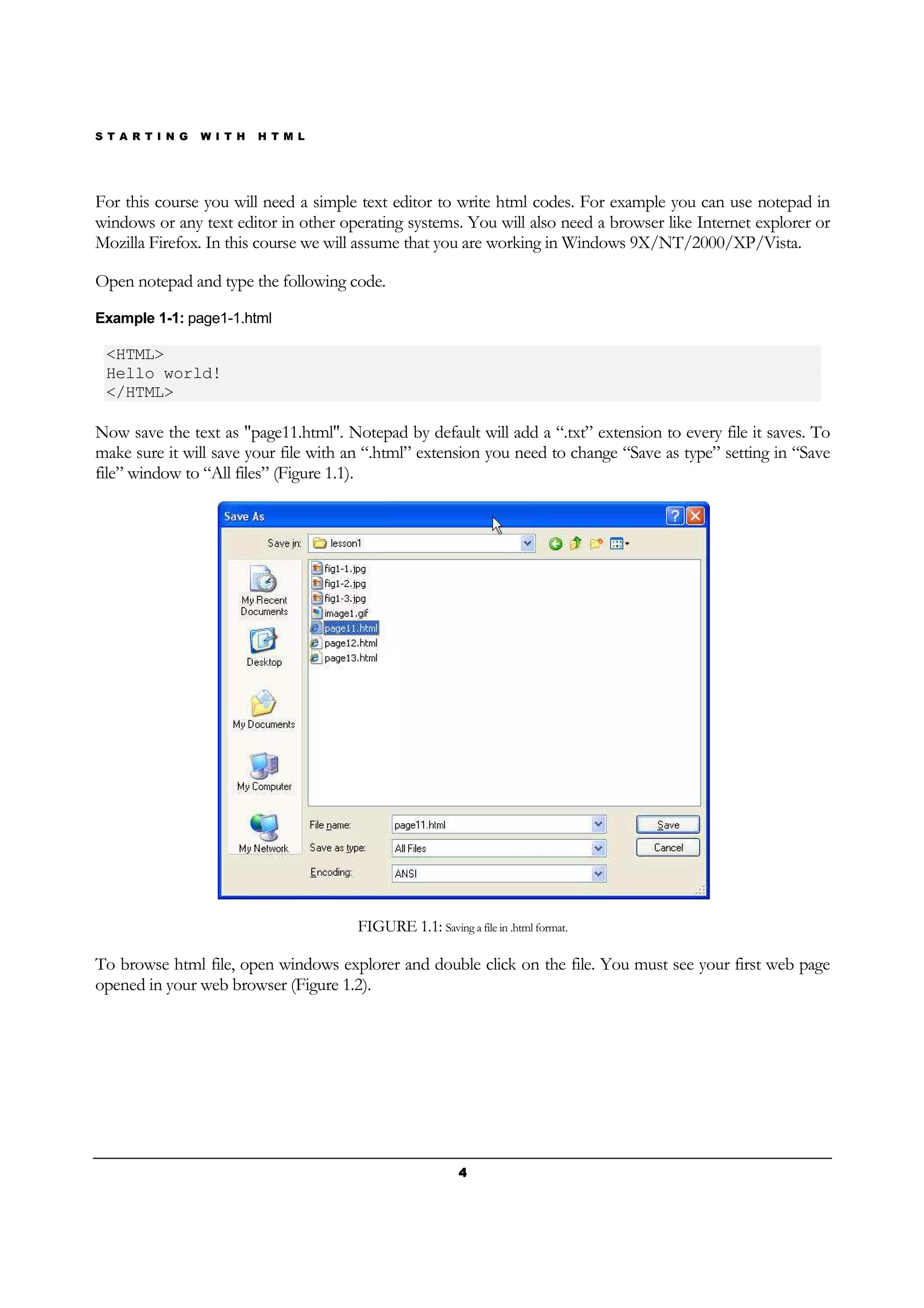
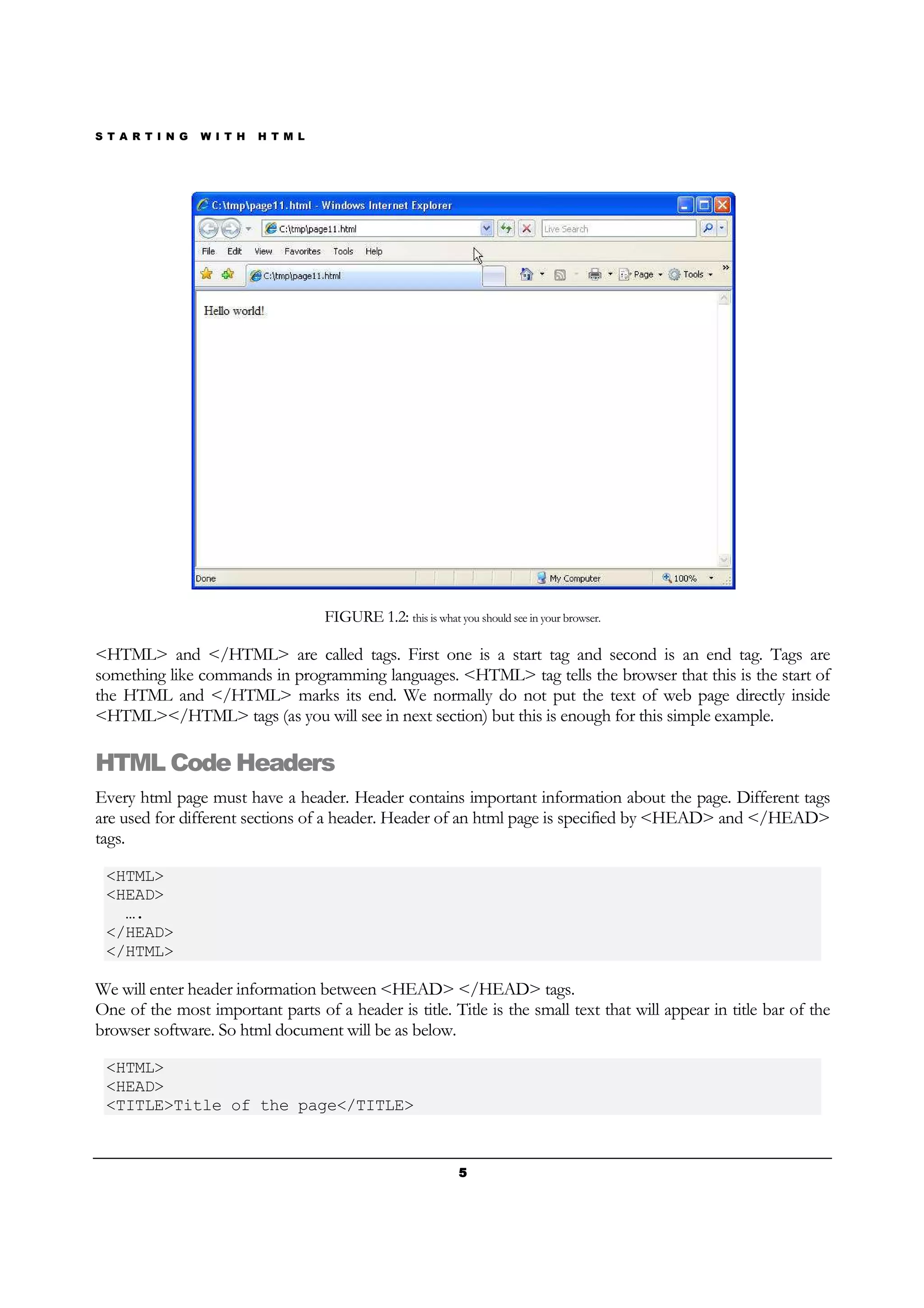
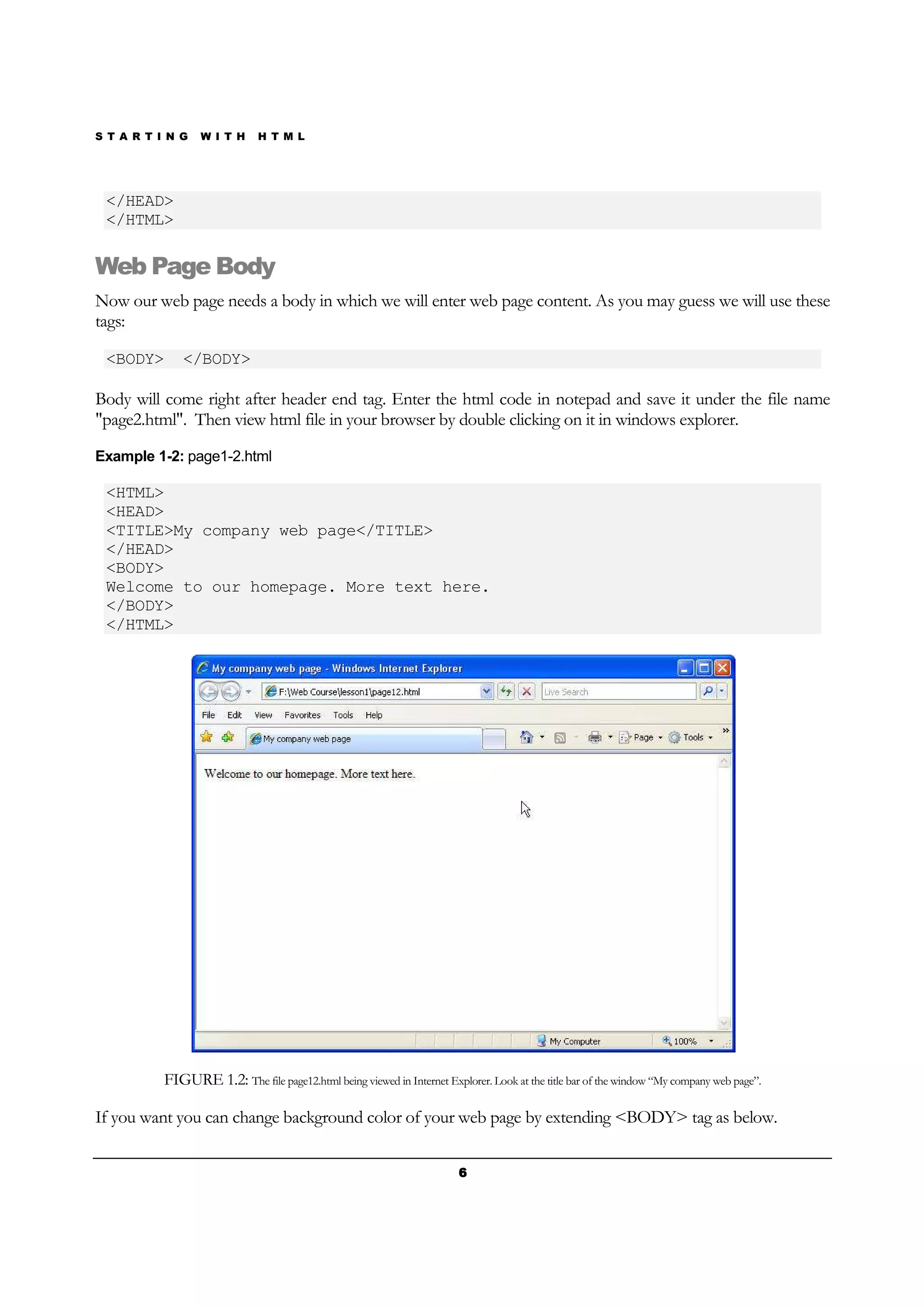
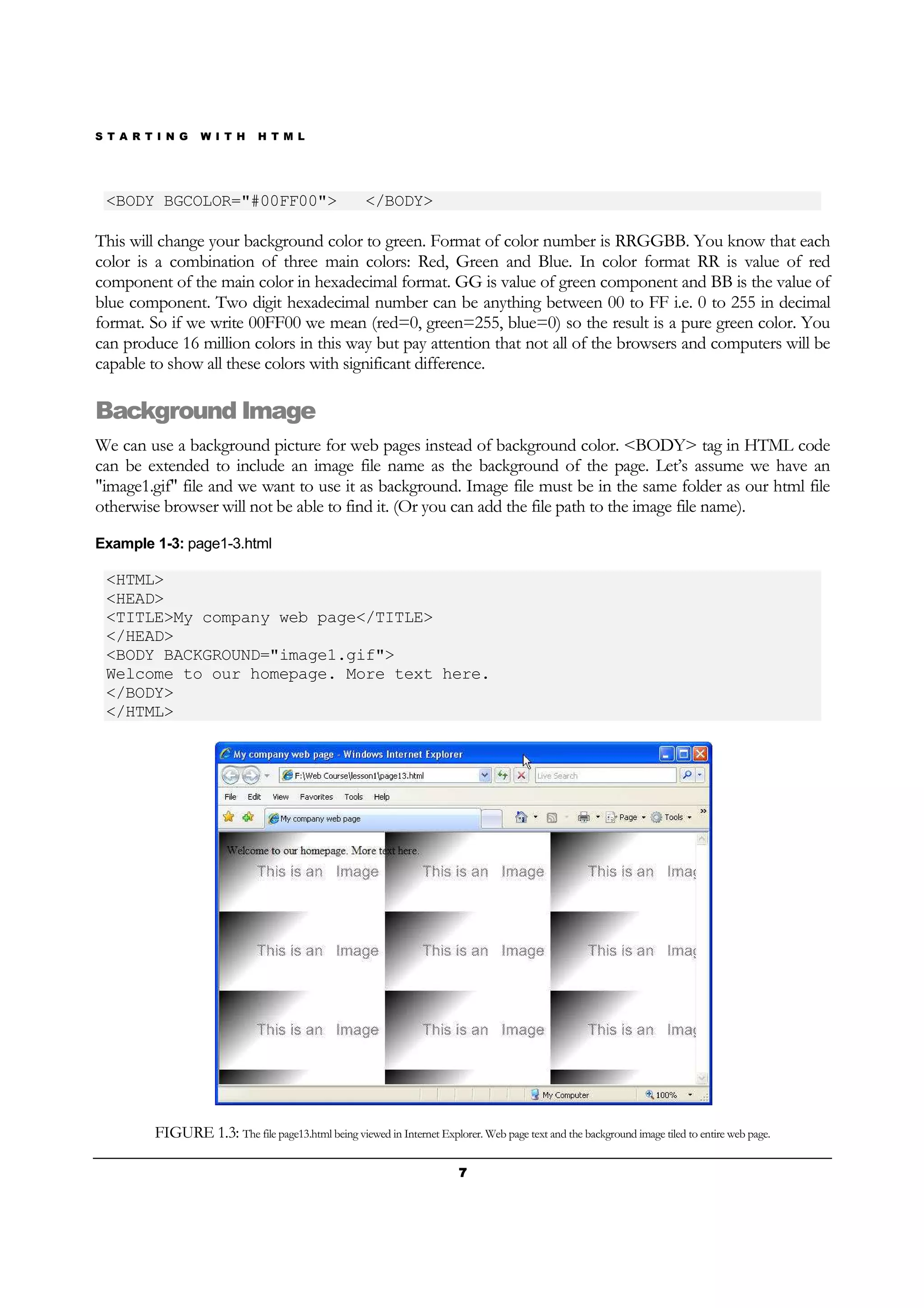
