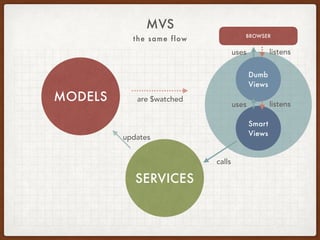
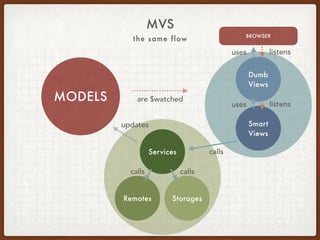
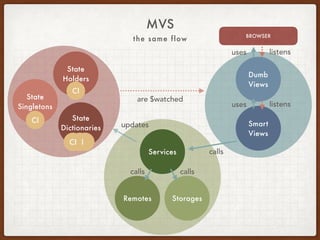
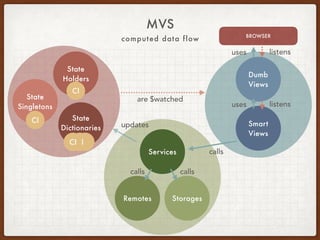
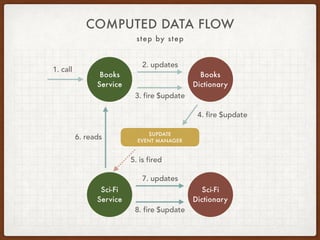
The document discusses improvements and best practices in AngularJS MVC development, emphasizing the use of services, models, and efficient data handling. It critiques common mistakes like loading resources in directives and advocates for caching, refactoring, and managing models to maintain a single source of truth. Additionally, it introduces architectural variations and solutions for complex applications, particularly in the context of managing state and computed values seamlessly.





























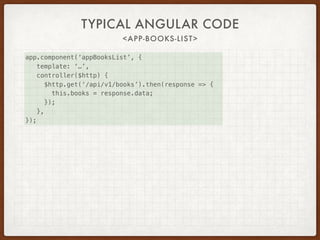
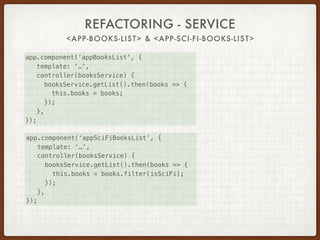
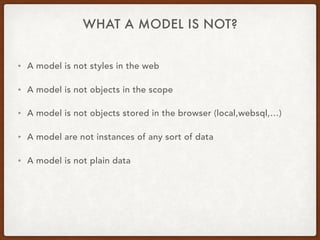
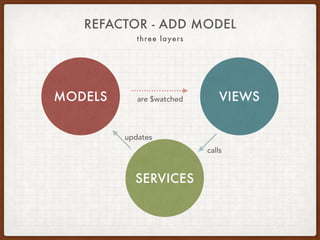
![REFACTOR - ADD MODEL
booksDictionary
app.value(‘booksDictionary’, (Book) => {
this.list = []; this.map = {};
this.getOrCreate = (id) => {
var book = this.map[id];
if (!book) {
book = new Book(id);
this.list.push(book); this.list.map[id] = book;
};
return book;
};
this.takeDatas = (bookDatas) => {
bookInfos.forEach((bookData) => {
this.getOrCreate(bookData.id).takeData(bookData);
});
};
});
We discover new responsibilities:
• R6: manage book instances to avoid replicates
• R7: store books so anyone can access to them
Note that list
is also a model.](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-30-320.jpg)

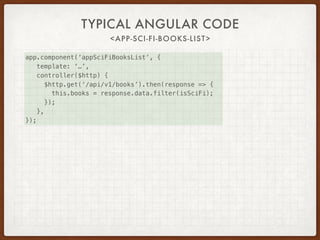
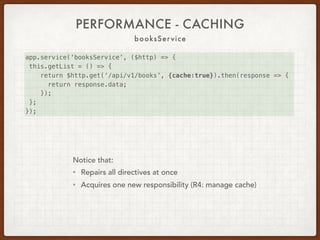
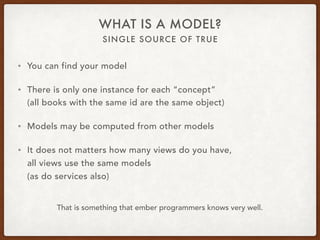
![booksService (load)
app.service(‘booksService’, (booksDictionary, $http) => {
…
this.books = {};
this.load = (id) => {
if (!this.books[id]) {
this.books[id] = $http.get(‘/api/v1/books/’+id).then(response => {
var book = booksDictionary.getOrCreate(id);
book.takeData(reponse.data);
return book;
});
}
return this.books[id];
};
…
});
REFACTOR - ADD MODEL
Load(id) returns always the same instance of book for the same id.
And the instance will be contained by the list in getList.](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-32-320.jpg)
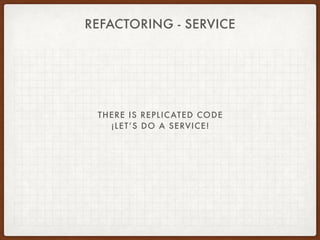
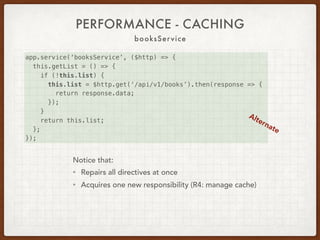
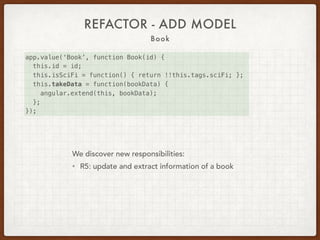
![booksService (update)
app.service(‘booksService’, (booksDictionary, $http) => {
…
this.update = (book) => {
var id = book.id;
this.books[id] = $http.put(‘/api/v1/books/’+id).then(response => {
var book = booksDictionary.getOrCreate(id);
book.takeData(response.data);
return book;
});
};
});
REFACTOR - ADD MODEL
Update returns always the same instance than get and getList,
regardless the input. And also updates the same instance.](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-33-320.jpg)











