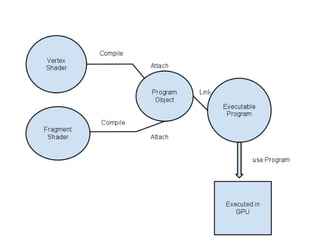
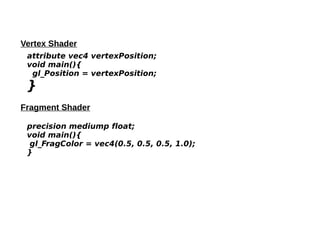
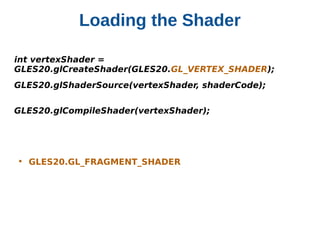
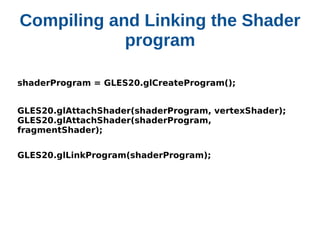
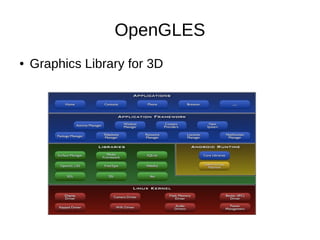
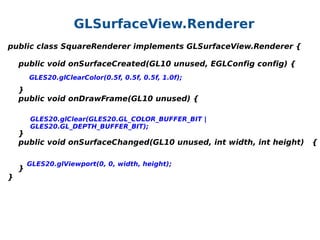
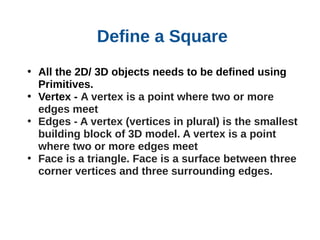
The document introduces OpenGL ES for 3D graphics in Android, explaining its role as a graphics API for GPU and CPU operations, including basic concepts like primitives and textures. It highlights the functionality of the GLSurfaceView class and the responsibilities of the renderer in rendering frames and handling surface changes. Additionally, it covers how to define shapes such as squares using vertices and edges, and outlines the OpenGL rendering pipeline including shader programs and drawing methods.















![private void initShapes(){
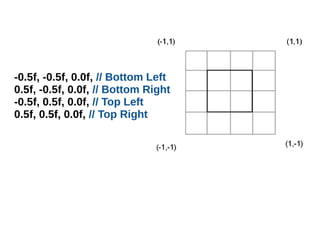
float squareCoords[] = {
//The coordinates
};
// initialize vertex Buffer for square
ByteBuffer vbb =
ByteBuffer.allocateDirect(squareCoords.length * 4);
vbb.order(ByteOrder.nativeOrder());
squareVB = vbb.asFloatBuffer();
squareVB.put(squareCoords);
squareVB.position(0);
}](https://image.slidesharecdn.com/opengles-140217121648-phpapp01/85/OpenGLES-Android-Graphics-16-320.jpg)