The document discusses a CSS studio class. It provides responses to student questions about using CSS and HTML to structure and style documents. Key points include:
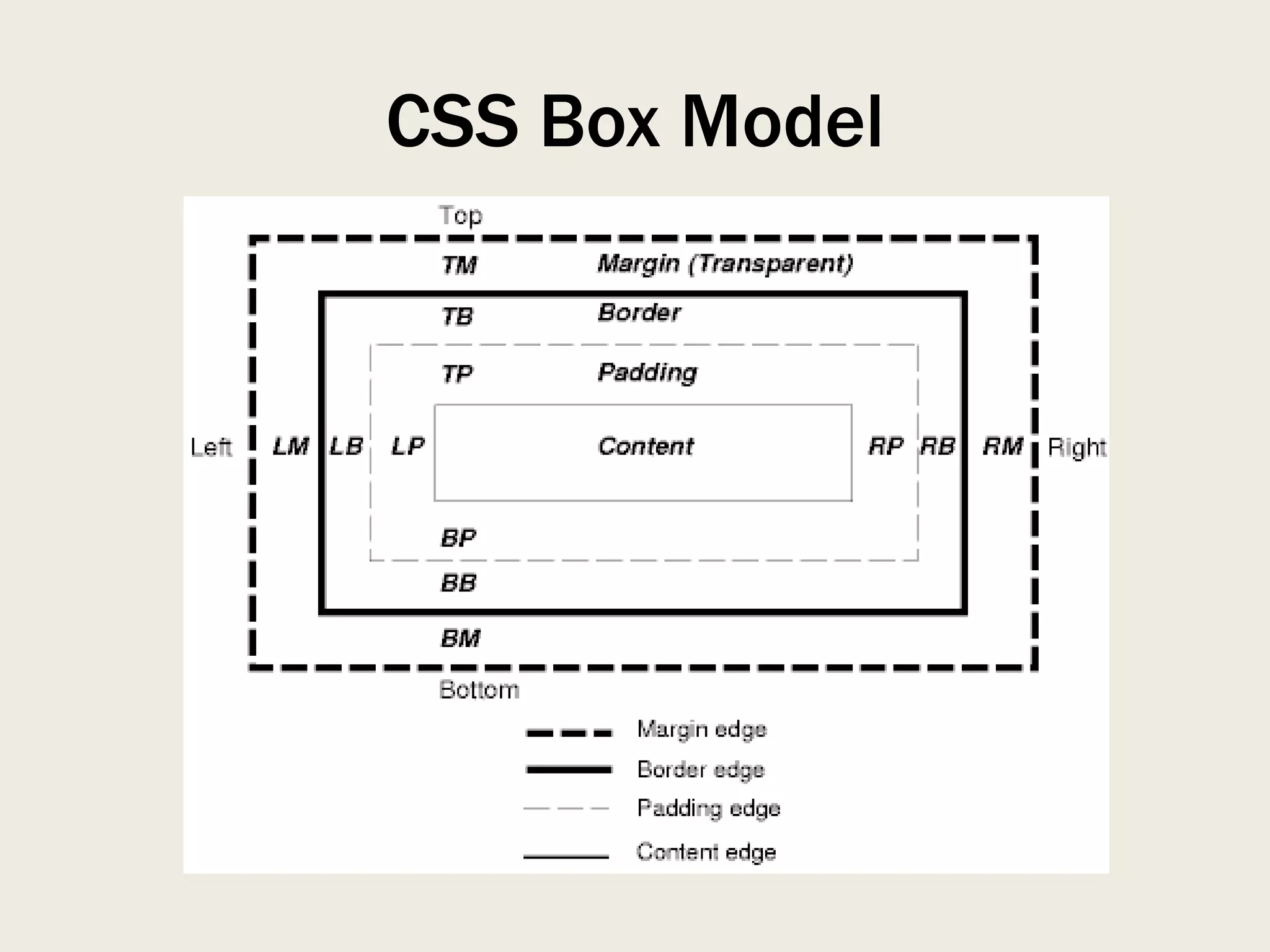
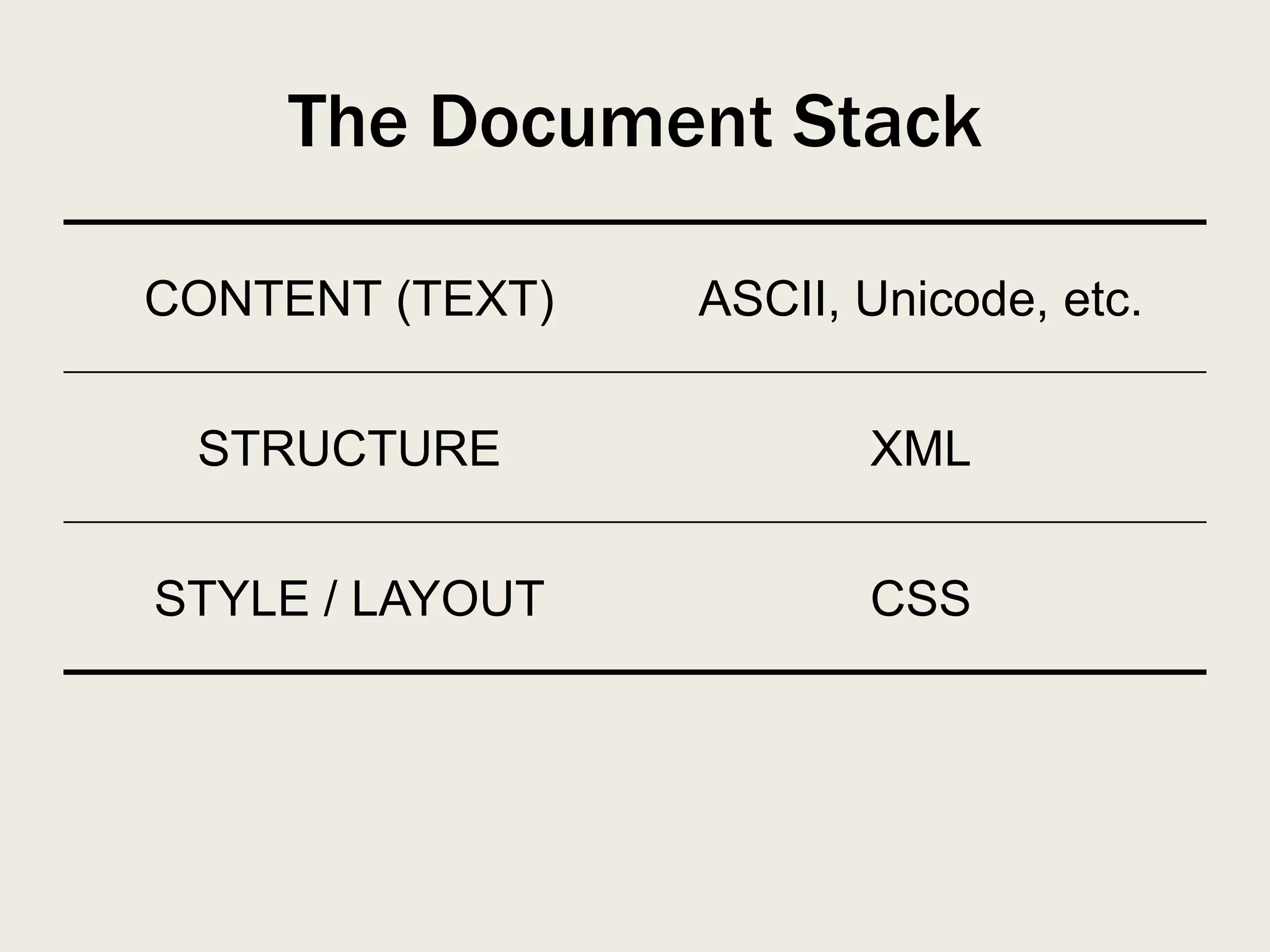
