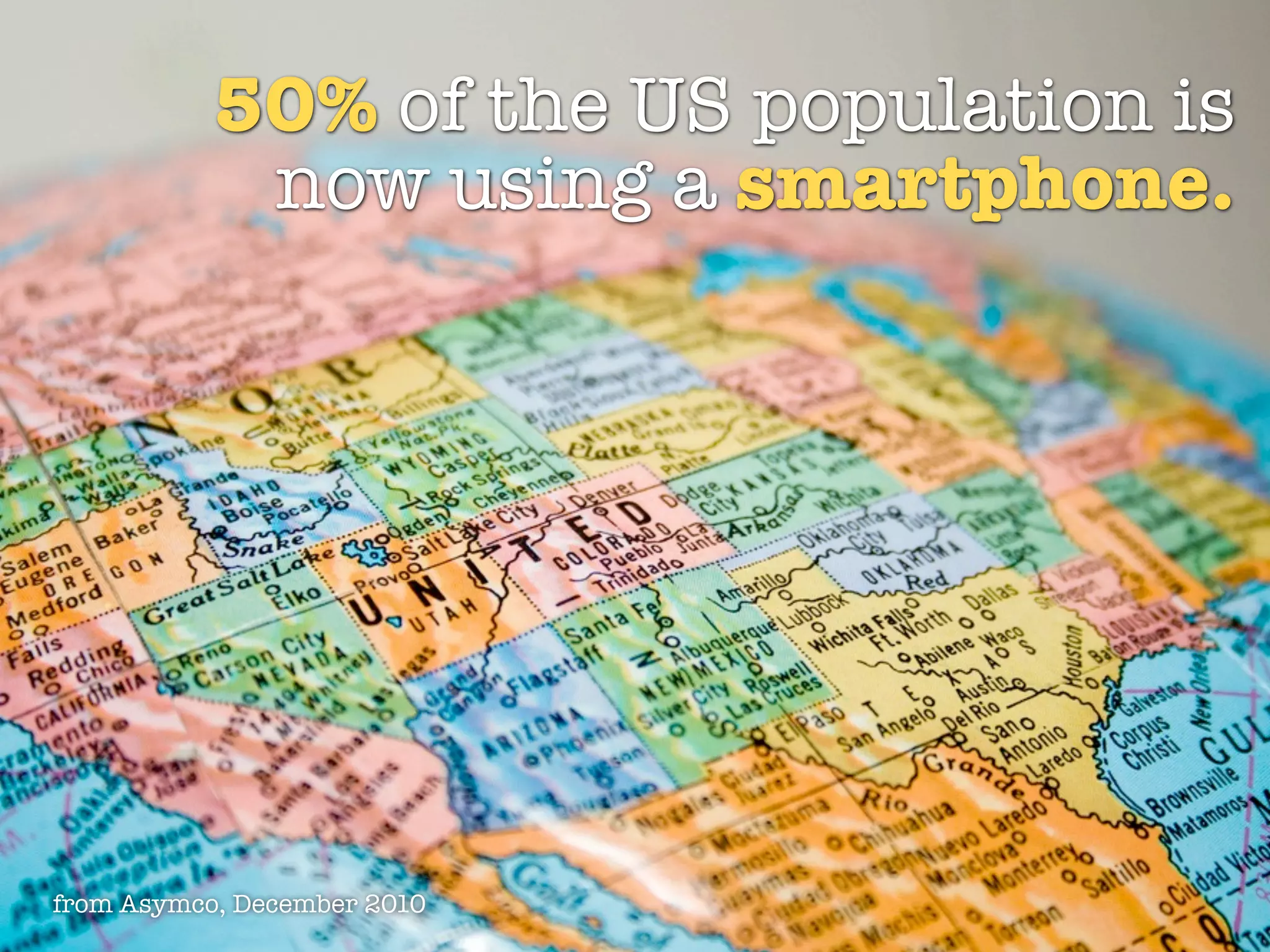
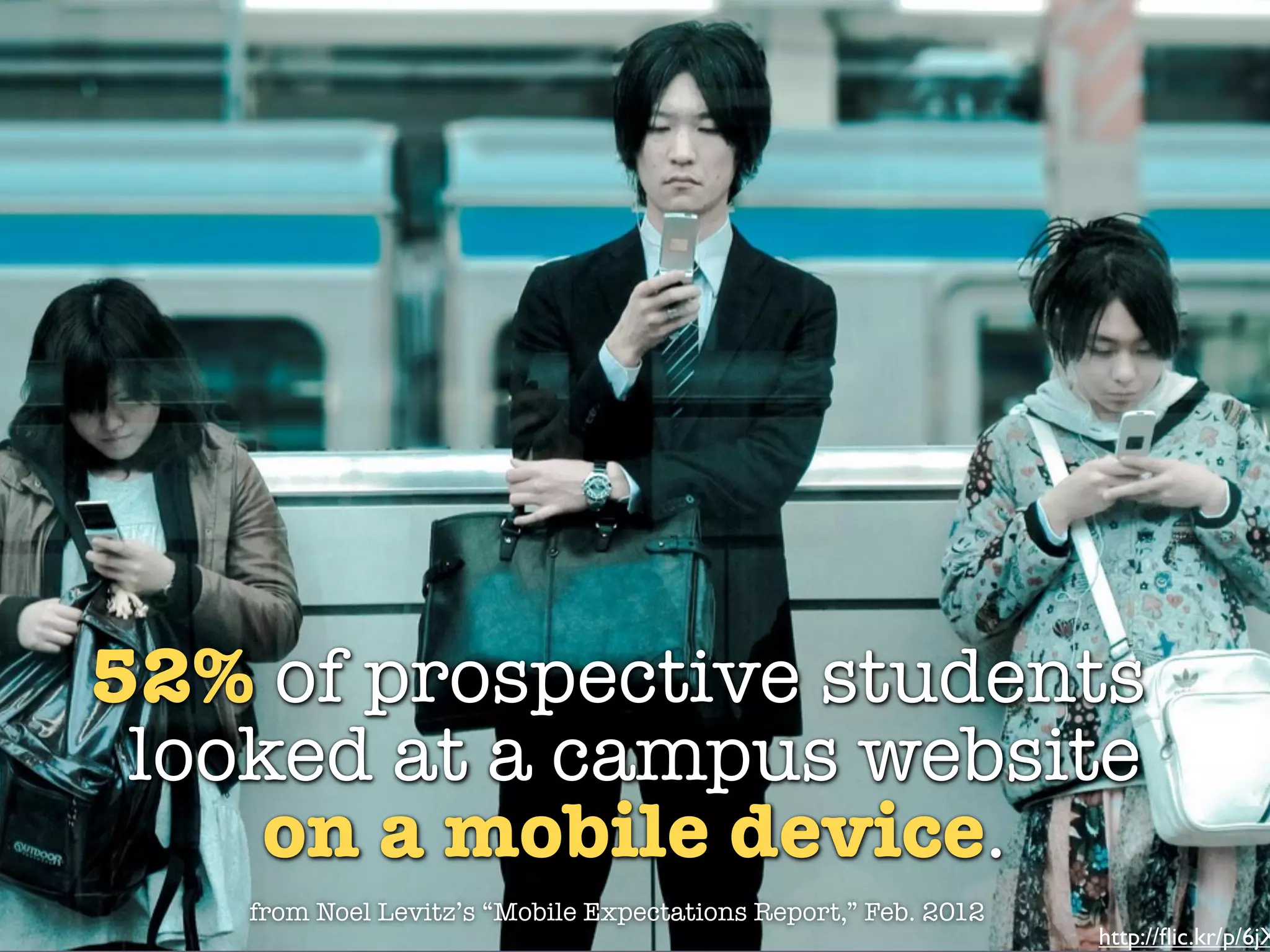
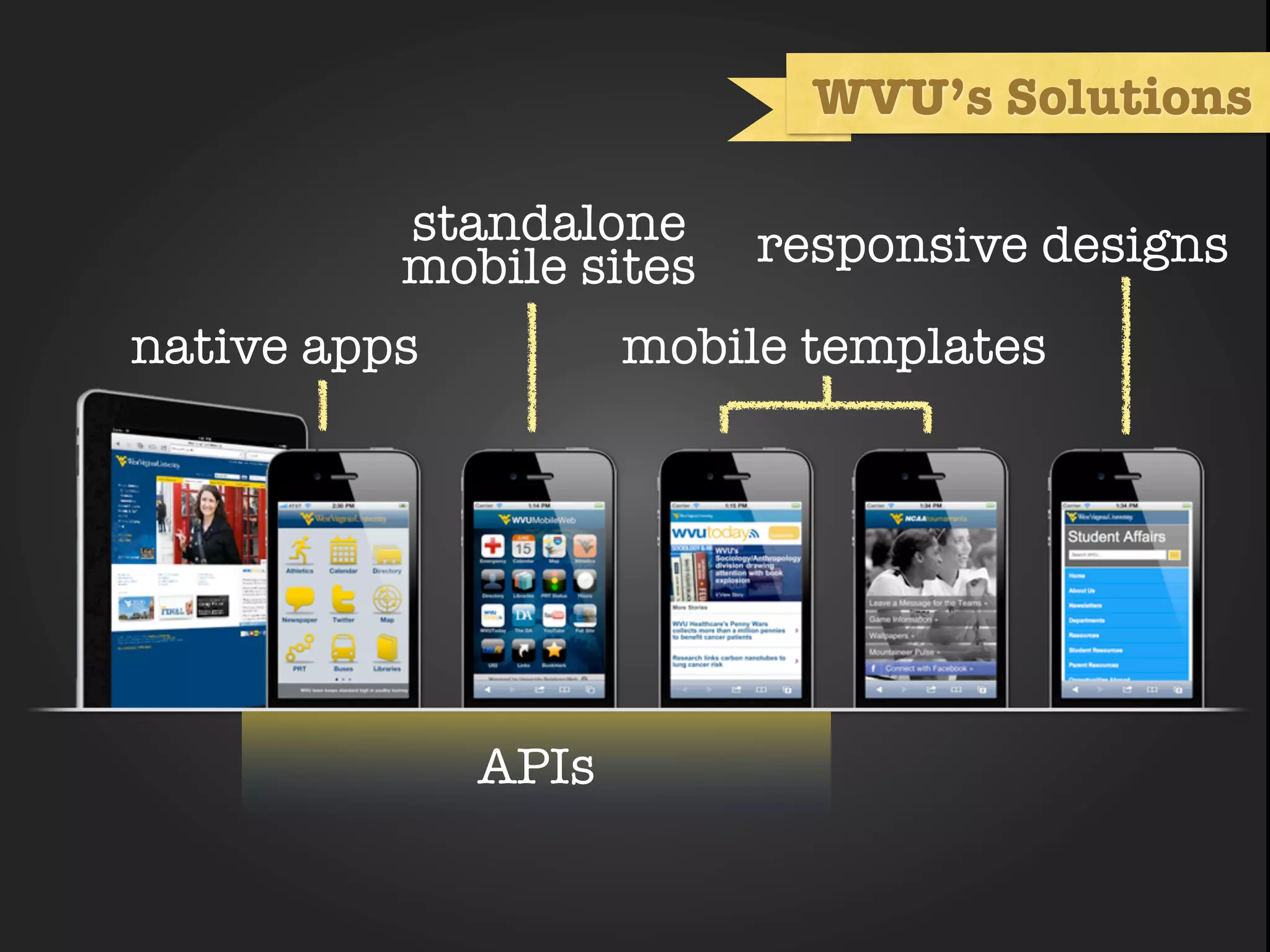
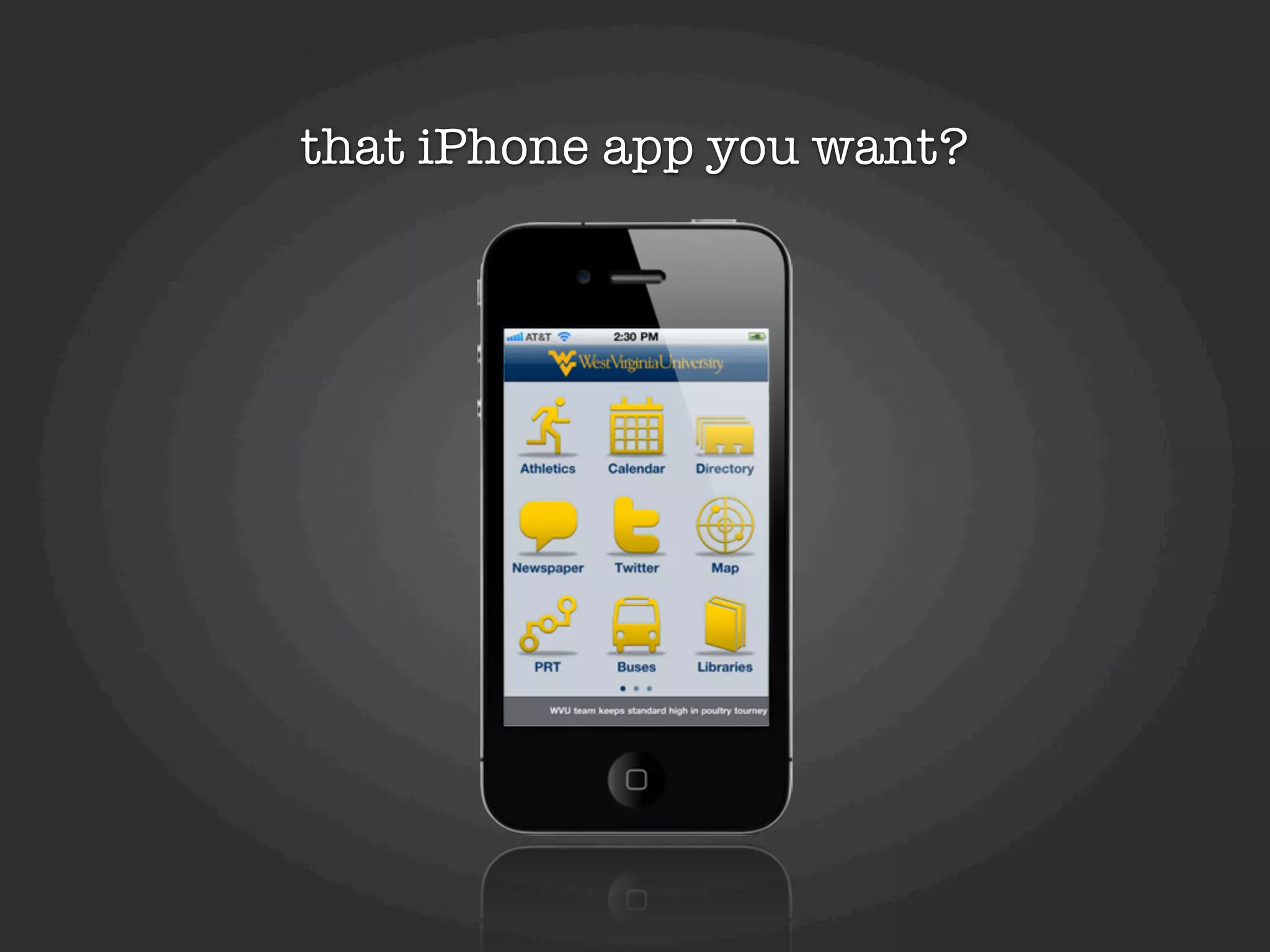
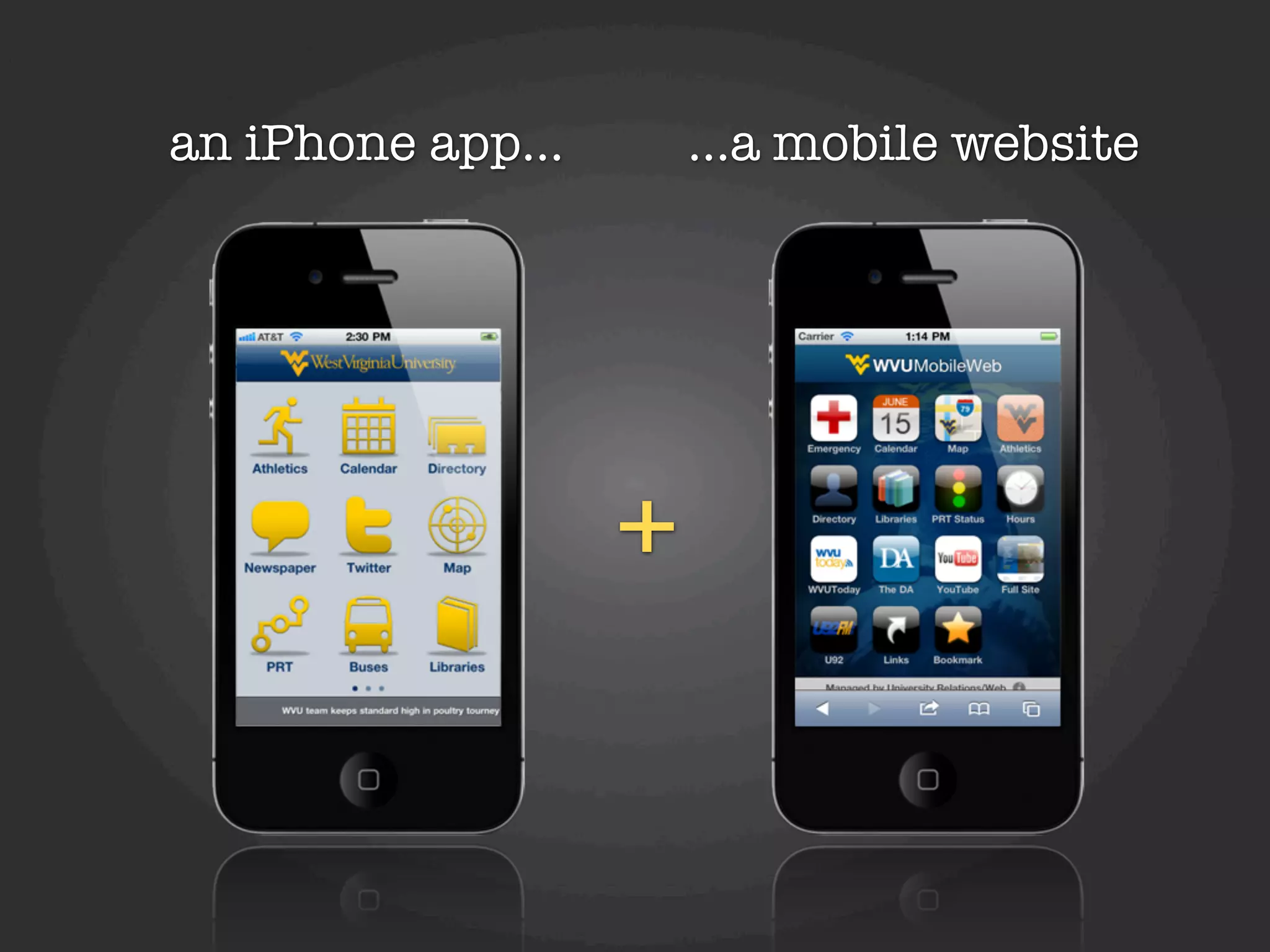
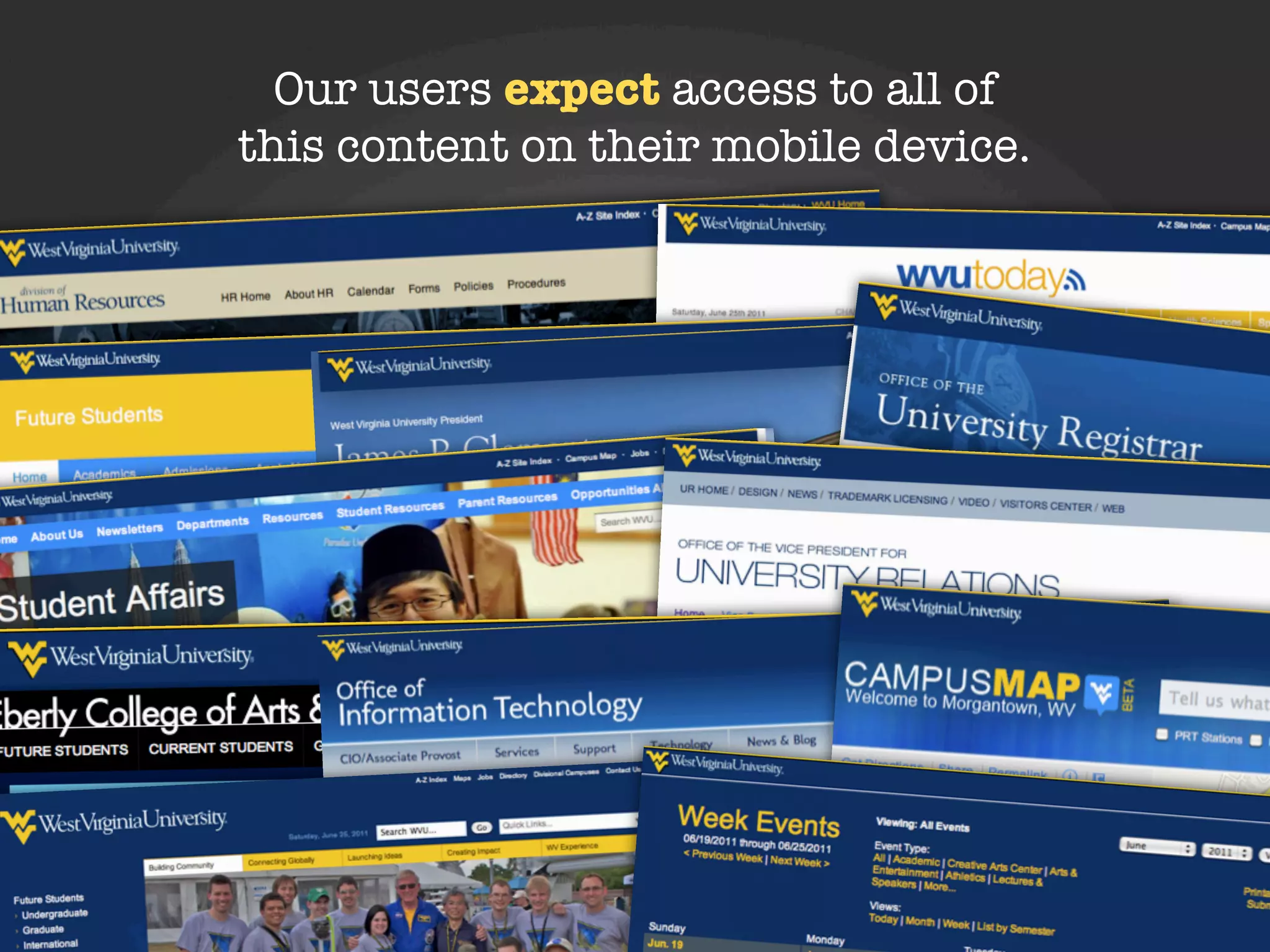
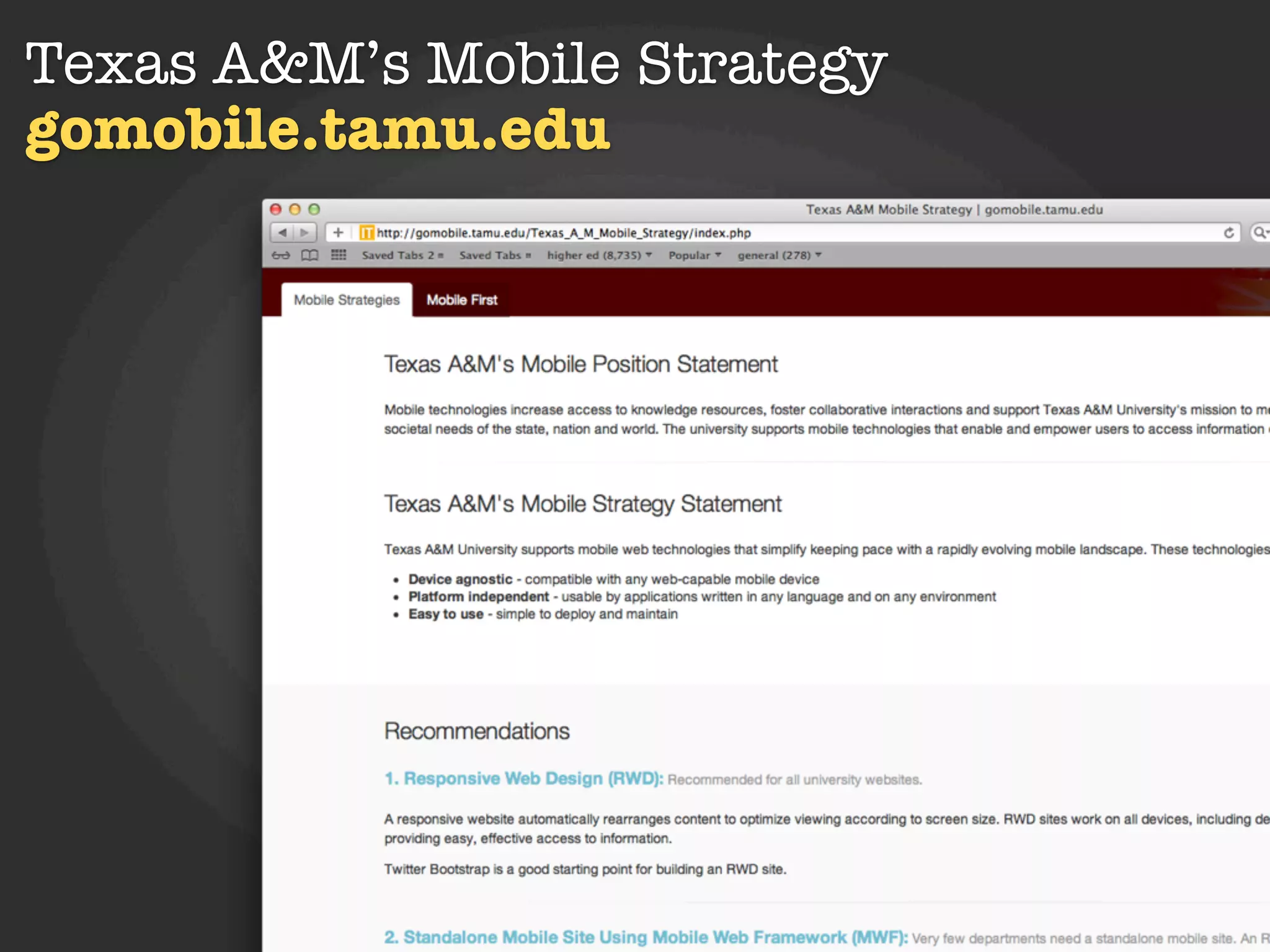
