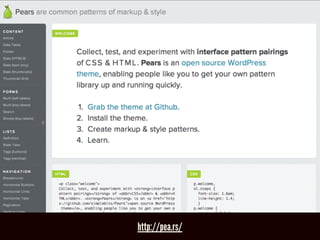
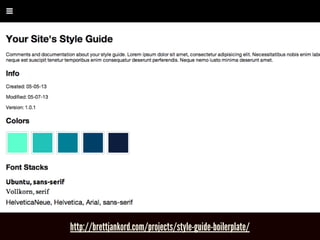
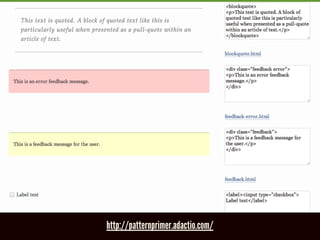
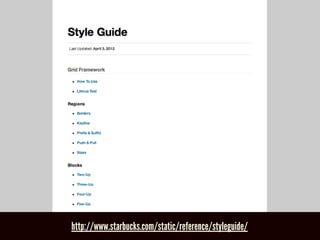
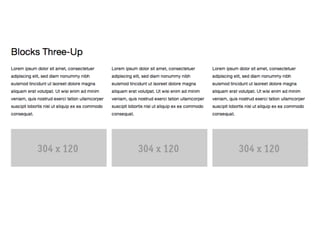
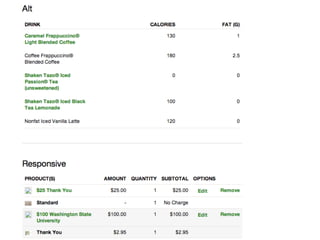
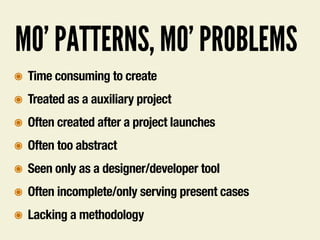
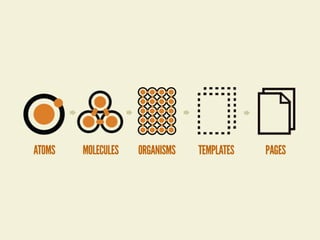
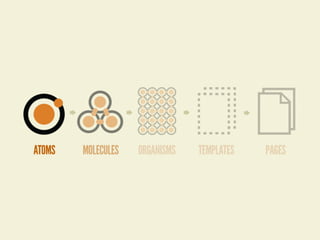
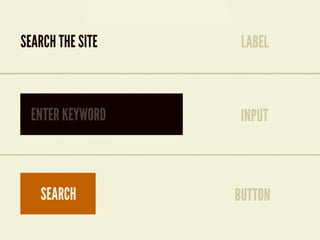
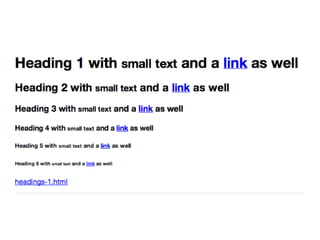
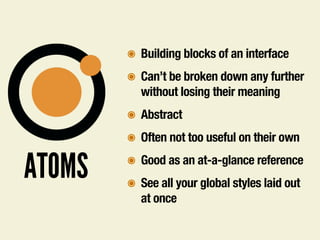
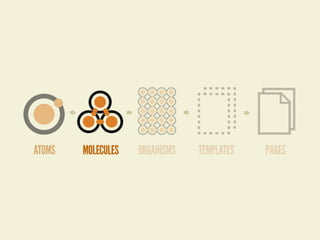
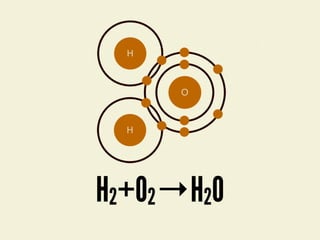
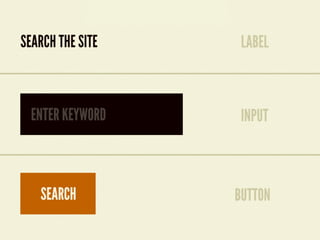
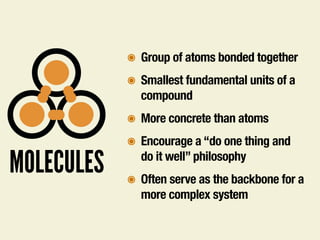
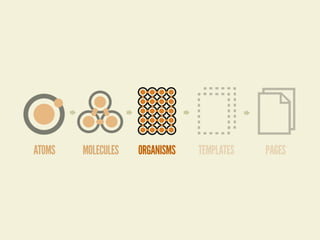
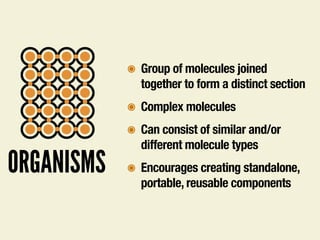
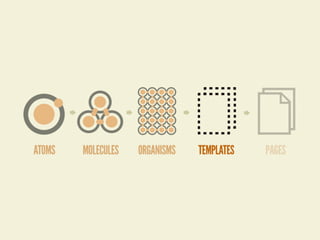
