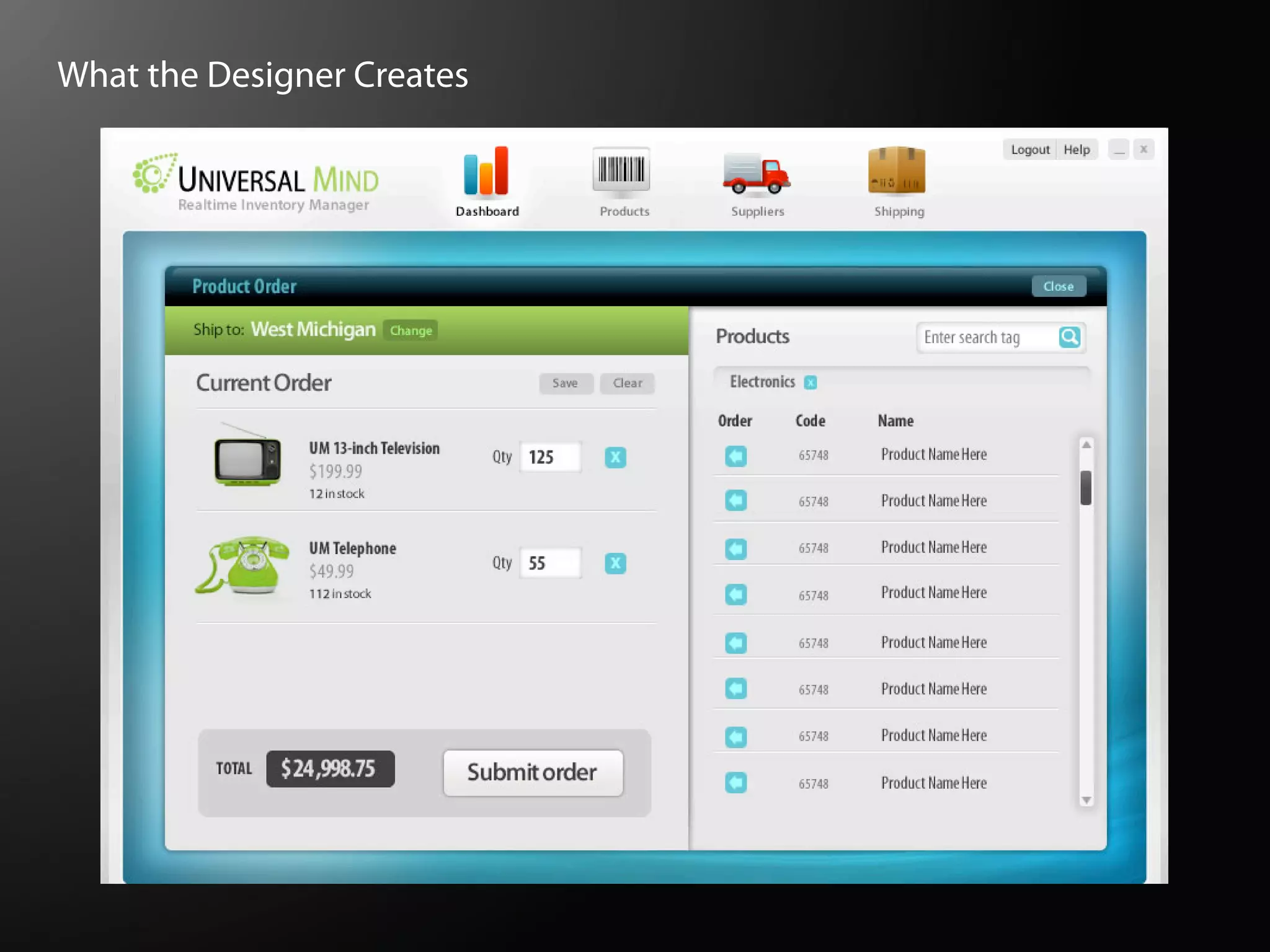
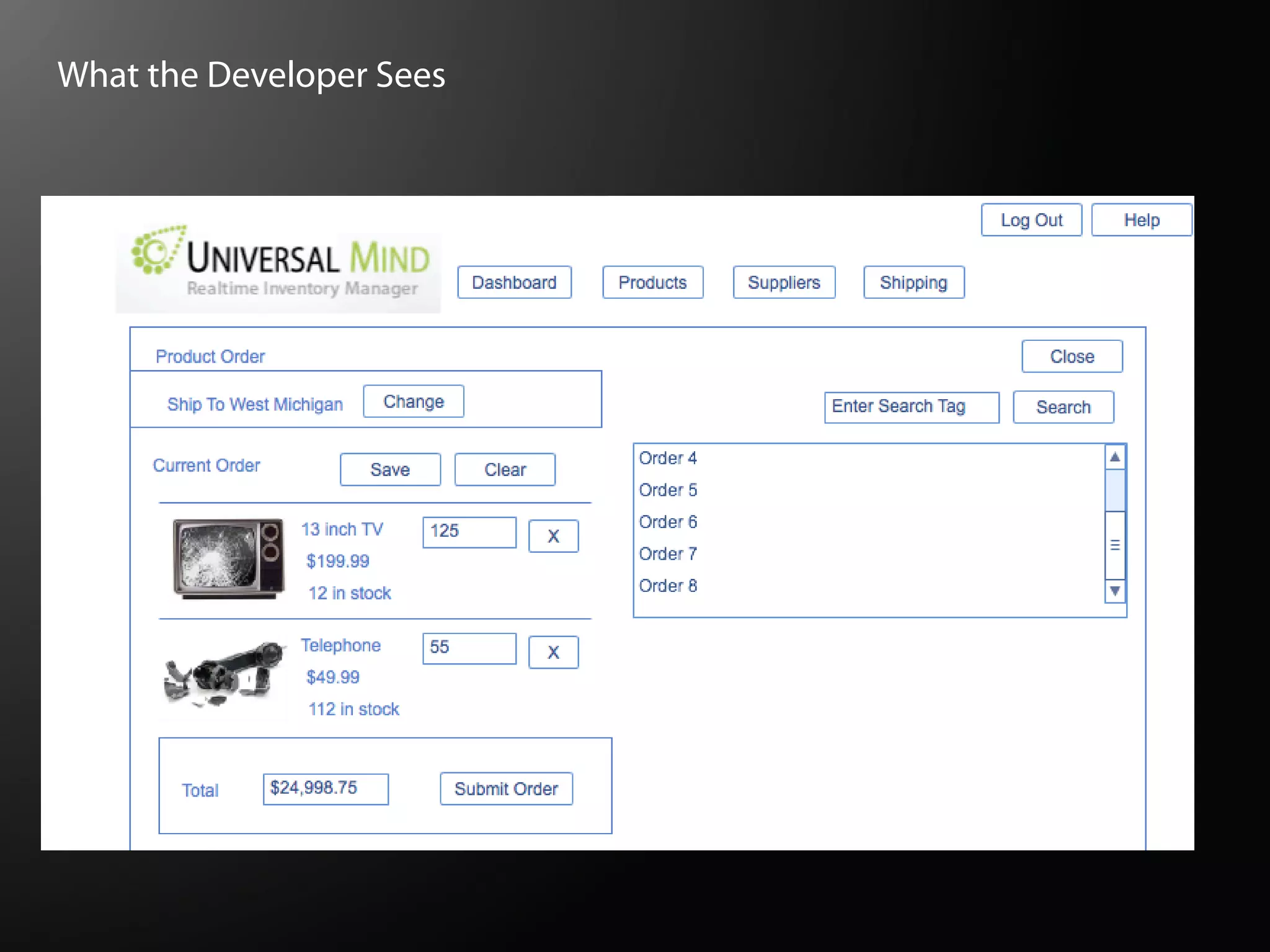
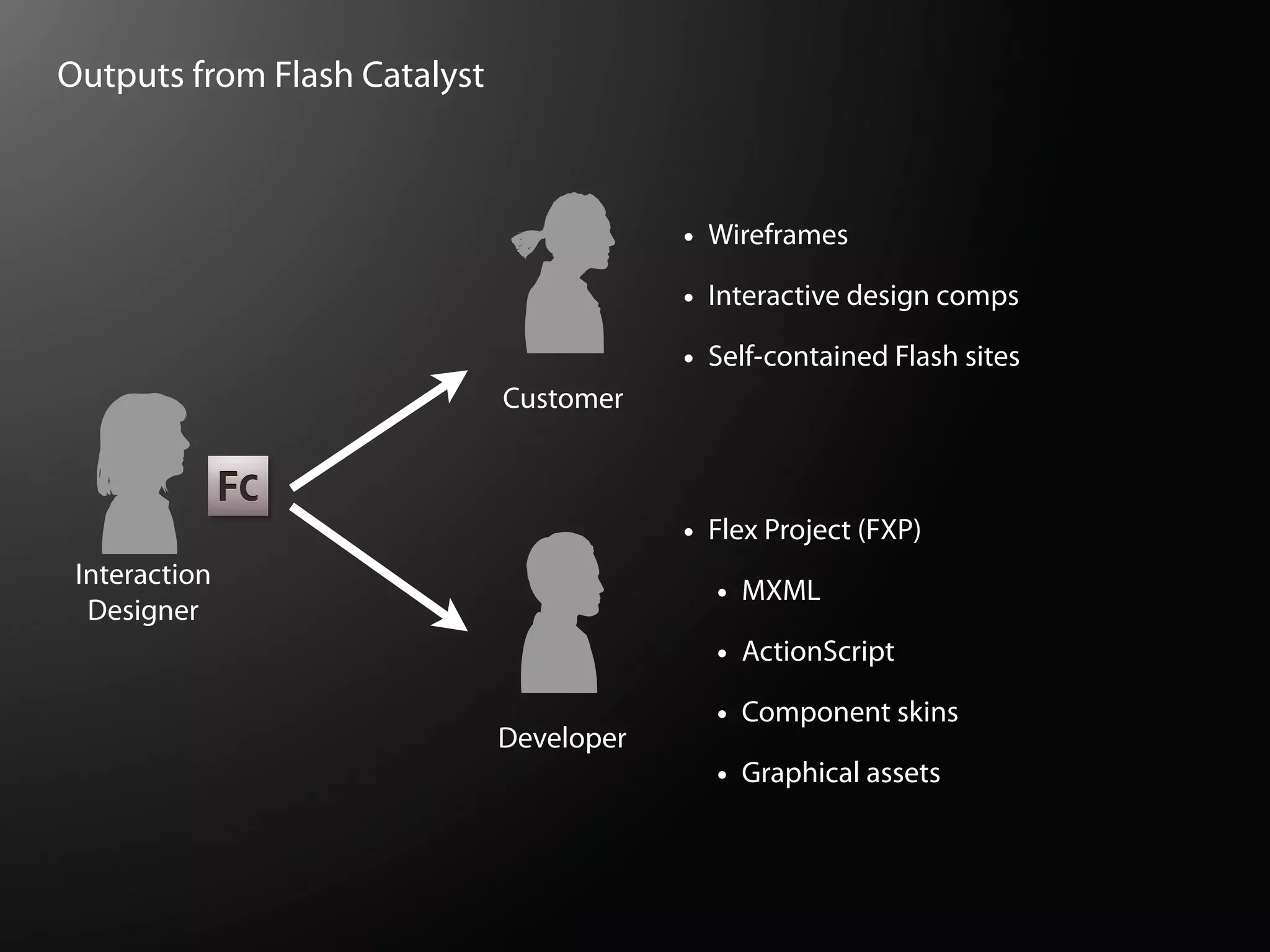
