This document provides an overview of shaders in XNA game development. It discusses what shaders are and how they allow developers to program graphics pipelines rather than relying on fixed function pipelines. It also covers HLSL (High Level Shader Language) and how to define vertex formats, vertex shaders, and techniques in HLSL code files to render 3D objects with customized shaders. Specific topics covered include declaring effects, loading shader files, using techniques and passes, defining a custom vertex format structure, and writing a simple vertex shader to render colored triangles.




























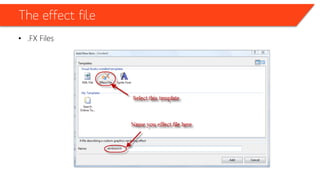
![The effect file
• Using a “User-Defined Technique”!
effect.CurrentTechnique = effect.Techniques["Pretransformed"];](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-29-320.jpg)
![The effect file
• Using a “User-Defined Technique”!
effect.CurrentTechnique = effect.Techniques["Pretransformed"];](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-30-320.jpg)
![The effect file
• Using a “User-Defined Technique”!
effect.CurrentTechnique = effect.Techniques["Pretransformed"];
• A technique can be made up of multiple passes, so we need to iterate
through them. Add this code below the code you just entered:
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-31-320.jpg)
![The effect file
• Using a “User-Defined Technique”!
effect.CurrentTechnique = effect.Techniques["Pretransformed"];
• A technique can be made up of multiple passes, so we need to iterate
through them. Add this code below the code you just entered:
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
// Drawing code that this technique applies its effect to!
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-32-320.jpg)
![The effect file
• Using a “User-Defined Technique”!
effect.CurrentTechnique = effect.Techniques["Pretransformed"];
• A technique can be made up of multiple passes, so we need to iterate
through them. Add this code below the code you just entered:
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
// Drawing code that this technique applies its effect to!
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-33-320.jpg)






















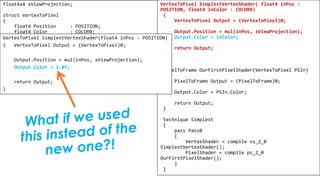
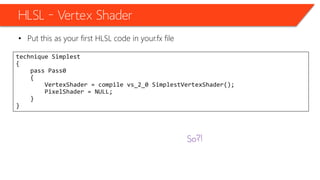
![HLSL – Vertex Format
• Now, Implementing it in our XNA code!
private void SetUpVertices()
{
MyOwnVertexFormat[] vertices = new MyOwnVertexFormat[3];
vertices[0] = new MyOwnVertexFormat(new Vector3(-2, 2, 0), Color.Red);
vertices[1] = new MyOwnVertexFormat(new Vector3(2, -2, -2), Color.Green);
vertices[2] = new MyOwnVertexFormat(new Vector3(0, 0, 2), Color.Yellow);
vertexBuffer = new VertexBuffer(device, MyOwnVertexFormat.VertexDeclaration,
vertices.Length, BufferUsage.WriteOnly);
vertexBuffer.SetData(vertices);
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-56-320.jpg)
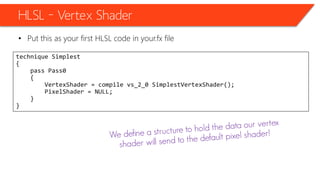
![HLSL – Vertex Format
• Now, Implementing it in our XNA code!
private void SetUpVertices()
{
MyOwnVertexFormat[] vertices = new MyOwnVertexFormat[3];
vertices[0] = new MyOwnVertexFormat(new Vector3(-2, 2, 0), Color.Red);
vertices[1] = new MyOwnVertexFormat(new Vector3(2, -2, -2), Color.Green);
vertices[2] = new MyOwnVertexFormat(new Vector3(0, 0, 2), Color.Yellow);
vertexBuffer = new VertexBuffer(device, MyOwnVertexFormat.VertexDeclaration,
vertices.Length, BufferUsage.WriteOnly);
vertexBuffer.SetData(vertices);
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-57-320.jpg)































































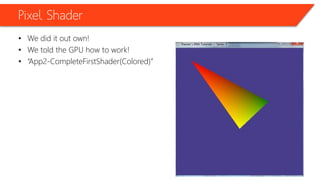
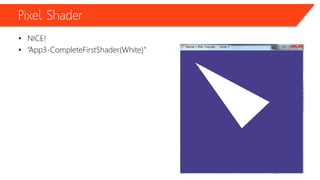
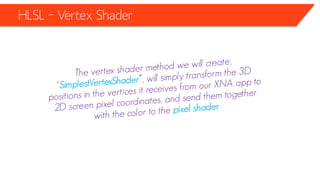
![Pixel Shader
• Draw() method
protected override void Draw(GameTime gameTime)
{
device.Clear(ClearOptions.Target | ClearOptions.DepthBuffer,
Color.DarkSlateBlue, 1.0f, 0);
effect.CurrentTechnique = effect.Techniques["Simplest"];
effect.Parameters["xViewProjection"].SetValue(viewMatrix * projectionMatrix);
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
device.SetVertexBuffer(vertexBuffer);
device.DrawPrimitives(PrimitiveType.TriangleList, 0, 1);
}
base.Draw(gameTime);
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-121-320.jpg)
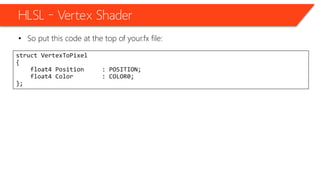
![Pixel Shader
• Draw() methodprotected override void Draw(GameTime gameTime)
{
device.Clear(ClearOptions.Target | ClearOptions.DepthBuffer,
Color.DarkSlateBlue, 1.0f, 0);
effect.CurrentTechnique = effect.Techniques["Simplest"];
effect.Parameters["xViewProjection"].SetValue(viewMatrix * projectionMatrix);
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
device.SetVertexBuffer(vertexBuffer);
device.DrawPrimitives(PrimitiveType.TriangleList, 0, 1);
}
base.Draw(gameTime);
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-122-320.jpg)
![Pixel Shader
• Draw() methodprotected override void Draw(GameTime gameTime)
{
device.Clear(ClearOptions.Target | ClearOptions.DepthBuffer,
Color.DarkSlateBlue, 1.0f, 0);
effect.CurrentTechnique = effect.Techniques["Simplest"];
effect.Parameters["xViewProjection"].SetValue(viewMatrix * projectionMatrix);
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
device.SetVertexBuffer(vertexBuffer);
device.DrawPrimitives(PrimitiveType.TriangleList, 0, 1);
}
base.Draw(gameTime);
}](https://image.slidesharecdn.com/xnal10shaderspart1-140211153447-phpapp01/85/XNA-L10-Shaders-Part-1-123-320.jpg)