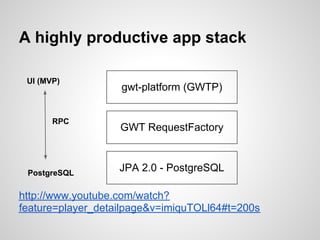
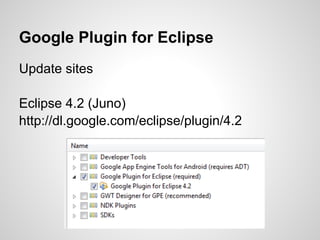
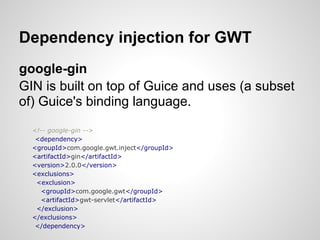
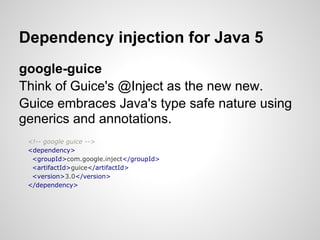
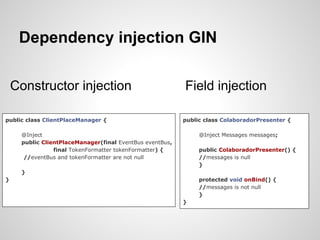
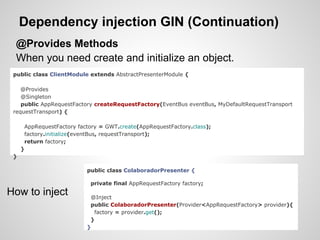
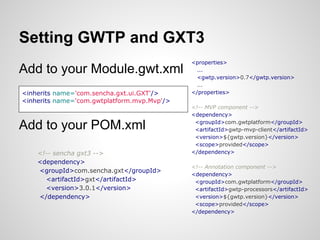
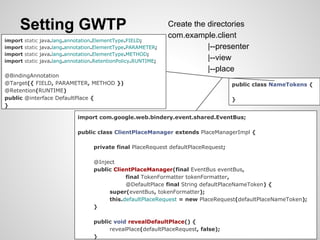
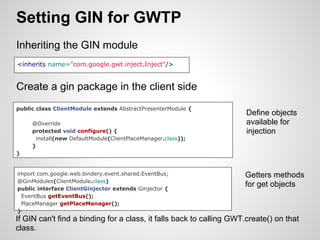
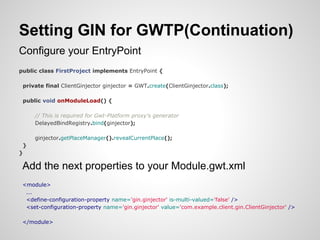
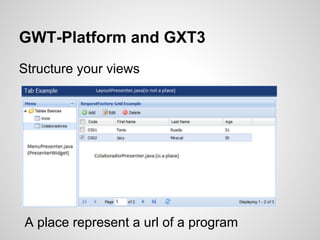
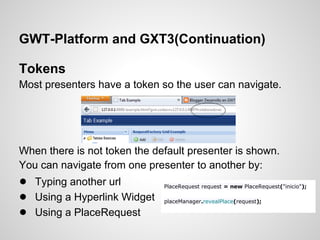
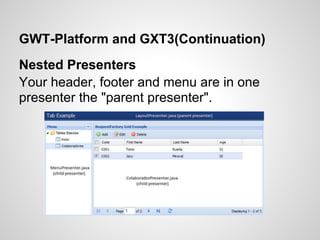
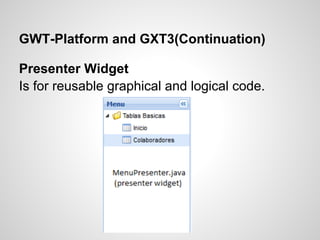
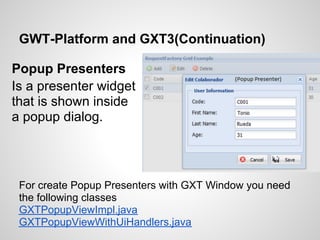
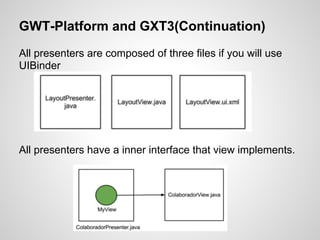
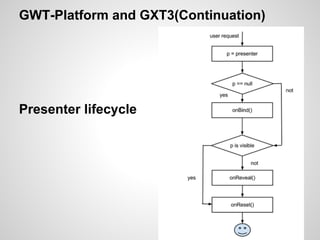
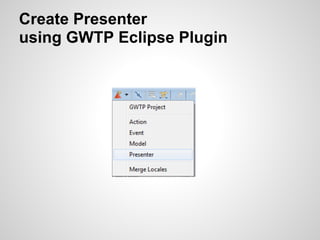
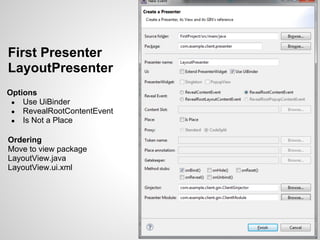
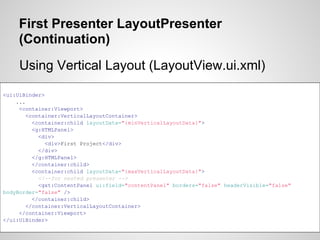
