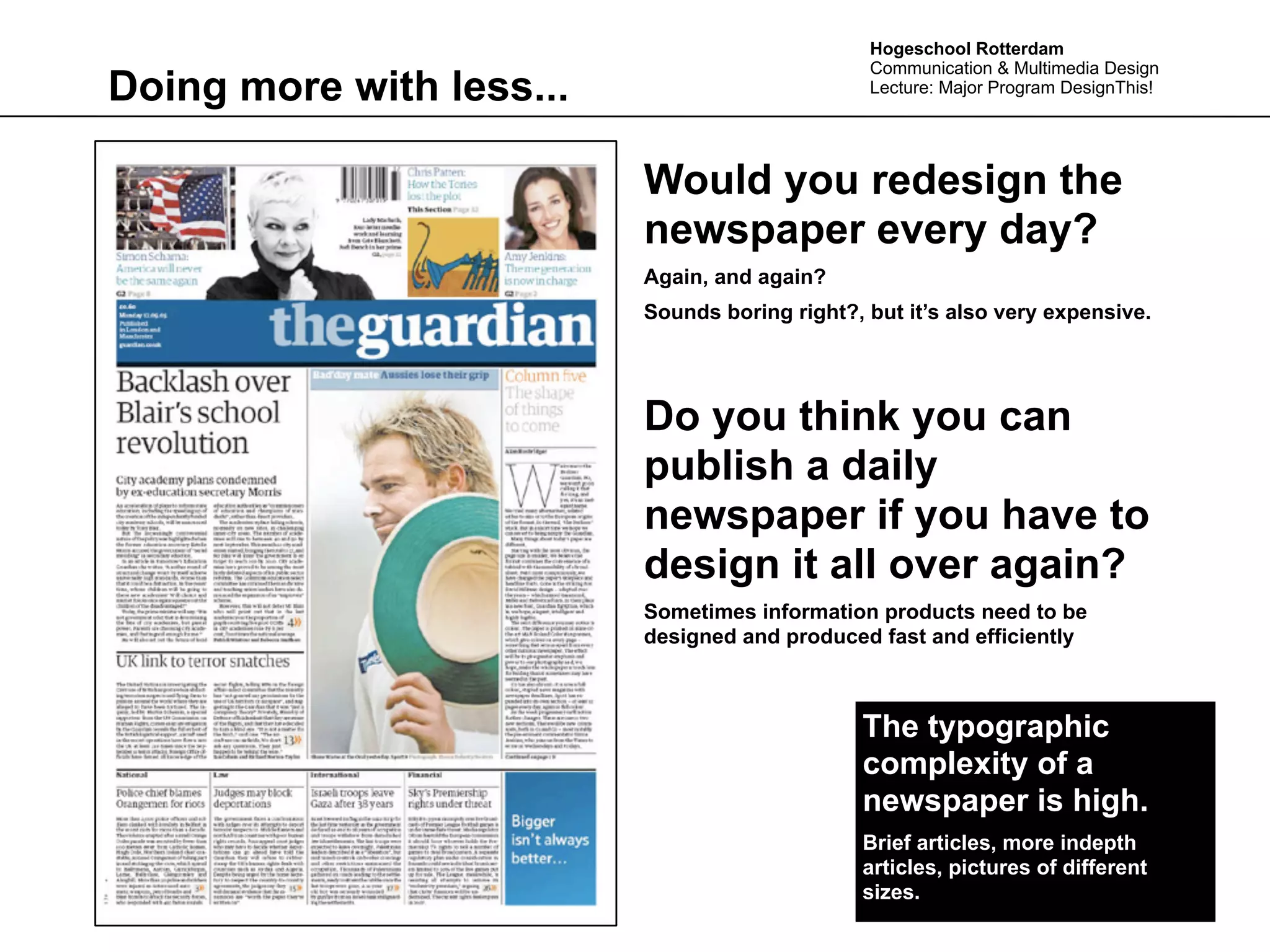
This document is a lecture on grid systems and modular design. It discusses the history and uses of grid systems in graphic design, architecture, and page layout. Some key points include:
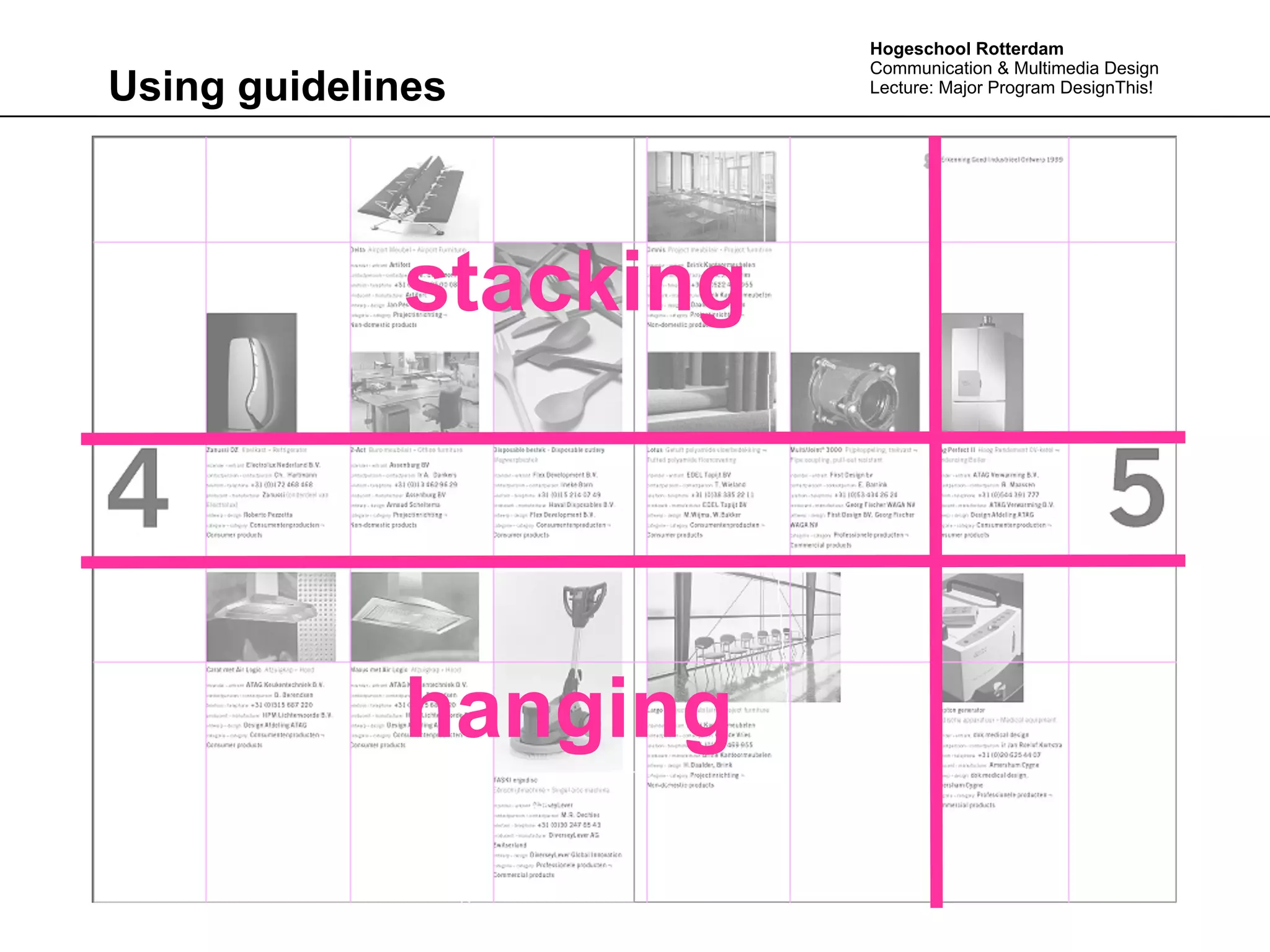
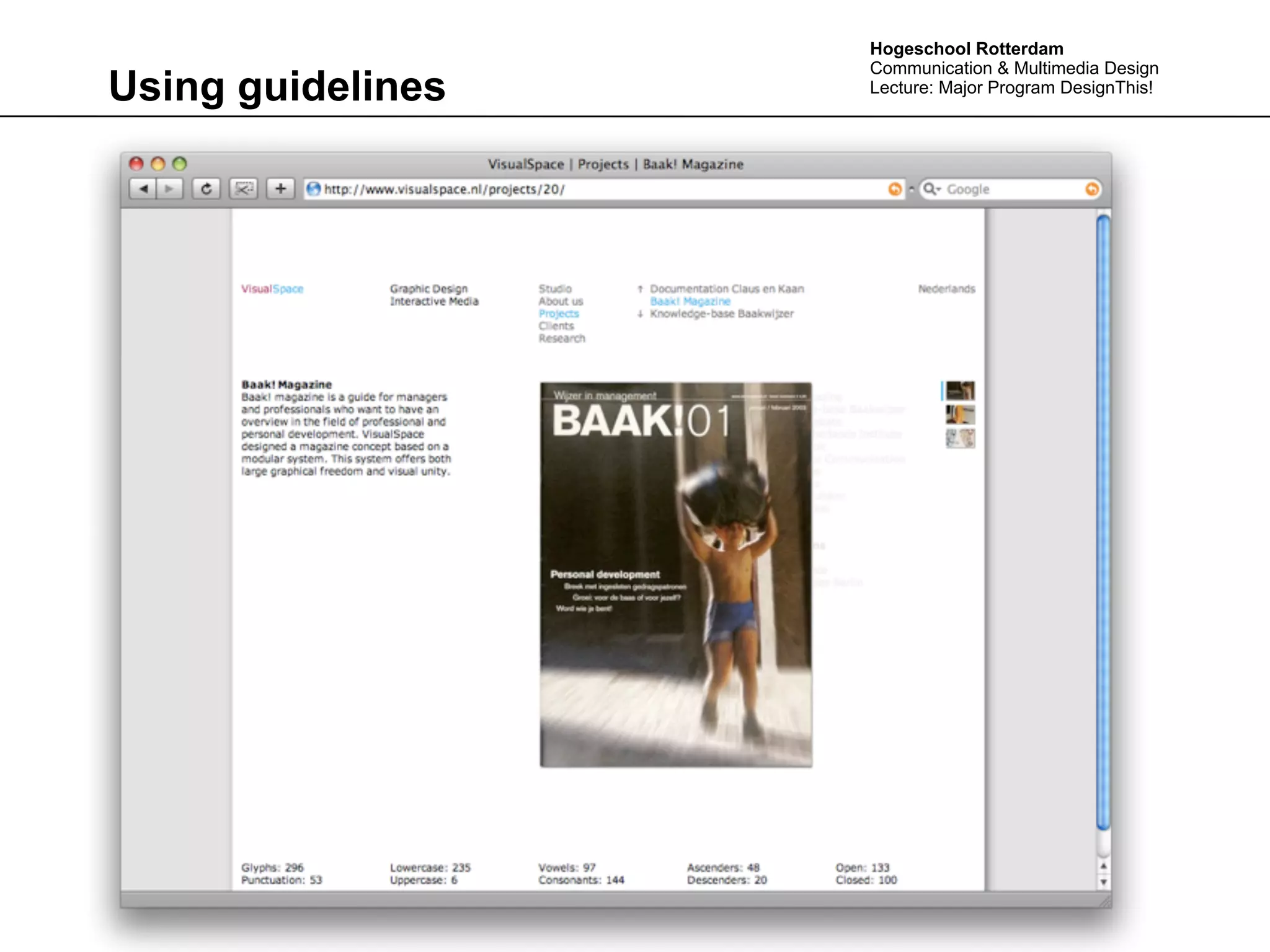
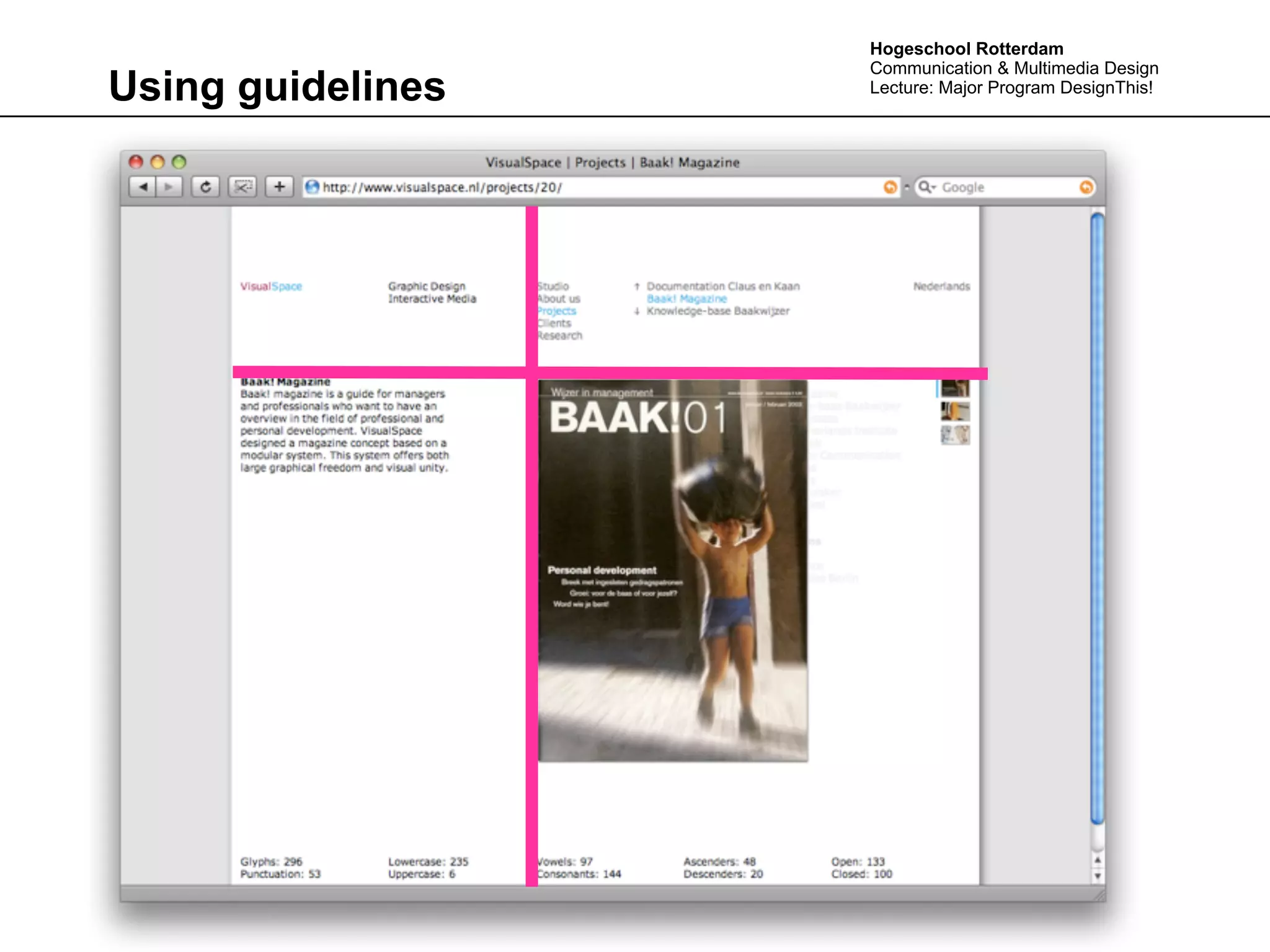
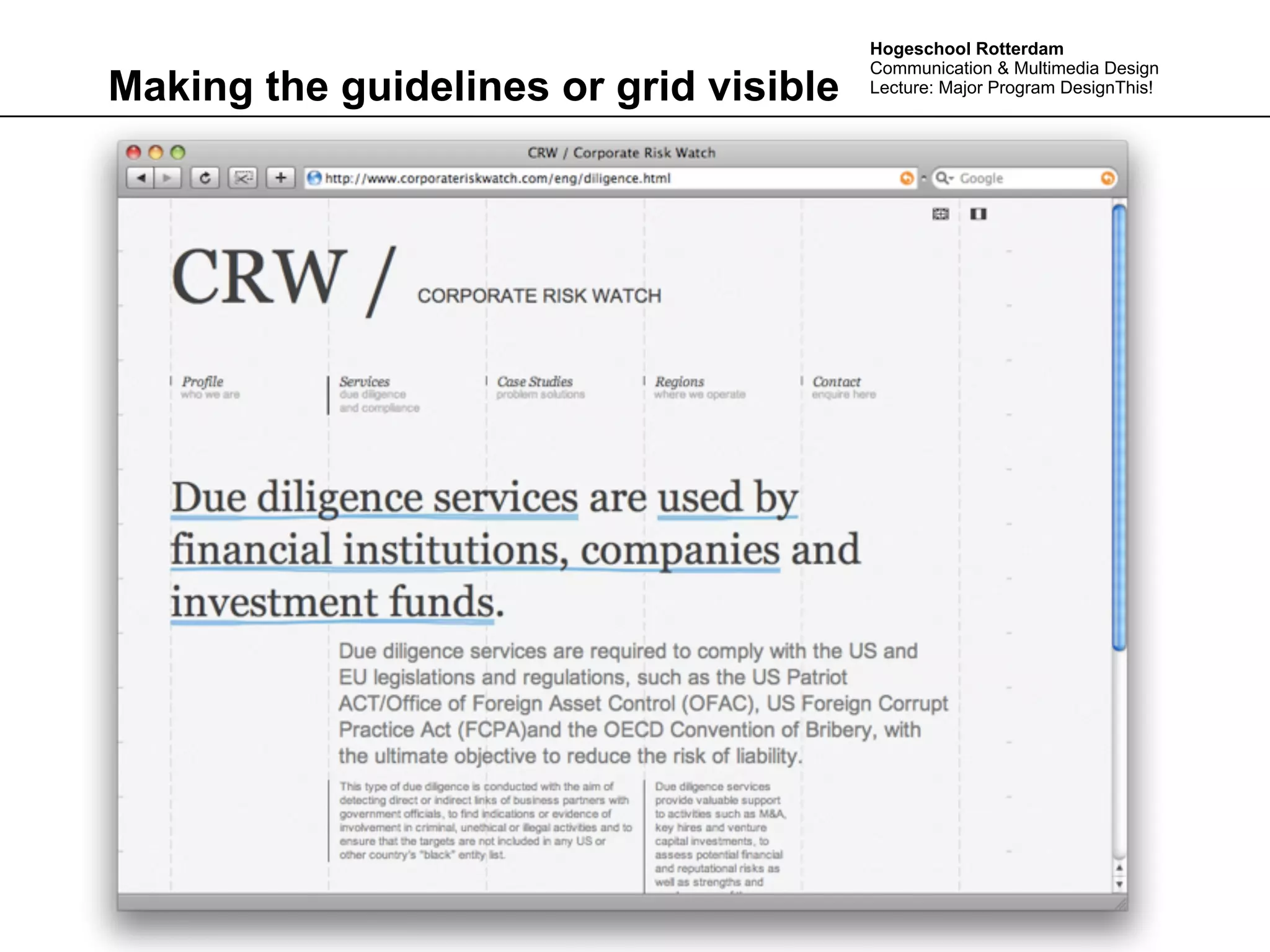
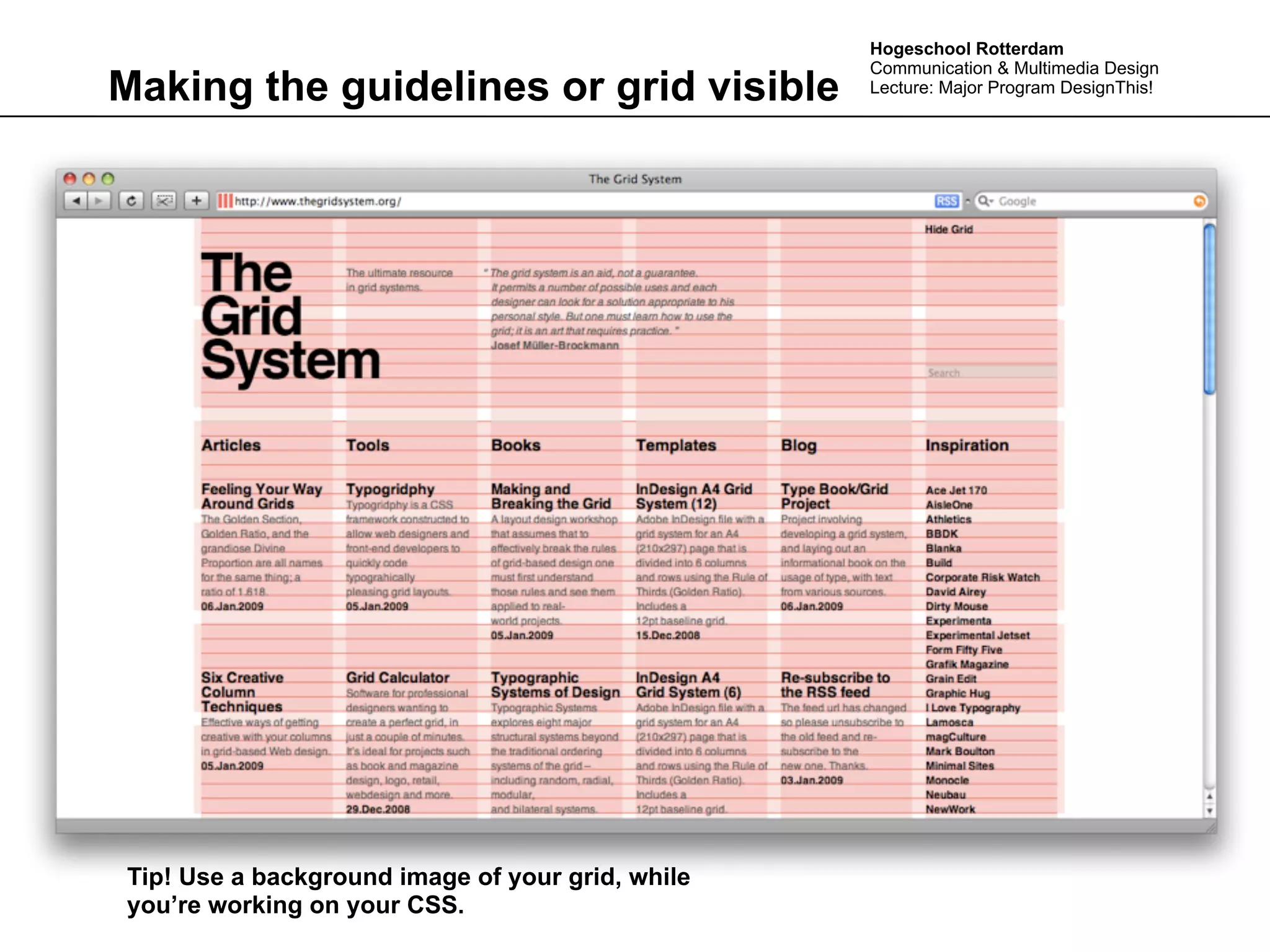
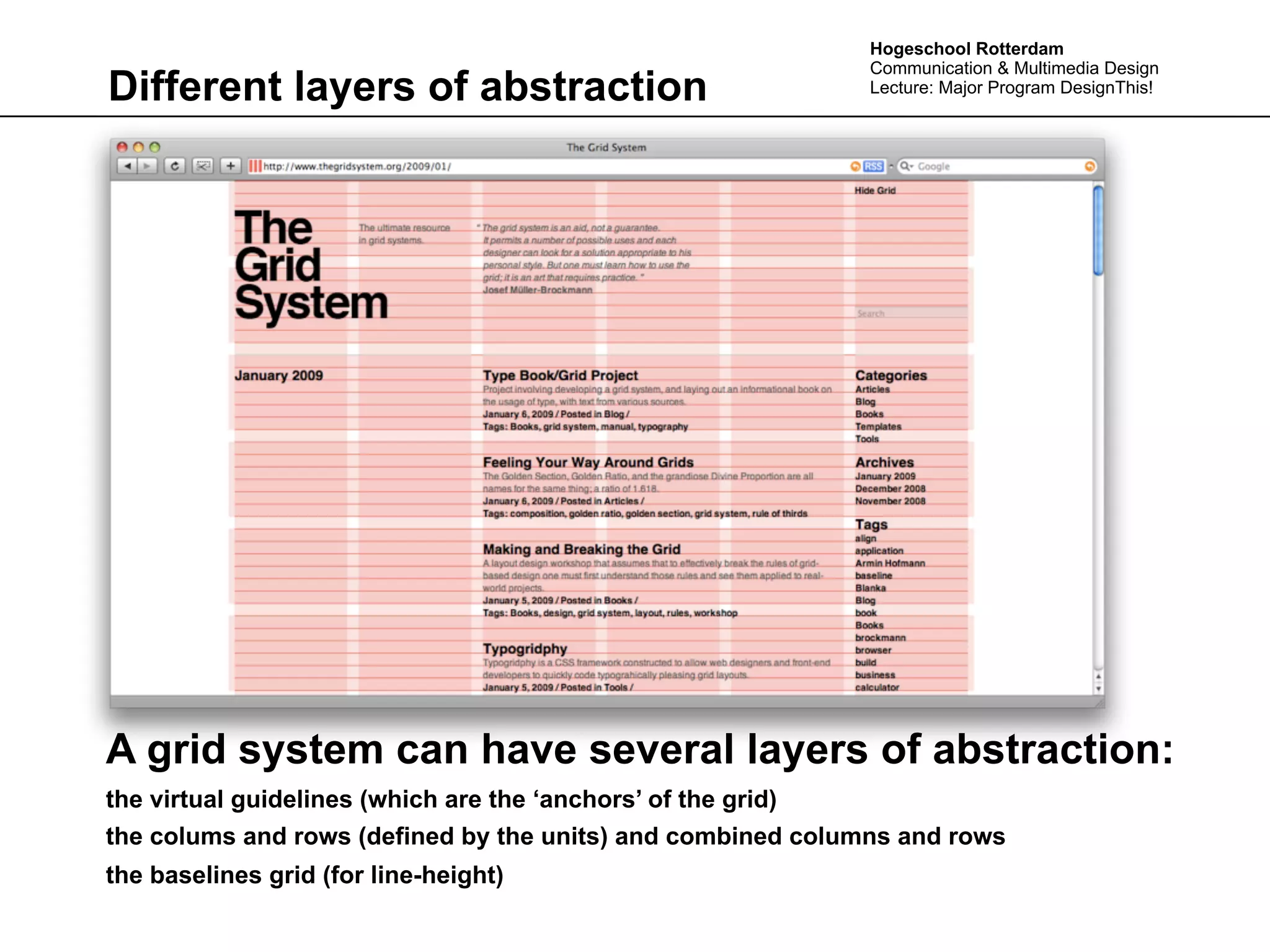
- Grid systems provide order, consistency and flexibility in design by establishing a set of guidelines.
