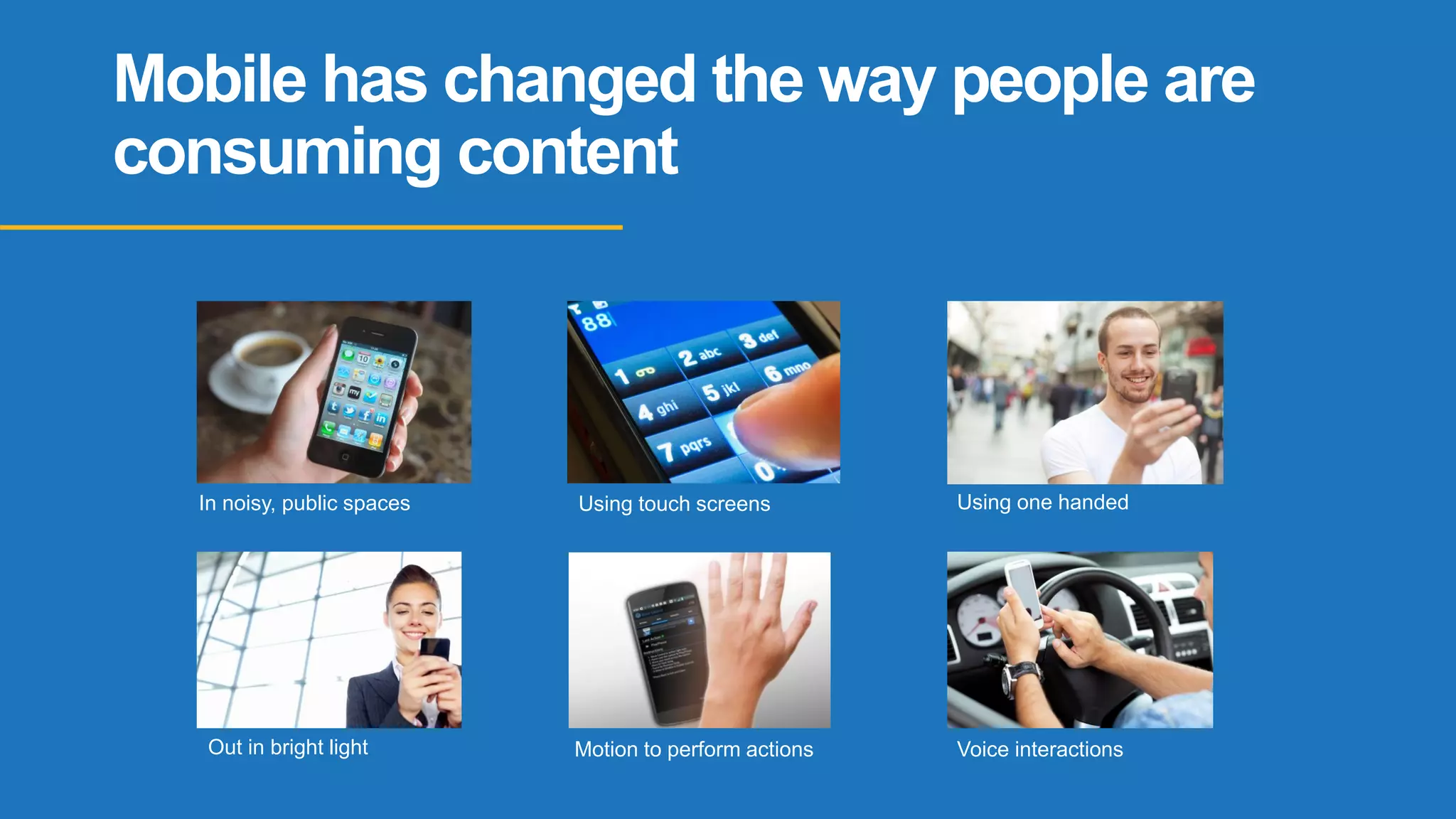
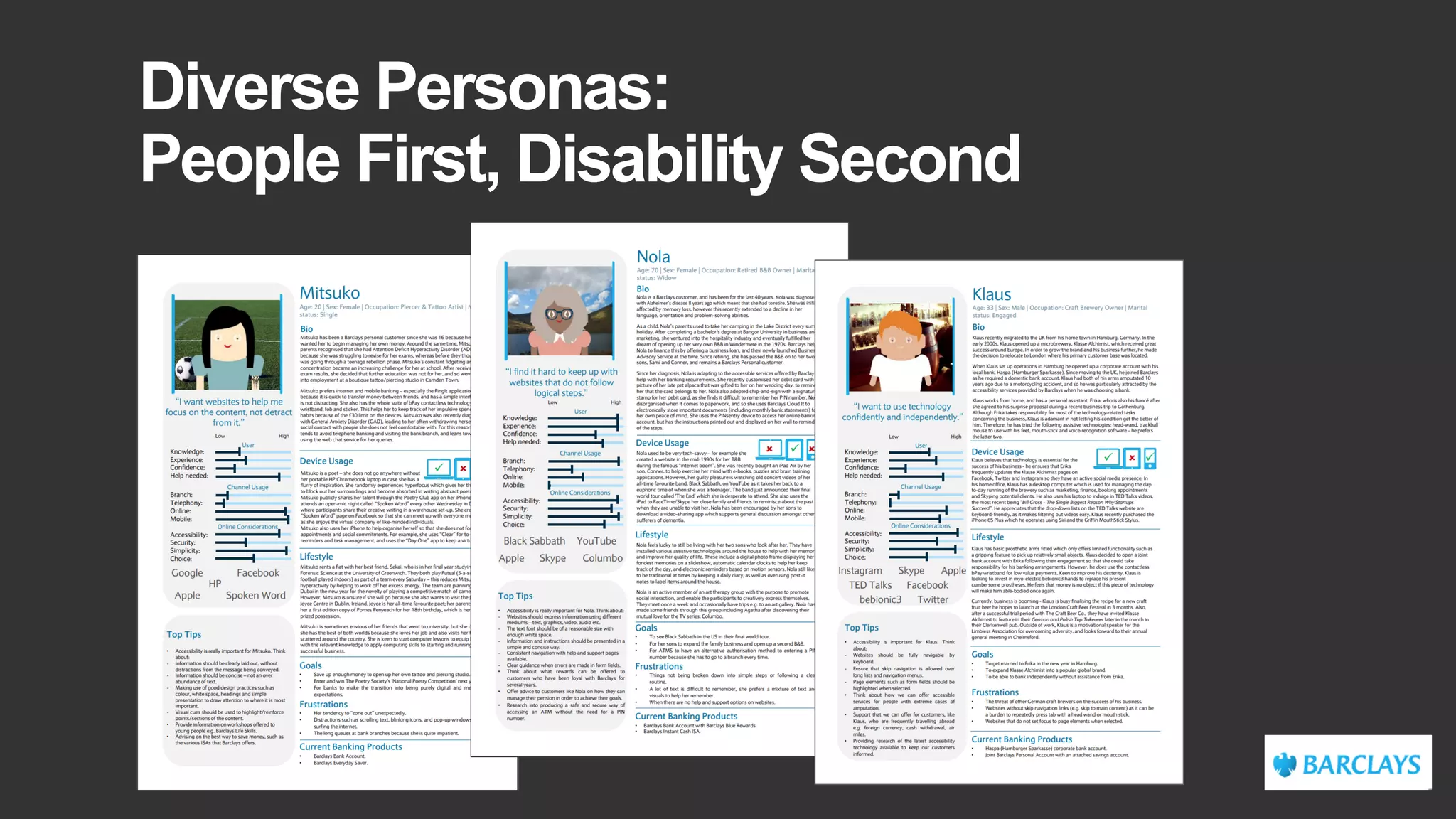
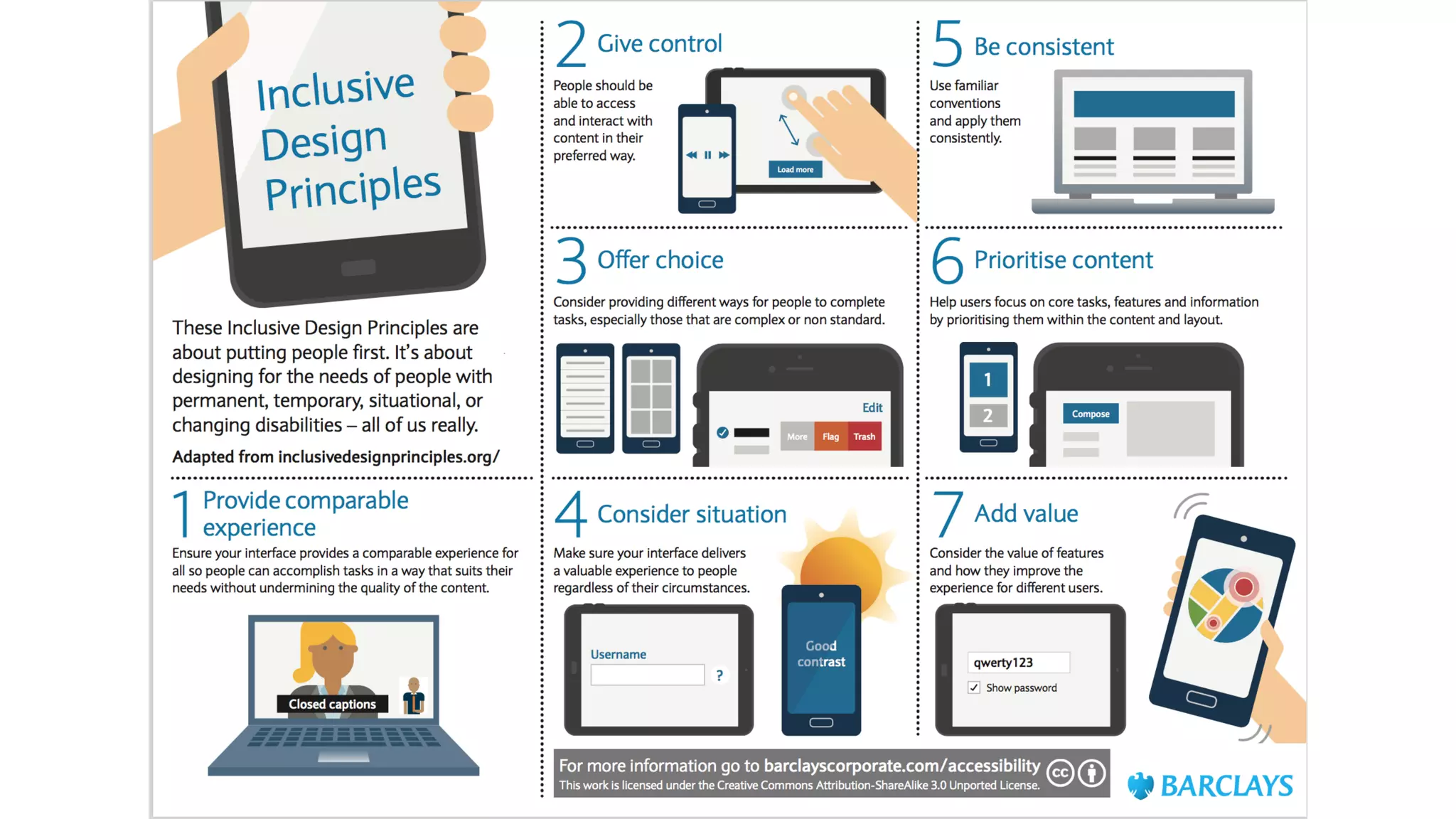