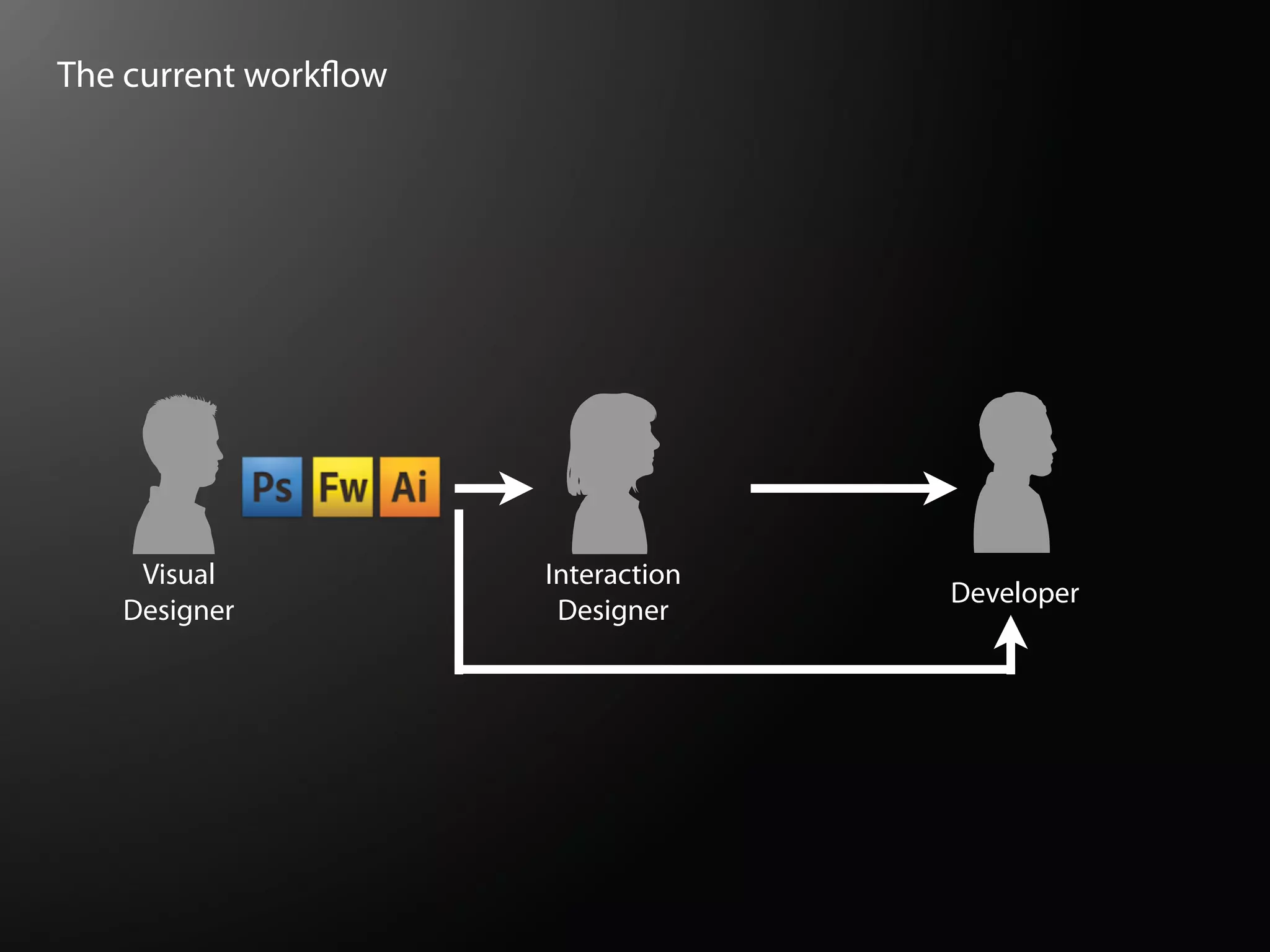
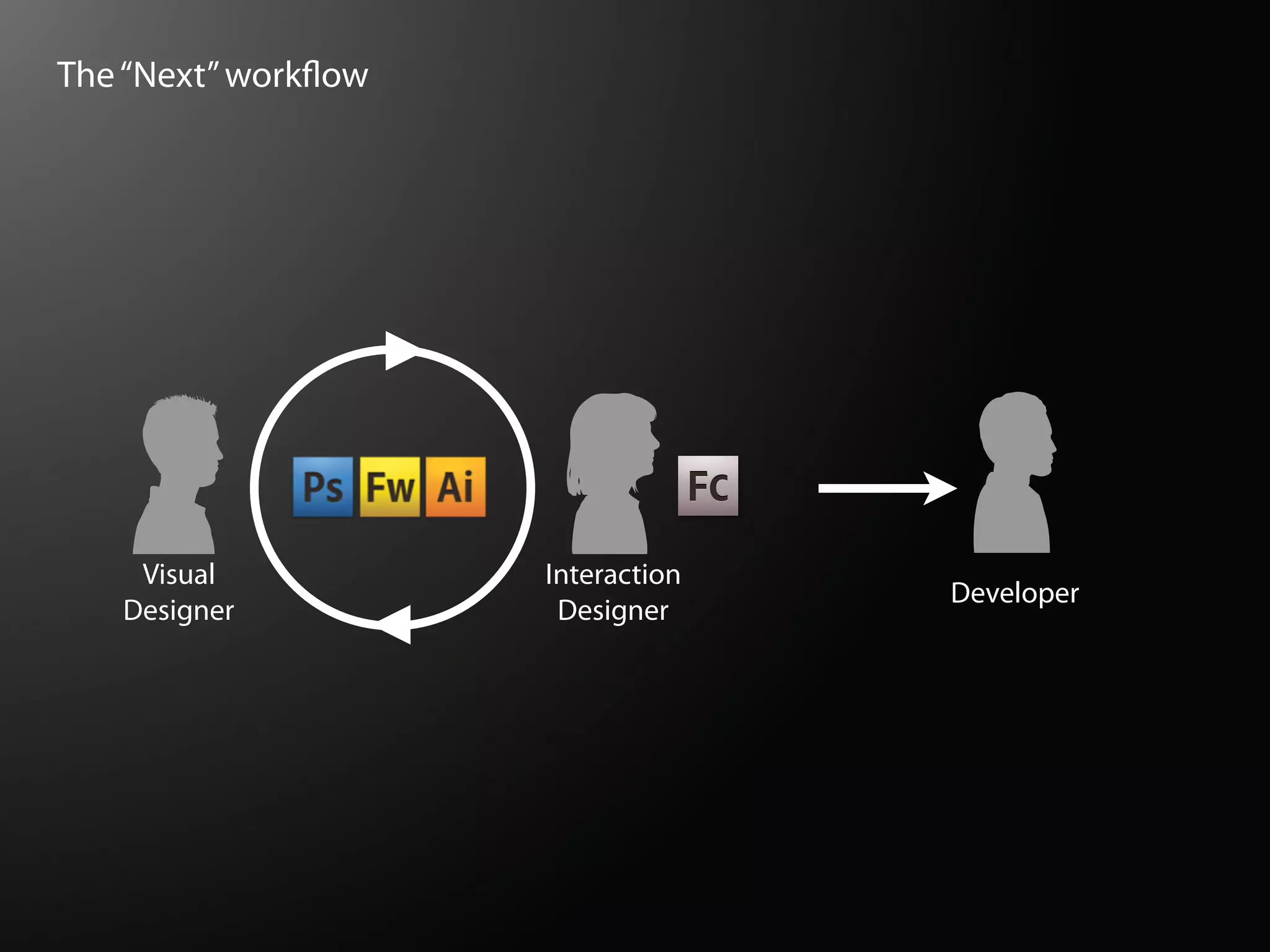
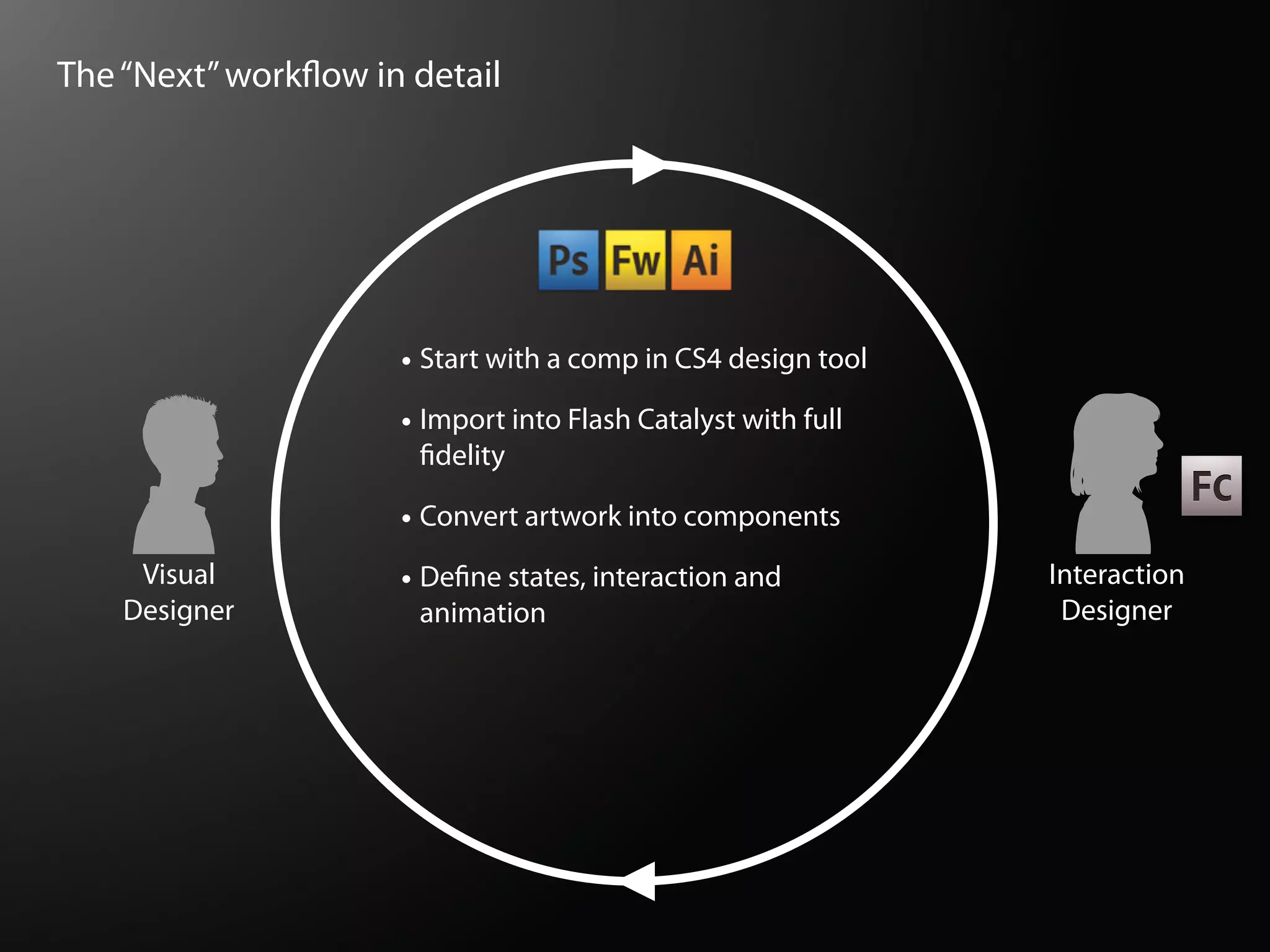