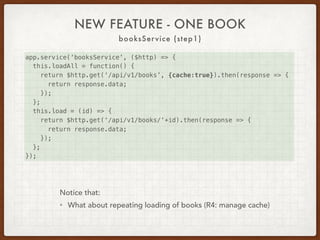
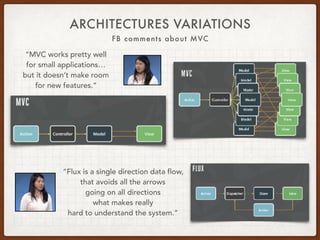
![FB comments about MVC
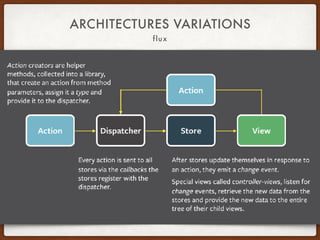
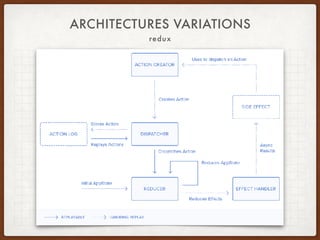
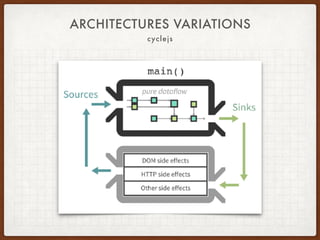
ARCHITECTURES VARIATIONS
“Let’s see a real good example: FB chat”
“How we get to the point, so we were annoying our
users so much the just they wanted us to fix chat?”
“The problems here were:
• The code has no structure
• It was very imperative, that makes it fragile
• It loose a lot of the original intend behind it, its hard to tell what it tries [to do]
• Add more features only gets this code larger
• We had our most annoying chat bug happen over and over
• We were always fixing some pretty good edge case, the whole system was fragile
• …
• This code becomes more fragile with the time.
• No member of the team wanted to touch it, they wanted to jump to any other bug.”](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-45-320.jpg)
















![booksService (update)
app.service(‘booksService’, (booksDictionary, $http, $broadcast) => {
…
this.update = (book) => {
var id = book.id;
this.books[id] = $http.put(‘/api/v1/books/’+id).then(response => {
var book = booksDictionary.getOrCreate(id);
book.takeData(response.data);
$broadcast(‘booksChanged’);
return book;
});
};
});
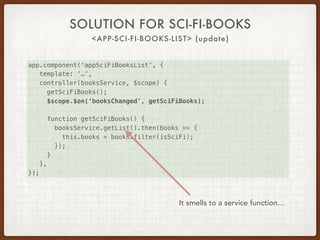
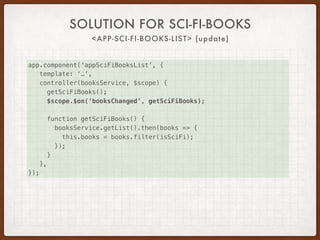
SOLUTION FOR SCI-FI-BOOKS](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-62-320.jpg)


![sciFiBooksService (update)
app.service(‘sciFiBooksService’, (booksService, $rootScope) => {
this.list = [];
this.getList = () => this.list;
updateList();
$rootScope.$on(‘booksChanged’, updateList);
function updateList() {
booksService.getList().then(books => {
angular.copy(books.filter(isSciFi), this.list);
$broadcast(‘sciFiChanged’);
});
}
});
SOLUTION FOR SCI-FI-BOOKS](https://image.slidesharecdn.com/mvs-angularmvc-170121112921/85/MVS-An-angular-MVC-65-320.jpg)