The document describes how to create cascading dropdown lists for country, state, and city using PHP and Ajax. It involves:
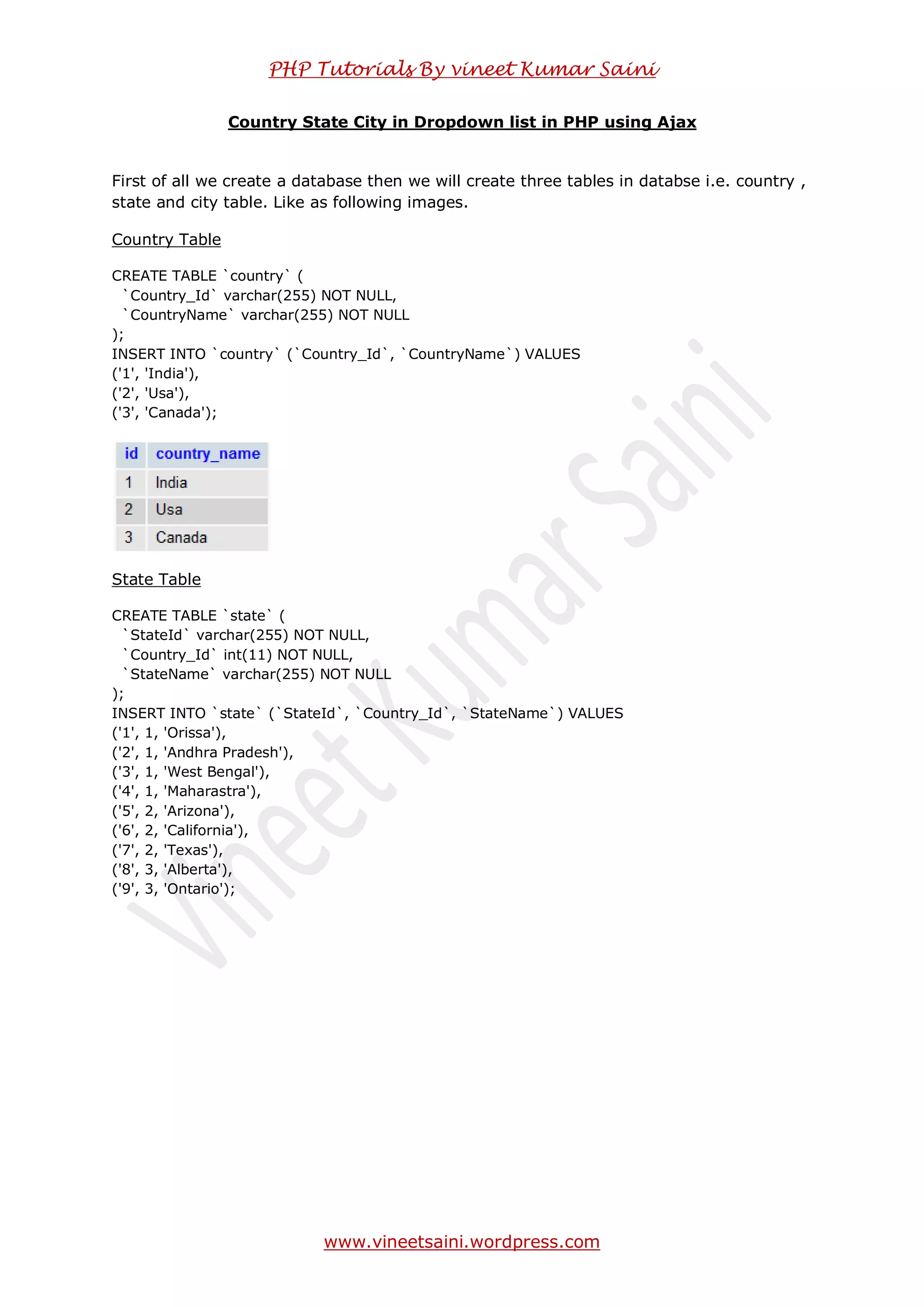
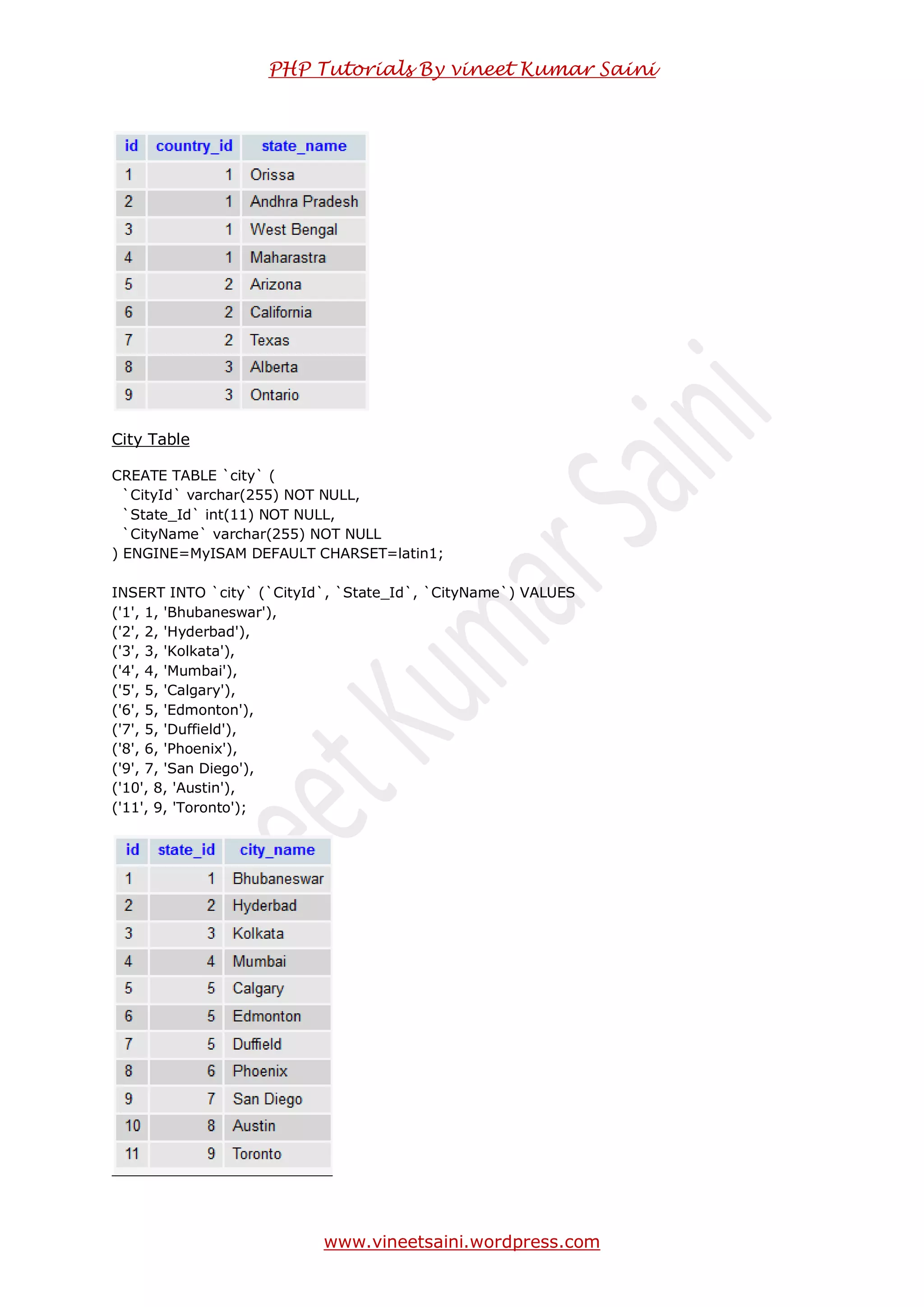
1. Creating country, state, and city tables in a MySQL database to store the options.
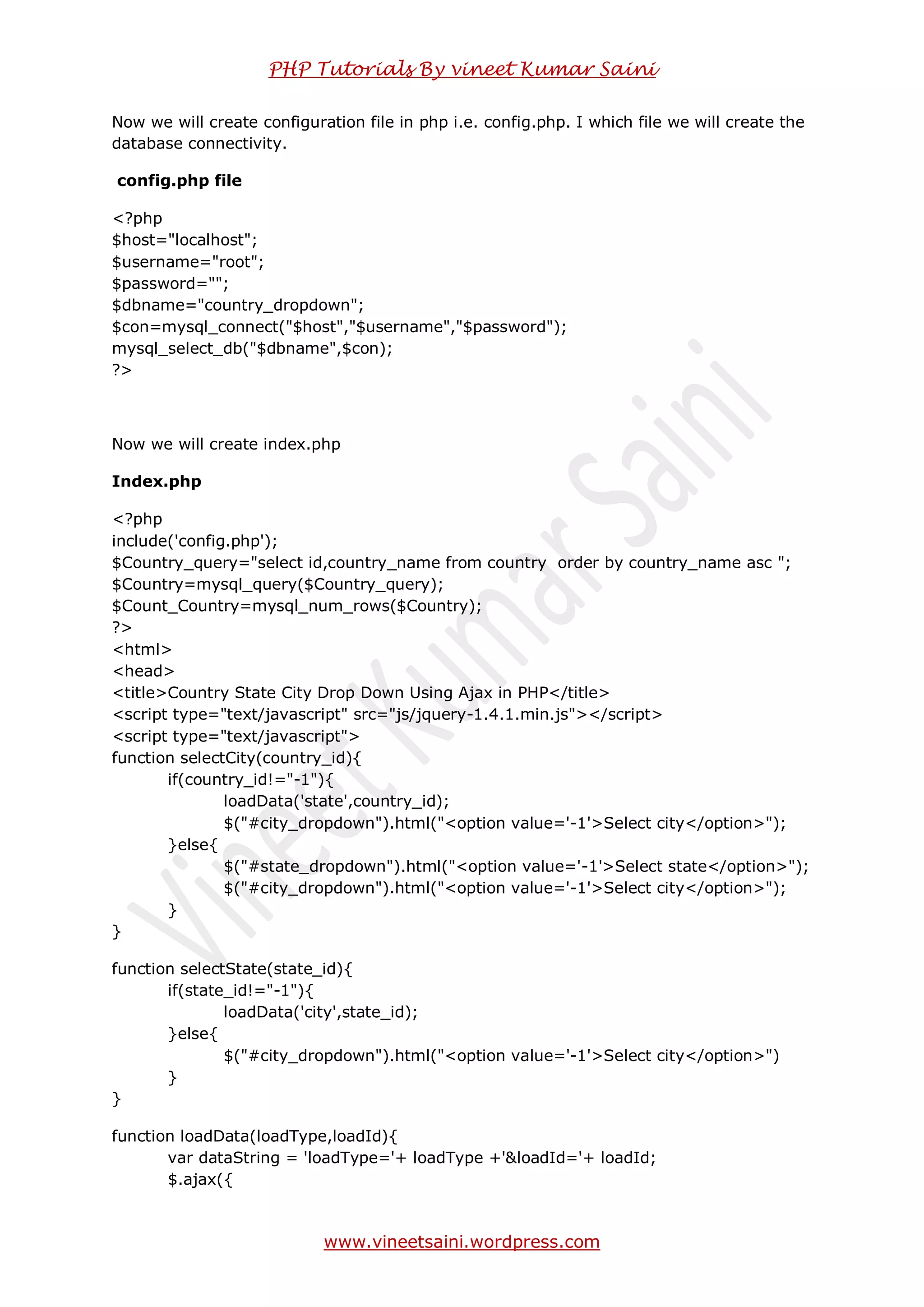
2. Creating PHP files - config.php to connect to the database, index.php to display the dropdowns, and load_state_city.php to populate the state and city dropdowns using Ajax calls based on the country and state selected.
3. Using JavaScript/jQuery to make Ajax calls and populate the state and city dropdowns dynamically based on the country and state selected in the previous dropdown.
When run, index.php displays casc



![PHP Tutorials By vineet Kumar Saini