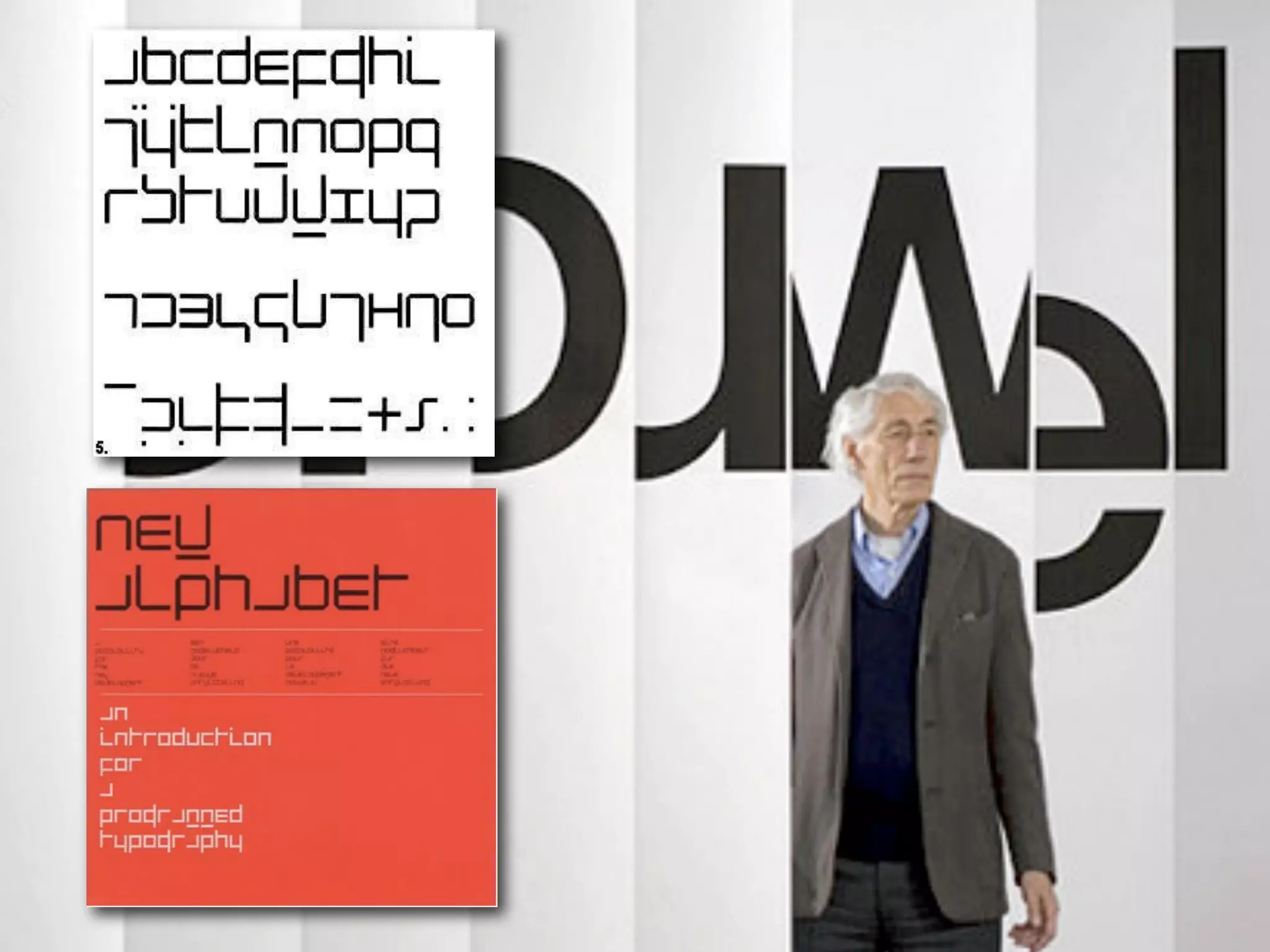
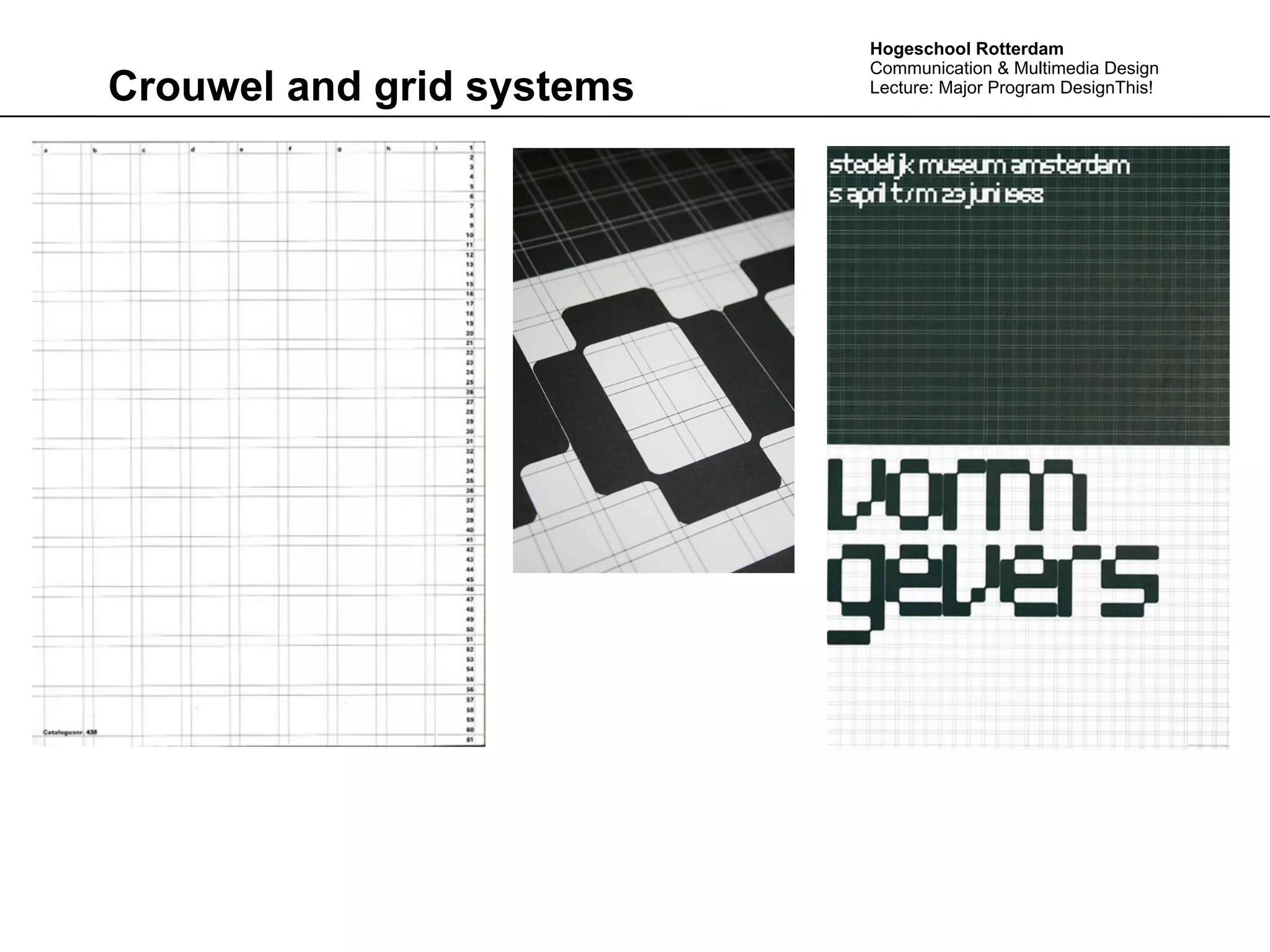
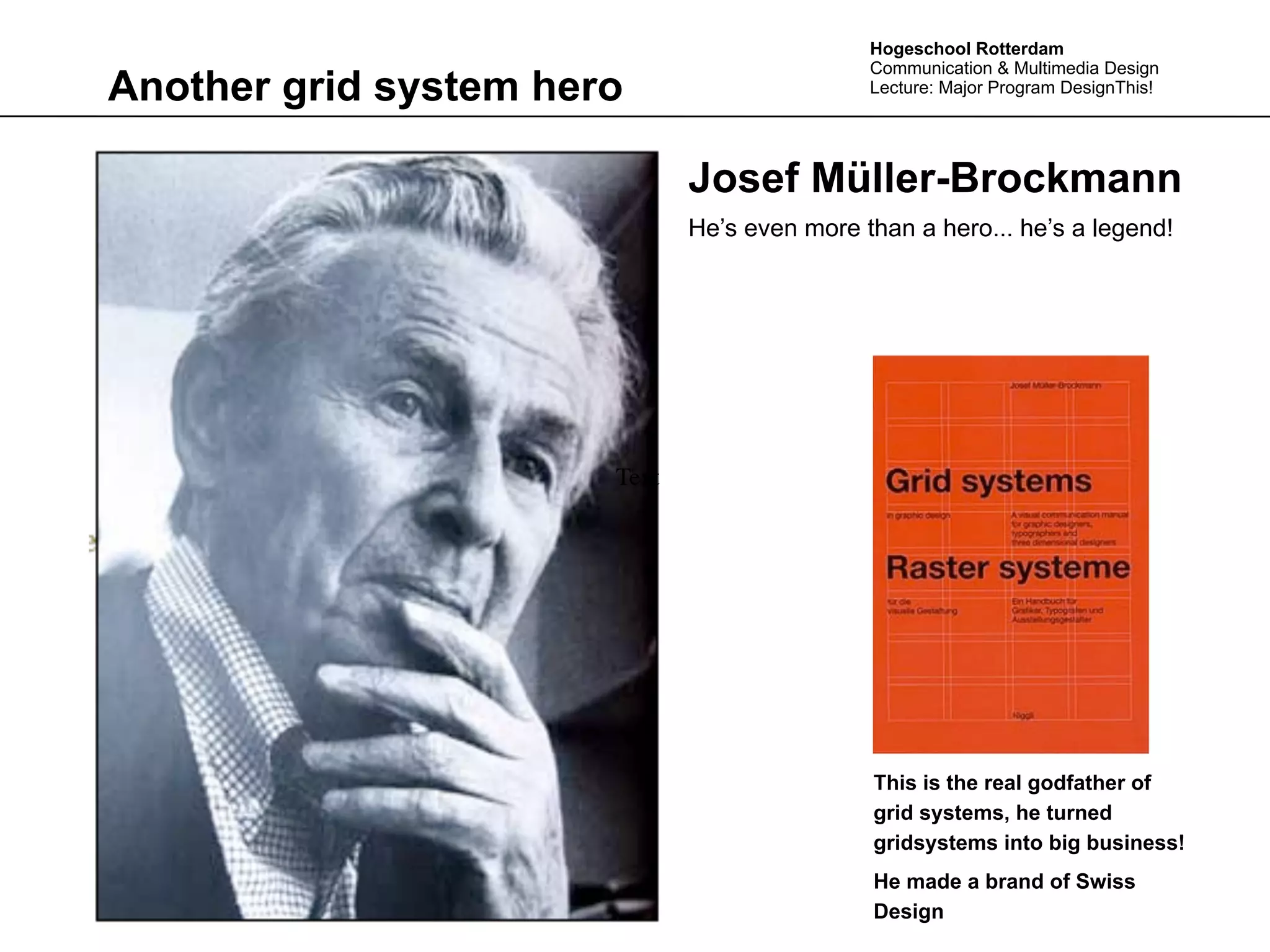
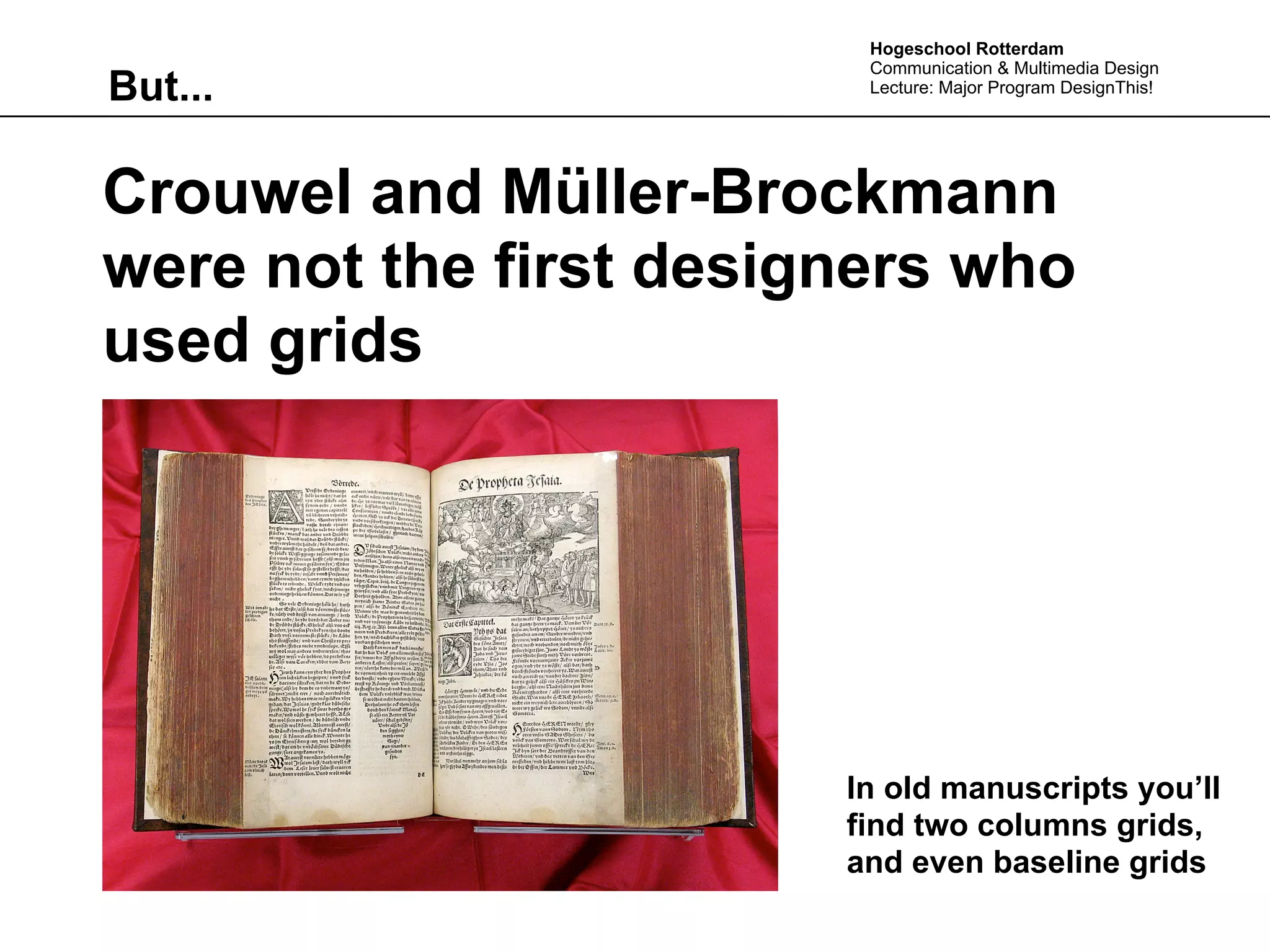
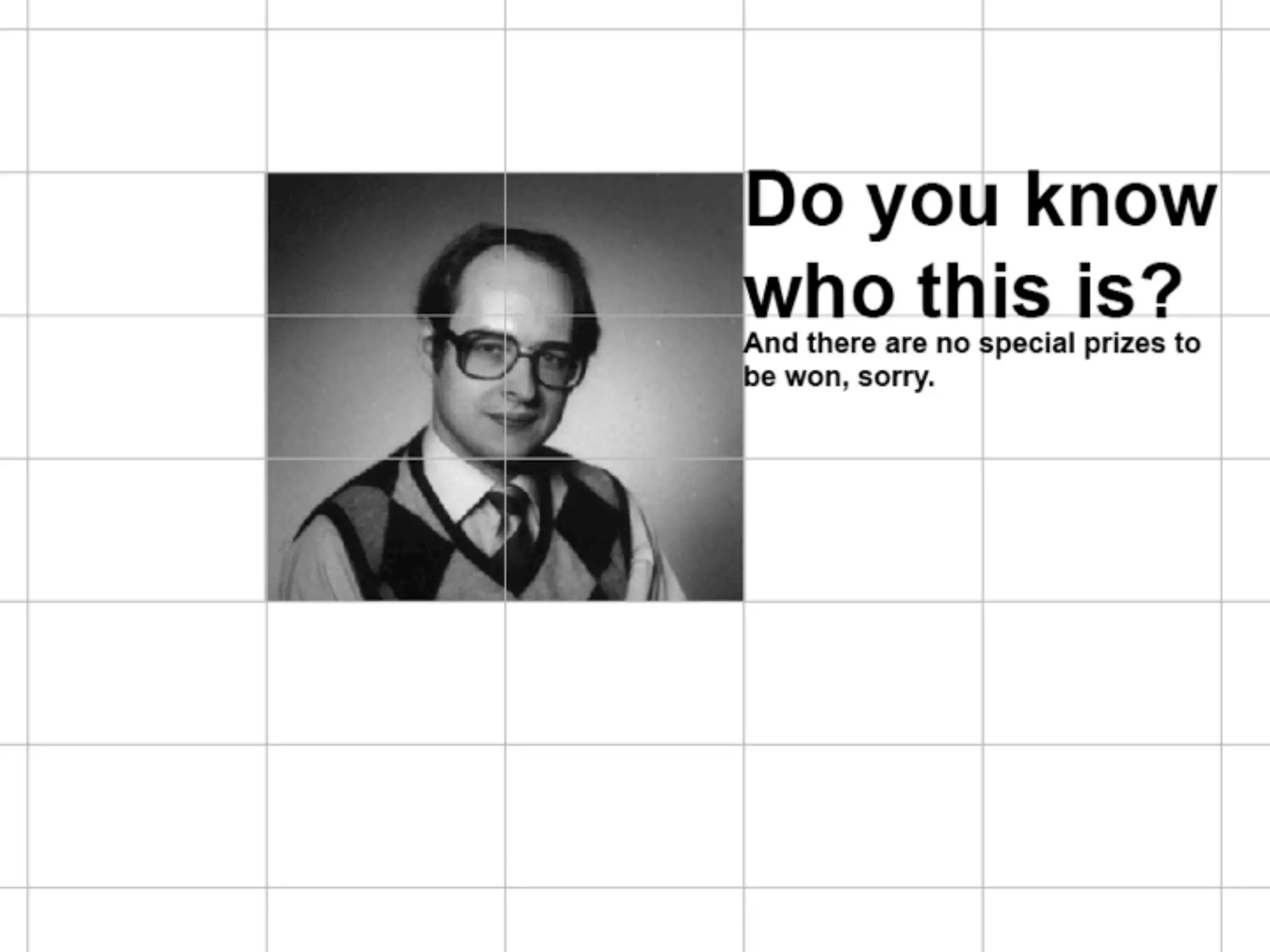
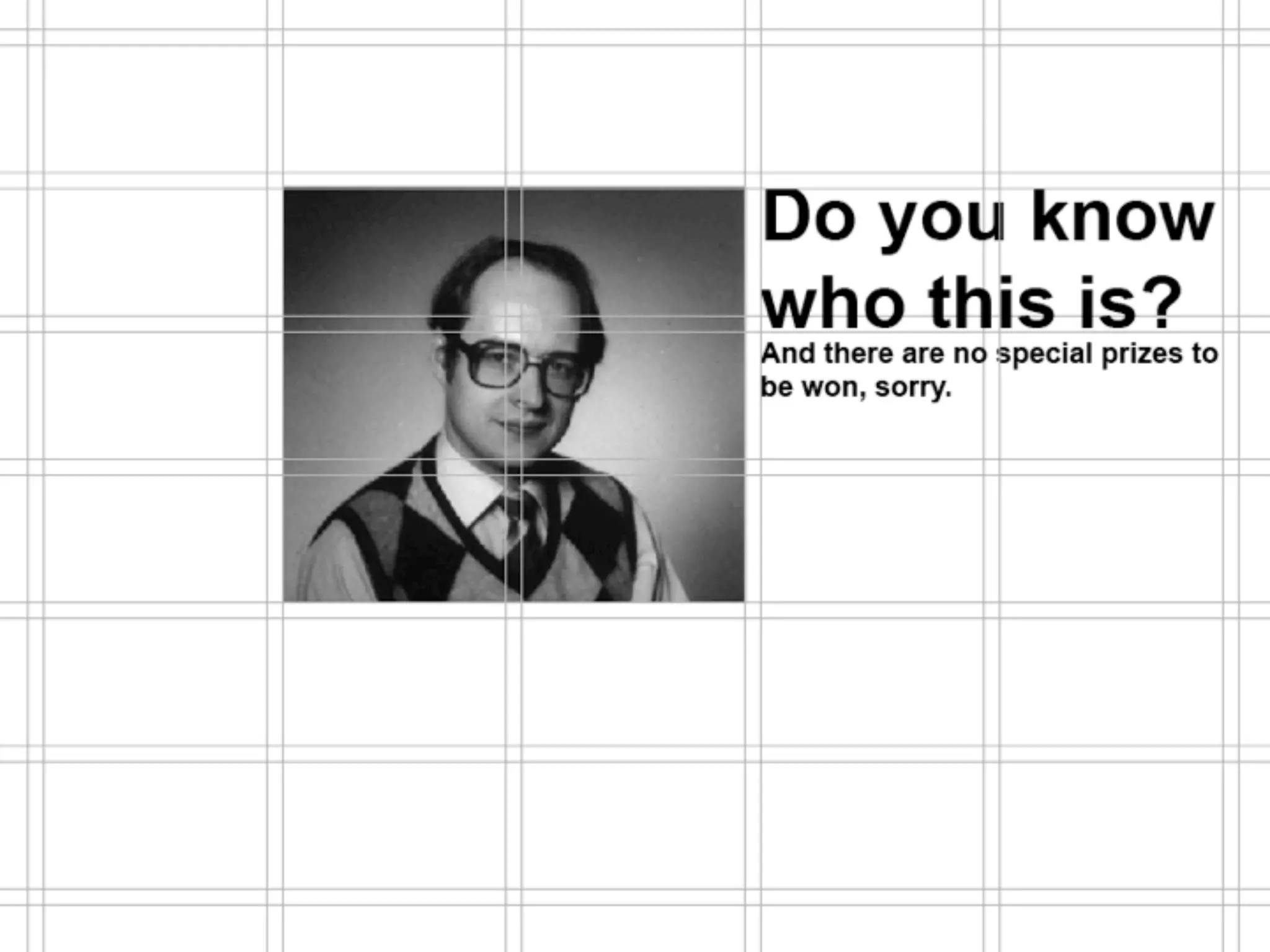
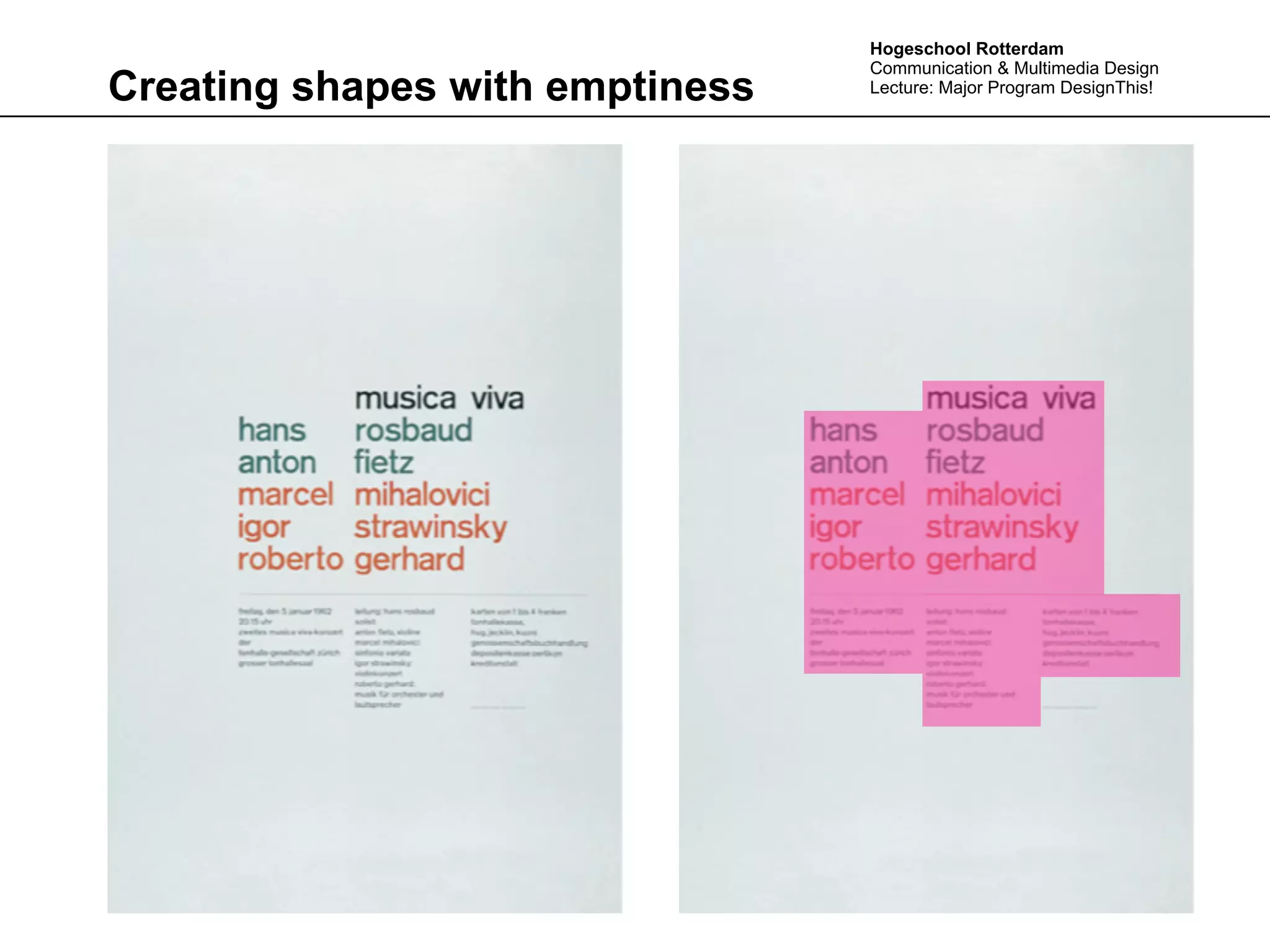
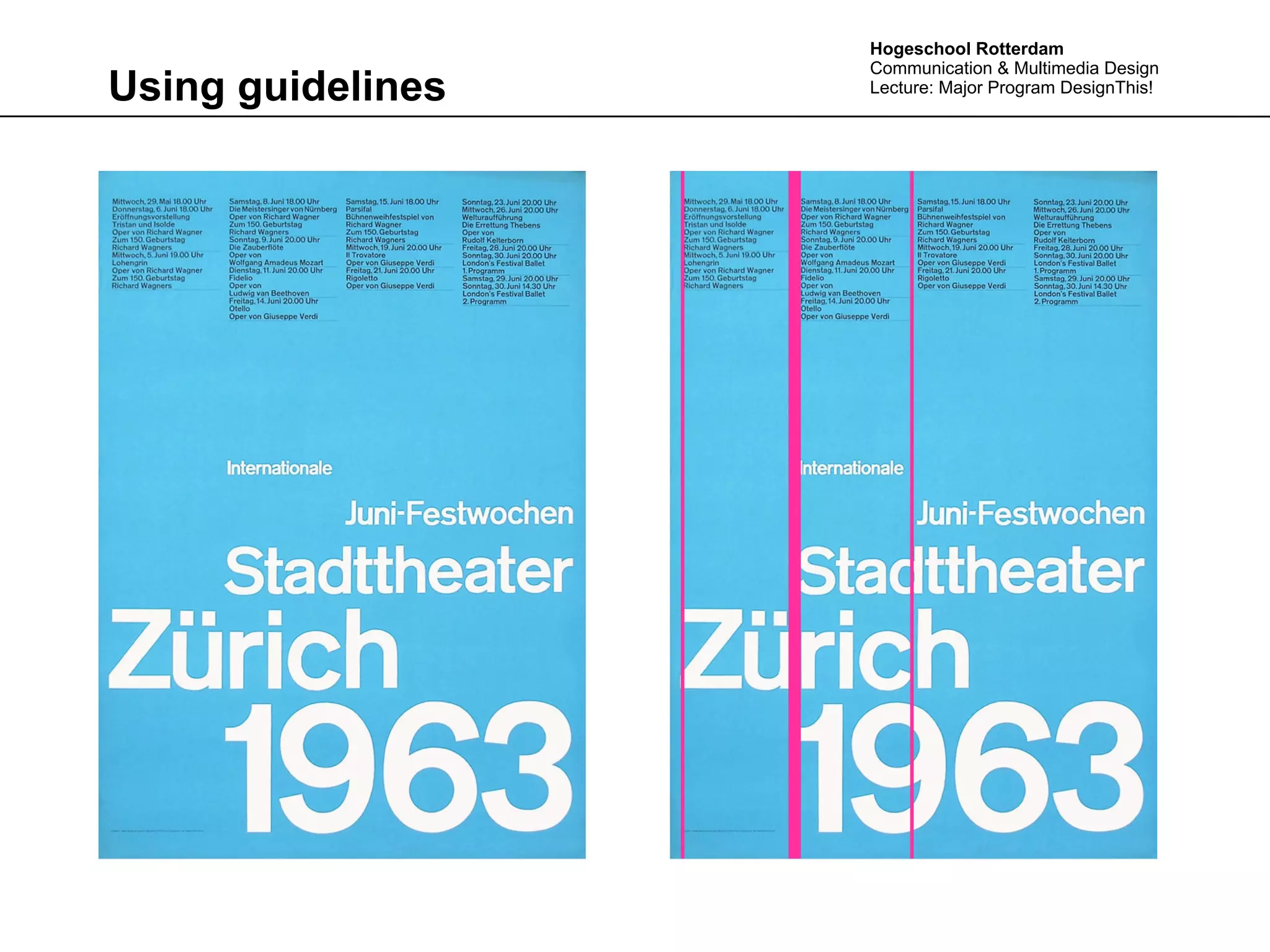
