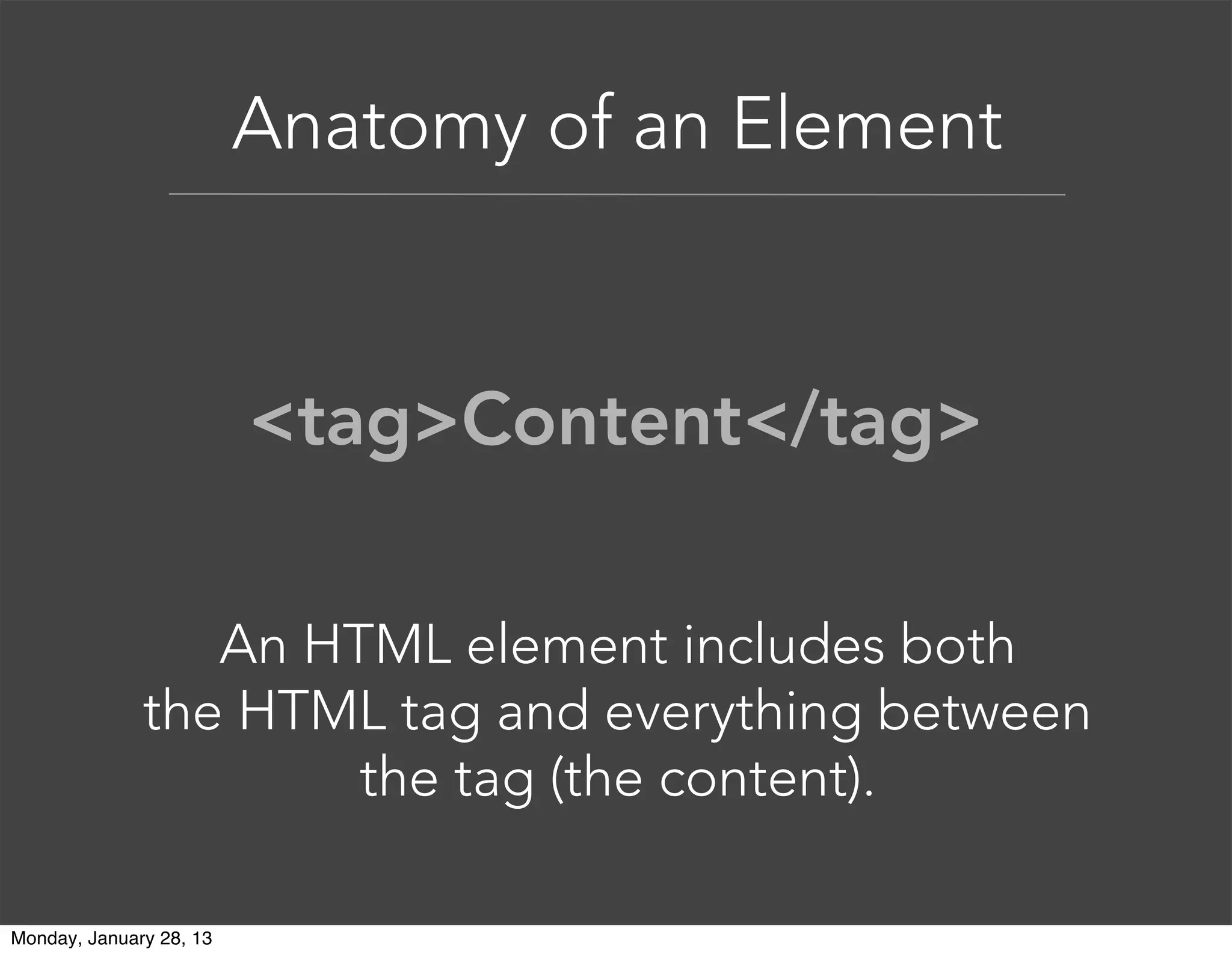
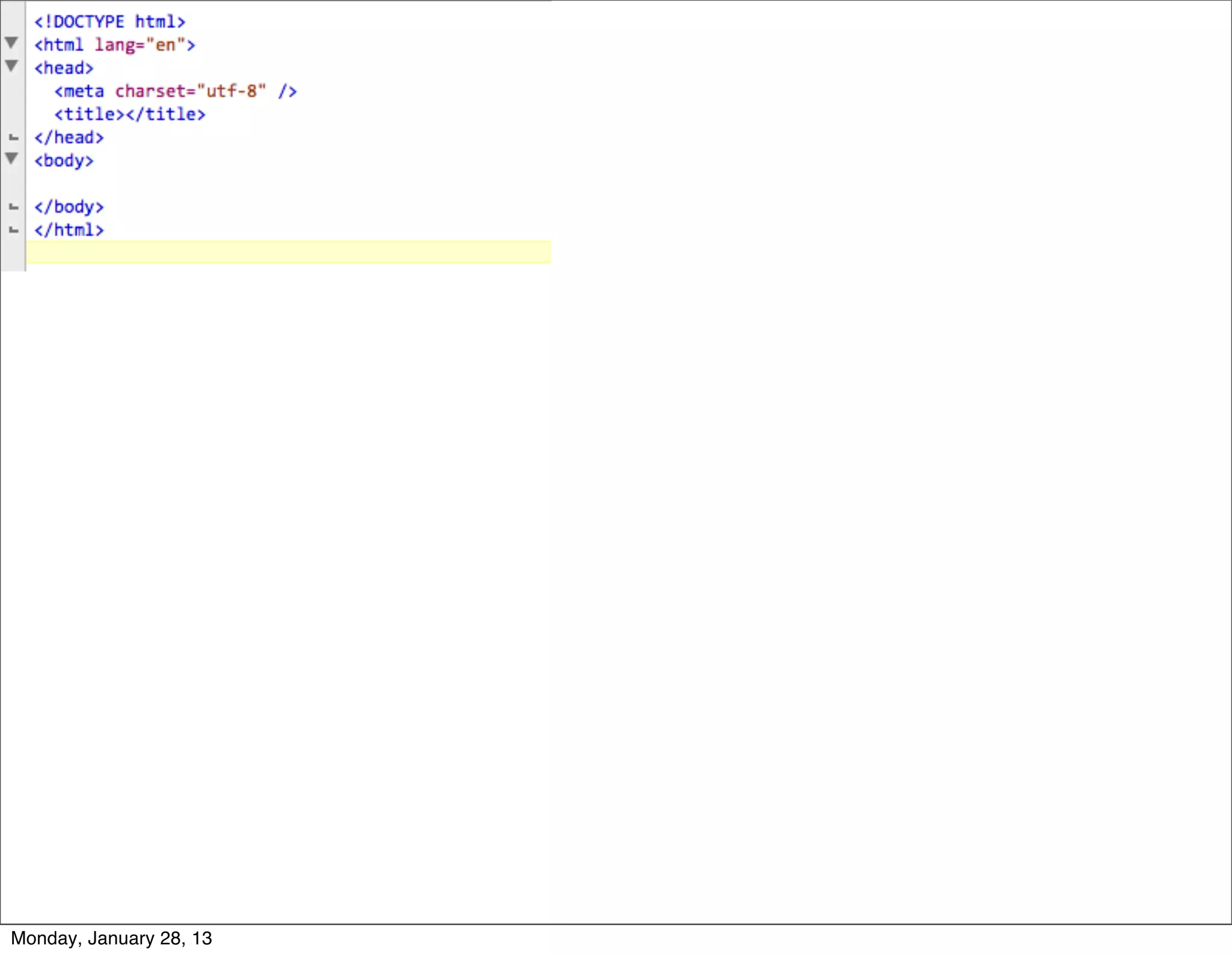
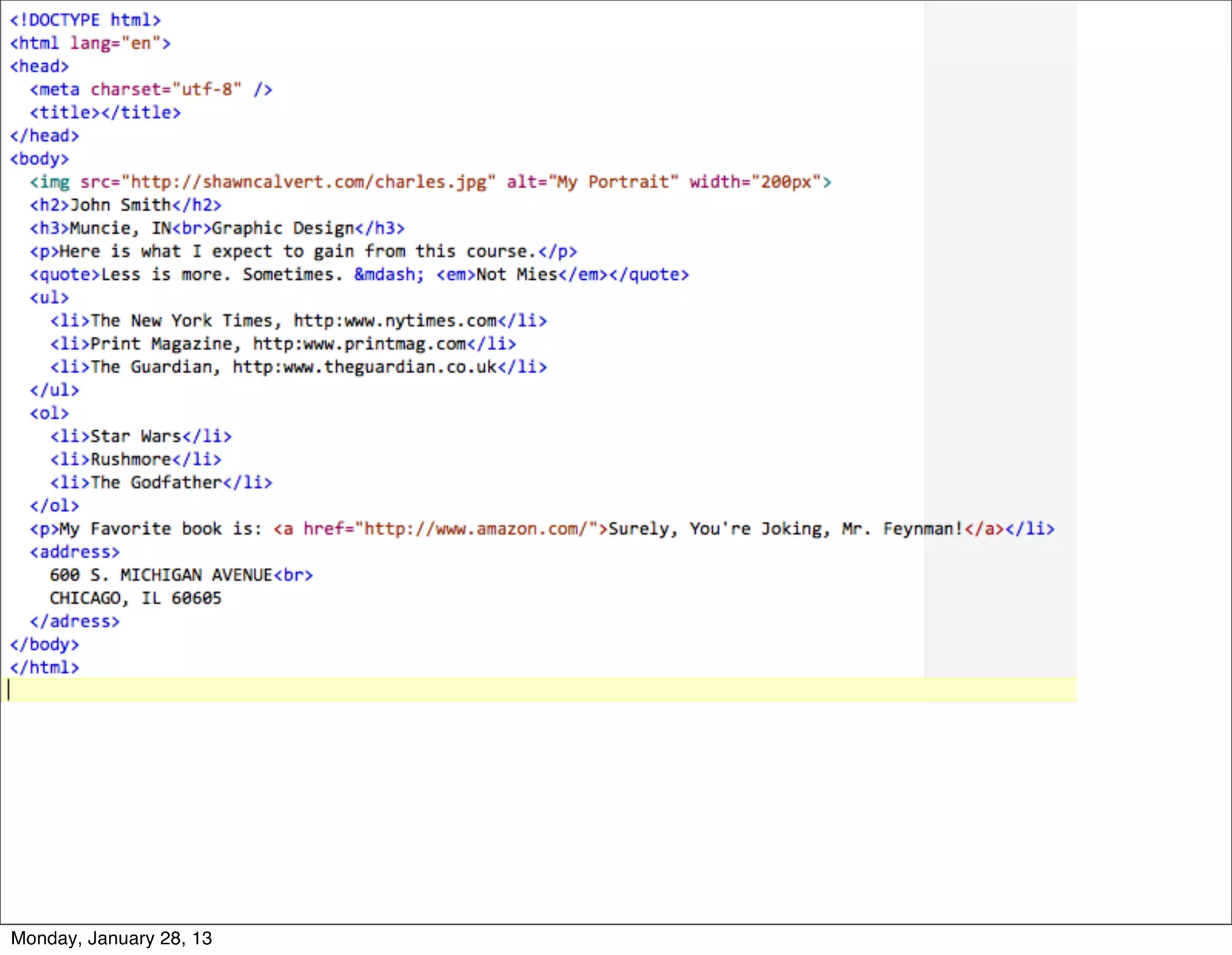
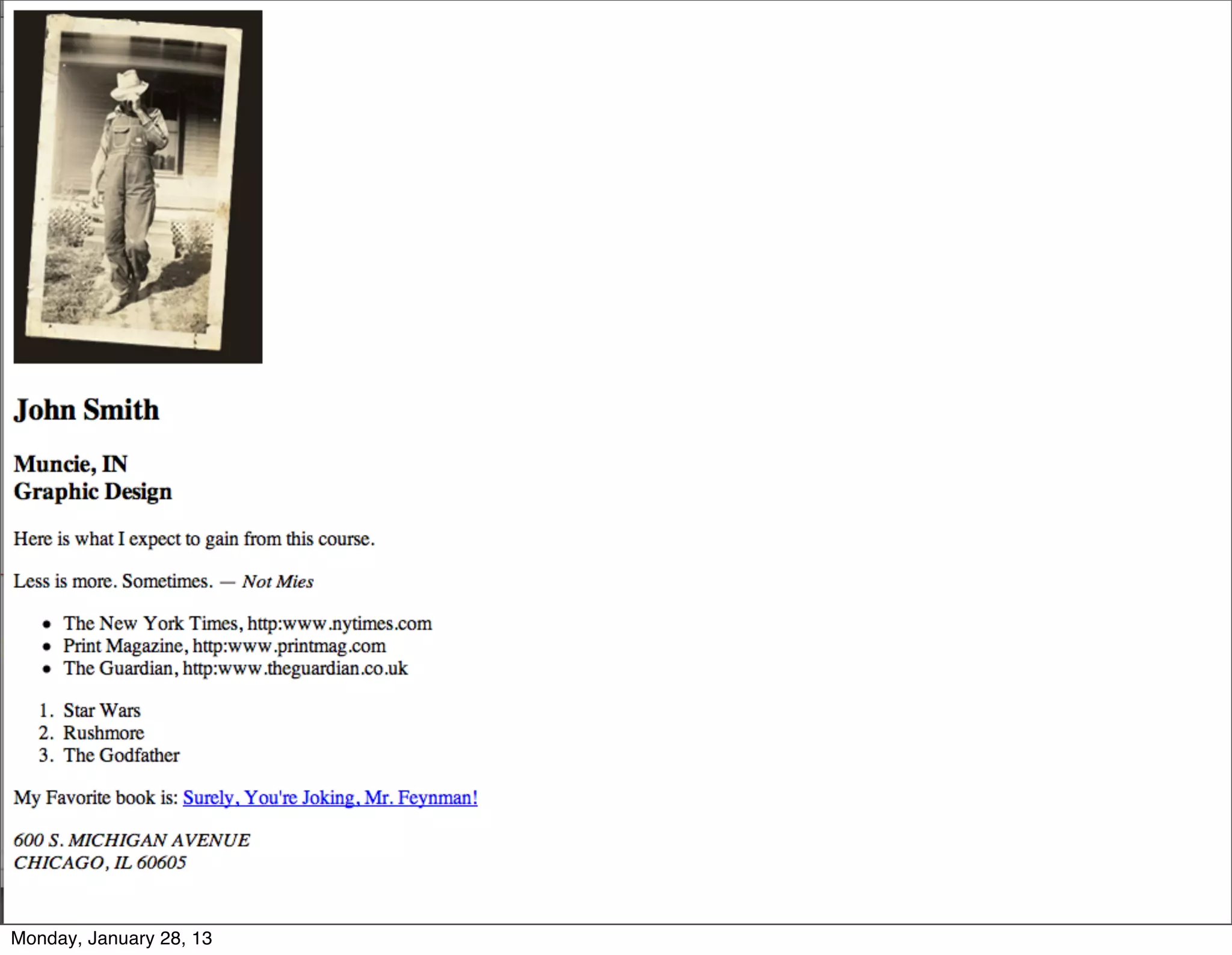