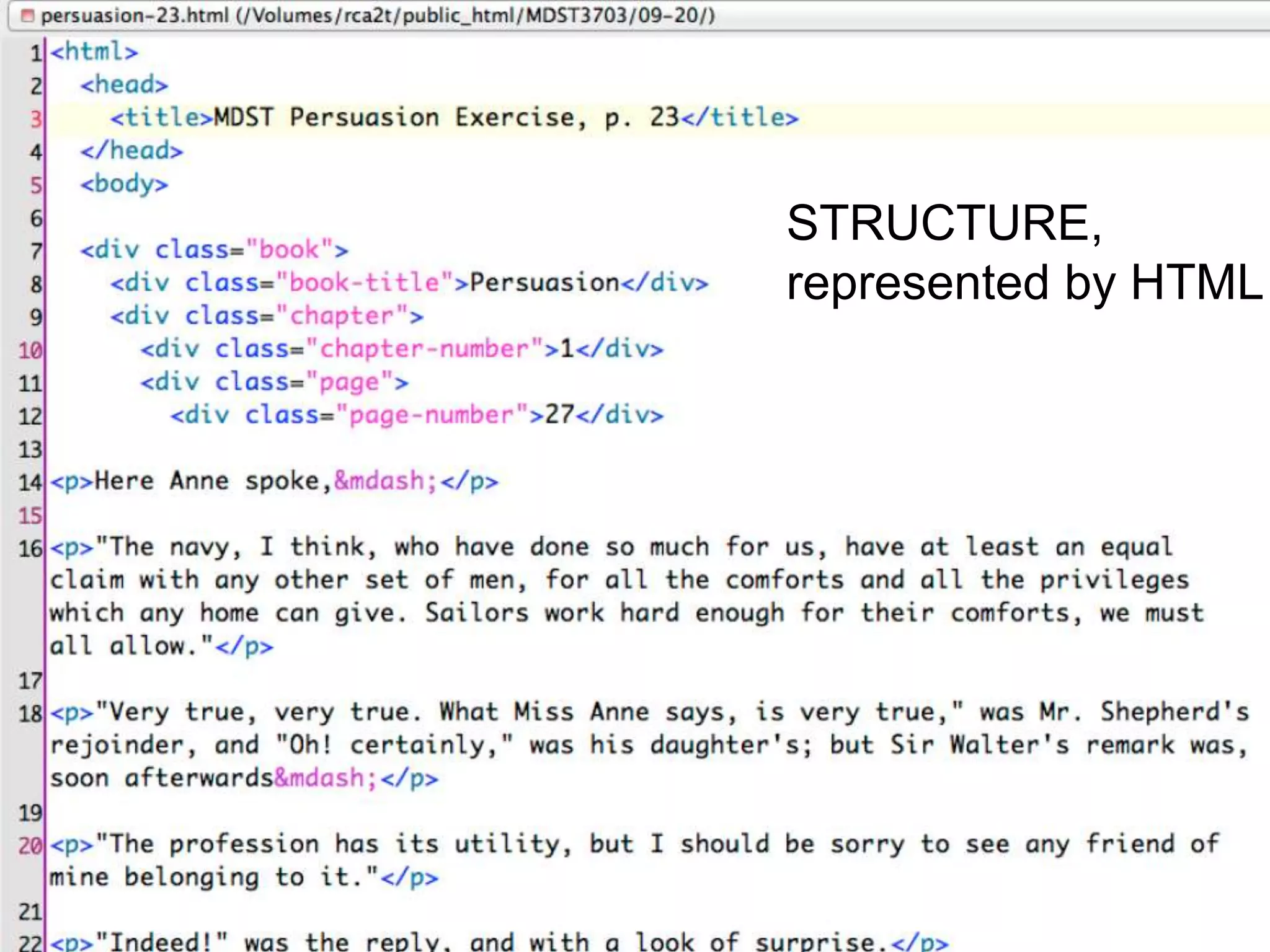
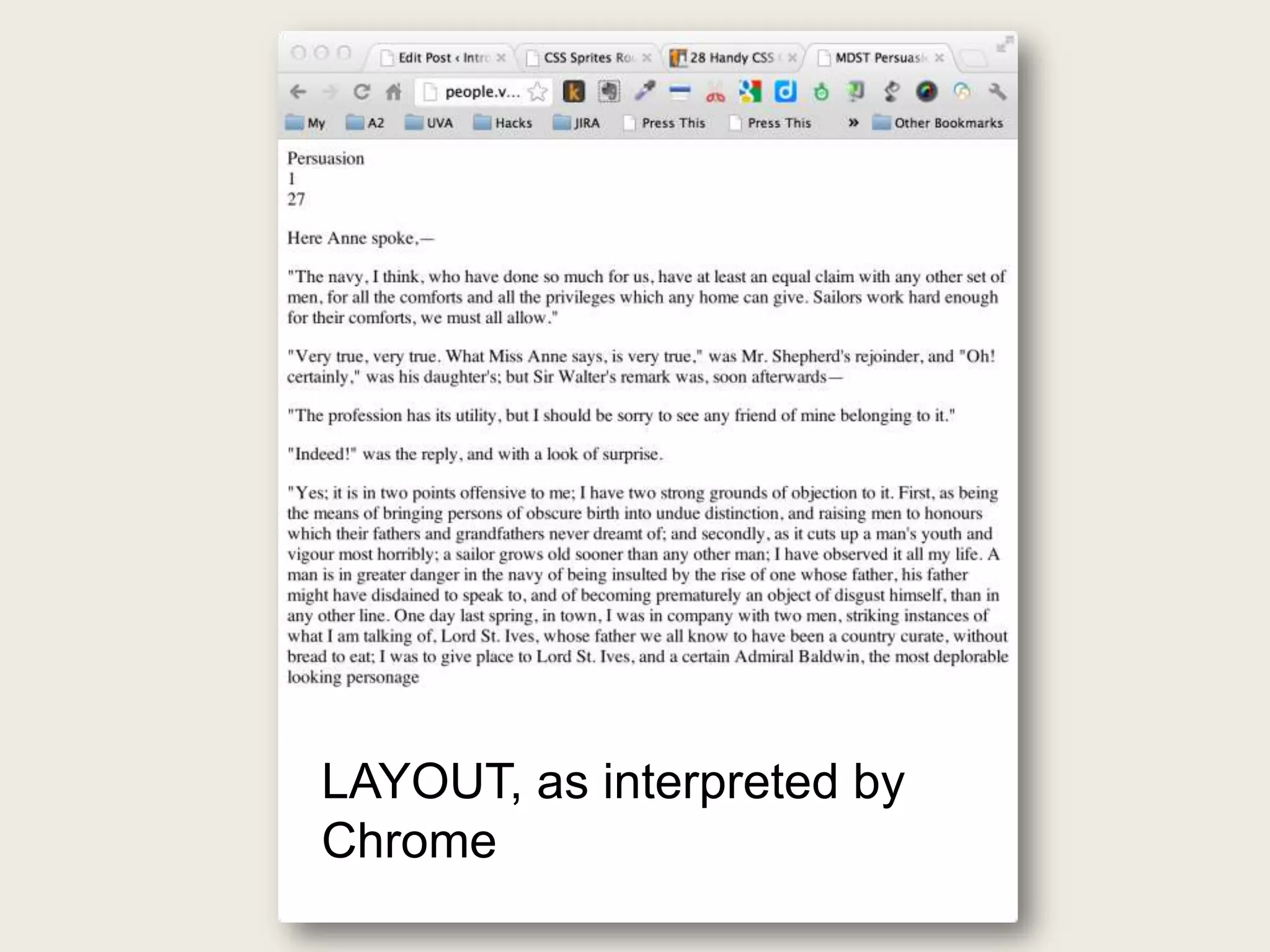
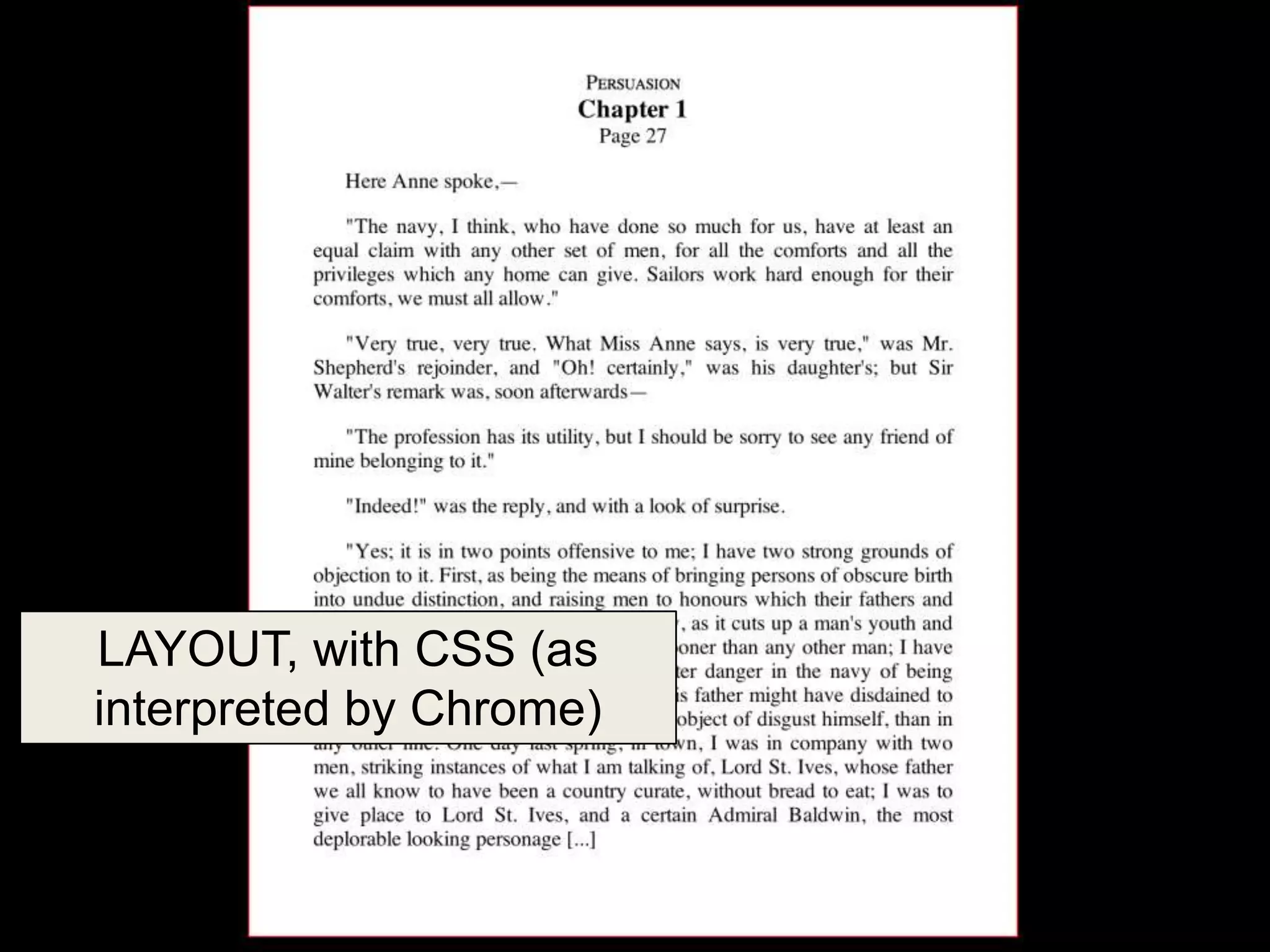
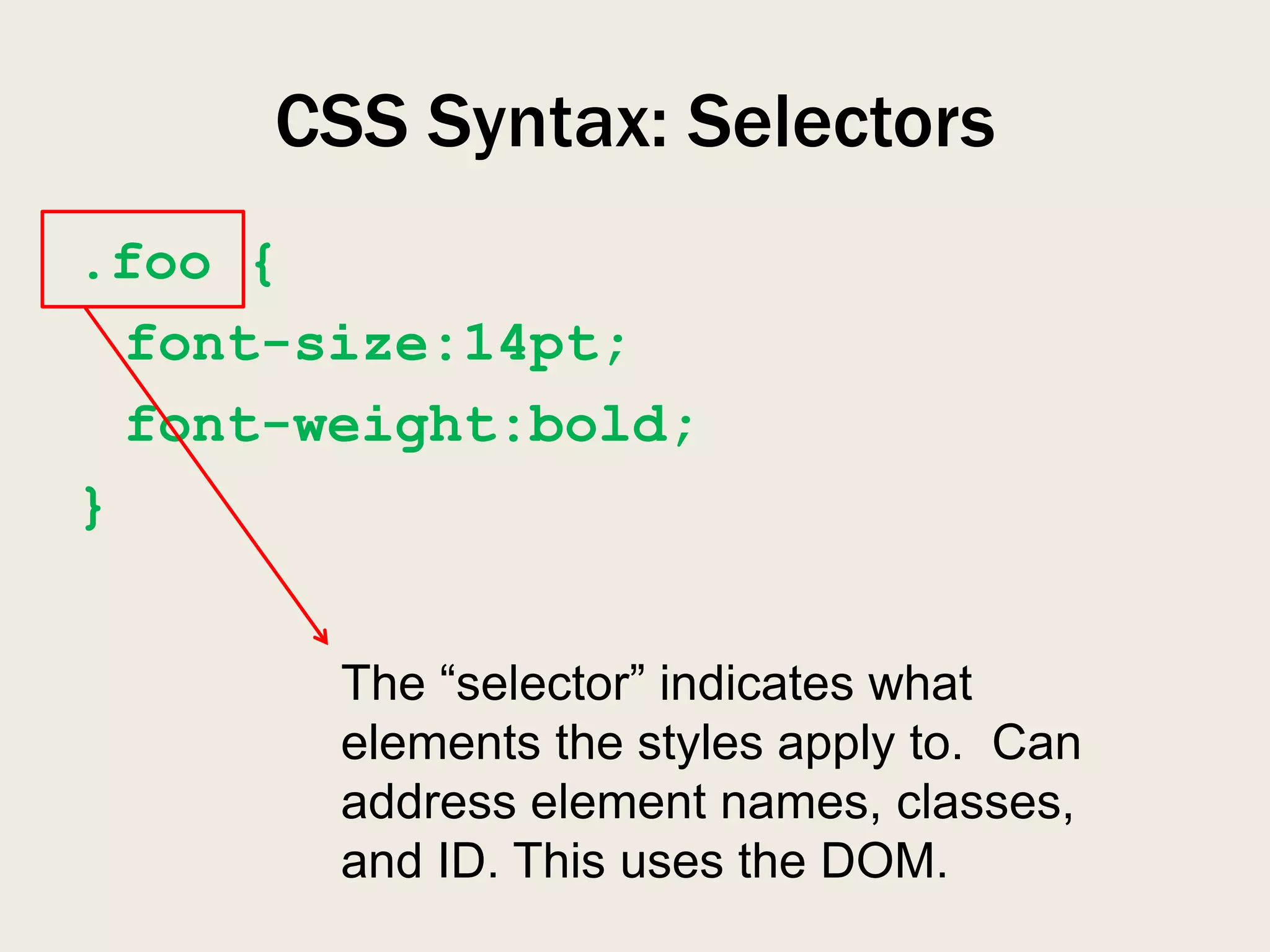
- CSS allows adding styles like fonts, colors, positioning