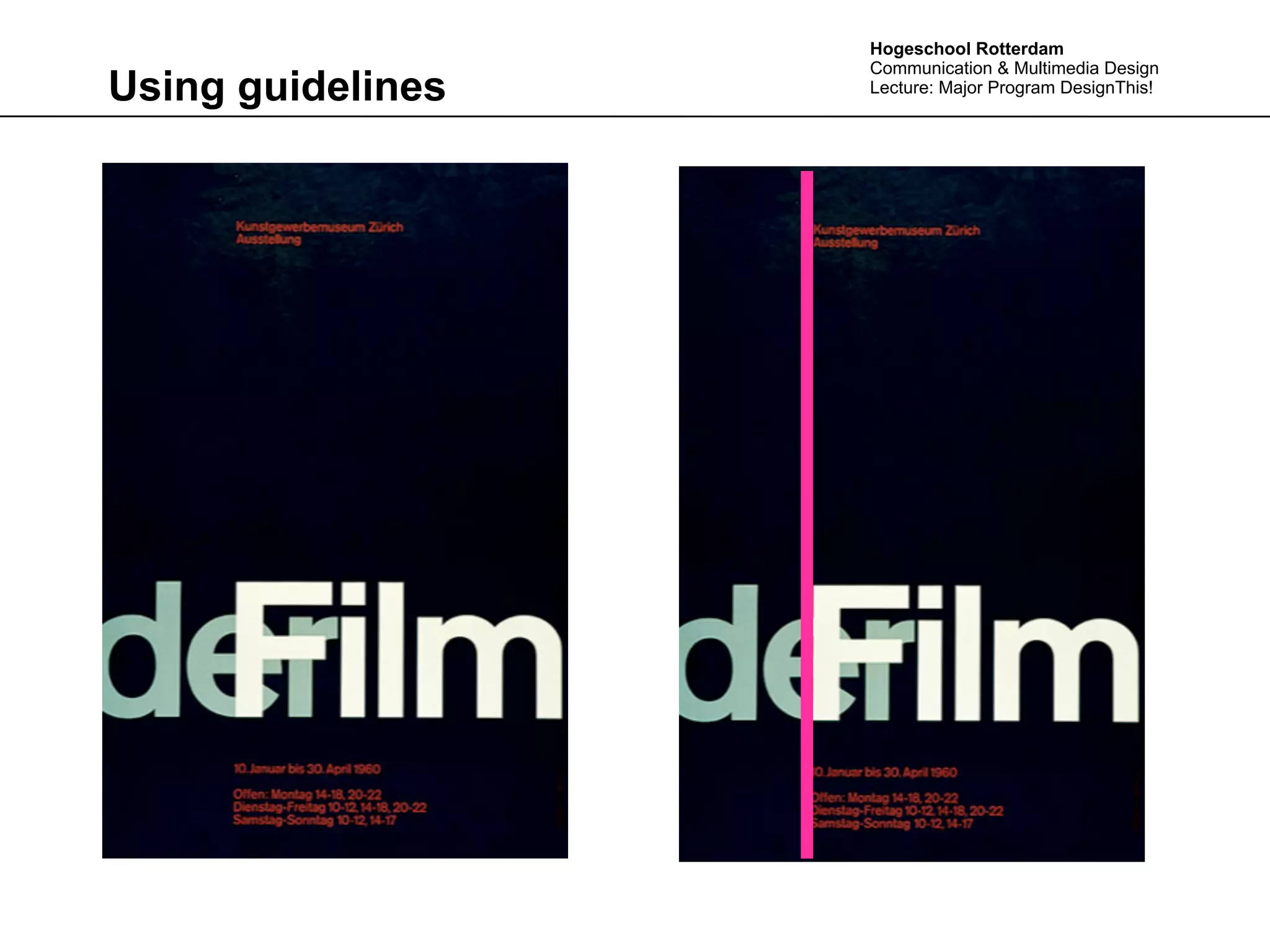
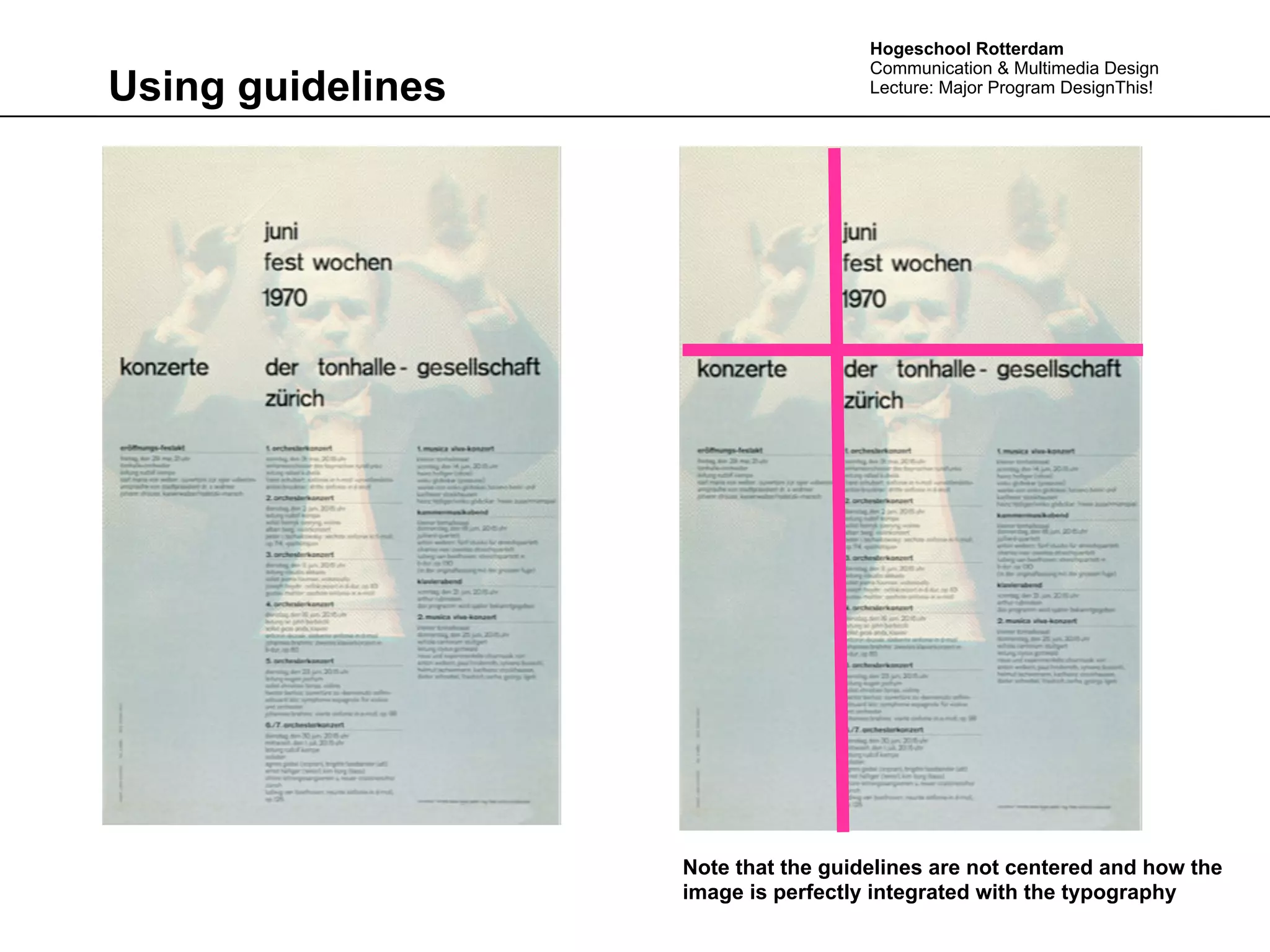
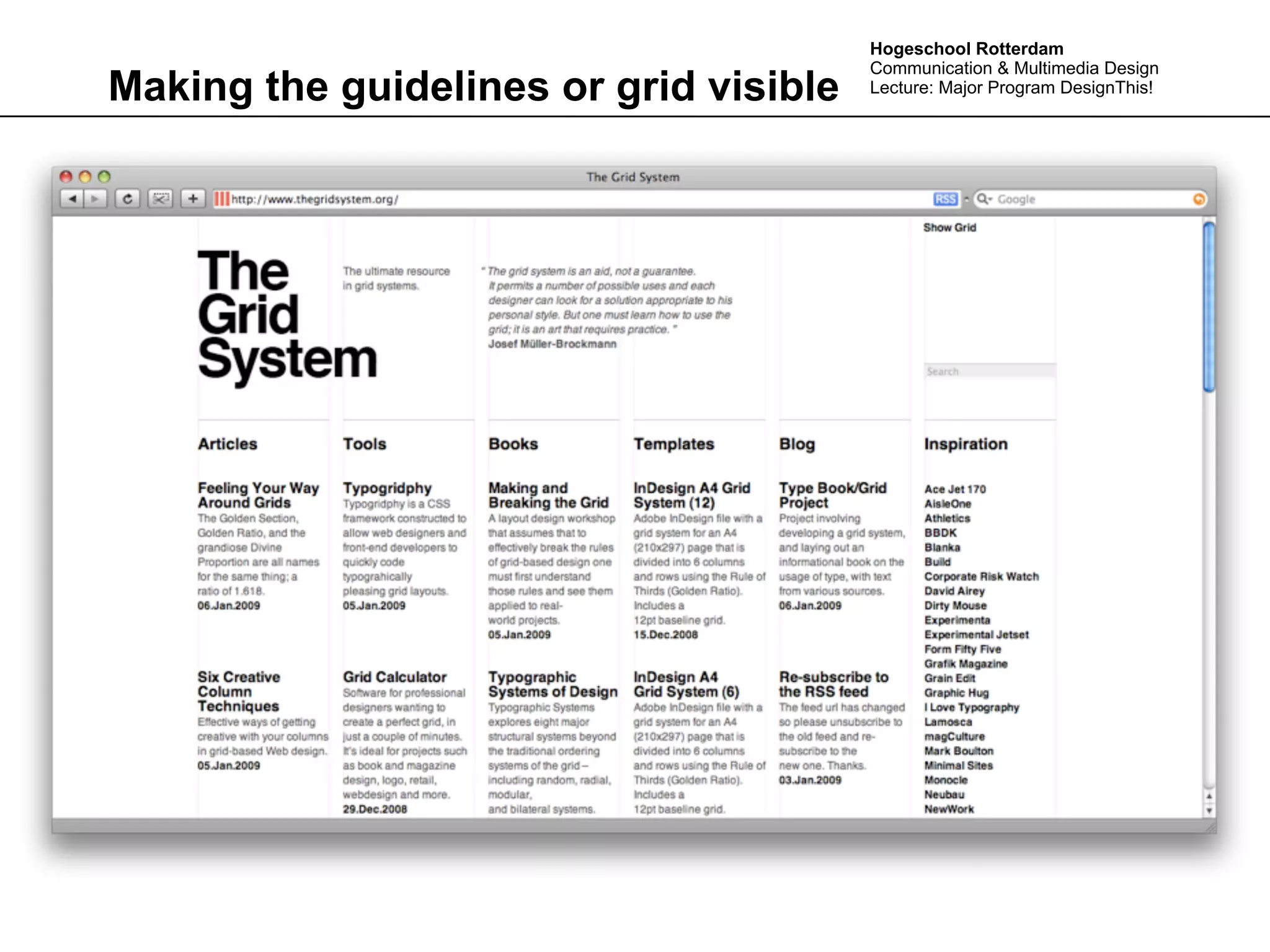
- Early uses of grids can be seen in manuscripts and Greek temples, while graphic designers like Wim Crouwel and Josef Müller-Brockmann popularized grids in the mid-20th century.
