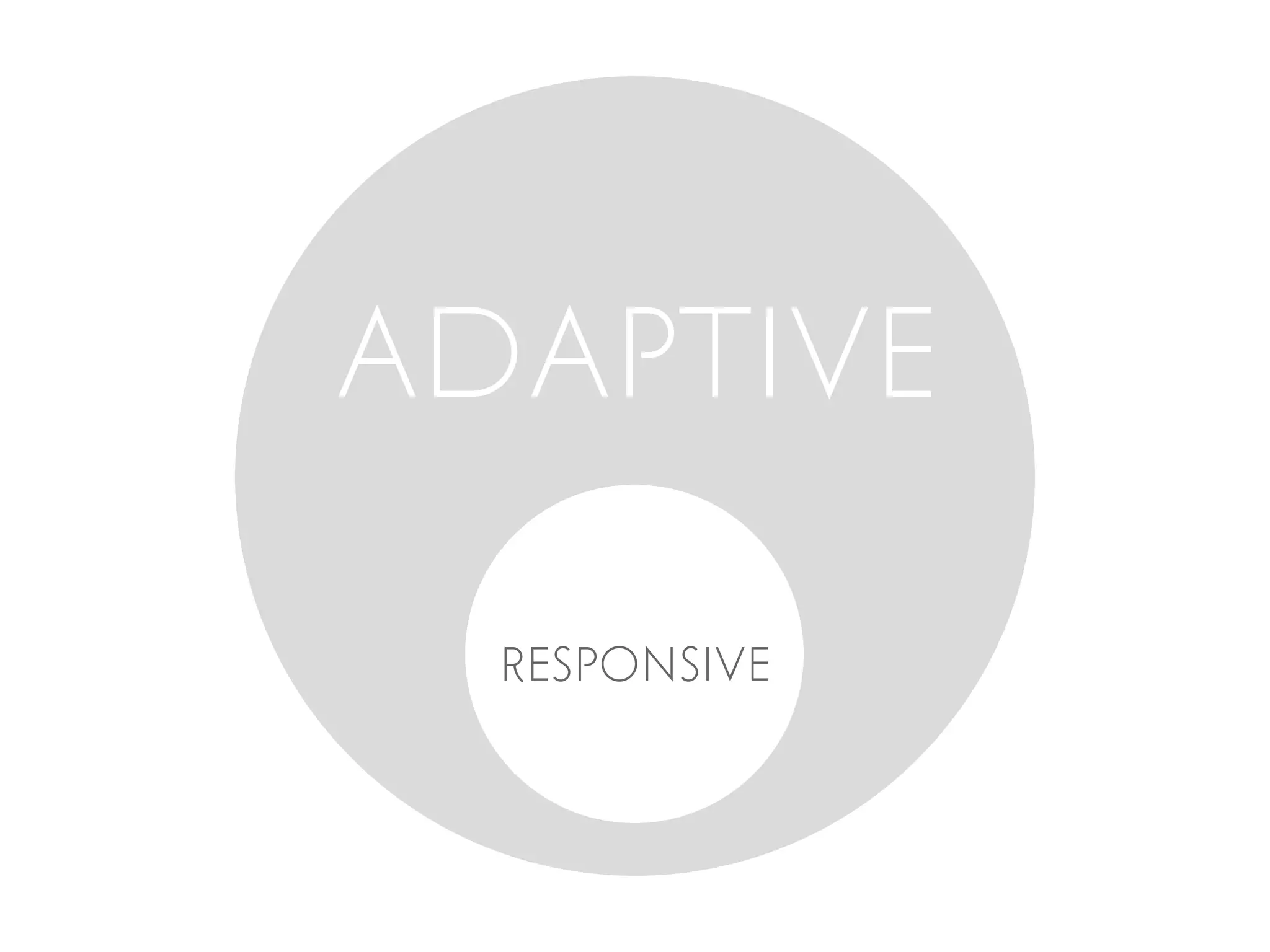
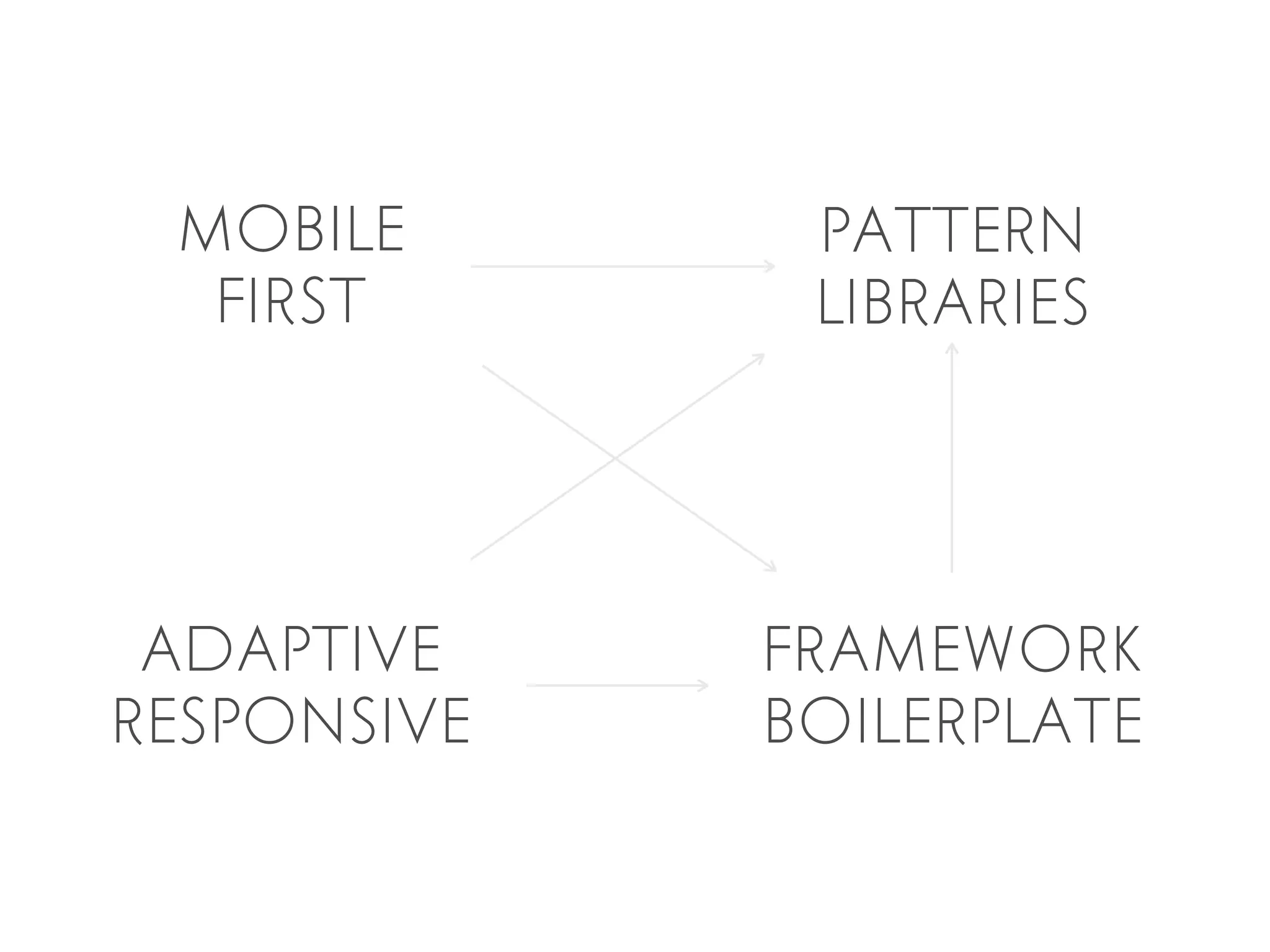
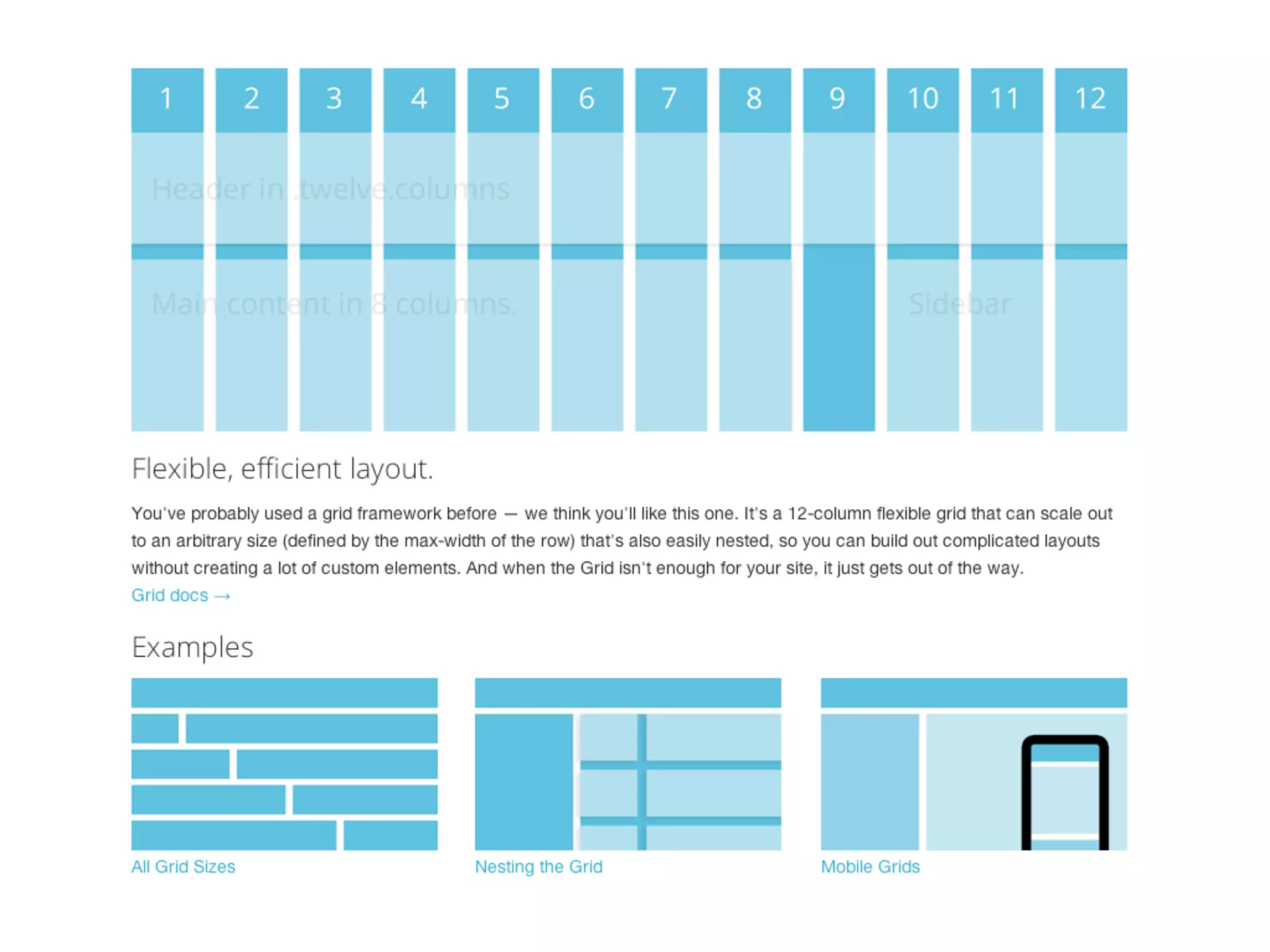
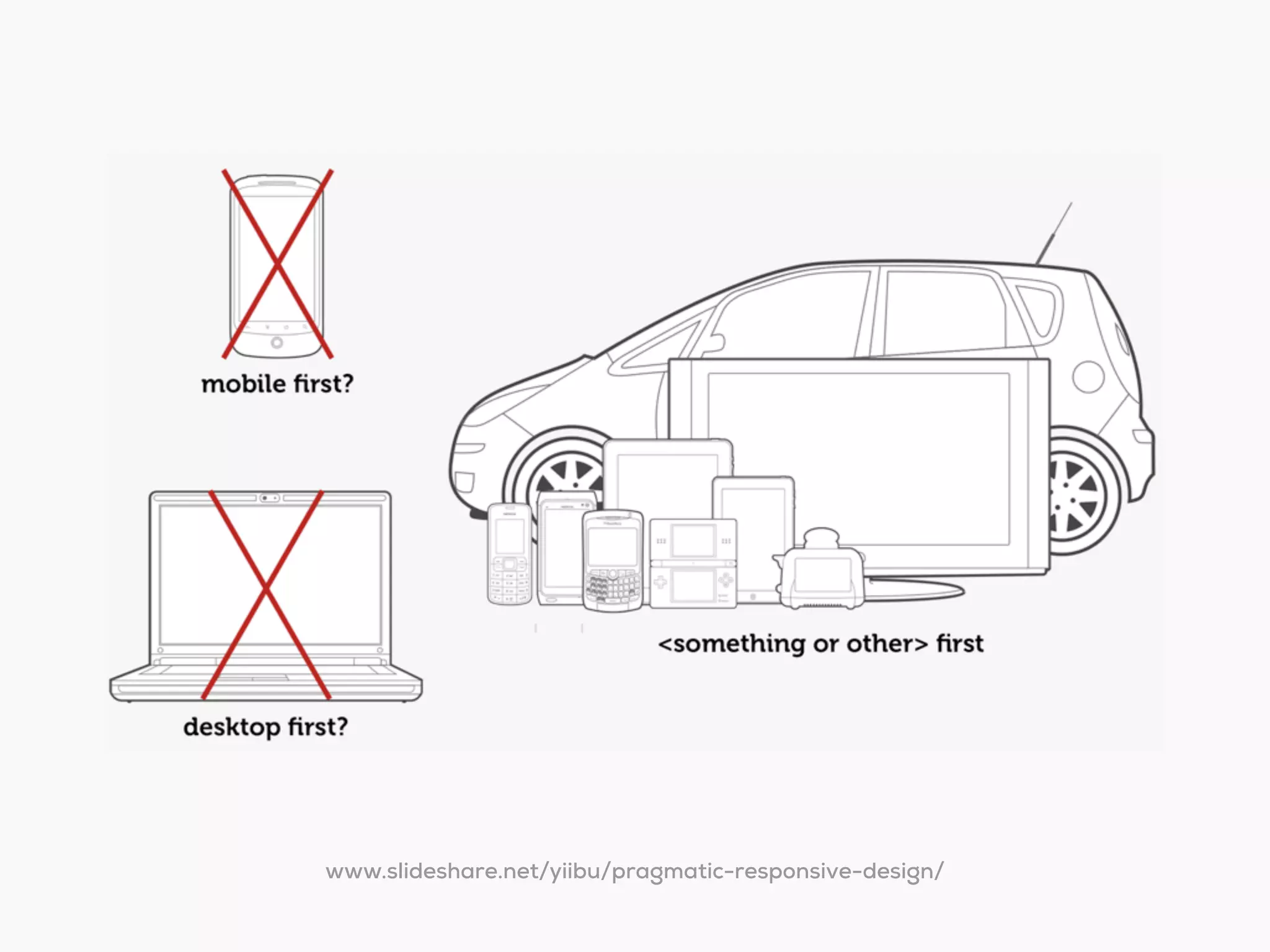
The document discusses various perspectives on mobile-first and responsive web design, emphasizing the importance of a balance between technical requirements and creative storytelling. It highlights the challenges of creating responsive designs that maintain visual interest and the potential pitfalls of prioritizing mobile-first at the expense of design creativity. Ultimately, it calls for a thoughtful approach to design that considers user experience, content, and client objectives.