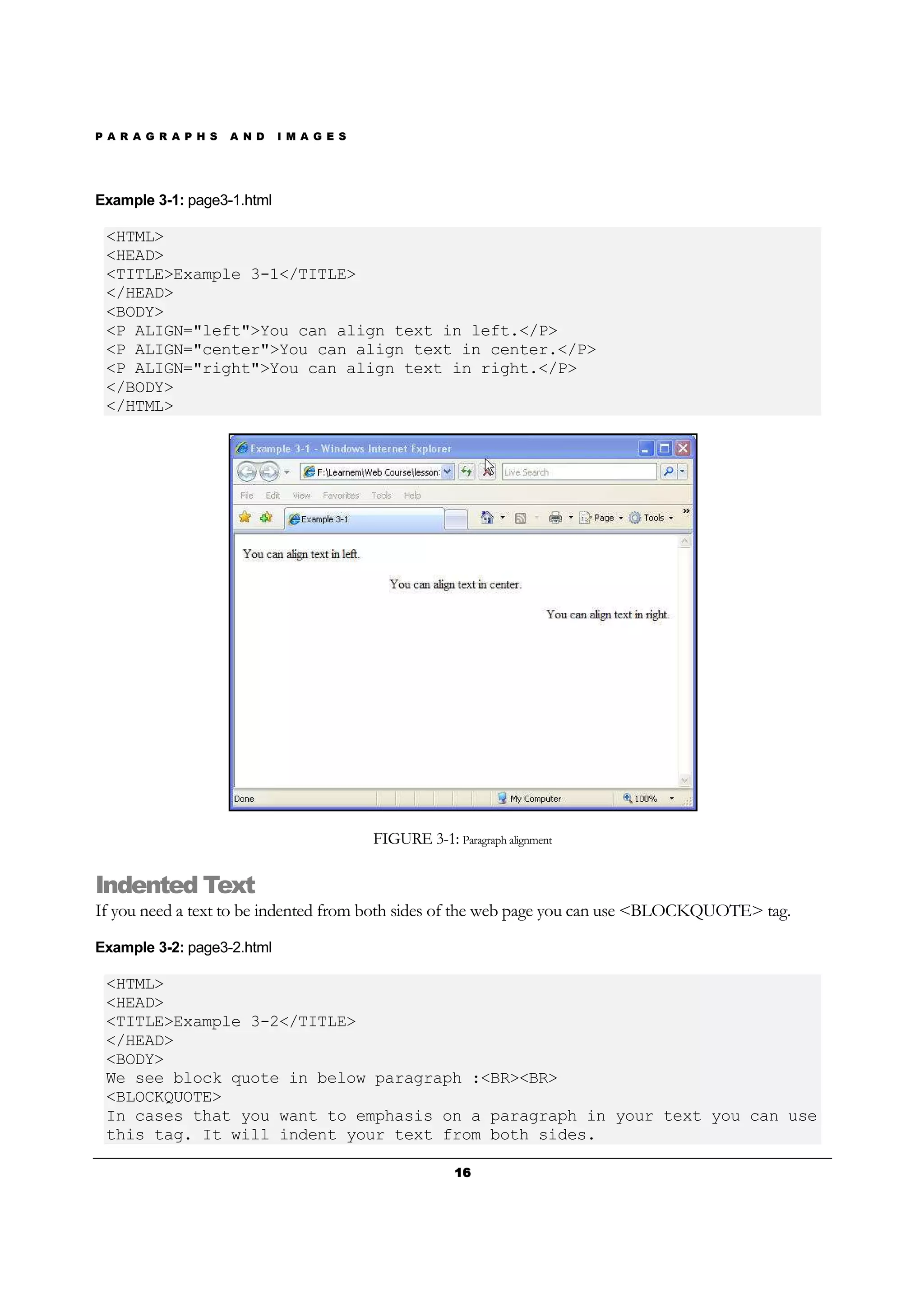
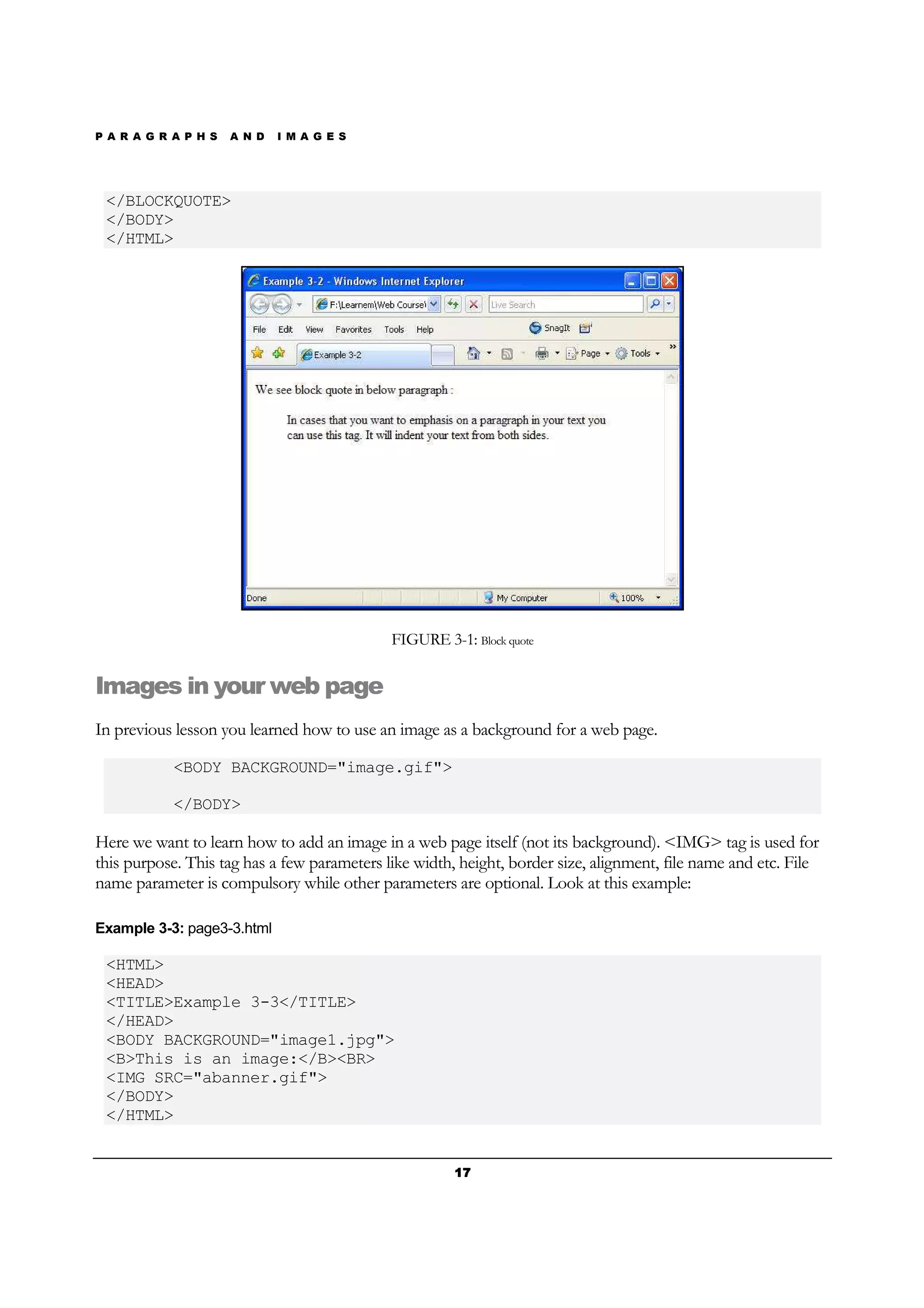
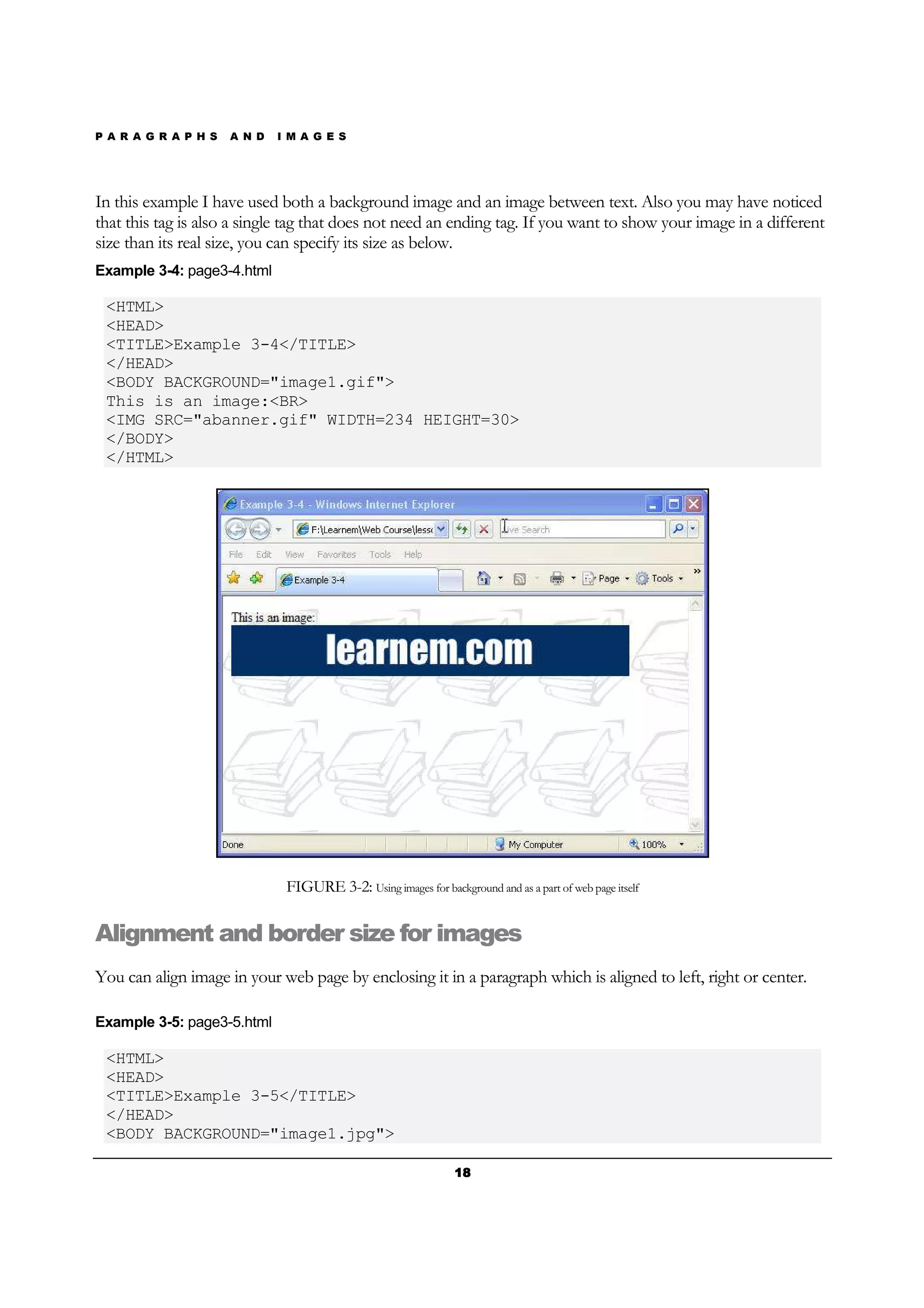
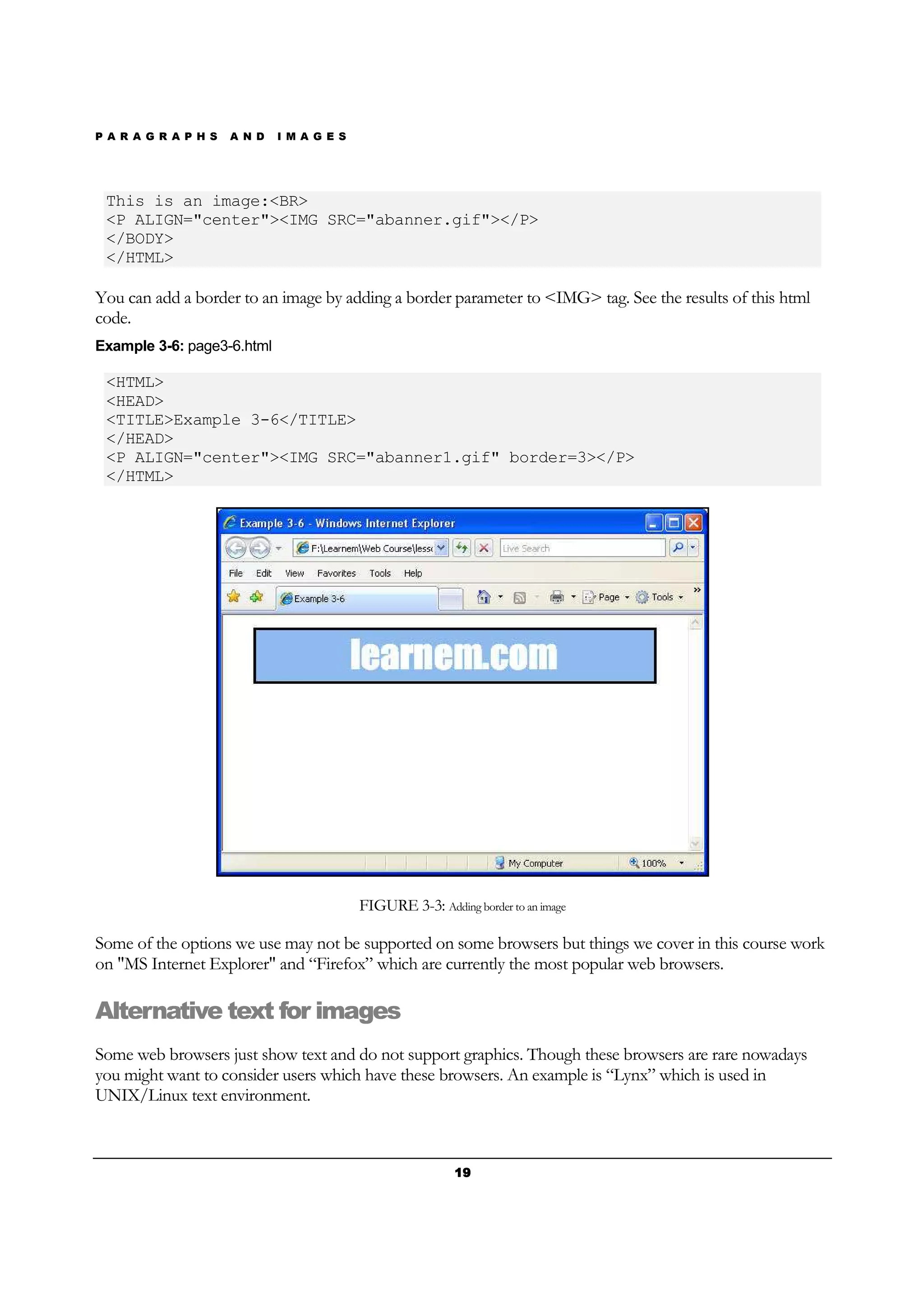
