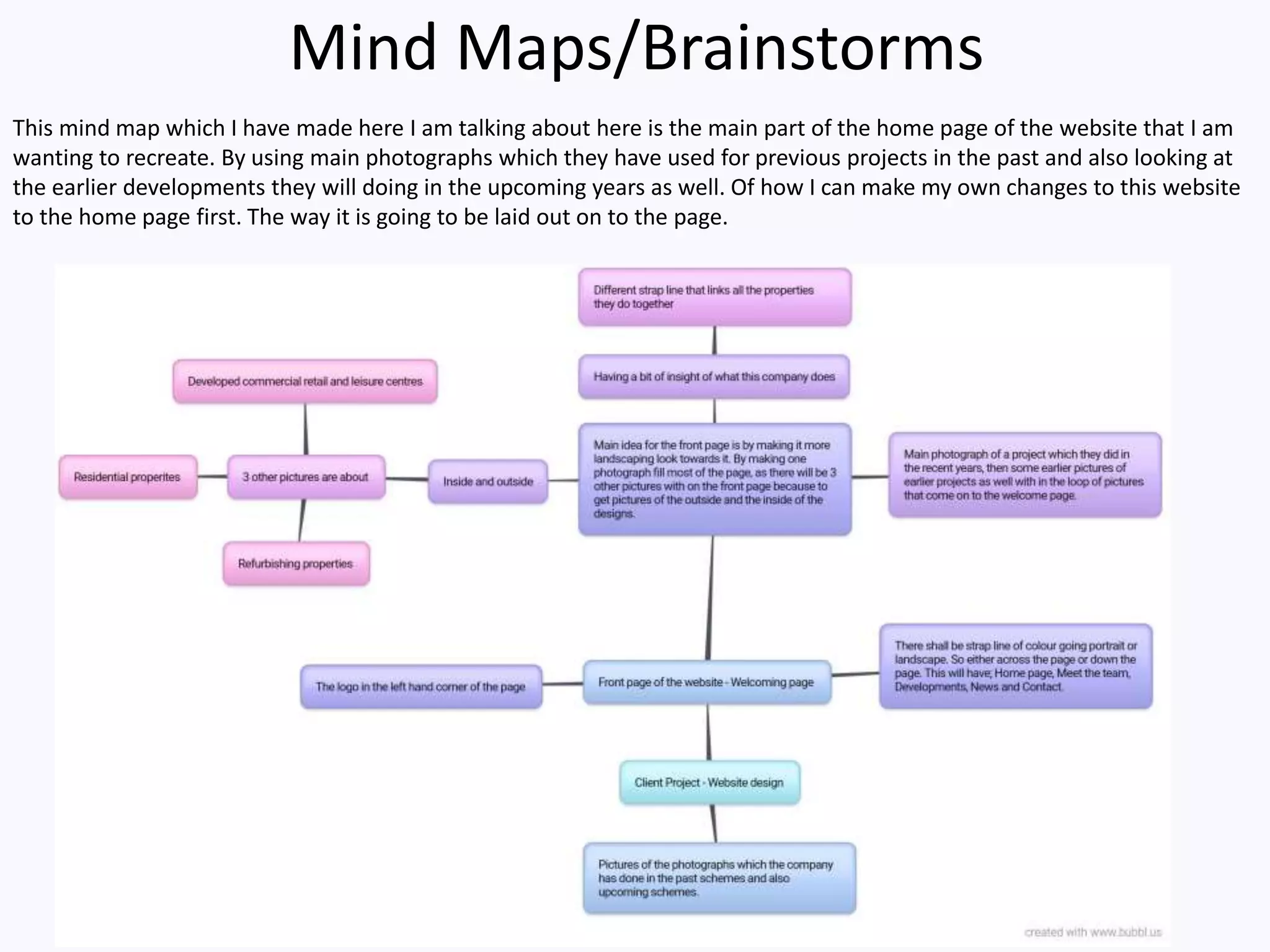
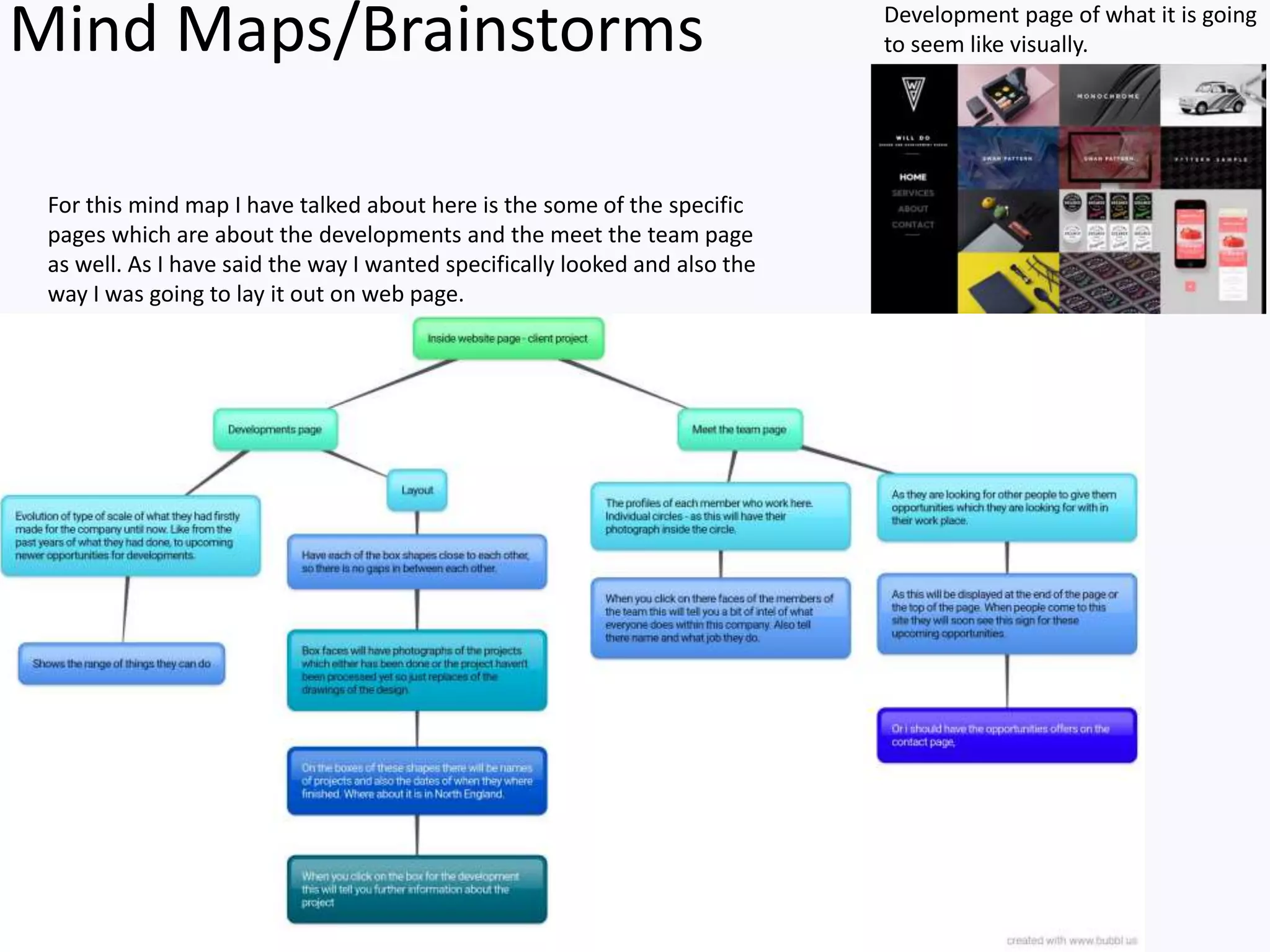
The client has asked the expert to redesign the home page and some interior pages of their website. The expert created mind maps and brainstorms of design ideas. They developed a mock-up of the home page with rotating property photos and simplified navigation. They also mocked up a developments page with property squares linking to more info, and a meet the team page with circles highlighting staff. The expert assessed that their clean, visual designs suited the audience and client needs while being achievable on time. They will need permission to use client photos. Key competitors are other UK property developers.