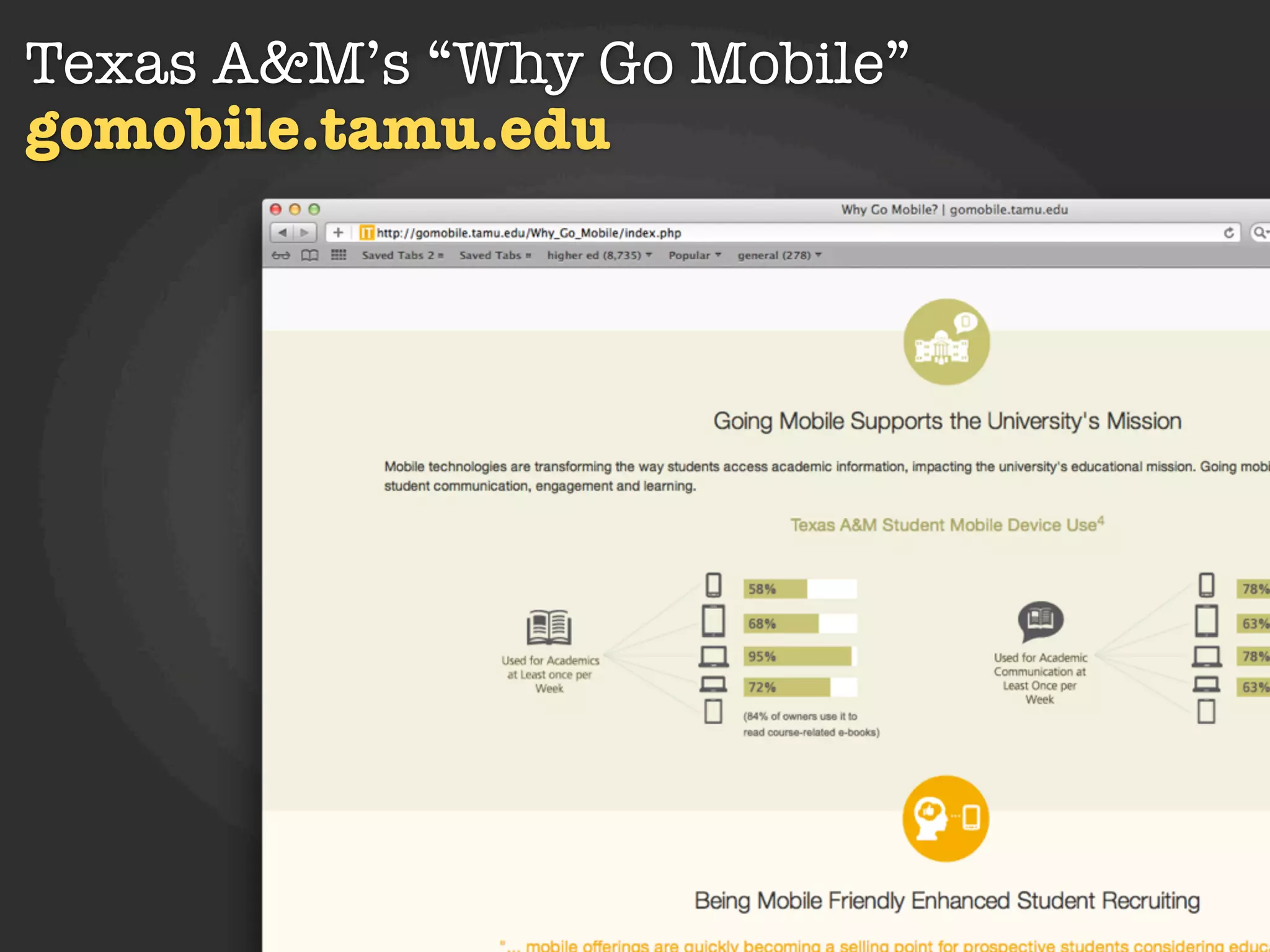
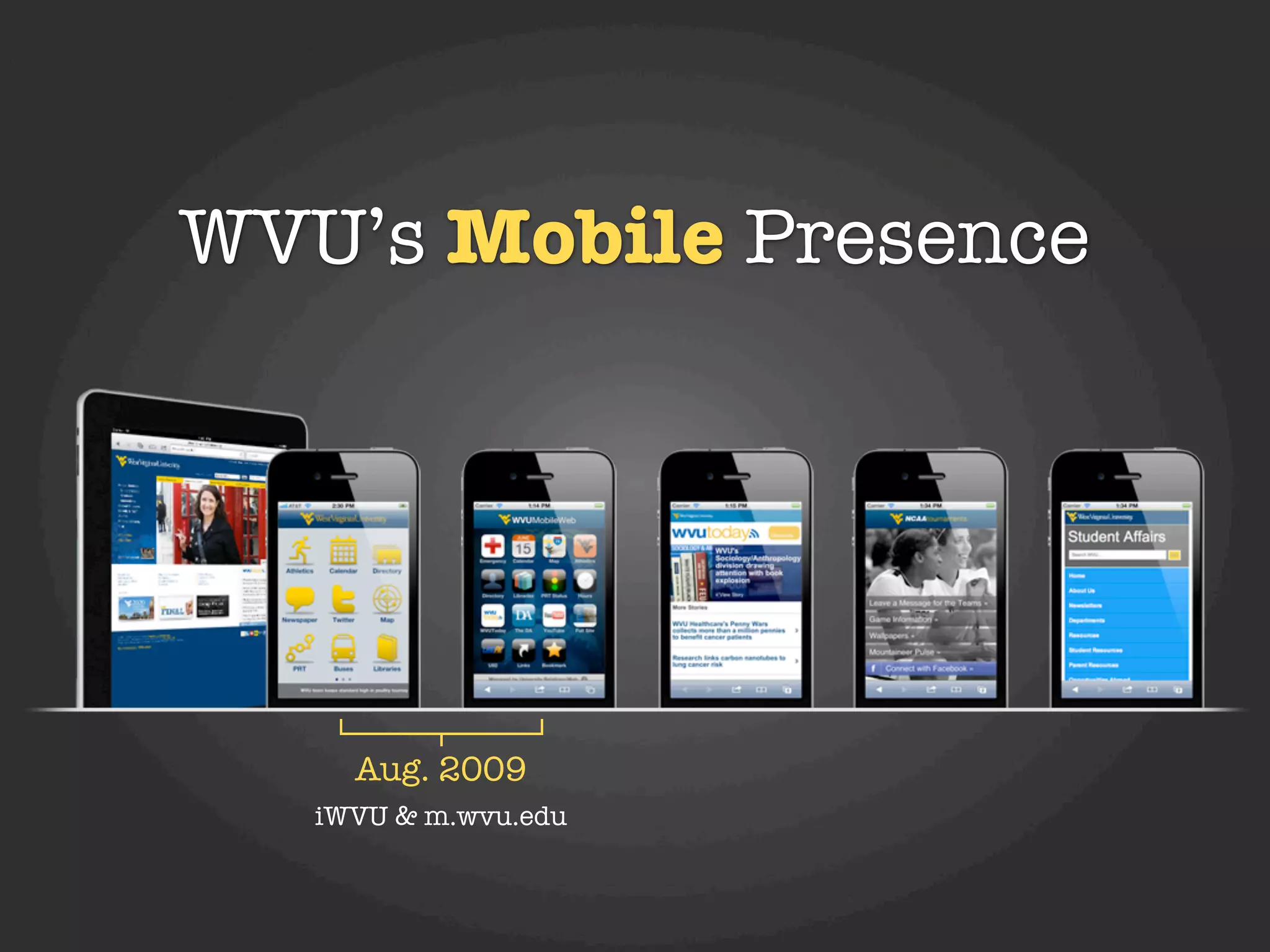
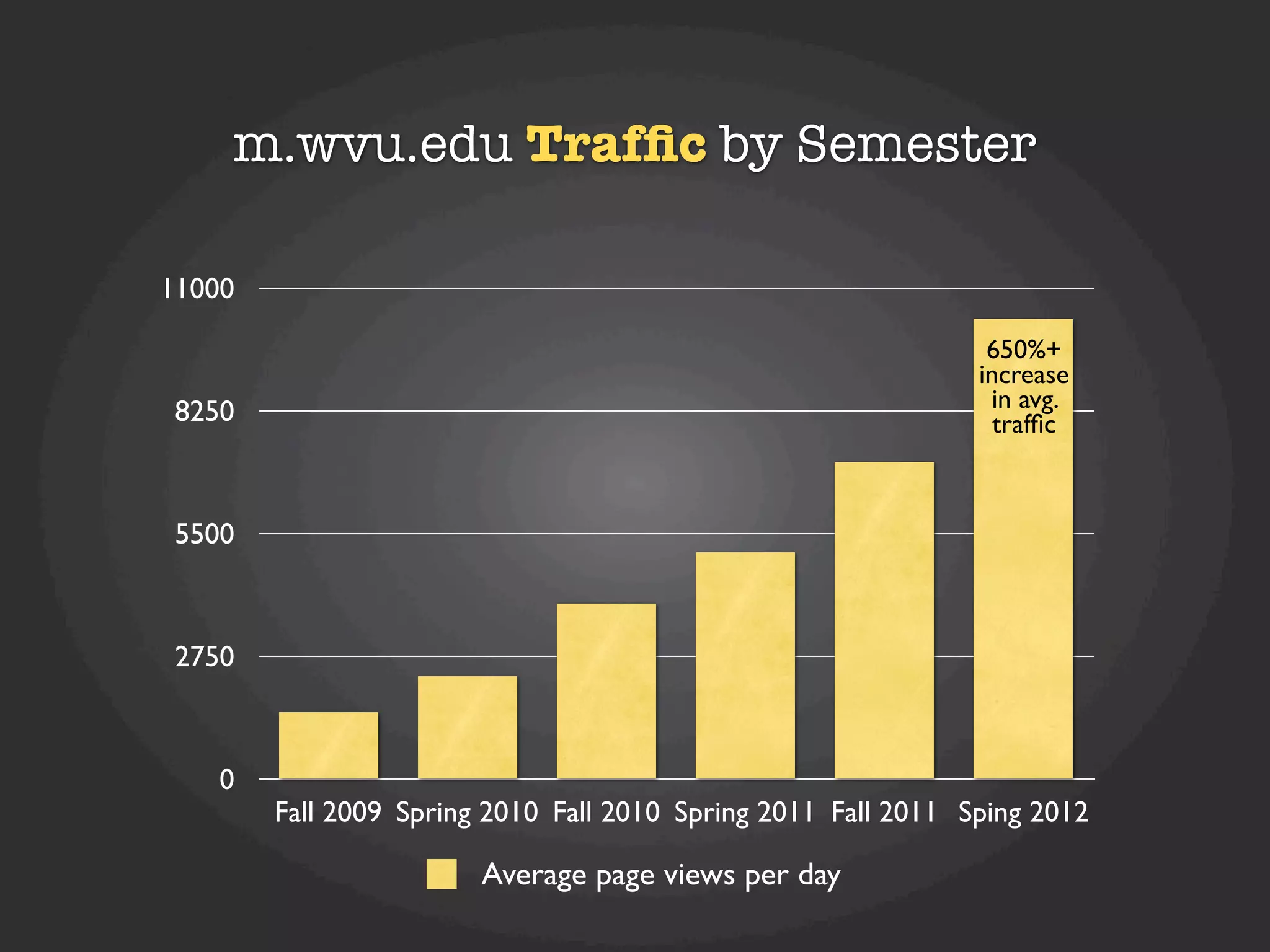
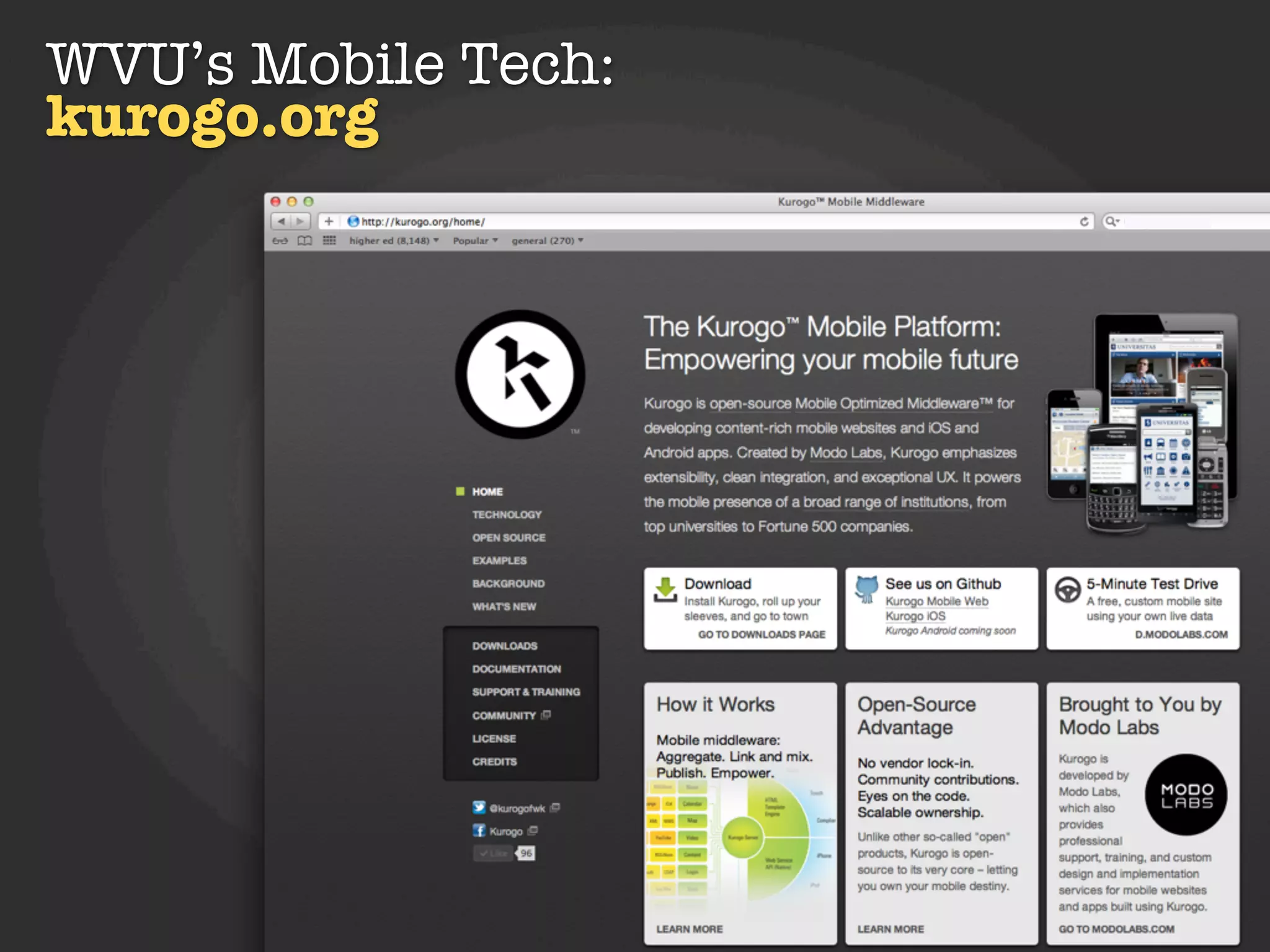
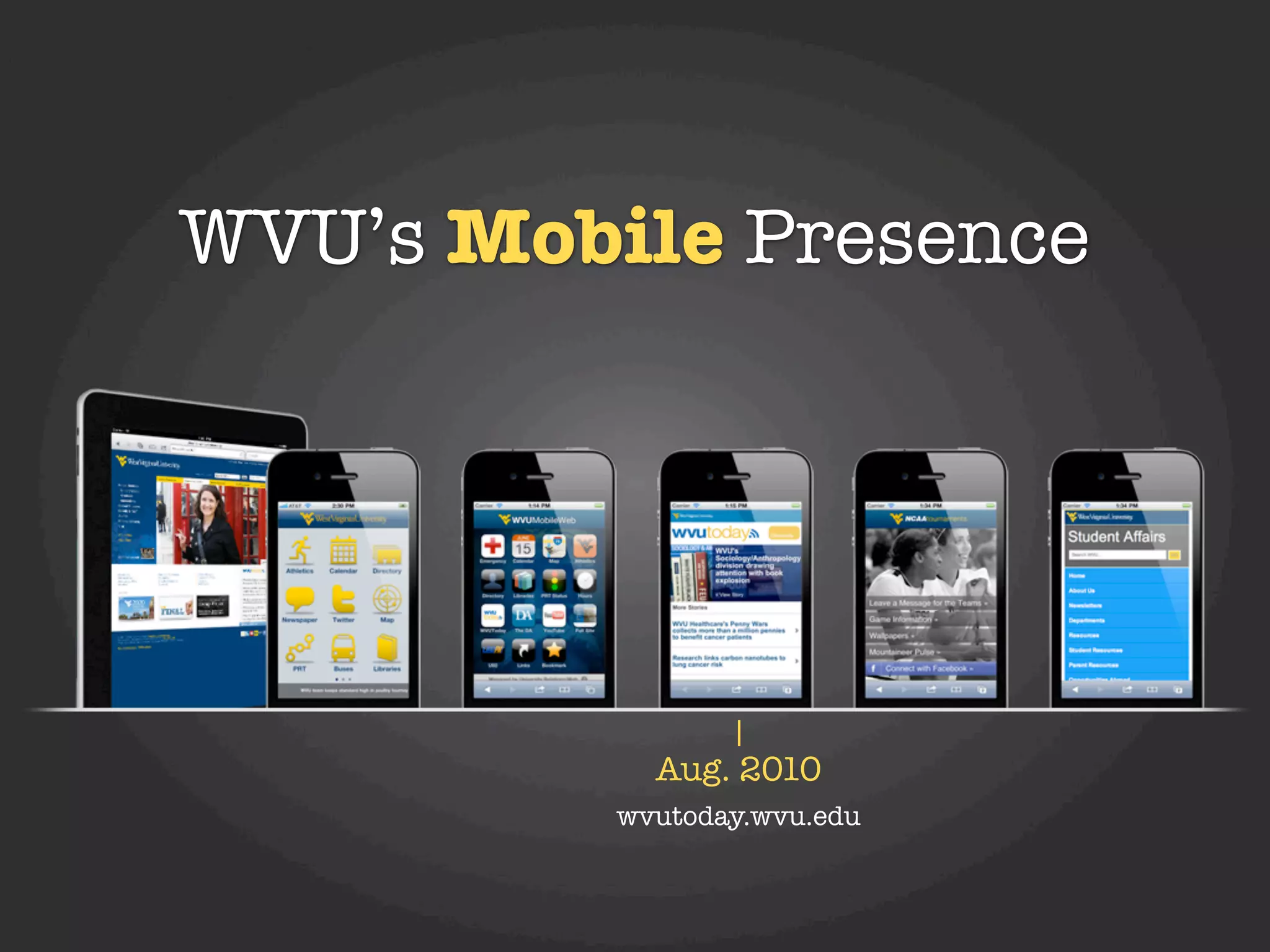
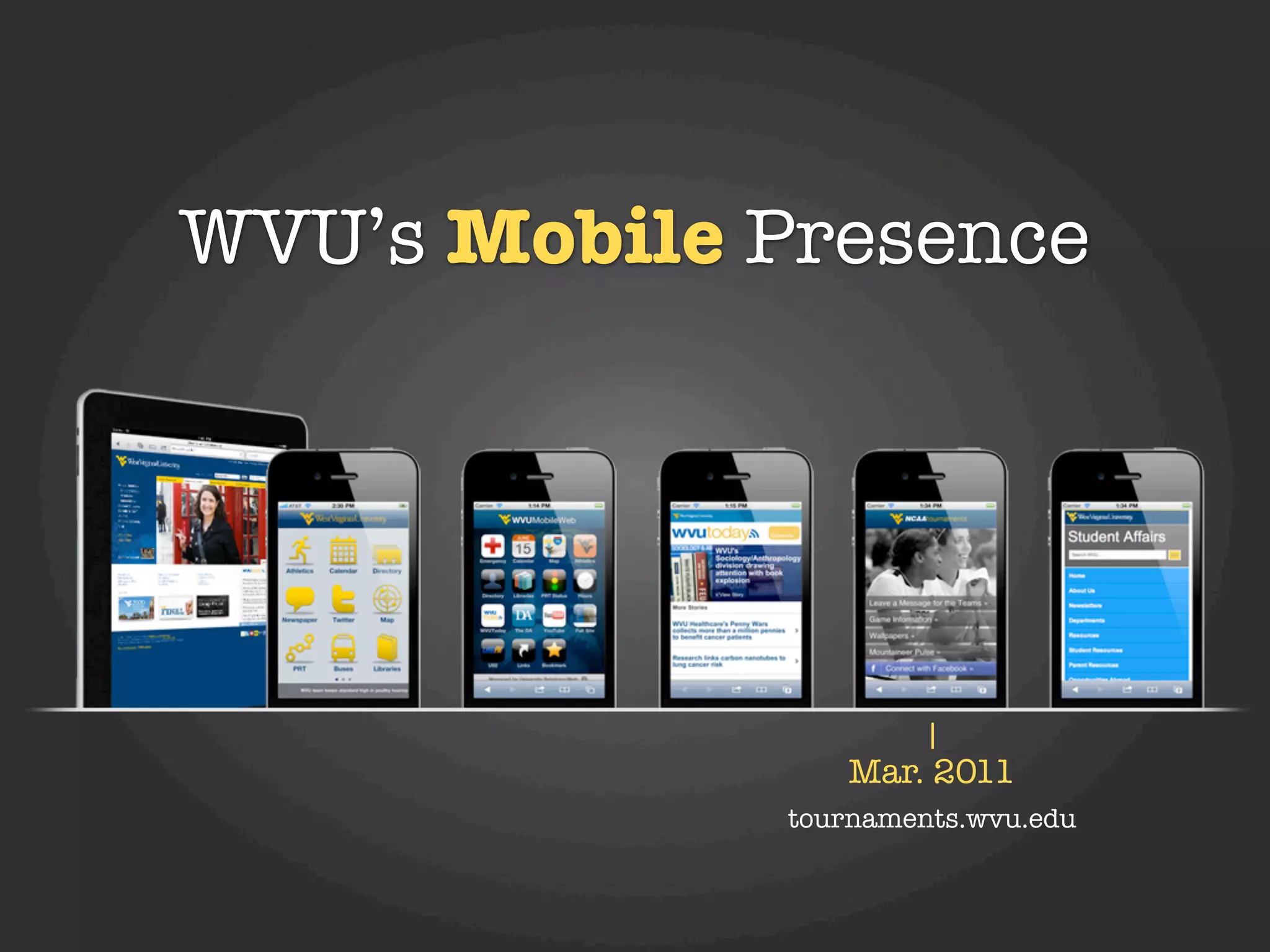