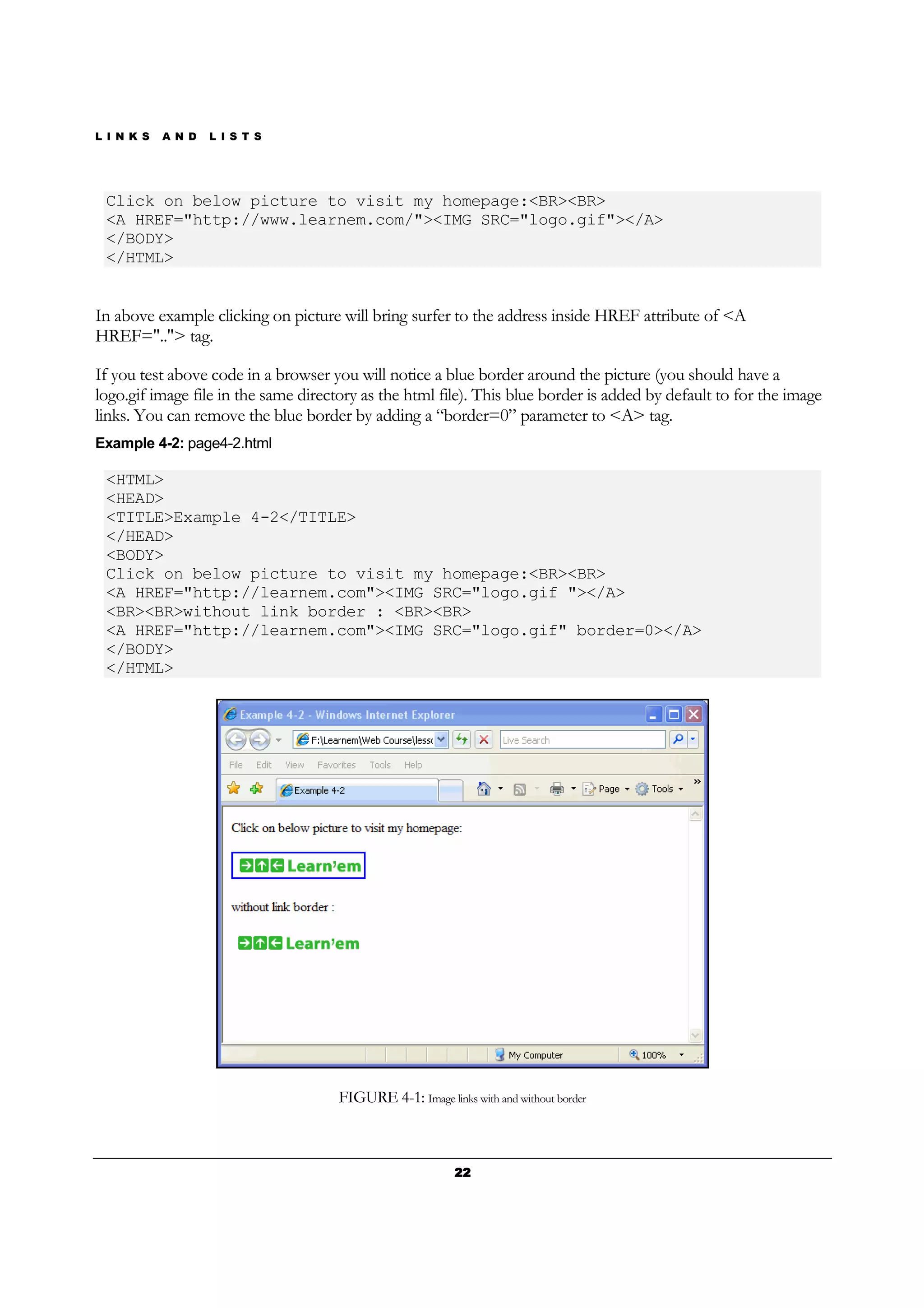
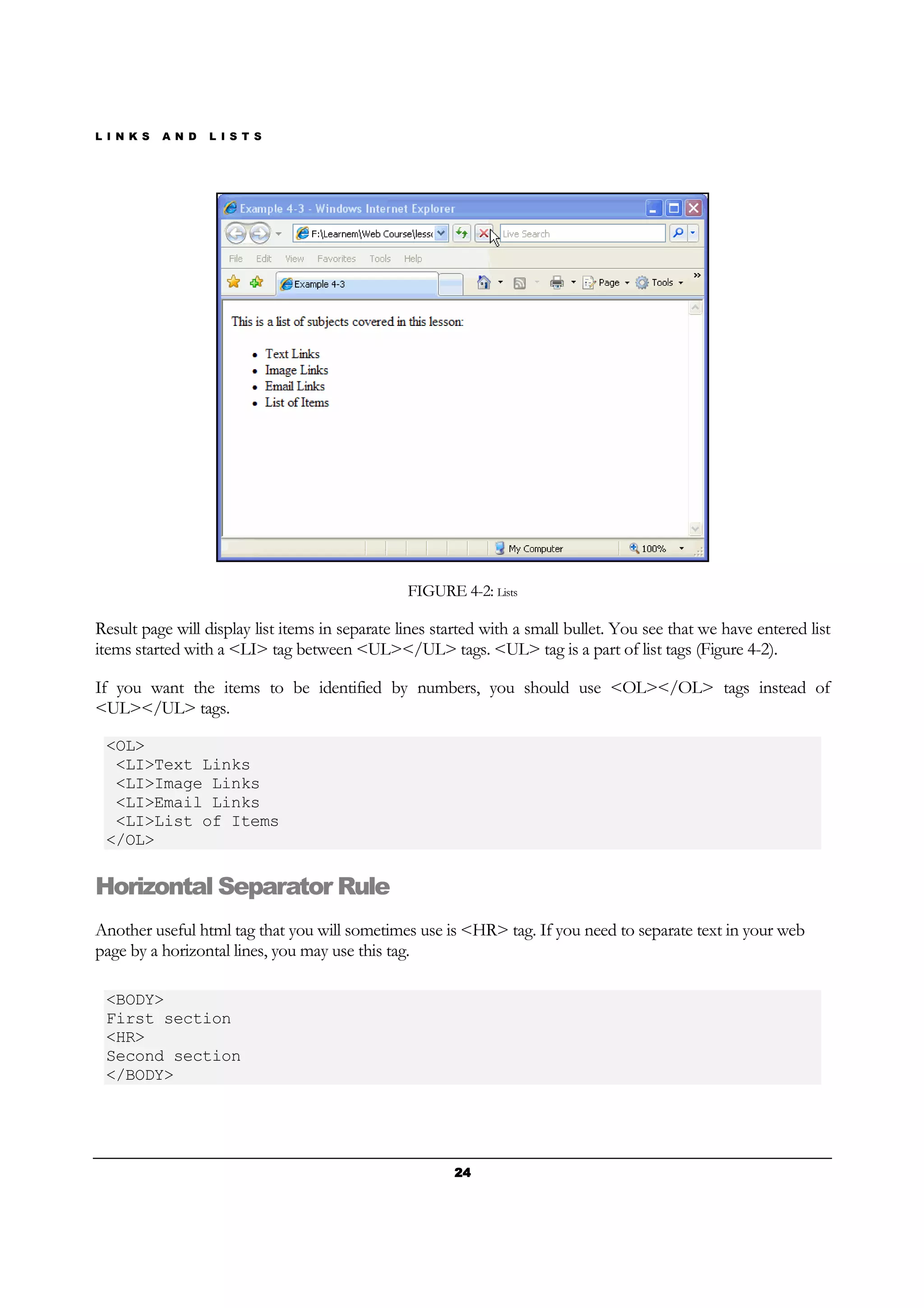
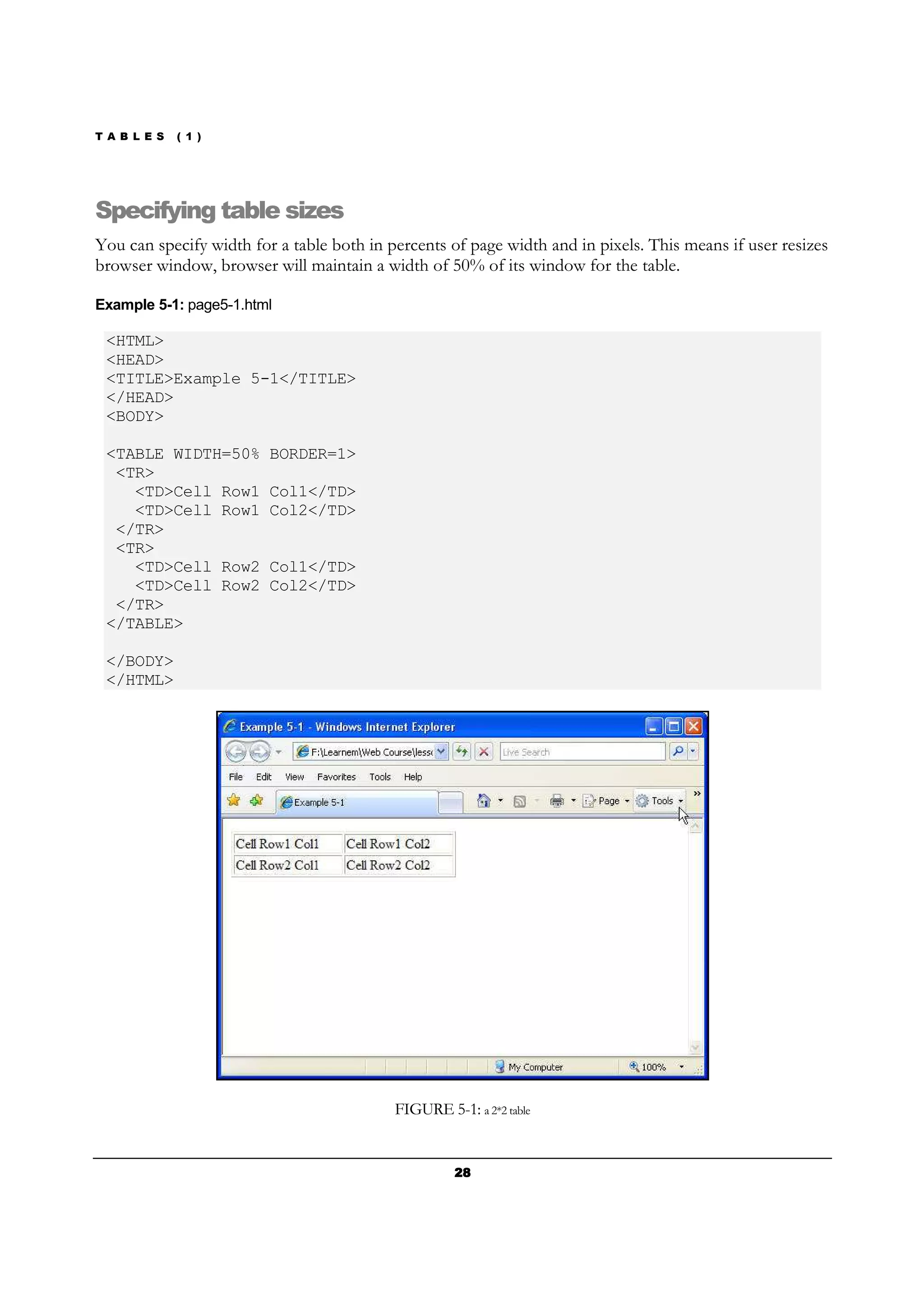
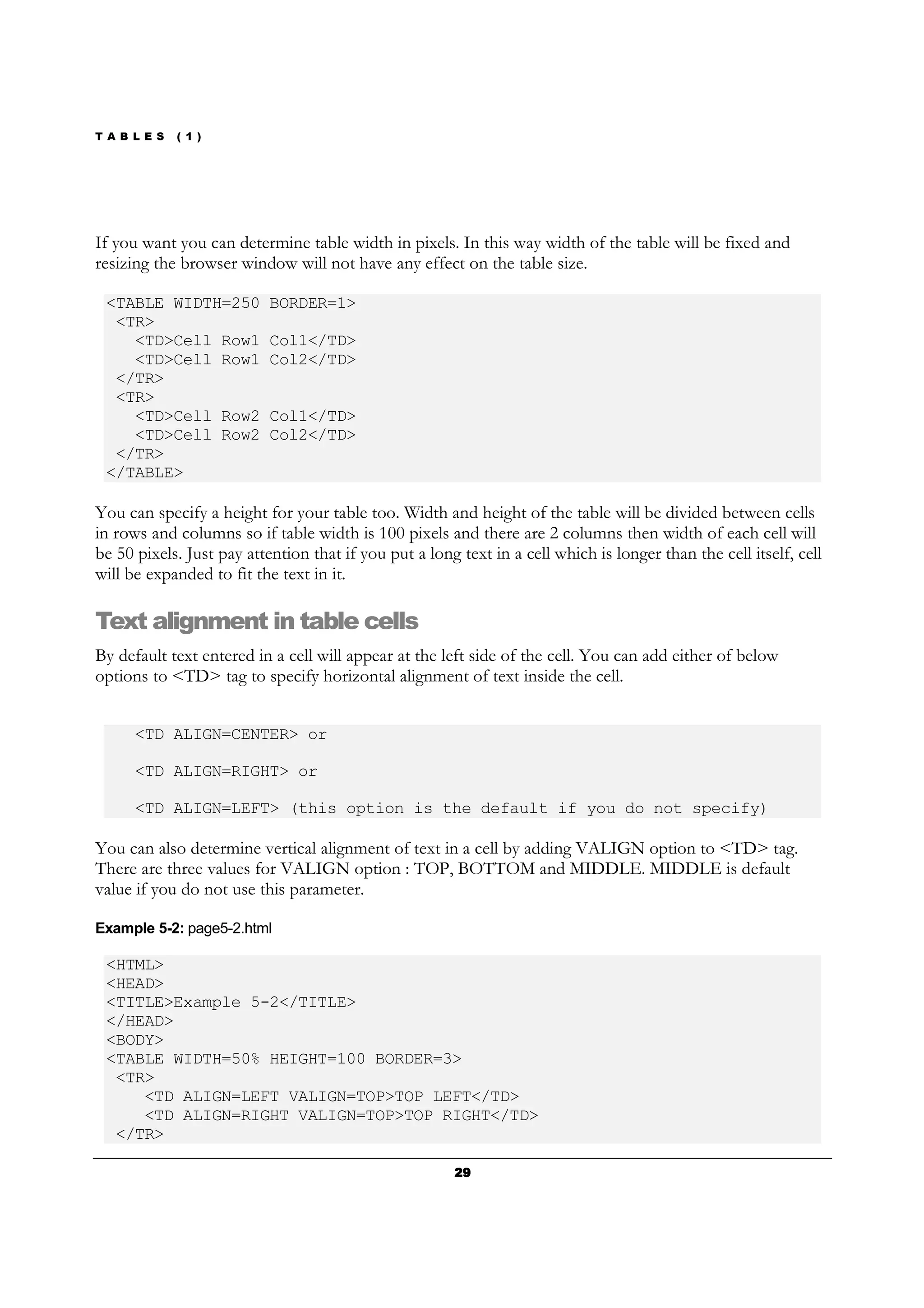
