Embed presentation
Download as PDF, PPTX












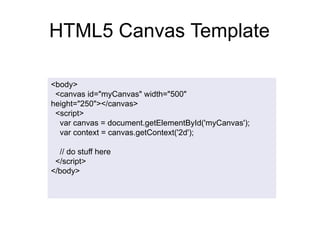
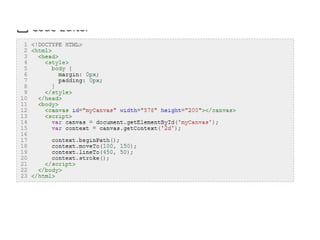
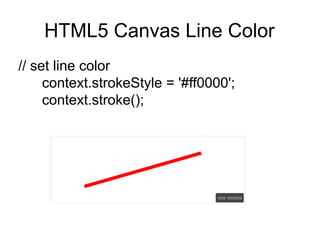
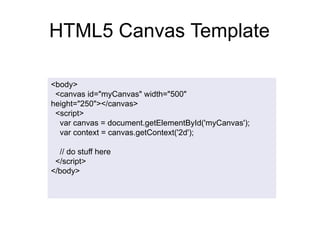
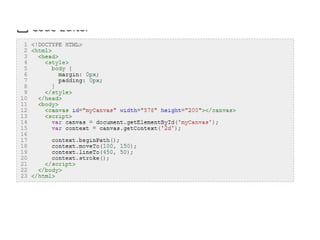
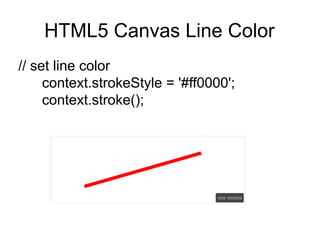
The canvas element allows drawing graphics on a web page via scripting like JavaScript. It is supported by most modern browsers and uses a <canvas> tag with a script to access a drawing context. Common methods for drawing include beginPath(), moveTo(), lineTo(), and stroke() to draw lines, and the lineWidth and strokeStyle properties control the appearance of lines.