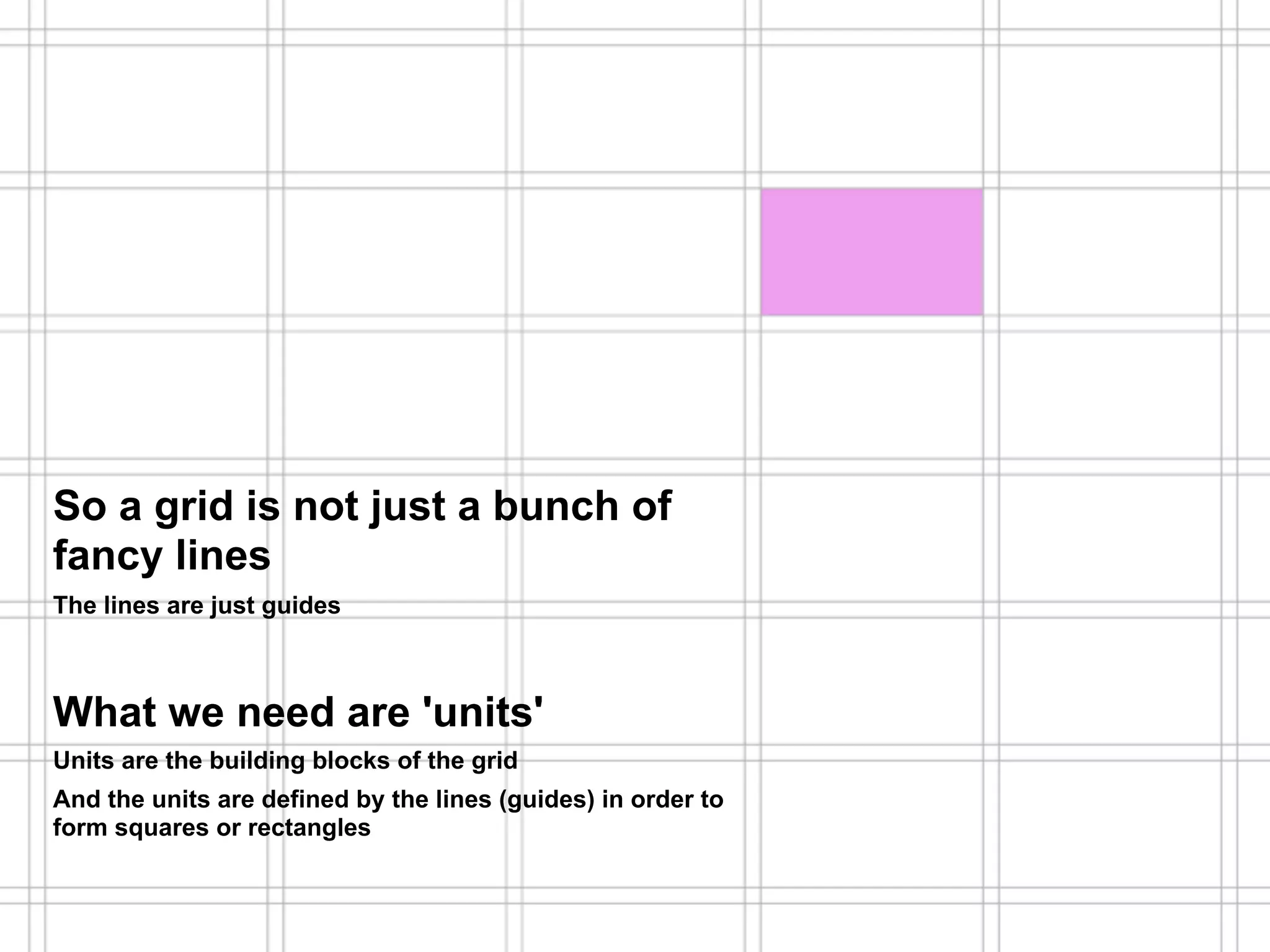
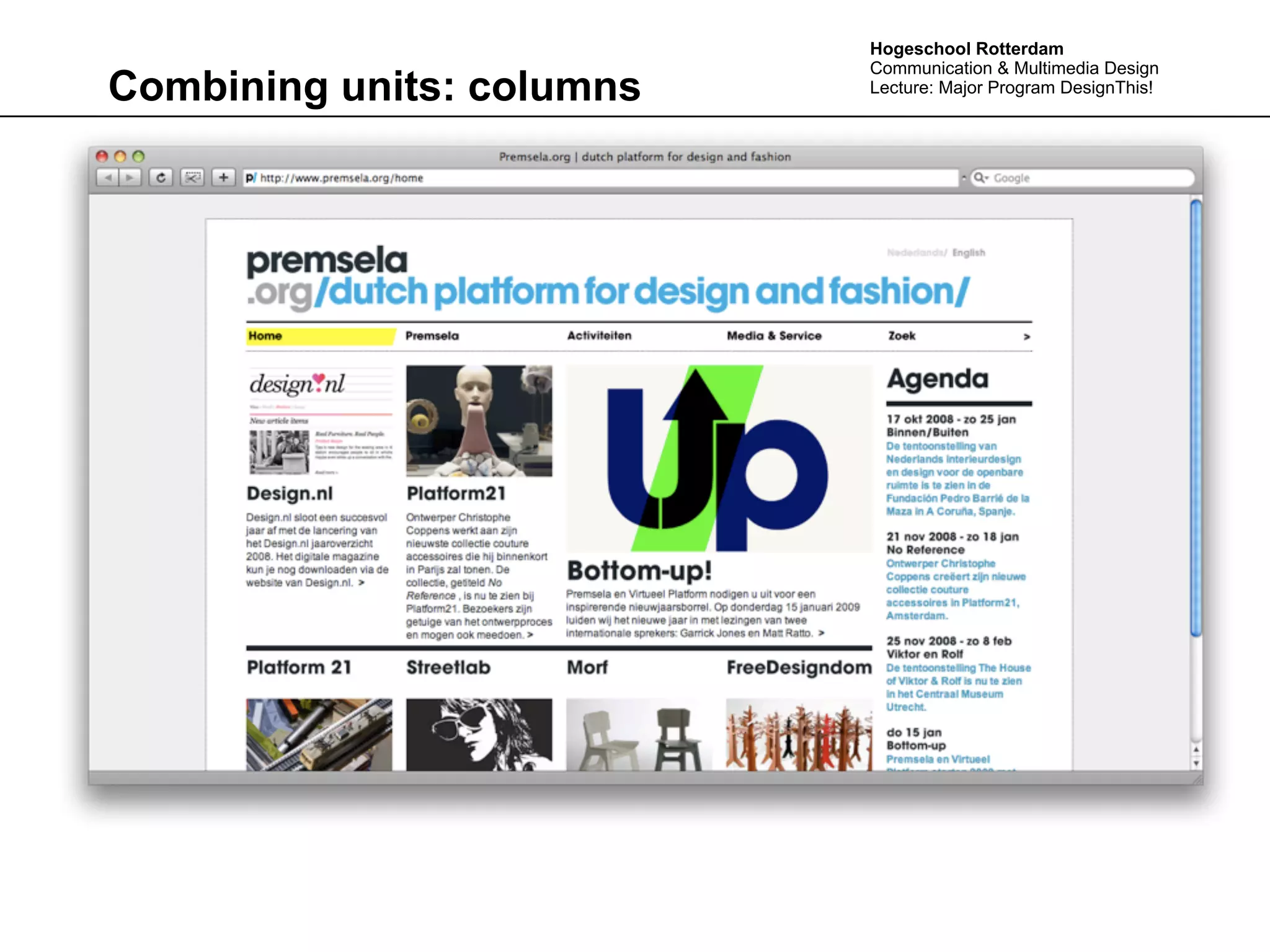
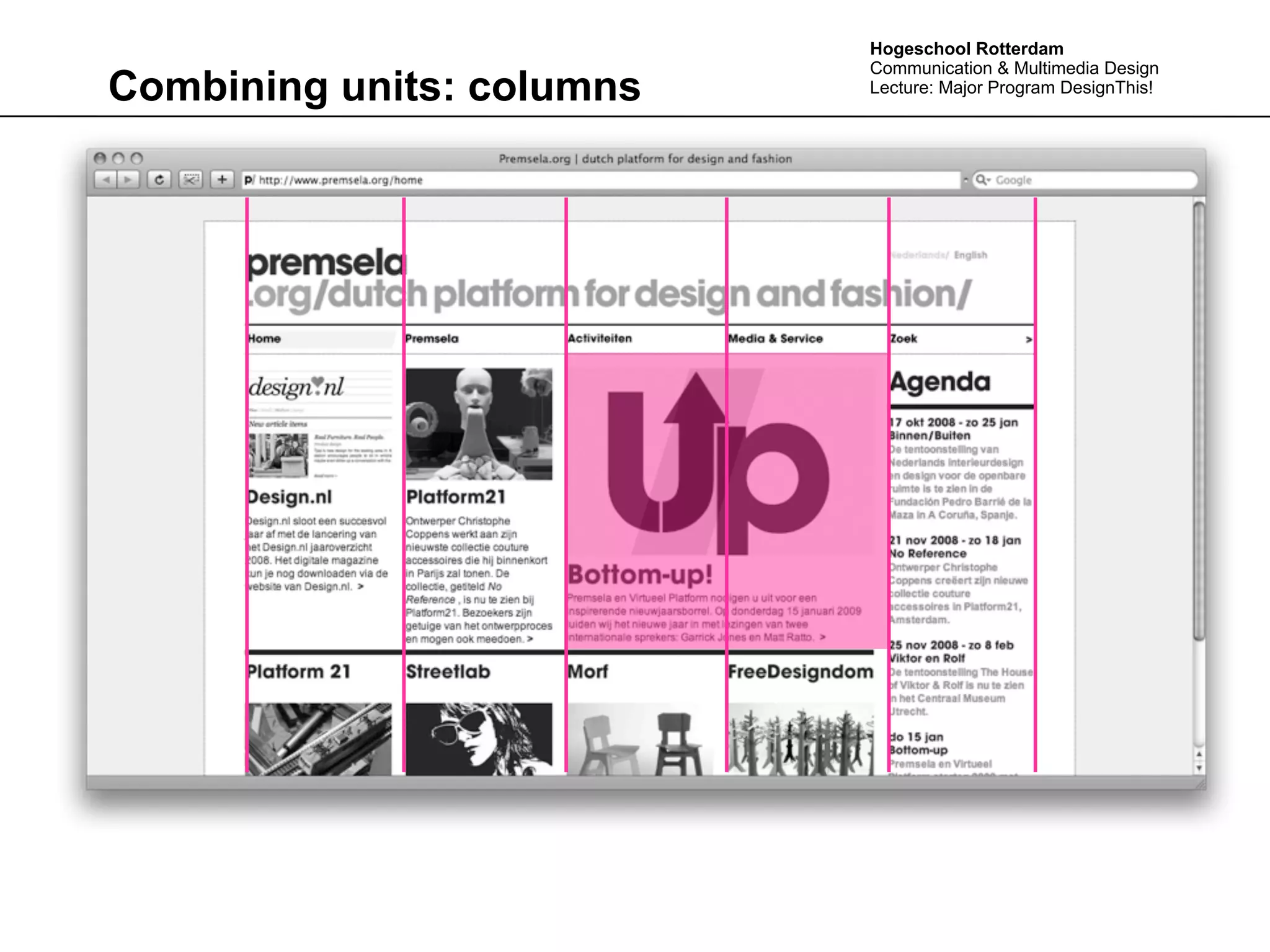
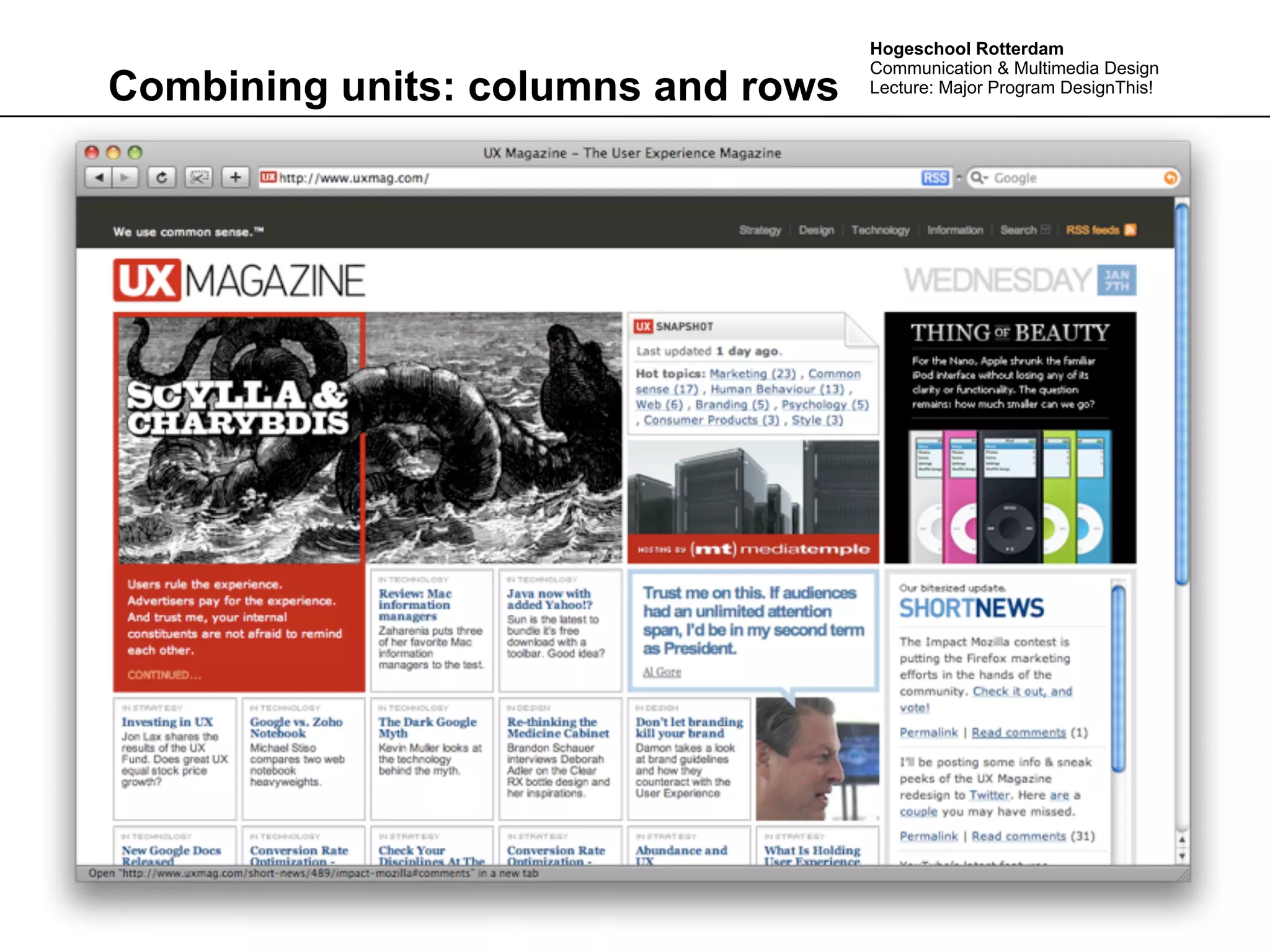
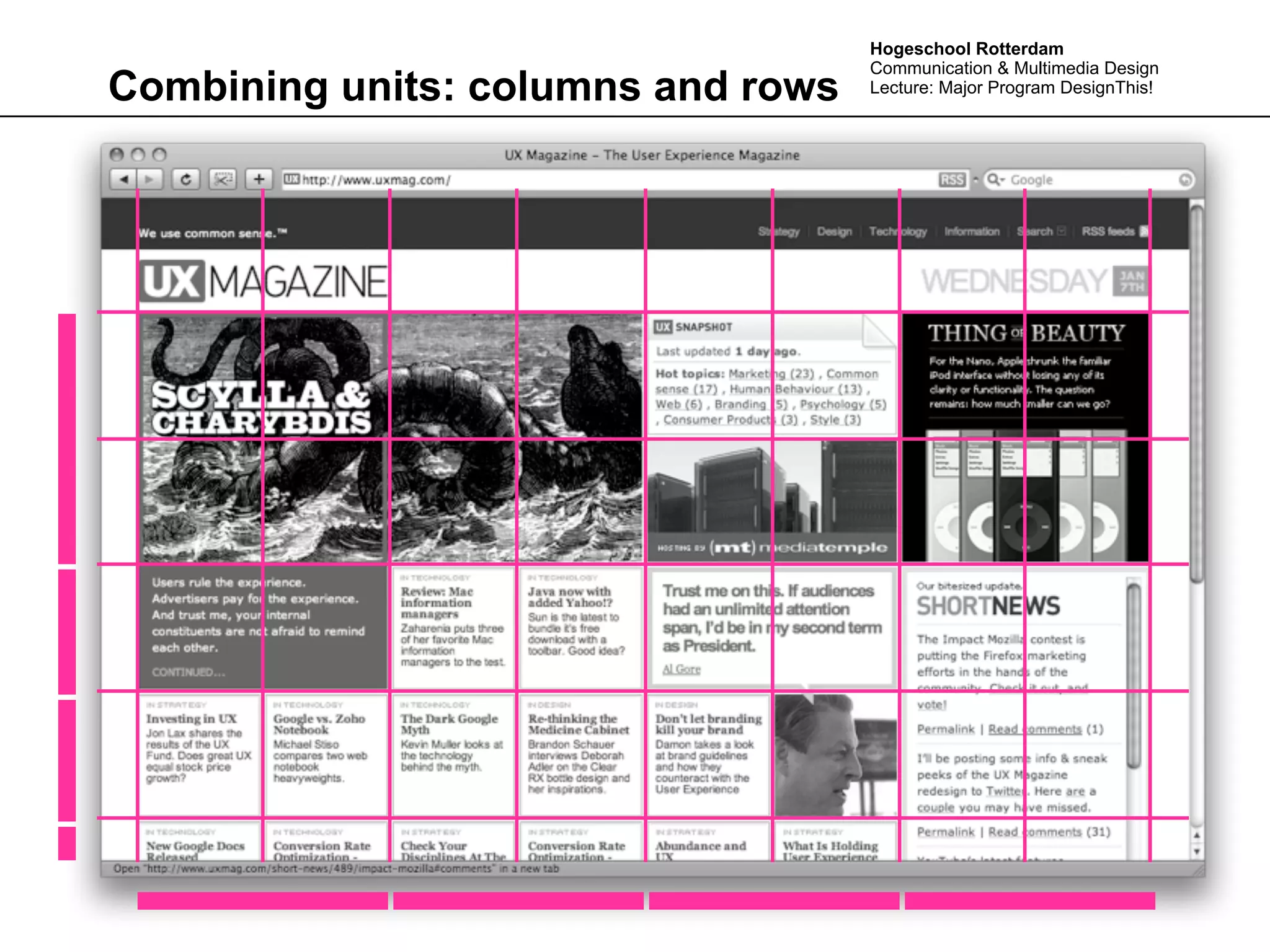
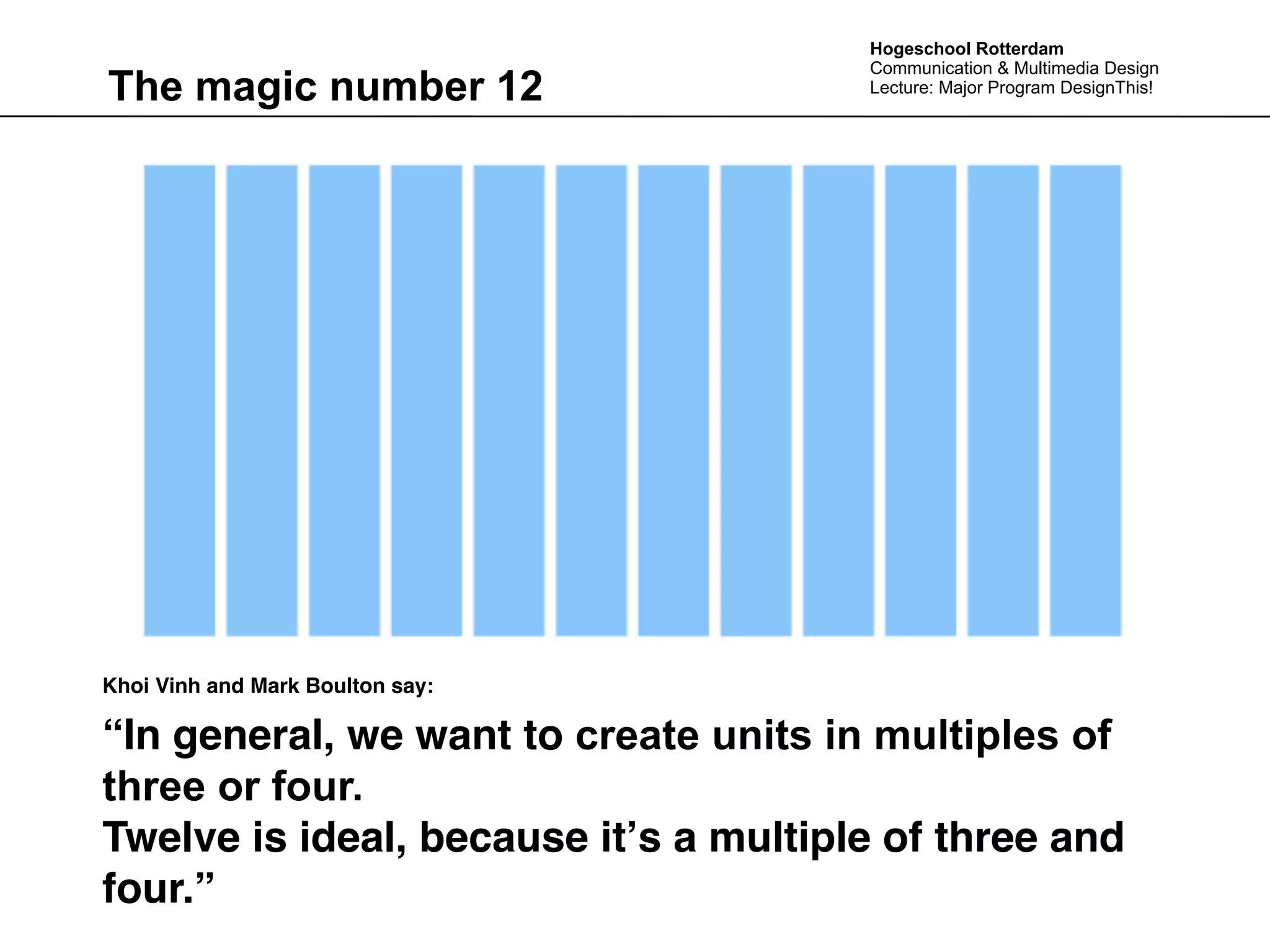
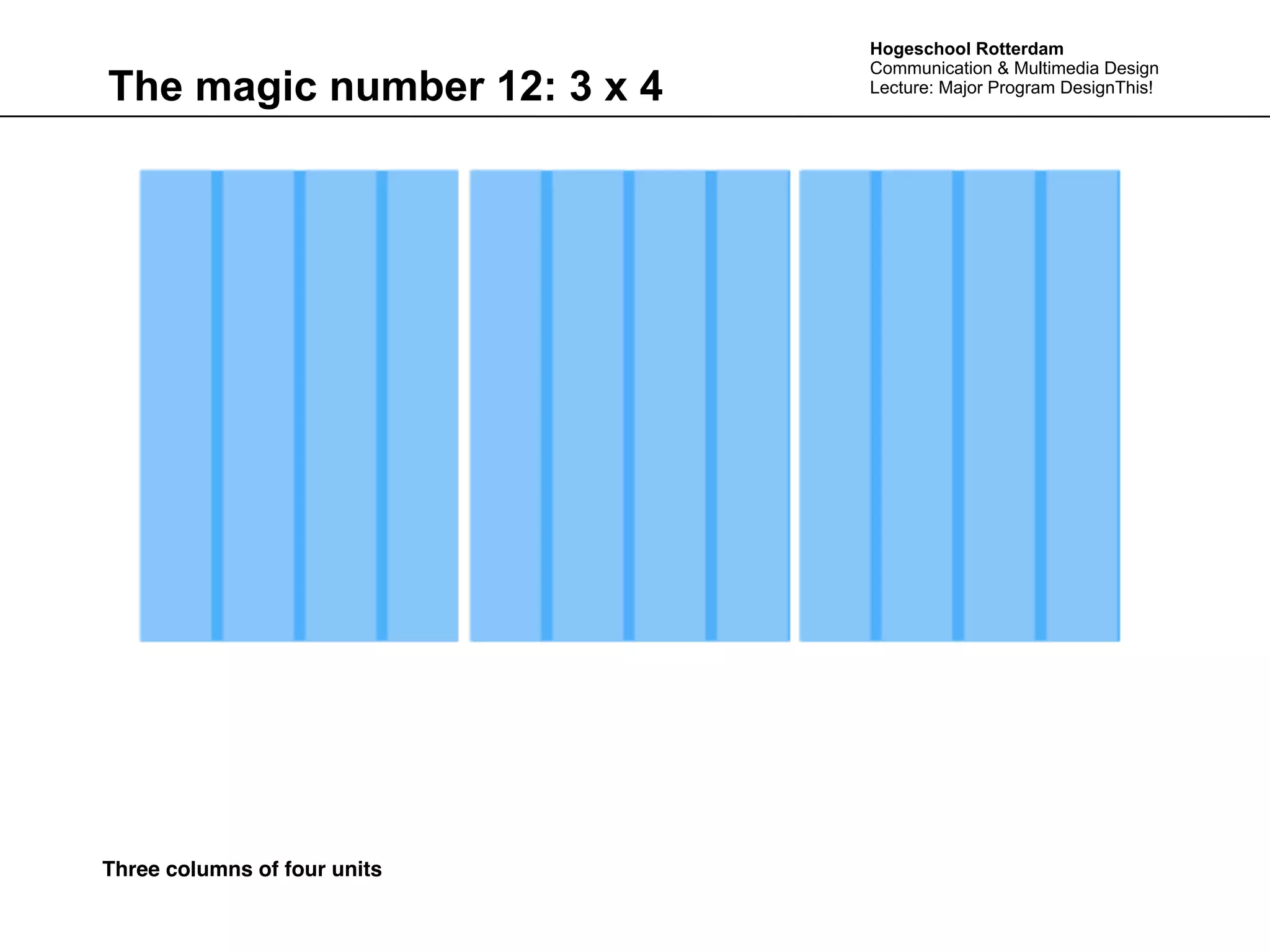