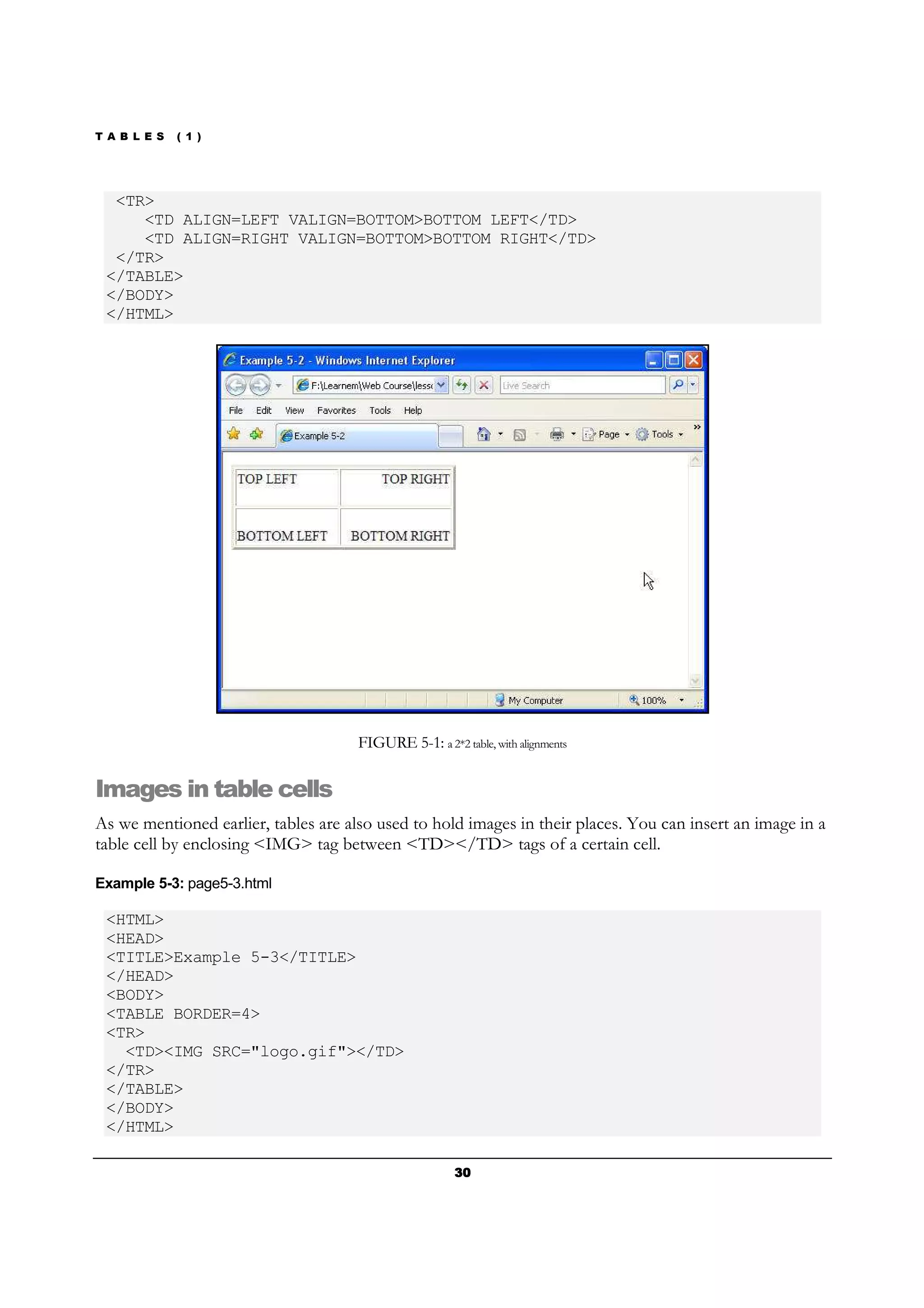
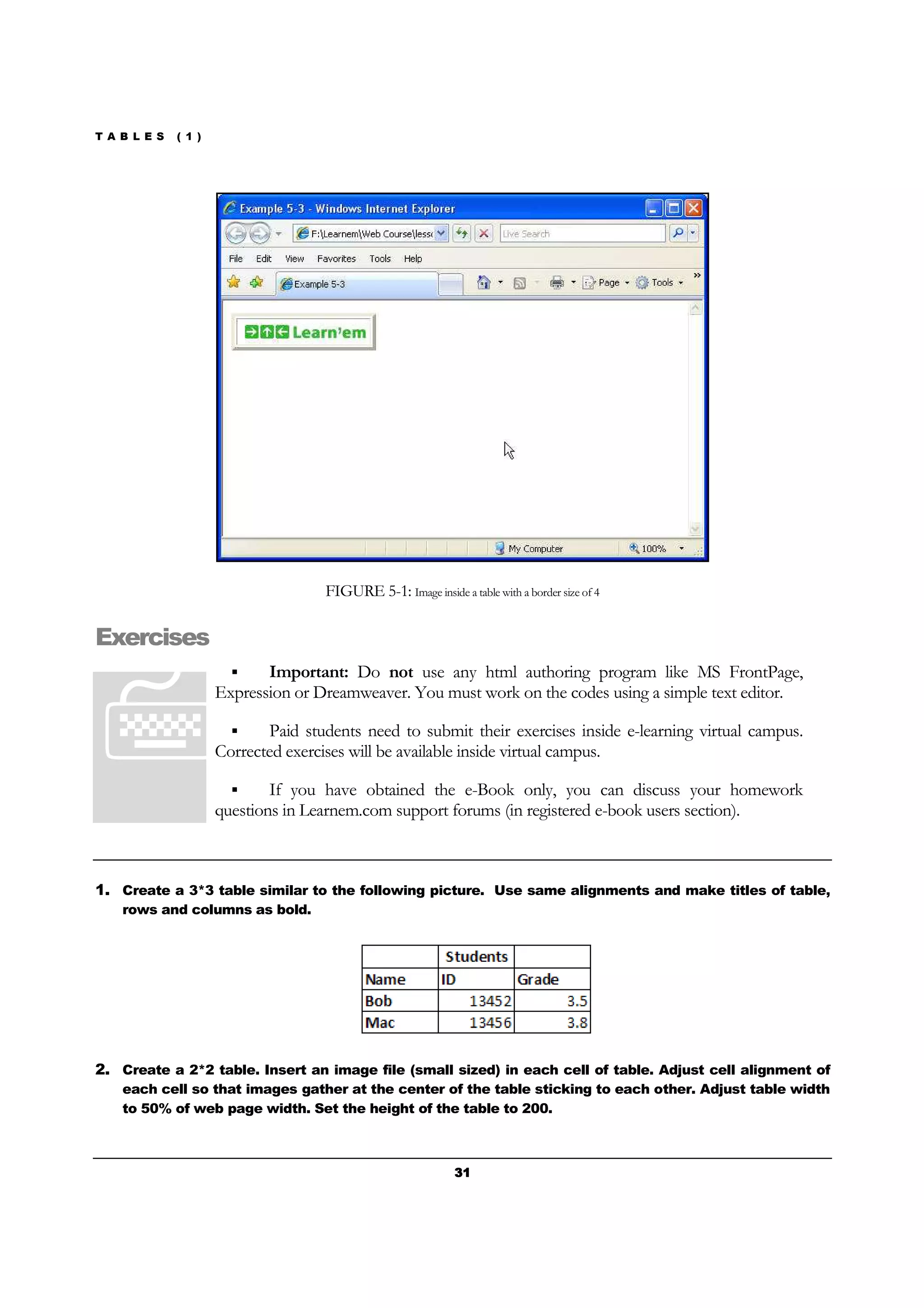
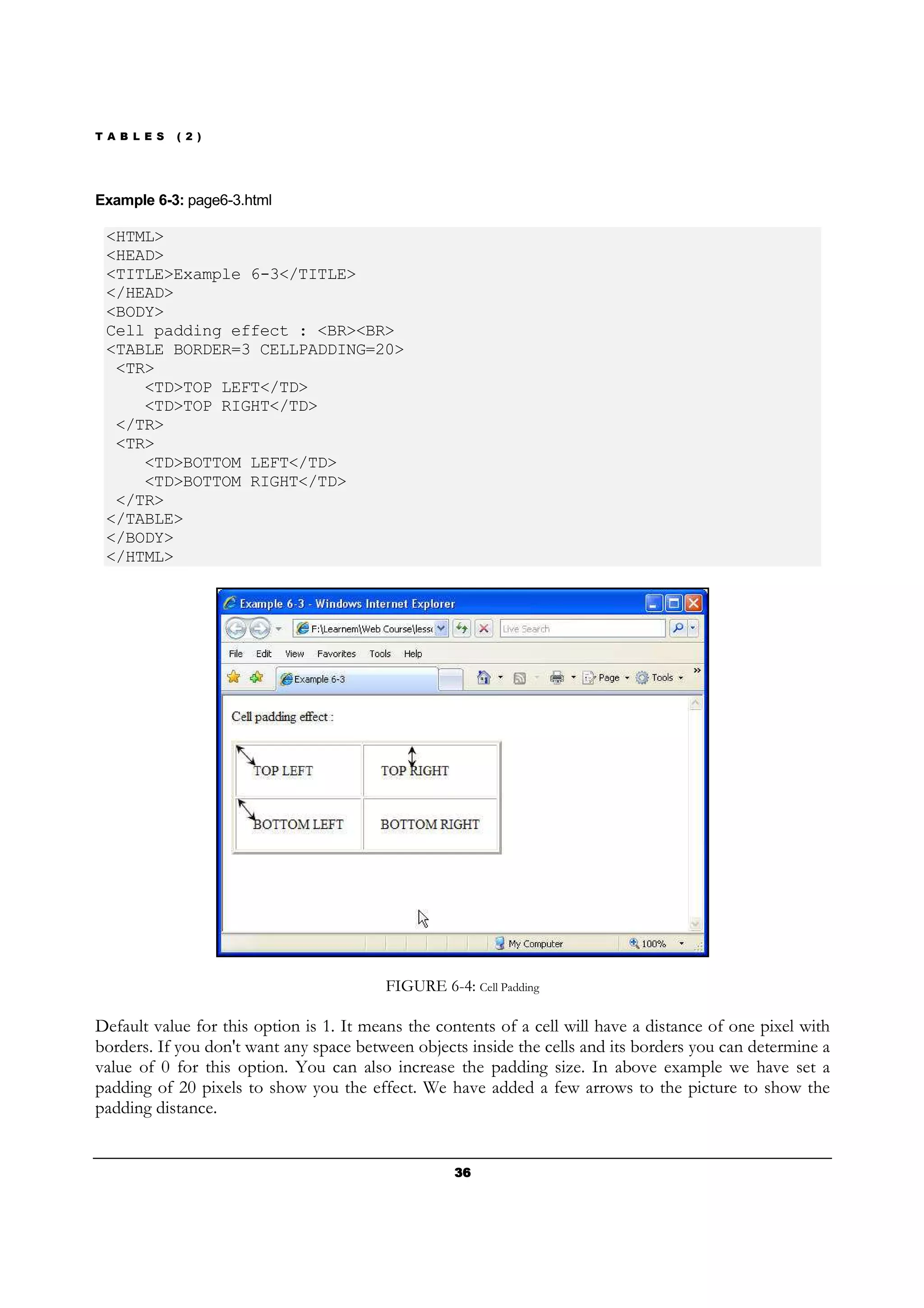
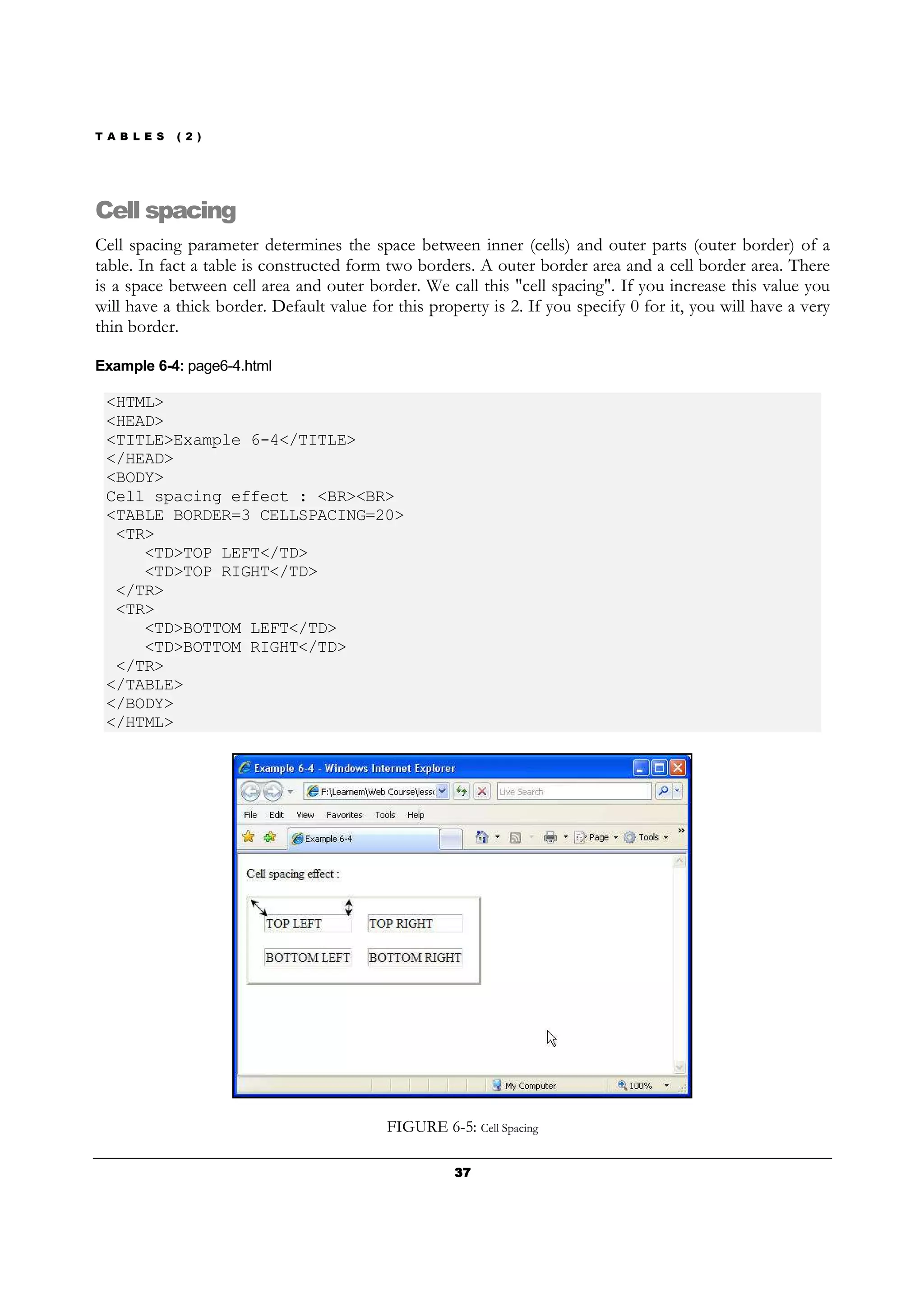
