Embed presentation
Download as PDF, PPTX















































































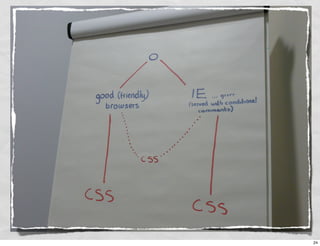
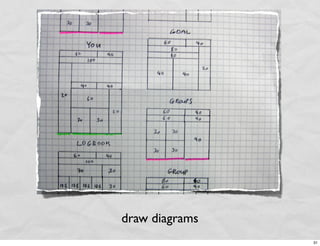
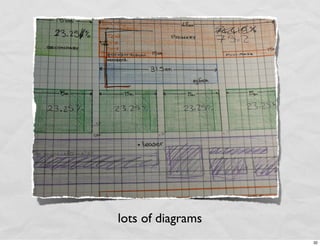
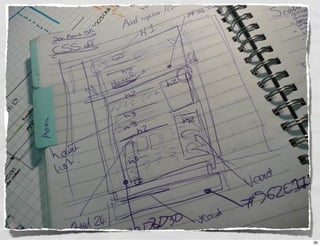
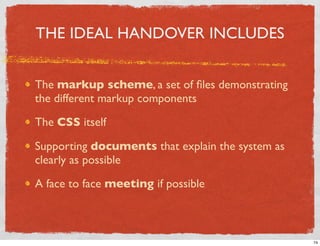
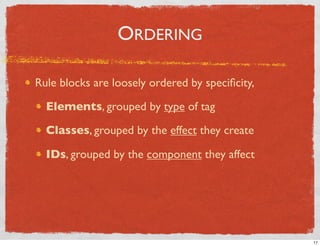
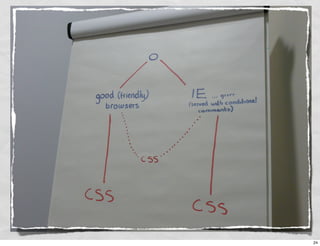
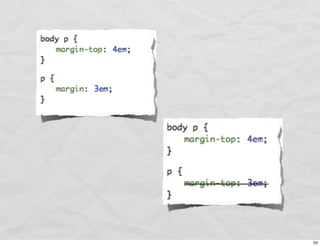
The document discusses strategies for writing maintainable CSS, emphasizing the importance of a structured approach that includes clear markup patterns and a shared vocabulary for developers. It highlights best practices such as ordering rule blocks, grouping styles logically, and avoiding browser hacks while preparing for future scalability. Additionally, it stresses the need for thorough documentation and effective communication during the handover process to ensure quality and maintainability.