This document provides an introduction and overview of topics that will be covered in a Web Design I class, including:
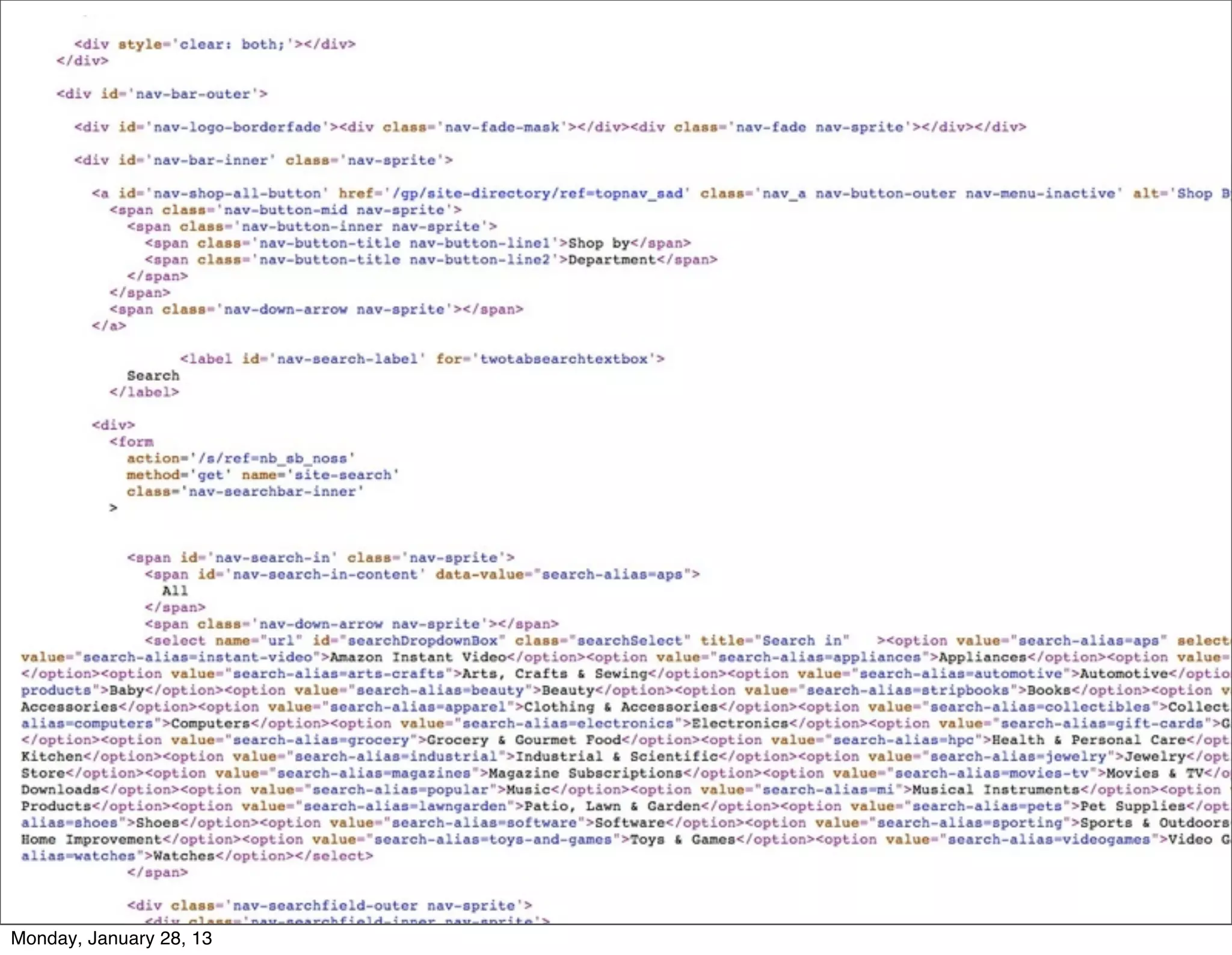