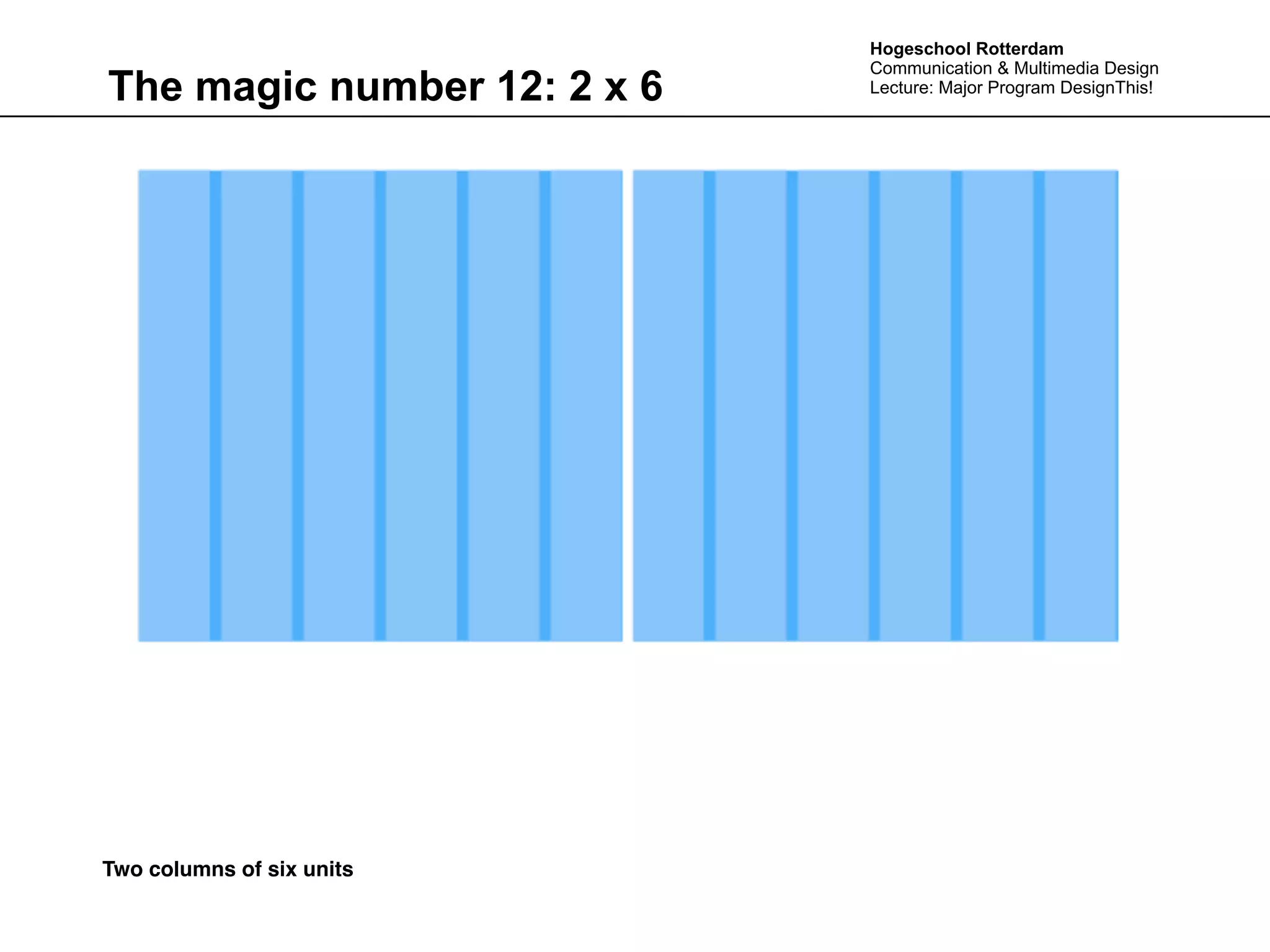
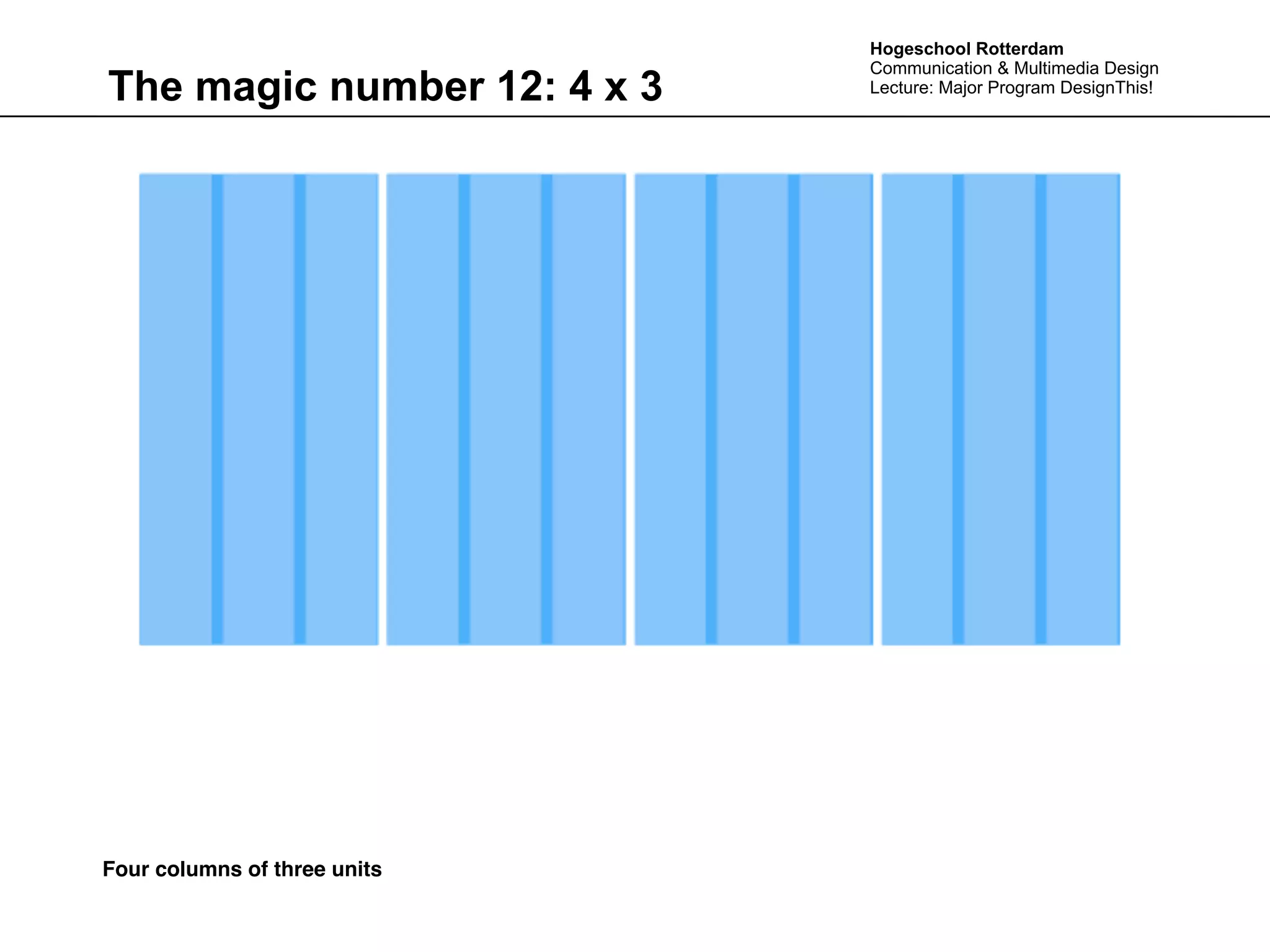
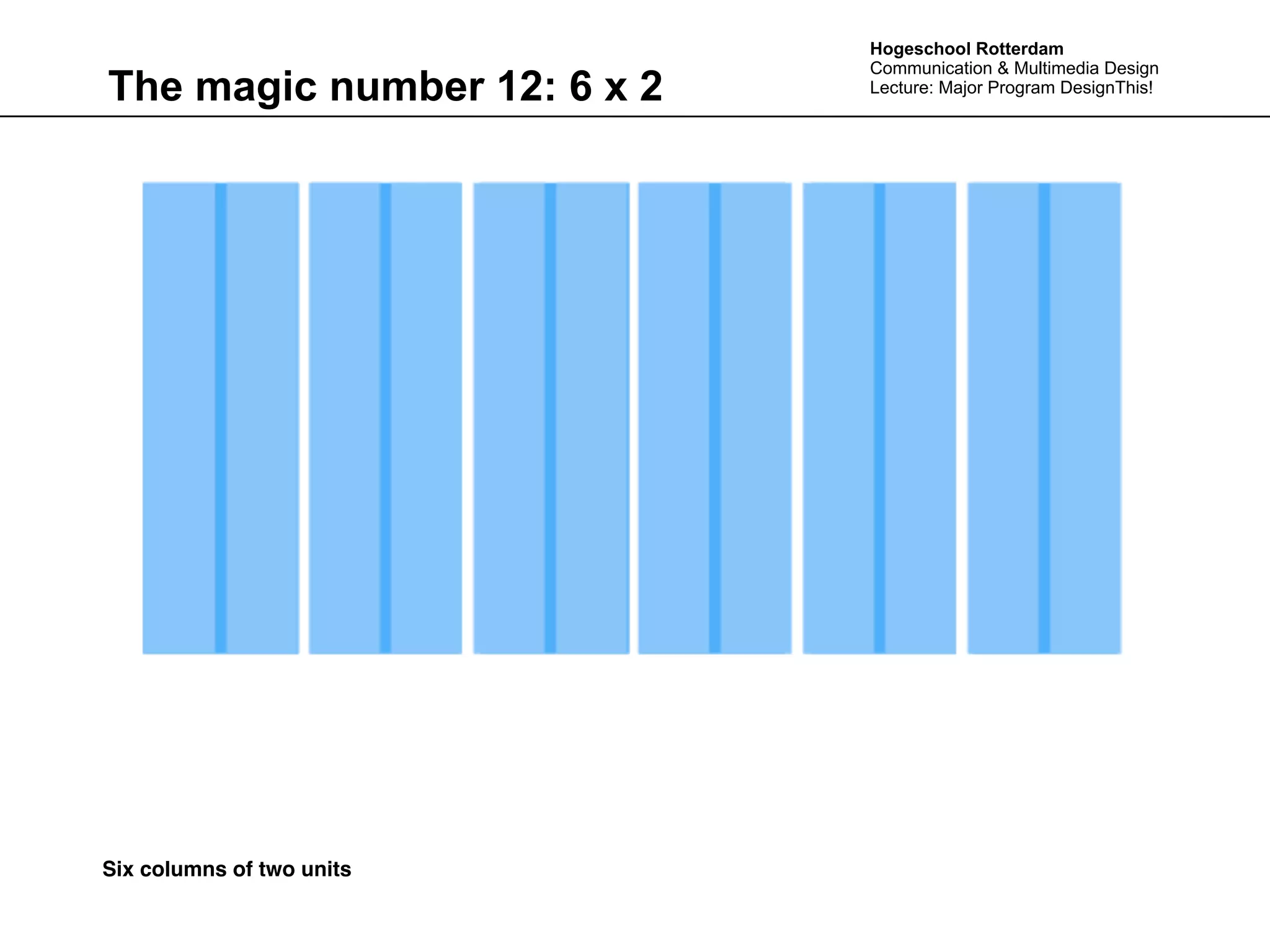
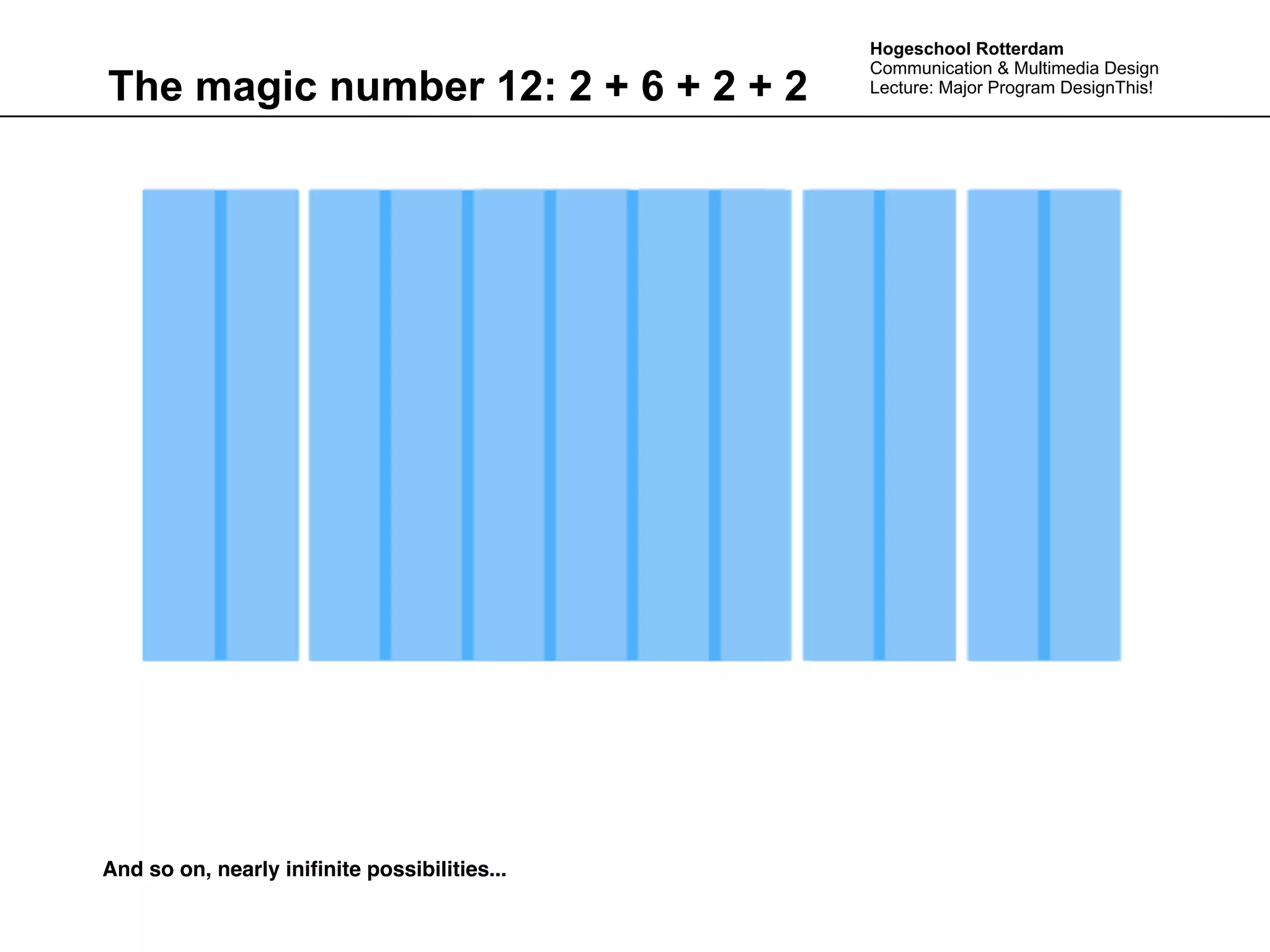
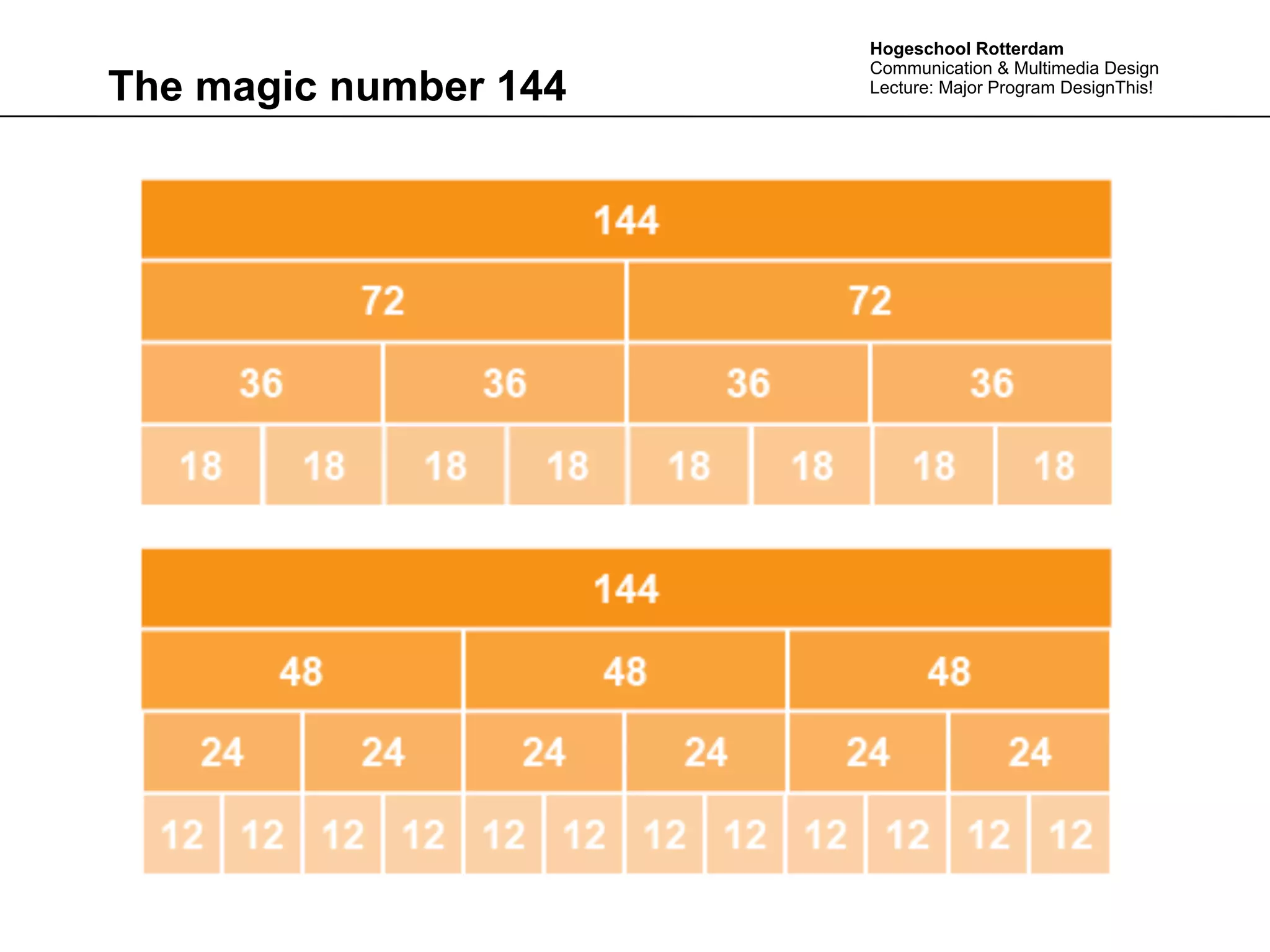
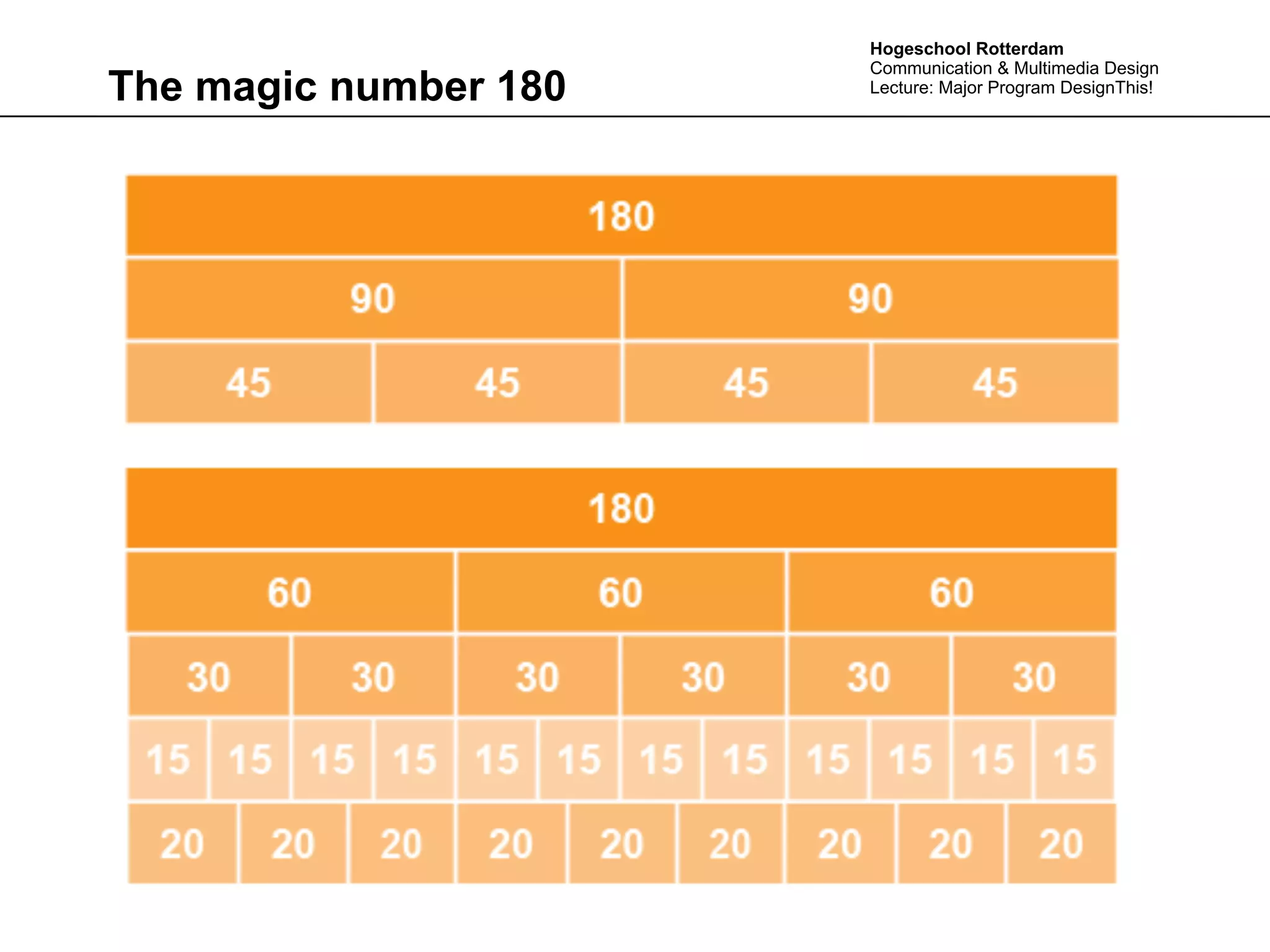
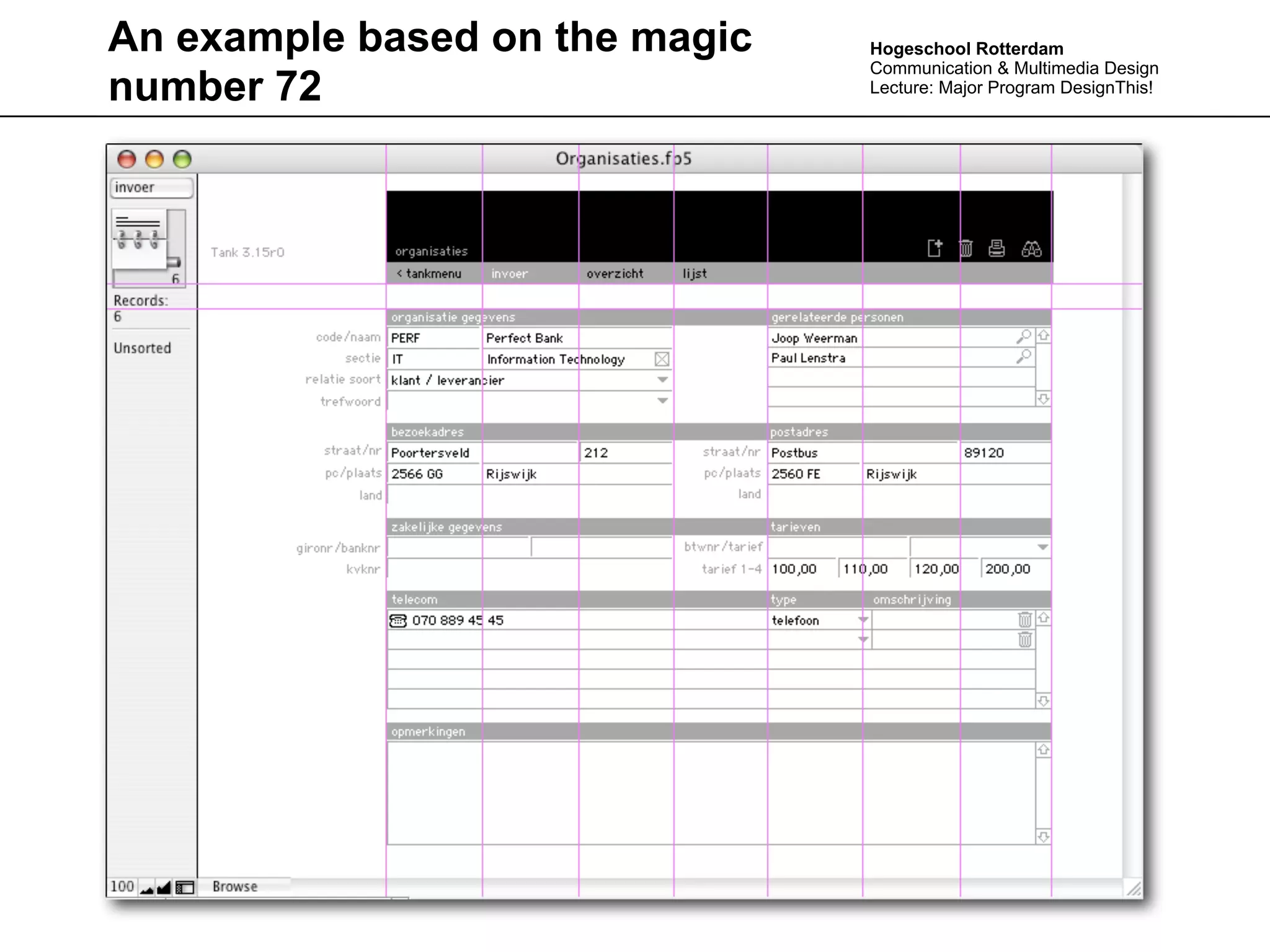
