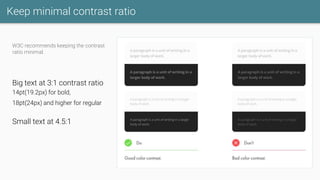
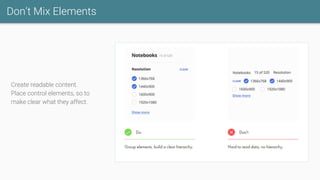
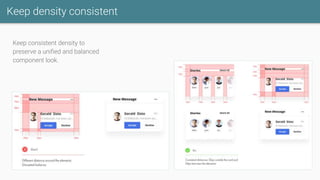
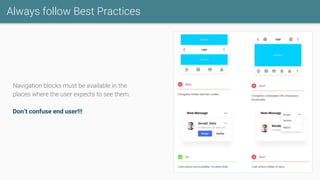
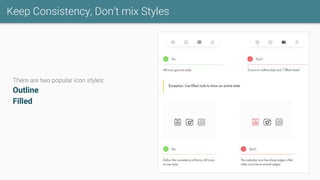
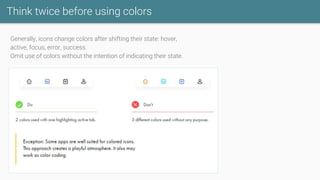
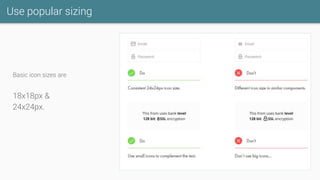
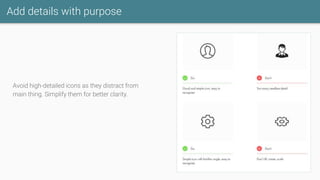
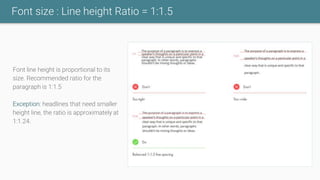
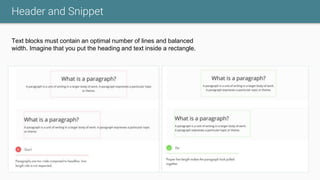
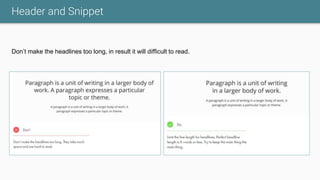
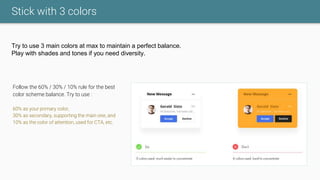
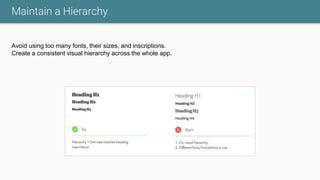
The document outlines UI/UX tips and guidelines focusing on accessibility, color usage, component consistency, and typography for effective design. It emphasizes maintaining a minimal contrast ratio, consistent element alignment, and using a limited color palette to enhance brand recognition and user navigation. Key recommendations include ensuring readable font sizes, simplifying text formatting, and adhering to a consistent visual hierarchy.