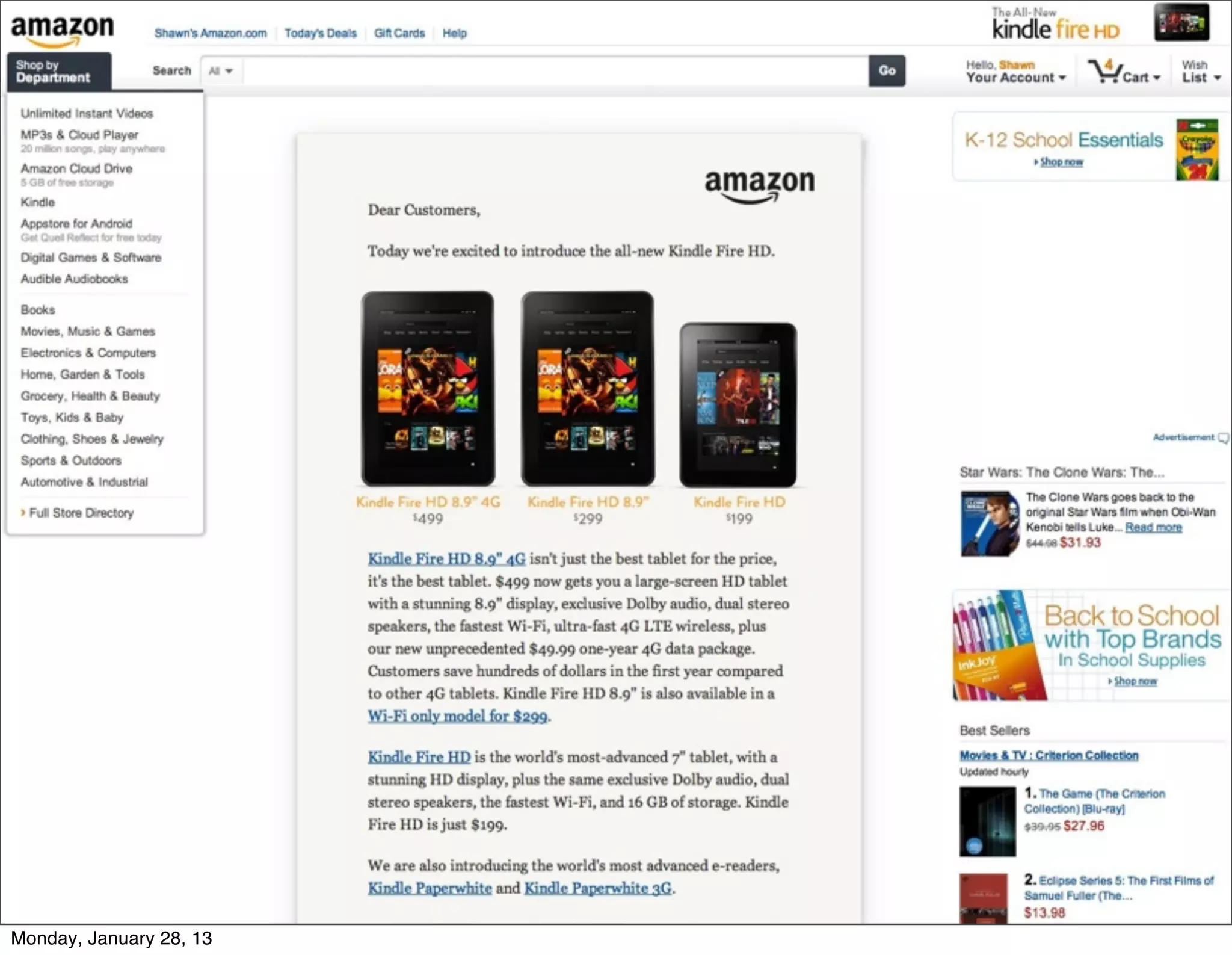
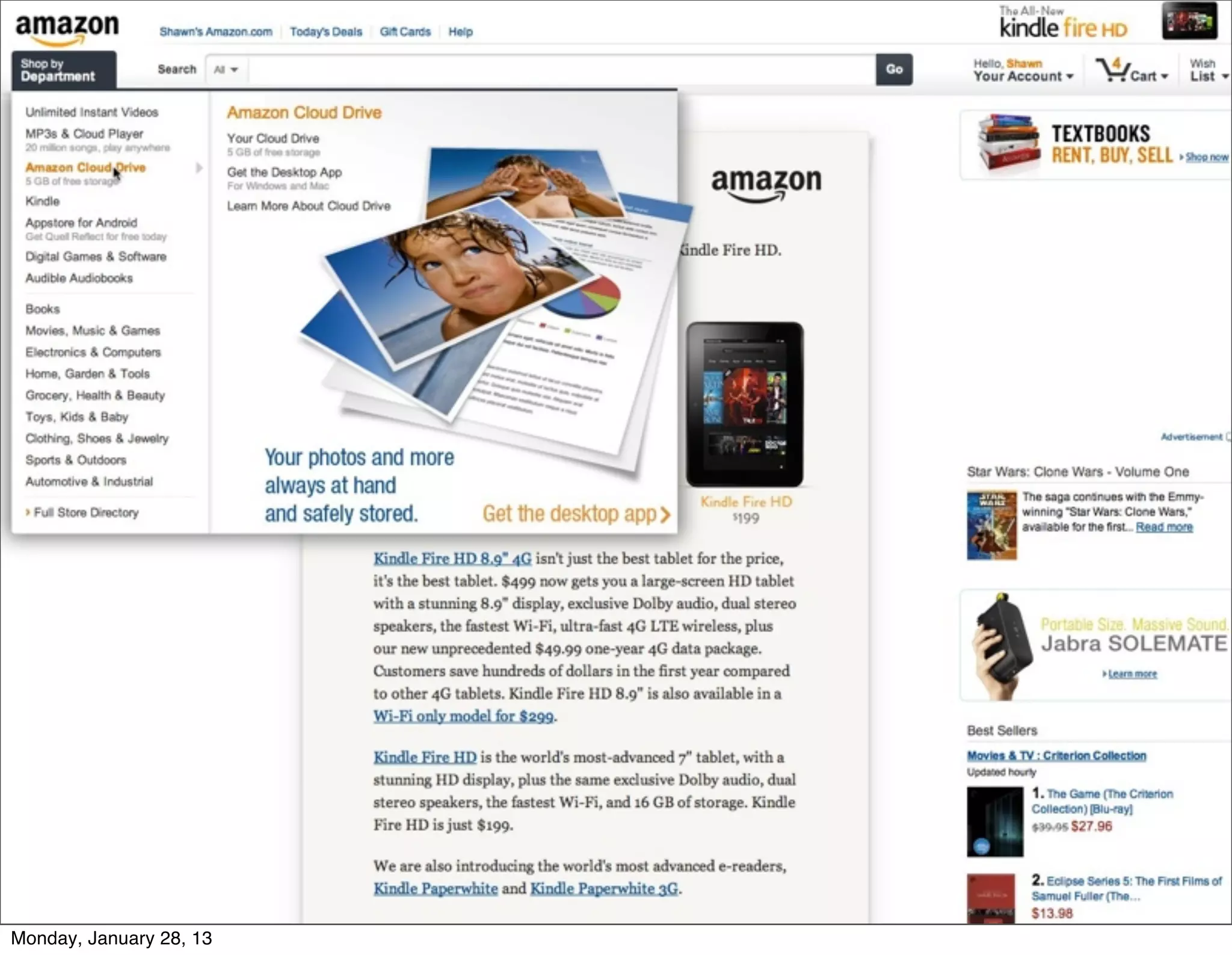
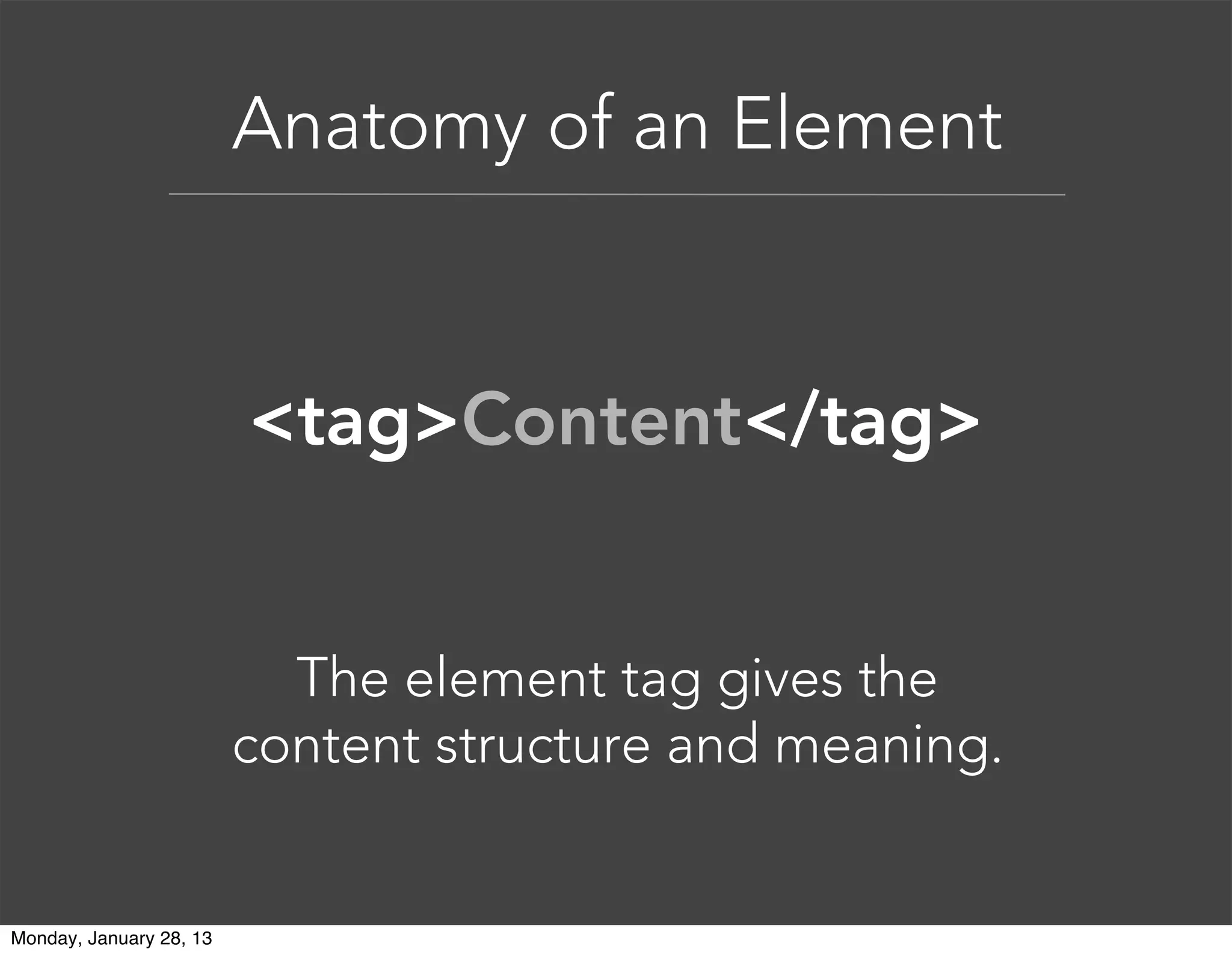
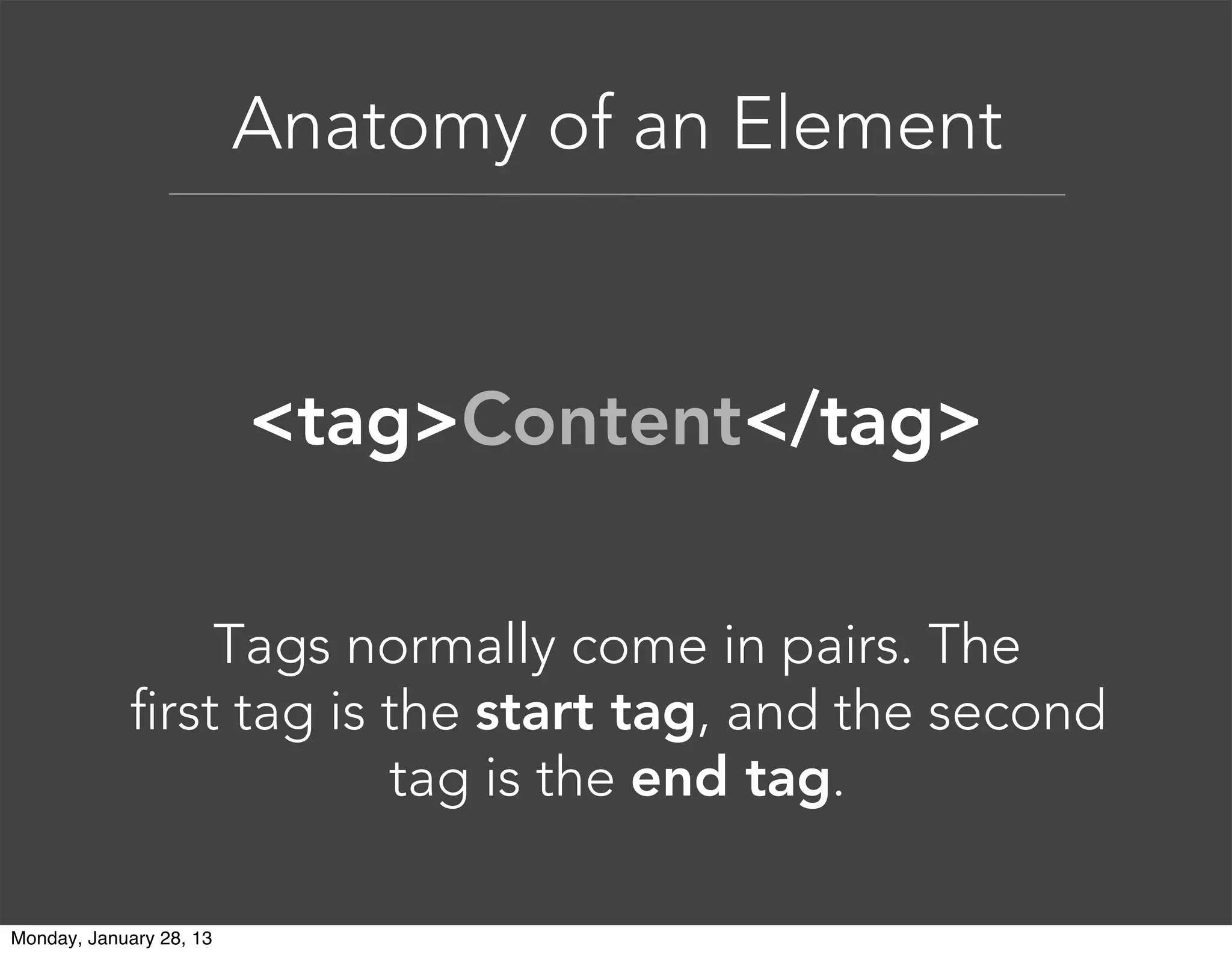
