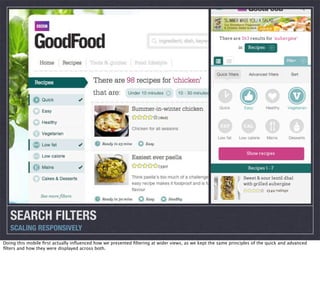
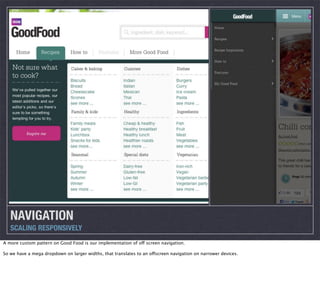
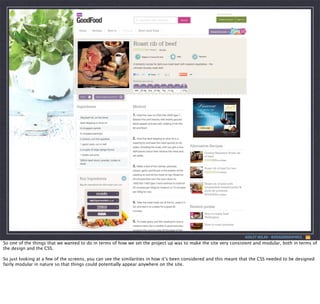
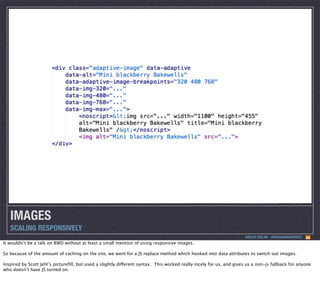
This document summarizes a talk given by Ashley Nolan about lessons learned as the lead front-end developer on the BBC Good Food responsive redesign project. Some key points discussed include researching existing patterns before designing their own, sketching and prototyping interactions early, and interchanging components responsively. Working on such a large-scale, high-traffic site was intimidating but a great learning experience for the speaker.