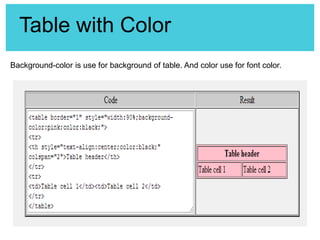
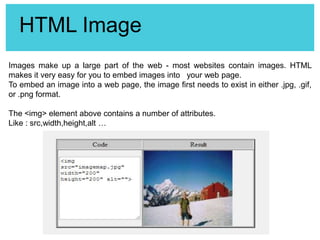
HTML is a markup language used to define the structure and layout of web pages. It uses tags like <html> and <body> to mark elements in a web page like headings, paragraphs, links, images, and forms. Key HTML elements include headings, paragraphs, links, images, lists, tables, and forms. HTML documents are made up of these basic building blocks and contain HTML tags and plain text.