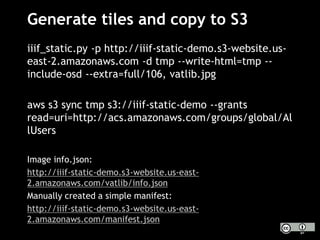
This document discusses how to implement the IIIF Image API using only static files on a web server, without a full image server. It describes how to generate tiles from an image that can be requested by IIIF viewers like OpenSeadragon. The tiles and other files like info.json are hosted using Amazon S3, enabling pan and zoom of the image in Universal Viewer and Mirador. The document emphasizes the importance of using HTTPS for security and avoiding mixed content issues.






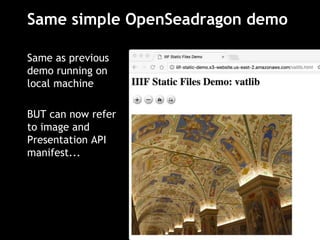
![What does OpenSeadragon need?
[07/Jun/2017 05:32:44] "GET /starfish/info.json HTTP/1.1”
[07/Jun/2017 05:32:44] "GET /starfish/full/375,/0/default.jpg HTTP/1.1”
[07/Jun/2017 05:32:44] "GET /starfish/full/750,/0/default.jpg HTTP/1.1”
[07/Jun/2017 05:33:31] "GET /starfish/0,0,2048,2048/1024,/0/default.jpg
HTTP/1.1”
[07/Jun/2017 05:33:31] "GET /starfish/0,2048,2048,1952/1024,/0/default.jpg
HTTP/1.1”
[07/Jun/2017 05:33:32] "GET /starfish/2048,0,952,2048/476,/0/default.jpg
HTTP/1.1”
[07/Jun/2017 05:33:32] "GET
/starfish/2048,2048,952,1952/476,/0/default.jpg HTTP/1.1”
[07/Jun/2017 05:33:32] "GET
/starfish/1024,1024,1024,1024/1024,/0/default.jpg HTTP/1.1”
[07/Jun/2017 05:33:32] "GET
/starfish/1024,2048,1024,1024/1024,/0/default.jpg HTTP/1.1”
[07/Jun/2017 05:34:17] "GET /starfish/0,1024,1024,1024/1024,/0/default.jpg
info.json
small full
tiles](https://image.slidesharecdn.com/2017-06iiifvaticanstatictiles-170608170015/85/IIIF-without-an-image-server-No-problem-7-320.jpg)