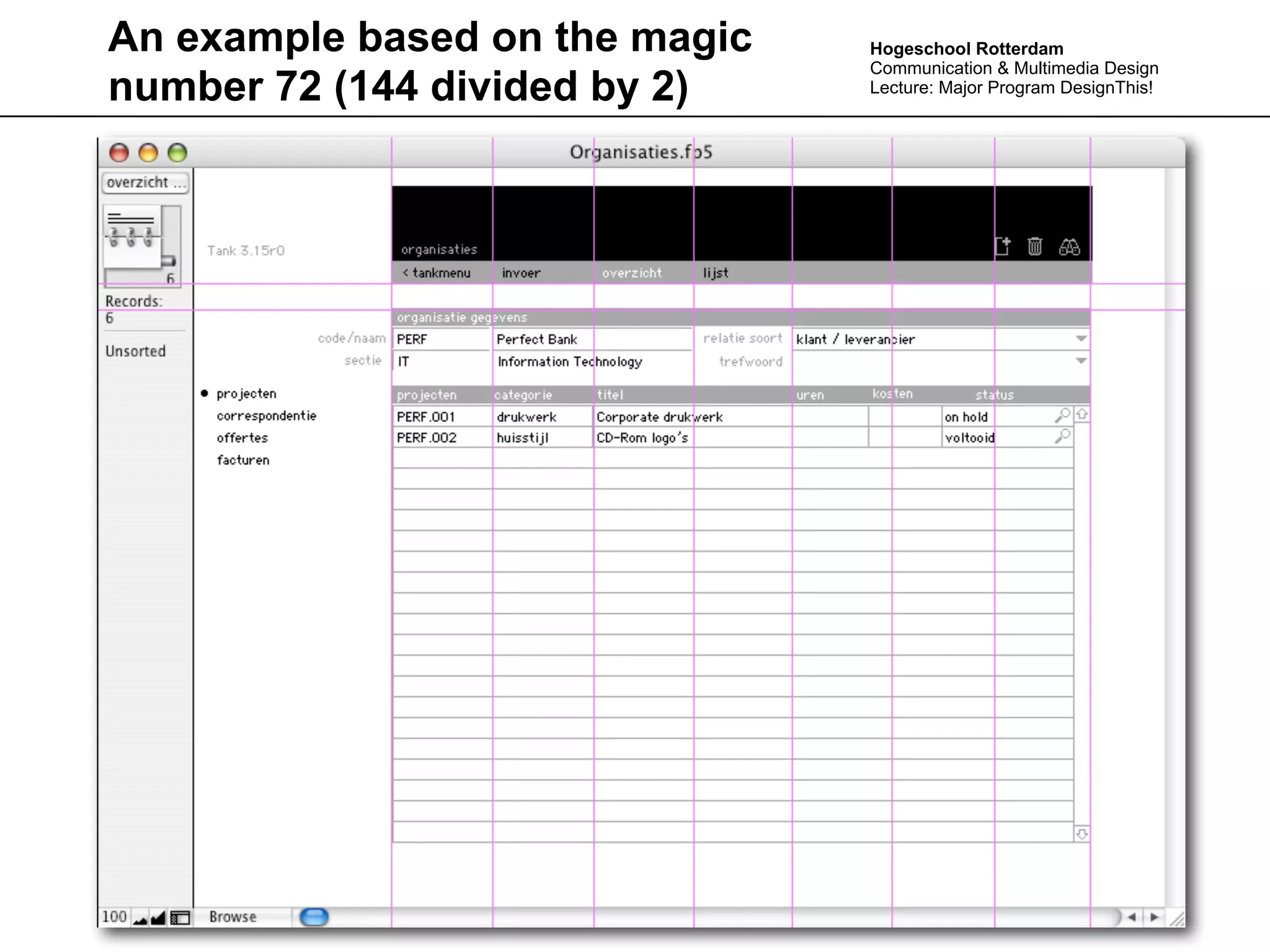
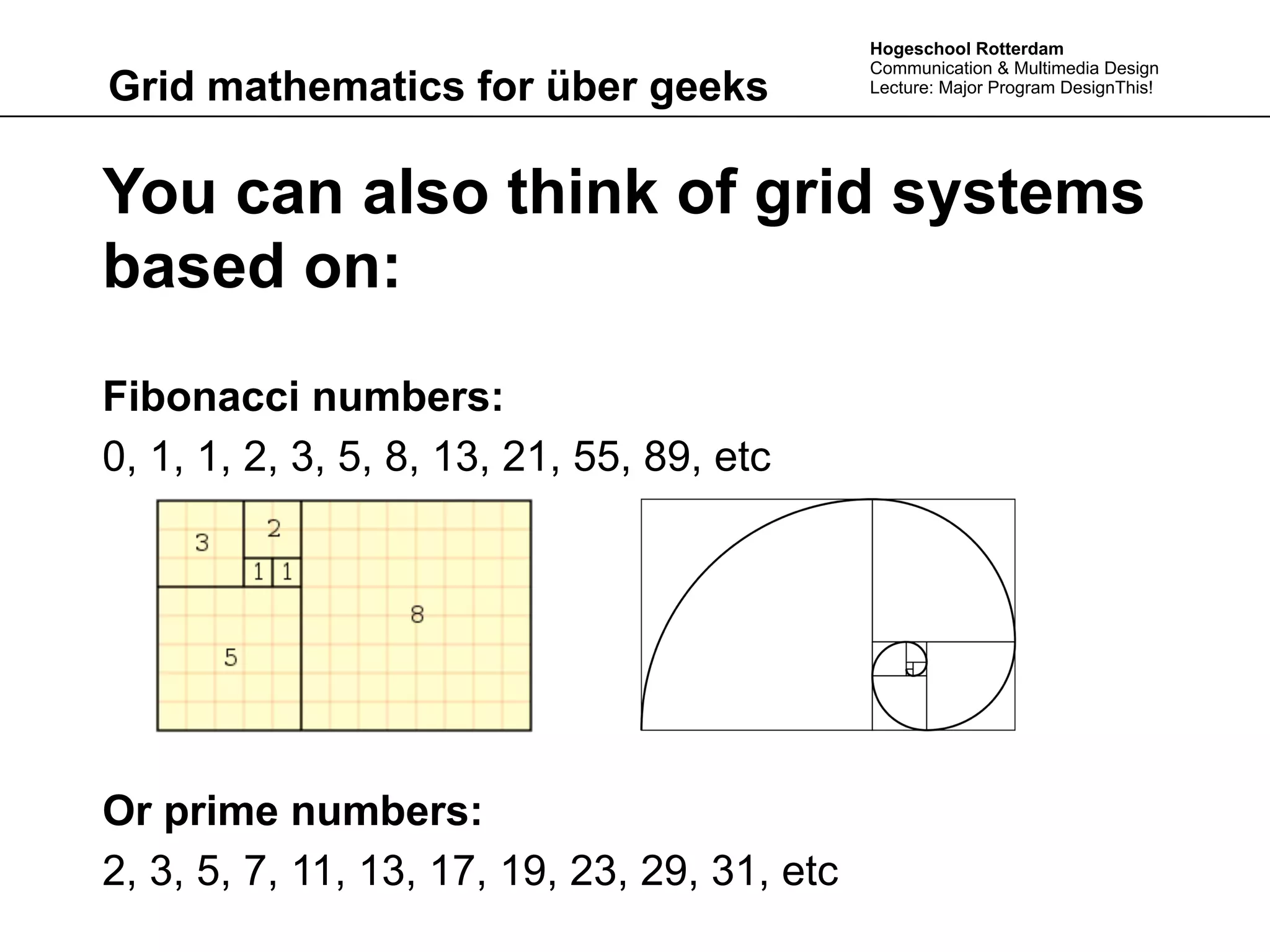
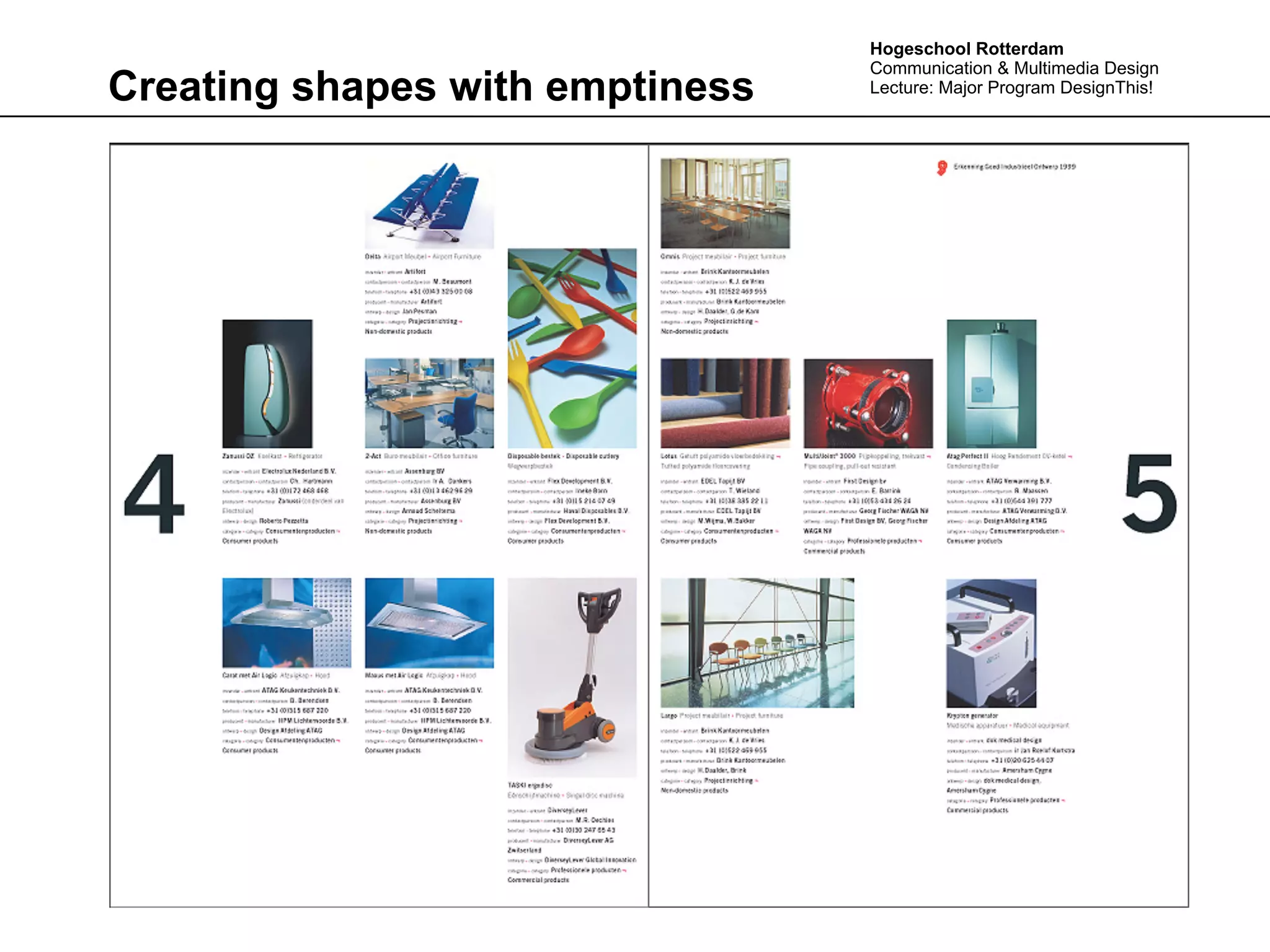
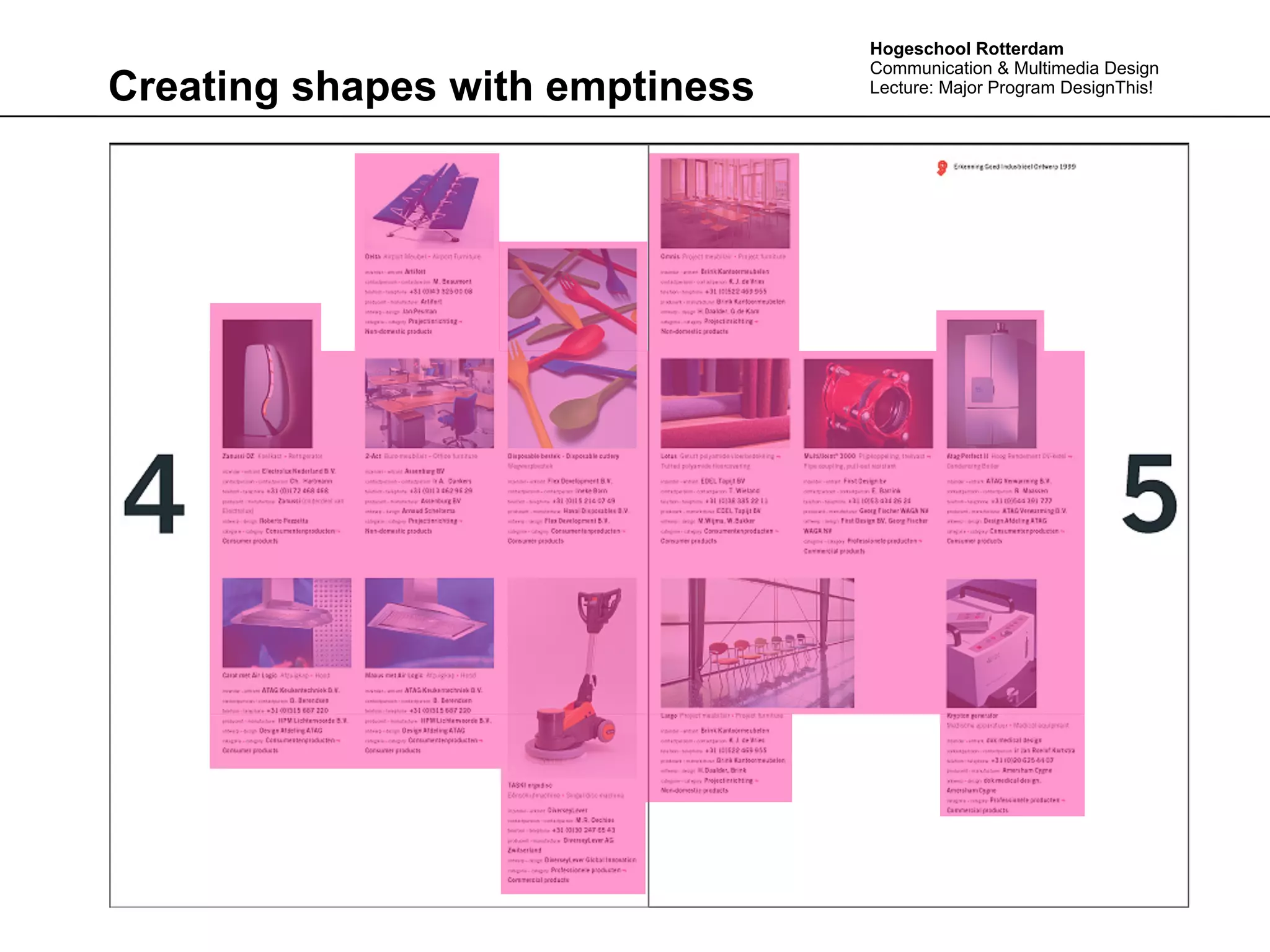
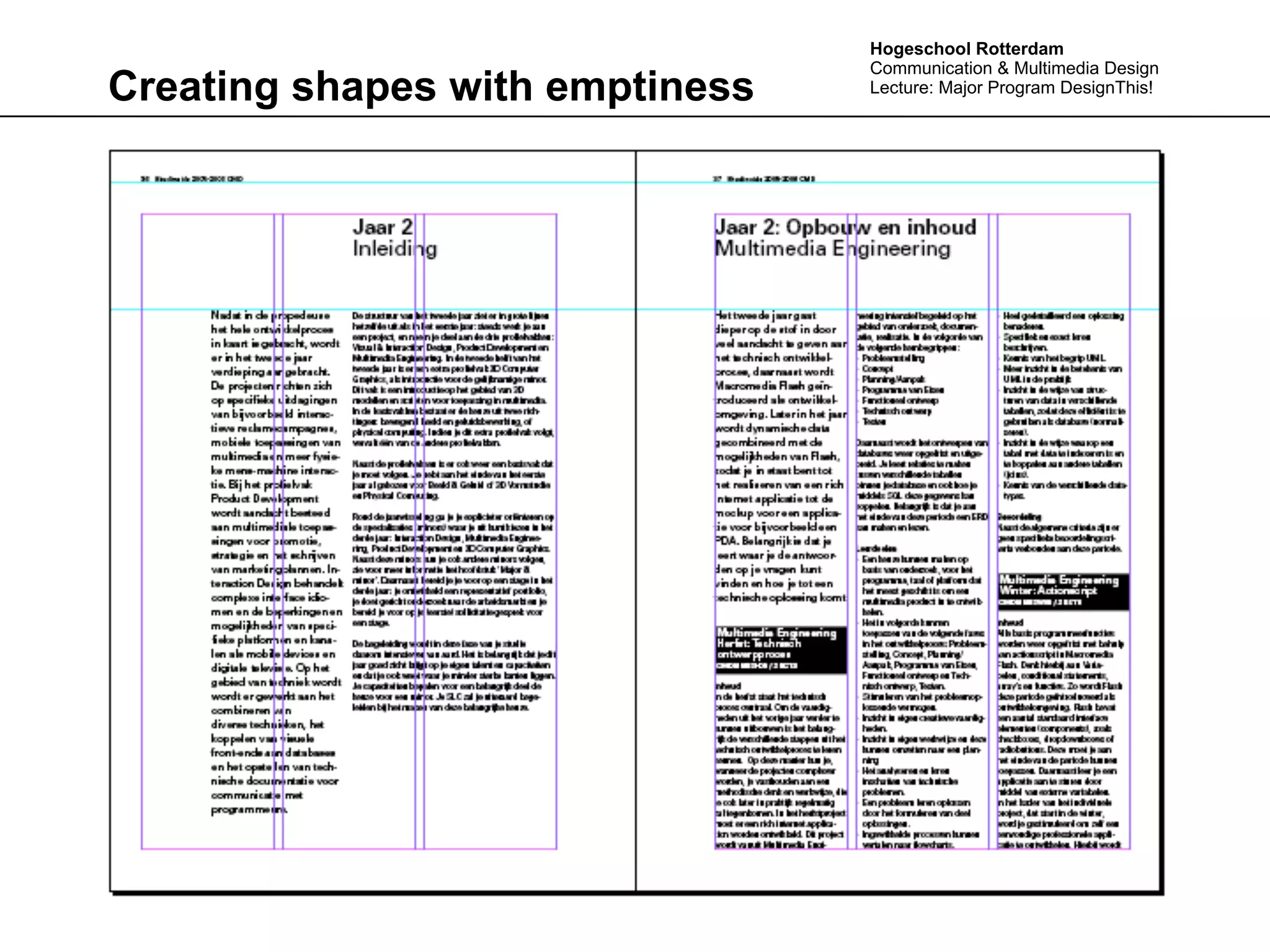
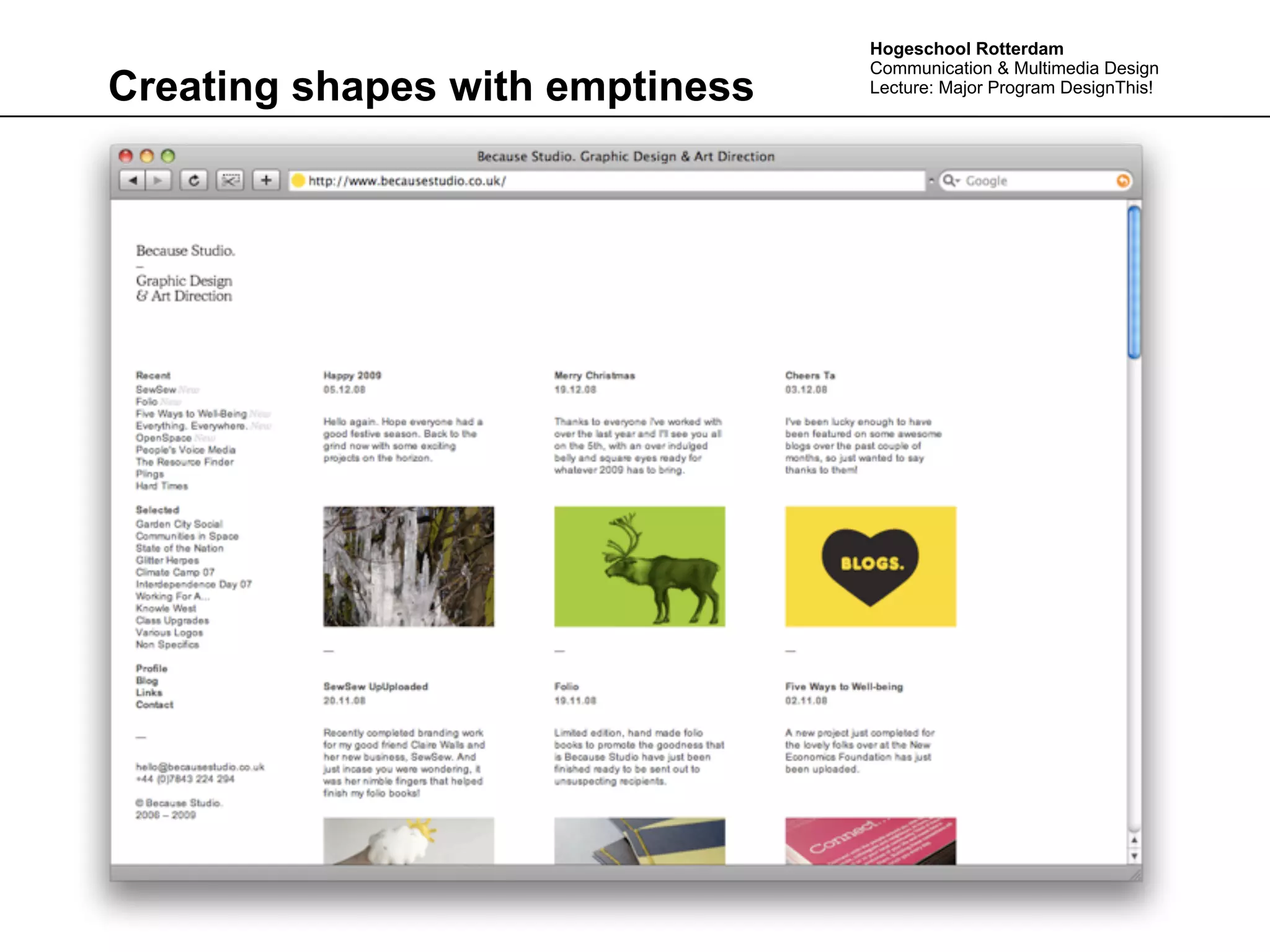
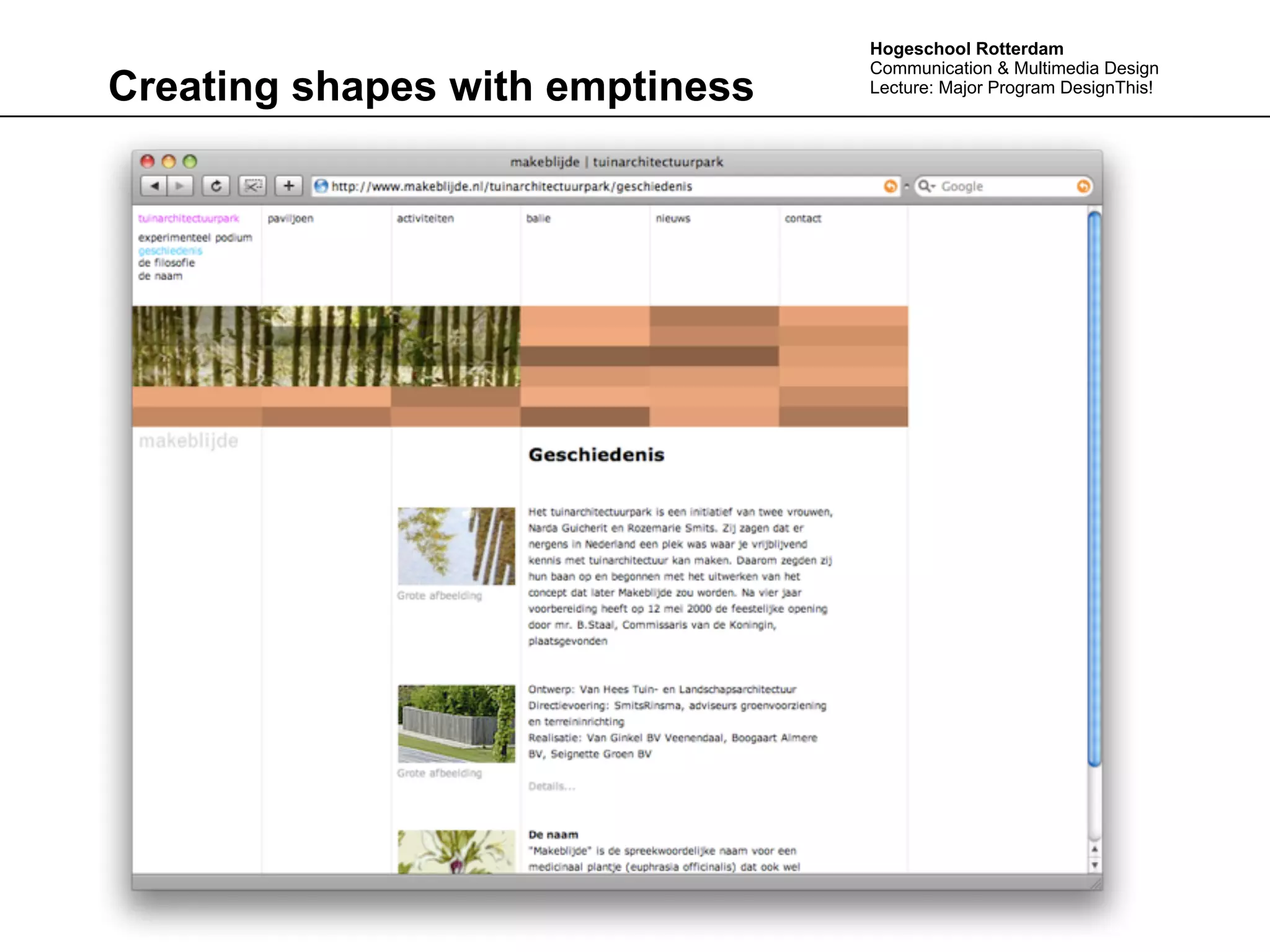