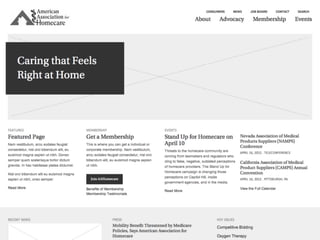
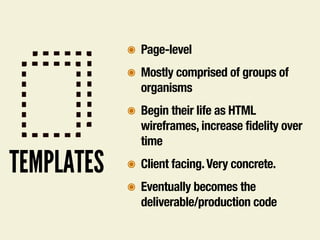
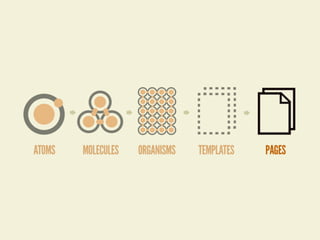
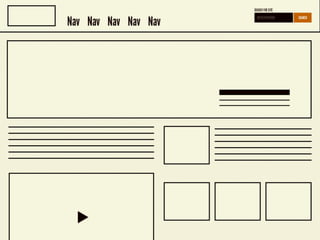
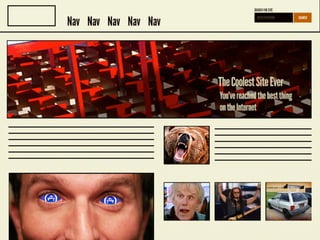
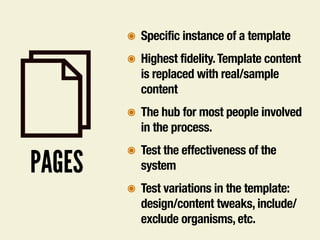
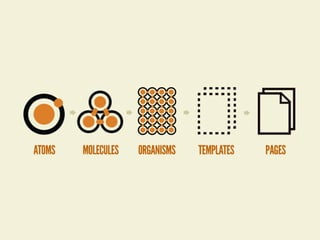
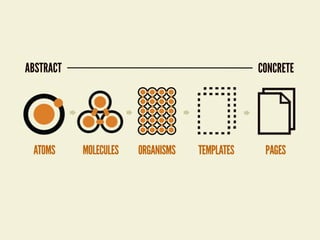
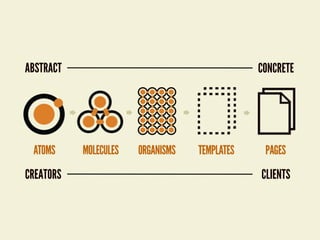
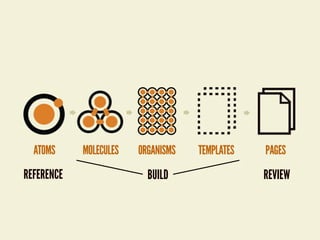
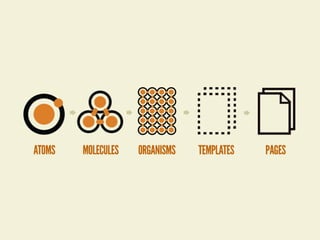
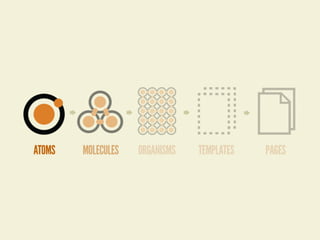
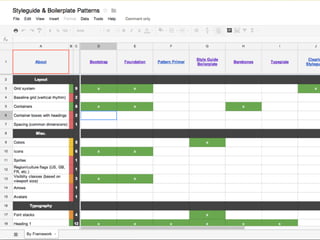
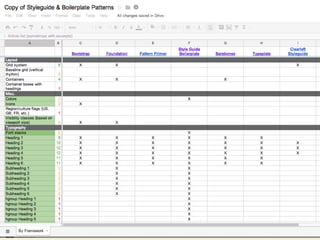
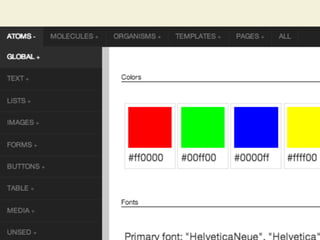
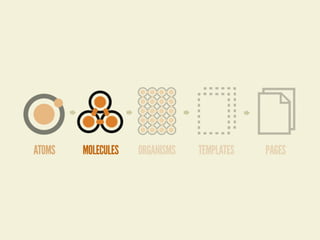
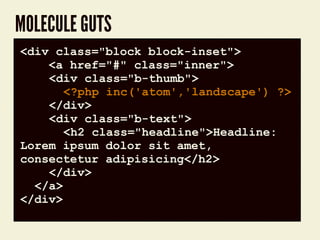
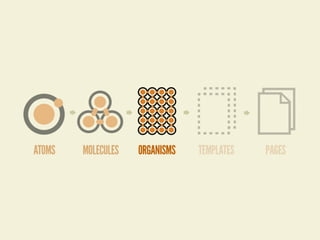
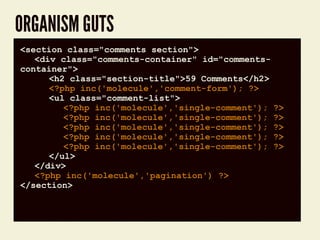
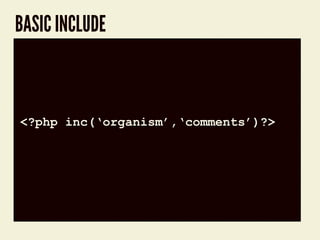
