This document provides a step-by-step tutorial on how to build a cross-platform mobile application using the Appeariq API with technologies like AngularJS and Backbone. It covers generating a boilerplate application, configuring data synchronization, and the necessary HTML structure, while assuming basic knowledge of HTML and JavaScript. The tutorial concludes with instructions for testing the app both in a web browser and on mobile devices.



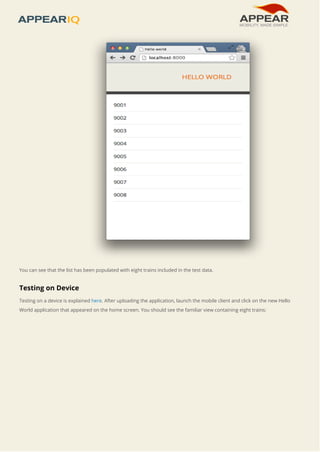
![At this point you have an empty view with a Hello World header on top.
Data Format
The next step is to define the data structure on which your application will base. Since this applicaiton will show a train list,
so each document will represent a single train. Let's create adatasync.json file in mock-data folder as described here
with the following contents:
{
"documents":[
{
"_type": "TD.Train",
"number": "9001"
},
{
"_type": "TD.Train",
"number": "9002"
},
{
"_type": "TD.Train",
"number": "9003"
},
{
"_type": "TD.Train",
"number": "9004"
},
{
"_type": "TD.Train",
"number": "9005"
},
{
"_type": "TD.Train",
"number": "9006"
},
{
"_type": "TD.Train",
"number": "9007"
},
{
"_type": "TD.Train",
"number": "9008"
}
]
}
The _type field is used throughout the whole AIQ system and specifies the type of the document. Document types are
arbitrary but we encourage you to use prefixes implying an application to which these documents belong (the overall
namespace in this example is HW. Note however that we're using TD in the data format, which stands for Train Damage.
The reason for this is that the business data is shared between different sample applications). This reduces the possibility
of naming conflicts.
Application Logic
After the AIQ API is ready to use, you can start populating the initially empty view with some data. This is the example
app.js file which you will be using in this tutorial:
/* global AIQ:false, HW:true */
var HW = HW || {};
(function() {
"use strict";](https://image.slidesharecdn.com/appeariqtutorials-parti-140924095400-phpapp01/85/How-to-build-integrated-professional-enterprise-grade-cross-platform-mobile-apps-4-320.jpg)