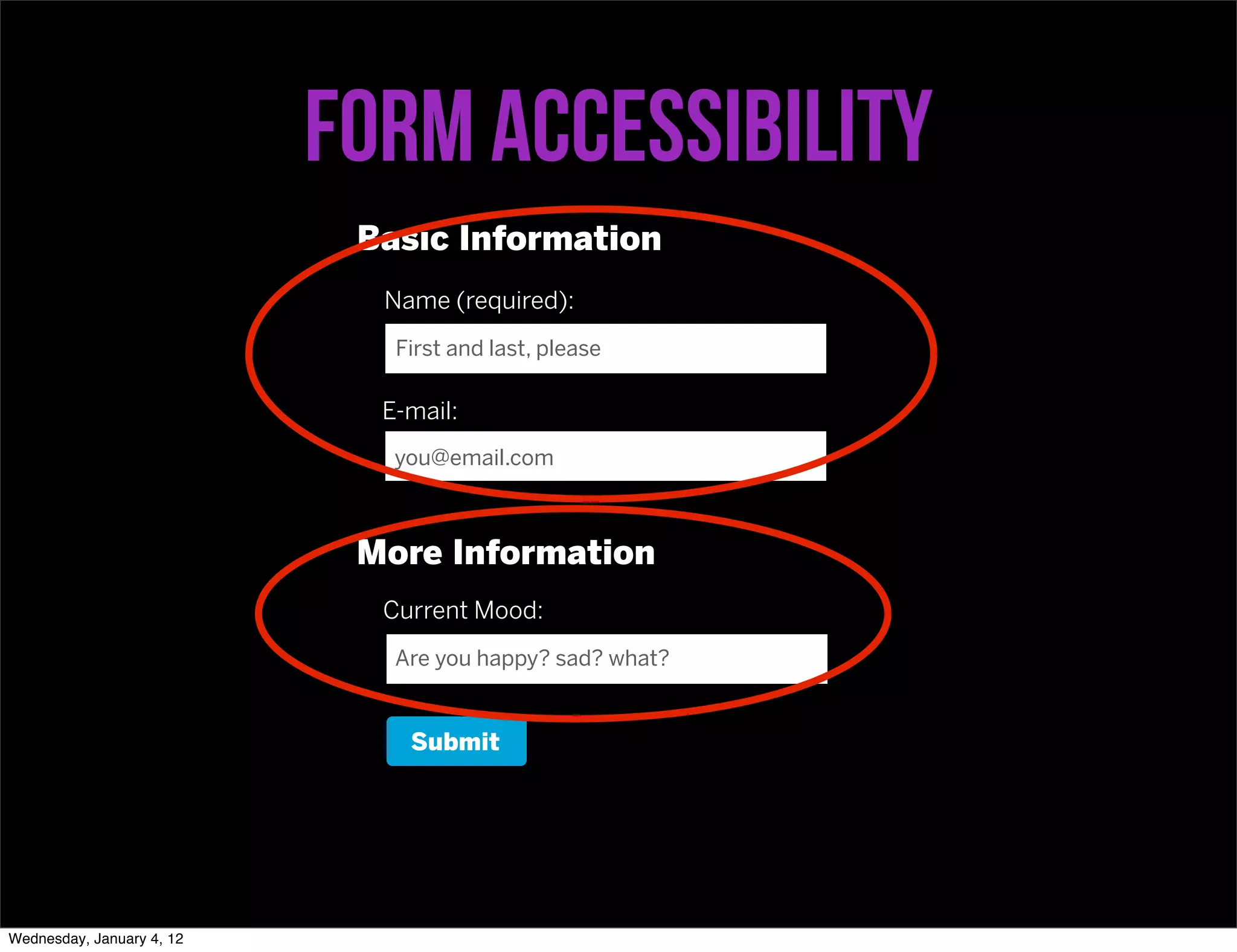
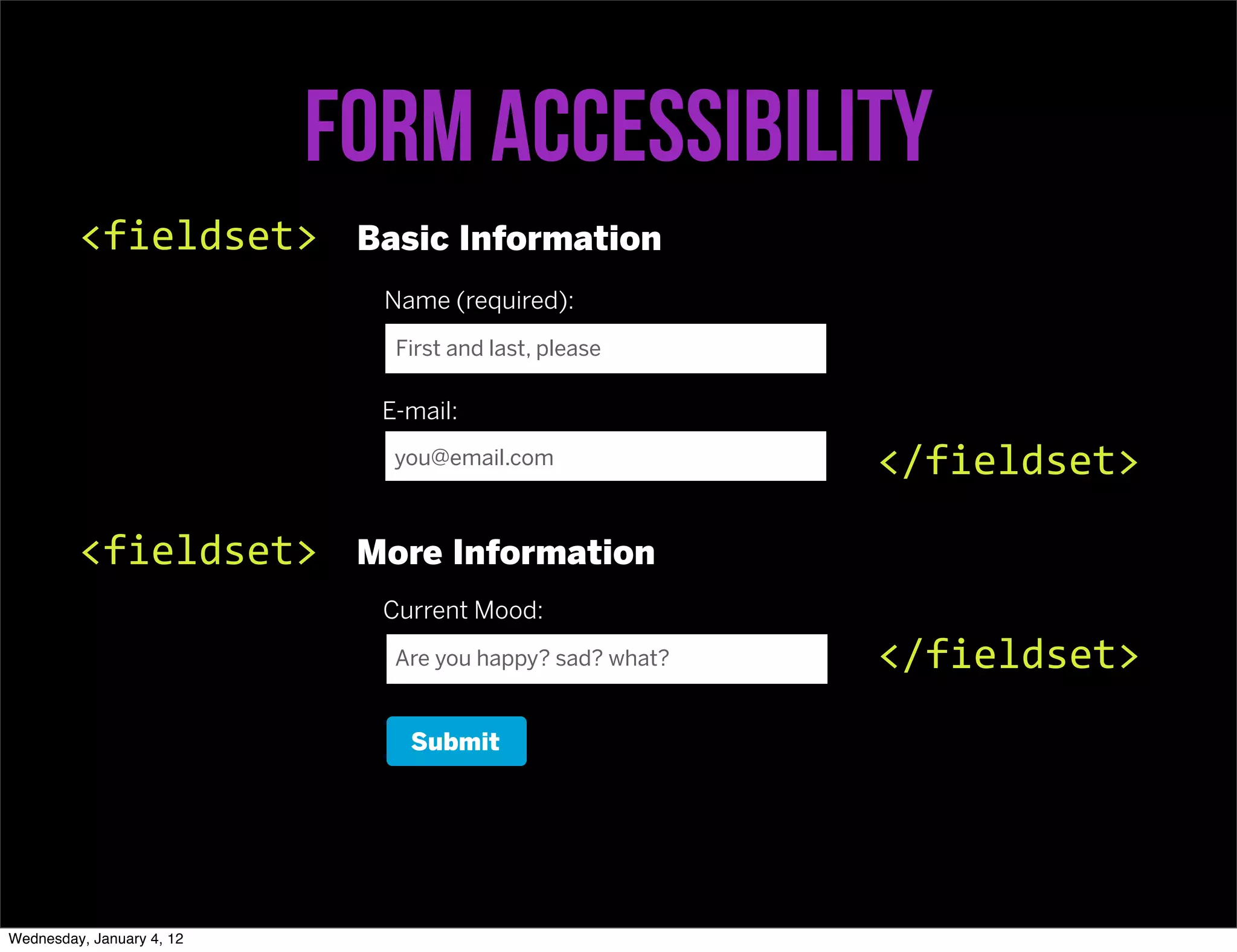
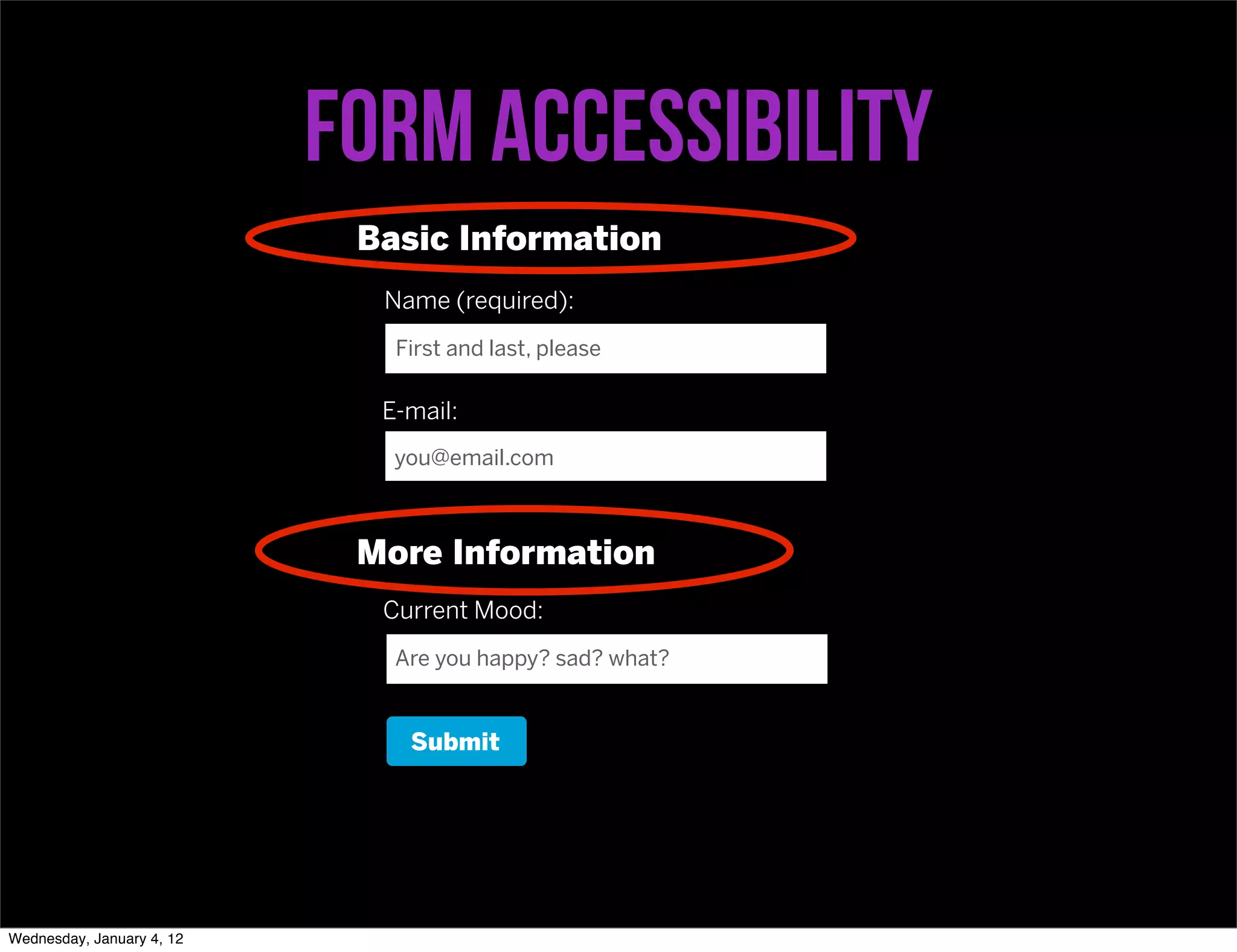
