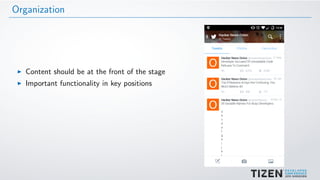
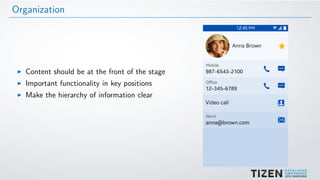
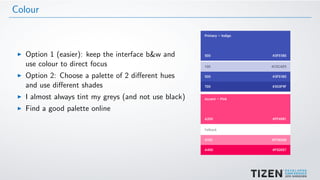
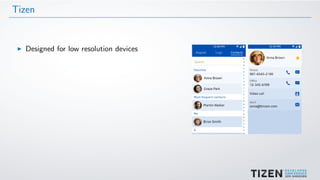
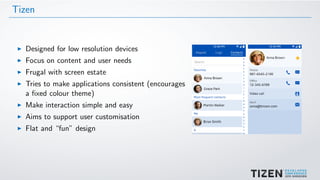
The document provides guidelines for designing application GUIs, focusing on simplicity (KISS principle). It recommends identifying essential features and users, doing rough sketches, using standard widgets, spacing out elements consistently, putting content at the front, and mimicking designs of applications that are liked. Color should be used sparingly to direct focus and a simple 2-hue palette is suggested. Typography, icons, images and overlaying text on images are also addressed.