www.vineetsaini.wordpress.com
$.ajax({
type: "POST",
url: " load_state_city.php",
data: dataString,
cache: false,
success: function(result){
$("#"+loadType+"_loader").hide();
$("#"+loadType+"_dropdown").html("<option value='-1'>Select
+loadType+"</option>");
$("#"+loadType+"_dropdown").append(result);
}
});
}
</script>
</head>
<body>
<?php
if($Count_Country > 0){
?>
<table>
<tr>
<td>Country:</td>
<td>
<select onchange="selectCity(this.options[this.selectedIndex].value)">
<option value="-1">Select country</option>
<?php
while($rowCountry=mysql_fetch_array($Country)){
?>
<option value="<?php echo $rowCountry['id']?>"><?php echo
$rowCountry['country_name']?></option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<td>State:</td>
<td>
<select id="state_dropdown"
onchange="selectState(this.options[this.selectedIndex].value)">
<option value="-1">Select state</option>
</select><span id="state_loader"></span>
</td>
</tr>
<tr>
<td>City:</td>
<td>](https://image.slidesharecdn.com/countrystatecityusingajax-140223135657-phpapp02/75/Country-State-City-Dropdown-in-PHP-4-2048.jpg)
![PHP Tutorials By vineet Kumar Saini
www.vineetsaini.wordpress.com
<select id="city_dropdown">
<option value="-1">Select city</option>
</select><span id="city_loader"></span>
</td>
</tr>
</table>
<?php
}else{
echo 'No Country Name Found';
}
?>
</body>
</html>
load_state_city.php
<?php
include('config.php');
$loadType=$_POST['loadType'];
$loadId=$_POST['loadId'];
if($loadType=="state"){
$sql="select id,state_name from state where country_id='".$loadId."' order by