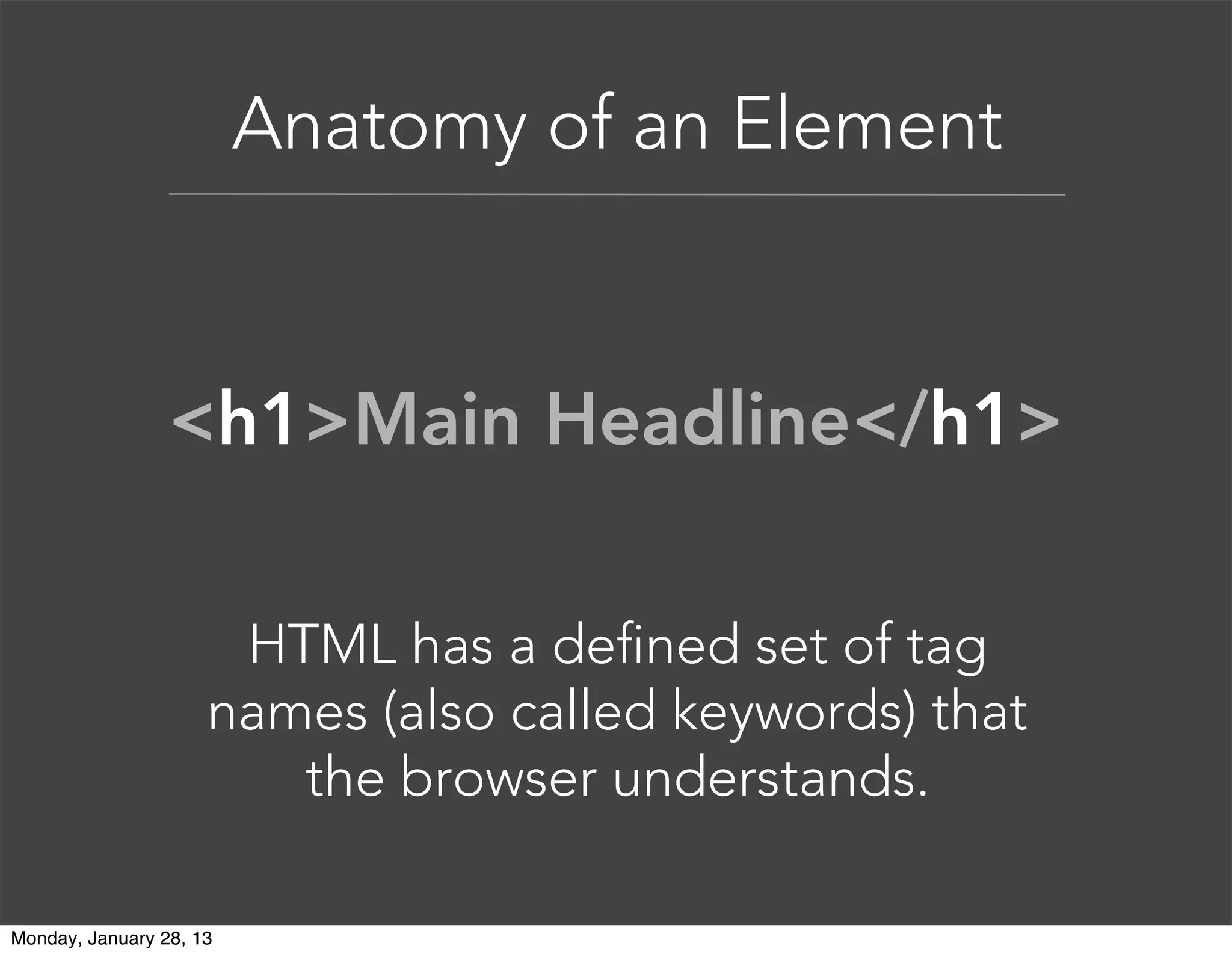
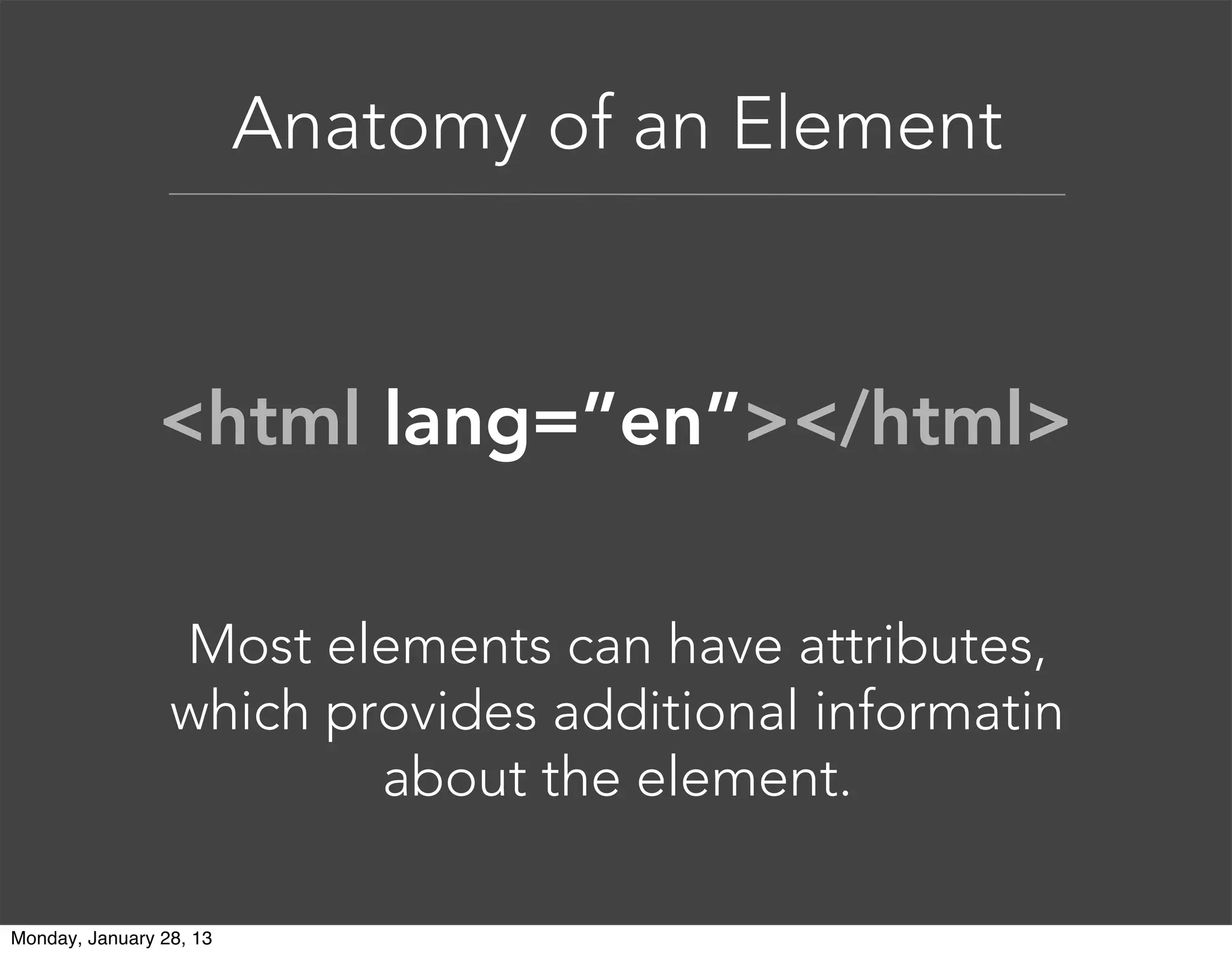
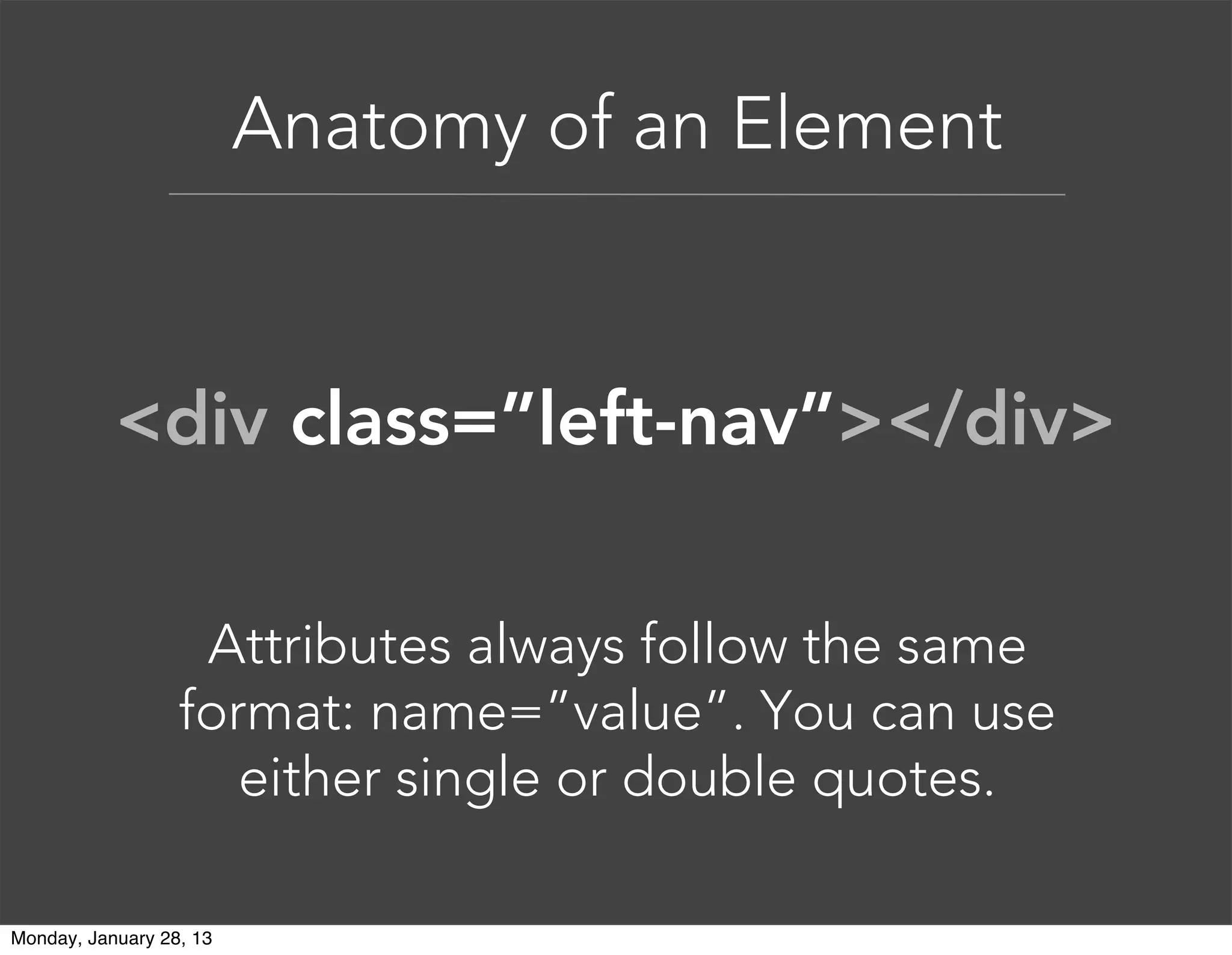
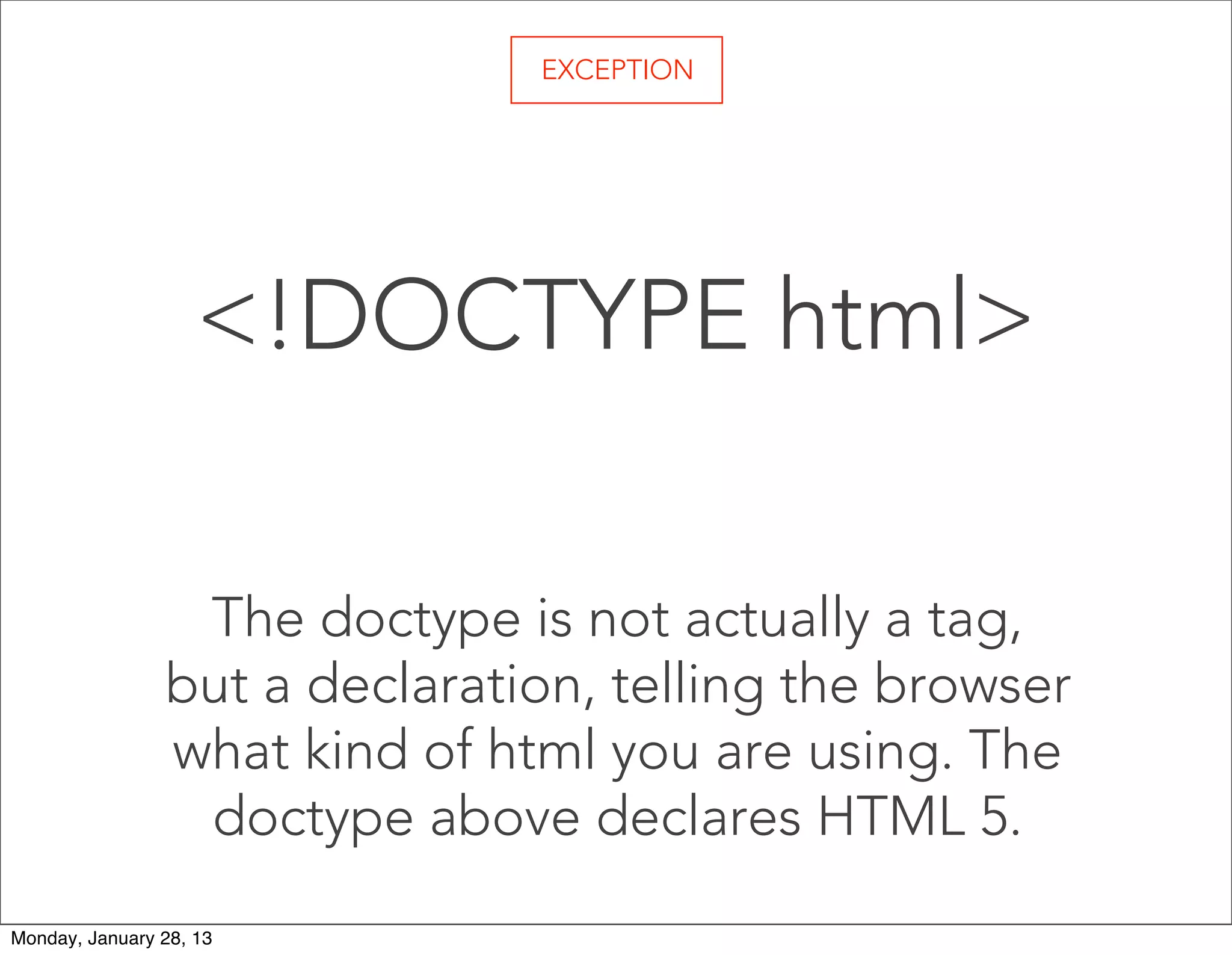