to HTML and XML to control layout and presentation. It works by associating style rules with elements using selectors.
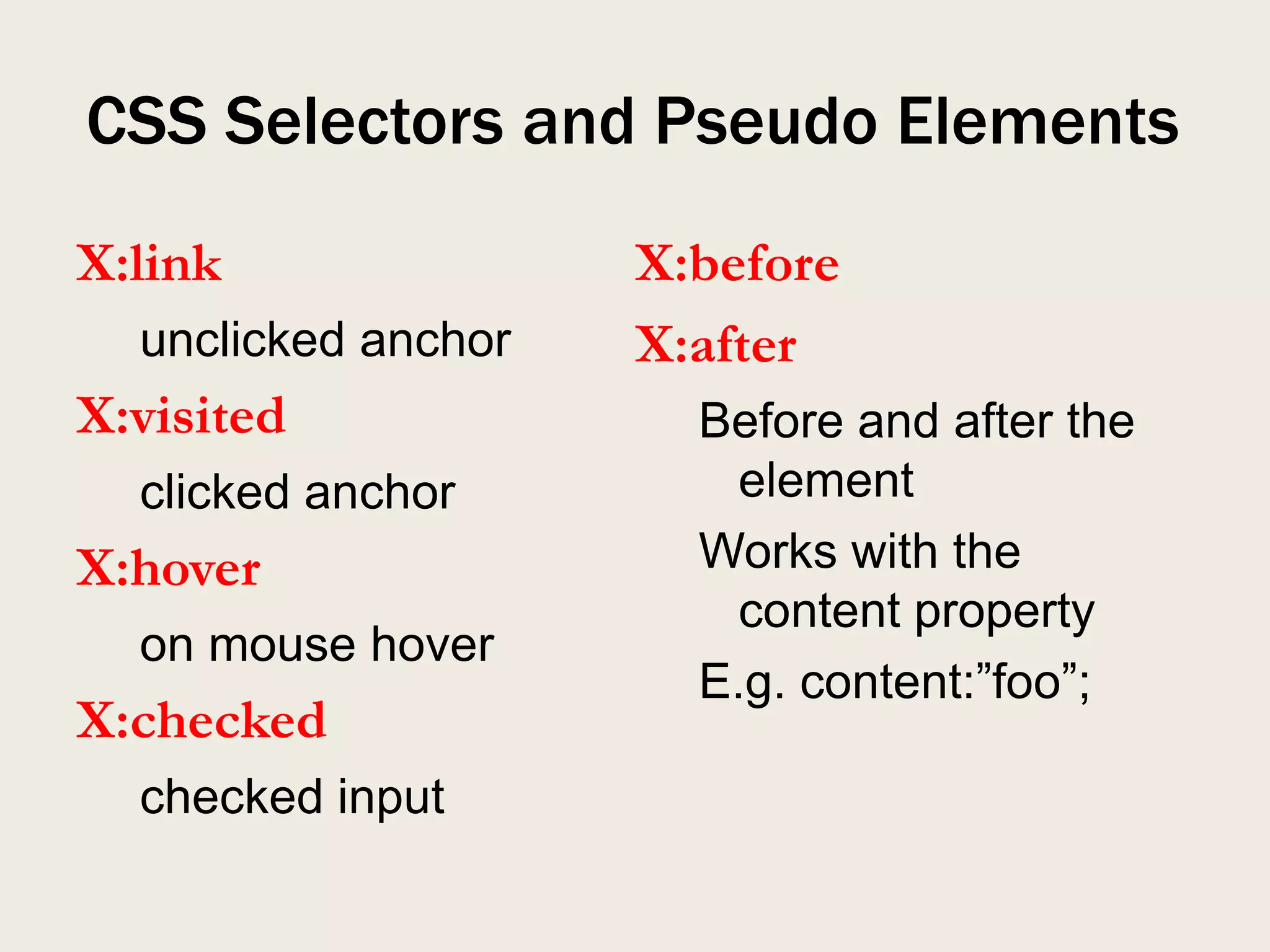
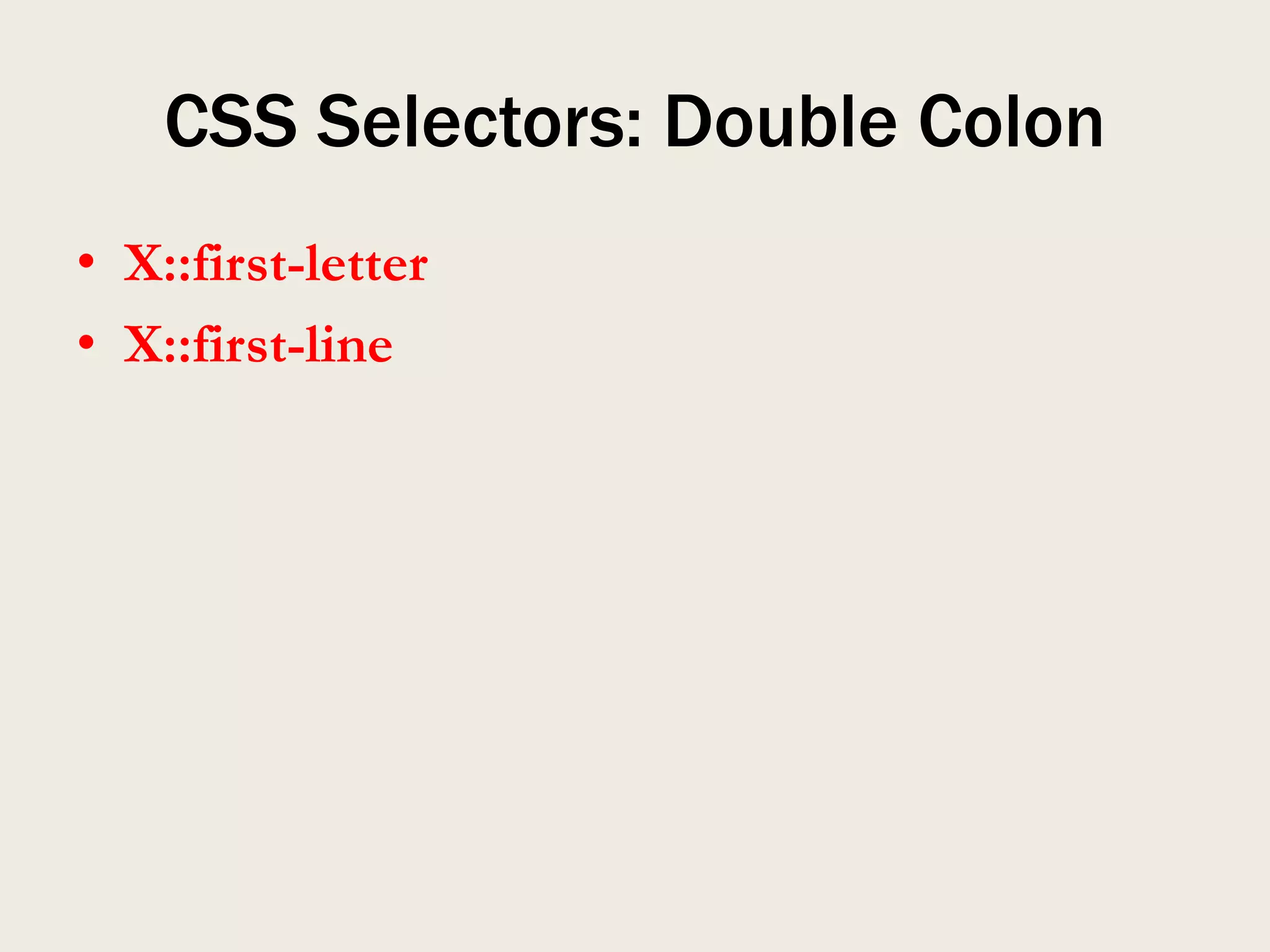
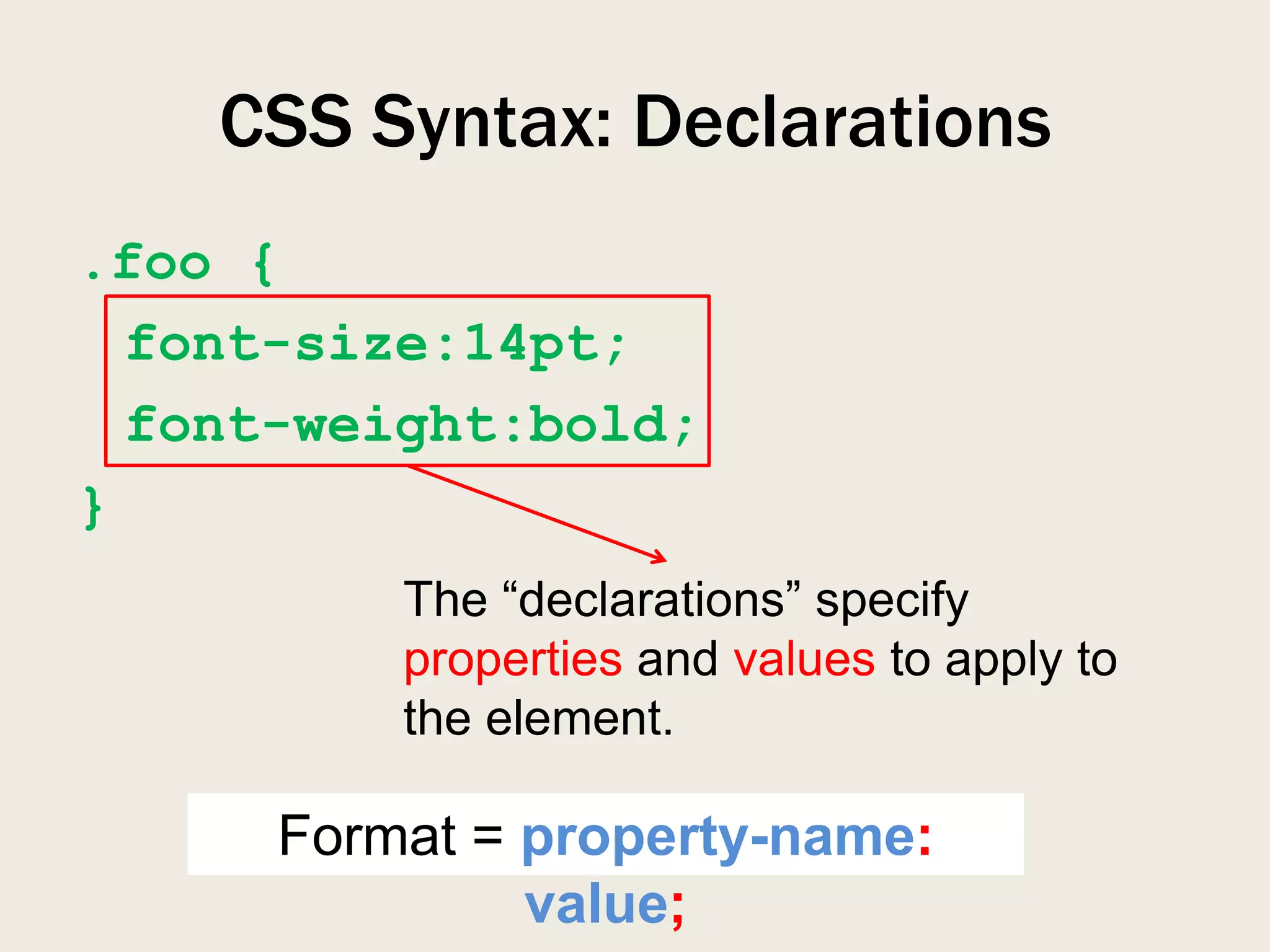
