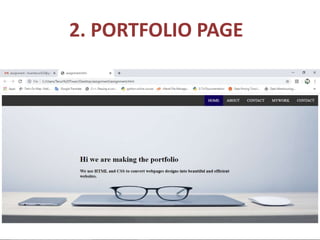
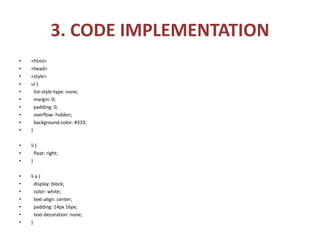
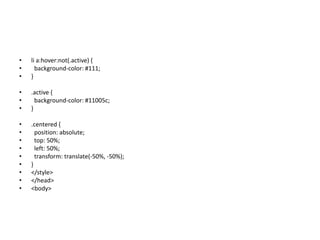
The document outlines a presentation on creating a portfolio gallery using HTML and CSS by students from Birla Institute of Technology, Mesra Jaipur. It includes an introduction to the topic, details the structure and attractive design of the portfolio, and provides sample HTML code for implementation. References to user interface design resources are also included.