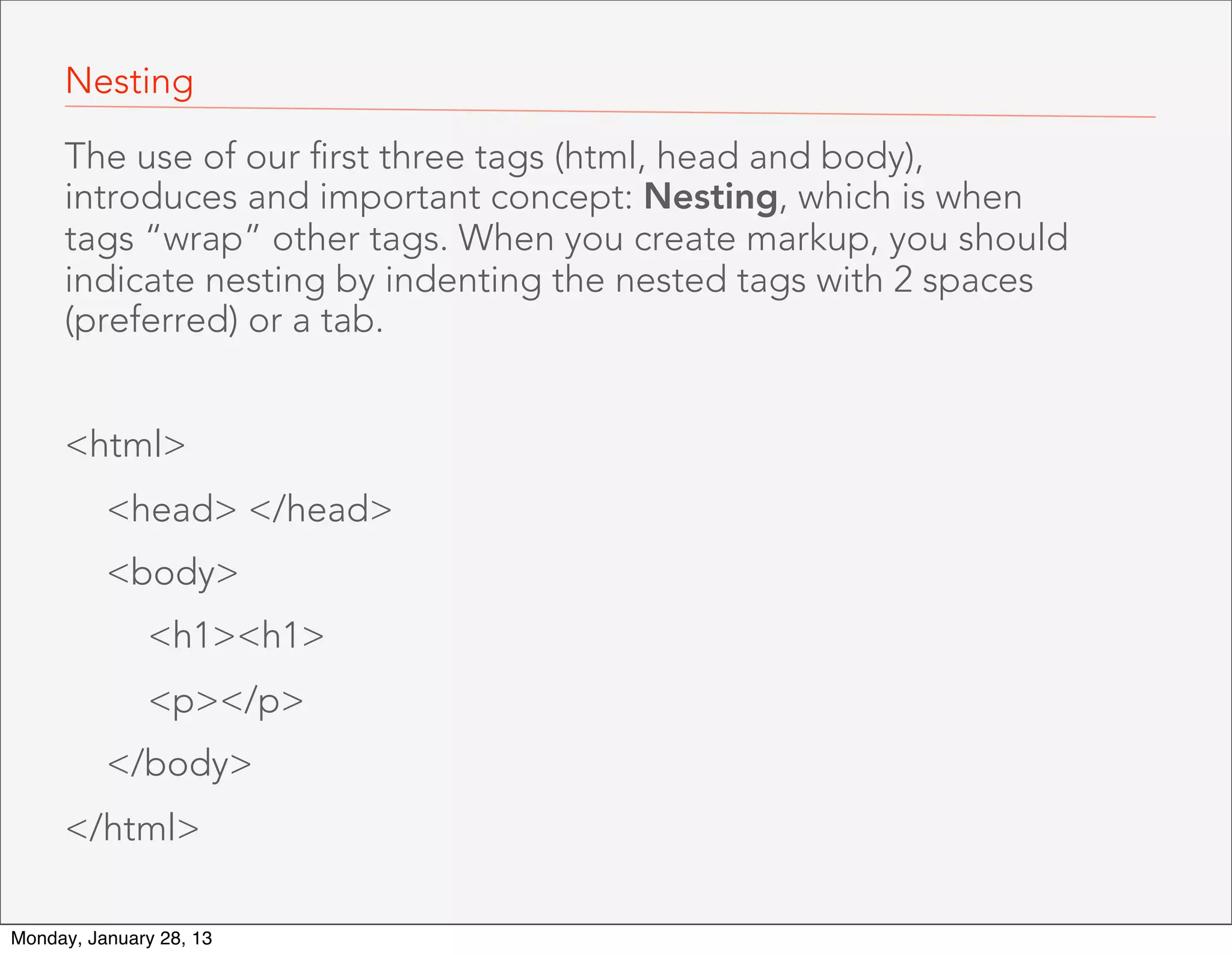
- The basics of HTML elements, tags, and page structure with headings, paragraphs, and nesting tags.