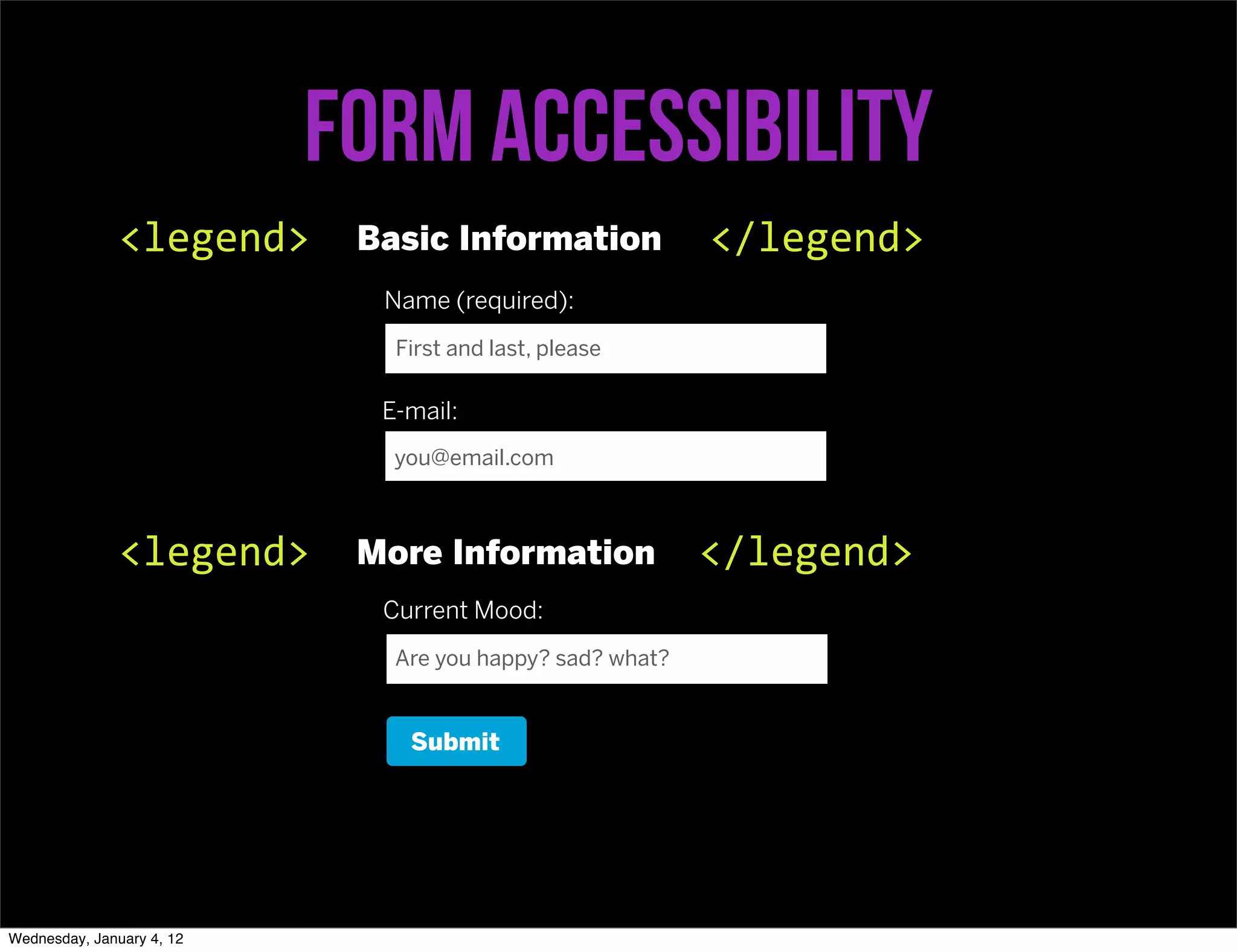
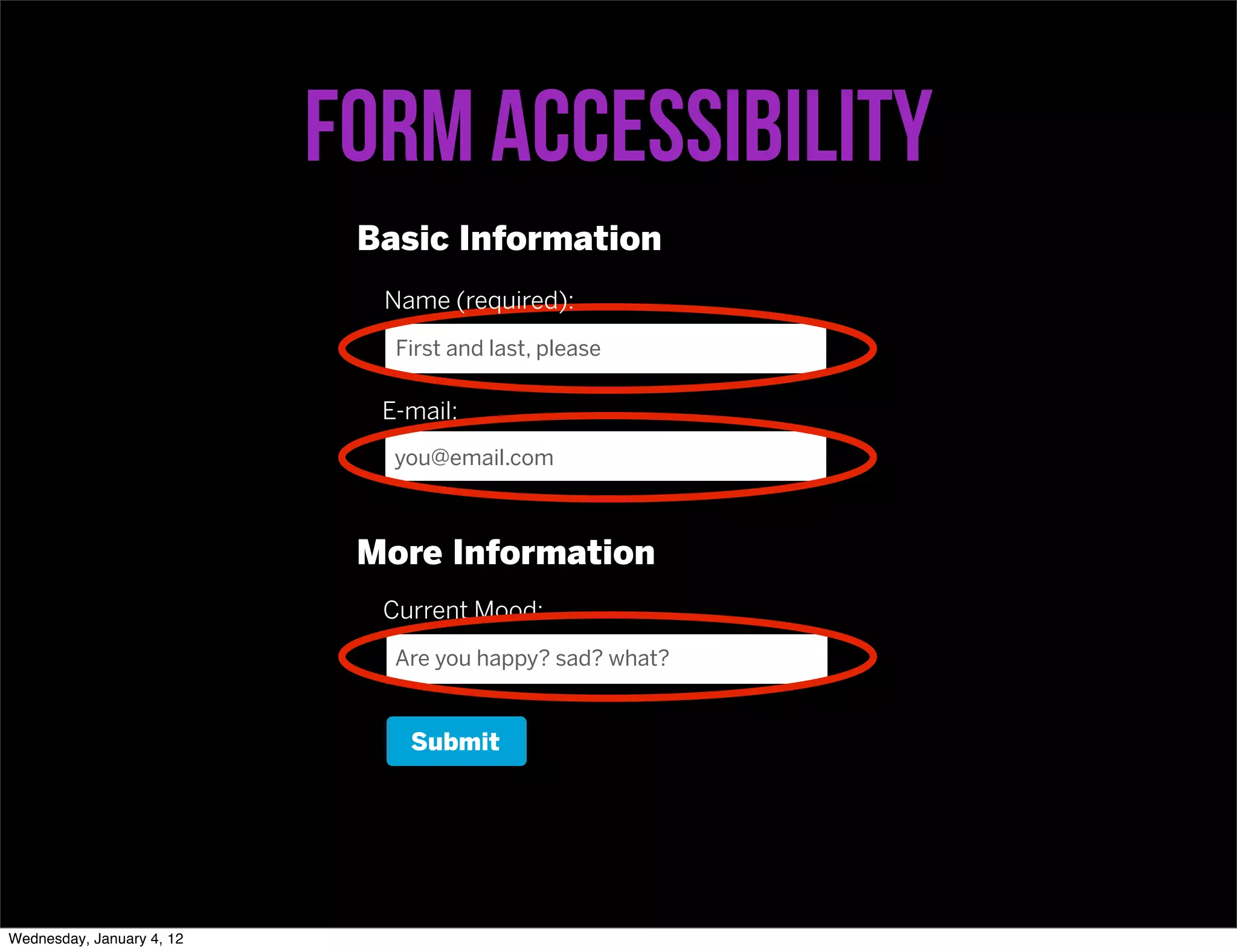
