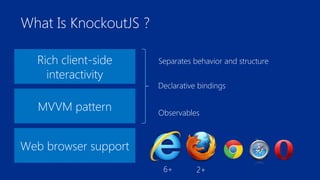
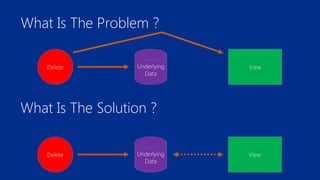
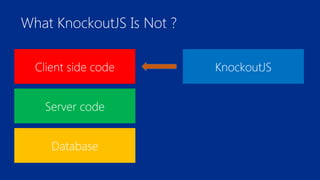
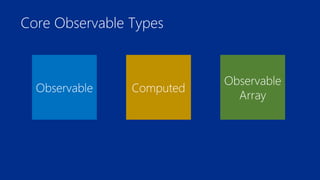
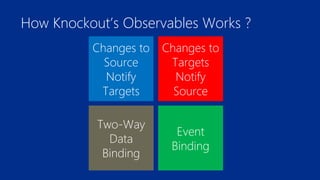
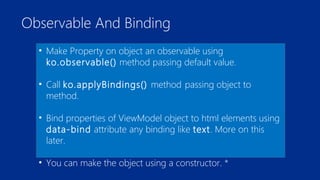
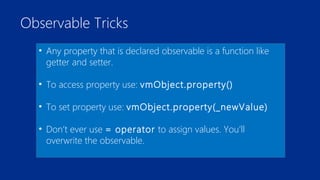
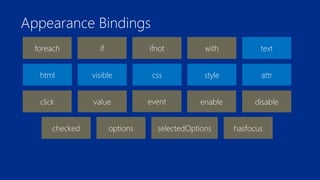
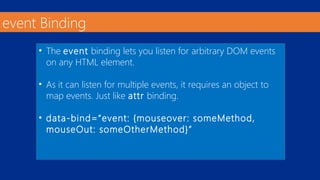
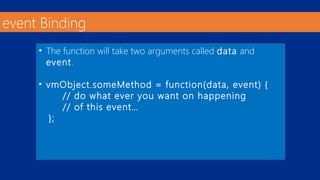
The document introduces Knockout.js, a JavaScript library for building dynamic user interfaces using the MVVM pattern, which facilitates rich client-side interactivity. It covers key concepts like observables, computed observables, and various binding types, as well as custom bindings for enhanced functionality. The document aims to provide a comprehensive understanding of Knockout.js features and its application in web development.