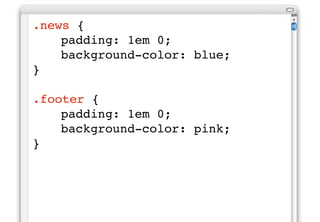
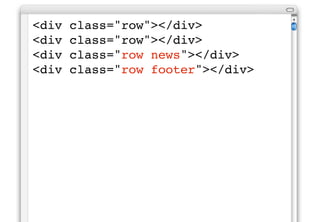
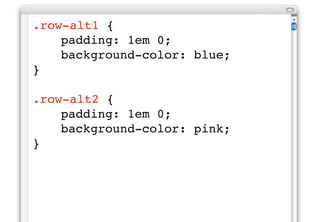
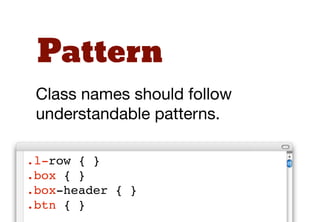
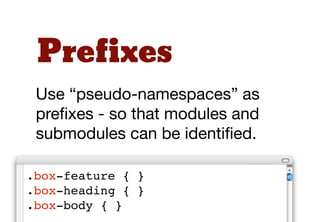
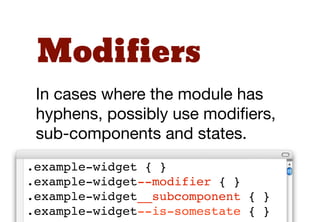
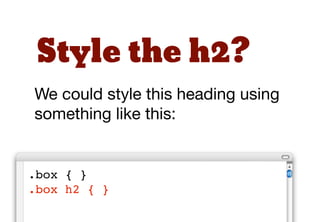
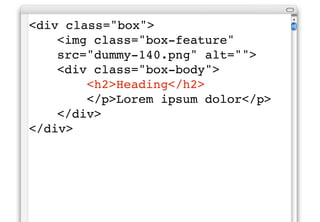
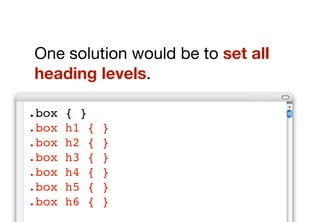
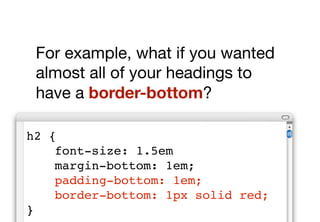
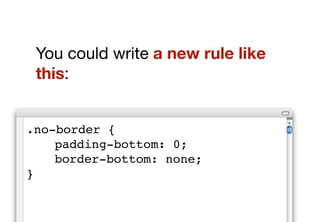
The document discusses the challenges of maintaining CSS, particularly in larger websites, and introduces Object-Oriented CSS (OOCSS) as a solution for creating reusable and efficient styles. It explains fundamental concepts of OOCSS such as modules, modifiers, and the importance of abstraction in layout patterns for better code reuse. Additionally, it touches on Scalable and Modular Architecture for CSS (SMACSS) for organizing styles, emphasizing semantic and sensible class naming to promote maintainability and flexibility.