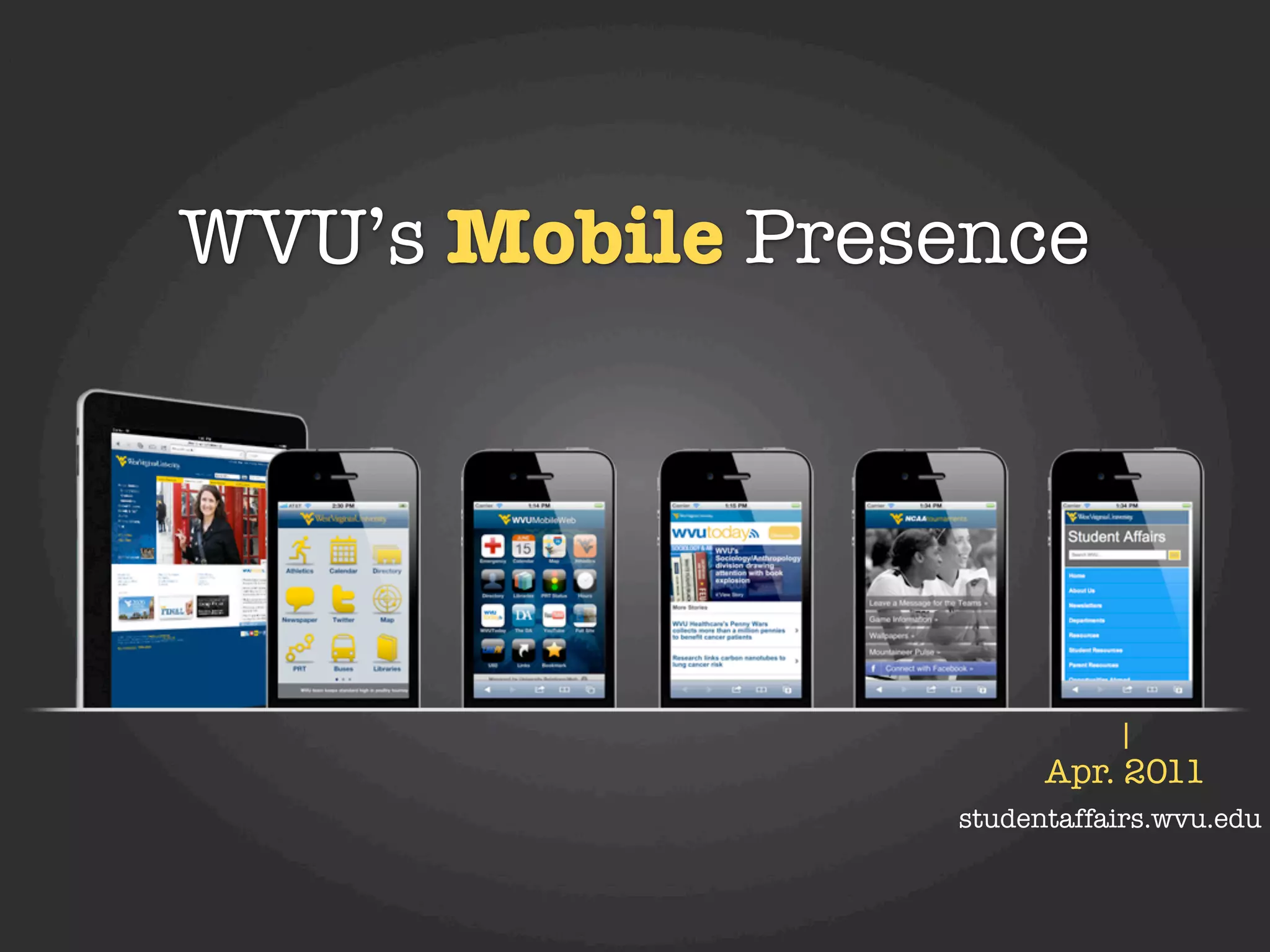
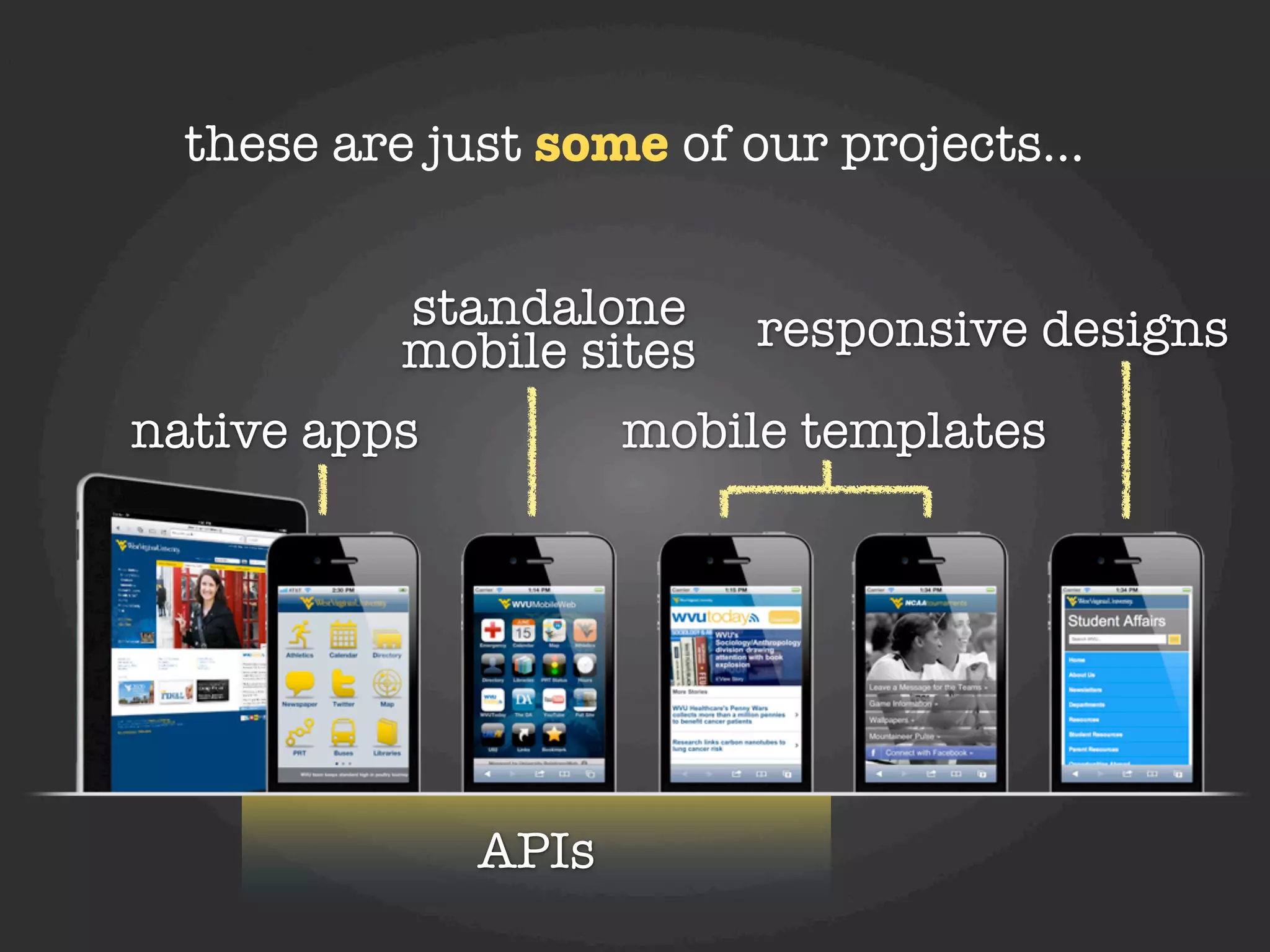
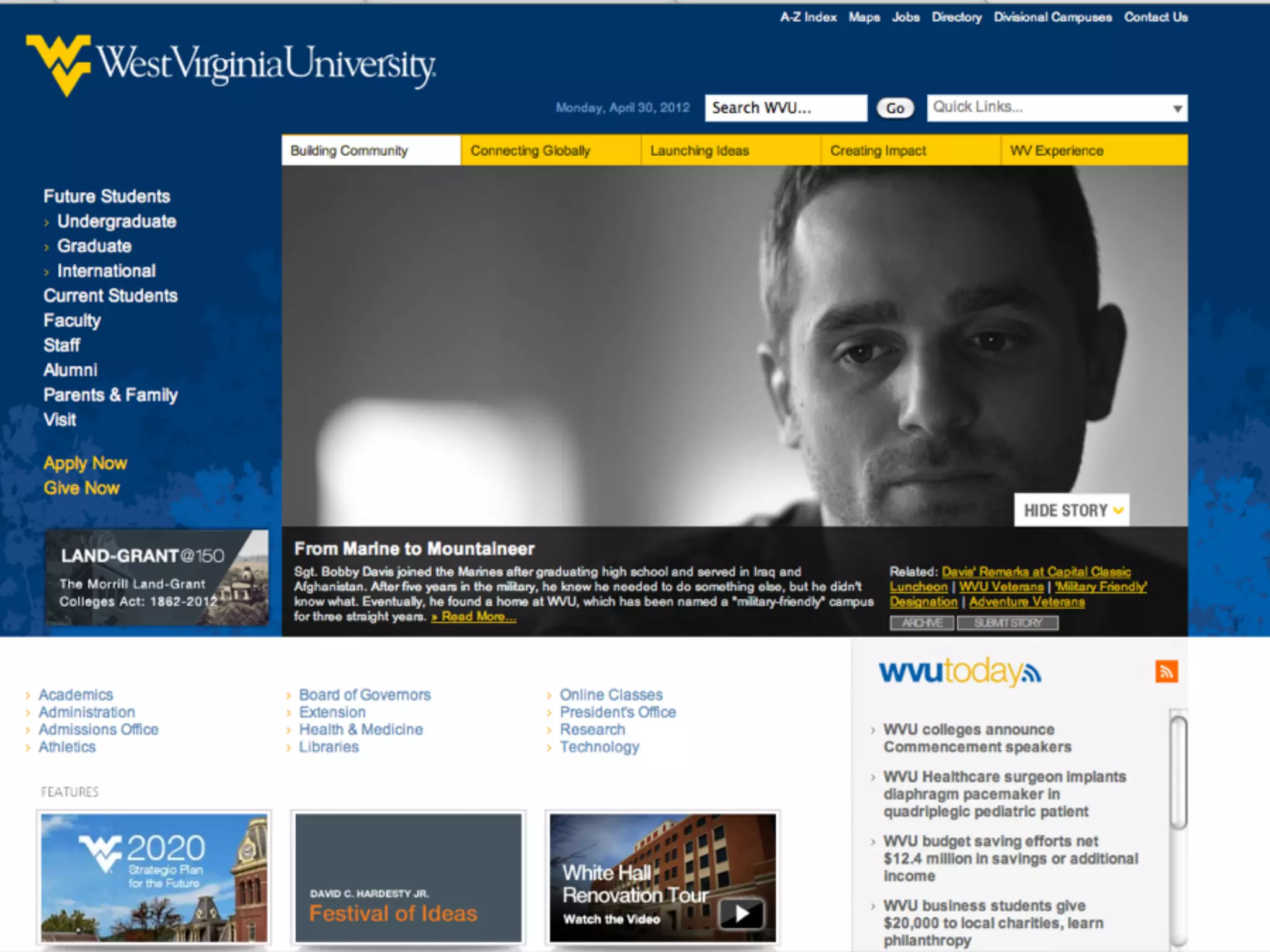
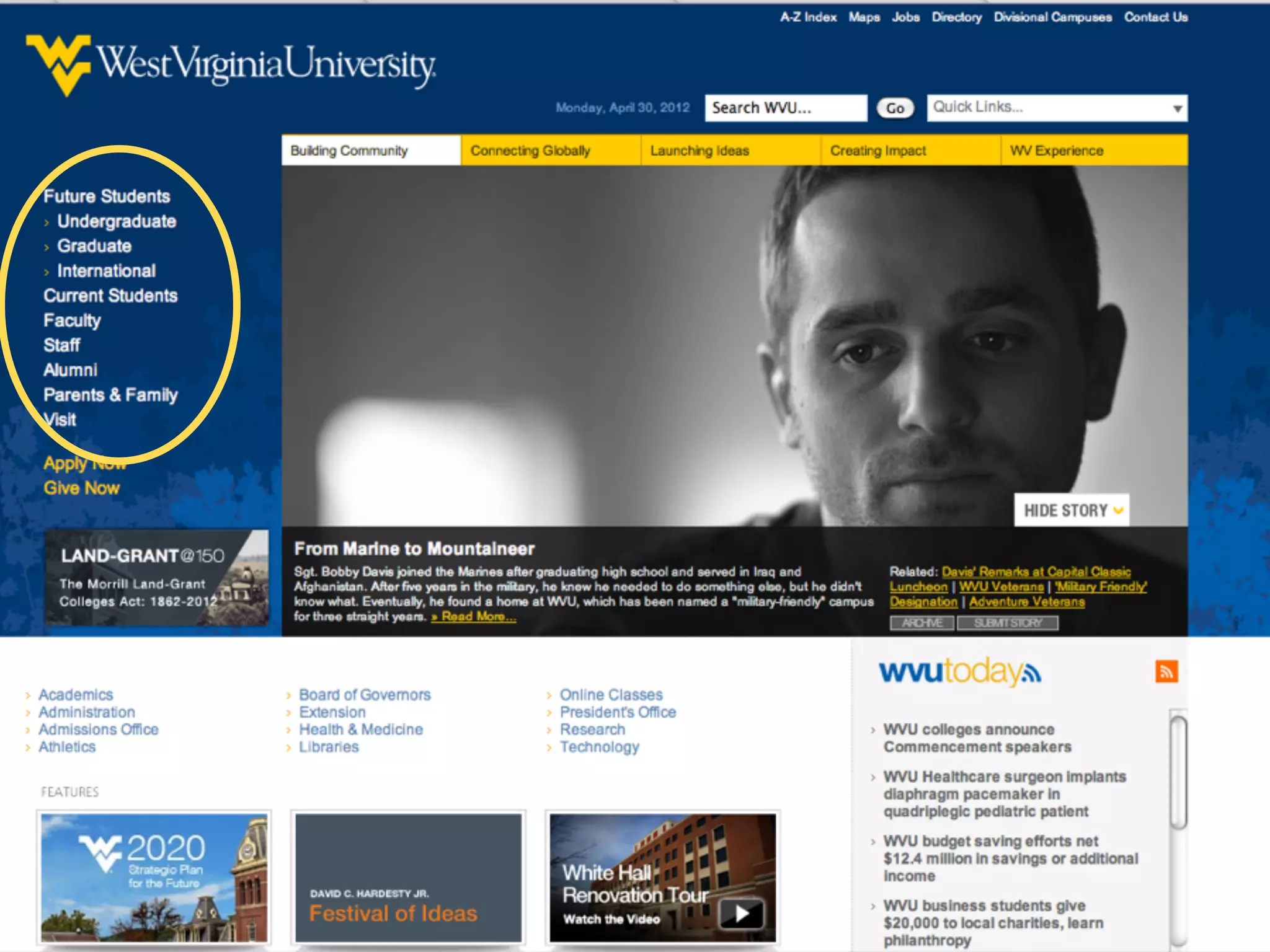
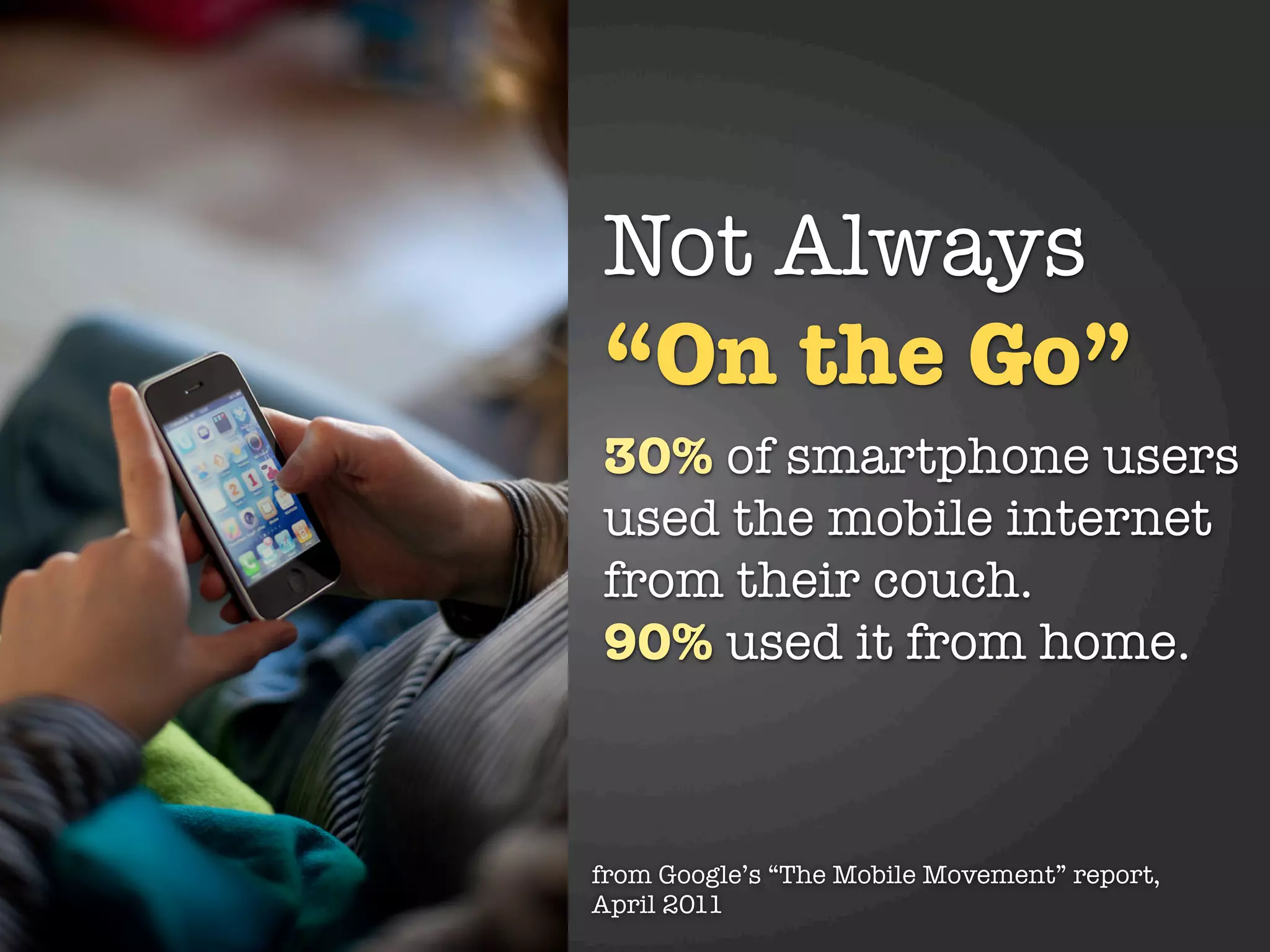
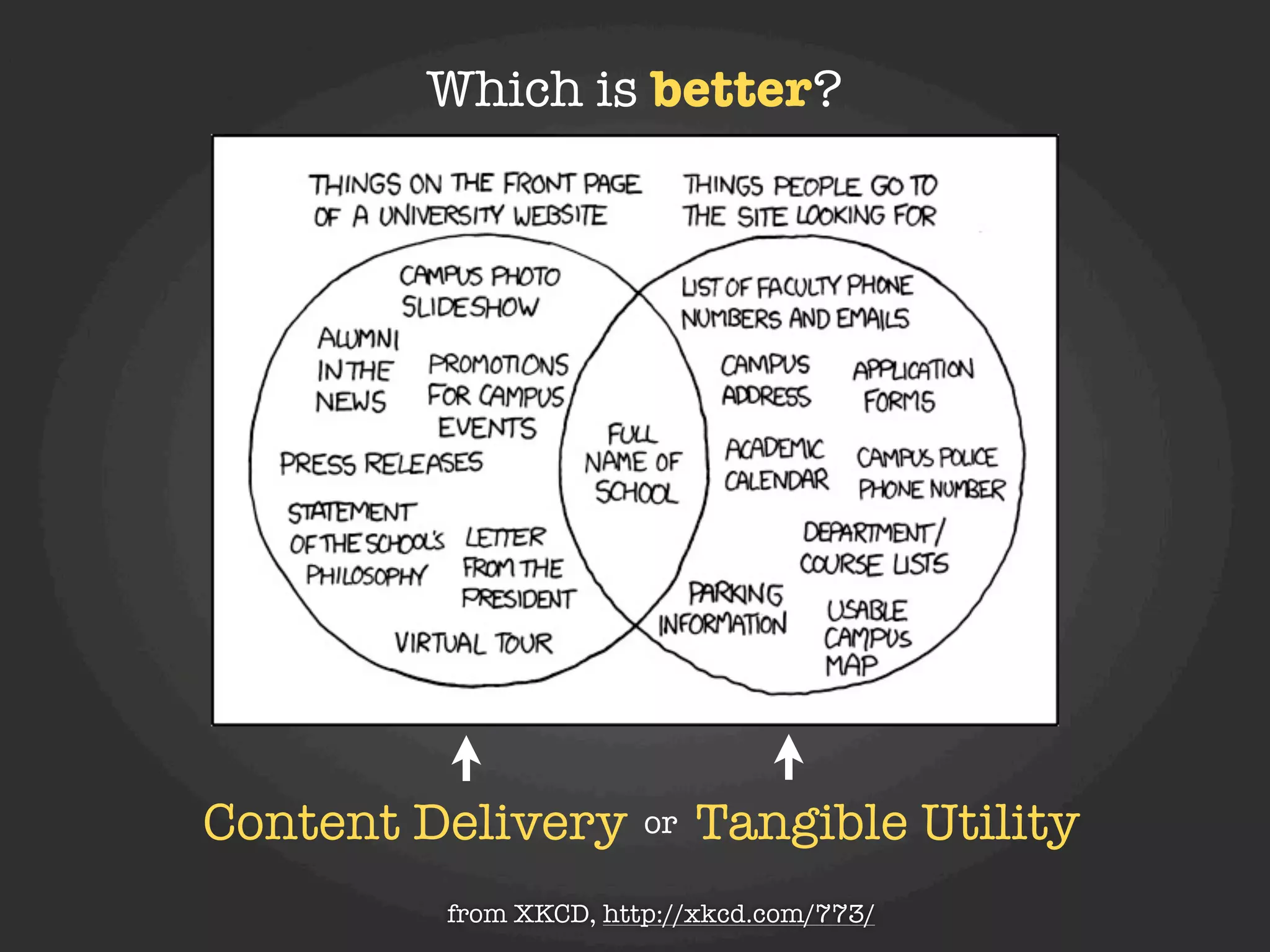
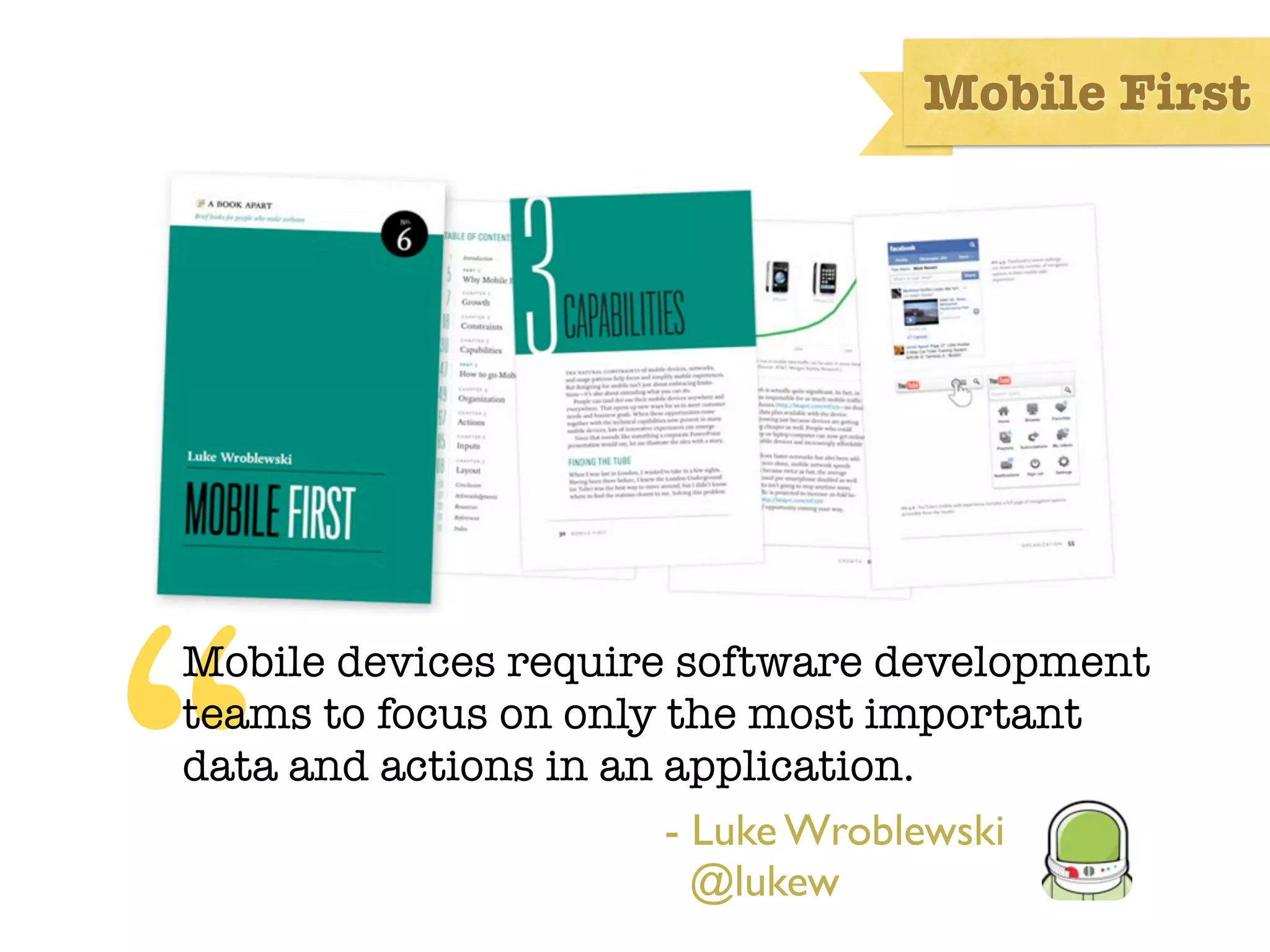