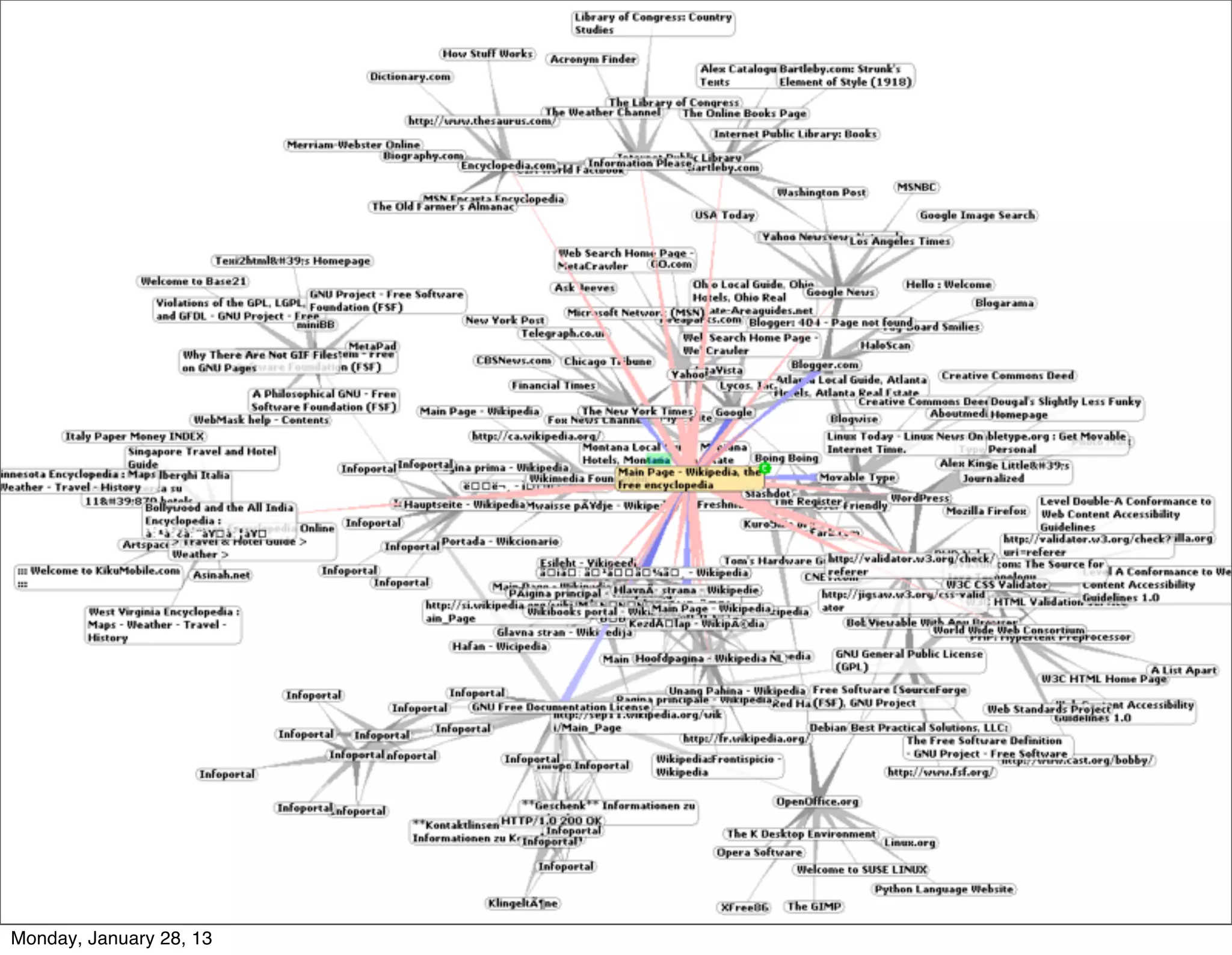
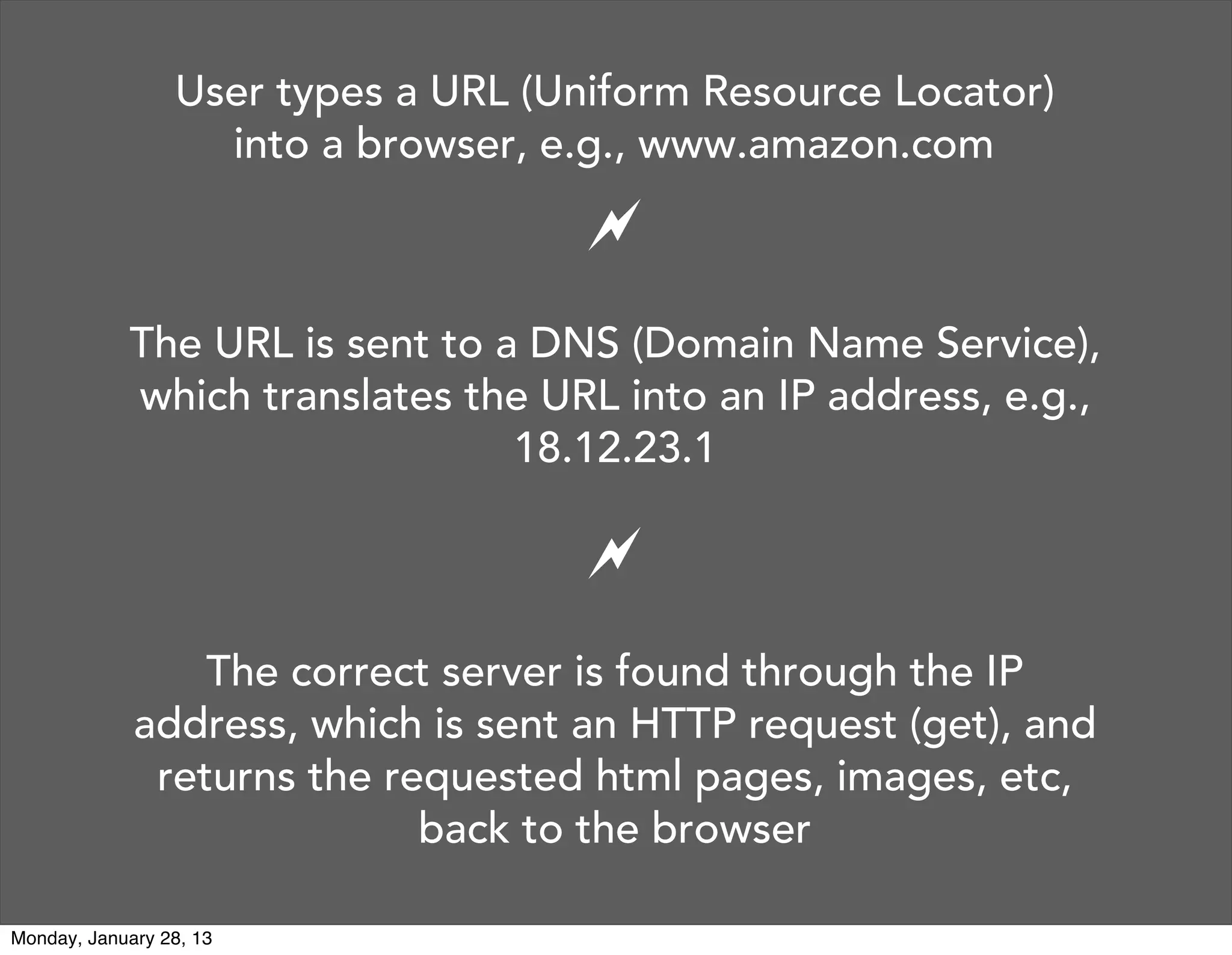
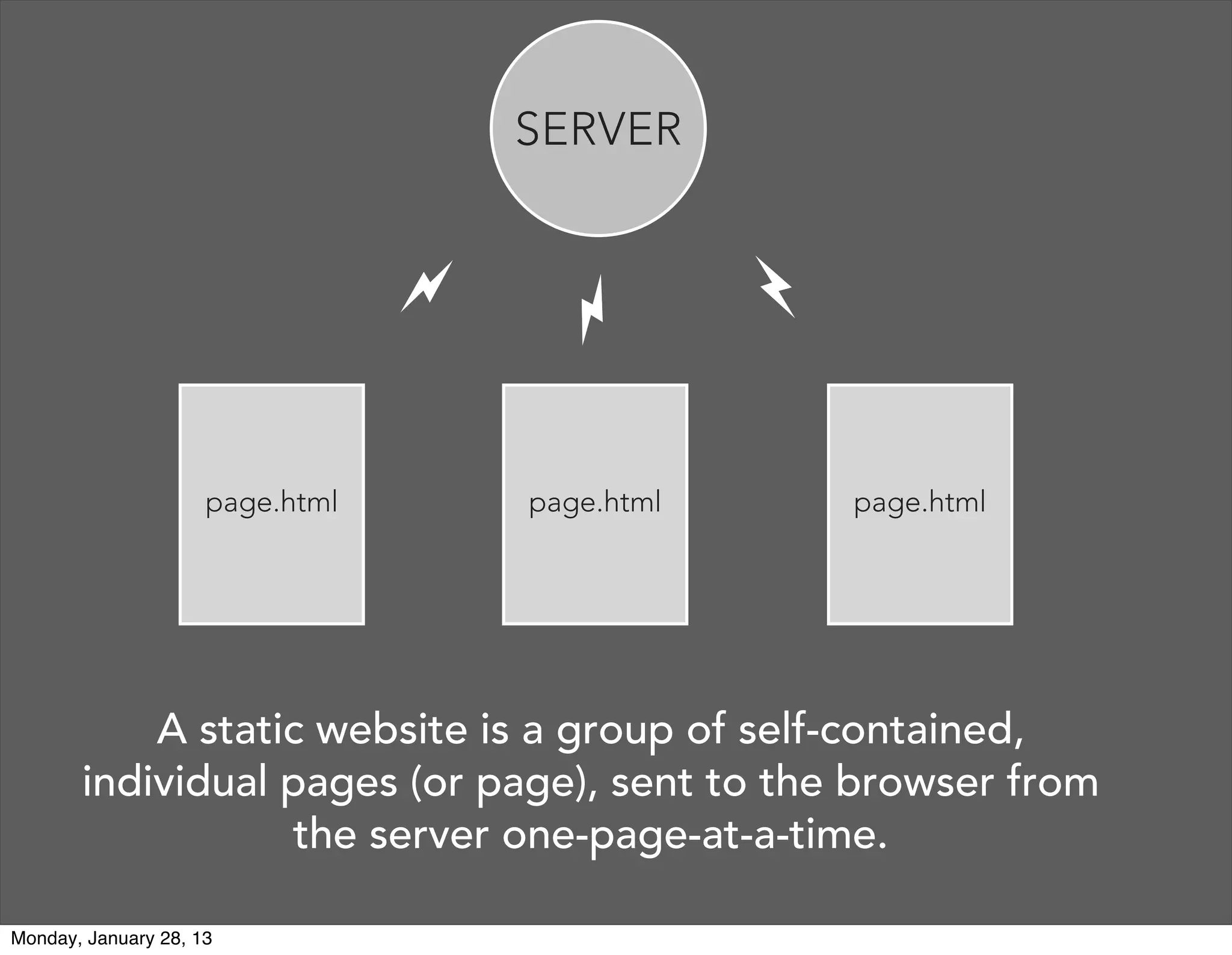
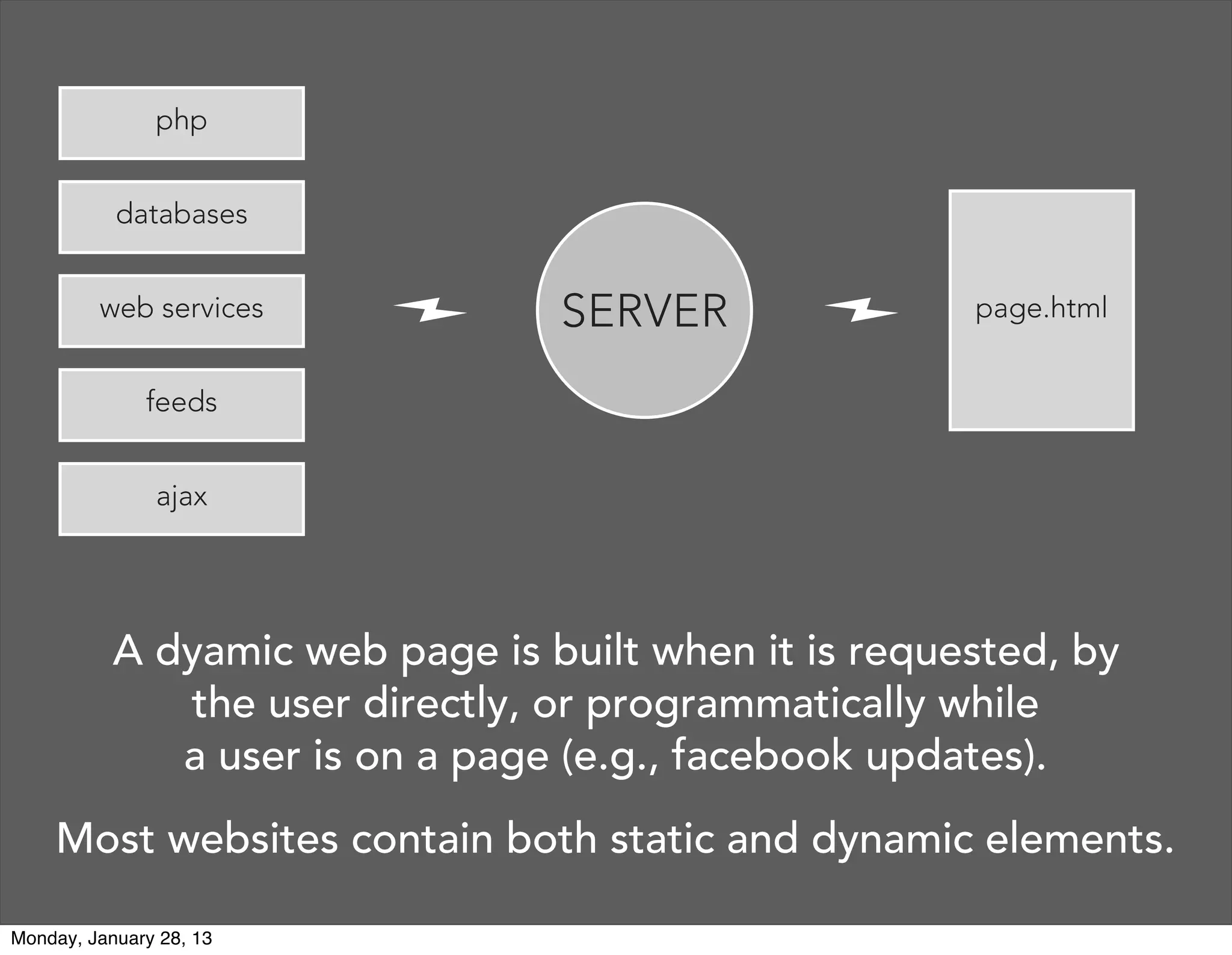
- Key concepts like the difference between the Internet and World Wide Web, how URLs and IP addresses work, and the difference between static and dynamic web pages.
