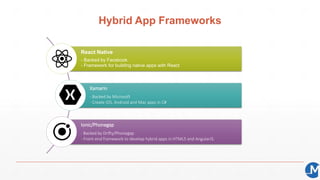
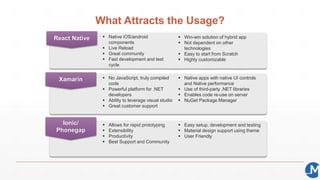
React Native is a JavaScript framework that allows developers to build mobile applications for iOS and Android using reusable native components rather than web components. It promotes a 'learn once, write anywhere' approach, enabling faster development and better performance compared to traditional hybrid frameworks. The framework is backed by Facebook, is open-source, and has a growing community, although it still has some limitations and technical complexities.