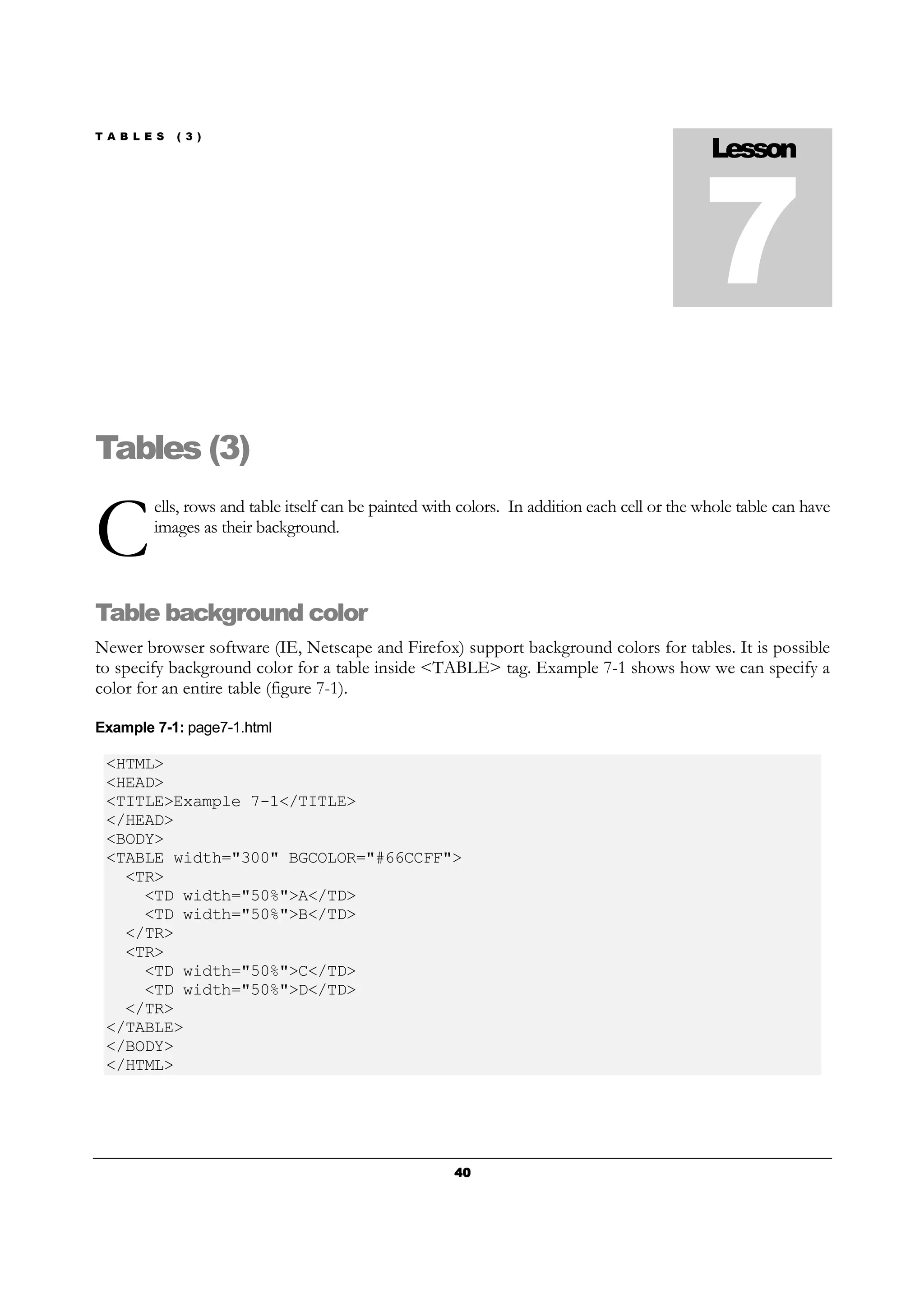
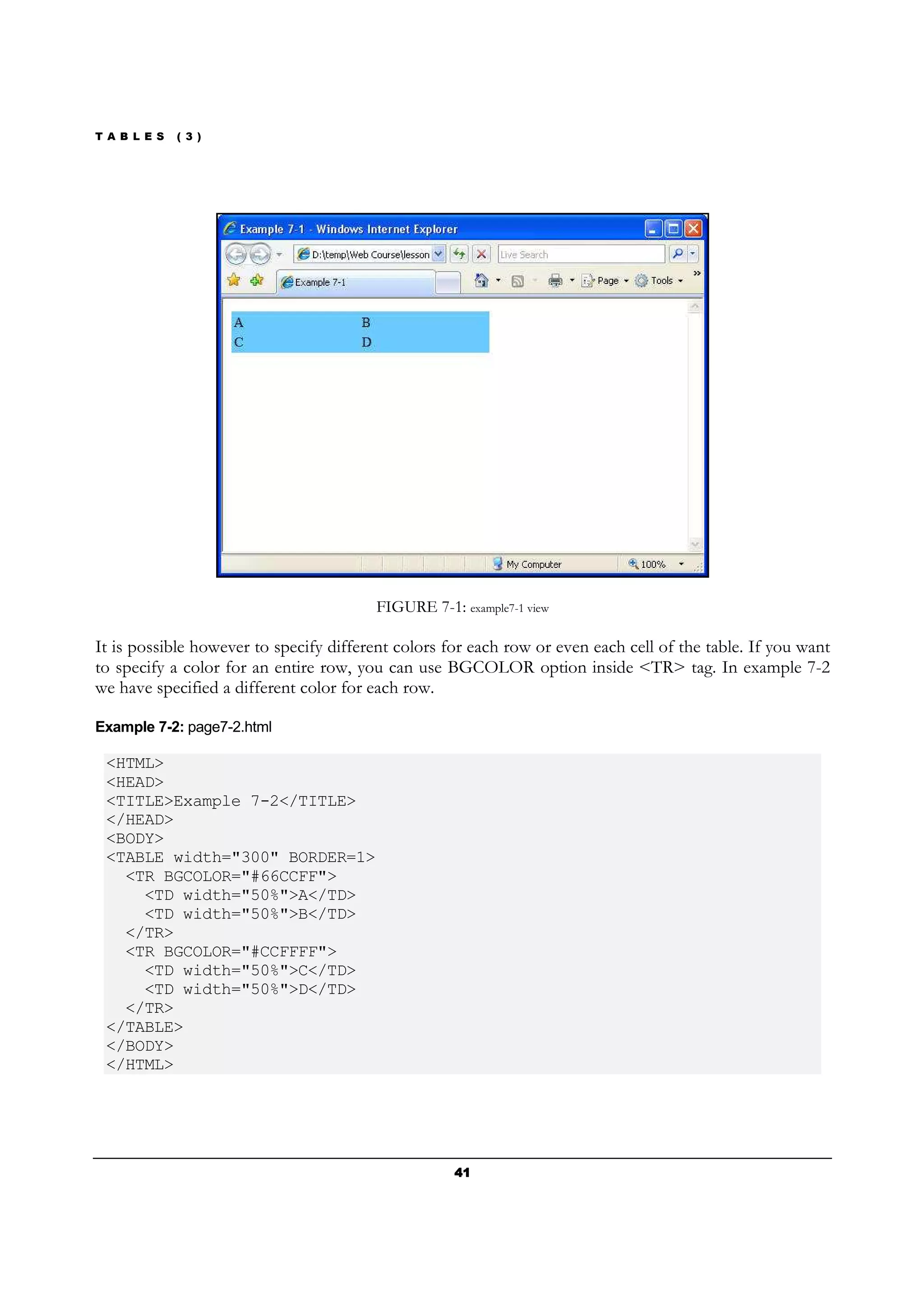
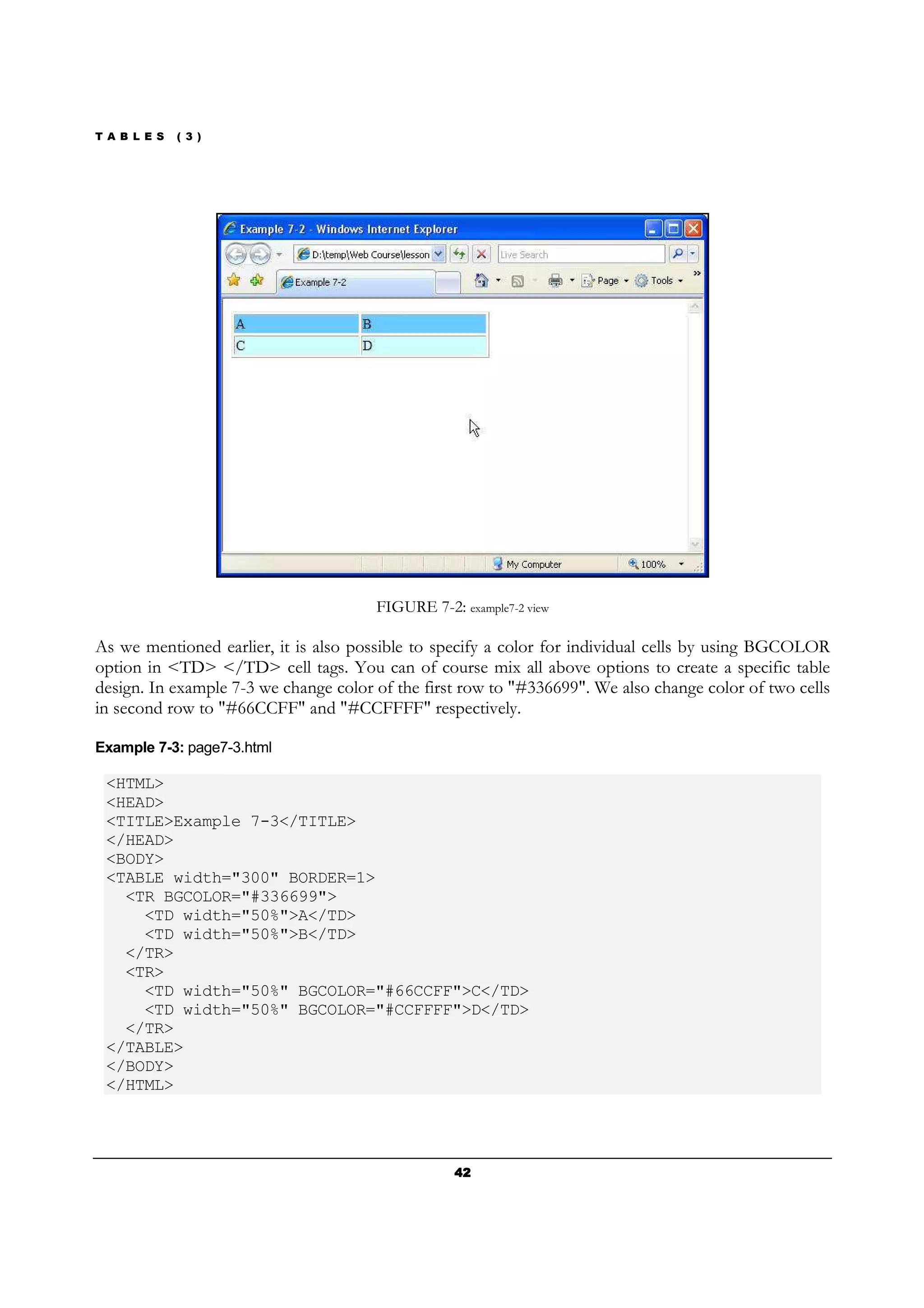
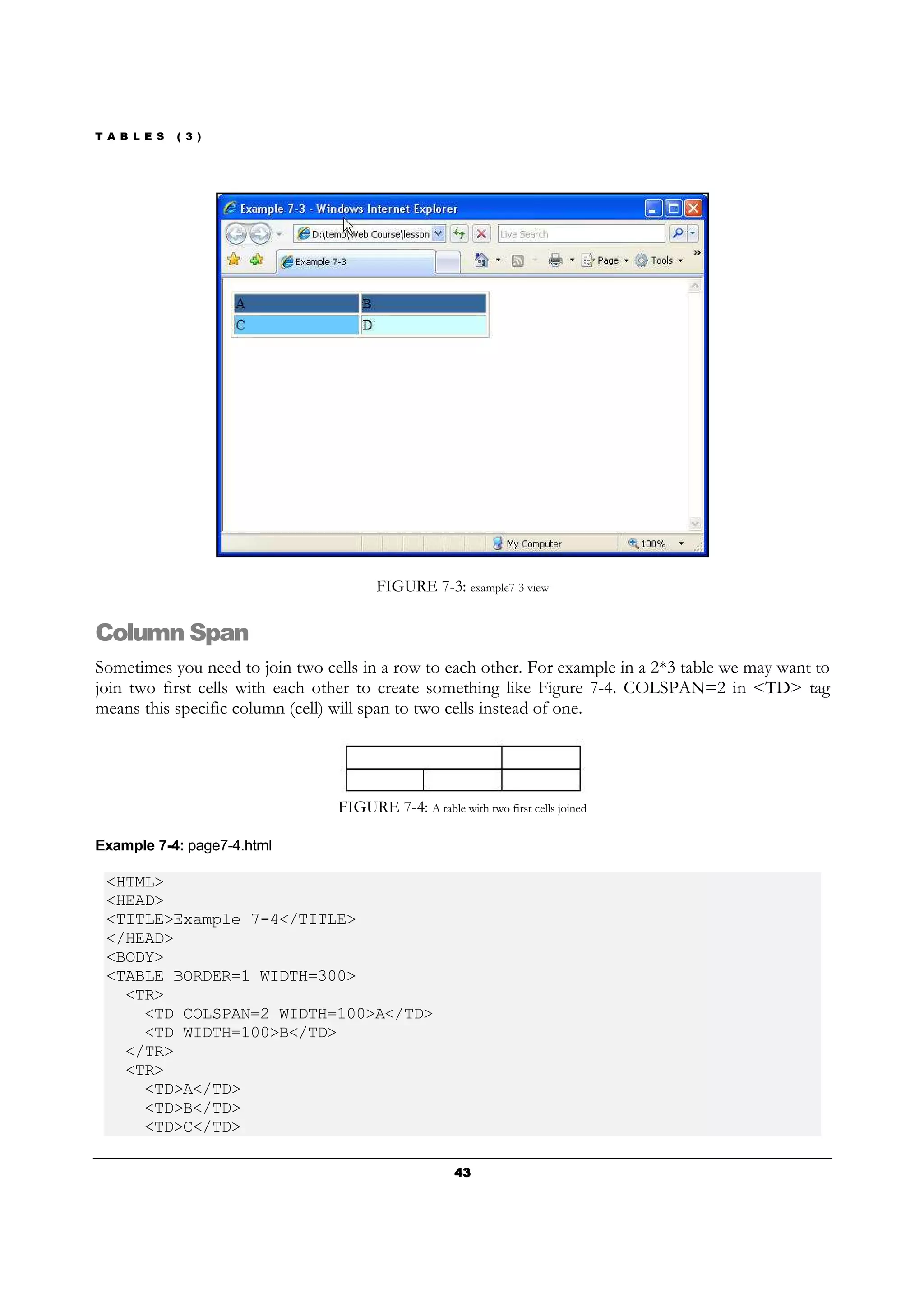
