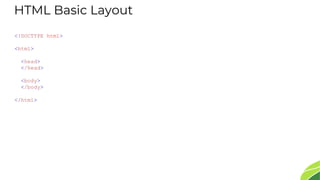
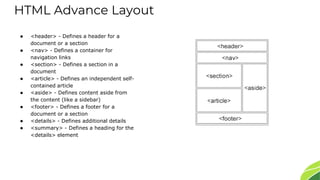
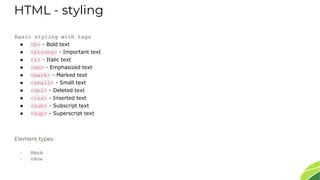
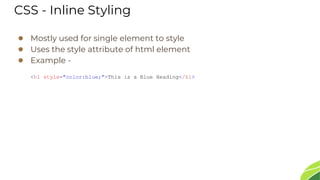
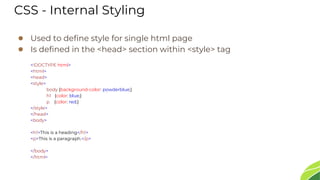
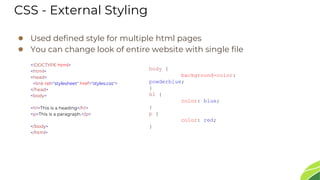
The document provides an overview of HTML and CSS basics. It covers HTML structure using tags, common HTML elements and tags like headings, paragraphs, lists, and tables. It then covers CSS and how it can be used to style HTML elements either inline, internally, or via an external stylesheet. Key CSS concepts covered include properties for fonts, colors, padding, borders, dimensions. The document concludes with an assignment to build a page using HTML and external CSS.