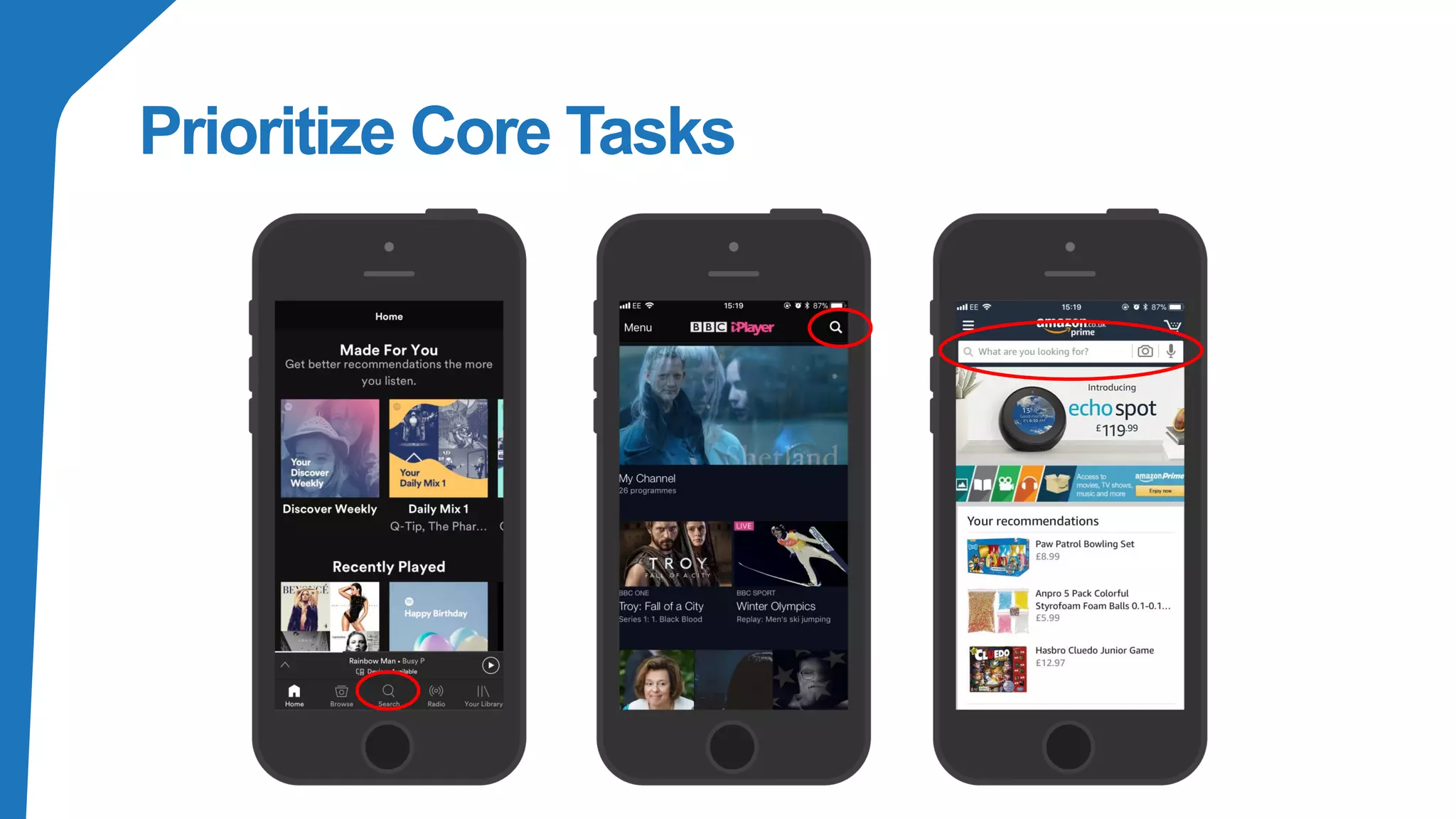
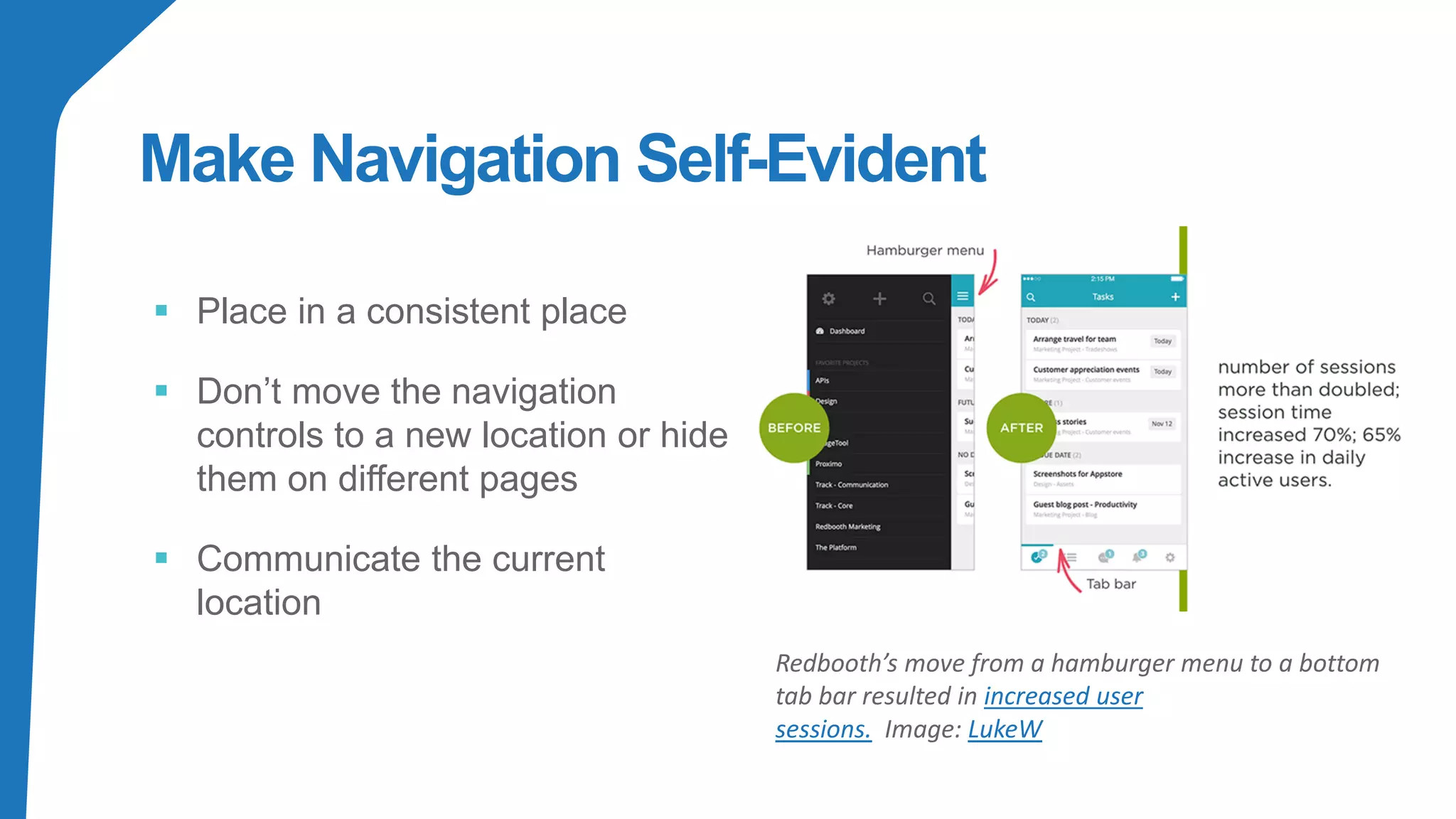
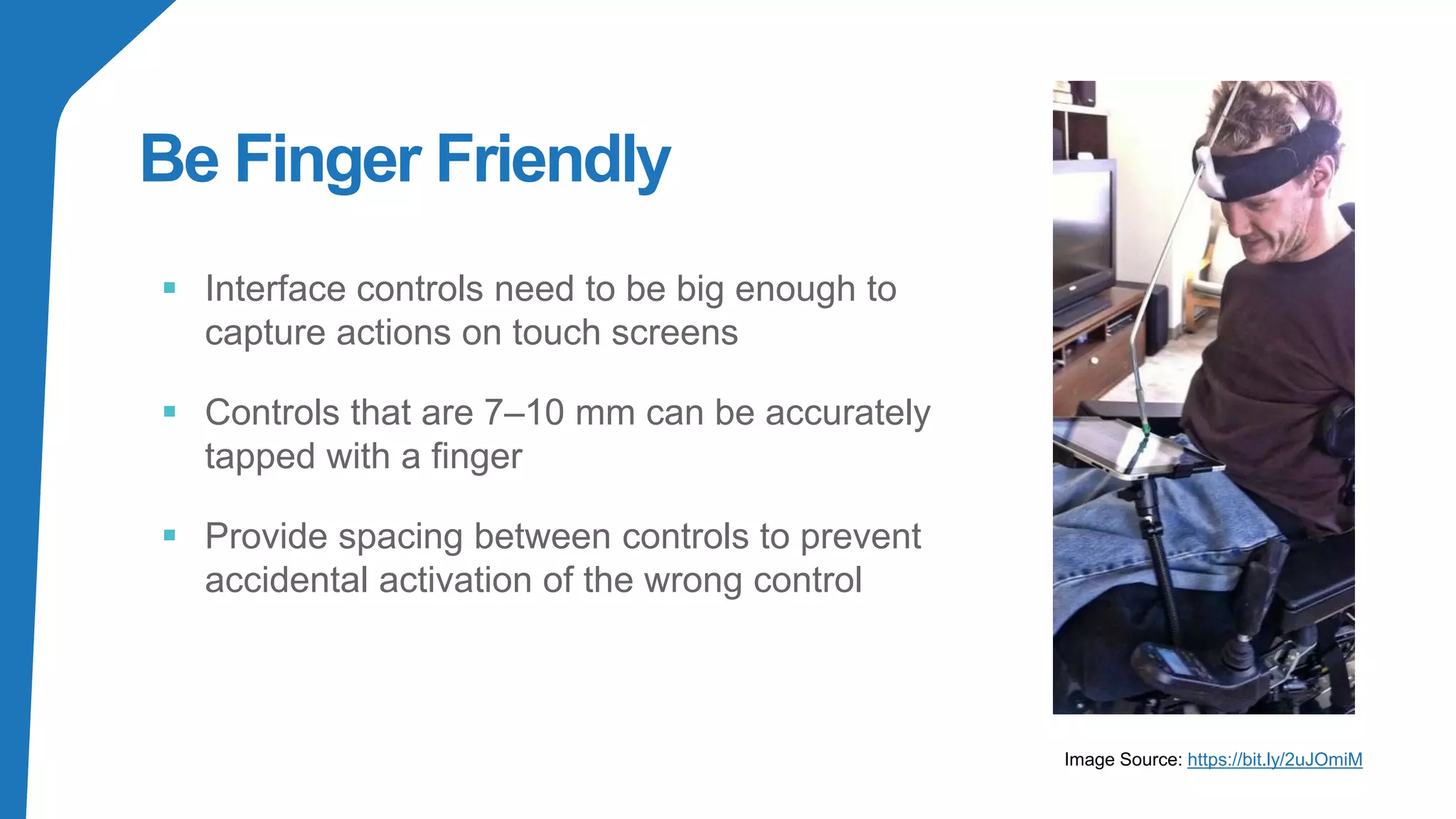