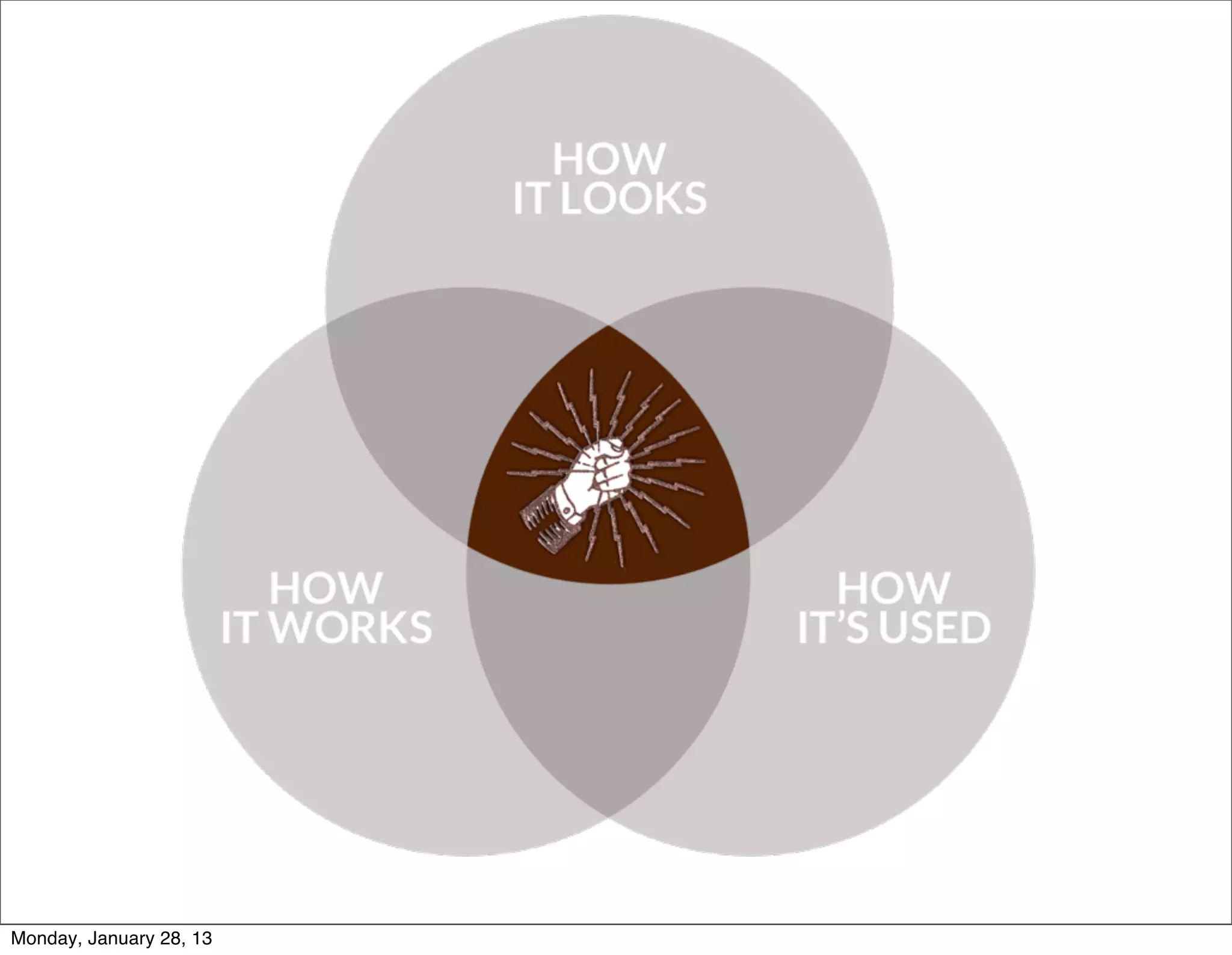
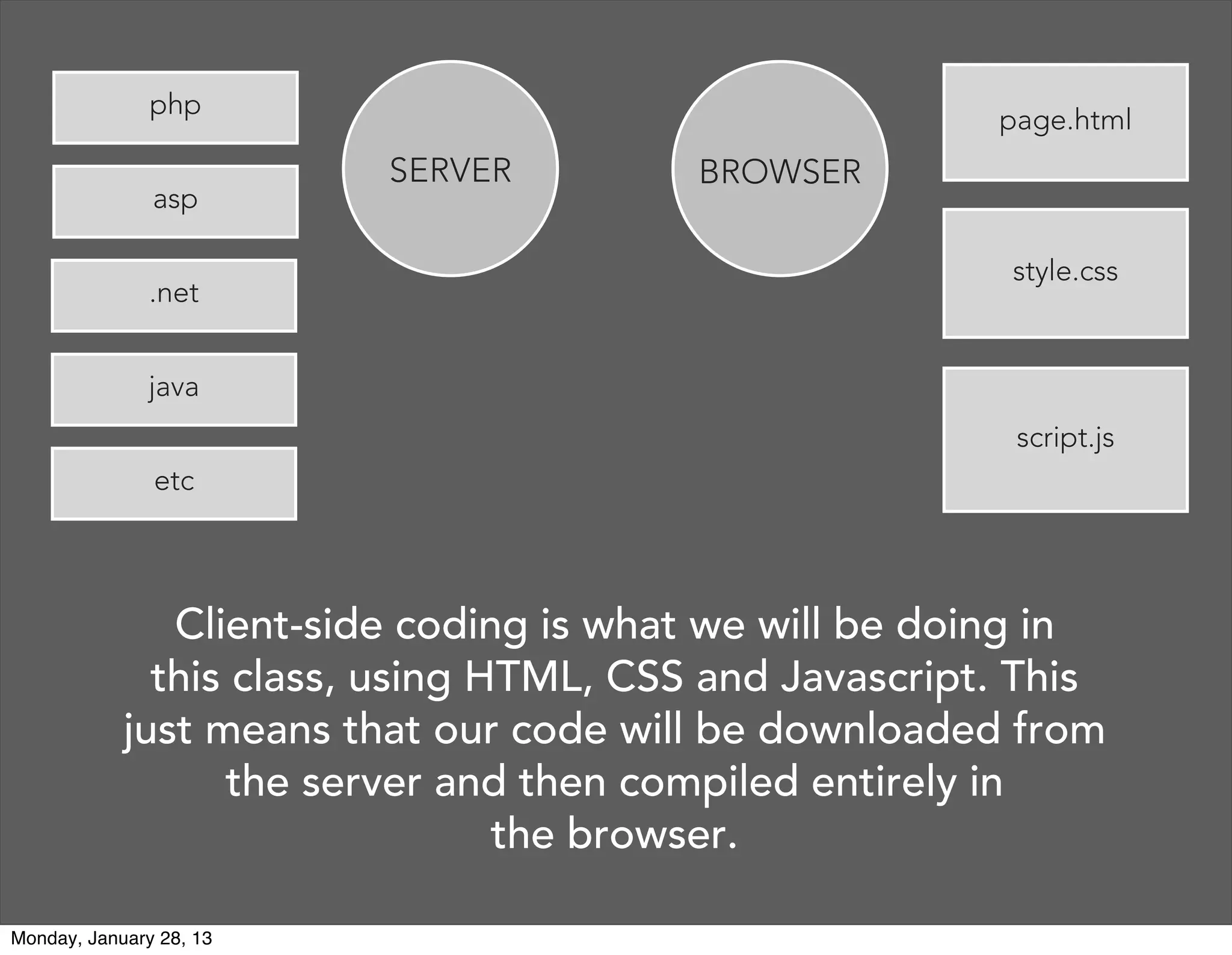
- The three layers of web design: structure with HTML, style with CSS, and behavior with JavaScript.
- A preview of upcoming topics like HTML elements, client style sheets, and learning solid structural design before adding visual design.