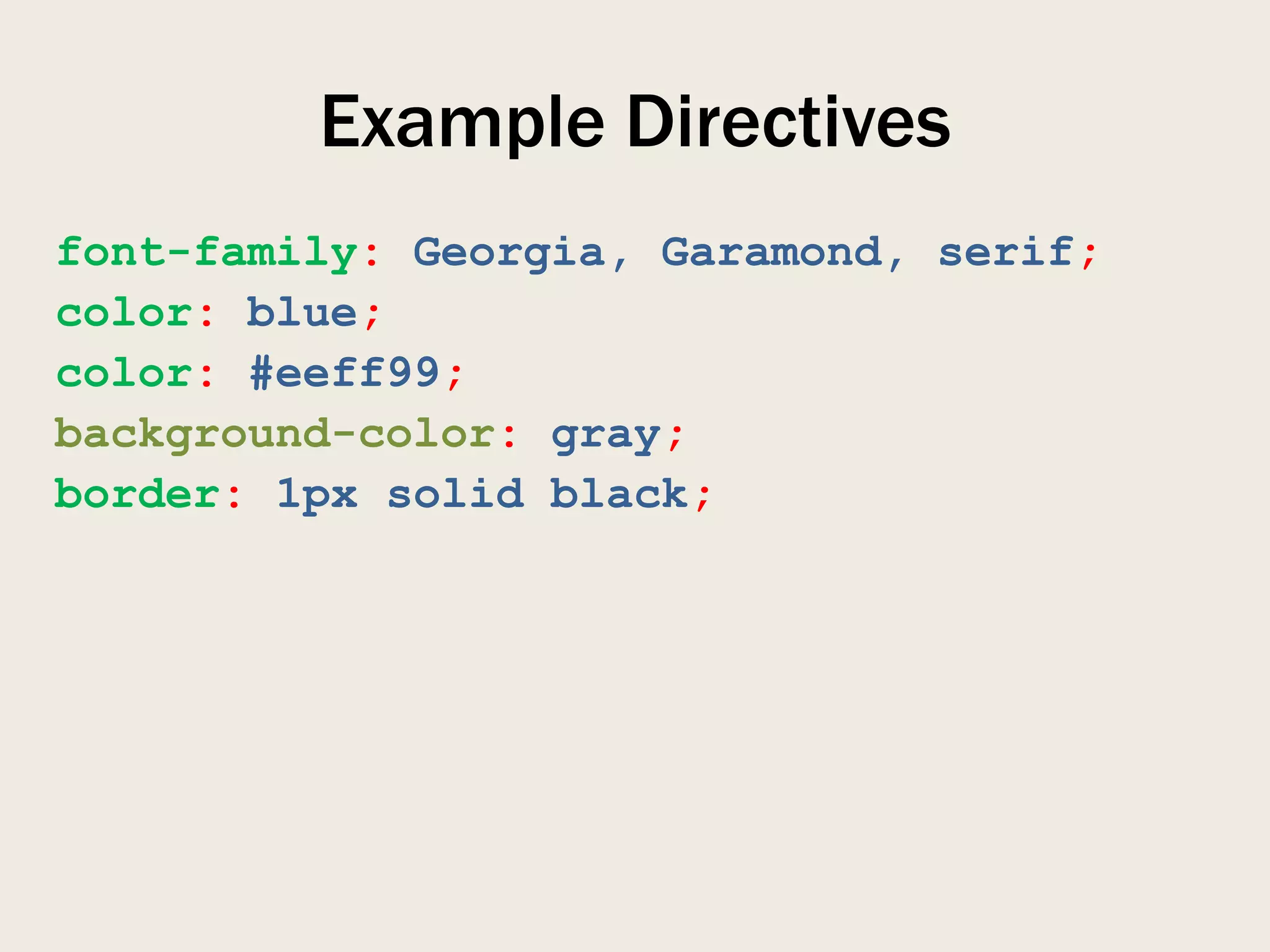
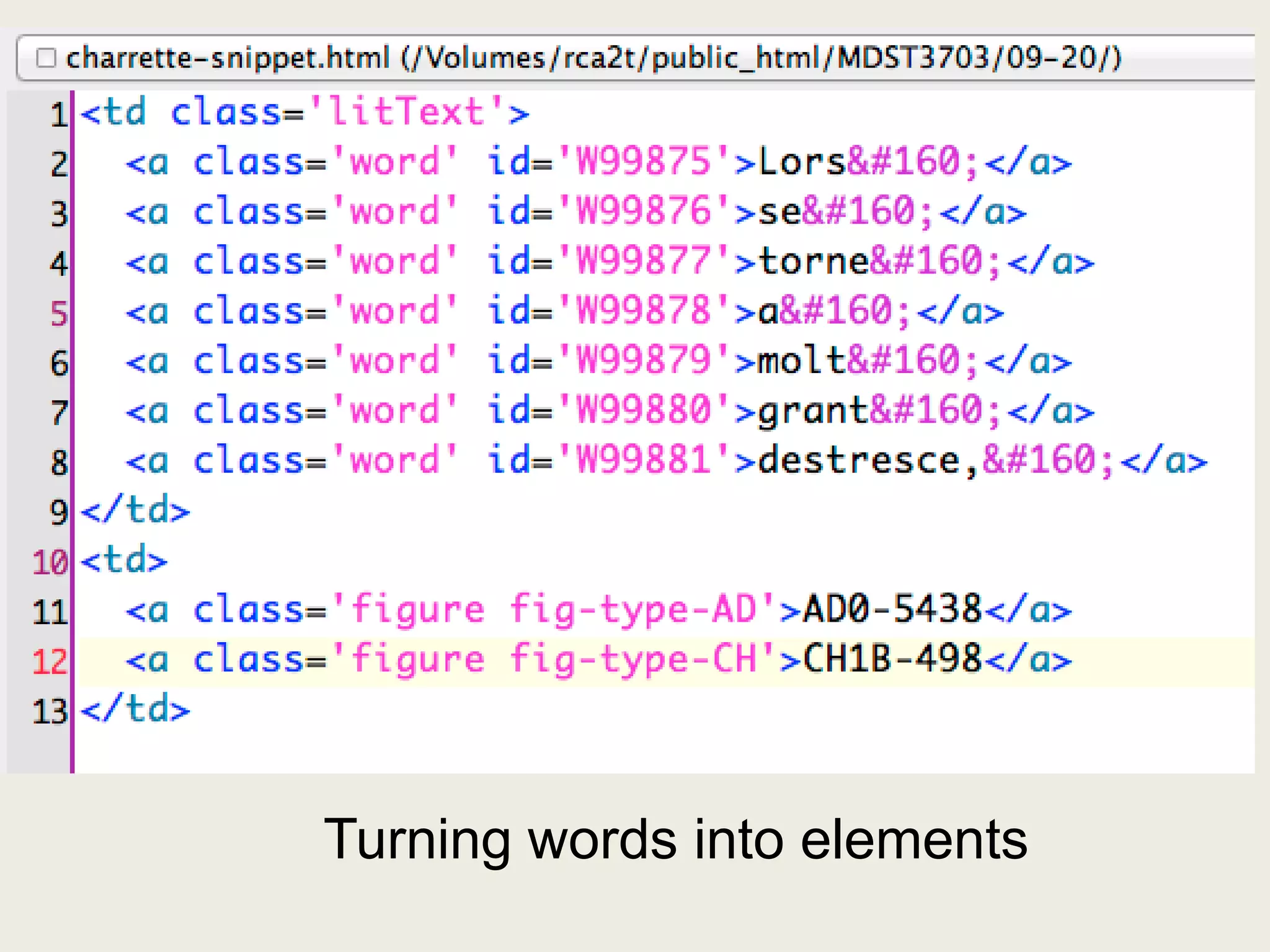
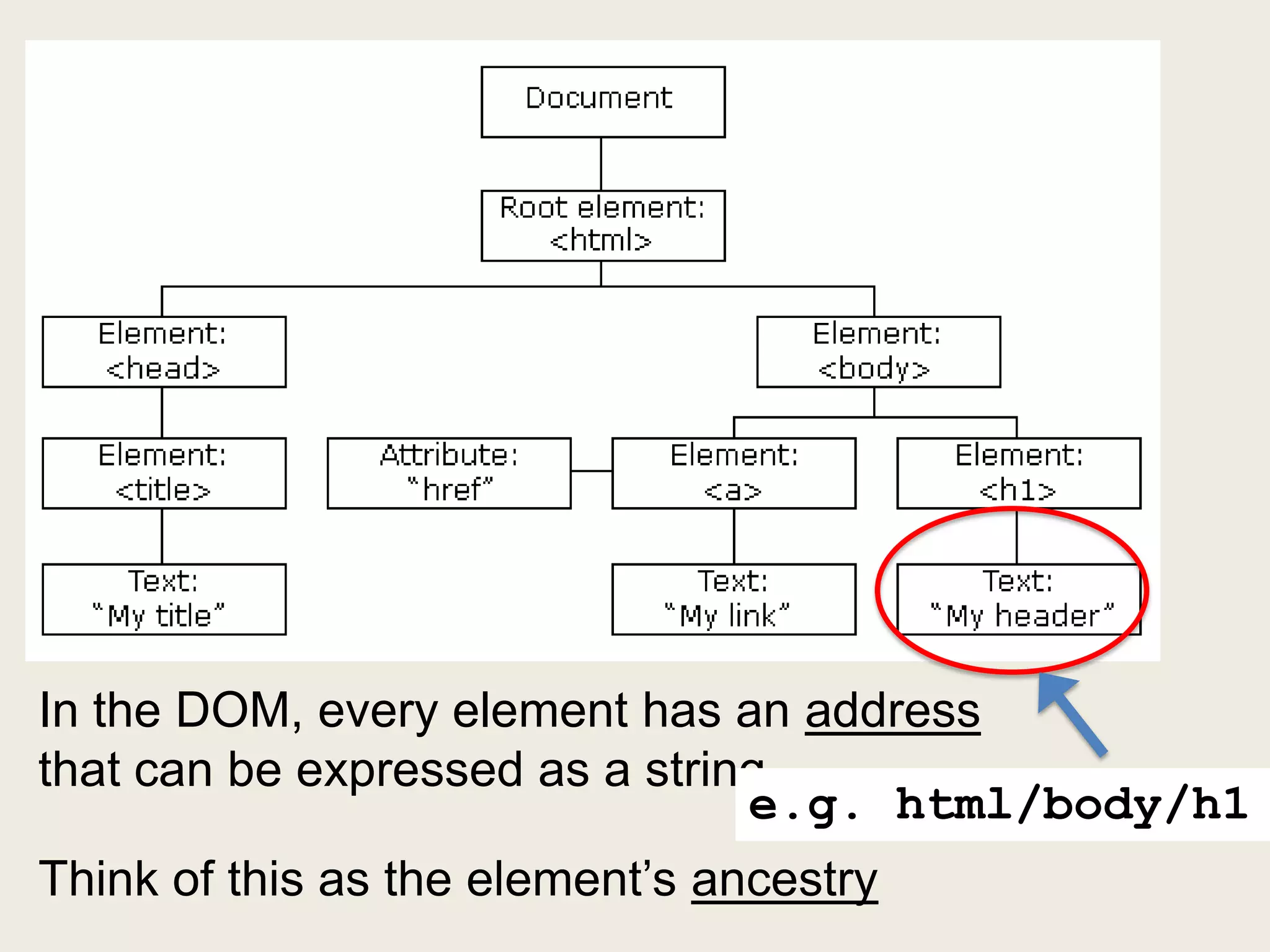
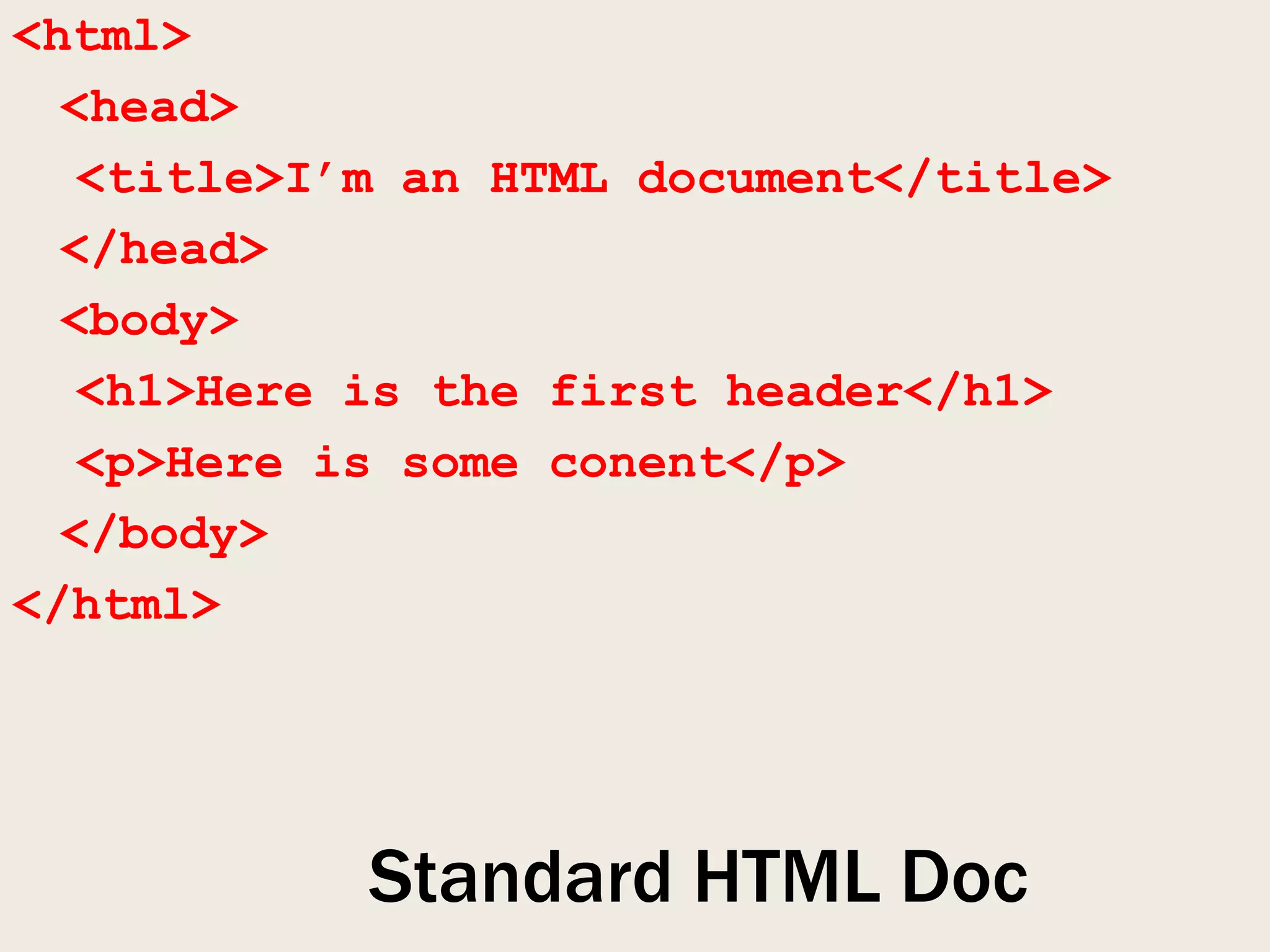
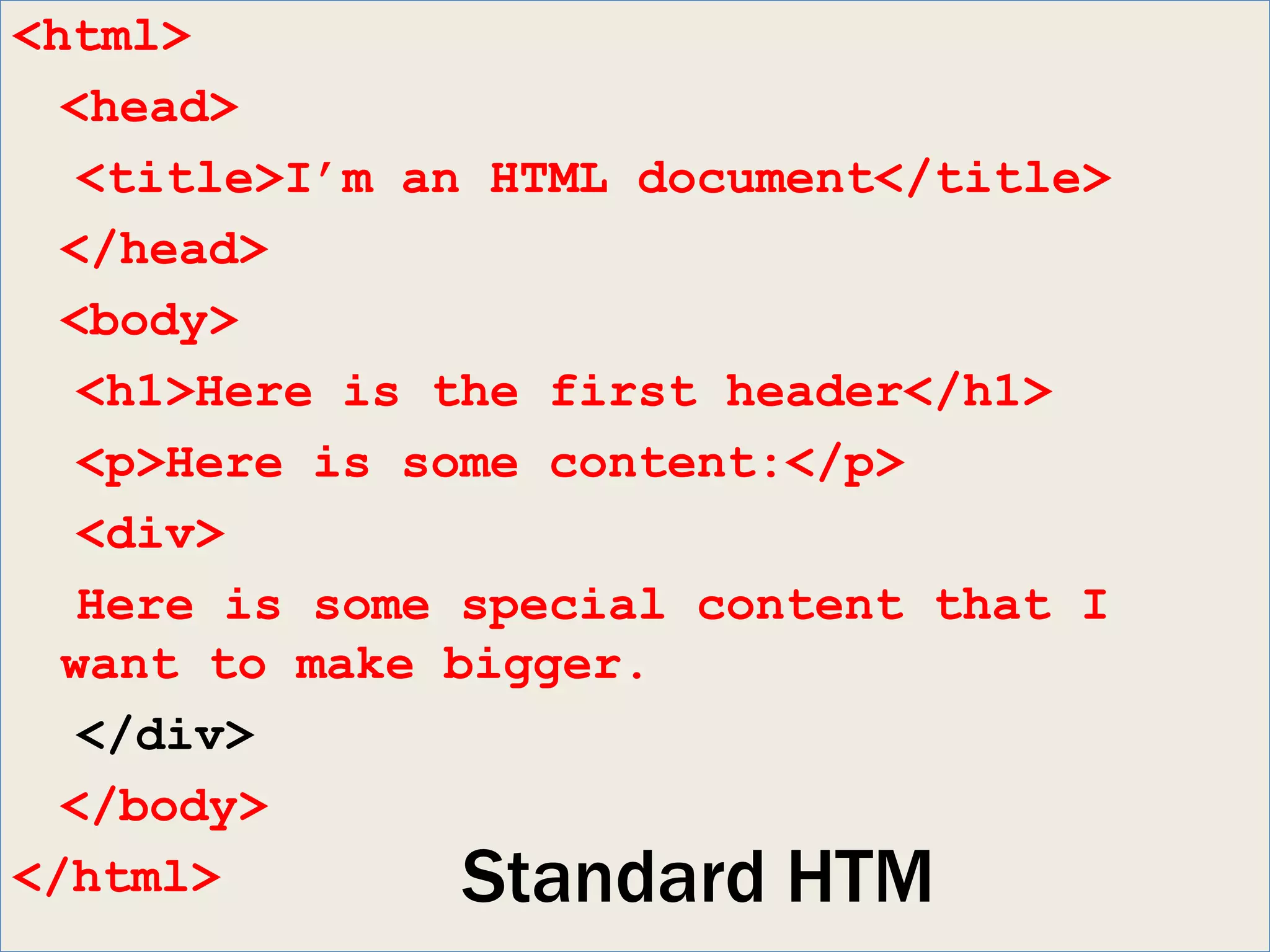
