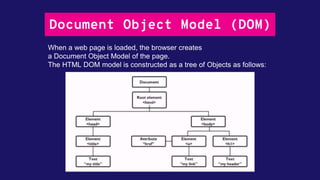
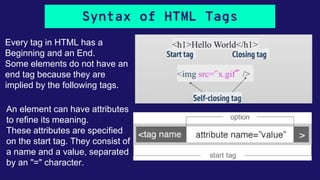
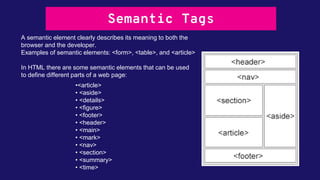
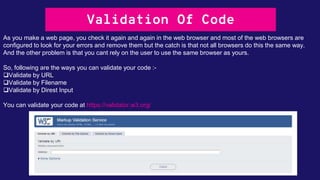
The document provides an overview of HTML and web design, detailing the evolution of HTML from its first version in 1989 to HTML5, the current version. It covers the structure of web pages, tools for creating HTML, the Document Object Model (DOM), semantic elements, accessibility considerations, and code validation methods. Additionally, it includes resources for further learning and emphasizes best practices for writing HTML code.