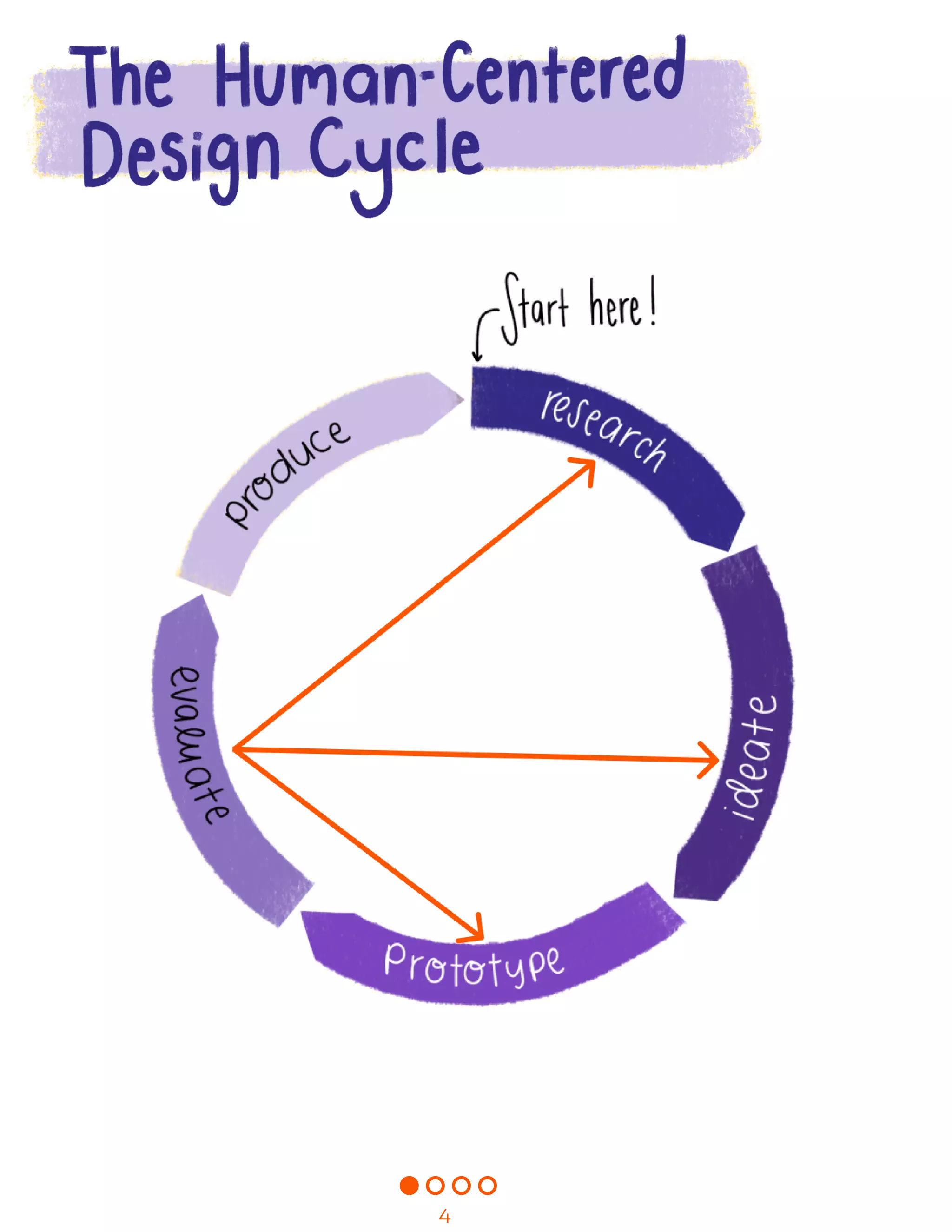
This document outlines a human-centered design activity for students and their families, emphasizing the design process from research to prototype creation in a fun, engaging manner. It encourages participants to explore user needs, brainstorm ideas, and develop low-fidelity prototypes while considering various applications, including mobile apps and other technology. The document also provides insights into facilitating design charrettes and resources for further information on human-centered design principles.