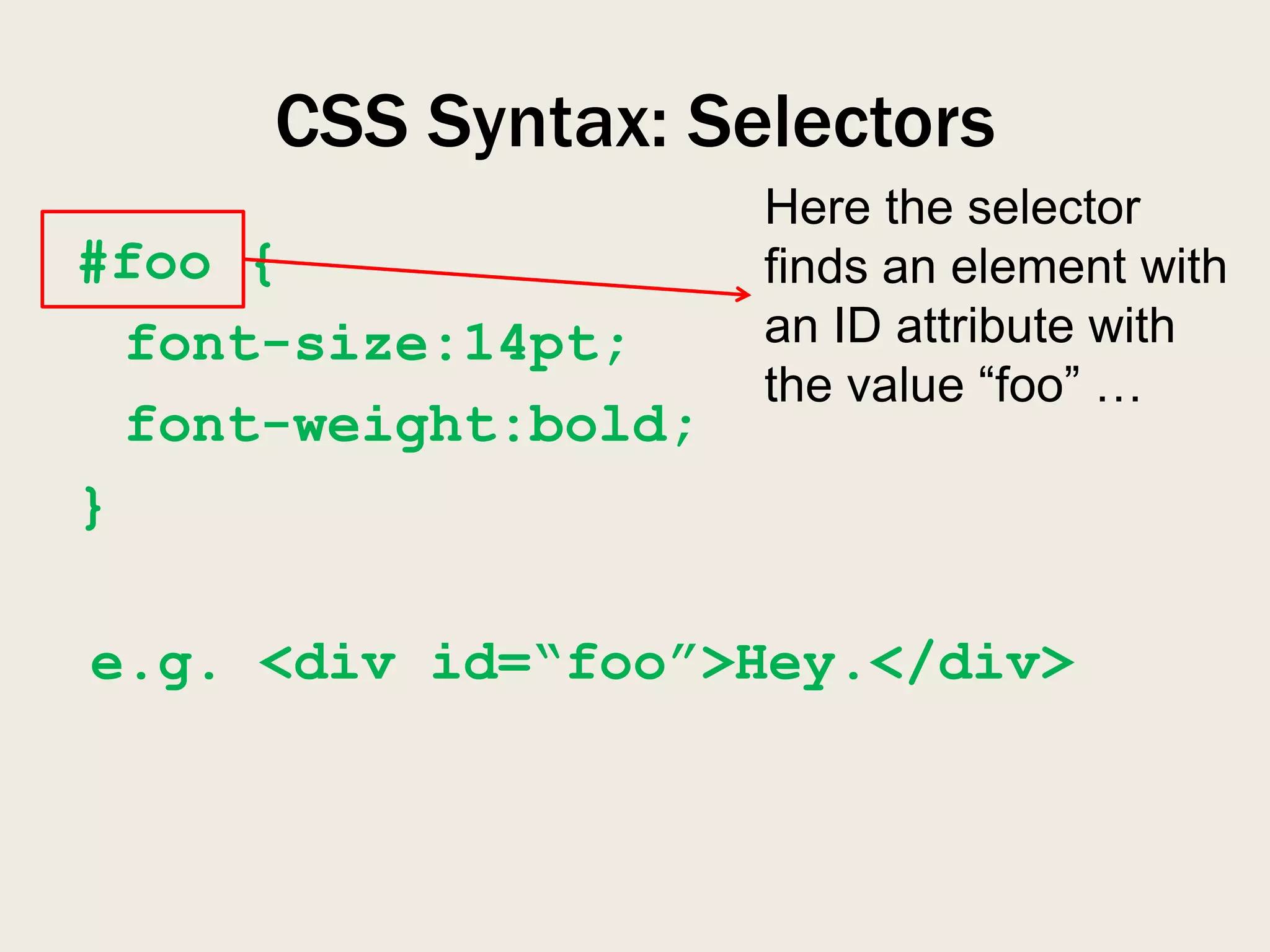
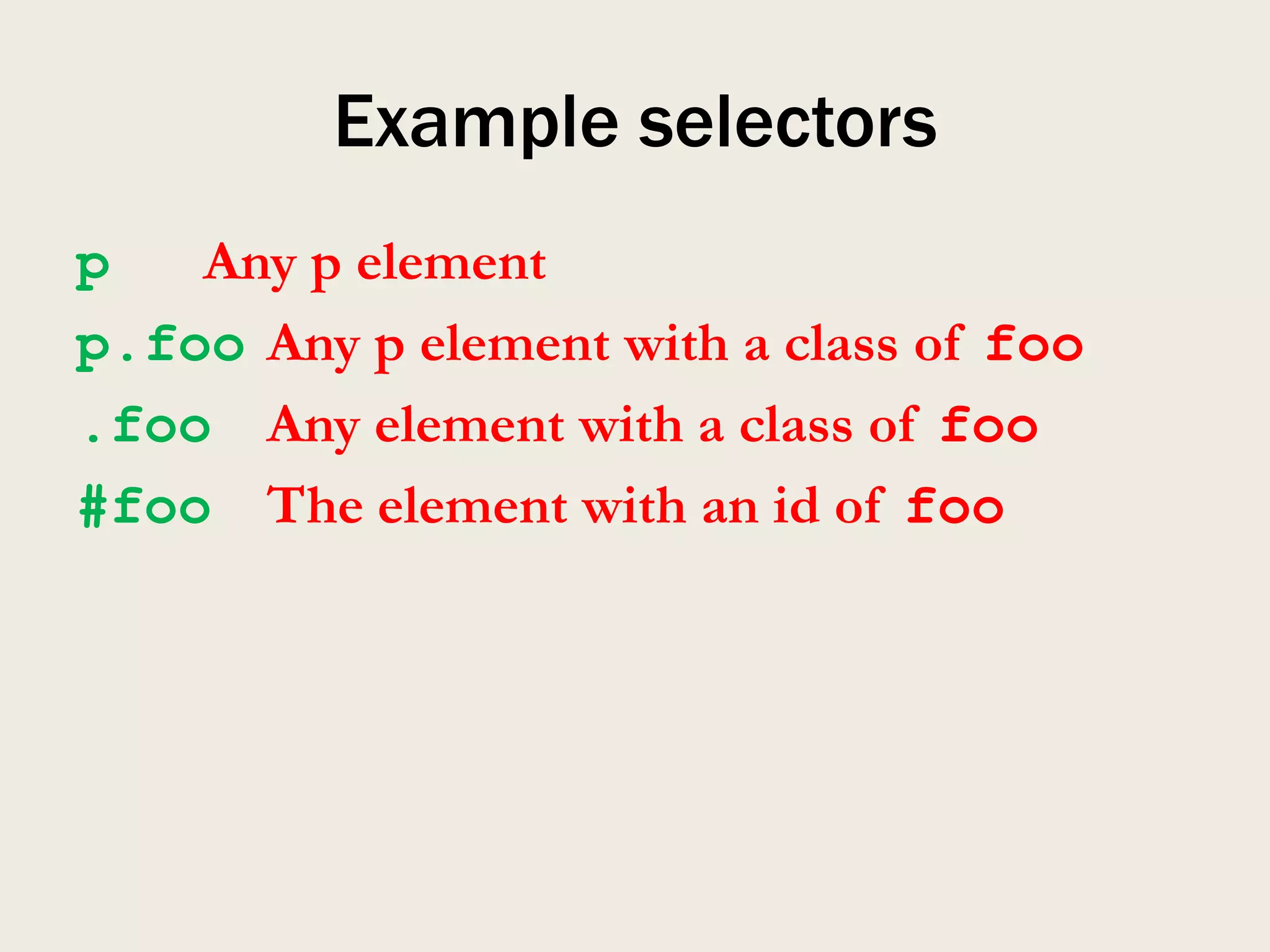
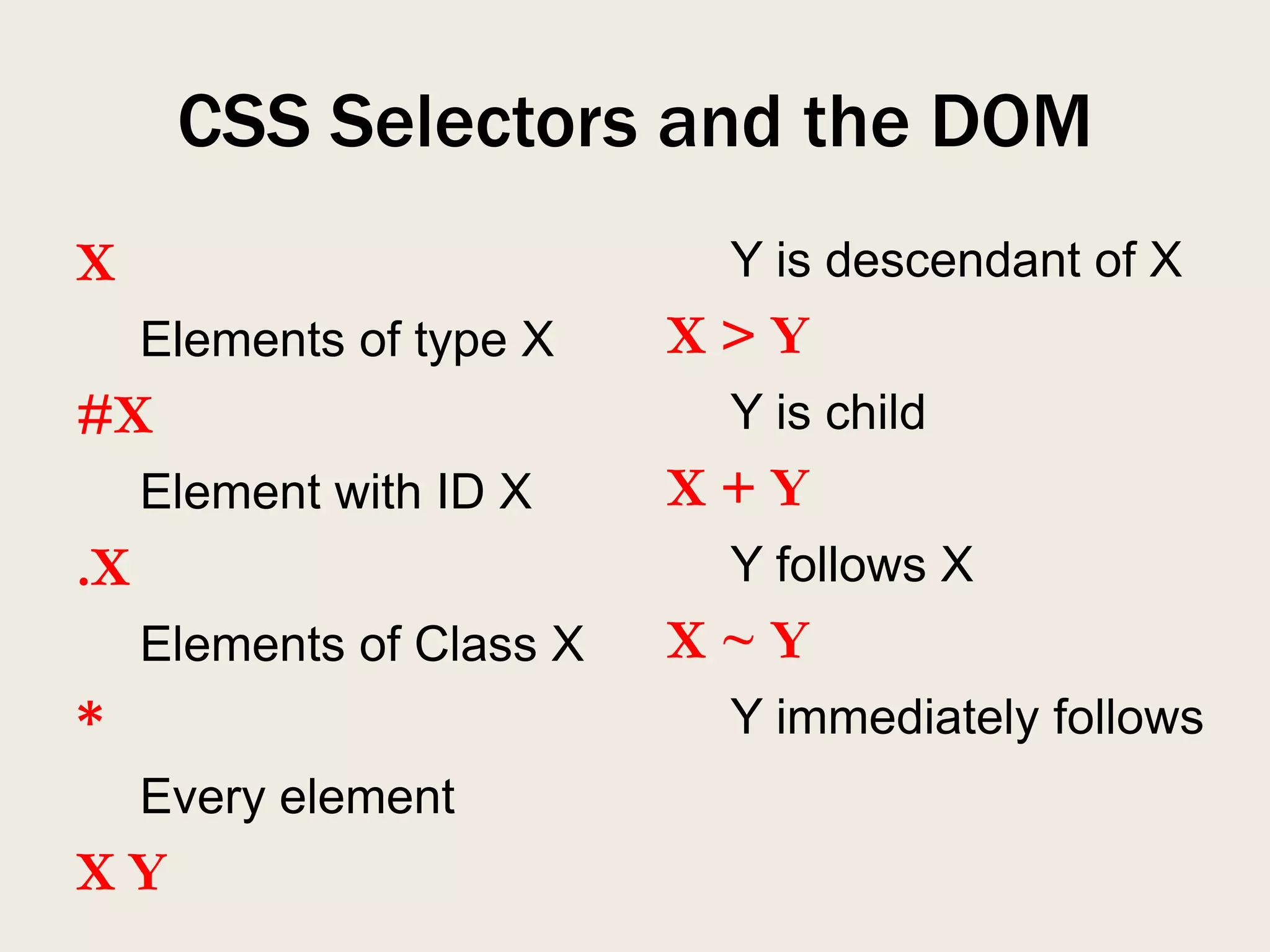
- The DOM represents elements in a tree structure that CSS can target with selectors like tags, classes, IDs. CSS declarations