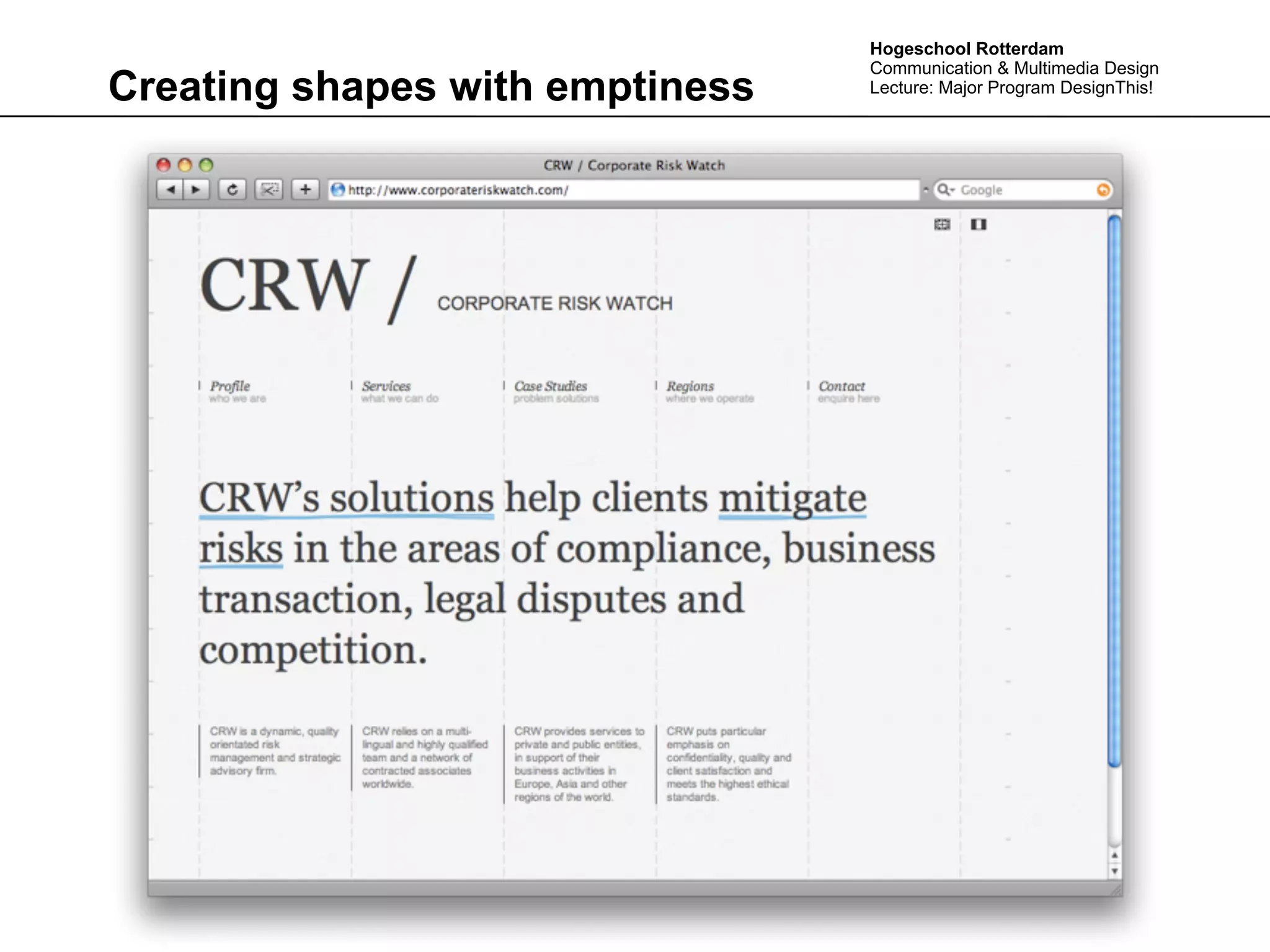
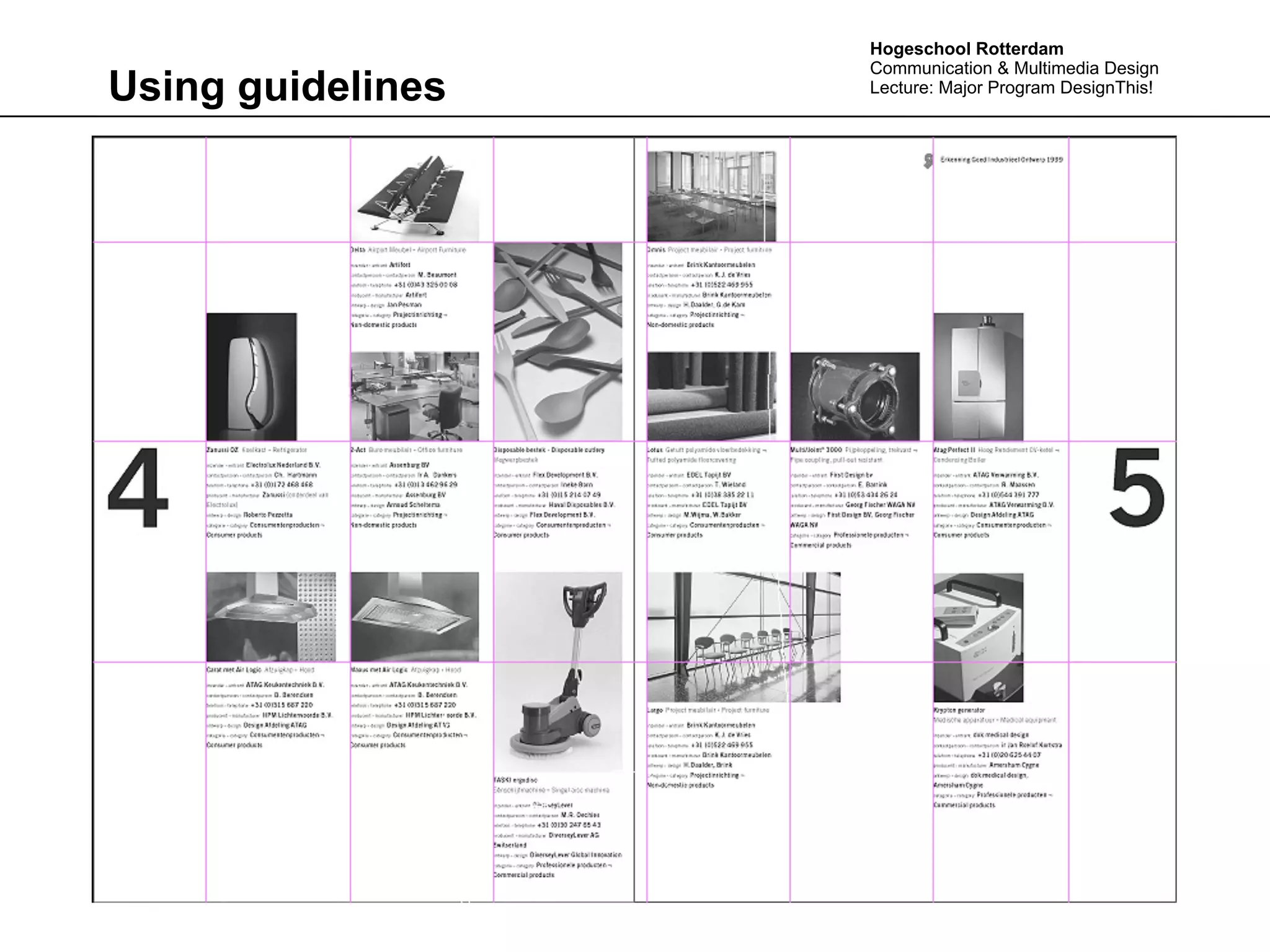
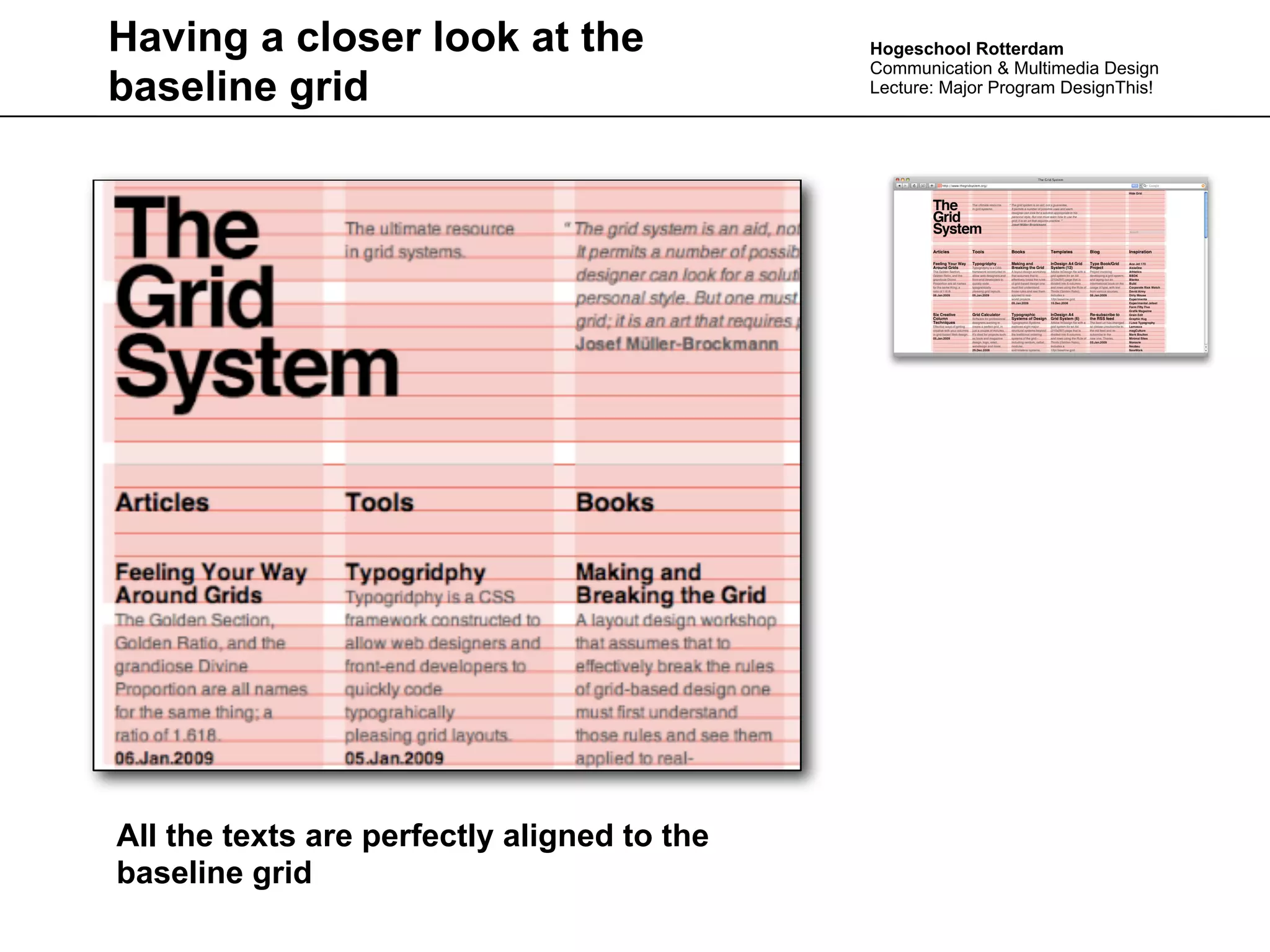
- Effective grids divide space into columns and rows to form a modular structure. Common module sizes are based on factors of 12 to allow for flexibility.
