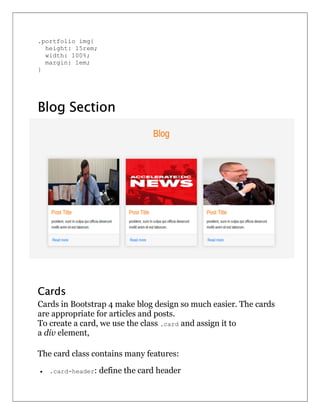
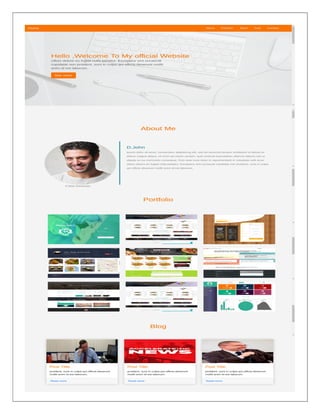
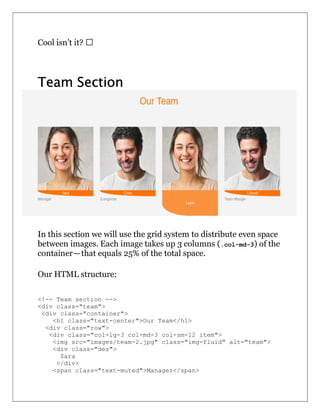
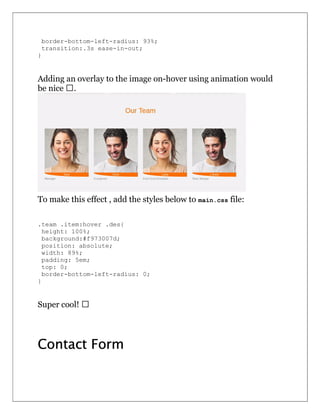
The document is a beginner's guide to building a landing page using Bootstrap 4 in 30 minutes, highlighting essential skills like HTML, CSS, and jQuery. It details the installation methods, new features of Bootstrap 4, and covers various components such as the grid system, navbar, and sections like about, portfolio, and blog with accompanying code examples. The guide emphasizes responsive design principles and customization through CSS.