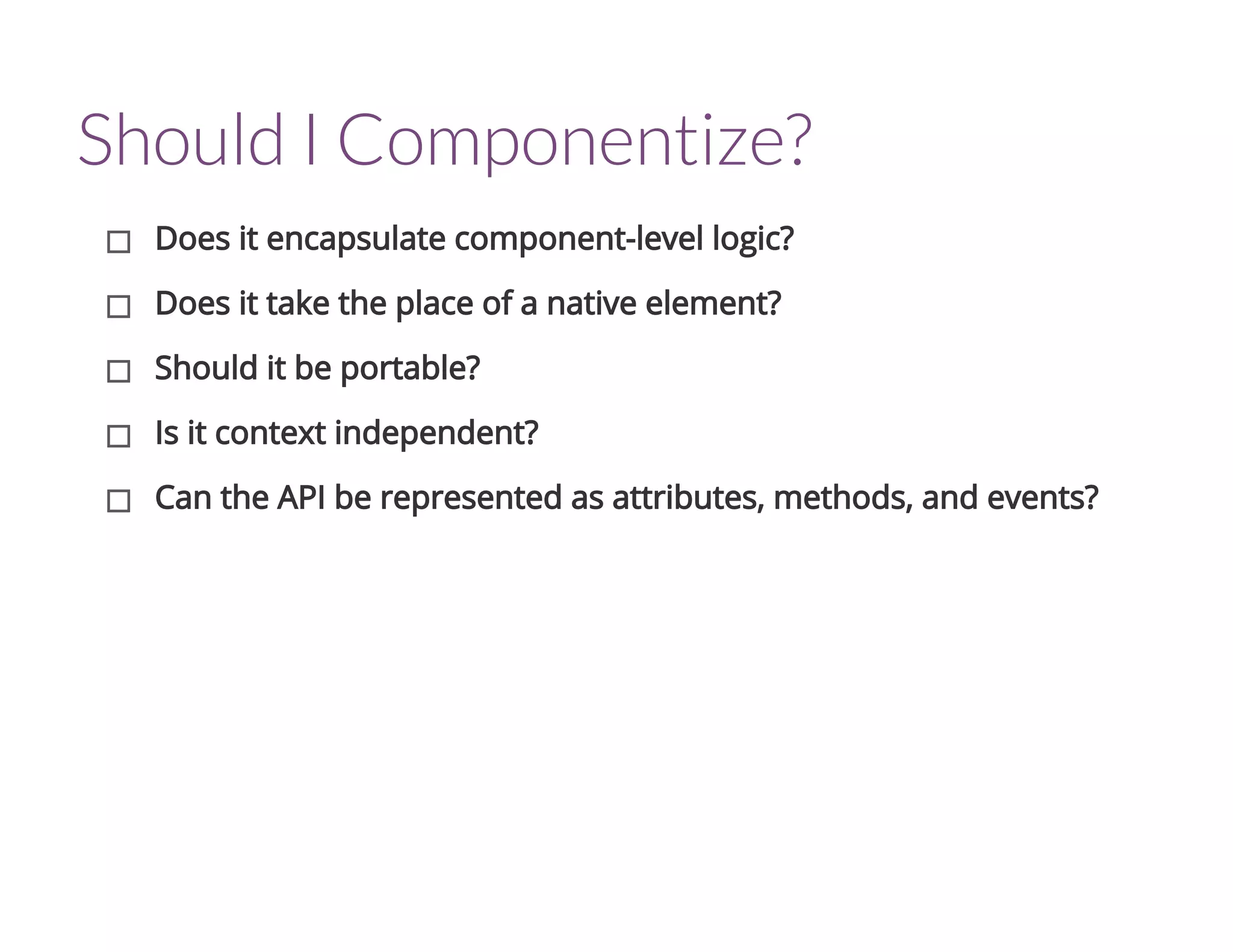
The document discusses the integration of web components with Backbone.js to enhance modular web development. It emphasizes the advantages of custom elements and shadow DOM, presenting examples of component implementation and best practices. Additionally, it addresses considerations for componentization, such as encapsulation and portability.





















