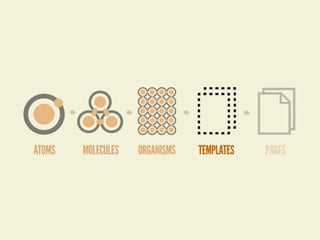
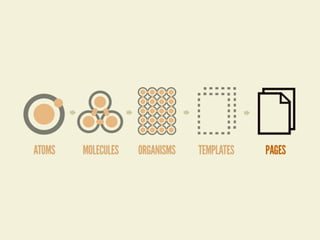
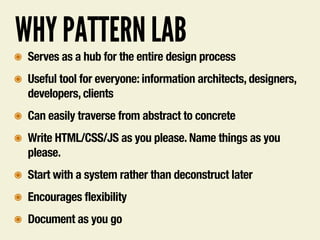
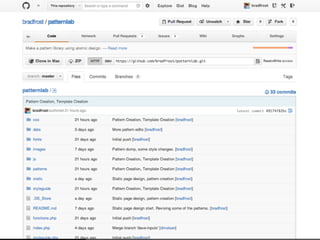
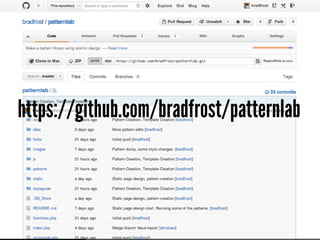
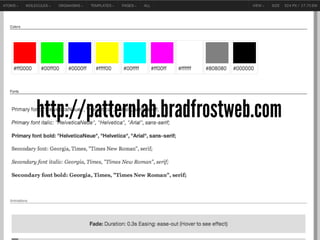
The document discusses the concept of Atomic Design in creating design systems, emphasizing the importance of components such as atoms, molecules, organisms, templates, and pages in the web design process. It highlights the benefits and challenges of front-end style guides and responsive deliverables while introducing Pattern Lab as a tool for building and maintaining these design systems. The author encourages a methodological approach to design, promoting consistency and collaboration among designers and developers.