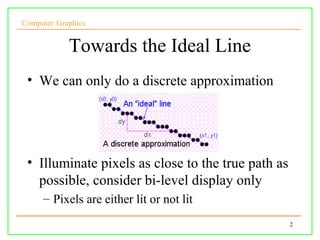
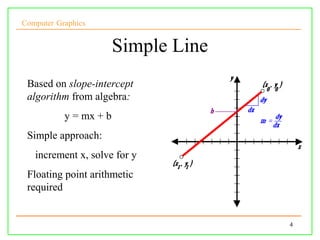
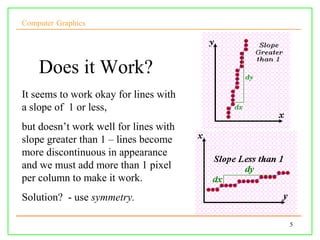
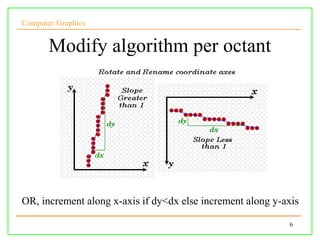
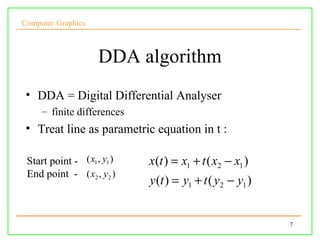
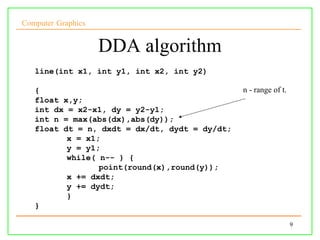
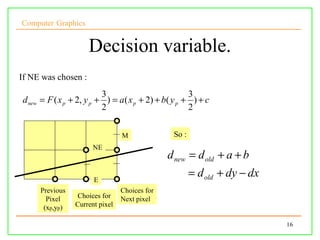
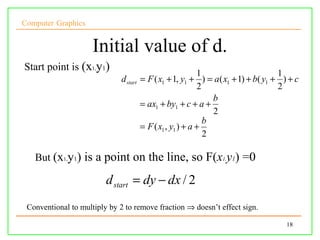
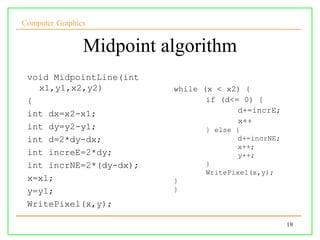
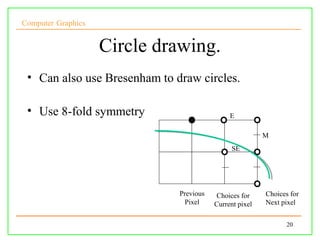
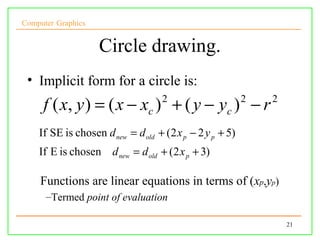
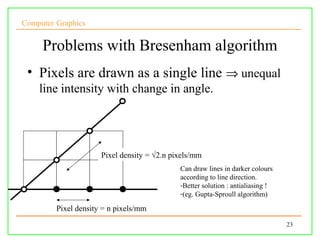
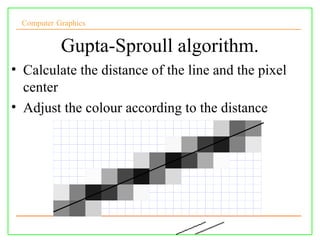
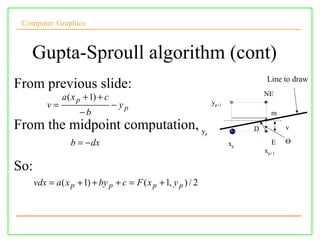
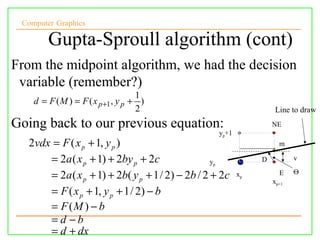
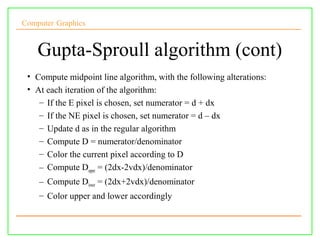
The document discusses algorithms for drawing lines and circles in computer graphics. It begins by explaining how lines must be approximated on a discrete pixel display. It then covers the slope-intercept algorithm, DDA algorithm, and Bresenham's midpoint algorithm for drawing lines using integer arithmetic. Finally, it discusses how the Gupta-Sproull algorithm improves on Bresenham by adding antialiasing through distance-based pixel coloring.