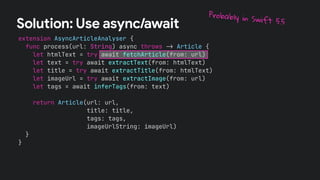
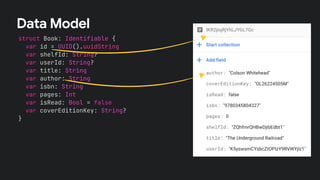
This document discusses the architecture and implementation of a data-driven app using SwiftUI and Firebase, focusing on features like authentication, Firestore, and real-time data synchronization. It includes code examples for managing book data with observable objects and asynchronous operations using Combine. The content also covers lifecycle management in SwiftUI 2 and best practices for integrating Firebase into the application.







![BookShelfView
BookEditView
BookDetailsView
BookRowView
Source of Truth
books: [Book]
@ObservableObject
@Binding
Book
Book
Book](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-8-320.jpg)

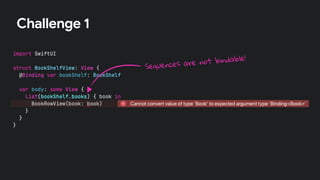
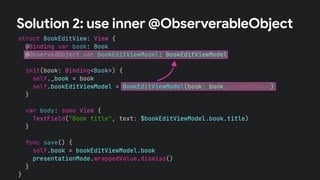
![struct BookShelfView: View {
@Binding var bookShelf: BookShelf
var body: some View {
List {
ForEach(Array(bookShelf.books.enumerated()), id: .element.id) { index, item in
BookRowView(book: $bookShelf.books[index])
}
.onDelete { indexSet in
bookShelf.books.remove(atOffsets: indexSet)
}
}
.navigationTitle(bookShelf.title)
}
}
Solution 1: iterate over enumerated items](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-10-320.jpg)
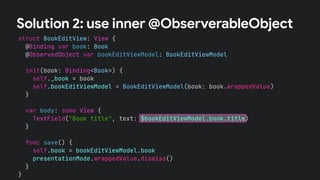
![struct BookShelfView: View {
@Binding var bookShelf: BookShelf
var body: some View {
List {
ForEach(Array(bookShelf.books.enumerated()), id: .element.id) { index, item in
BookRowView(book: $bookShelf.books[index])
}
.onDelete { indexSet in
bookShelf.books.remove(atOffsets: indexSet)
}
}
.navigationTitle(bookShelf.title)
}
}
Solution 1: iterate over enumerated items](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-11-320.jpg)























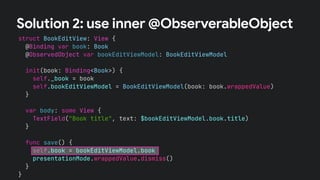
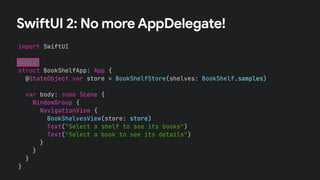
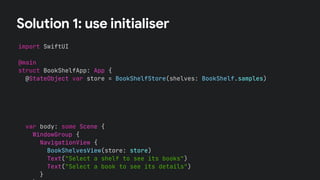
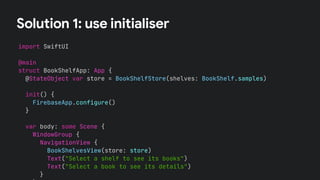
![Solution 2: use UIApplicationDelegateAdaptor
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions
launchOptions:
[UIApplication.LaunchOptionsKey : Any]? = nil) !" Bool {
FirebaseApp.configure()
return true
}
}
@main
struct BookShelfApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-35-320.jpg)
![Solution 2: use UIApplicationDelegateAdaptor
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions
launchOptions:
[UIApplication.LaunchOptionsKey : Any]? = nil) !" Bool {
FirebaseApp.configure()
return true
}
}
@main
struct BookShelfApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-36-320.jpg)
![Solution 2: use UIApplicationDelegateAdaptor
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions
launchOptions:
[UIApplication.LaunchOptionsKey : Any]? = nil) !" Bool {
FirebaseApp.configure()
return true
}
}
@main
struct BookShelfApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-37-320.jpg)
![Solution 2: use UIApplicationDelegateAdaptor
import SwiftUI
import Firebase
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions
launchOptions:
[UIApplication.LaunchOptionsKey : Any]? = nil) !" Bool {
FirebaseApp.configure()
return true
}
}
@main
struct BookShelfApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-38-320.jpg)







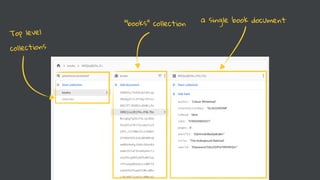
![bird_type:
airspeed:
coconut_capacity:
isNative:
icon:
vector:
distances_traveled:
"swallow"
42.733
0.62
false
<binary data>
{x: 36.4255,
y: 25.1442,
z: 18.8816}
[42, 39, 12, 42]
Document](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-46-320.jpg)



![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-50-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-51-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-52-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-53-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-54-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-55-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore
Can we do better?](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-56-320.jpg)

![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Fetching a document from Firestore](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-58-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Mapping data using Codable
if let document = document {
do {
self.book = try document.data(as: Book.self)
}
catch {
print(error)
}
}](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-59-320.jpg)
![func fetchBook(documentId: String) {
let docRef = Firestore.firestore().collection("books").document(documentId)
docRef.getDocument { document, error in
if let error = error as NSError? {
print("Error getting document: (error.localizedDescription)")
} else {
if let document = document {
let id = document.documentID
let data = document.data()
let title = data?["title"] as? String !# ""
let numberOfPages = data?["numberOfPages"] as? Int !# 0
let author = data?["author"] as? String !# ""
self.book = Book(id:id, title: title,
numberOfPages: numberOfPages, author: author)
}
}
}
}
Mapping data using Codable
if let document = document {
do {
self.book = try document.data(as: Book.self)
}
catch {
print(error)
}
}](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-60-320.jpg)
![BookShelfView
BookEditView
BookDetailsView
BookRowView
Source of Truth
books: [Book]
@ObservableObject
@Binding
Book
Book
Book
Review: Architecture](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-61-320.jpg)
![BookShelfView
BookDetailsView
BookRowView
Source of Truth
books: [Book]
@ObservableObject
@Binding
Book
Book
Review: Architecture
Snapshot Listener](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-62-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-63-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-64-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-65-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-66-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-67-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-68-320.jpg)
![class BookStore: ObservableObject {
var db = Firestore.firestore()
private var listenerRegistration: ListenerRegistration?
@Published var books = [Book]()
func subscribe() {
listenerRegistration = db.collection("books")
.addSnapshotListener { [weak self] (querySnapshot, error) in
guard let documents = querySnapshot!$documents else { return }
self!$books = documents.compactMap { queryDocumentSnapshot in
let result = Result { try queryDocumentSnapshot.data(as: Book.self) }
switch result {
case .success(let book):
if let book = book {
return book
Fetching a collection of documents](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-69-320.jpg)


















![let query = db.collection("books")
.whereField("userId",
isEqualTo: self.userId)
query
.addSnapshotListener { [weak self] (querySnapsho
guard let documents = querySnapshot!$documents els
Signed in user](https://image.slidesharecdn.com/firebaseforappledevelopers-210520104532/85/Firebase-for-Apple-Developers-88-320.jpg)