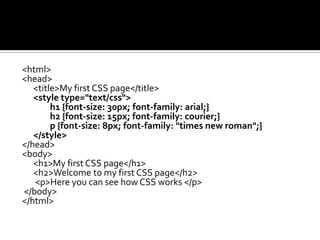
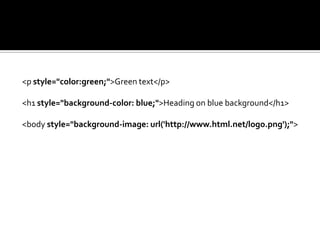
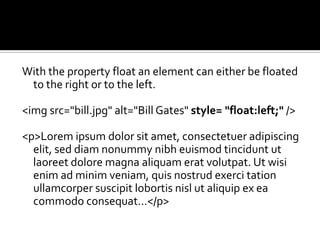
CSS (Cascading Style Sheets) allows you to define styles for HTML elements, including how to display and layout elements on a page. Styles can be defined internally, within HTML files, or externally in separate CSS files. CSS rules contain selectors that specify the element to style and declarations that define properties and values to apply to the element. Comments can be added to CSS to explain the code. CSS can control font properties, colors, backgrounds, positioning, and layout of elements. External style sheets enable changing the appearance of all pages on a website by editing just one CSS file.