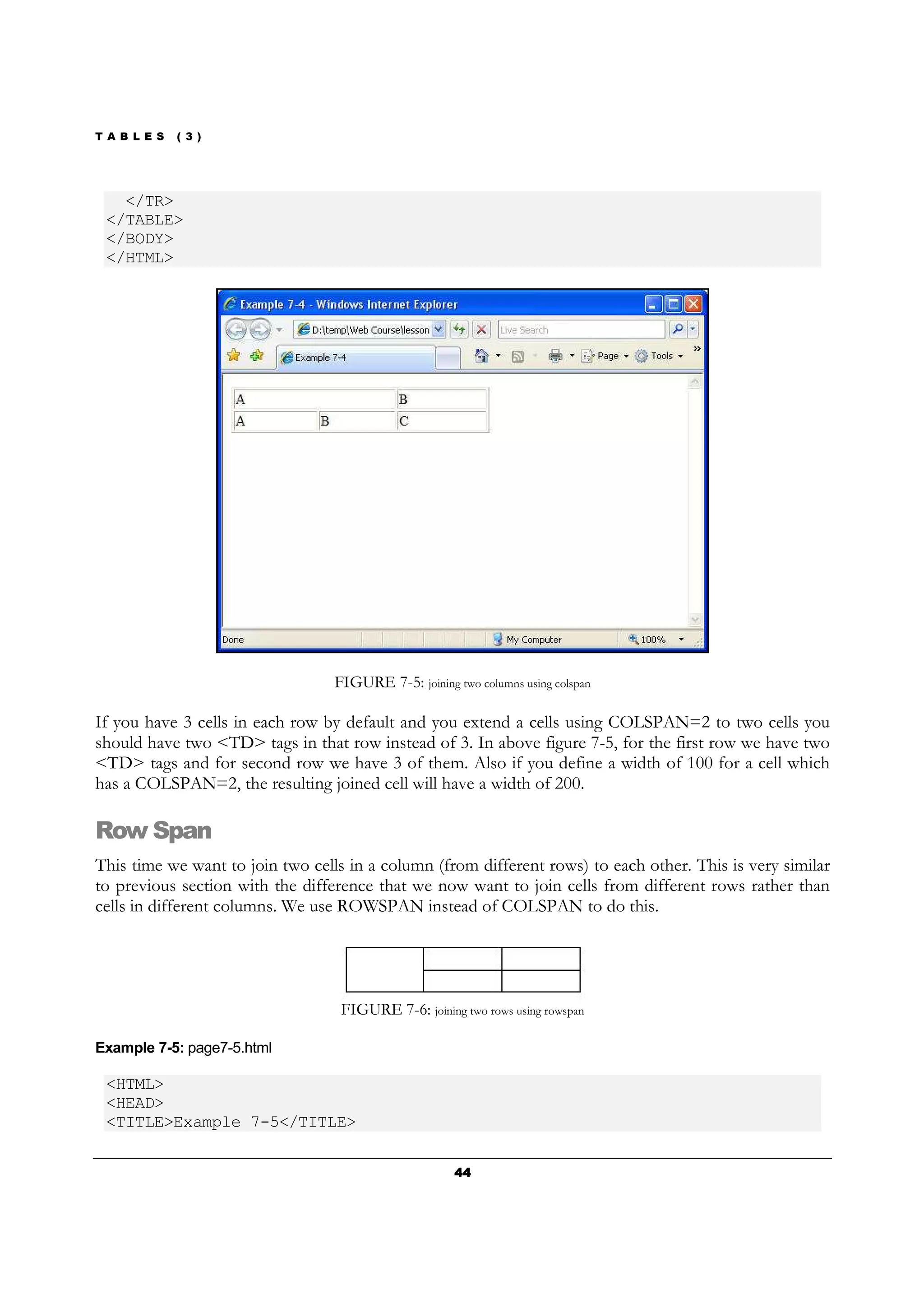
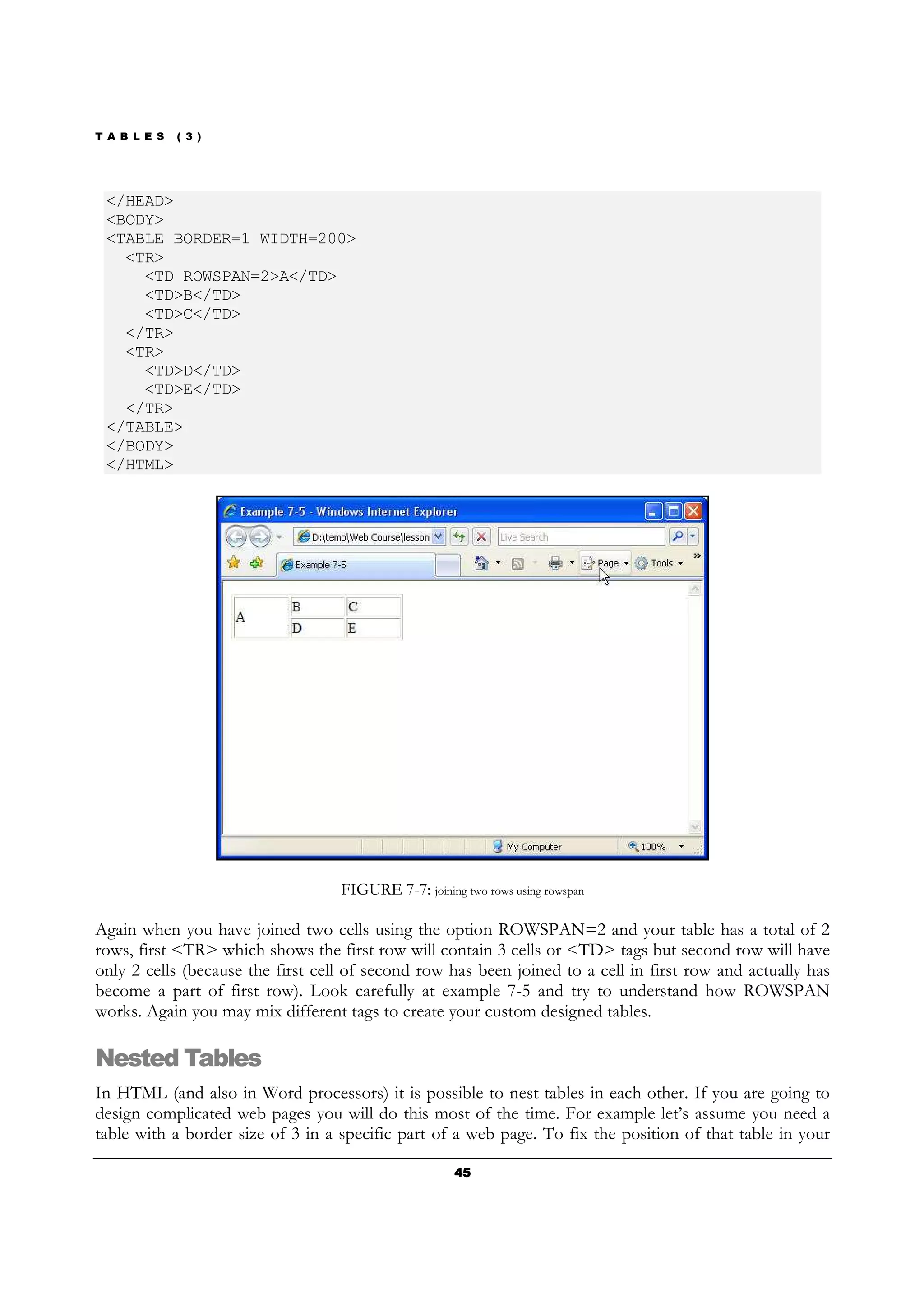
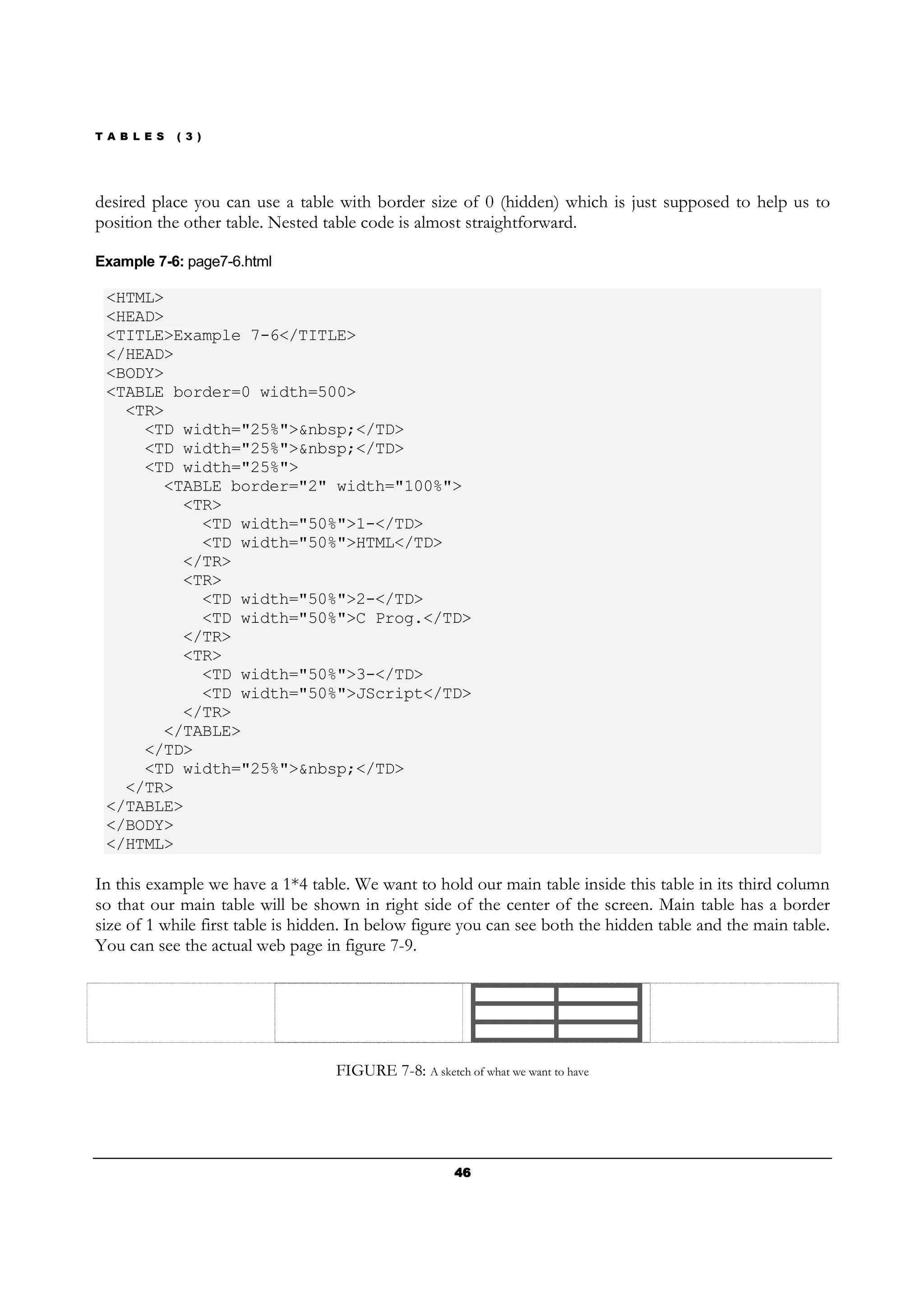
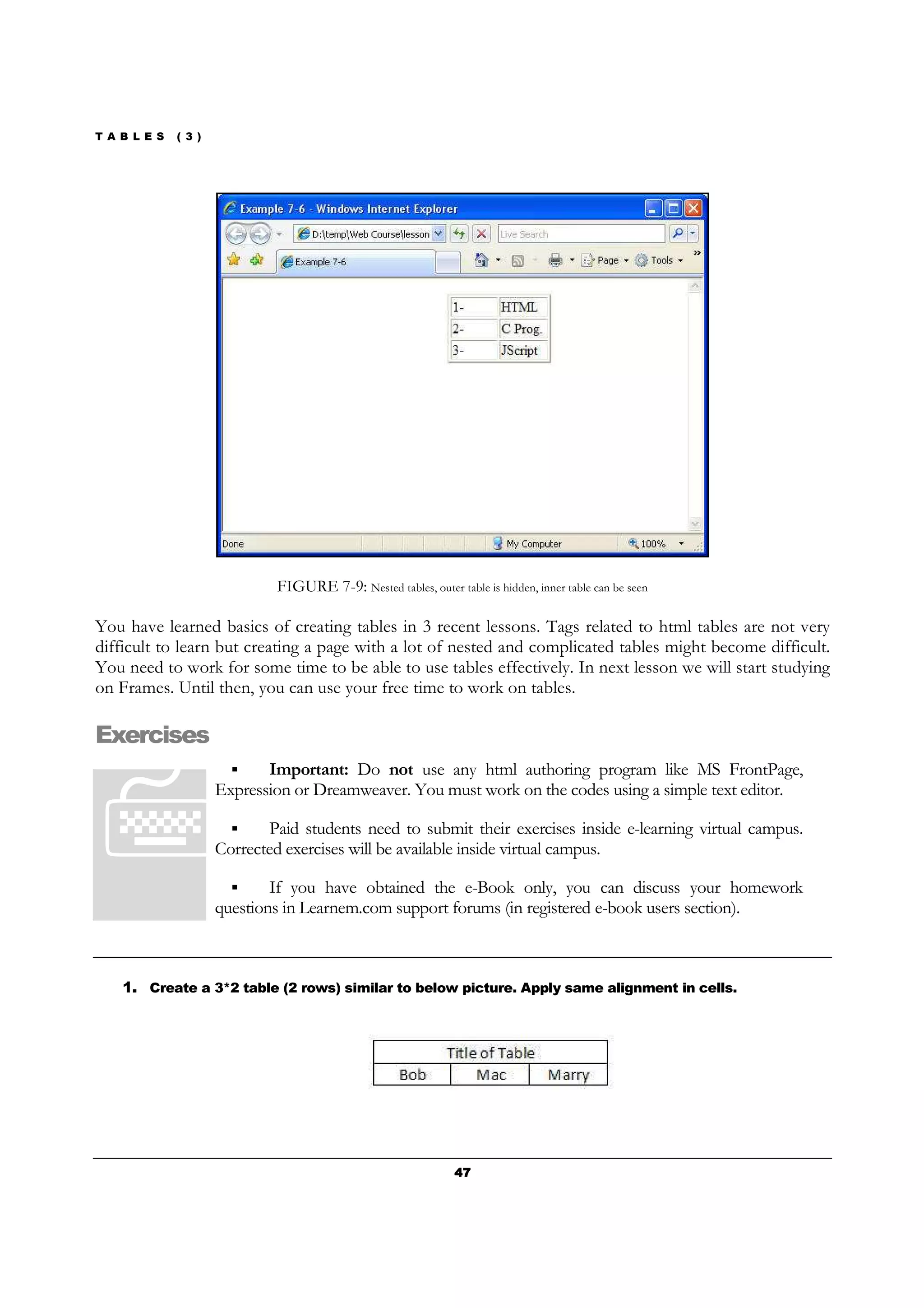
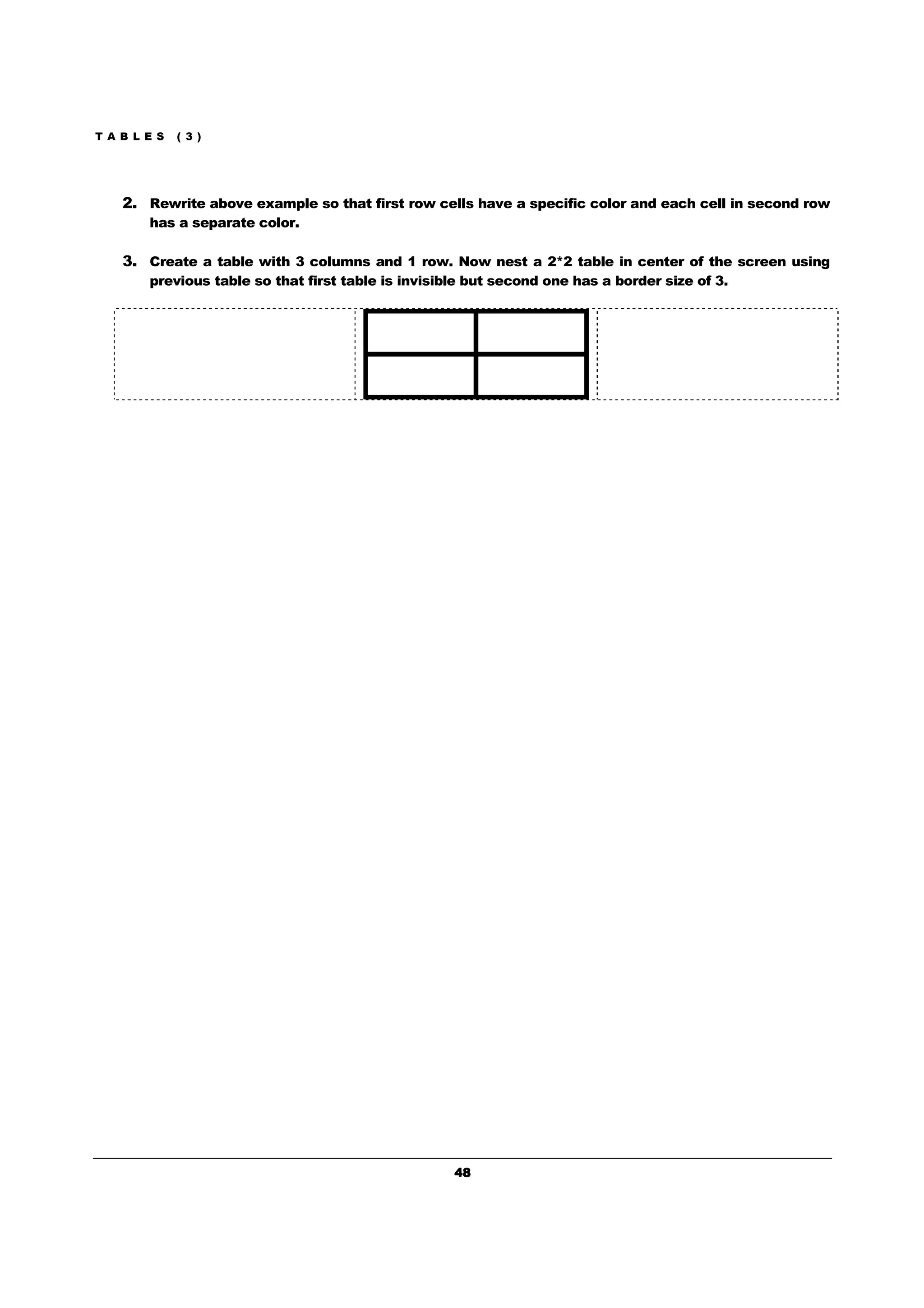
The document is an excerpt from an e-book about HTML web design. It contains introductory lessons on starting with HTML, formatting text, paragraphs and images, links and lists, and tables. The document teaches basic HTML tags and syntax for building web pages, with examples and exercises at the end of each lesson.