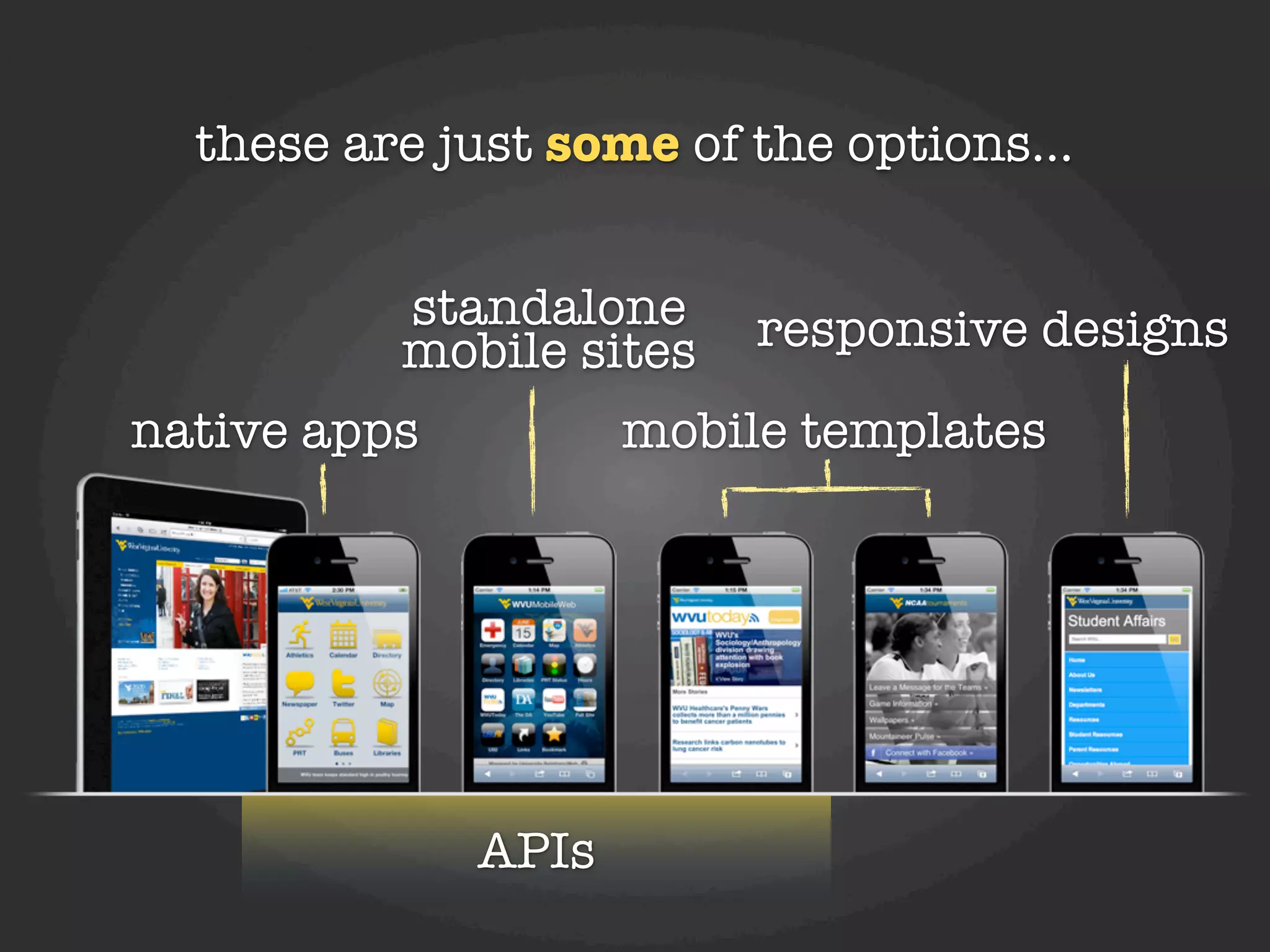
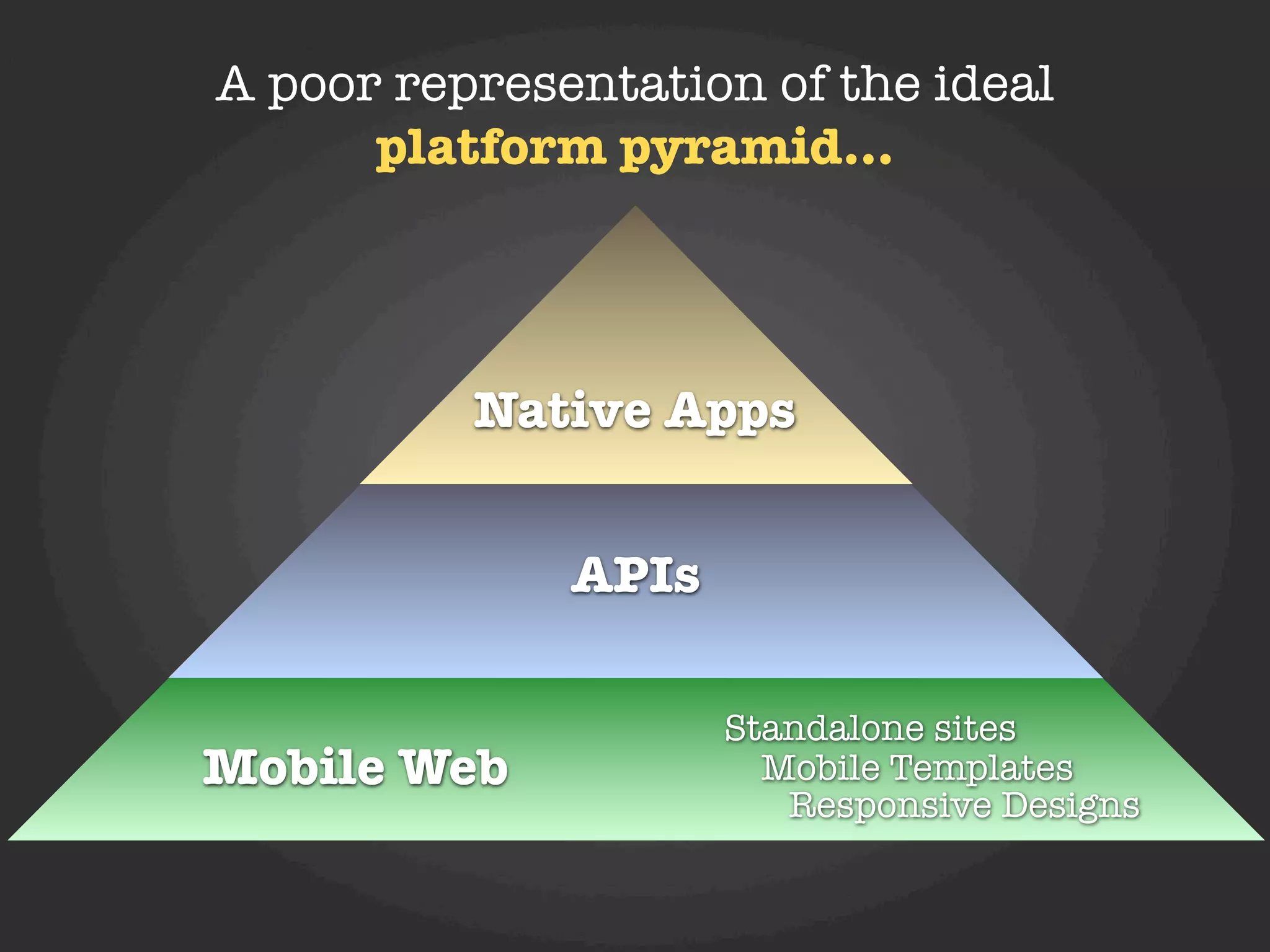
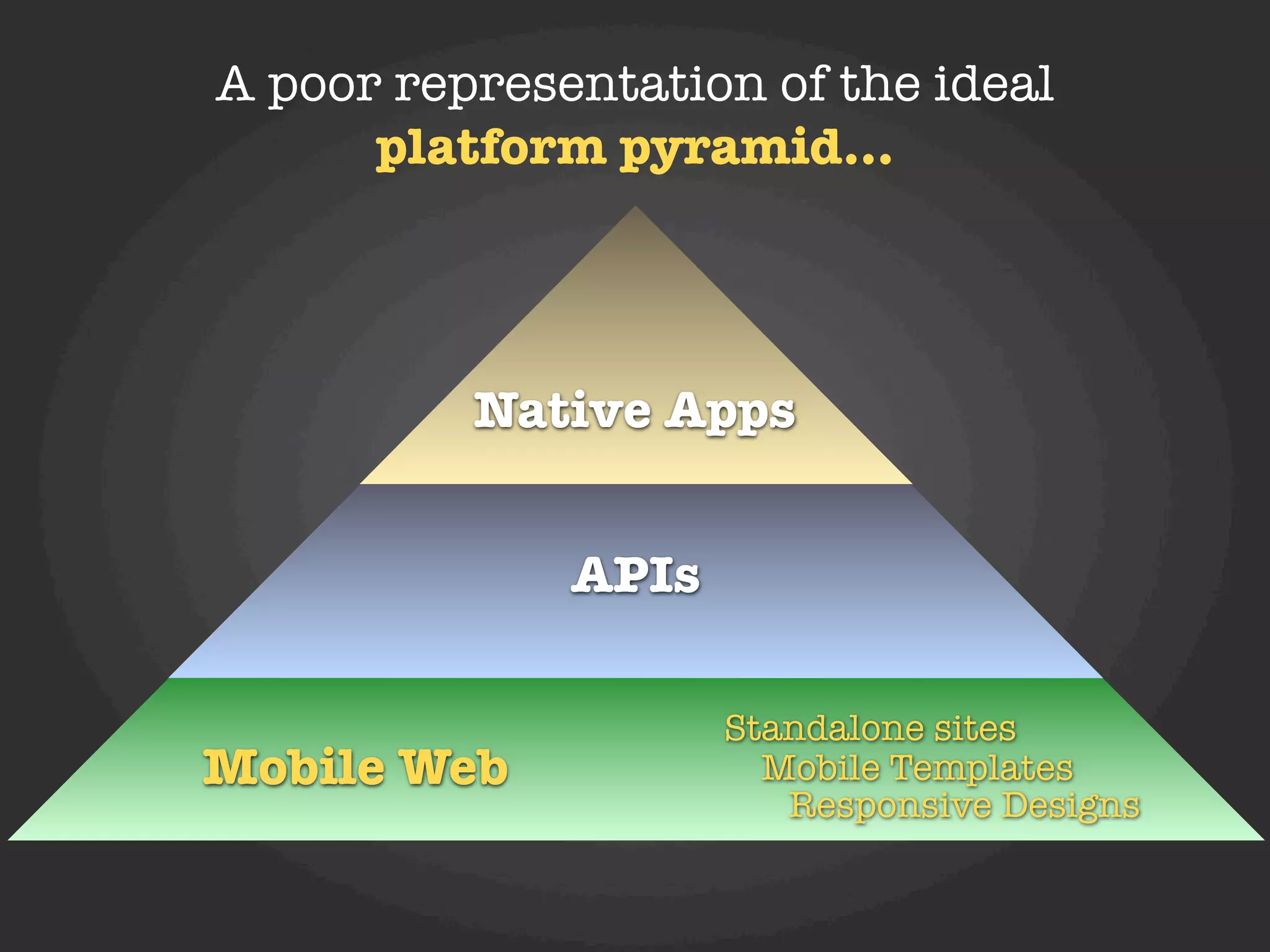
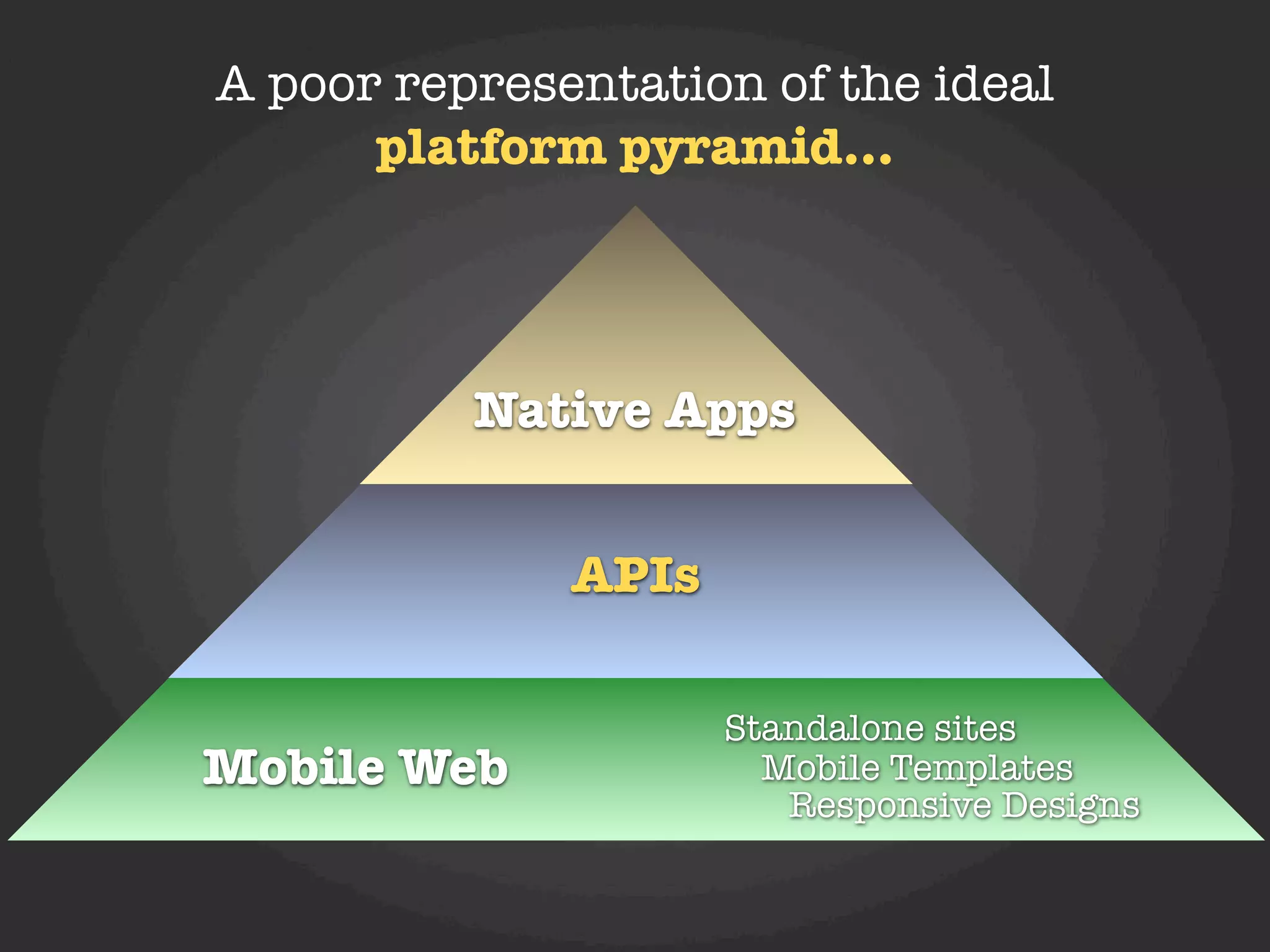
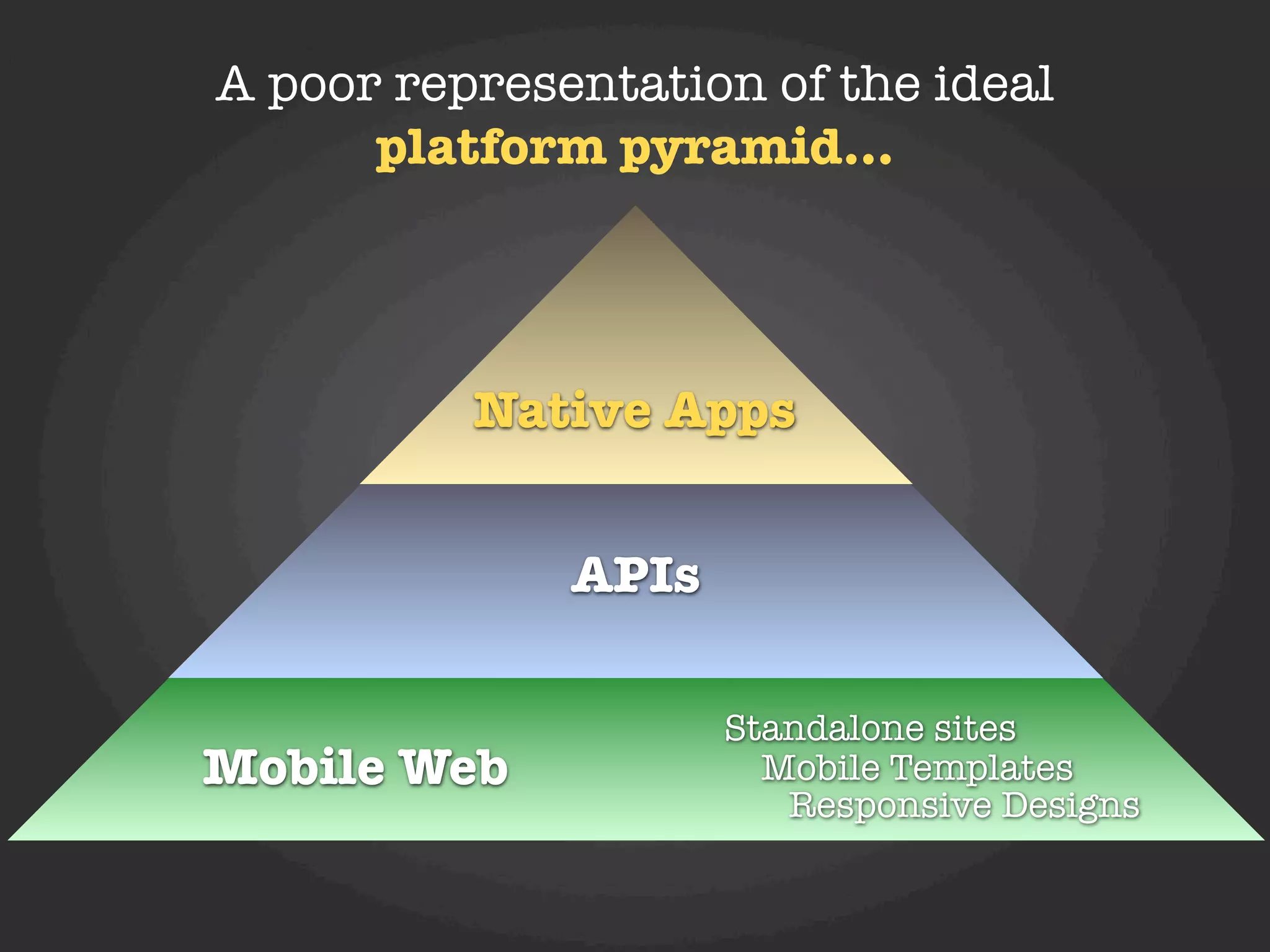
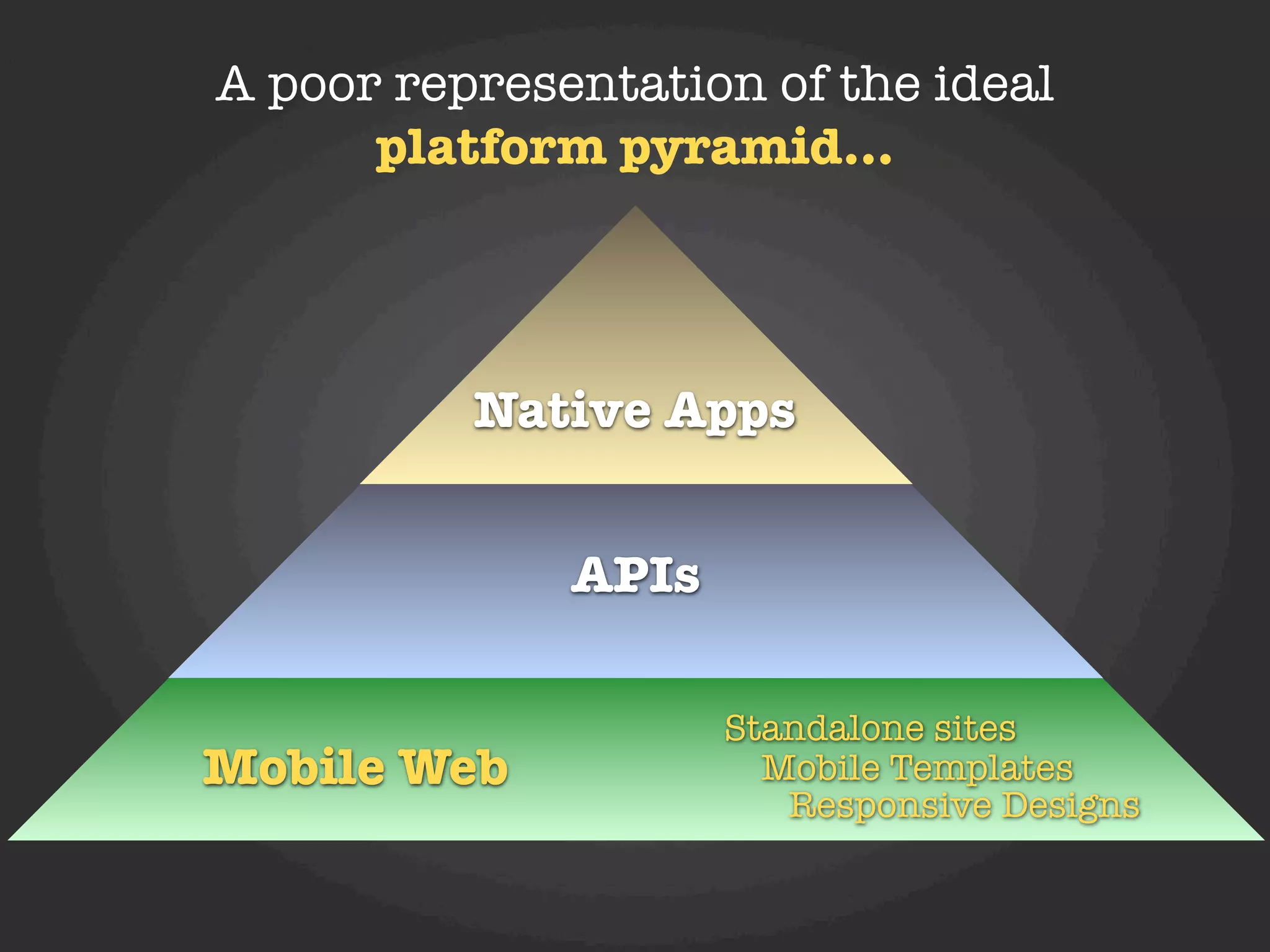
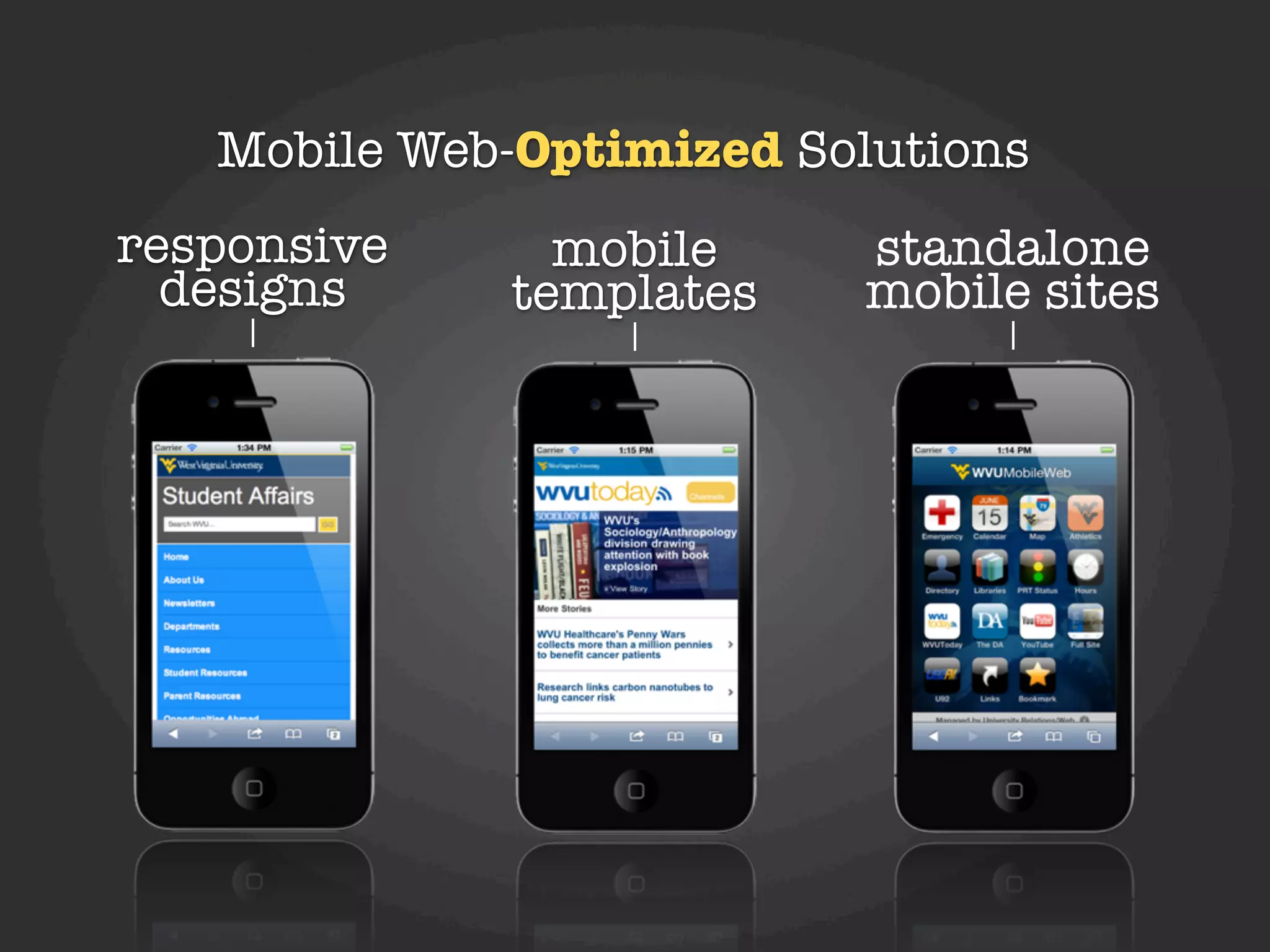
