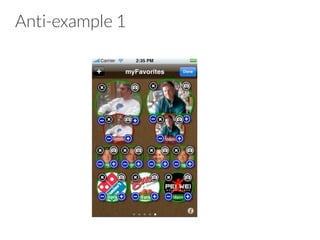
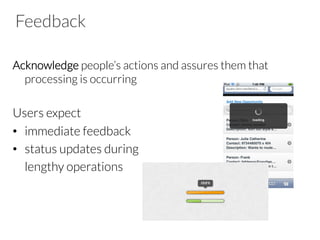
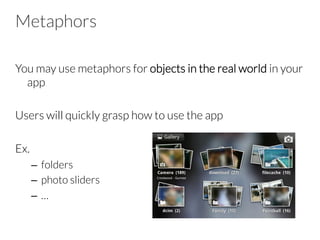
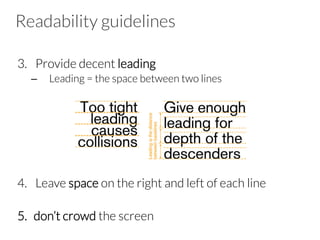
El documento presenta directrices para el diseño de interfaces de usuario (UI) y experiencia de usuario (UX) en aplicaciones móviles, enfatizando la importancia de la estética, la consistencia y la interacción intuitiva. Se destacan principios como la manipulación directa, el control del usuario y la claridad en la presentación, junto con recomendaciones sobre el uso de colores, tipografía y diseño de elementos táctiles. Además, se subraya la necesidad de minimizar la entrada de datos y facilitar la colaboración entre usuarios en un entorno móvil.