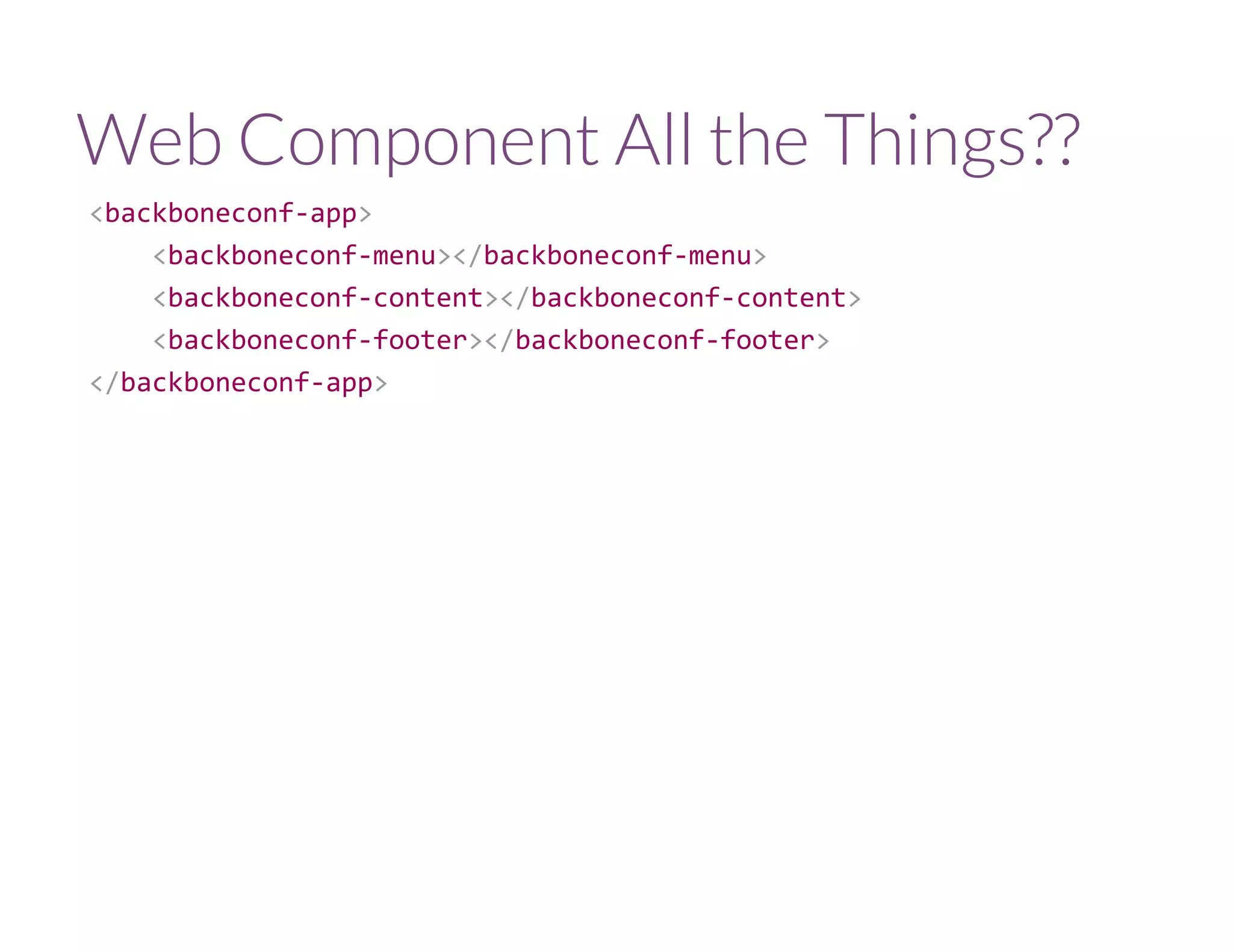
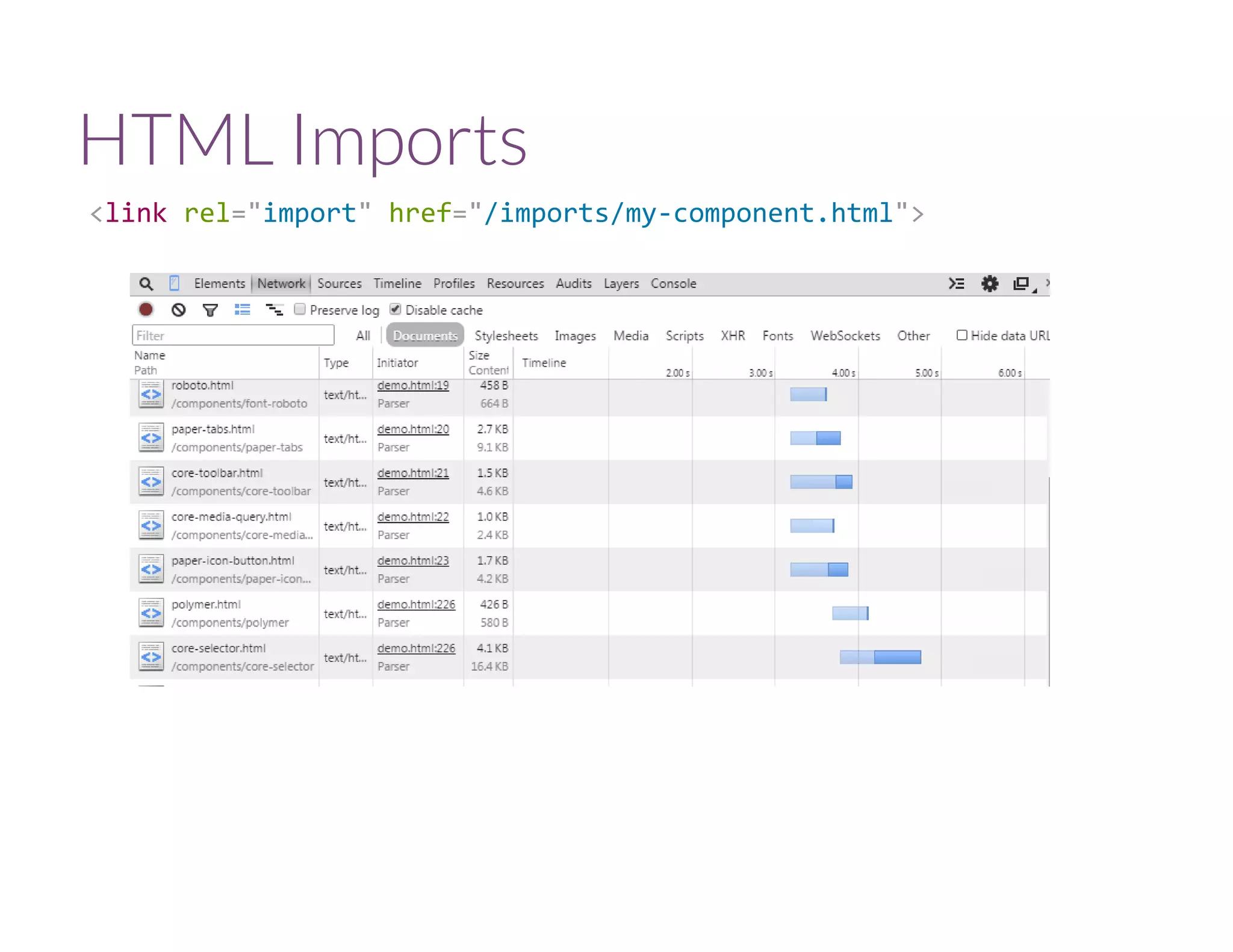
![<link
rel="import"
href="components/hello‐world/hello‐world.html
>
<!‐‐ [...] ‐‐>
<hello‐world>I'm a web component</](https://image.slidesharecdn.com/webcomponentsbackbone-141218073750-conversion-gate02/75/Web-Components-Backbone-a-Game-Changing-Combination-54-2048.jpg)