then specify property-value pairs to style those elements.
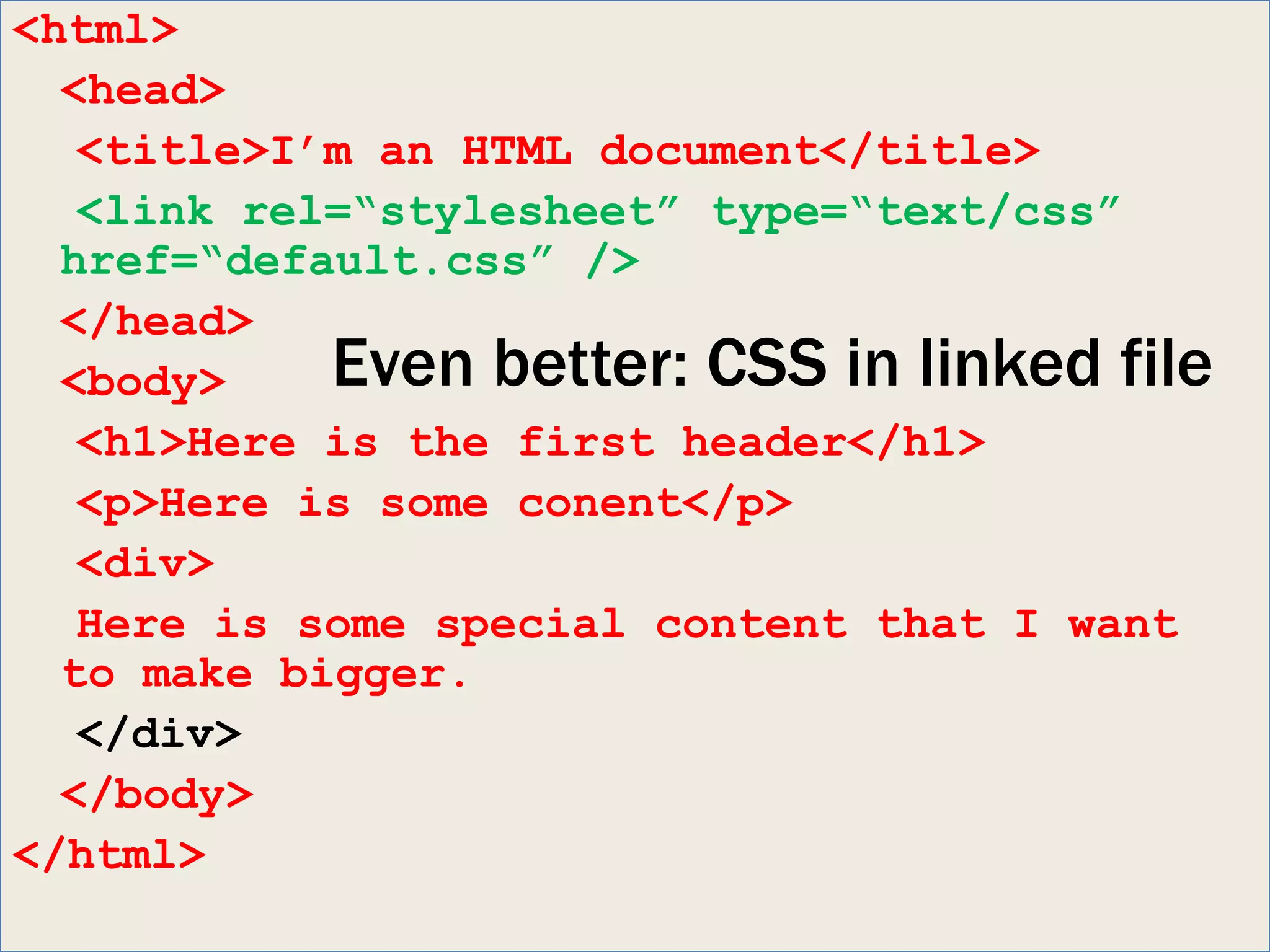
- External CSS files allow separating presentation from structure/content for better maintenance. CSS rules cascade, with later rules overwriting earlier ones.






























![CSS Selectors and Attributes
X[title] href ends with
X has title X[data-*="foo"]
X[href=“foo”] Attribute matches
X has href of „foo‟ X[foo~="bar"]
X[href*=”foo"] Attribute among
href contains „foo‟ values
e.g. attr=“v1 v2 v3”
X[href^="http"]
href begins with ...
X[href$=".jpg”]](https://image.slidesharecdn.com/mdst3073-css-2012-09-20-120925113149-phpapp01/75/UVA-MDST-3073-CSS-2012-09-20-31-2048.jpg)