全スライドをDocswellで公開中!
https://www.docswell.com/s/historia_Inc/ZMLRG5-vrui-78798570
=================================
「出張ヒストリア! UE4勉強会2017」(https://atnd.org/events/89177)で行ったVRゲーム『Airtone』のUI制作事例です。
講演者:
岩田 里奈(UIデザイナー)
以下、セッション概要より抜粋。
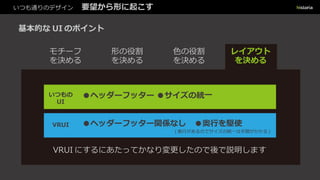
VRゲーム『Airtone』のUI制作を通じて、VRでのUIデザインは2DベースのUIデザインとは大幅に異なると感じました。
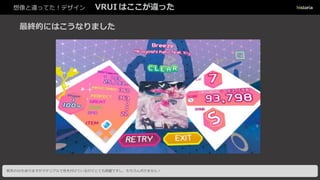
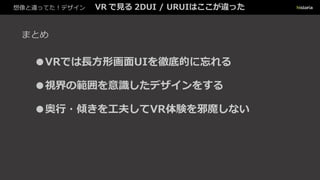
VRにおけるUIデザインは、奥行き、平面ではなく360度空間を利用したレイアウト、視線誘導など、VRにしかない概念を意識する必要があります。また、制作の過程でほとんどのUIが3DUIになり、デザインの確認作業もVR上で行う必要があるため、使うツールや作り方も異なりました。
本セッションではこのようなVR特有の課題を、デザイン面、ツール面でどのように解決していったかをお話しいたします。
=================================