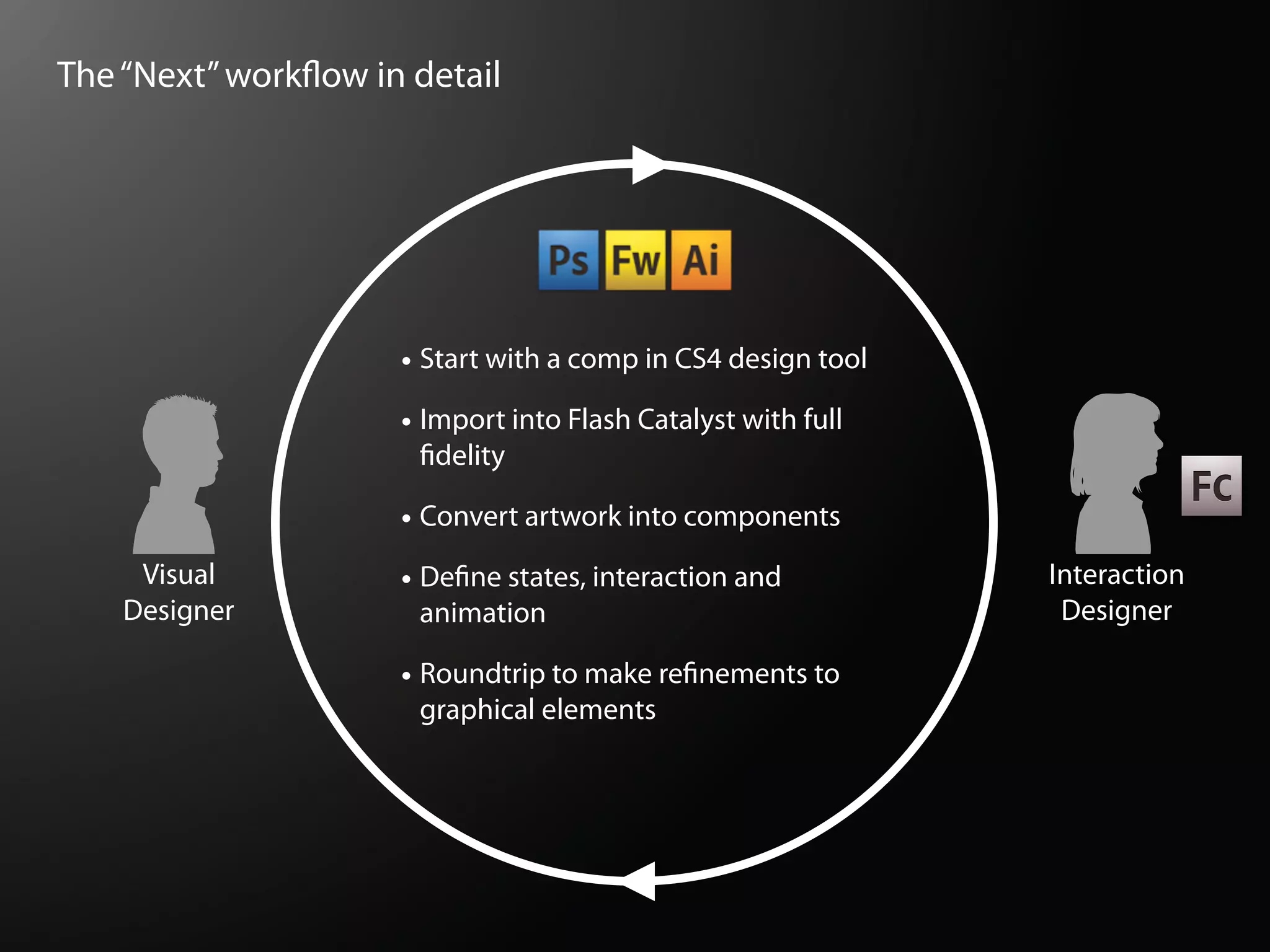
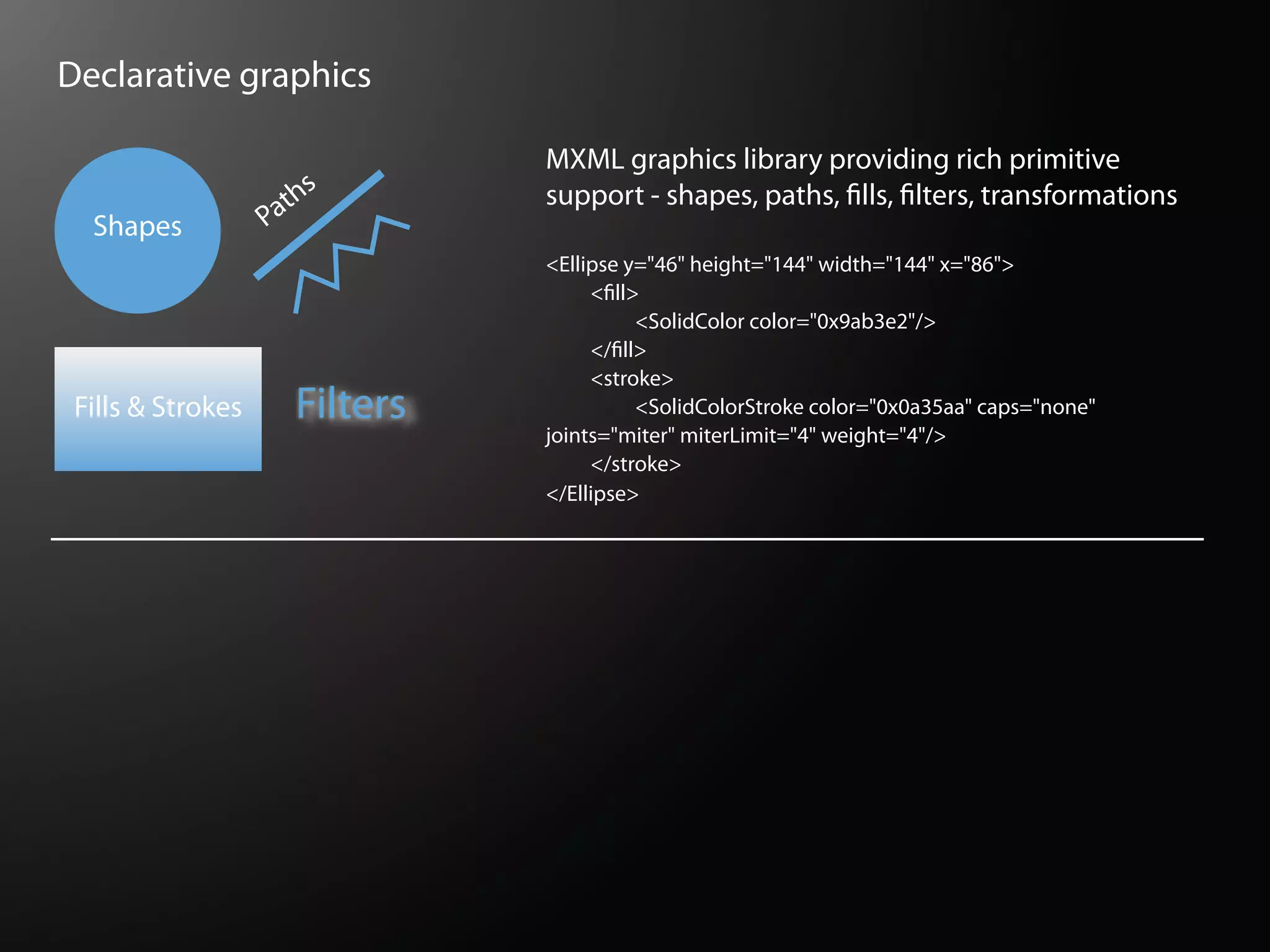
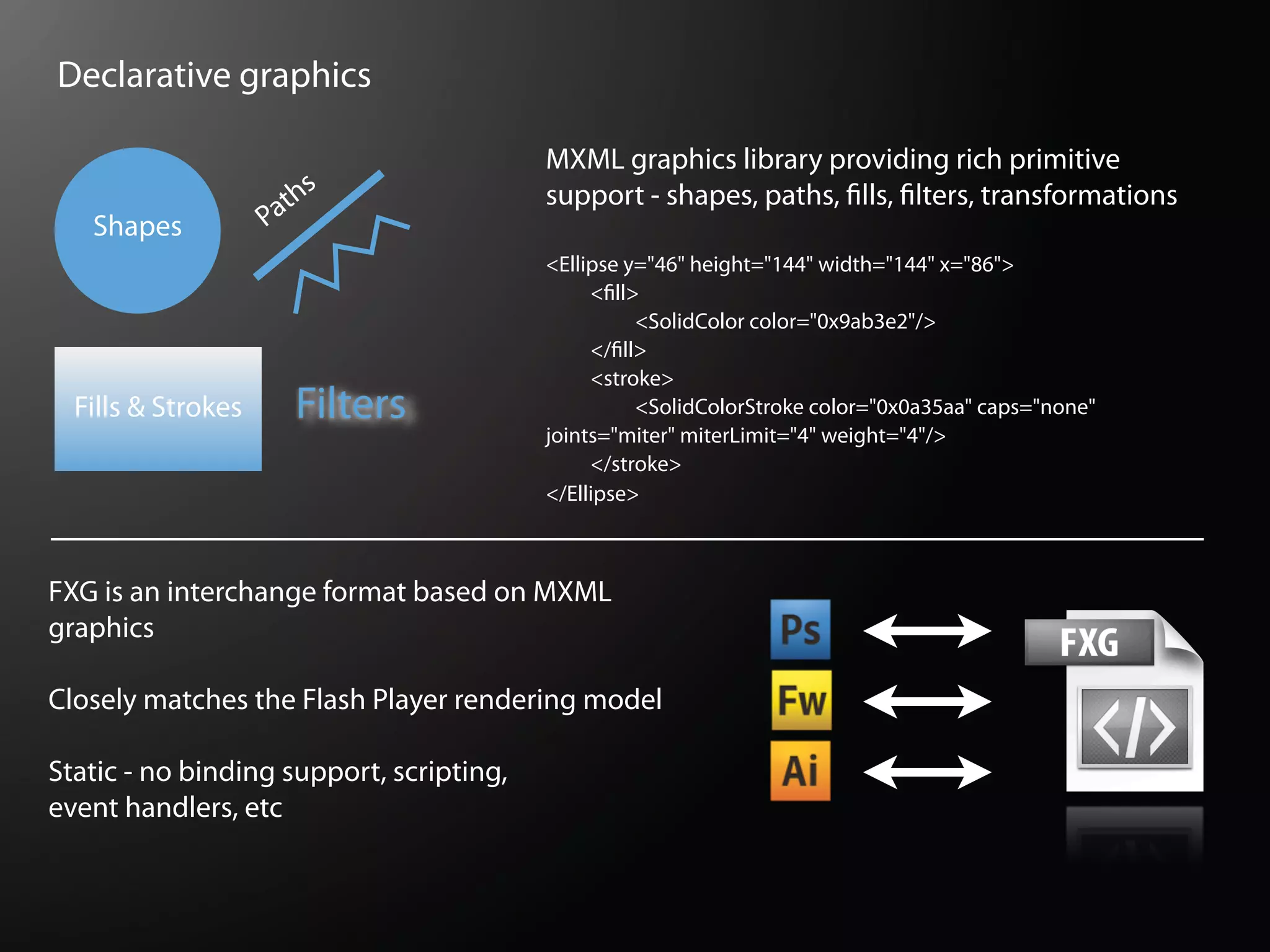
This document discusses interaction design for rich internet applications (RIAs) using Adobe Flash Catalyst. It explains that Flash Catalyst allows designers to create wireframes, interactive design comps, and self-contained Flash sites without coding. The designer can start with a Photoshop comp, import it into Flash Catalyst to convert artwork into reusable components, define states, interactions and animations, and then roundtrip changes back to Photoshop. This streamlines the design process and handoff to developers. The document also provides an example using Flash Catalyst to declaratively design the graphics for a commerce site using shapes, fills, strokes and filters.