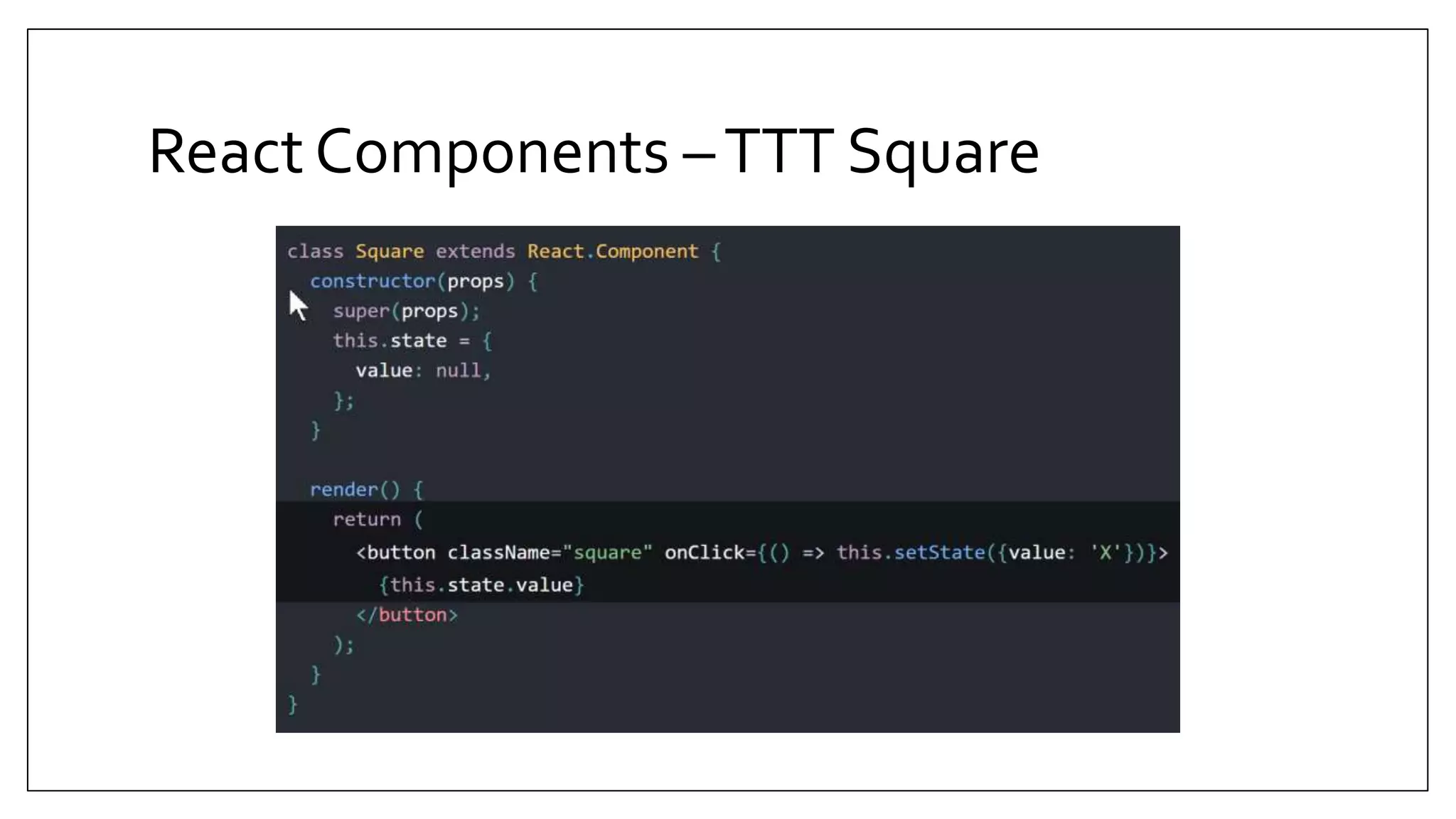
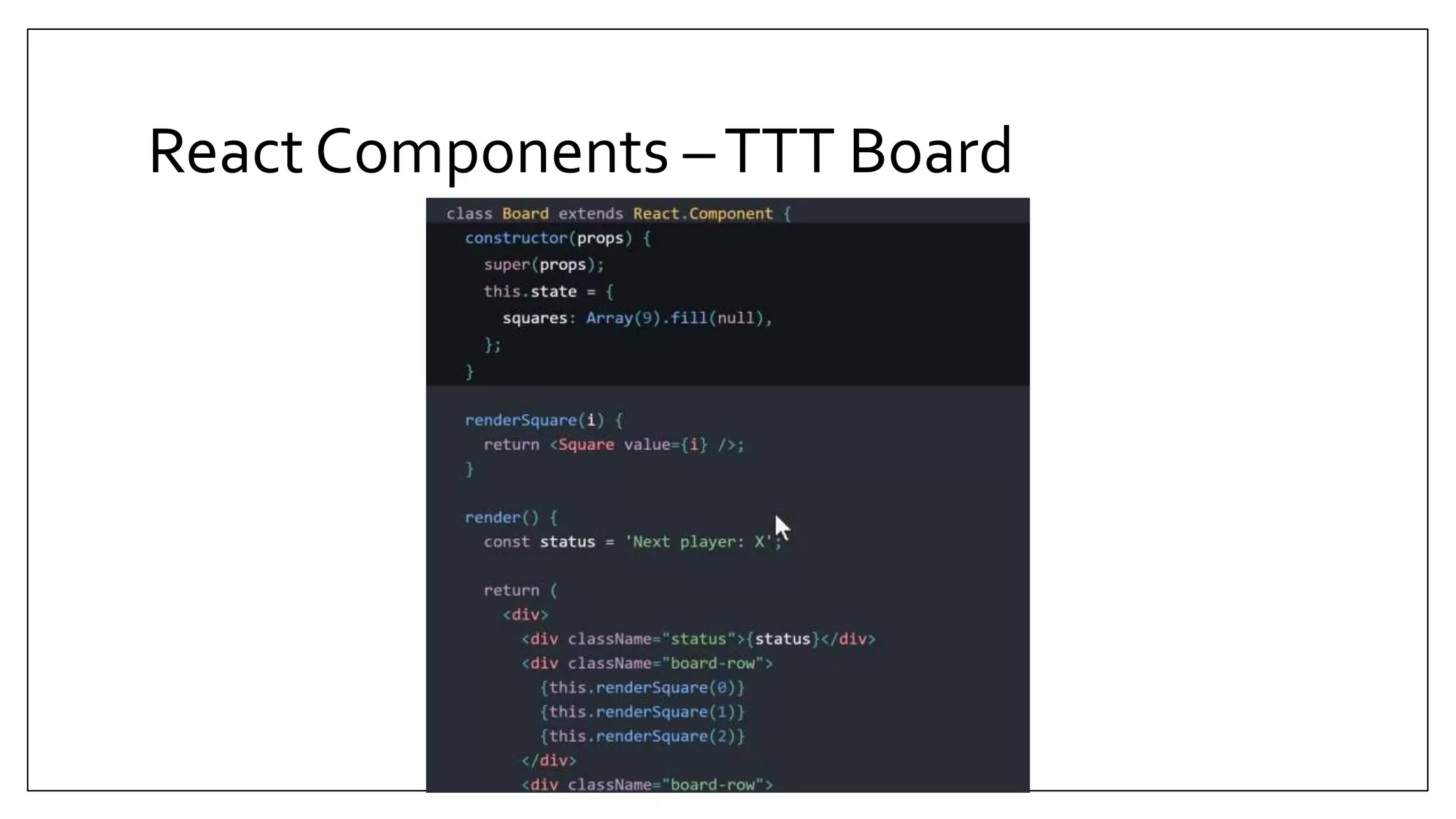
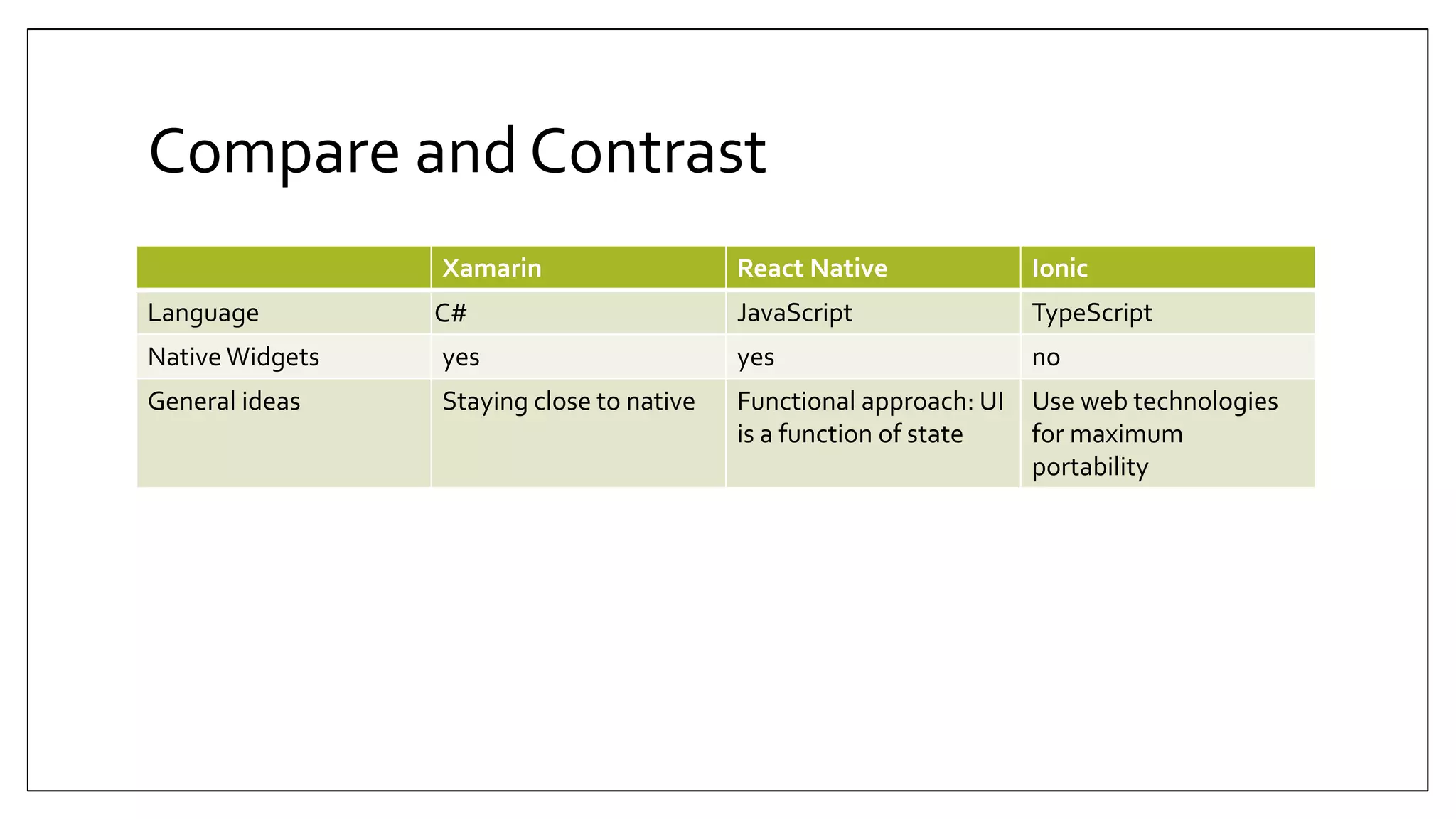
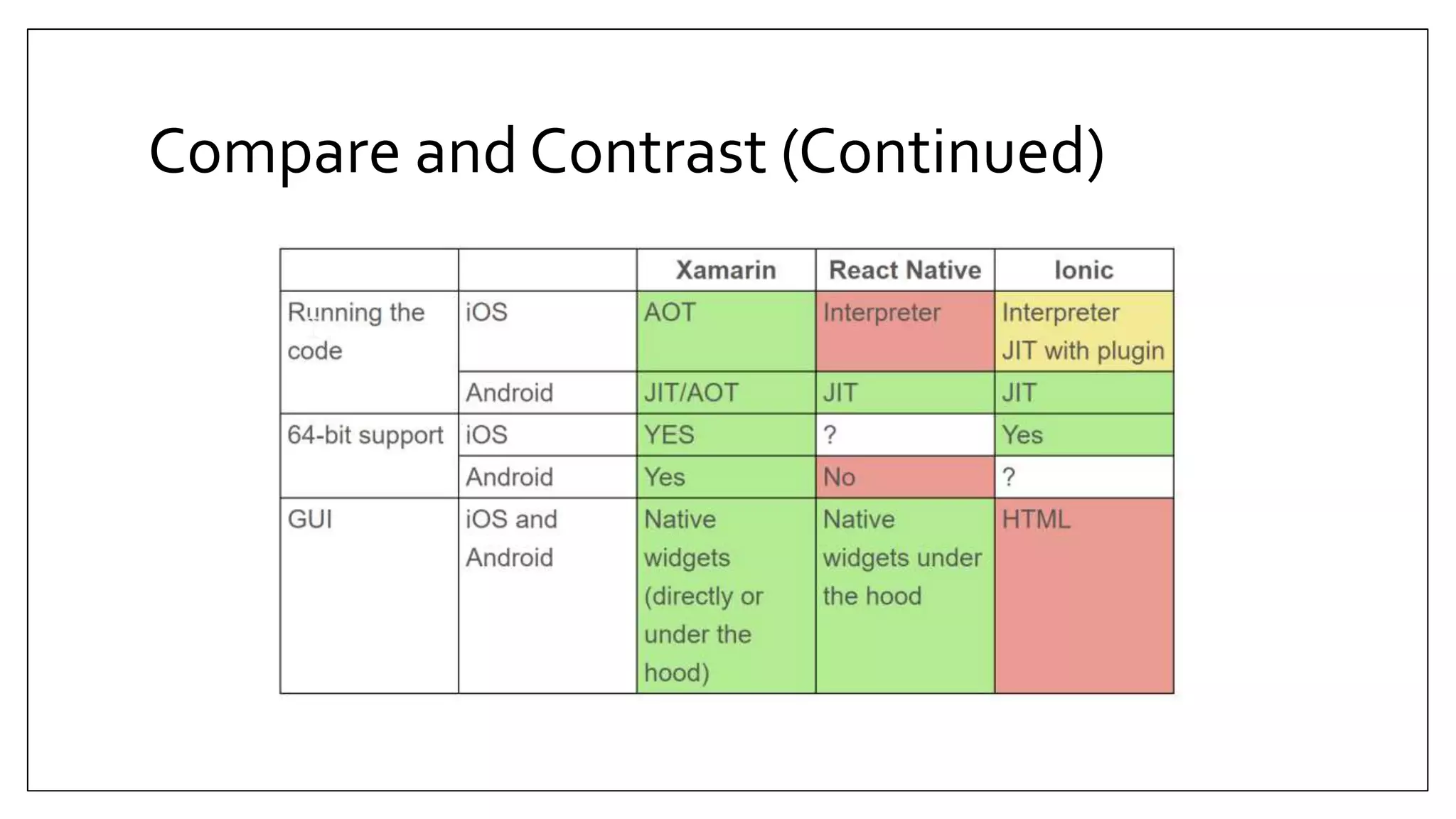
This document provides an introduction and overview of React Native with Redux. It begins with an introduction to React components, props, and state. It then covers building a sample React Native app and advanced concepts like navigation and Redux. The document compares React Native to other native frameworks and provides resources for learning more. It was presented at Philly.NET on March 24, 2018 and discusses topics like React basics, React Native, native navigation solutions, and integrating Redux.