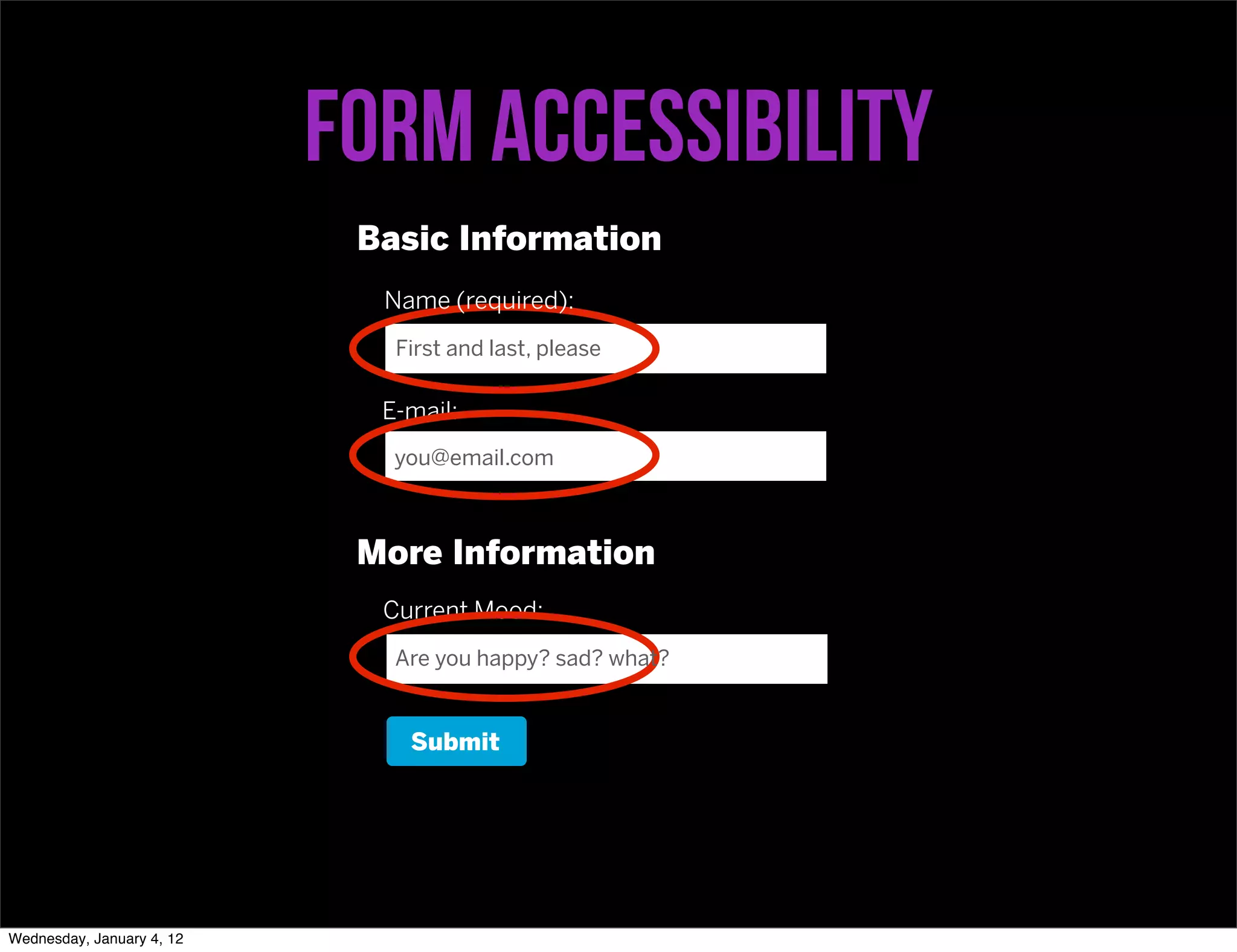
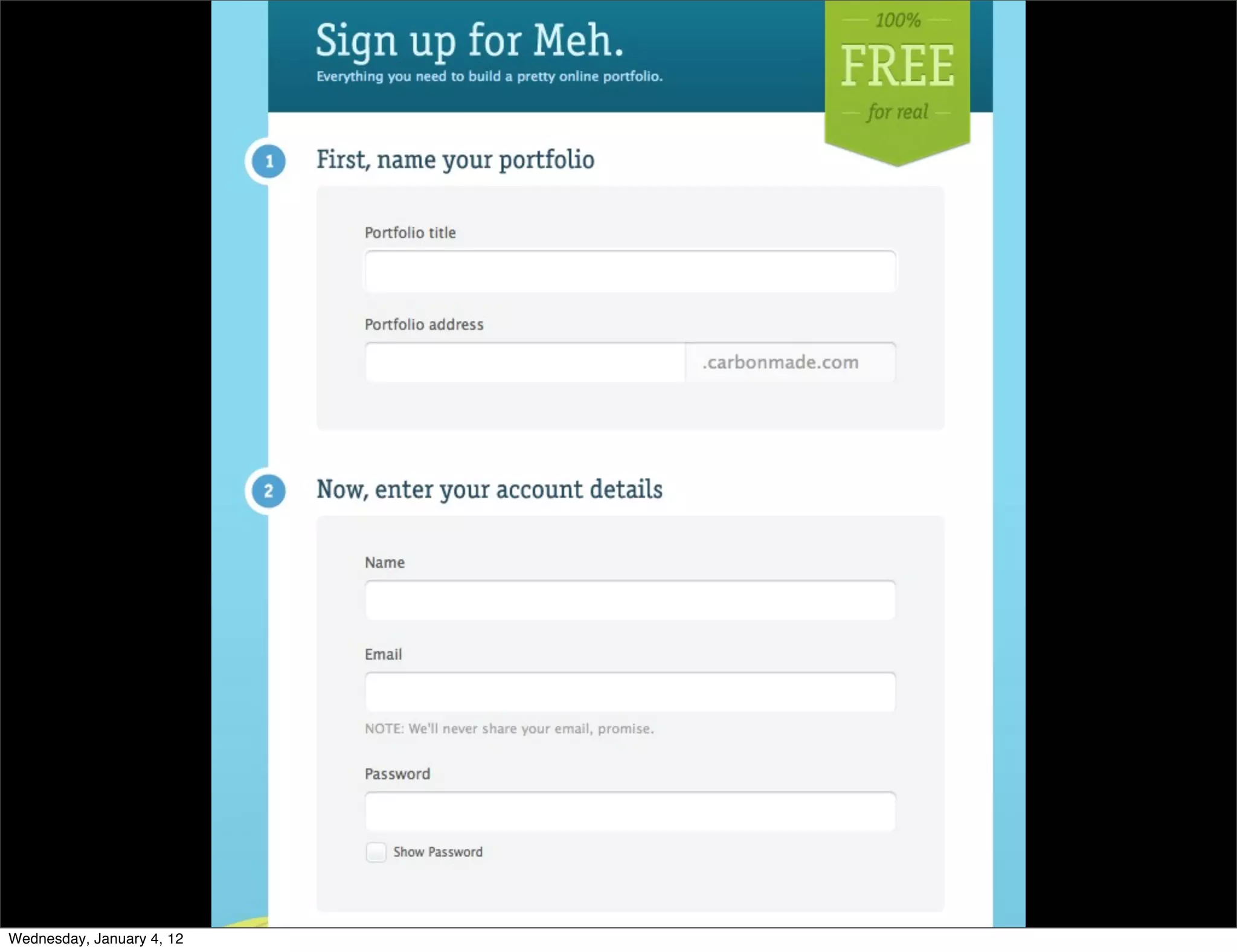
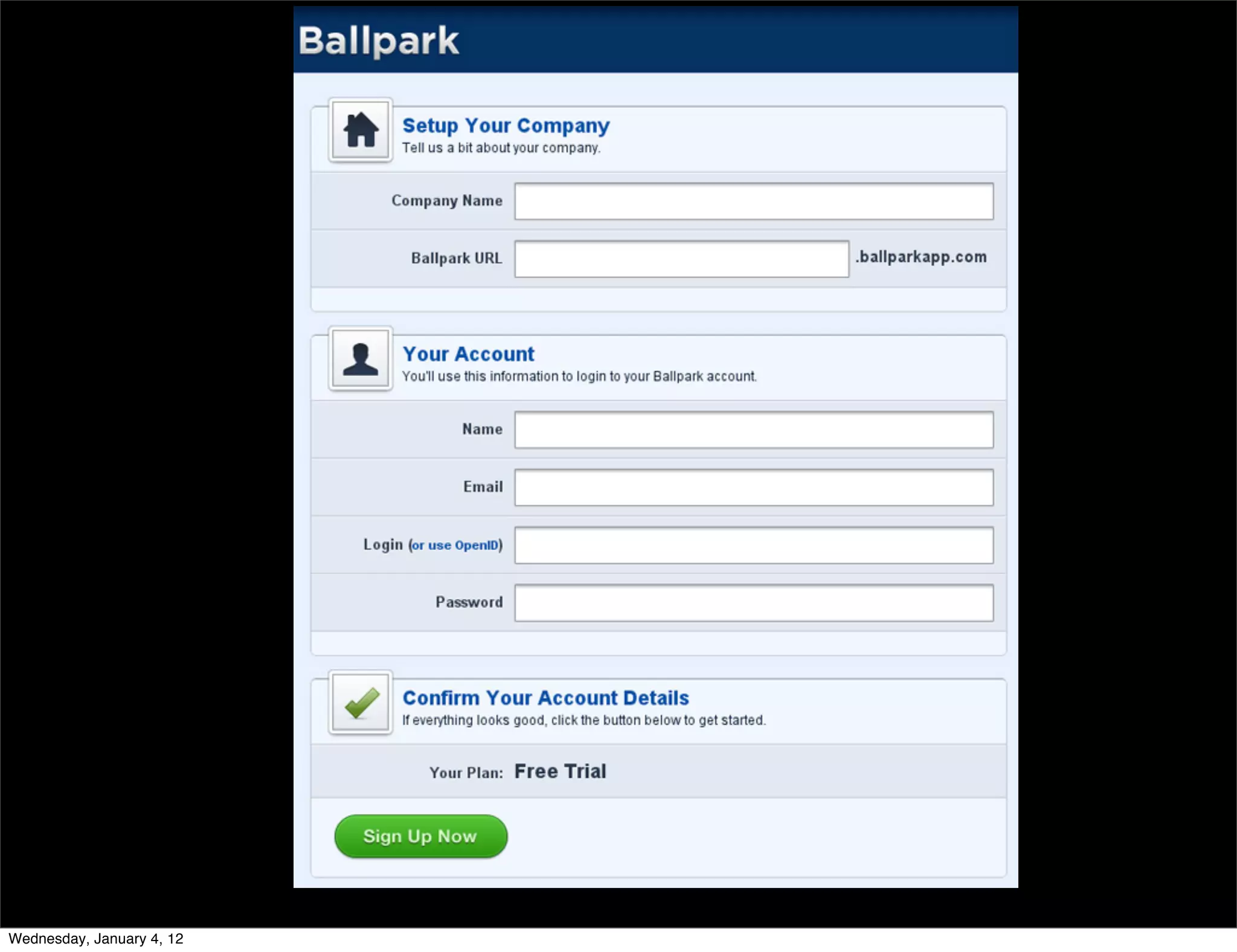
This document summarizes a presentation on form design. It discusses reviewing goals for the day which include form markup and accessibility, good form design, and producing project goals and a color palette. It then covers topics like progressive enhancement, the design process, color and typography, navigation, and form goals, markup, and accessibility. Guidelines for good form design are provided. The presentation concludes by discussing client forms, recommended design resources, and plans for future classes.