state_name asc";
}else{
$sql="select id,city_name from city where state_id='".$loadId."' order by
city_name asc";
}
$res=mysql_query($sql);
$check=mysql_num_rows($res);
if($check > 0){
$HTML="";
while($row=mysql_fetch_array($res)){
$HTML.="<option value='".$row['id']."'>".$row['1']."</option>";
}
echo $HTML;
}
?>
Output
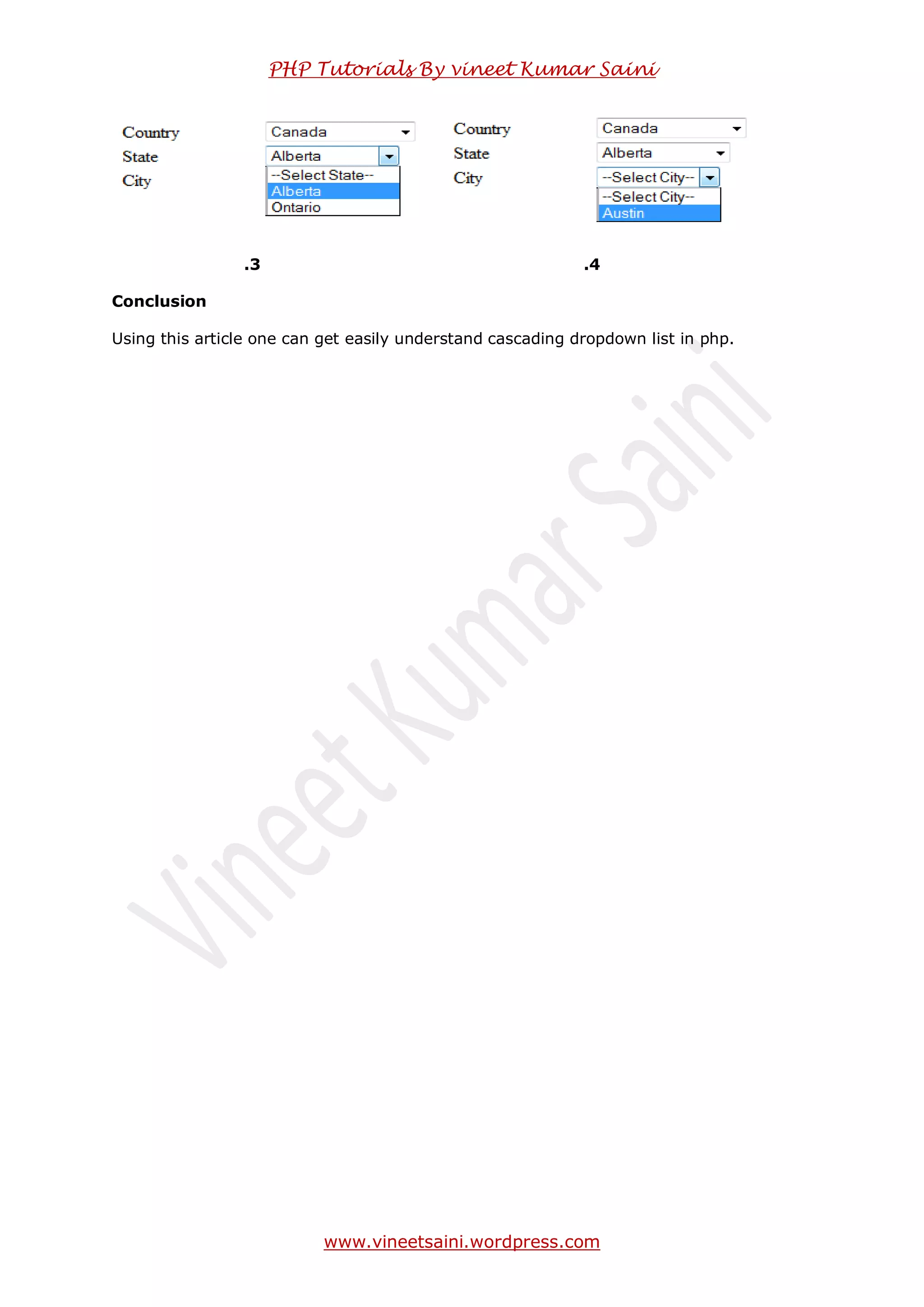
When we run the index.php file then we will get following output. Suppose we select
Canada from country dropdown then display state in state dropdown along with Canada.
When we select state from state dropdown then city will display in city dropdown along
with selected state.](https://image.slidesharecdn.com/countrystatecityusingajax-140223135657-phpapp02/75/Country-State-City-Dropdown-in-PHP-5-2048.jpg)