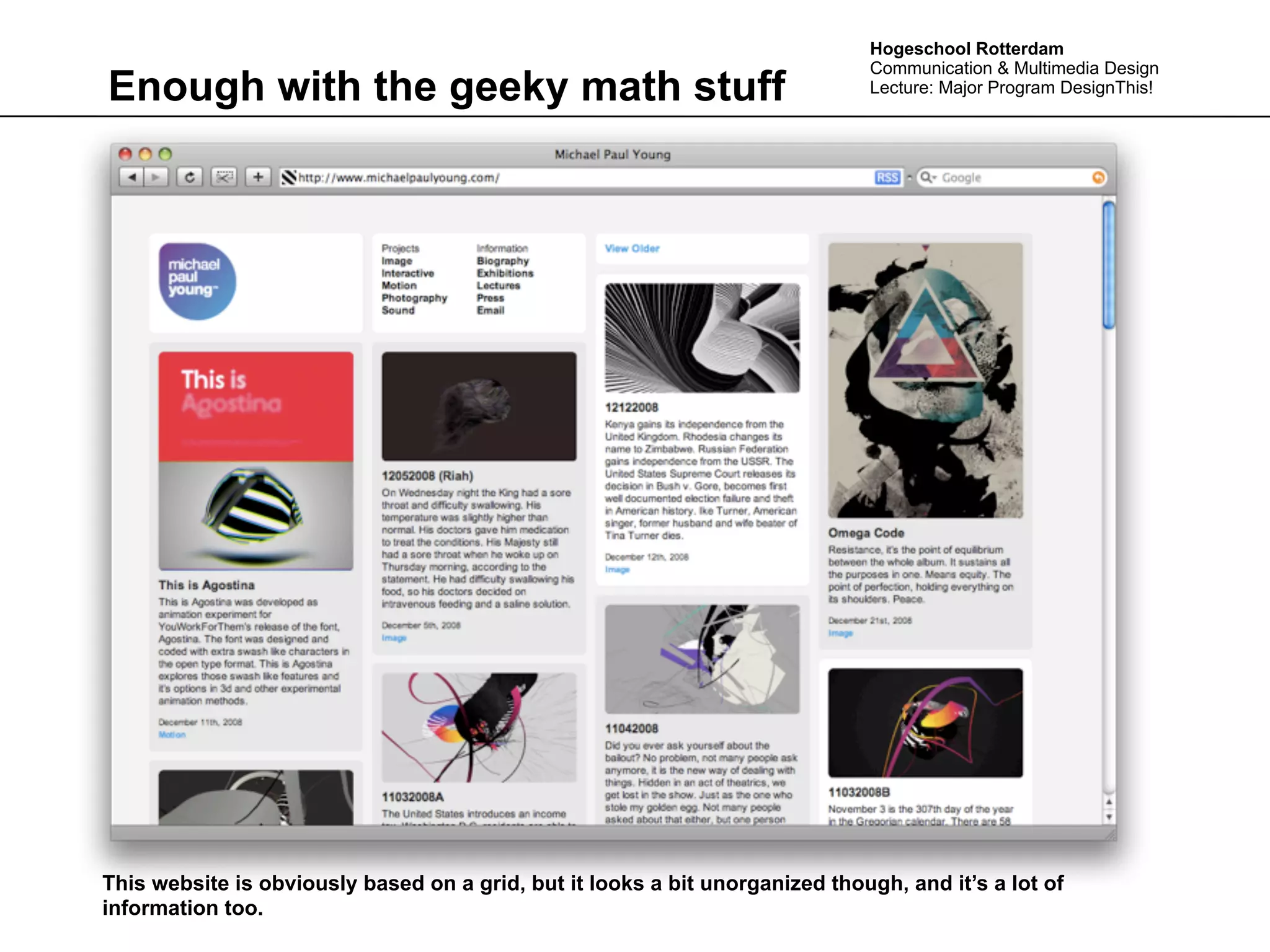
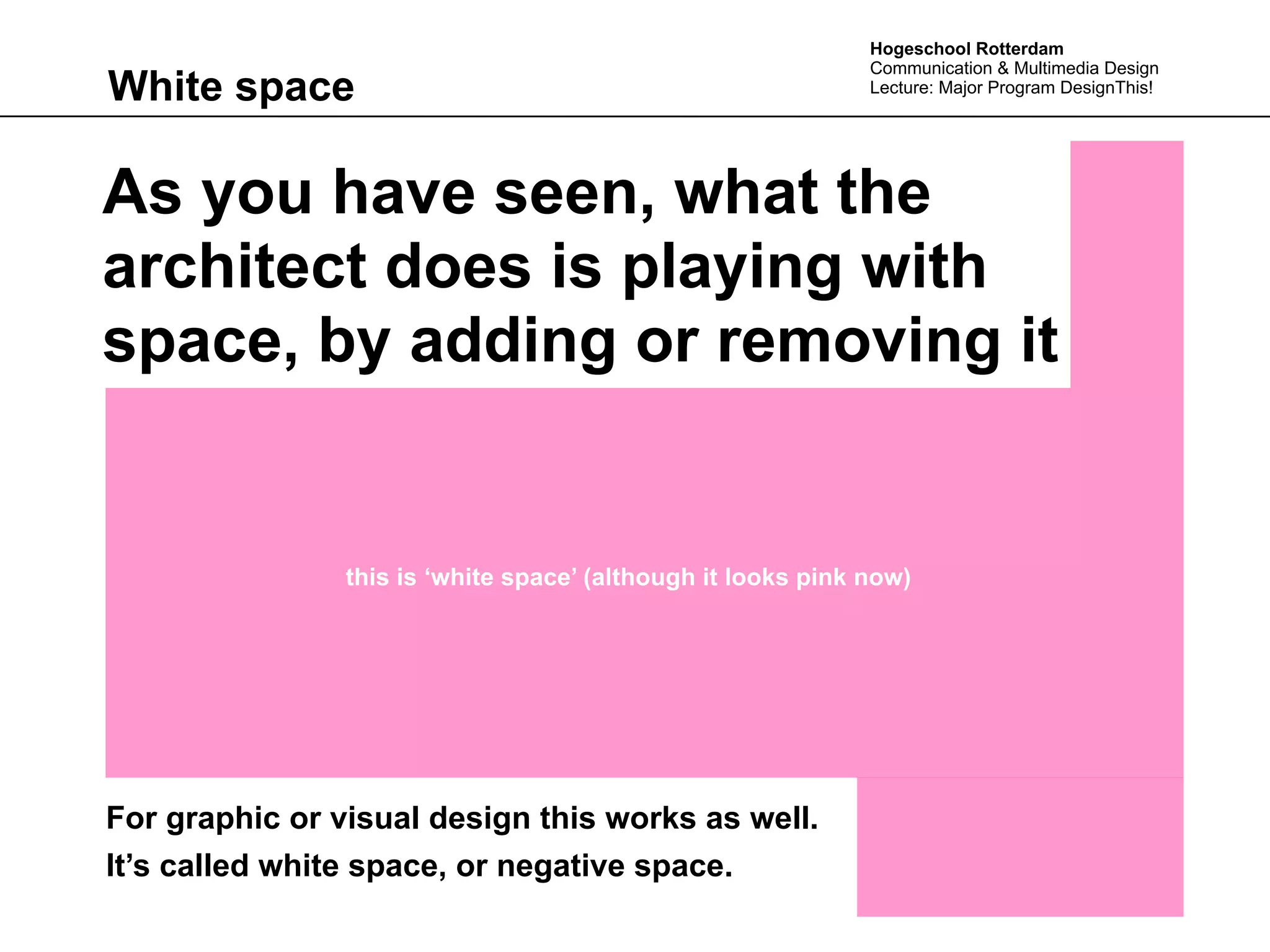
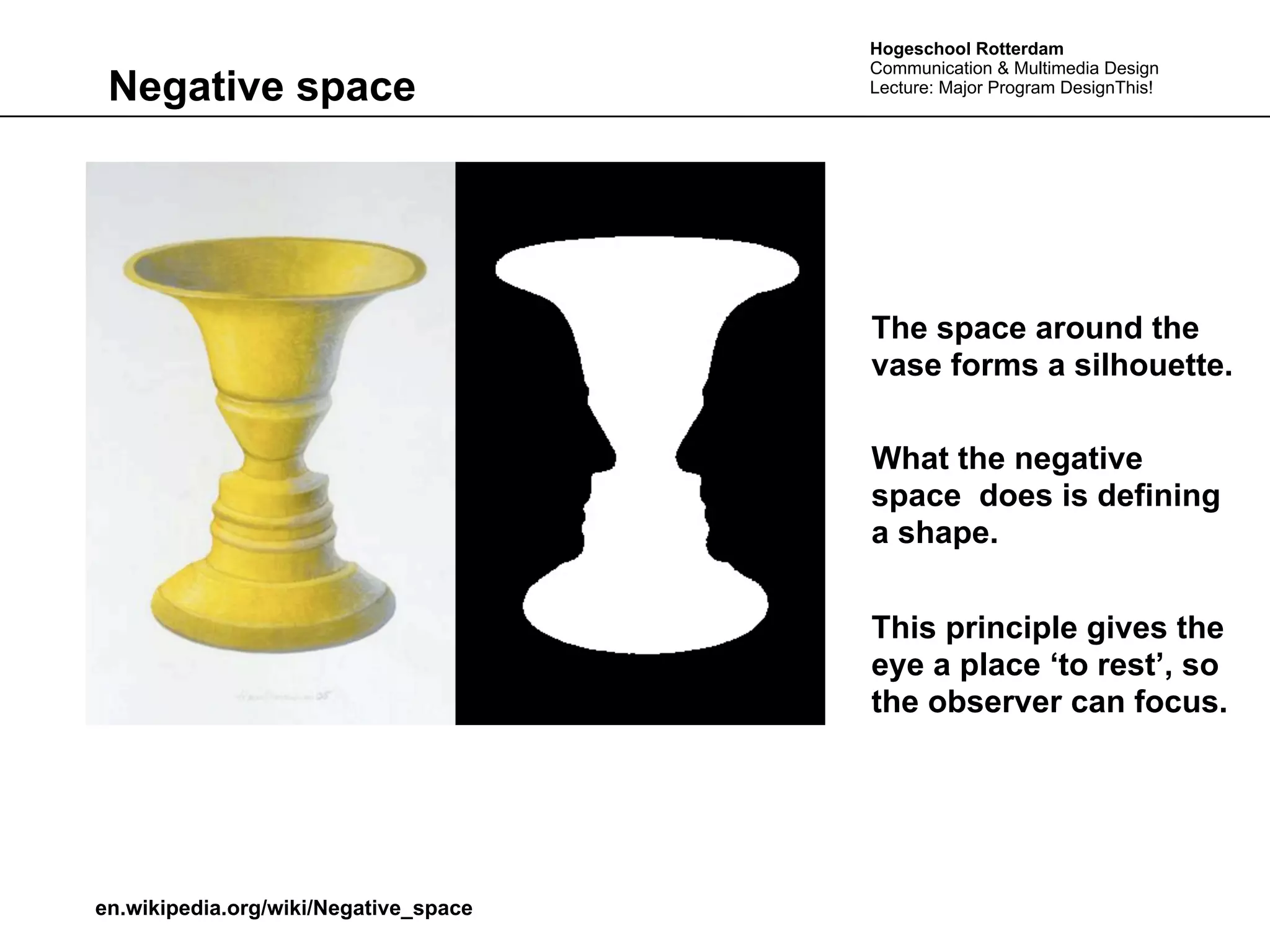
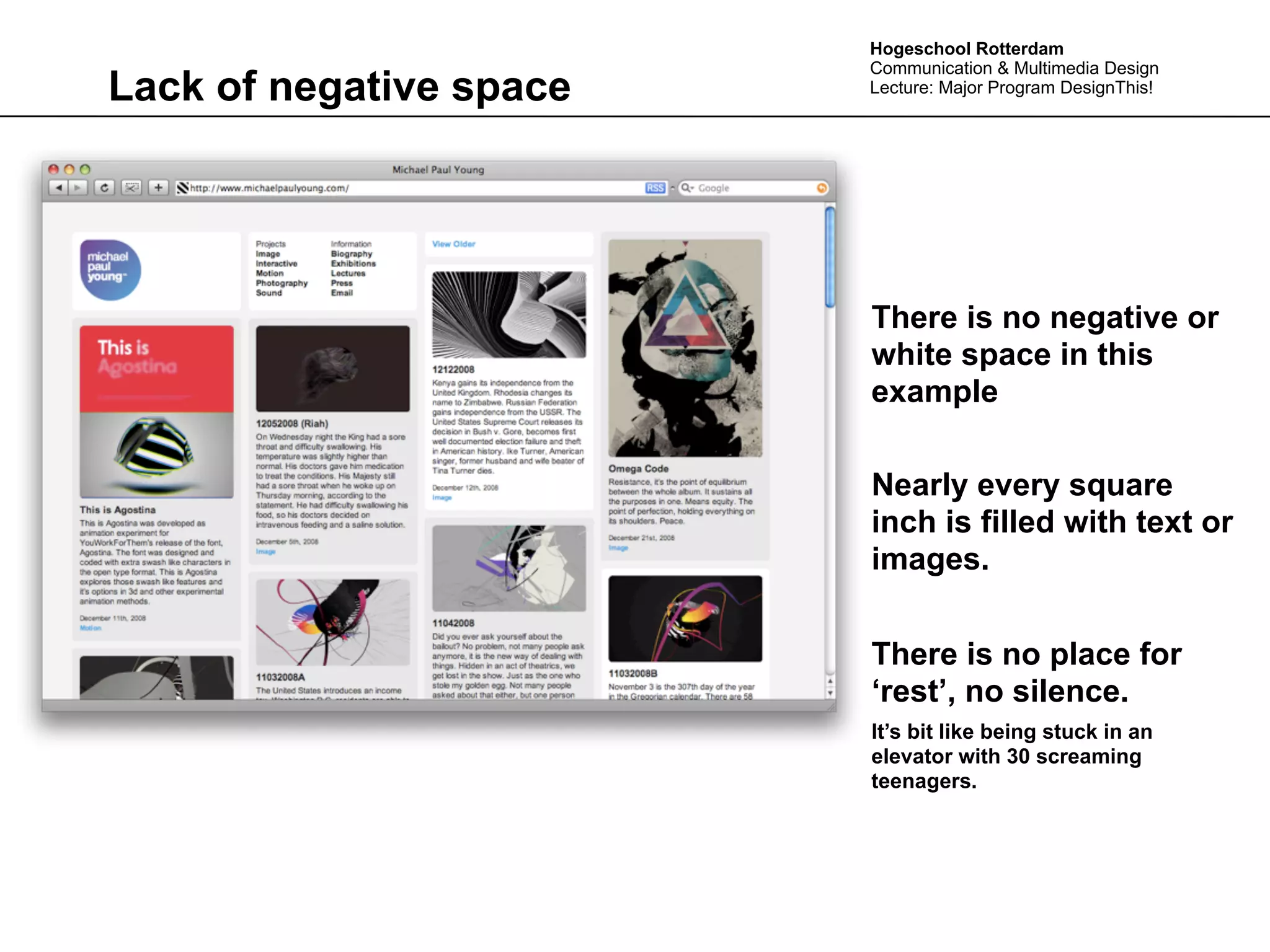
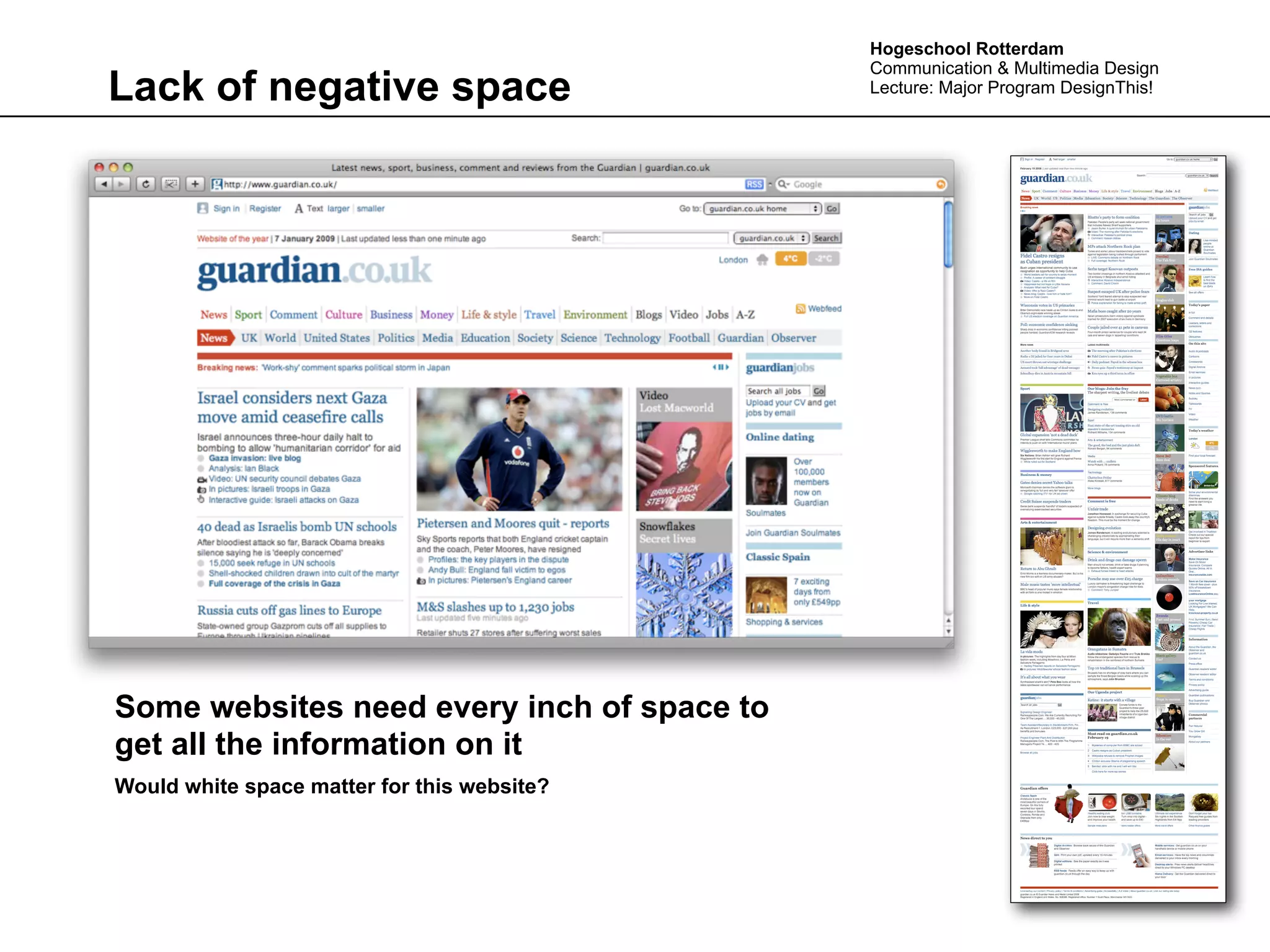
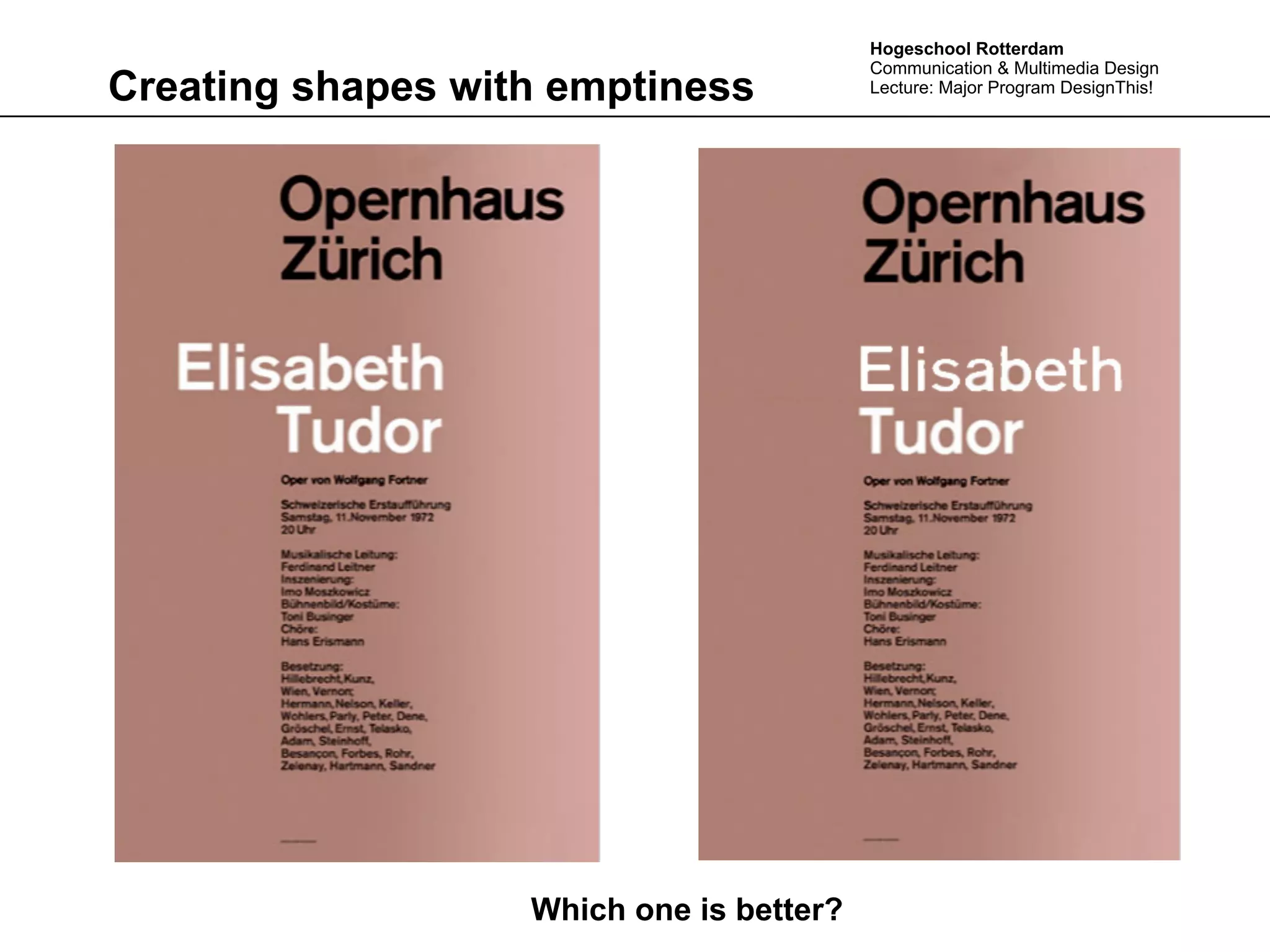
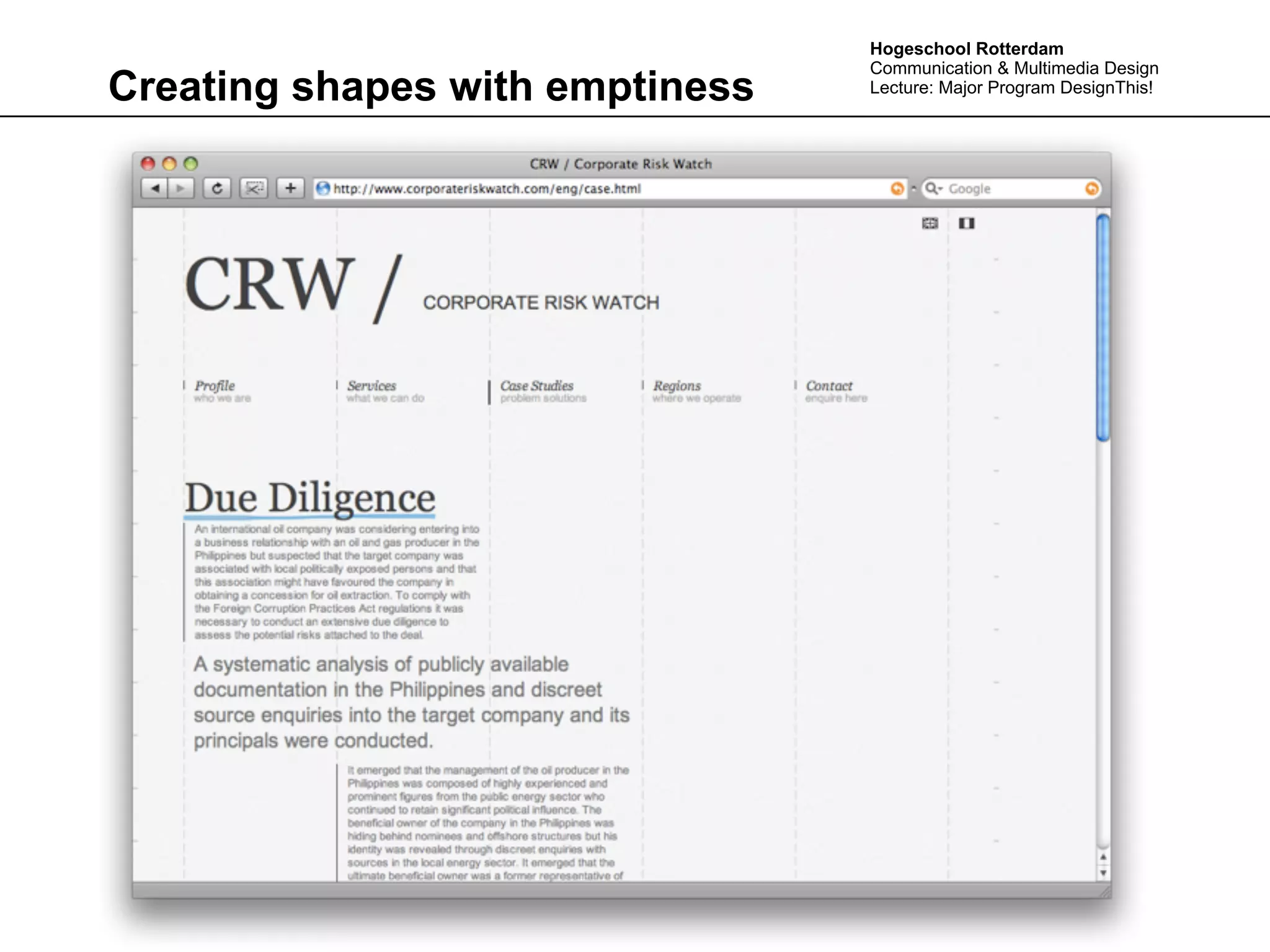
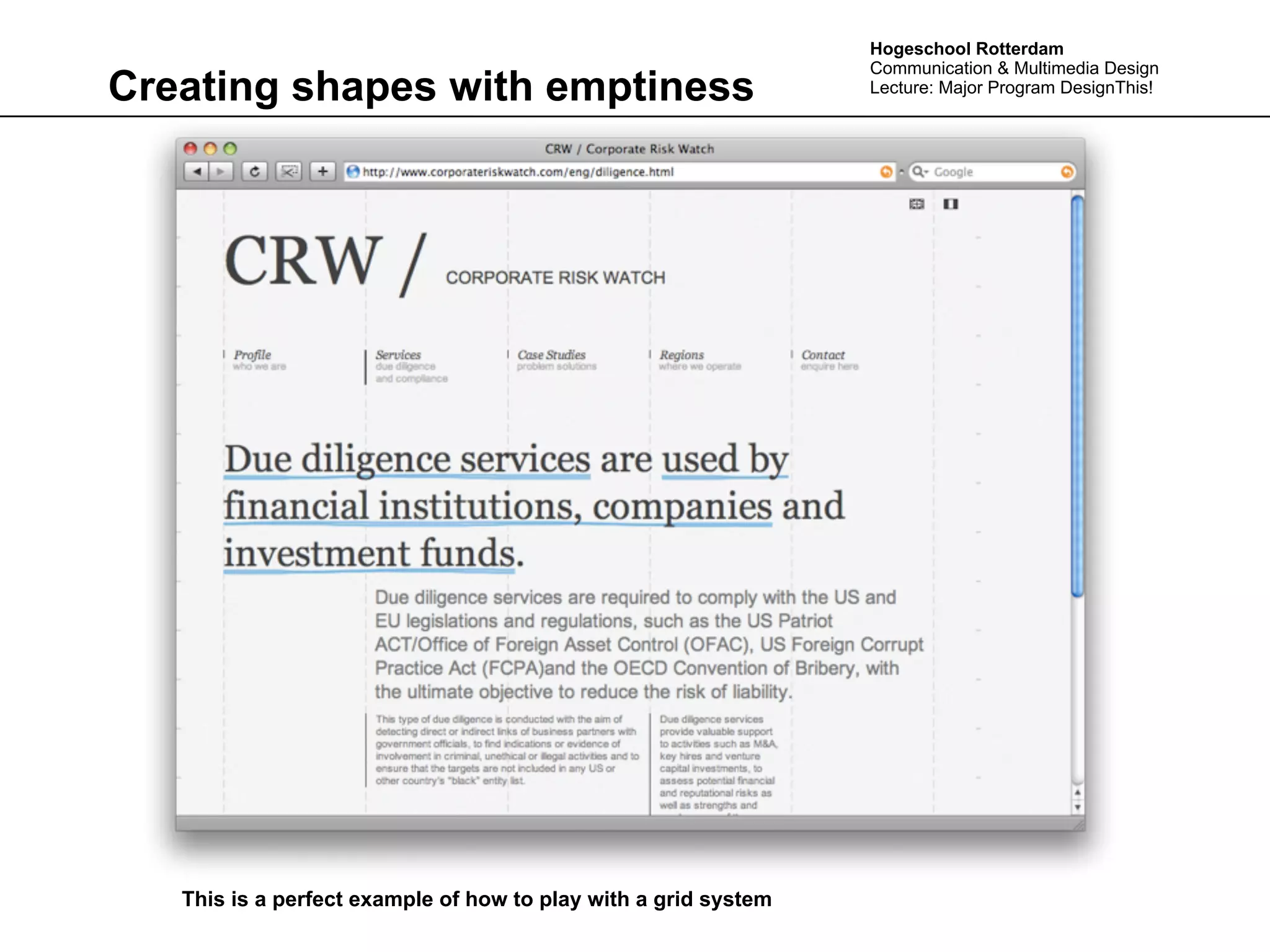
- Negative space and variation within the grid help make designs visually