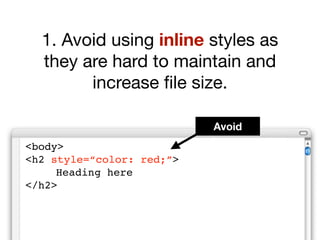
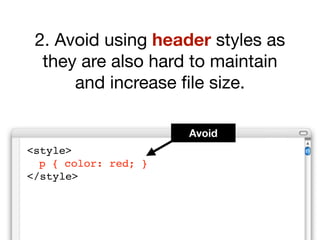
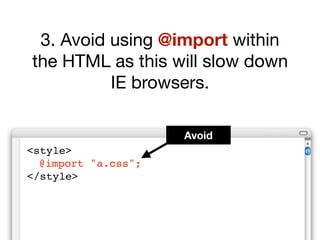
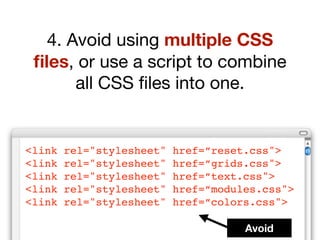
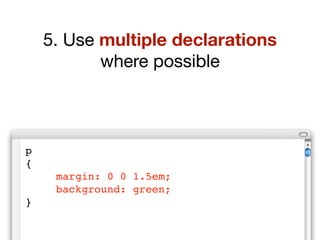
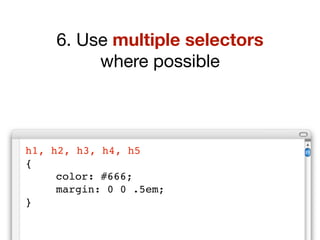
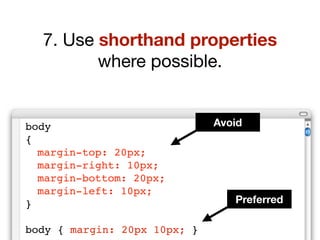
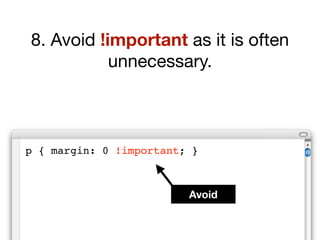
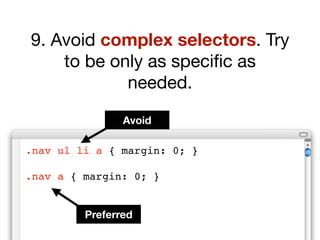
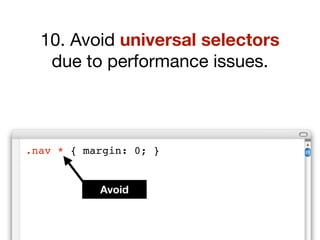
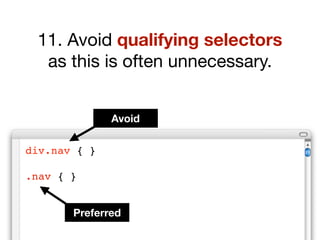
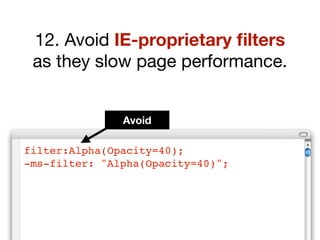
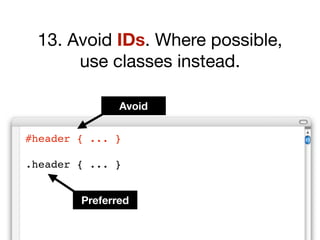
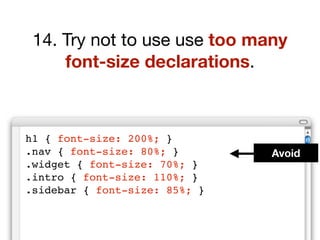
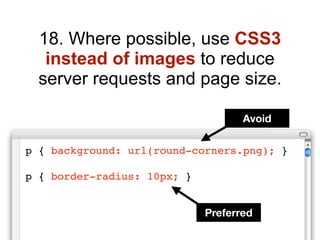
The document provides tips for creating efficient and maintainable CSS, including avoiding inline styles, excessive CSS files, and using complex selectors. It emphasizes best practices such as using shorthand properties, multiple selectors, and CSS minifiers to optimize performance. The content also encourages the use of CSS3 features over images and offers several links for further resources.