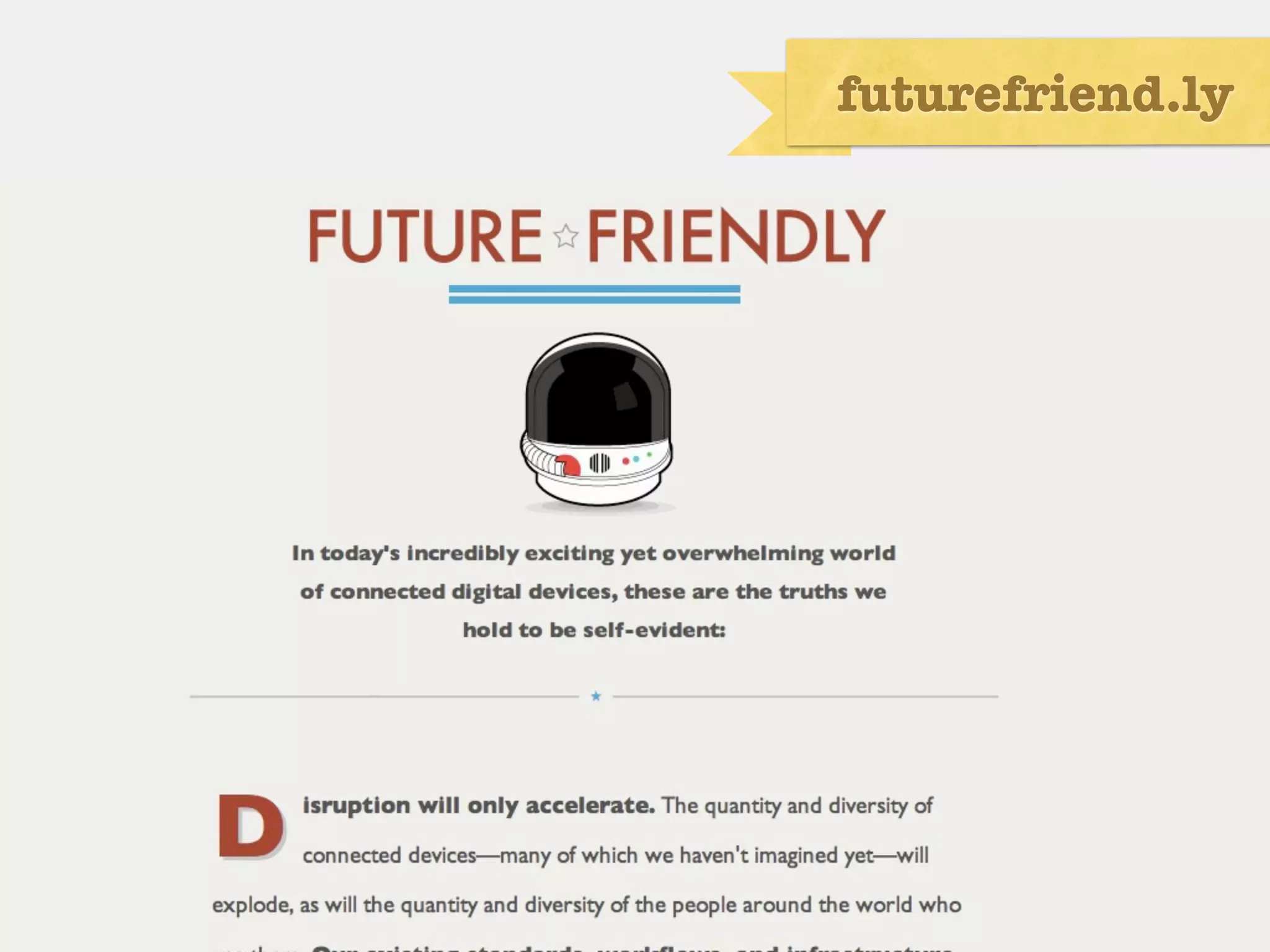
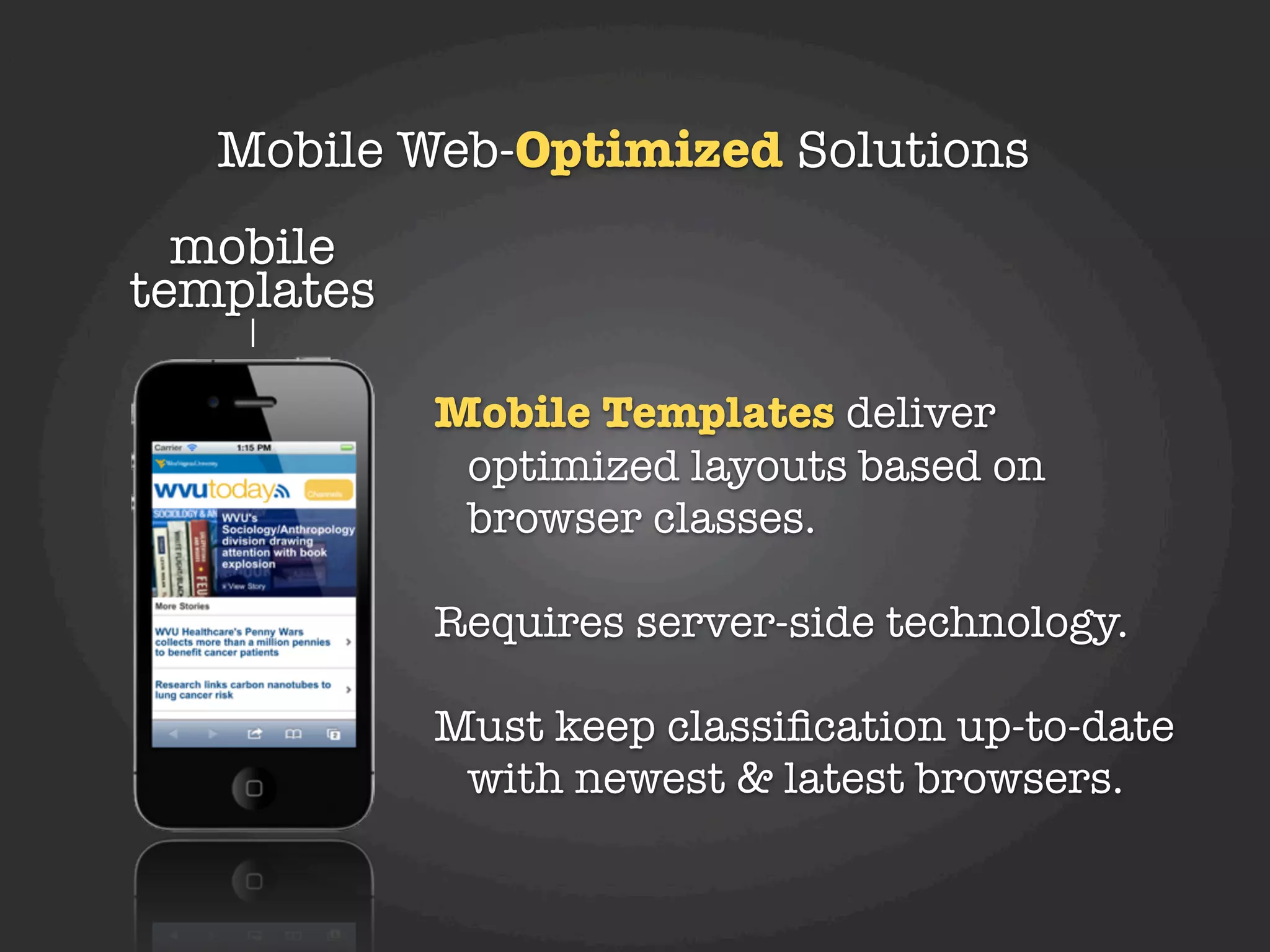
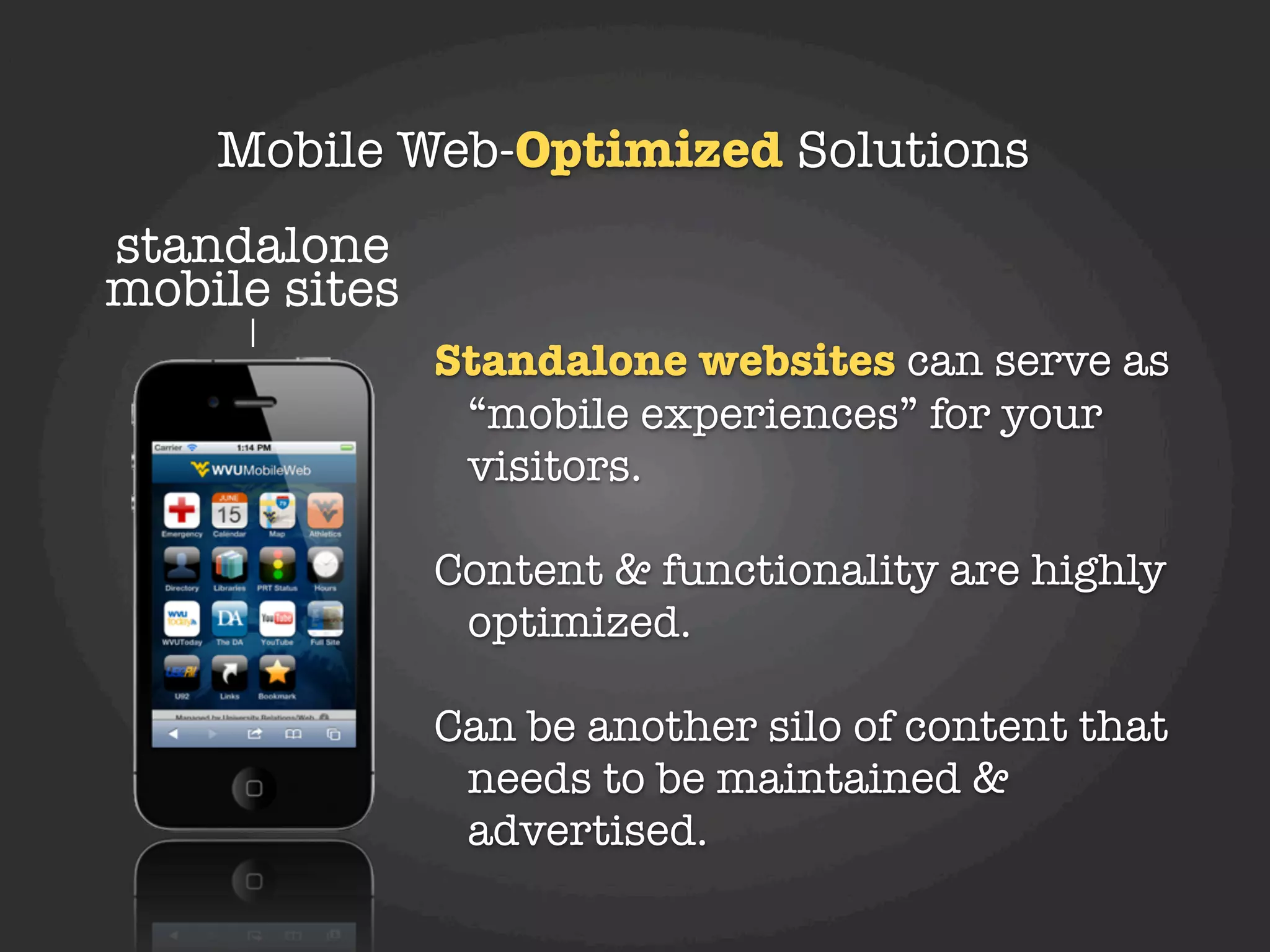
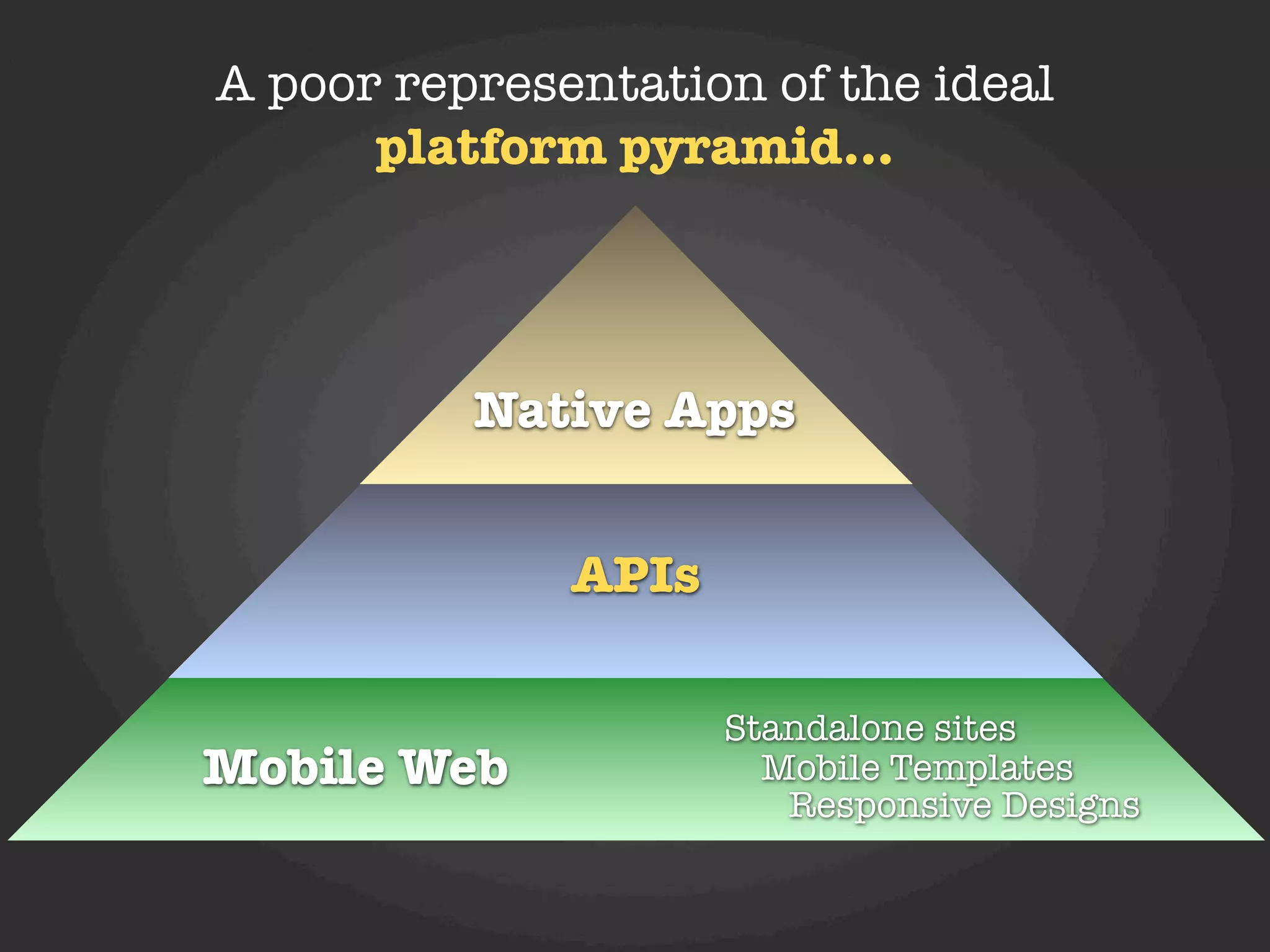
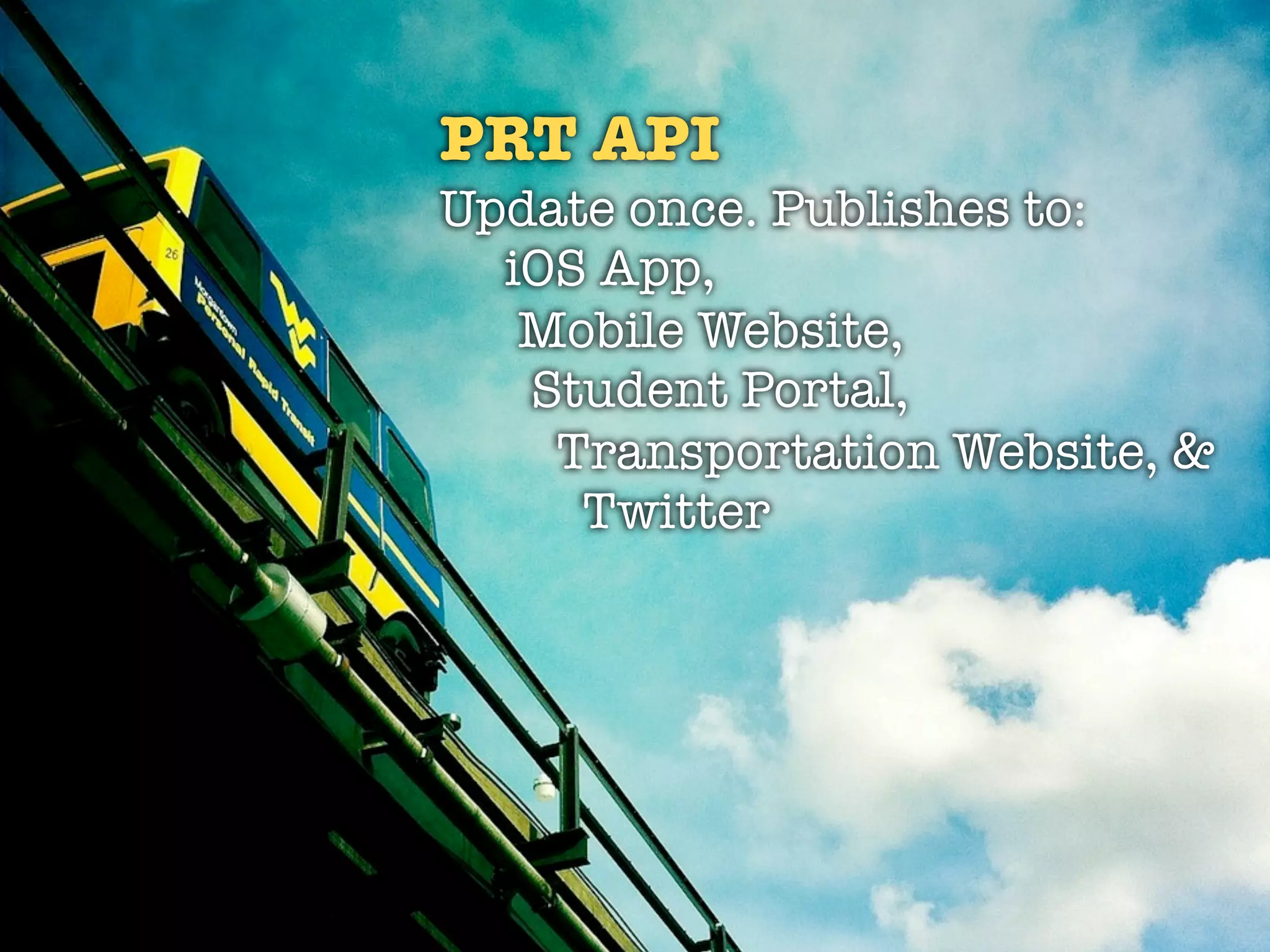
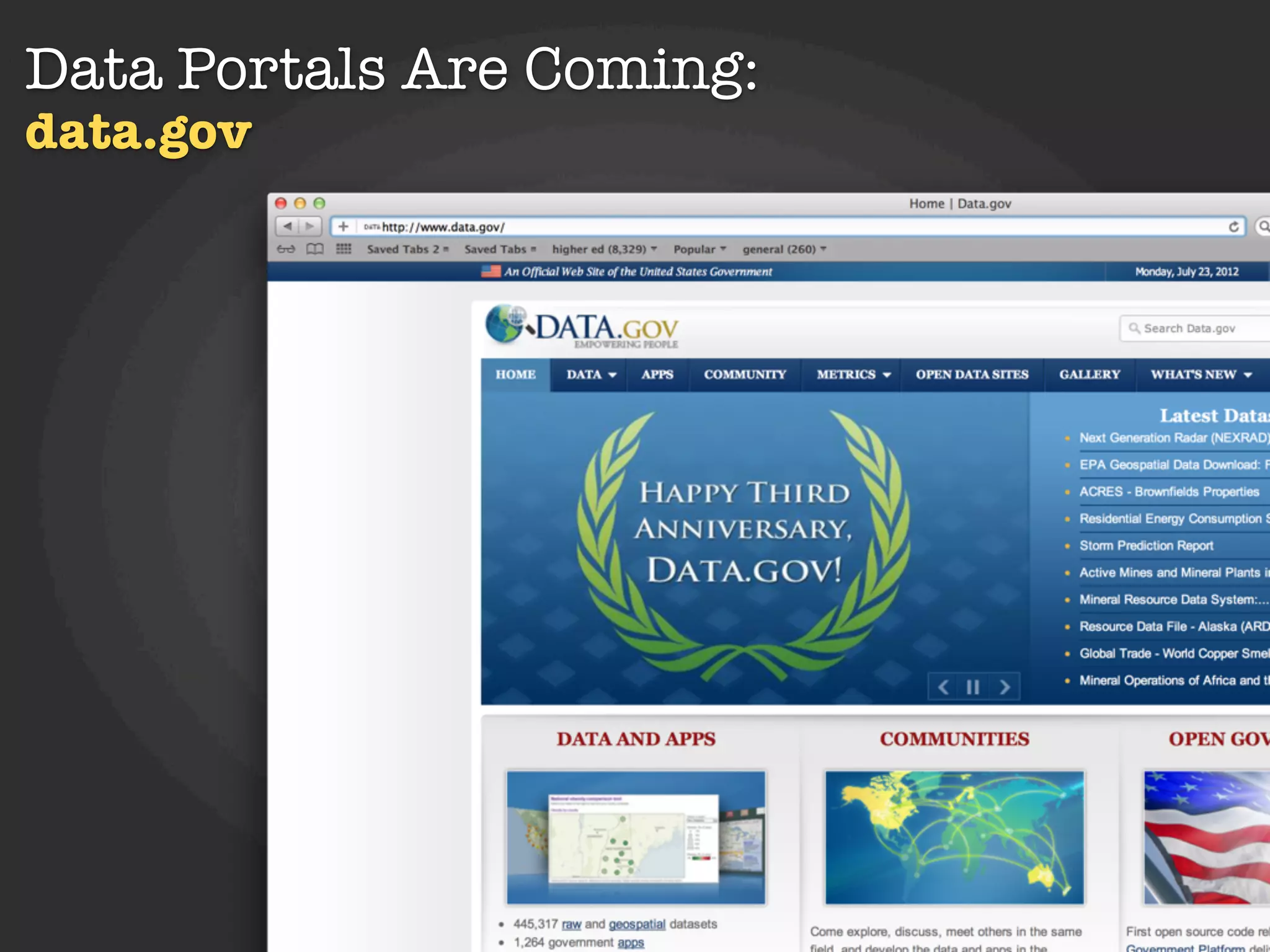
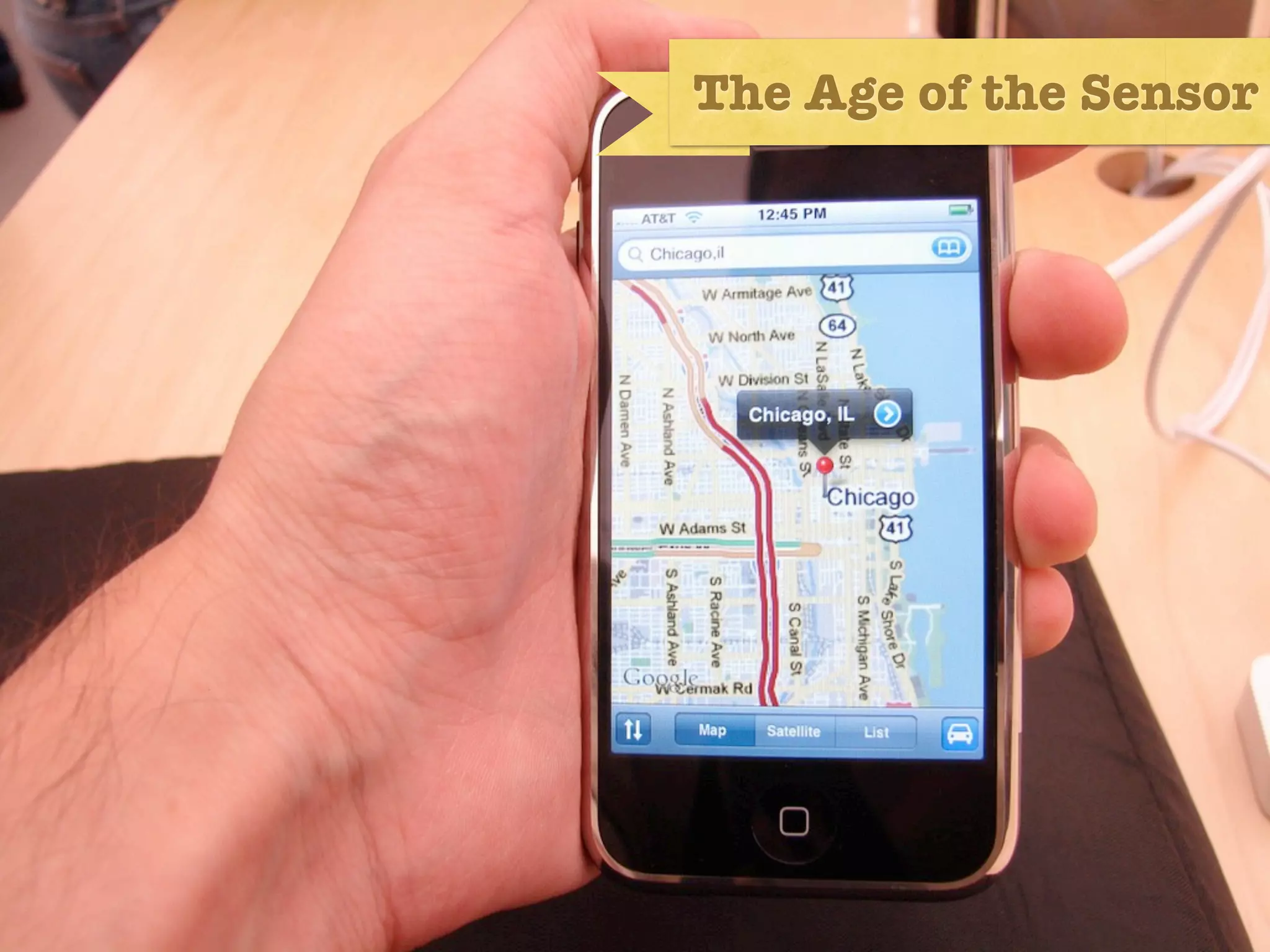