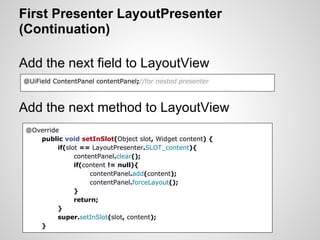
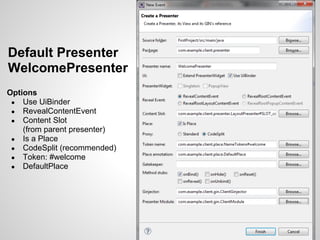
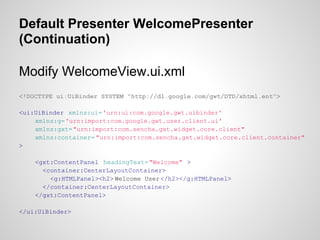
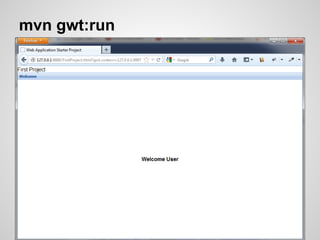
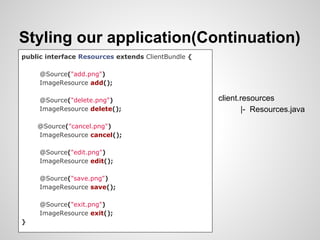
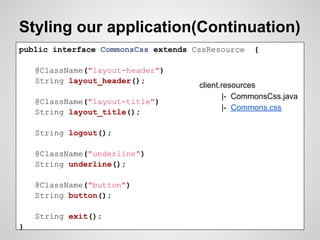
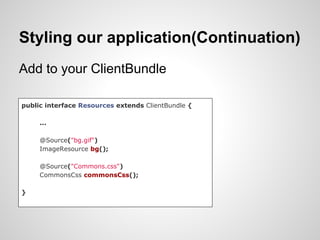
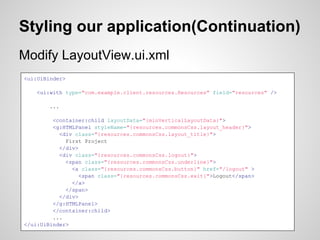
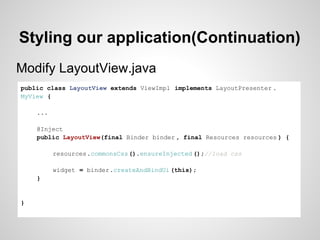
This document discusses architecting a GWT application with the GWT-Platform framework. It recommends using a Model-View-Presenter architecture and describes some MVP frameworks for GWT including gwt-platform. It provides an overview of how to structure an app with GWT-Platform and GXT3 including using places, tokens, presenters and dependency injection with GIN. It also covers styling the app with ClientBundle and includes sample code for creating a default presenter.