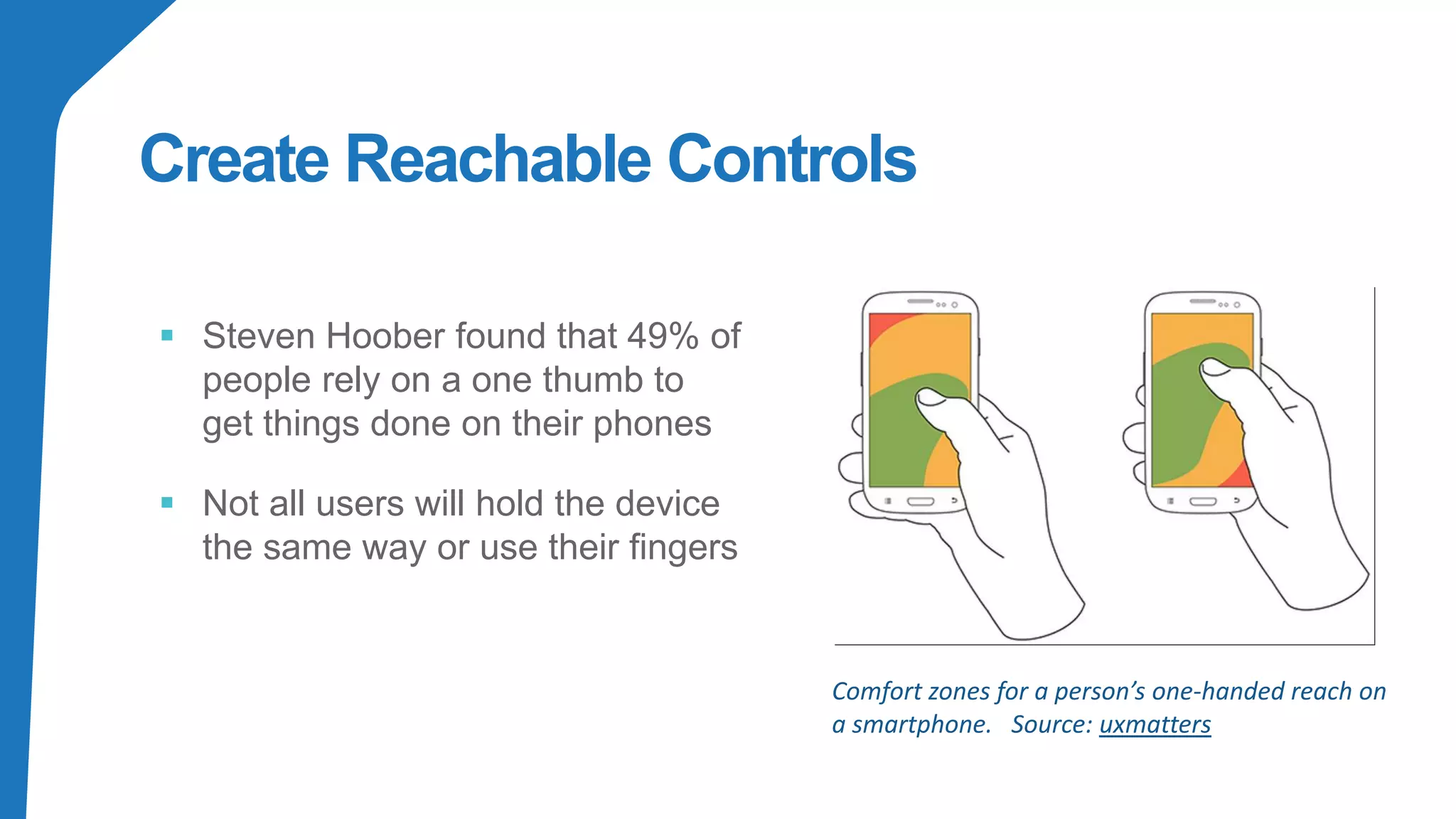
The document discusses the importance of designing mobile interfaces with accessibility in mind, emphasizing user-centered design that considers diverse personas and situations. Key points include prioritizing intuitive navigation, creating finger-friendly controls, ensuring sufficient color contrast, and providing users with control over content presentation. The ultimate goal is to deliver a seamless and comparable experience across devices while adding value through features that enhance user interaction.