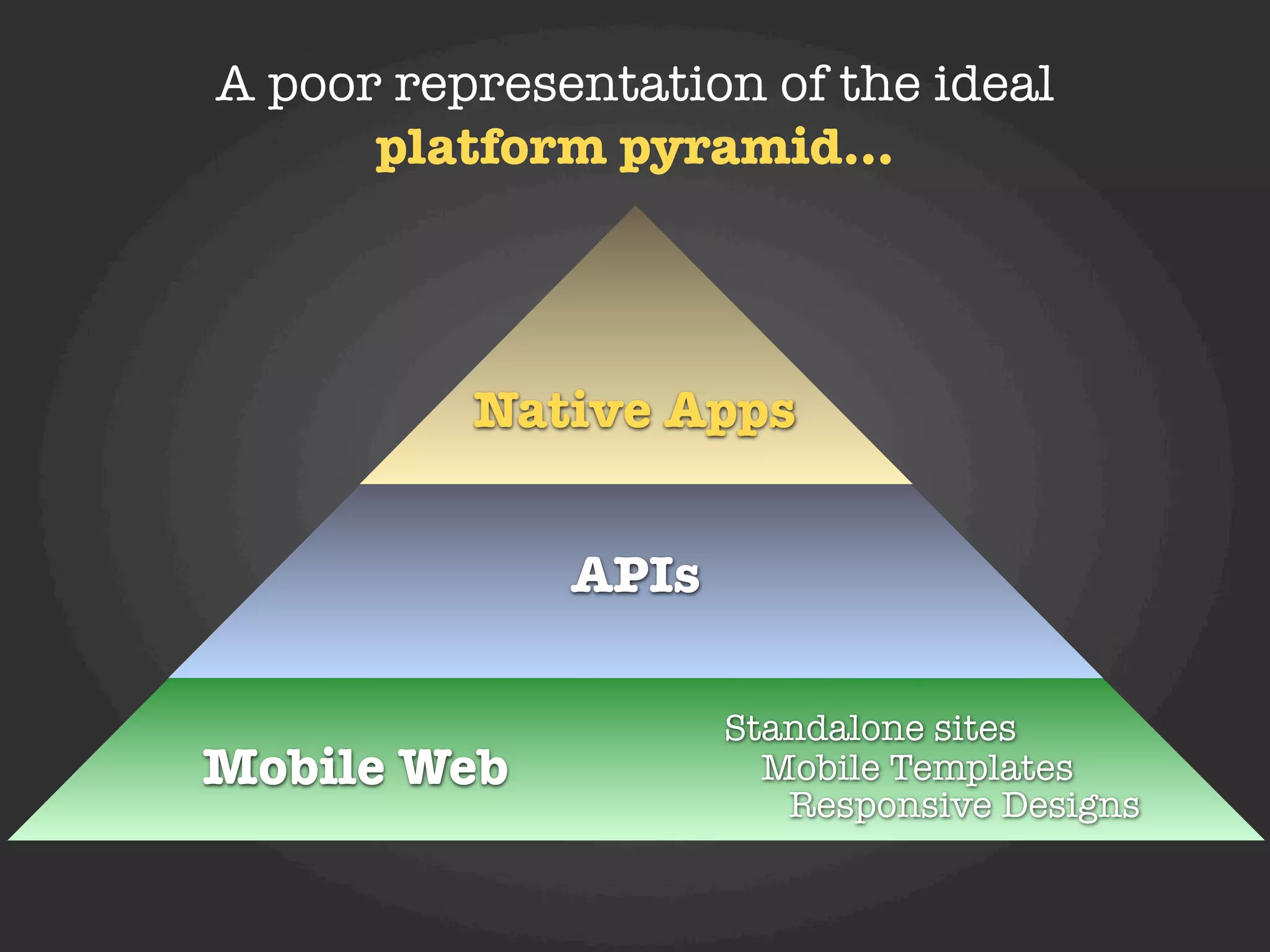
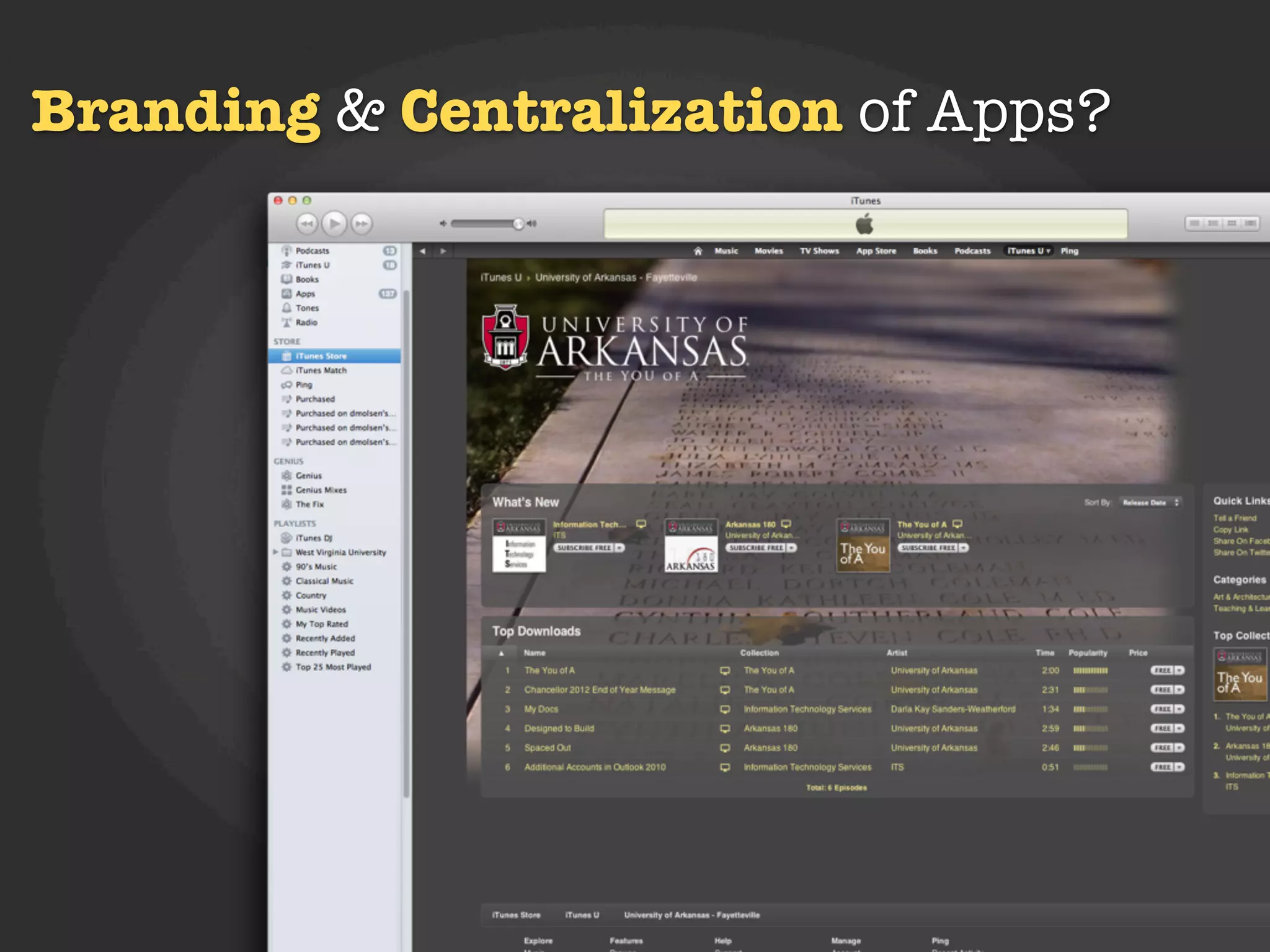
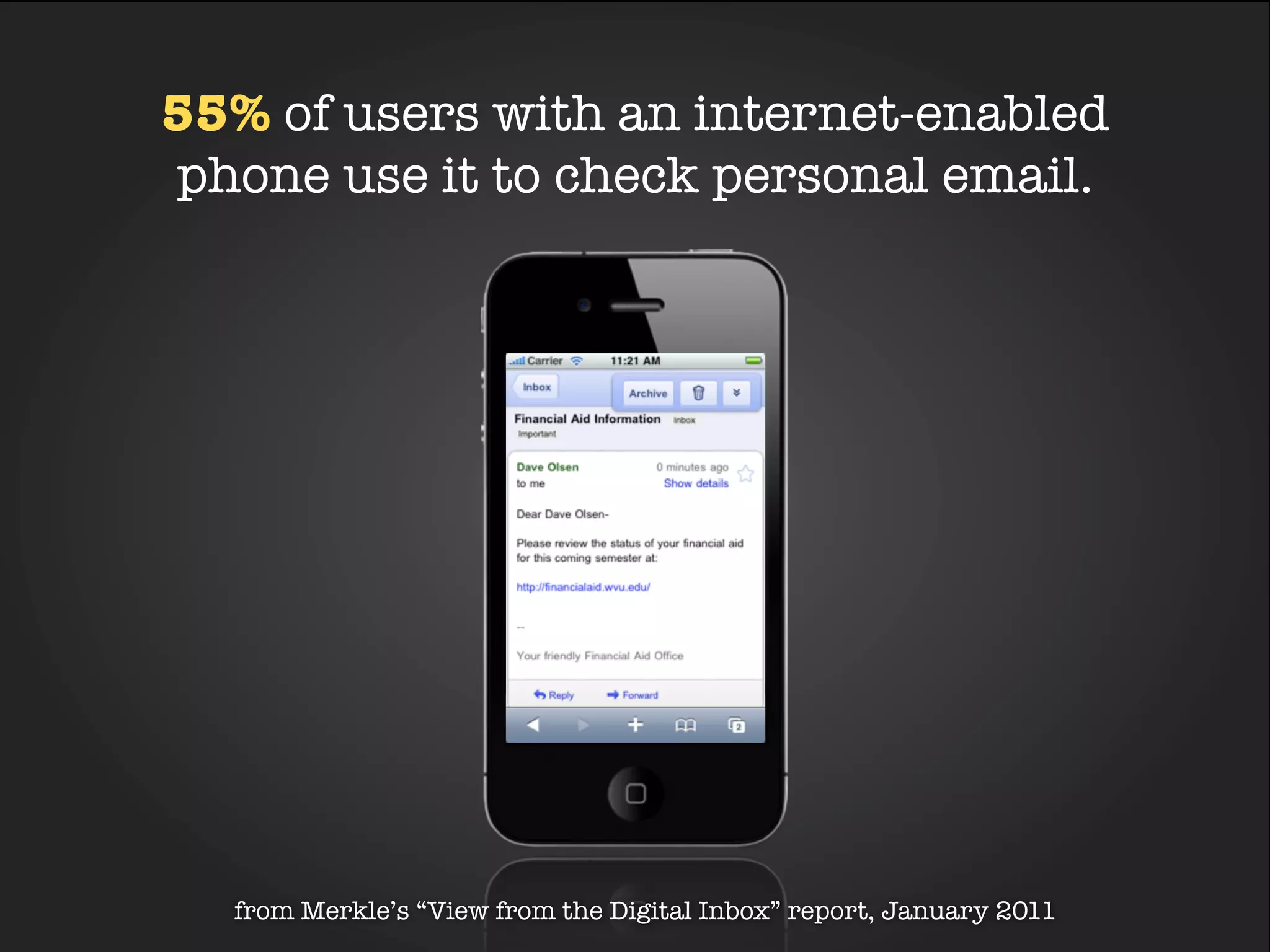
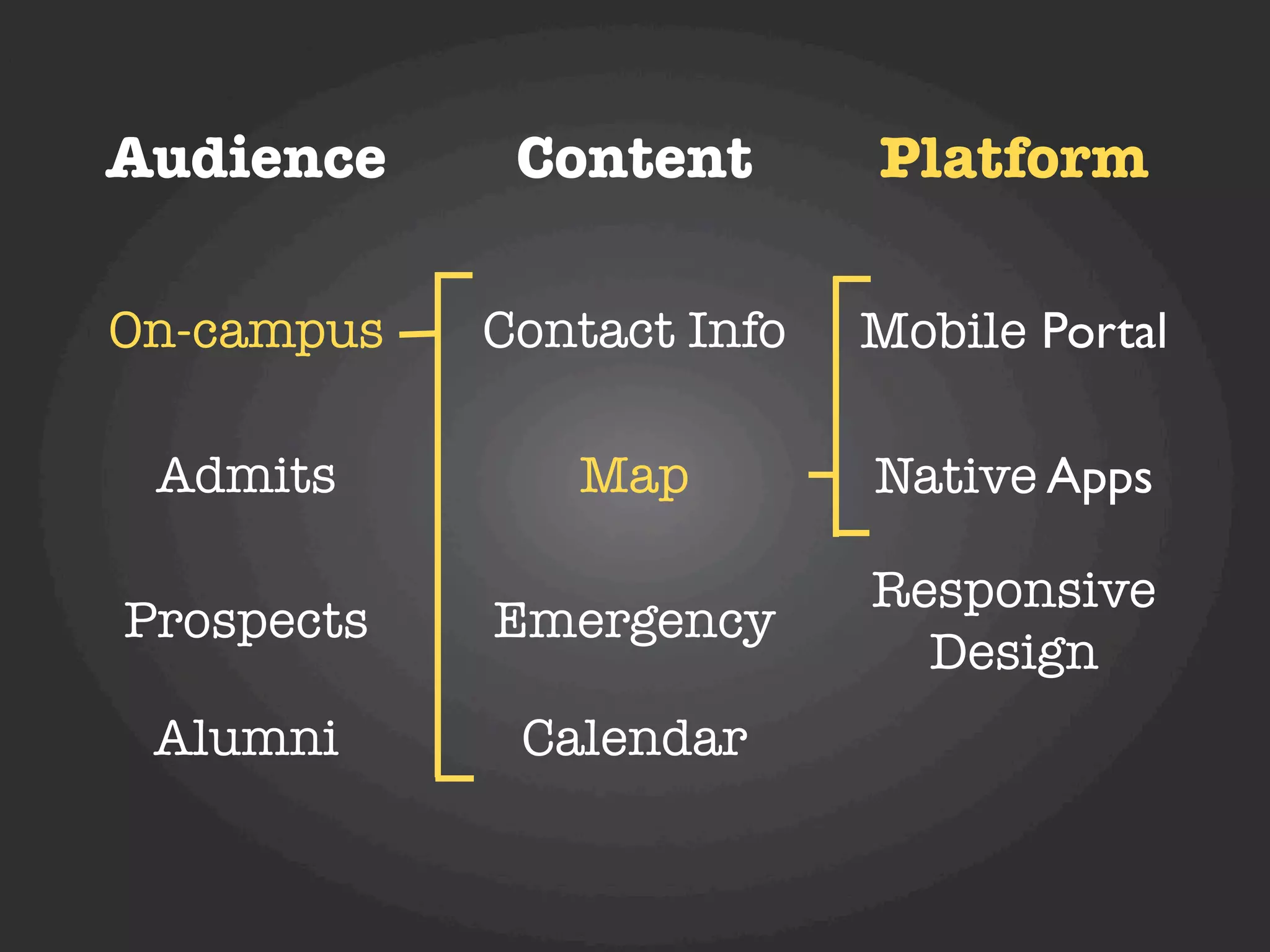
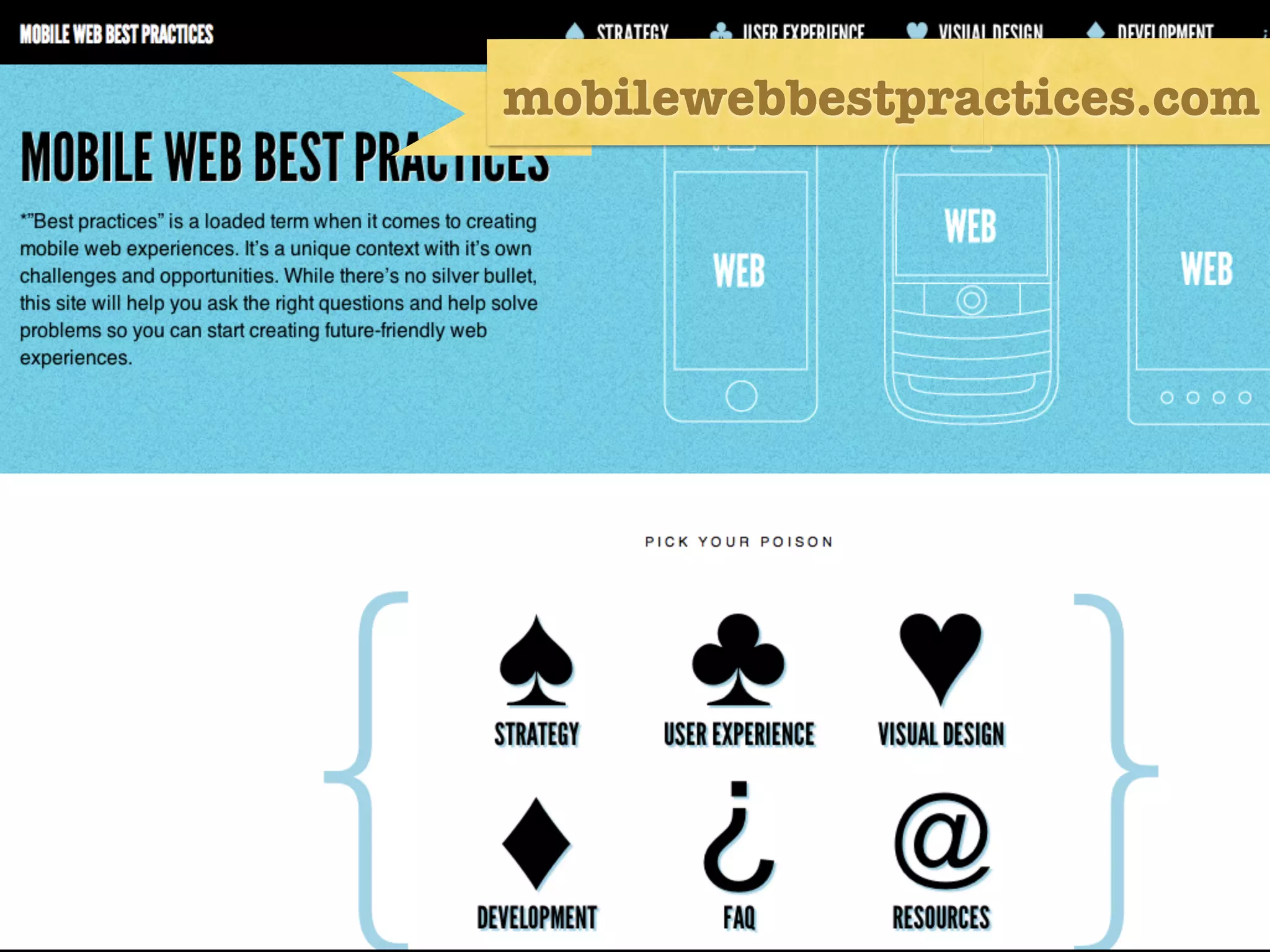
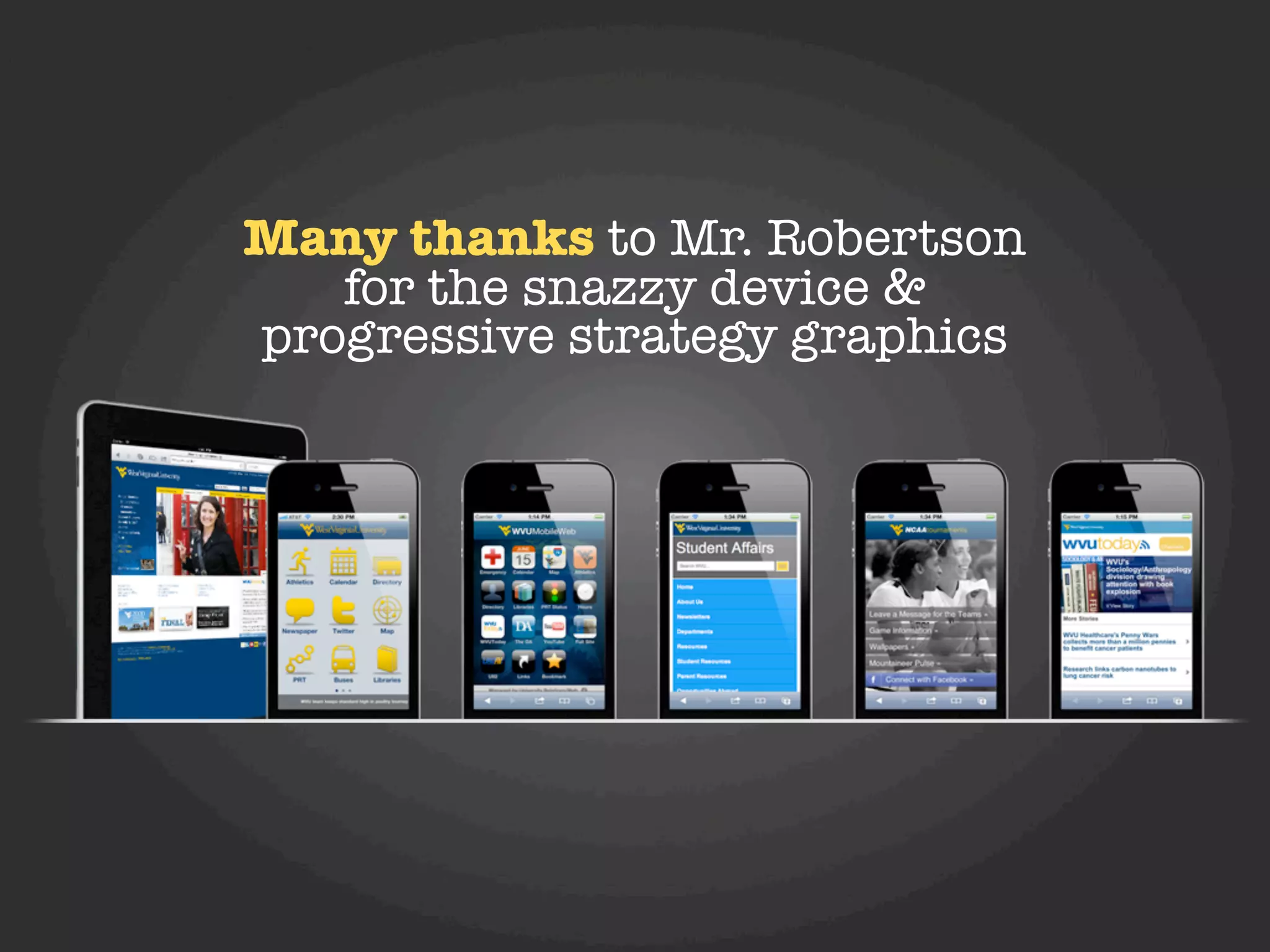
The document discusses the evolving landscape of mobile web technologies in the context of higher education, emphasizing the need for future-friendly strategies that accommodate diverse user needs. It highlights the importance of transitioning from traditional web practices to more adaptable solutions, including mobile sites and responsive designs, to engage prospective students effectively. The presentation suggests that institutions embrace unpredictability and prioritize user-focused content to enhance accessibility and usability across various devices.